ภาพรวม
ใช้แผง Lighthouse เพื่อทำการตรวจสอบเว็บไซต์อย่างครอบคลุม แผง Lighthouse จะสร้างรายงานที่ให้ข้อมูลเชิงลึกเกี่ยวกับสิ่งต่อไปนี้เกี่ยวกับเว็บไซต์
- ประสิทธิภาพ
- การช่วยเหลือพิเศษ
- แนวทางปฏิบัติแนะนำ
- SEO
... และเมตริกอื่นๆ อีกมากมาย
บทแนะนำต่อไปนี้จะช่วยคุณในการเริ่มต้นใช้งาน Lighthouse ใน Chrome DevTools
โปรดดูเอกสาร Lighthouse ของเราเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีอื่นๆ ที่ Lighthouse ใช้ในการปรับปรุงคุณภาพเว็บไซต์ของคุณ
เป้าหมายของบทแนะนำ
บทแนะนำนี้จะสอนวิธีใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อหาวิธีทำให้เว็บไซต์โหลดเร็วขึ้น
อ่านต่อ หรือดูวิดีโอบทแนะนำนี้:
ข้อกำหนดเบื้องต้น
คุณควรมีประสบการณ์การพัฒนาเว็บในระดับพื้นฐาน คล้ายกับเกมใน หลักสูตรการพัฒนาเว็บเบื้องต้นนี้
คุณไม่จำเป็นต้องทราบเกี่ยวกับประสิทธิภาพการโหลด
บทนำ
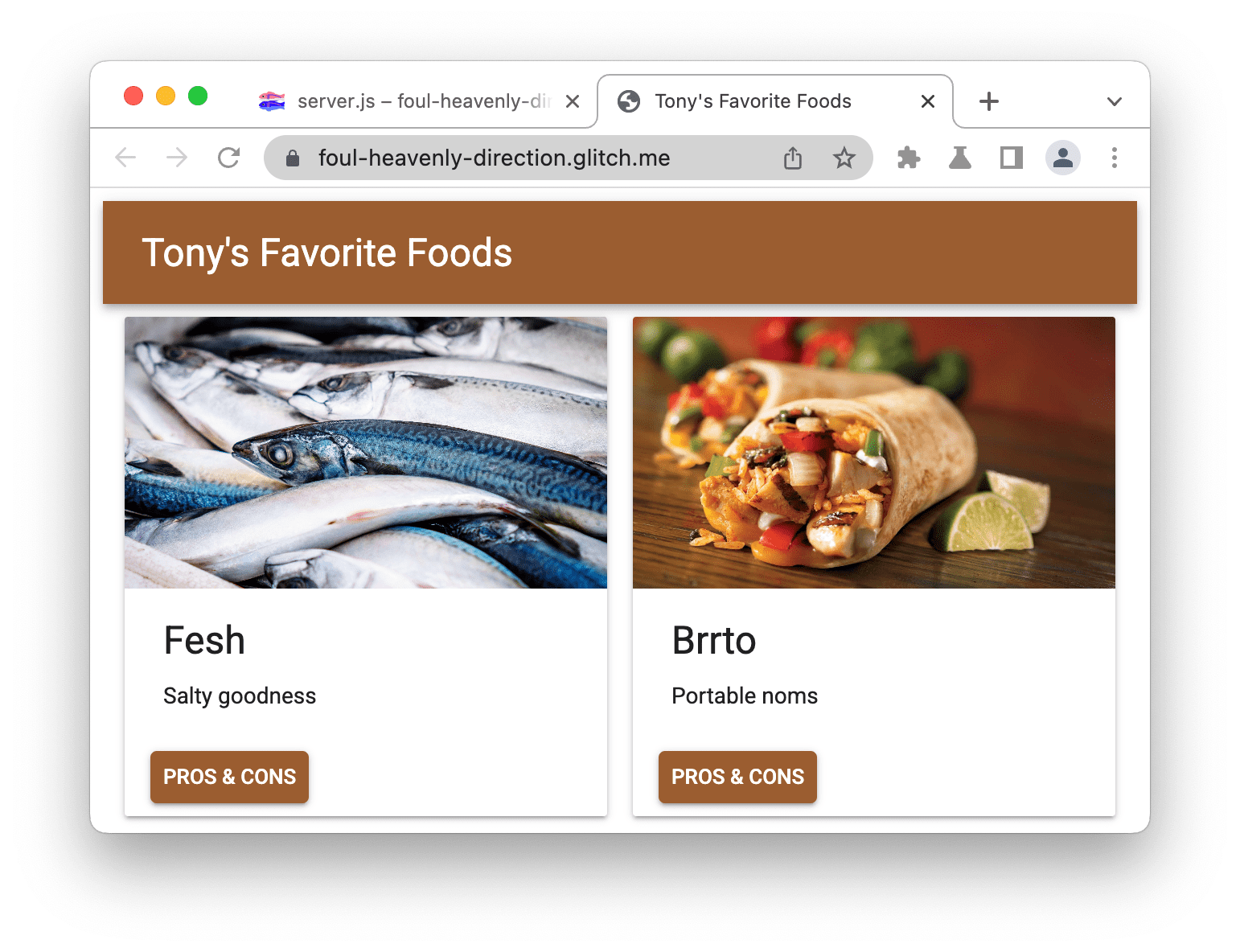
และ Tony จะเป็นผู้ดูแลคุณในวันนี้ โทนี่มีชื่อเสียงมากในสังคมแมว เขาได้สร้าง เว็บไซต์อื่นเพื่อให้แฟนๆ ได้ทราบว่าเขาชื่นชอบอะไร อาหารเป็นอย่างไร แฟนๆ ของเขาชอบเว็บไซต์นี้ แต่ Tony ได้ยินมาบ่อยๆ ว่า เว็บไซต์โหลดช้า ธนาขอให้คุณช่วยเขาเพิ่มความเร็วเว็บไซต์

ขั้นตอนที่ 1: ตรวจสอบเว็บไซต์
เมื่อใดก็ตามที่คุณเริ่มปรับปรุงประสิทธิภาพการโหลดของเว็บไซต์ ให้เริ่มต้นด้วย การตรวจสอบ การตรวจสอบมีหน้าที่สำคัญ 2 ประการดังนี้
- ซึ่งเป็นการสร้างเกณฑ์พื้นฐานเพื่อให้คุณวัดการเปลี่ยนแปลงหลังจากนั้น
- พร้อมด้วยเคล็ดลับที่นำไปใช้ได้จริงเพื่อดูว่าการเปลี่ยนแปลงใดจะส่งผลกระทบมากที่สุด
ตั้งค่า
ก่อนอื่น คุณต้องตั้งค่าสภาพแวดล้อมการทำงานใหม่สำหรับเว็บไซต์ของ Tony เพื่อให้คุณทำการเปลี่ยนแปลงในภายหลังได้ โดยทำดังนี้
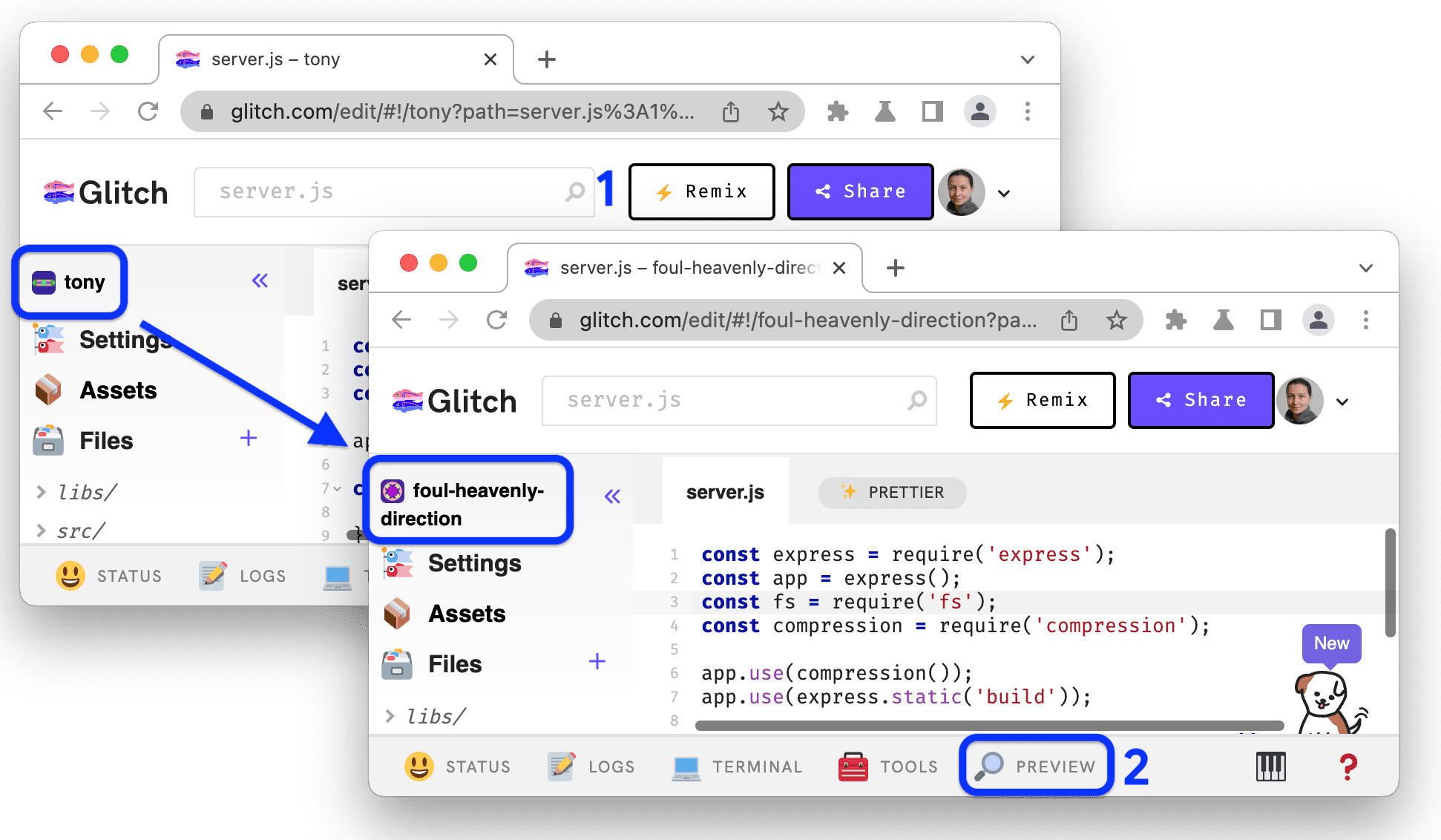
รีมิกซ์โปรเจ็กต์ของเว็บไซต์ใน Glitch โปรเจ็กต์ใหม่จะเปิดขึ้นในแท็บ แท็บนี้จะเรียกว่าแท็บเครื่องมือแก้ไข

ชื่อของโปรเจ็กต์จะเปลี่ยนจาก tony เป็นชื่อที่สร้างขึ้นแบบสุ่ม ตอนนี้คุณมีสำเนาโค้ดที่แก้ไขได้ของคุณเองแล้ว คุณจะเปลี่ยนแปลงโค้ดนี้ในภายหลัง
ที่ด้านล่างของแท็บเครื่องมือแก้ไข ให้คลิกแสดงตัวอย่าง > แสดงตัวอย่างในหน้าต่างใหม่ ตัวอย่างจะเปิดในแท็บใหม่ แท็บนี้จะเรียกว่าแท็บสาธิต ระบบอาจใช้เวลาสักพักในการโหลดเว็บไซต์

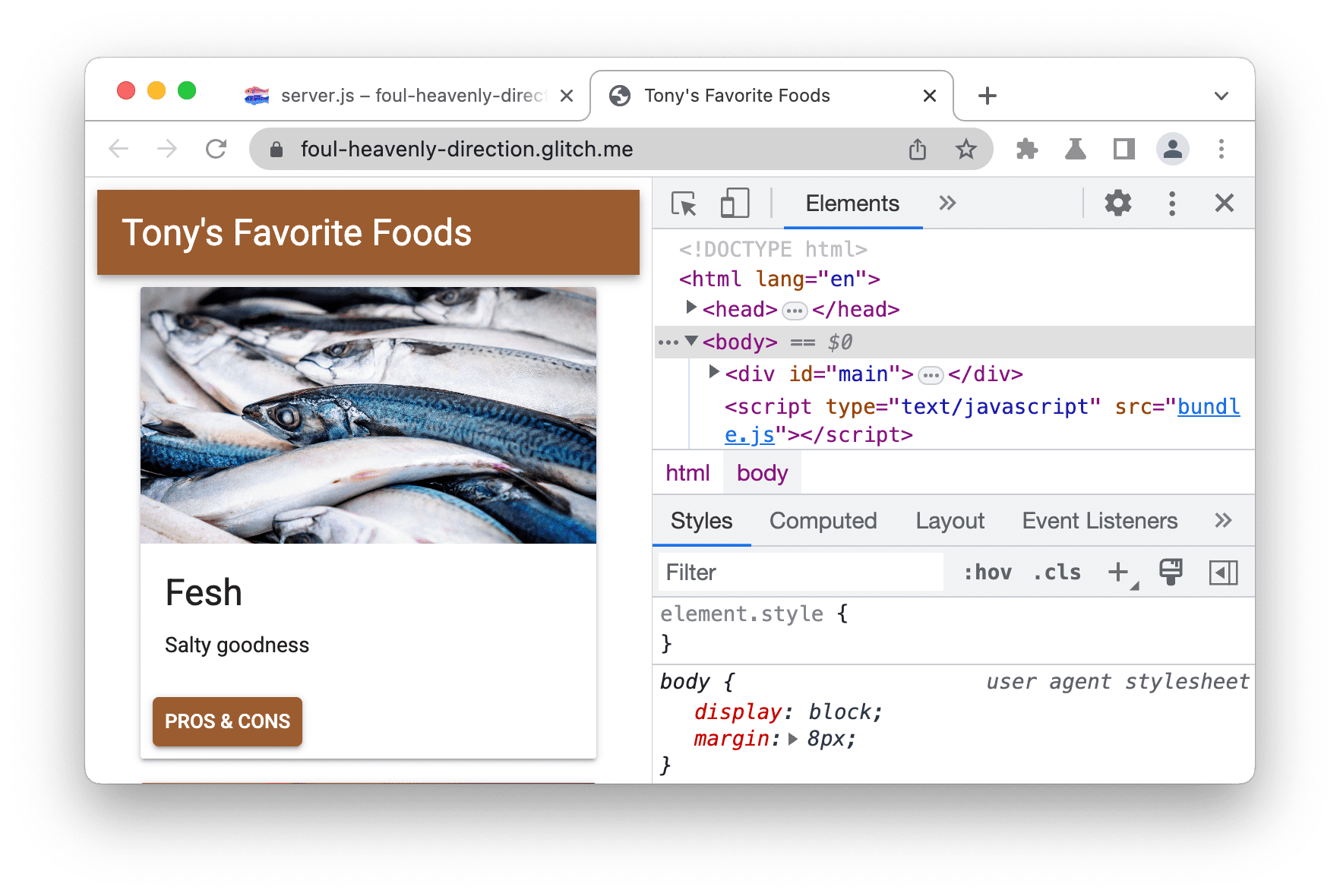
เปิดเครื่องมือสำหรับนักพัฒนาเว็บควบคู่ไปกับการสาธิต

สร้างเกณฑ์พื้นฐาน
เกณฑ์พื้นฐานคือบันทึกประสิทธิภาพของเว็บไซต์ก่อนที่คุณจะทำการปรับปรุงประสิทธิภาพใดๆ
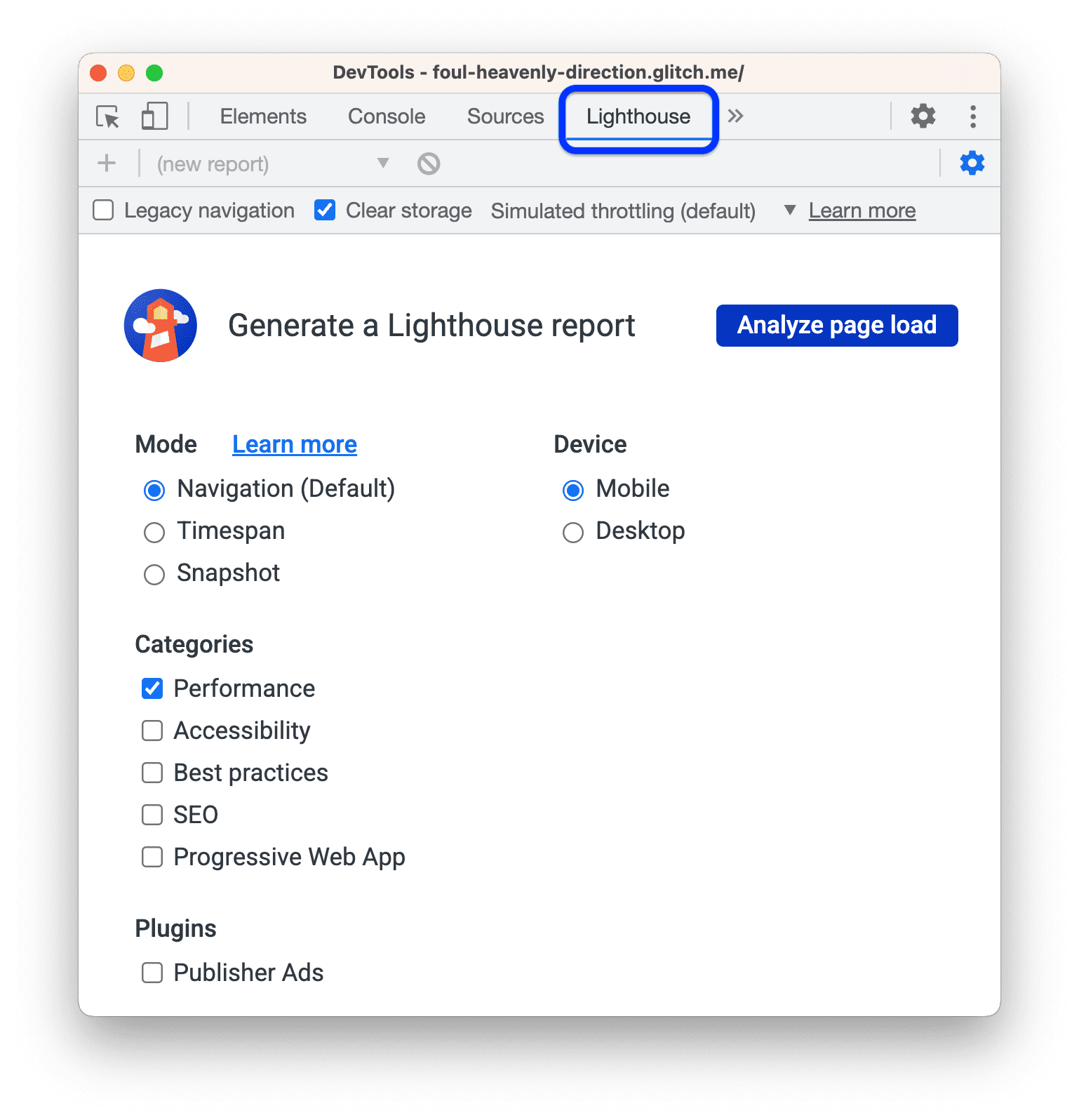
เปิดแผง Lighthouse อาจซ่อนอยู่หลัง แผงอื่นๆ

จับคู่การตั้งค่ากำหนดรายงาน Lighthouse ให้ตรงกับการตั้งค่าในภาพหน้าจอ คำอธิบายตัวเลือกต่างๆ มีดังนี้
- ล้างพื้นที่เก็บข้อมูล การเปิดใช้ช่องทำเครื่องหมายนี้จะล้างพื้นที่เก็บข้อมูลทั้งหมดที่เชื่อมโยงกับหน้าเว็บก่อนการตรวจสอบทุกครั้ง เปิดการตั้งค่านี้ไว้หากต้องการตรวจสอบว่าผู้เข้าชมครั้งแรกได้รับประสบการณ์อย่างไรจากเว็บไซต์ของคุณ ปิดใช้การตั้งค่านี้เมื่อต้องการประสบการณ์การเข้าชมซ้ำ
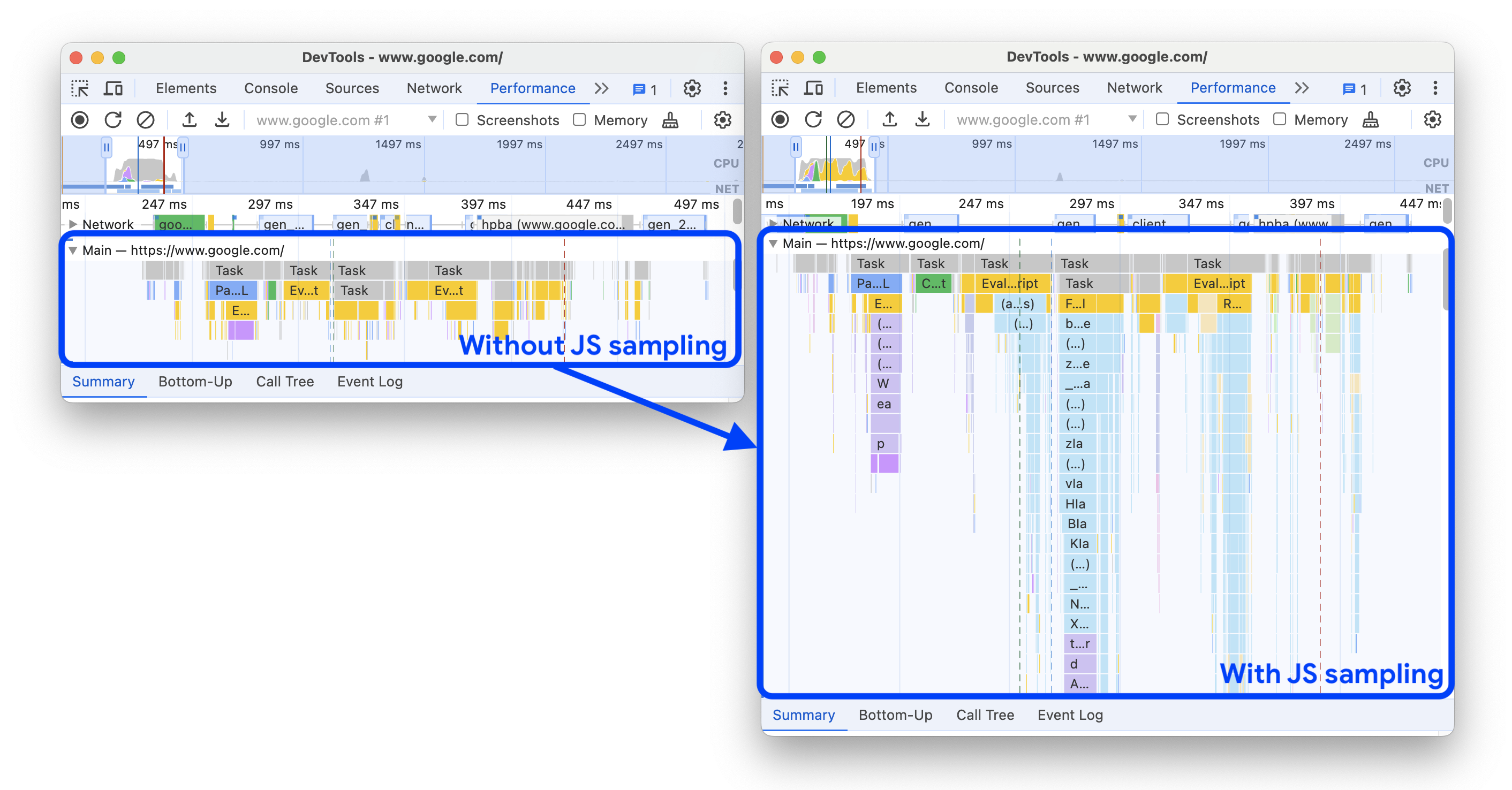
- เปิดใช้การสุ่มตัวอย่าง JS ตัวเลือกนี้จะปิดอยู่โดยค่าเริ่มต้น เมื่อเปิดใช้ ระบบจะเพิ่มสแต็กการเรียกใช้ JavaScript แบบละเอียดลงในการติดตามประสิทธิภาพ แต่อาจชะลอการสร้างรายงาน การติดตามจะอยู่ใน เมนูเครื่องมือ > ดูการติดตามที่ไม่มีการควบคุมหลังจากสร้างรายงาน Lighthouse

- การควบคุมจำลอง (ค่าเริ่มต้น) ตัวเลือกนี้จะจำลองเงื่อนไขโดยทั่วไปของการเรียกดูบนอุปกรณ์เคลื่อนที่ วิธีนี้เรียกว่า "จำลอง" เนื่องจาก Lighthouse ไม่ได้ควบคุมการทำงาน ระหว่างขั้นตอนการตรวจสอบ แต่เป็นเพียงการสรุปว่าหน้าเว็บจะใช้เวลาโหลดนานเท่าไรภายใต้สภาวะที่มีอุปกรณ์เคลื่อนที่ ในทางตรงกันข้าม การตั้งค่าการควบคุมเครื่องมือสำหรับนักพัฒนาเว็บ (ขั้นสูง) จะจำกัดการใช้งาน CPU และเครือข่ายของคุณ แต่จะต้องเลือกระหว่างกระบวนการตรวจสอบที่ยาวนานขึ้น
- โหมด > การนำทาง (ค่าเริ่มต้น) โหมดนี้จะวิเคราะห์การโหลดหน้าเว็บ 1 ครั้ง และนั่นคือสิ่งที่เราต้องการในบทแนะนำนี้ ดูข้อมูลเพิ่มเติมได้ที่ทั้ง 3 โหมด
- อุปกรณ์ > อุปกรณ์เคลื่อนที่ ตัวเลือกอุปกรณ์เคลื่อนที่จะเปลี่ยนสตริง User Agent และจำลองวิดเจ็ตของอุปกรณ์เคลื่อนที่ ตัวเลือกบนเดสก์ท็อปจะเพียงแค่ปิดใช้การเปลี่ยนแปลงบนอุปกรณ์เคลื่อนที่เท่านั้น
- หมวดหมู่ > ประสิทธิภาพ หมวดหมู่ที่เปิดใช้เพียงหมวดหมู่เดียวทำให้ Lighthouse สร้างรายงานเฉพาะชุดการตรวจสอบที่เกี่ยวข้องเท่านั้น คุณสามารถเปิดใช้งานหมวดหมู่อื่นๆ ไว้ได้หากต้องการดูประเภทของคำแนะนำในหมวดหมู่เหล่านั้น การปิดใช้หมวดหมู่ที่ไม่เกี่ยวข้องจะช่วยเร่งกระบวนการตรวจสอบให้เร็วขึ้นเล็กน้อย
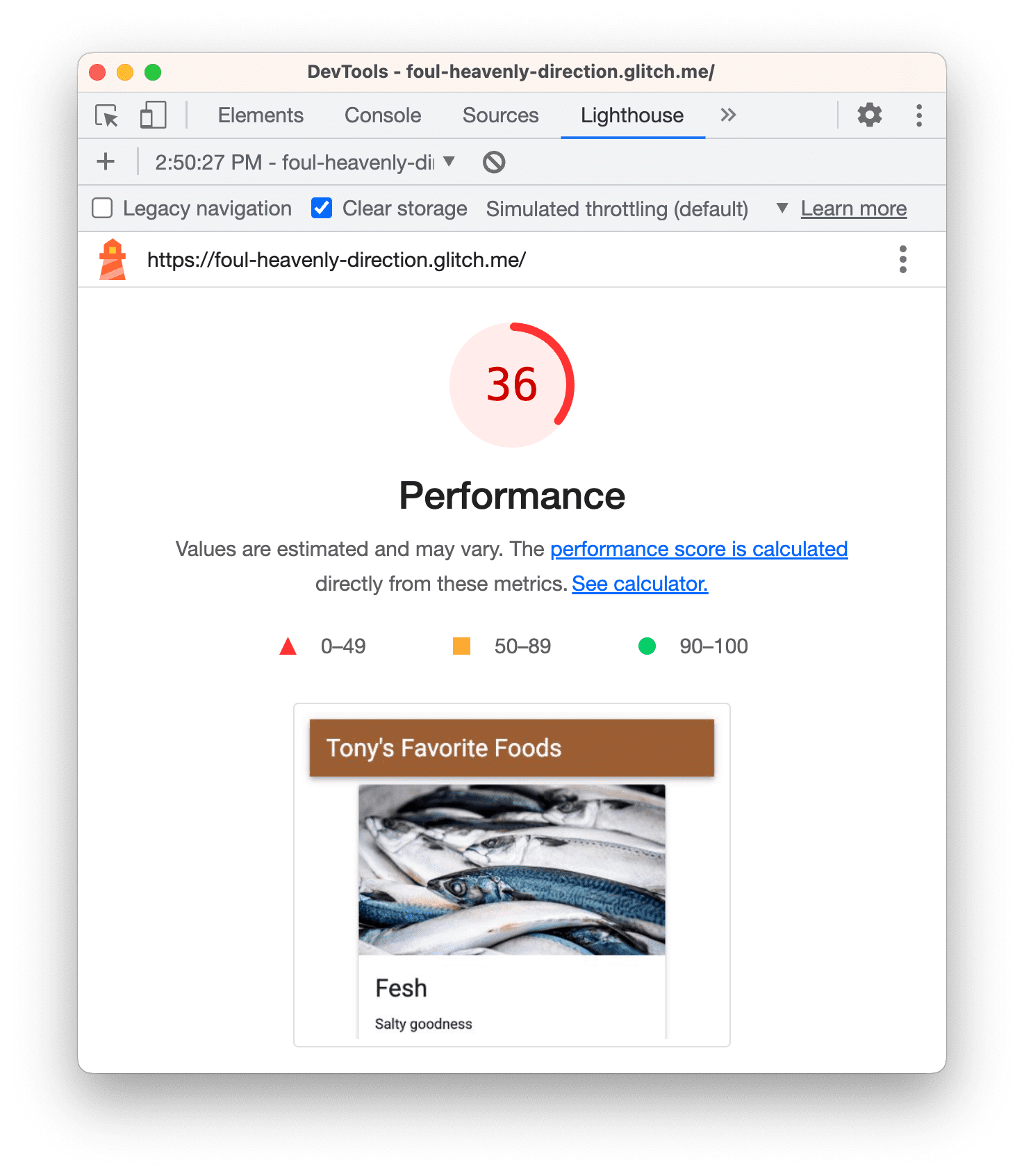
คลิกวิเคราะห์การโหลดหน้าเว็บ หลังจากผ่านไป 10-30 วินาที แผง Lighthouse จะแสดงรายงานประสิทธิภาพของเว็บไซต์

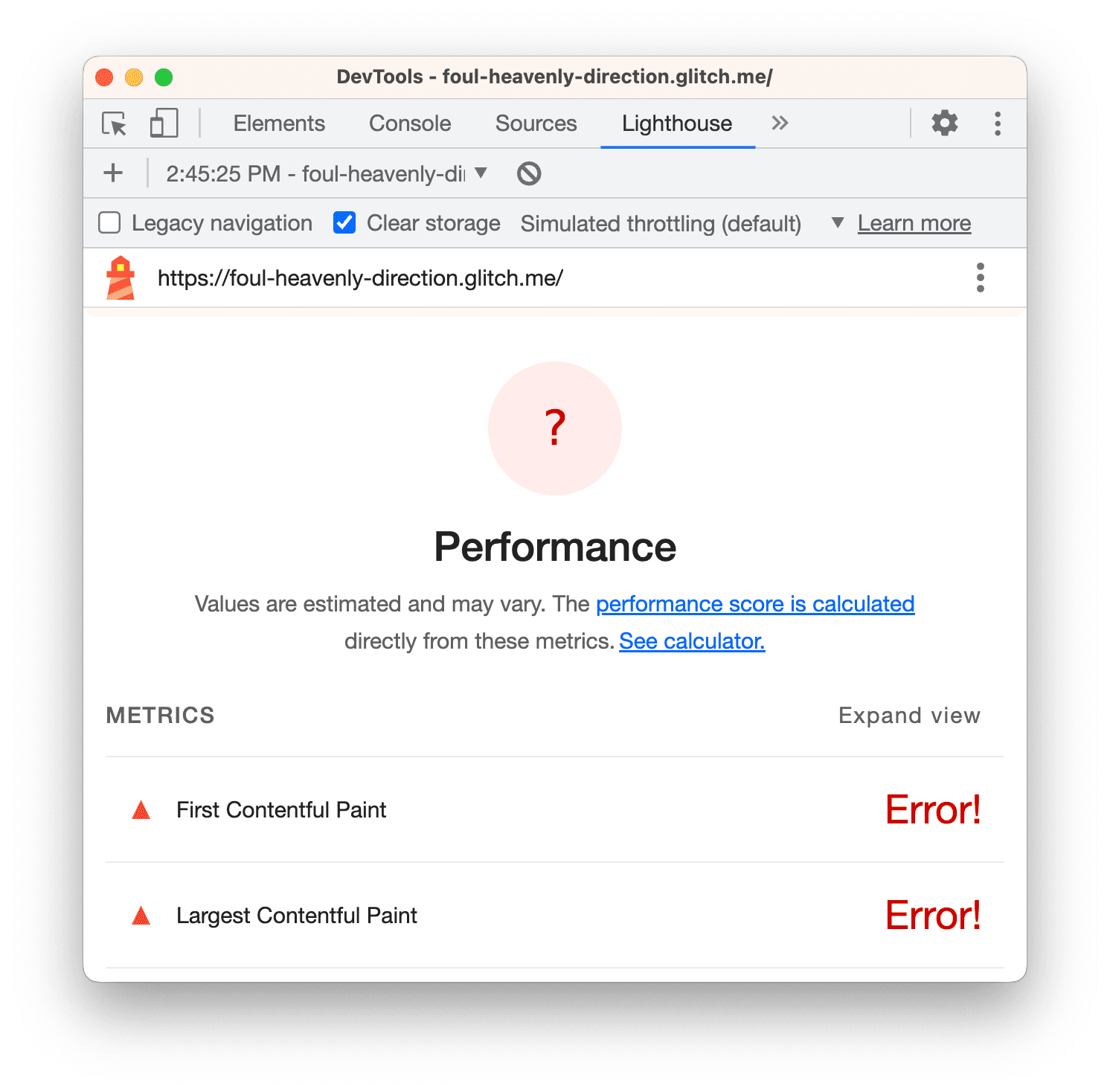
การจัดการข้อผิดพลาดของรายงาน
หากพบข้อผิดพลาดในรายงาน Lighthouse ให้ลองเรียกใช้แท็บเดโม จากหน้าต่างที่ไม่ระบุตัวตนโดยไม่เปิดแท็บอื่นไว้ ซึ่งทำให้มั่นใจว่า การเรียกใช้ Chrome จากสถานะปกติ โดยเฉพาะอย่างยิ่งส่วนขยาย Chrome อาจรบกวนกระบวนการตรวจสอบ

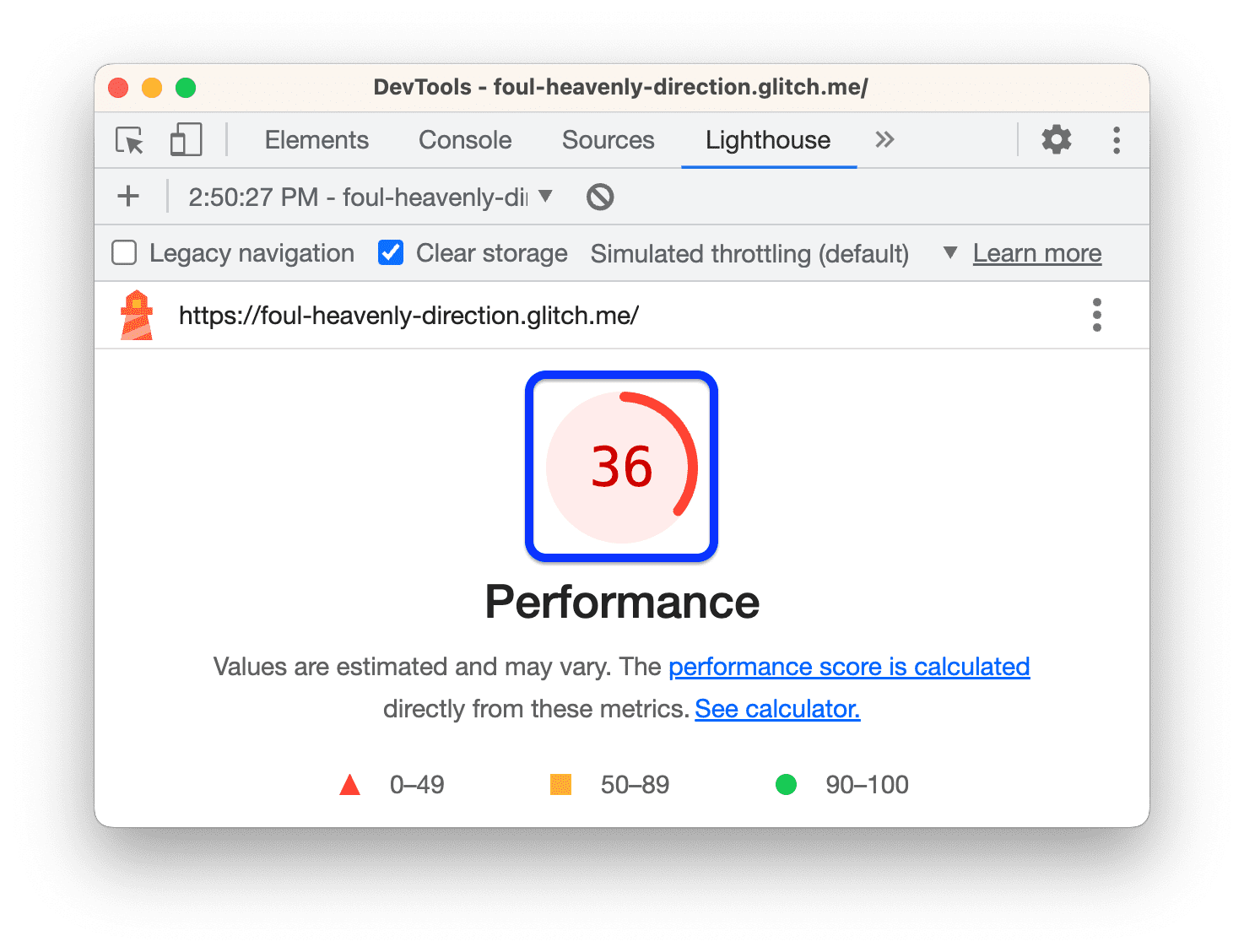
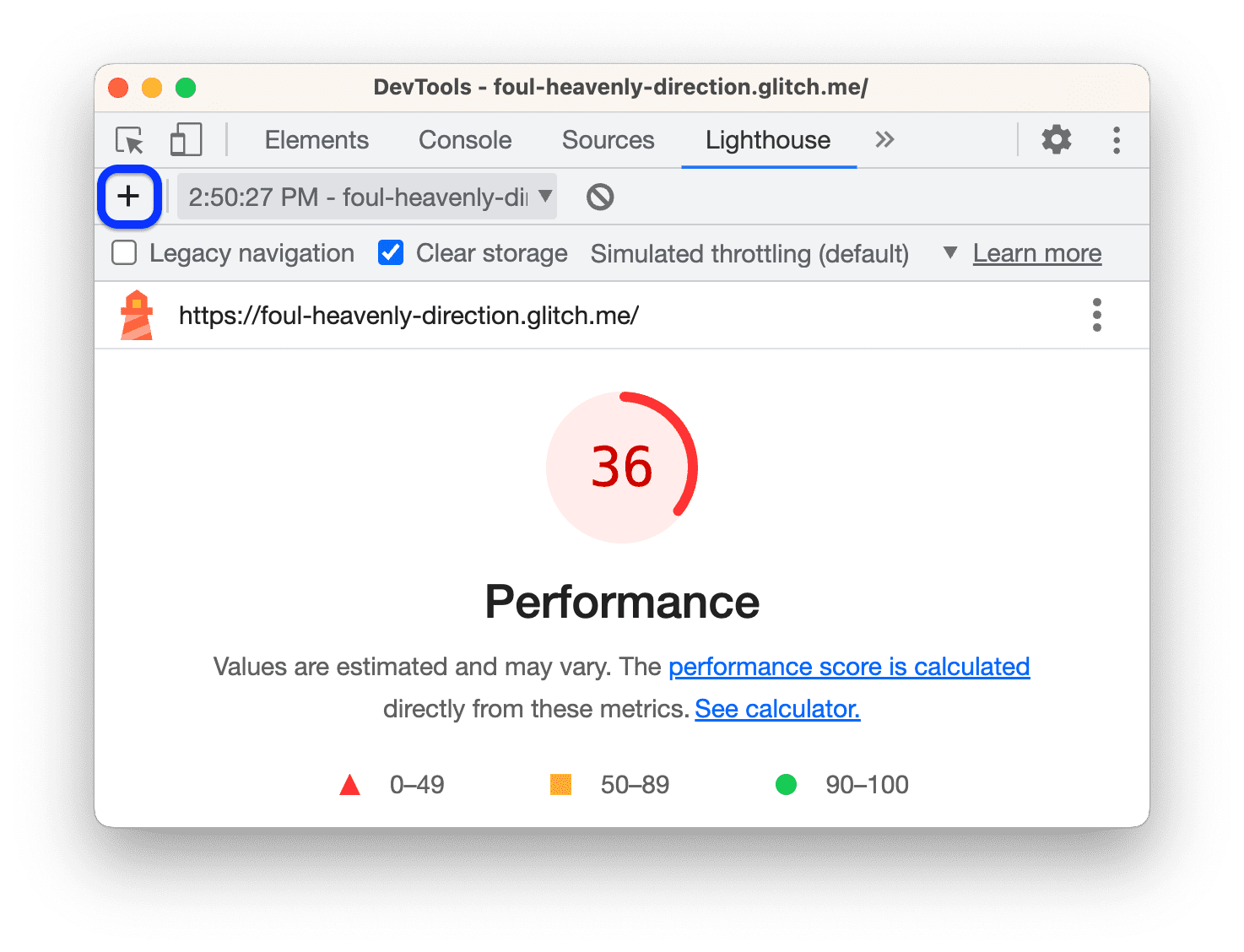
ทำความเข้าใจรายงาน
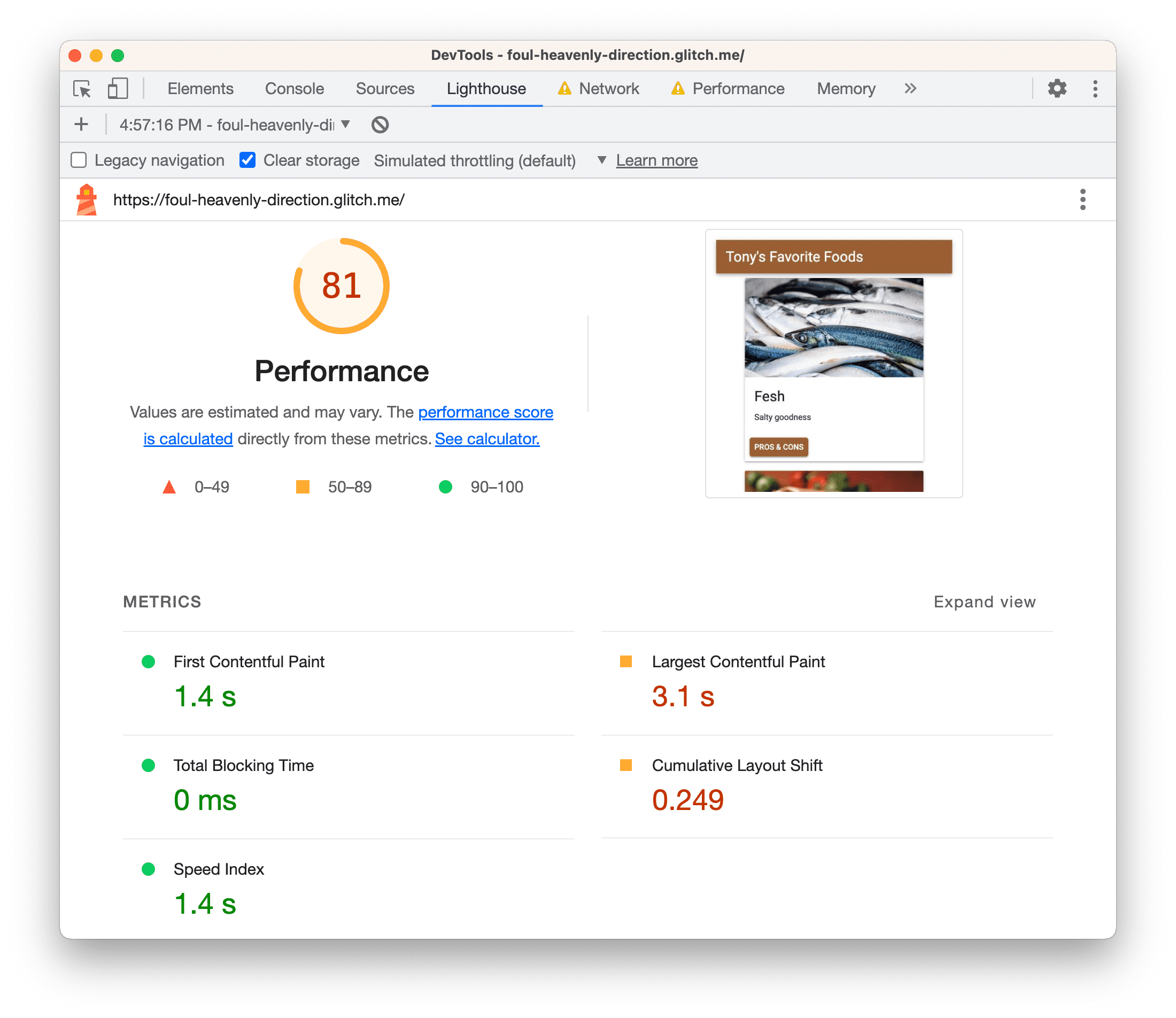
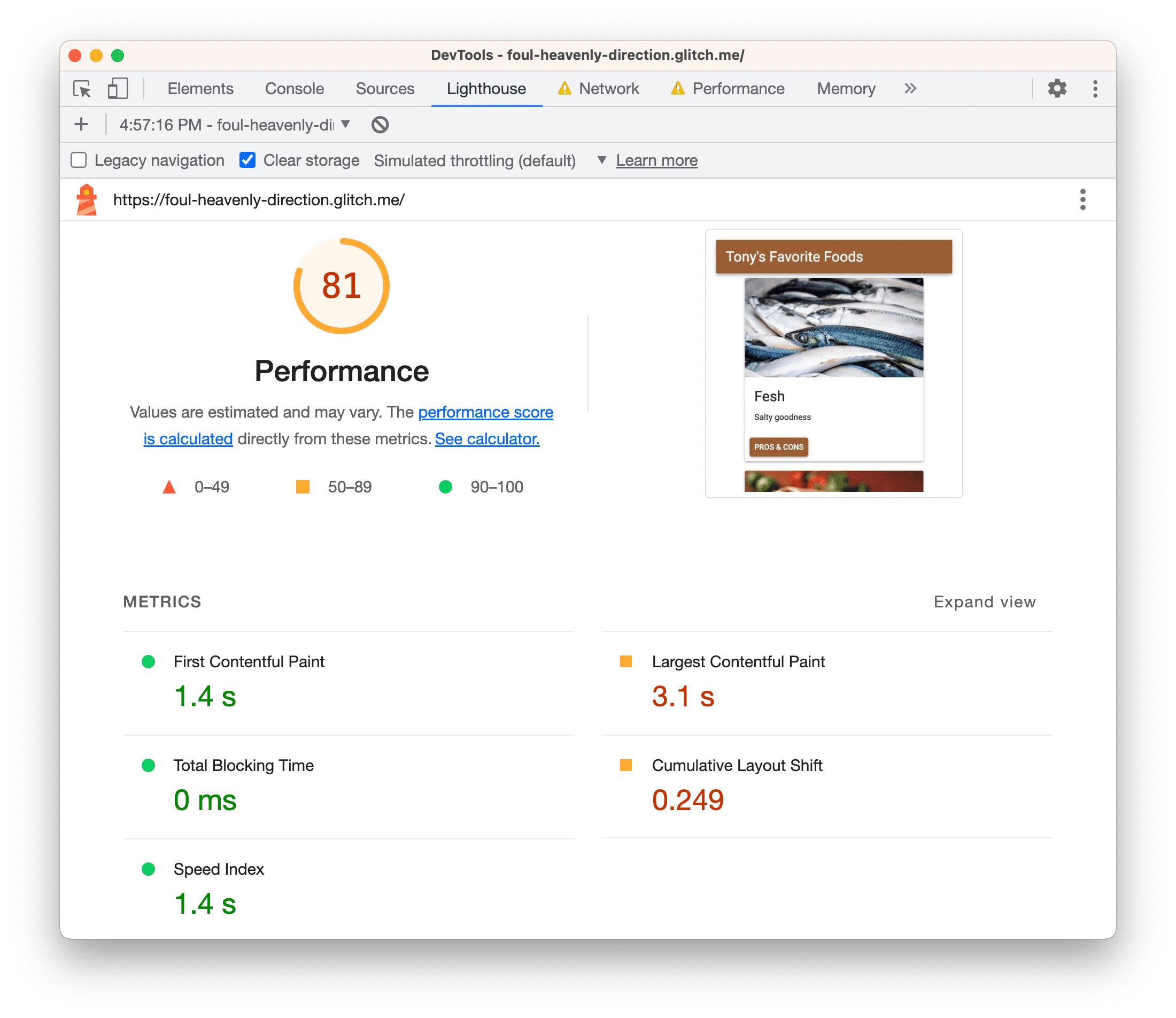
ตัวเลขที่ด้านบนของรายงานคือคะแนนประสิทธิภาพโดยรวมของเว็บไซต์ ในภายหลัง เมื่อคุณทําการเปลี่ยนแปลงโค้ด คุณควรเห็นว่าตัวเลขนี้เพิ่มขึ้น คะแนนที่สูงขึ้นหมายถึงประสิทธิภาพที่ดีขึ้น

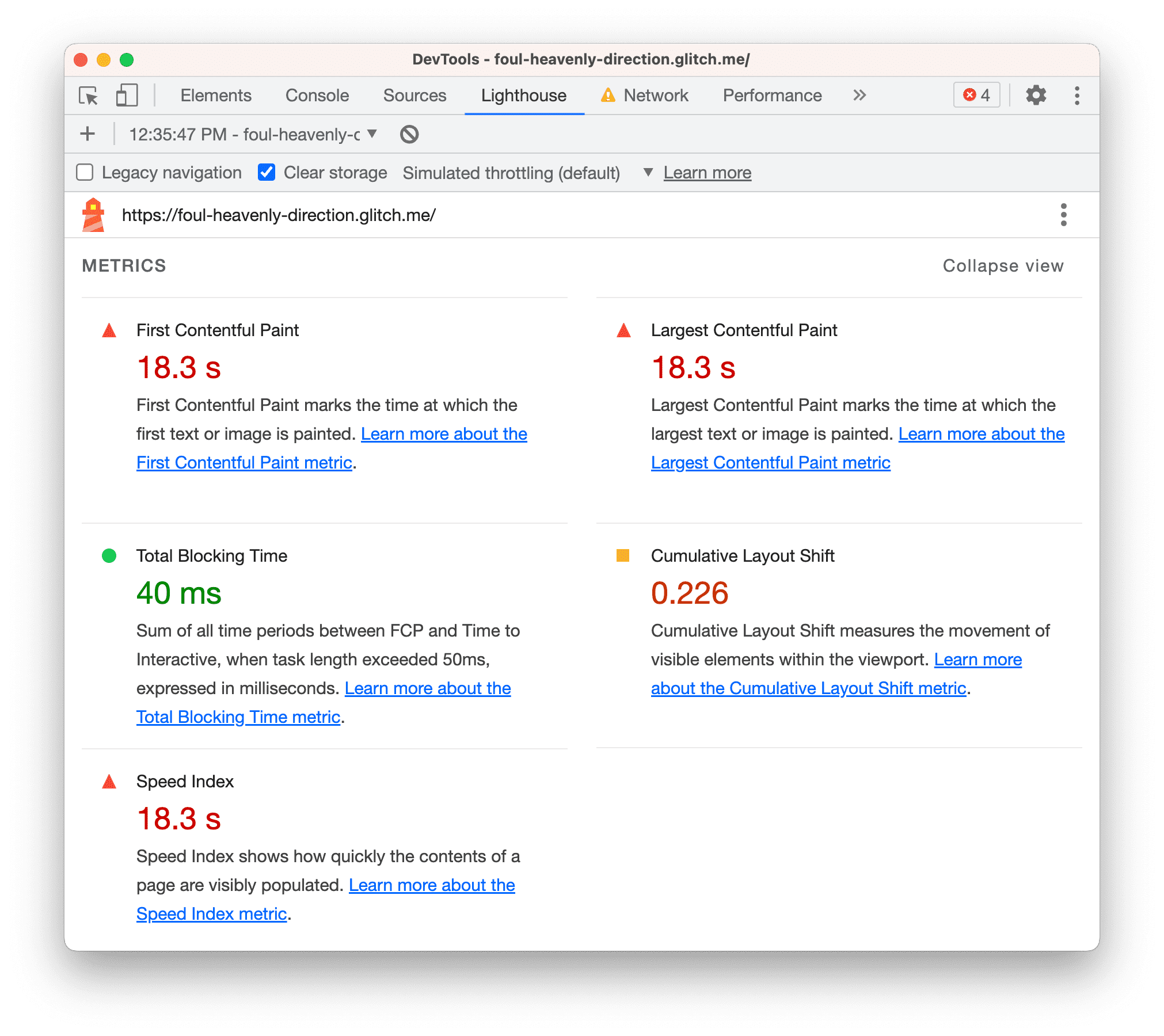
เมตริก
เลื่อนลงไปที่ส่วนเมตริก แล้วคลิกขยายมุมมอง หากต้องการอ่านเอกสารประกอบเกี่ยวกับเมตริก ให้คลิกดูข้อมูลเพิ่มเติม...

ส่วนนี้แสดงการวัดเชิงปริมาณสำหรับประสิทธิภาพของเว็บไซต์ เมตริกแต่ละรายการให้ข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพในแง่มุมที่แตกต่างกัน เช่น First Contentful Paint จะแสดงเมื่อใด ซึ่งเป็นการแสดงผลเนื้อหาบนหน้าจอเป็นครั้งแรก ซึ่งเป็นเหตุการณ์สำคัญใน การเข้าชมหน้าเว็บ ในขณะที่เวลาที่ใช้ในการโต้ตอบทำเครื่องหมายจุดที่หน้าเว็บ พร้อมเพียงพอที่จะจัดการกับการโต้ตอบของผู้ใช้
ภาพหน้าจอ
ถัดไปคือคอลเล็กชันภาพหน้าจอที่แสดงลักษณะของหน้าเว็บขณะโหลด

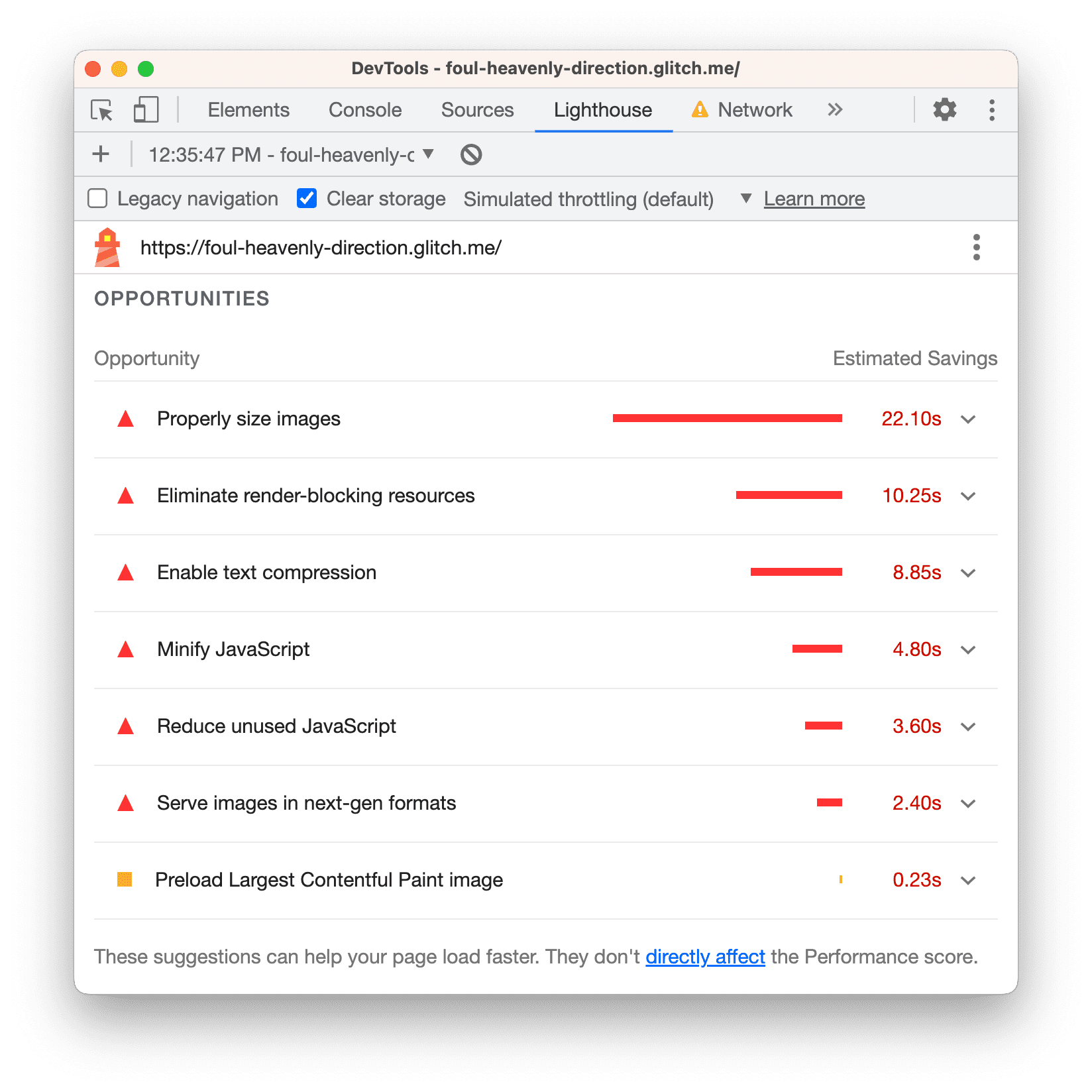
โอกาส
ถัดไปคือส่วนโอกาสที่ให้เคล็ดลับเฉพาะเกี่ยวกับวิธีปรับปรุงการโหลดหน้าเว็บนี้ ด้านประสิทธิภาพ

คลิกโอกาสเพื่อดูข้อมูลเพิ่มเติม

คลิกดูข้อมูลเพิ่มเติม... เพื่อดูเอกสารประกอบเกี่ยวกับสาเหตุที่โอกาสมีความสำคัญและที่เฉพาะเจาะจง คำแนะนำเกี่ยวกับวิธีแก้ไข
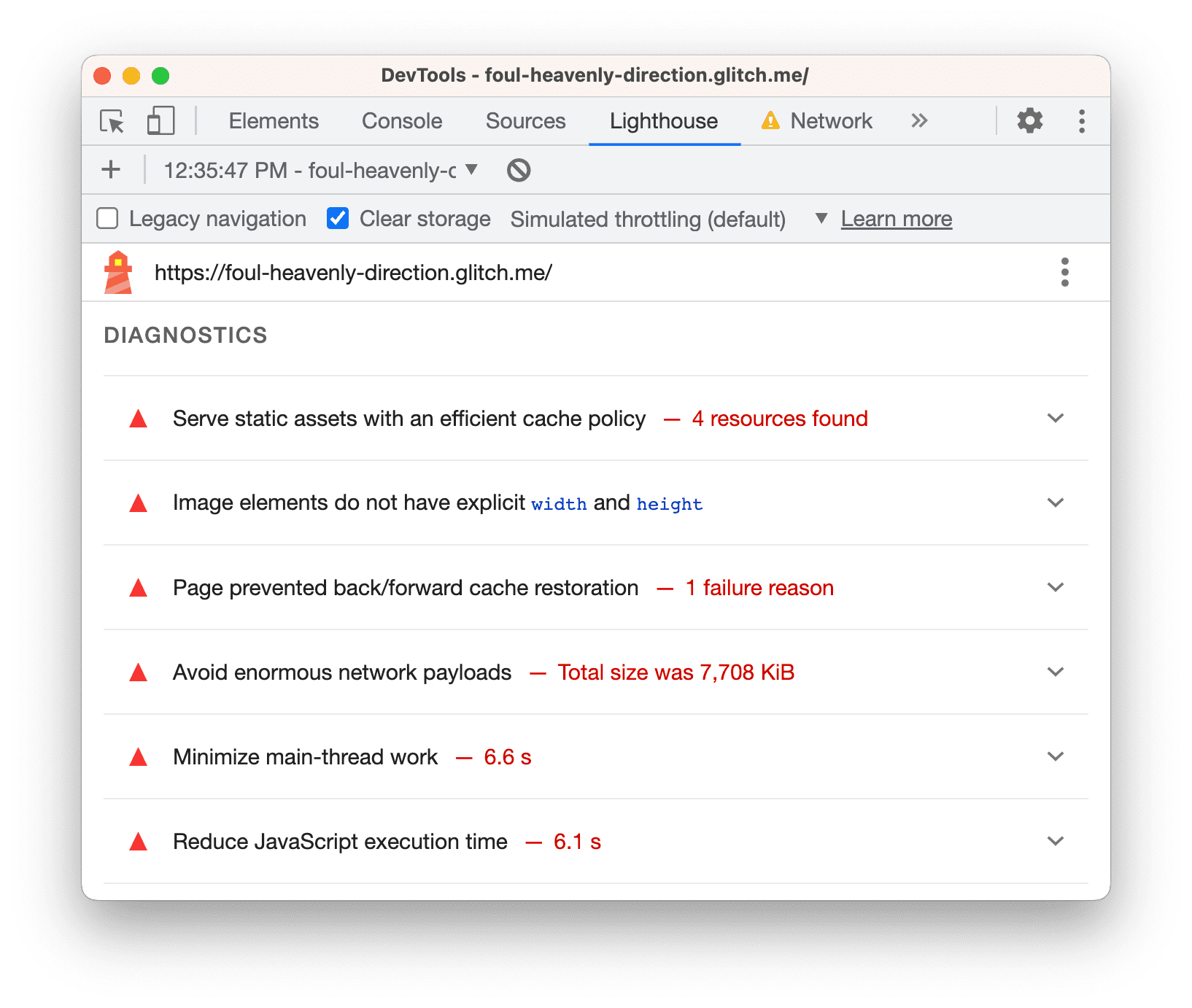
การวินิจฉัย
ส่วนการวินิจฉัยจะให้ข้อมูลเพิ่มเติมเกี่ยวกับปัจจัยที่ส่งผลต่อหน้าเว็บ ความเร็วในการโหลด

ผ่านการตรวจสอบ
ส่วนการตรวจสอบที่ผ่านจะแสดงสิ่งที่เว็บไซต์ทำงานอย่างถูกต้อง คลิกเพื่อขยายส่วน

ขั้นตอนที่ 2: ทดสอบ
ส่วนโอกาสในรายงาน Lighthouse จะแสดงเคล็ดลับเกี่ยวกับวิธีปรับปรุงหน้าเว็บ ด้านประสิทธิภาพ ในส่วนนี้ คุณจะใช้การเปลี่ยนแปลงที่แนะนํากับโค้ดเบส โดยตรวจสอบเว็บไซต์หลังจากการเปลี่ยนแปลงแต่ละครั้งเพื่อวัดผลที่การเปลี่ยนแปลงมีต่อความเร็วของเว็บไซต์
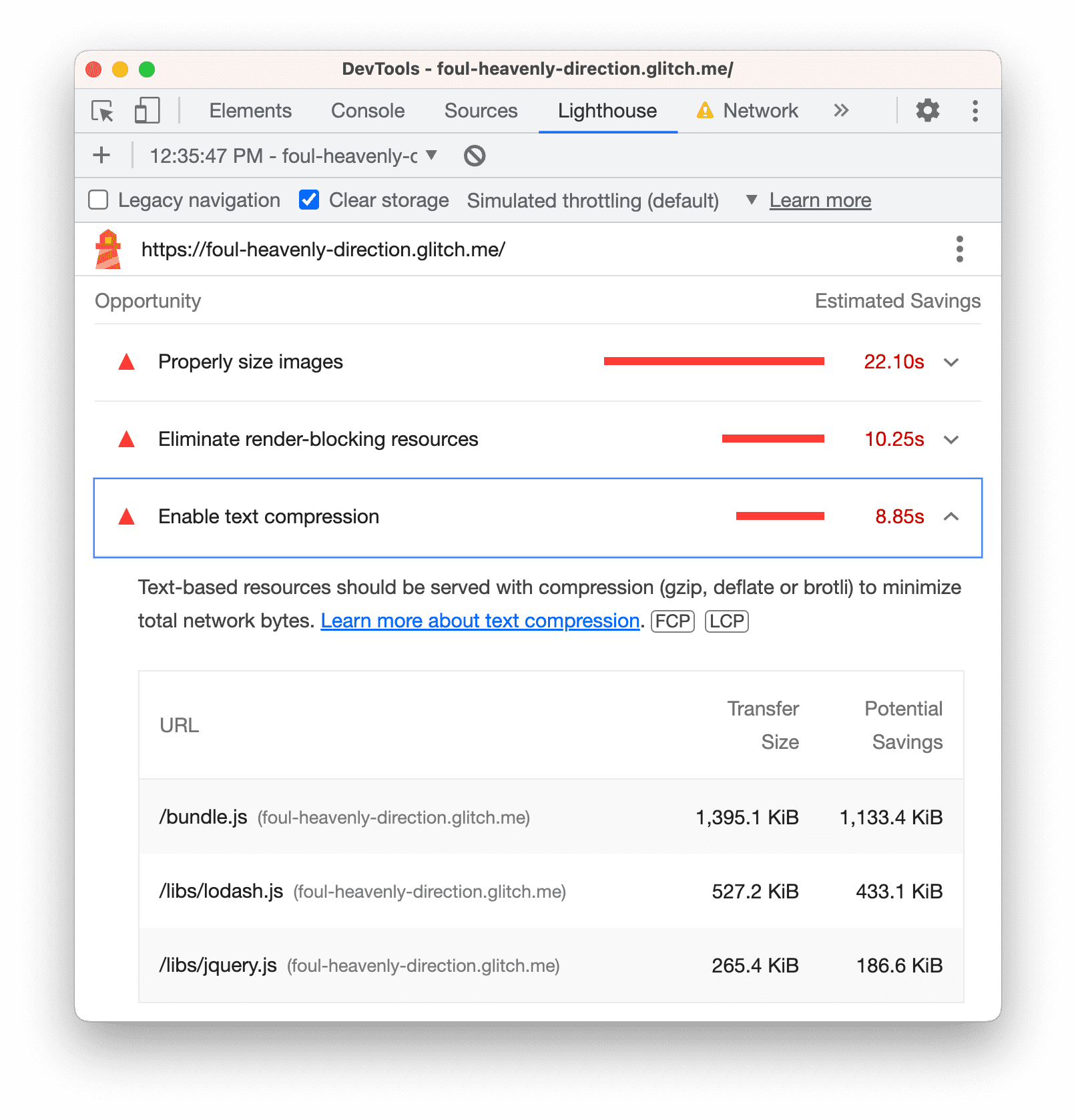
เปิดใช้การบีบอัดข้อความ
รายงานของคุณระบุว่าการเปิดใช้การบีบอัดข้อความเป็นหนึ่งในโอกาสอันดับต้นๆ สำหรับการปรับปรุง ประสิทธิภาพของหน้าเว็บ
การบีบอัดข้อความคือเมื่อคุณลดหรือบีบอัดขนาดไฟล์ข้อความก่อนที่จะส่งไป เครือข่าย เช่น วิธีซิปโฟลเดอร์ก่อนส่งอีเมลเพื่อลดขนาด
ก่อนเปิดใช้การบีบอัด มี 2-3 วิธีในการตรวจสอบด้วยตนเองว่าข้อความหรือไม่ มีการบีบอัด
เปิดแผงเครือข่าย และเลือก การตั้งค่า > ใช้แถวคําขอขนาดใหญ่

เซลล์ขนาดแต่ละเซลล์จะแสดงค่า 2 ค่า ค่าบนสุดคือขนาดของทรัพยากรที่ดาวน์โหลด
Bottom Value คือขนาดของทรัพยากรที่ไม่ได้บีบอัด หากทั้ง 2 ค่าเหมือนกัน ฟังก์ชัน
ทรัพยากรไม่ถูกบีบอัดเมื่อส่งผ่านเครือข่าย ในตัวอย่างนี้ ค่าด้านบนและด้านล่างของ bundle.js จะเป็น 1.4 MB ทั้งคู่
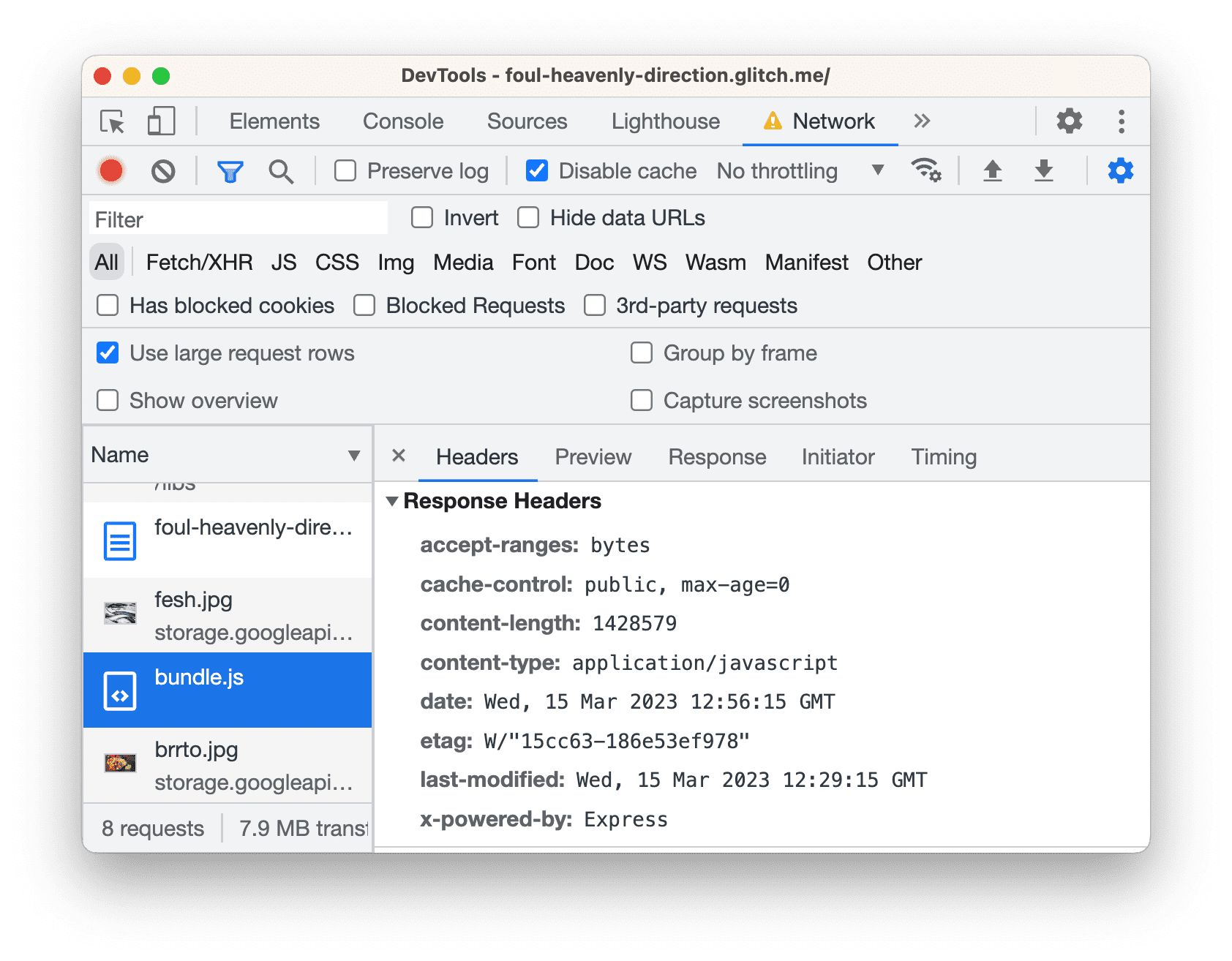
นอกจากนี้ คุณยังตรวจสอบการบีบอัดได้โดยตรวจสอบส่วนหัว HTTP ของทรัพยากร ดังนี้
คลิก bundle.js แล้วเปิดแท็บส่วนหัว

ค้นหาส่วนส่วนหัวการตอบกลับสำหรับส่วนหัว
content-encodingคุณไม่ควรเห็นค่านี้ ซึ่งหมายความว่าbundle.jsไม่ได้ถูกบีบอัด เมื่อบีบอัดทรัพยากรแล้ว ส่วนหัวนี้จะ โดยปกติจะตั้งค่าเป็นgzip,deflateหรือbrดูคำอธิบายค่าเหล่านี้ได้ที่คำสั่ง
เพียงพอสำหรับคำอธิบาย ได้เวลาทำการเปลี่ยนแปลงแล้ว เปิดใช้การบีบอัดข้อความด้วยการเพิ่ม บรรทัดโค้ด ได้แก่
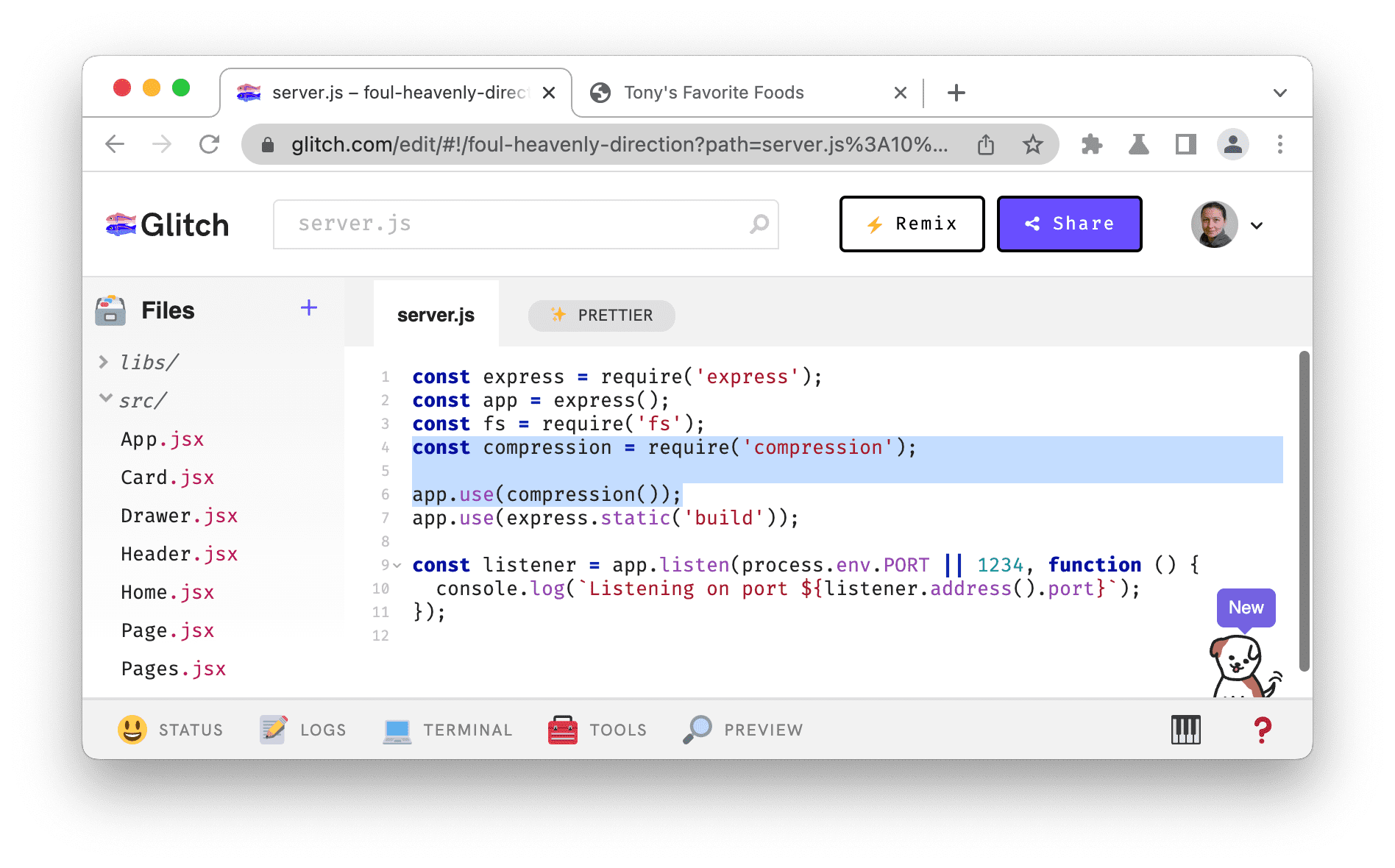
ในแท็บเครื่องมือแก้ไข ให้เปิด
server.jsแล้วเพิ่ม 2 บรรทัดต่อไปนี้ (ไฮไลต์)... const fs = require('fs'); const compression = require('compression'); app.use(compression()); app.use(express.static('build')); ...อย่าลืมใส่
app.use(compression())ก่อนapp.use(express.static('build'))
รอให้ Glitch ทำให้เว็บไซต์บิลด์ใหม่ใช้งานได้ อีโมจิมีความสุขที่มุมล่างซ้ายบ่งบอกถึงการทำให้ใช้งานได้ที่ประสบความสำเร็จ
ใช้เวิร์กโฟลว์ที่คุณได้เรียนรู้ไปก่อนหน้านี้เพื่อตรวจสอบด้วยตนเองว่าการบีบอัดทำงานอยู่
กลับไปที่แท็บสาธิตและโหลดหน้าเว็บซ้ำ
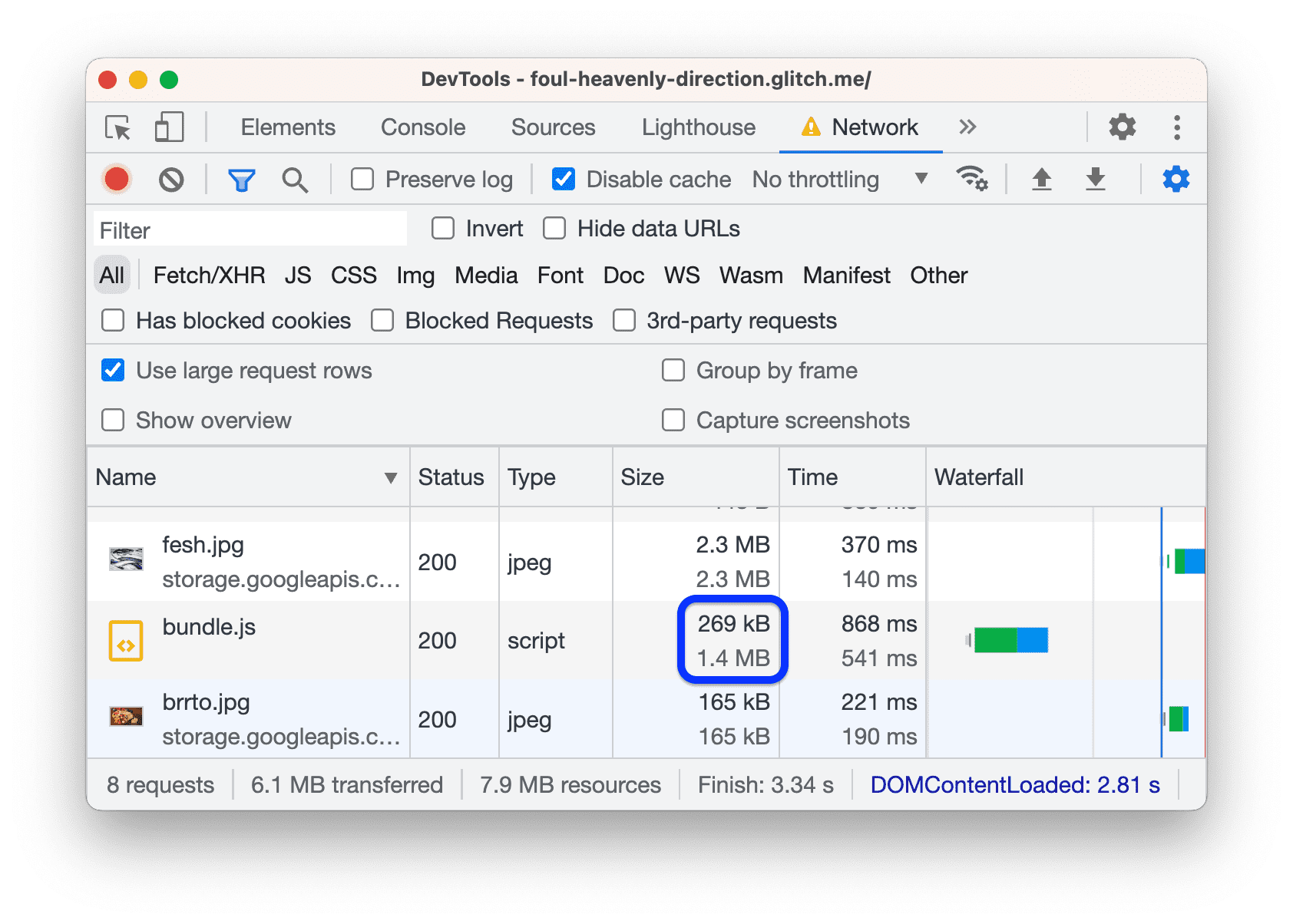
ตอนนี้คอลัมน์ขนาดควรแสดงค่า 2 ค่าที่ต่างกันสำหรับแหล่งข้อมูลข้อความ เช่น
bundle.jsค่าบนสุดของ269 KBสำหรับbundle.jsคือขนาดของไฟล์ที่ส่งผ่านเครือข่าย และค่าด้านล่างของ1.4 MBคือขนาดไฟล์ที่ไม่มีการบีบอัด
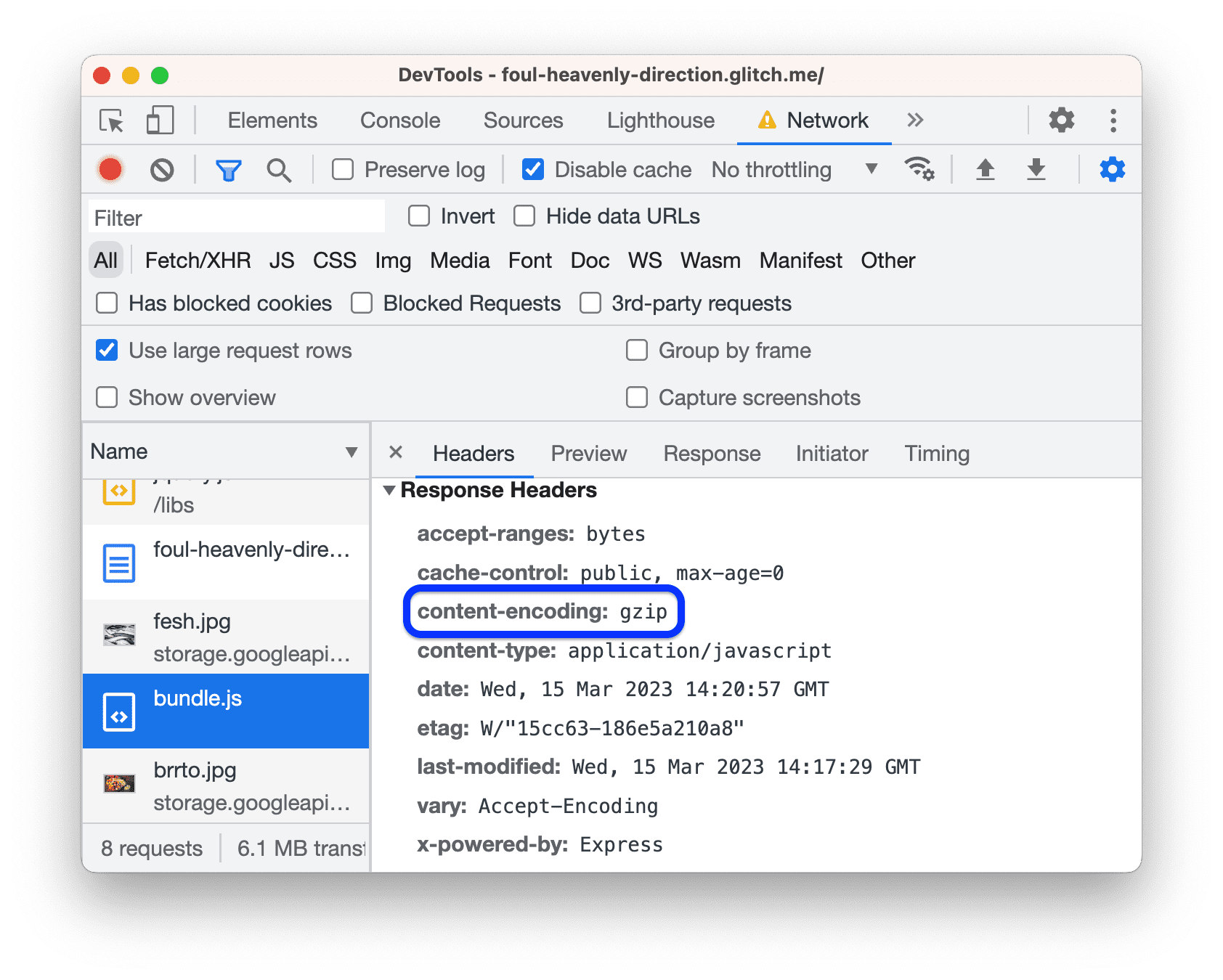
ตอนนี้ส่วนส่วนหัวการตอบกลับของ
bundle.jsควรมีส่วนหัวcontent-encoding: gzip
เรียกใช้รายงาน Lighthouse ในหน้านี้อีกครั้งเพื่อวัดผลกระทบที่การบีบอัดข้อความมีต่อการโหลดหน้าเว็บ ประสิทธิภาพ:
เปิดแผง Lighthouse แล้วคลิก
ทําการตรวจสอบ... ในแถบการดำเนินการที่ด้านบน

ปล่อยการตั้งค่าไว้เหมือนเดิม แล้วคลิกวิเคราะห์การโหลดหน้าเว็บ

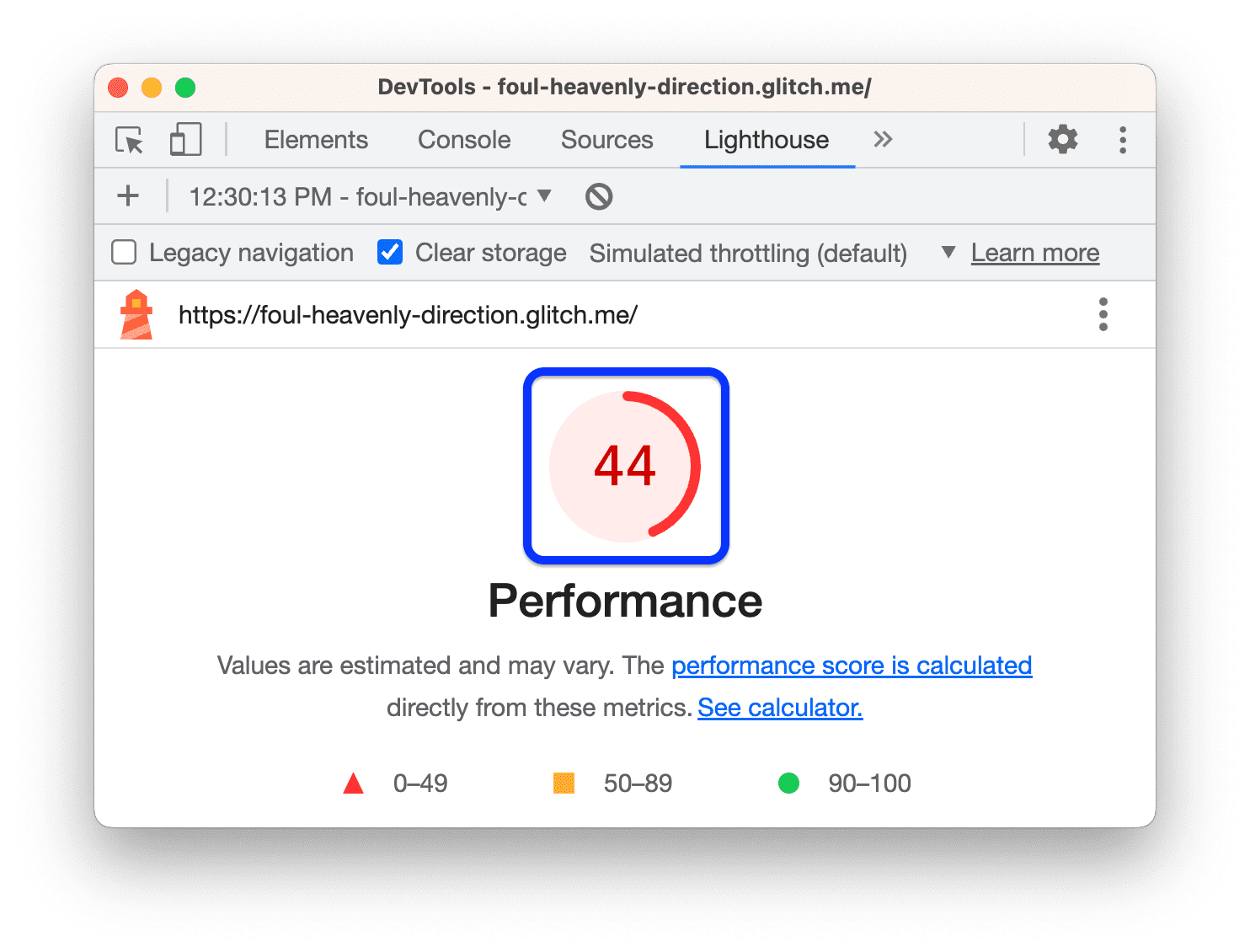
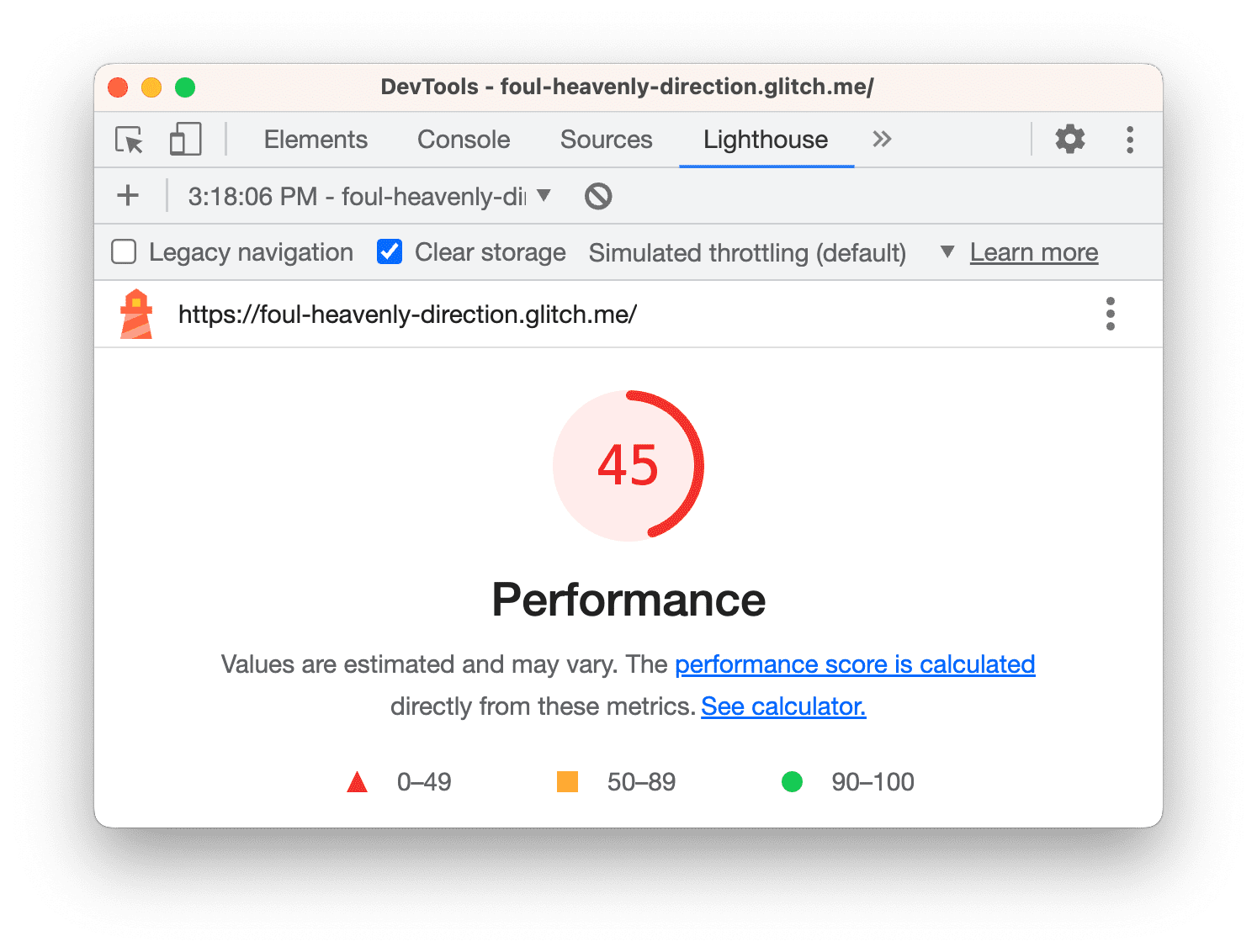
ไชโย ดูเหมือนจะกำลังคืบหน้านะ คะแนนประสิทธิภาพโดยรวมควรเพิ่มขึ้น ซึ่งหมายความว่าเว็บไซต์ทำงานเร็วขึ้น
การบีบอัดข้อความในสถานการณ์จริง
เซิร์ฟเวอร์ส่วนใหญ่แก้ไขง่ายๆ แบบนี้เพื่อเปิดใช้การบีบอัด แค่ลองค้นหาวิธี เพื่อกำหนดค่าเซิร์ฟเวอร์ใดก็ตามที่คุณใช้ในการบีบอัดข้อความ
ปรับขนาดรูปภาพ
รายงานใหม่ของคุณระบุว่าการปรับขนาดภาพอย่างเหมาะสมเป็นอีกโอกาสสำคัญ
การปรับขนาดรูปภาพช่วยให้เวลาในการโหลดเร็วขึ้นโดยการลดขนาดไฟล์ของรูปภาพ หากผู้ใช้ของคุณคือ การดูรูปภาพของคุณบนหน้าจออุปกรณ์เคลื่อนที่ ซึ่งมีความกว้าง 500 พิกเซล การจะ การส่งภาพที่มีความกว้าง 1500 พิกเซล โดยหลักการแล้ว คุณควรส่งรูปภาพที่มีความกว้างไม่เกิน 500 พิกเซล
ในรายงาน ให้คลิกปรับขนาดรูปภาพให้เหมาะสมเพื่อดูว่ารูปภาพใดควรปรับขนาด ดูเหมือนว่ารูปภาพทั้ง 4 รูปมีขนาดใหญ่กว่าที่จำเป็น

กลับไปที่แท็บเครื่องมือแก้ไข แล้วเปิด
src/model.jsแทนที่
const dir = 'big'ด้วยconst dir = 'small'ไดเรกทอรีนี้มีสำเนาของรูปภาพเดียวกันซึ่งได้รับการปรับขนาดตรวจสอบหน้าเว็บอีกครั้งเพื่อดูว่าการเปลี่ยนแปลงนี้ส่งผลต่อประสิทธิภาพการโหลดอย่างไร

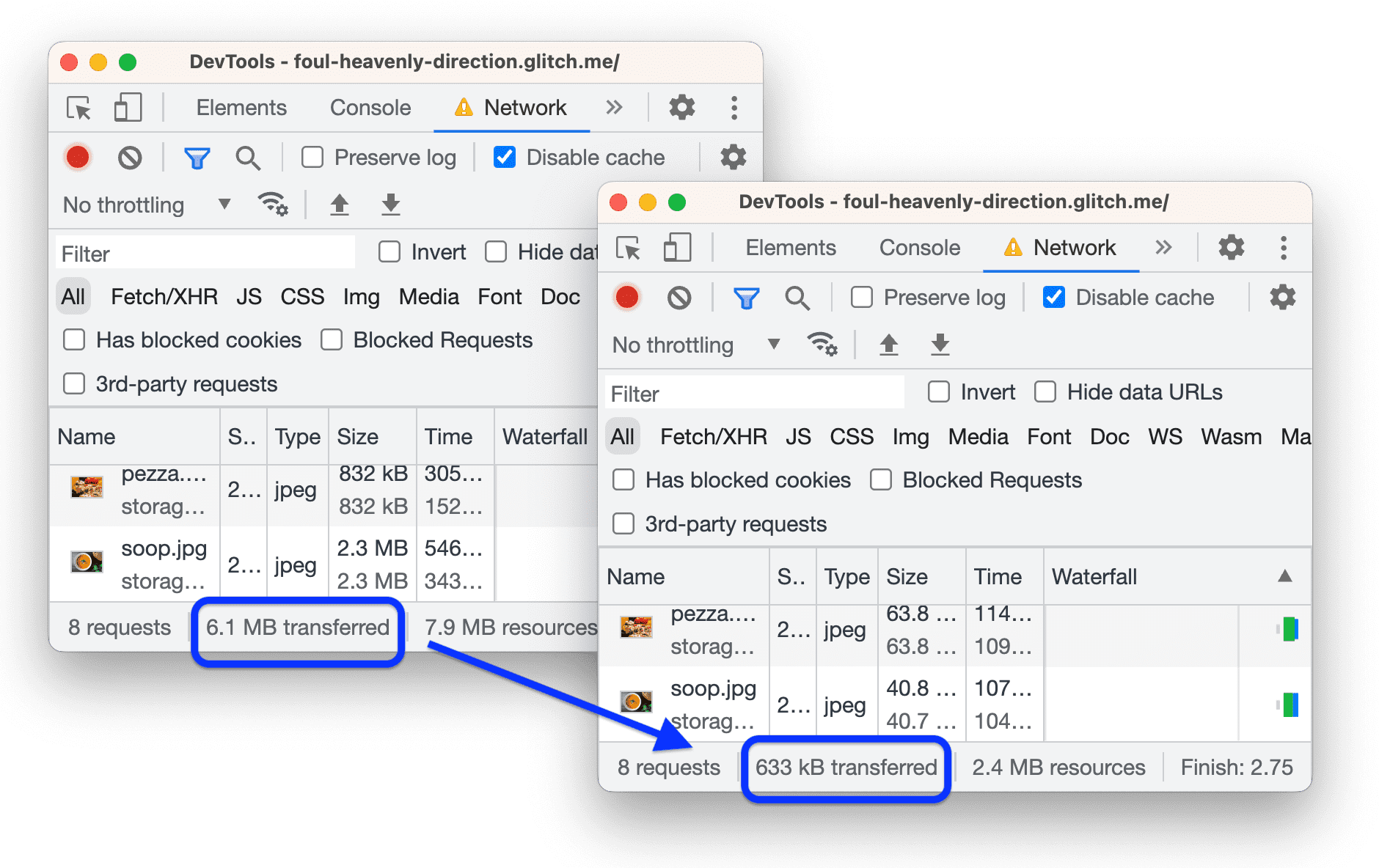
ดูเหมือนว่าการเปลี่ยนแปลงมีผลเพียงเล็กน้อยต่อคะแนนประสิทธิภาพโดยรวม อย่างไรก็ตาม สิ่งหนึ่ง คะแนนที่แสดงไม่ชัดเจนคือจำนวนข้อมูลเครือข่ายที่คุณบันทึกผู้ใช้ ผลรวม รูปภาพเก่ามีขนาดประมาณ 6.1 MB แต่ปัจจุบันมีขนาดประมาณ 633 kB คุณตรวจสอบข้อมูลนี้ได้ในแถบสถานะที่ด้านล่างของแผงเครือข่าย

การปรับขนาดรูปภาพในสถานการณ์จริง
สำหรับแอปขนาดเล็ก การปรับขนาดแบบครั้งเดียวแบบนี้ก็อาจเพียงพอแล้ว แต่สำหรับแอปขนาดใหญ่ ก็วัดขนาดไม่ได้ ตัวอย่างกลยุทธ์ในการจัดการรูปภาพในแอปขนาดใหญ่มีดังนี้
- ปรับขนาดรูปภาพในระหว่างกระบวนการสร้าง
- สร้างรูปภาพแต่ละรูปหลายขนาดระหว่างขั้นตอนการสร้าง แล้วใช้
srcsetในโค้ด ขณะรันไทม์เบราว์เซอร์จะเลือกขนาดที่เหมาะกับอุปกรณ์ที่ใช้ ดูรูปภาพขนาดสัมพัทธ์ - ใช้ CDN รูปภาพที่ช่วยให้คุณปรับขนาดรูปภาพแบบไดนามิกได้เมื่อคุณขอ
- อย่างน้อยที่สุด ให้เพิ่มประสิทธิภาพแต่ละรูปภาพ ซึ่งมักจะช่วยประหยัดค่าใช้จ่ายได้มาก การเพิ่มประสิทธิภาพเกิดขึ้นเมื่อ คุณเรียกใช้รูปภาพผ่านโปรแกรมพิเศษที่จะลดขนาดไฟล์ภาพ โปรดดูส่วน Essential การเพิ่มประสิทธิภาพรูปภาพสำหรับเคล็ดลับเพิ่มเติม
กำจัดทรัพยากรที่บล็อกการแสดงผล
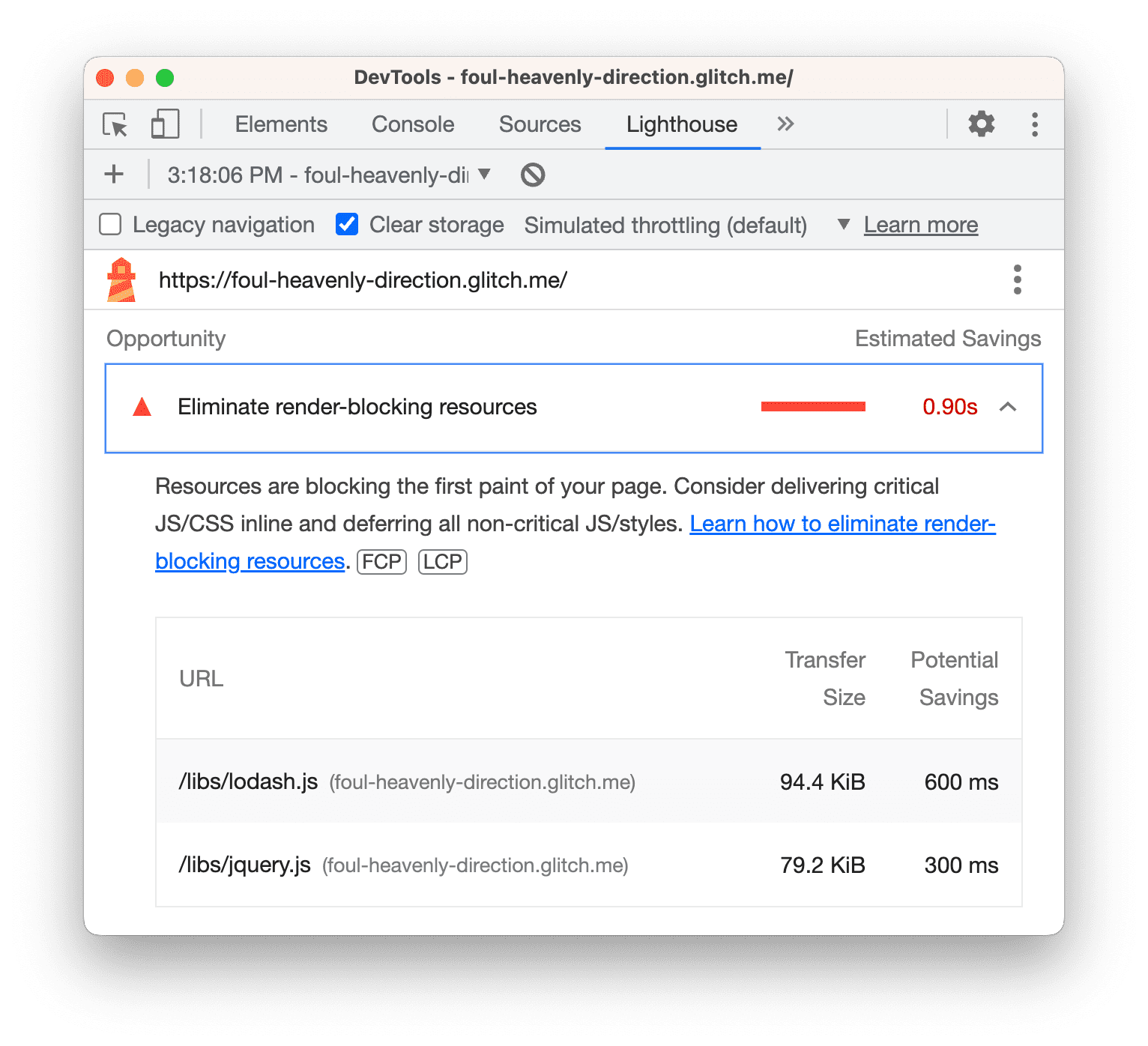
รายงานล่าสุดระบุว่าการกำจัดทรัพยากรที่บล็อกการแสดงผลเป็นโอกาสที่ใหญ่ที่สุดในตอนนี้
ทรัพยากรที่บล็อกการแสดงผลคือไฟล์ JavaScript หรือ CSS ภายนอกที่เบราว์เซอร์ต้องดาวน์โหลด แยกวิเคราะห์และดำเนินการก่อนที่จะแสดงหน้าเว็บได้ เป้าหมายคือให้เรียกใช้เฉพาะ CSS และ JavaScript หลักเท่านั้น รหัสซึ่งจำเป็นต่อการแสดงหน้าเว็บอย่างถูกต้อง
งานแรกจึงเป็นการค้นหาโค้ดที่ไม่ต้องดำเนินการเมื่อโหลดหน้าเว็บ
คลิกกำจัดทรัพยากรที่บล็อกการแสดงผลเพื่อดูทรัพยากรที่บล็อกอยู่ดังต่อไปนี้
lodash.jsและjquery.js
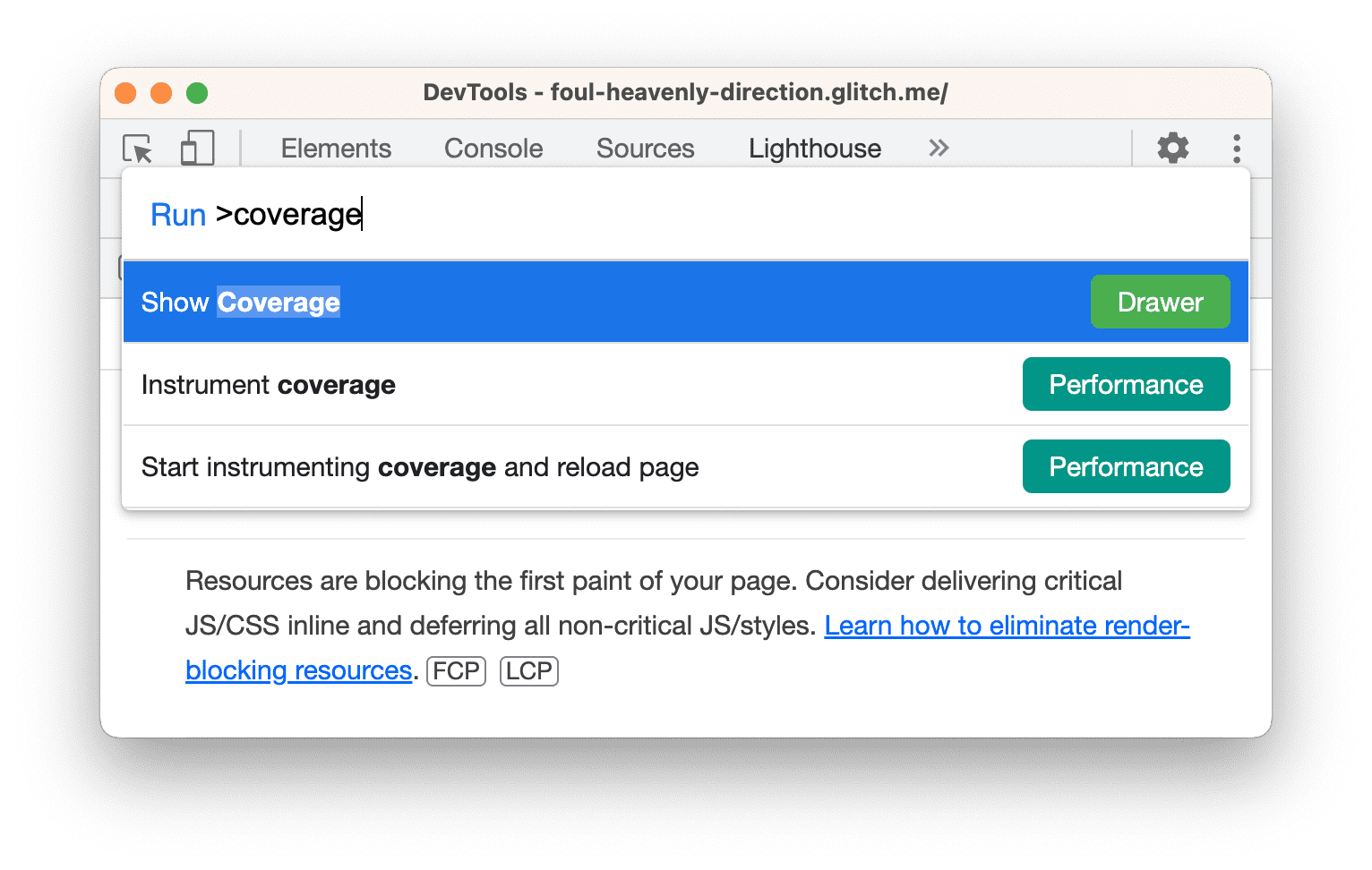
กดแป้นต่อไปนี้เพื่อเปิดเมนูคำสั่ง ทั้งนี้ขึ้นอยู่กับระบบปฏิบัติการของคุณ
- ใน Mac ให้กด Command+Shift+P
- ใน Windows, Linux หรือ ChromeOS ให้กด Control+Shift+P
เริ่มพิมพ์
Coverageแล้วเลือกแสดงการครอบคลุม
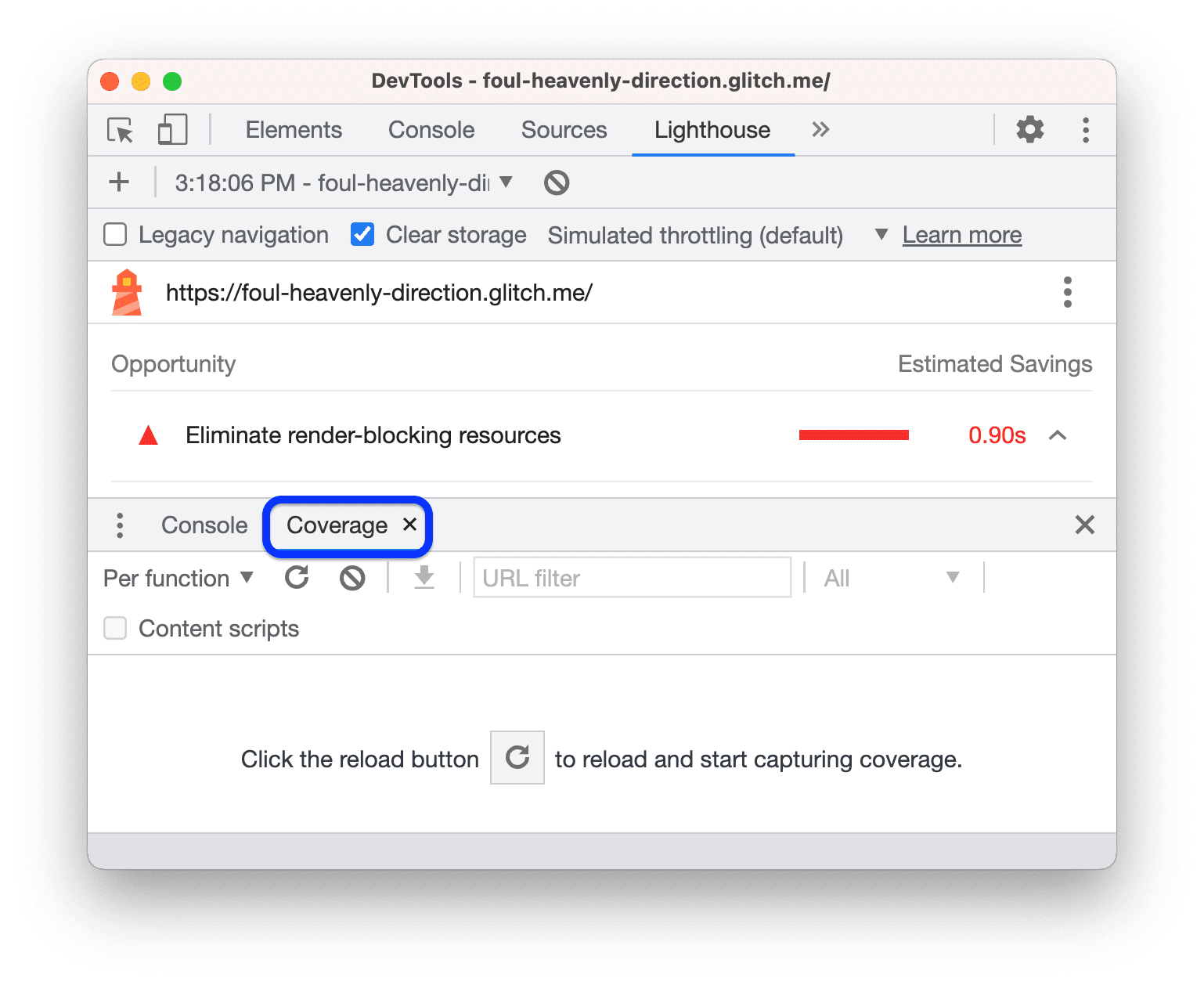
แท็บการครอบคลุมจะเปิดขึ้นในลิ้นชัก

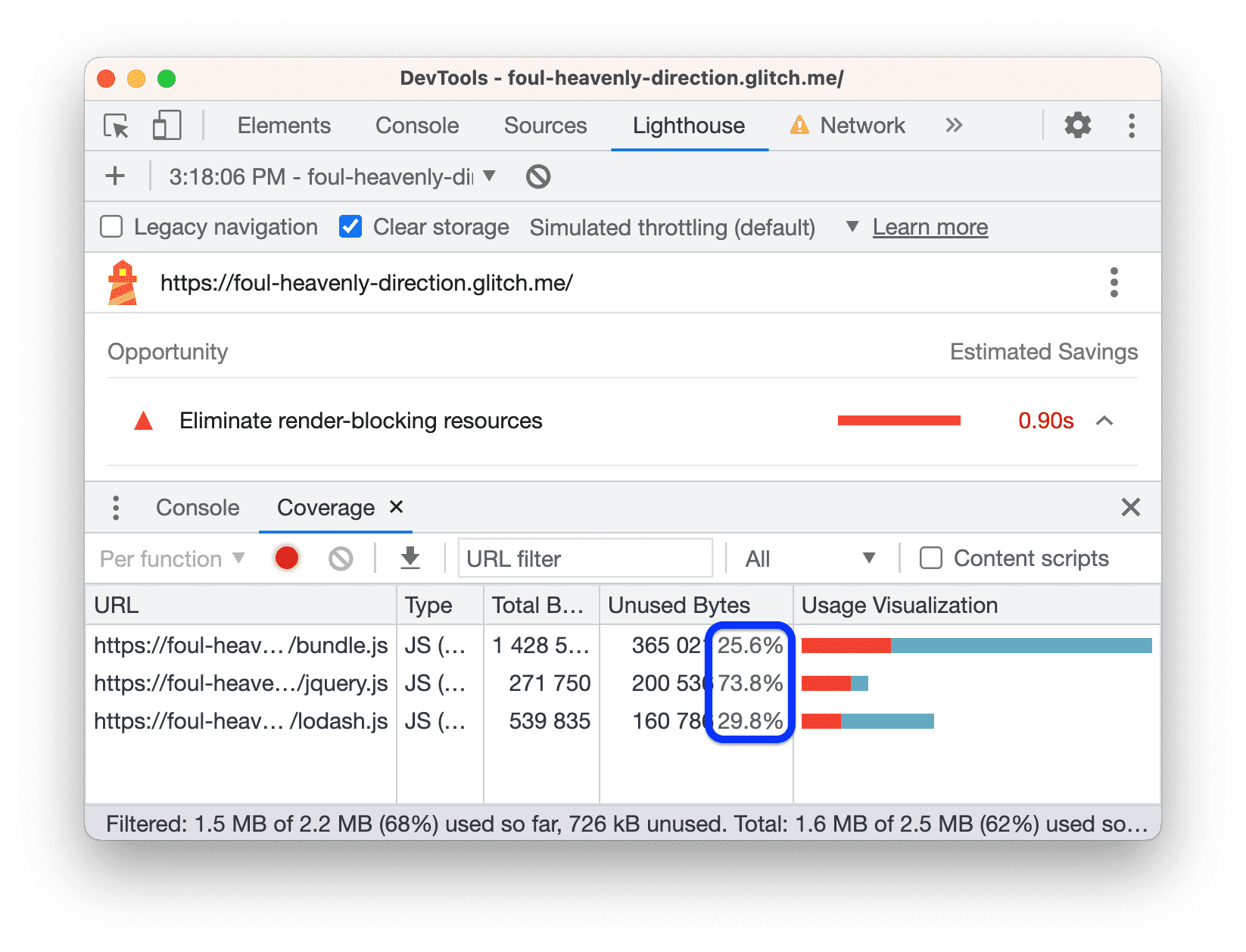
คลิก โหลดซ้ำ แท็บการครอบคลุมจะแสดงภาพรวมของจำนวนโค้ดที่เรียกใช้ใน
bundle.js,jquery.jsและlodash.jsขณะที่โหลดหน้าเว็บ
ภาพหน้าจอนี้ระบุว่าไม่มีการใช้ไฟล์ jQuery และ Lodash ประมาณ 74% และ 30% ตามลำดับ
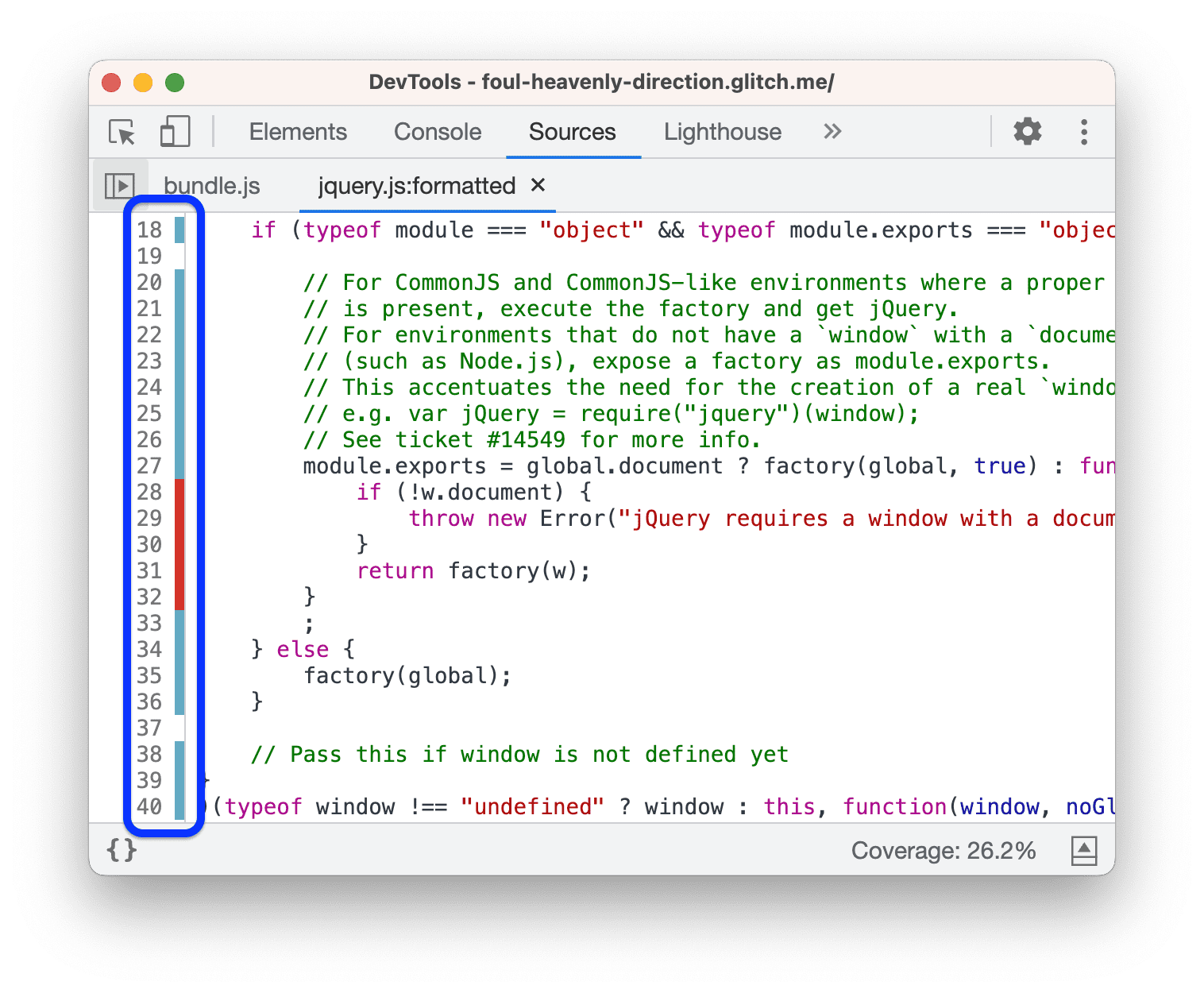
คลิกแถว jquery.js เครื่องมือสำหรับนักพัฒนาเว็บจะเปิดไฟล์ในแผงแหล่งที่มา บรรทัดโค้ดคือ หากมีแถบสีเขียวอยู่ข้างๆ แถบสีแดงข้างบรรทัดโค้ดหมายความว่าโค้ดนั้นไม่ได้ทำงานและไม่จำเป็นต้องใช้เมื่อโหลดหน้าเว็บ

เลื่อนดูโค้ด jQuery อีกเล็กน้อย บรรทัดบางบรรทัดที่ได้รับการ "ดำเนินการ" นั้นแท้จริงแล้วเป็นเพียงความคิดเห็น การเรียกใช้โค้ดนี้ผ่านตัวลดขนาดที่ตัดความคิดเห็นออกเป็นอีกวิธีในการลด ของไฟล์นี้
กล่าวโดยสรุปคือ เมื่อคุณทำงานกับโค้ดของตัวเอง แท็บความครอบคลุมจะช่วยคุณวิเคราะห์โค้ด ทีละบรรทัด และจัดส่งเฉพาะโค้ดที่จำเป็นสำหรับการโหลดหน้าเว็บเท่านั้น
ไฟล์ jquery.js และ lodash.js ต้องใช้โหลดหน้าเว็บไหม แท็บการบล็อกคำขอสามารถ
แสดงให้คุณเห็นถึงสิ่งที่จะเกิดขึ้นเมื่อทรัพยากรไม่พร้อมใช้งาน
- คลิกแท็บเครือข่าย แล้วเปิดเมนูคำสั่งอีกครั้ง
เริ่มพิมพ์
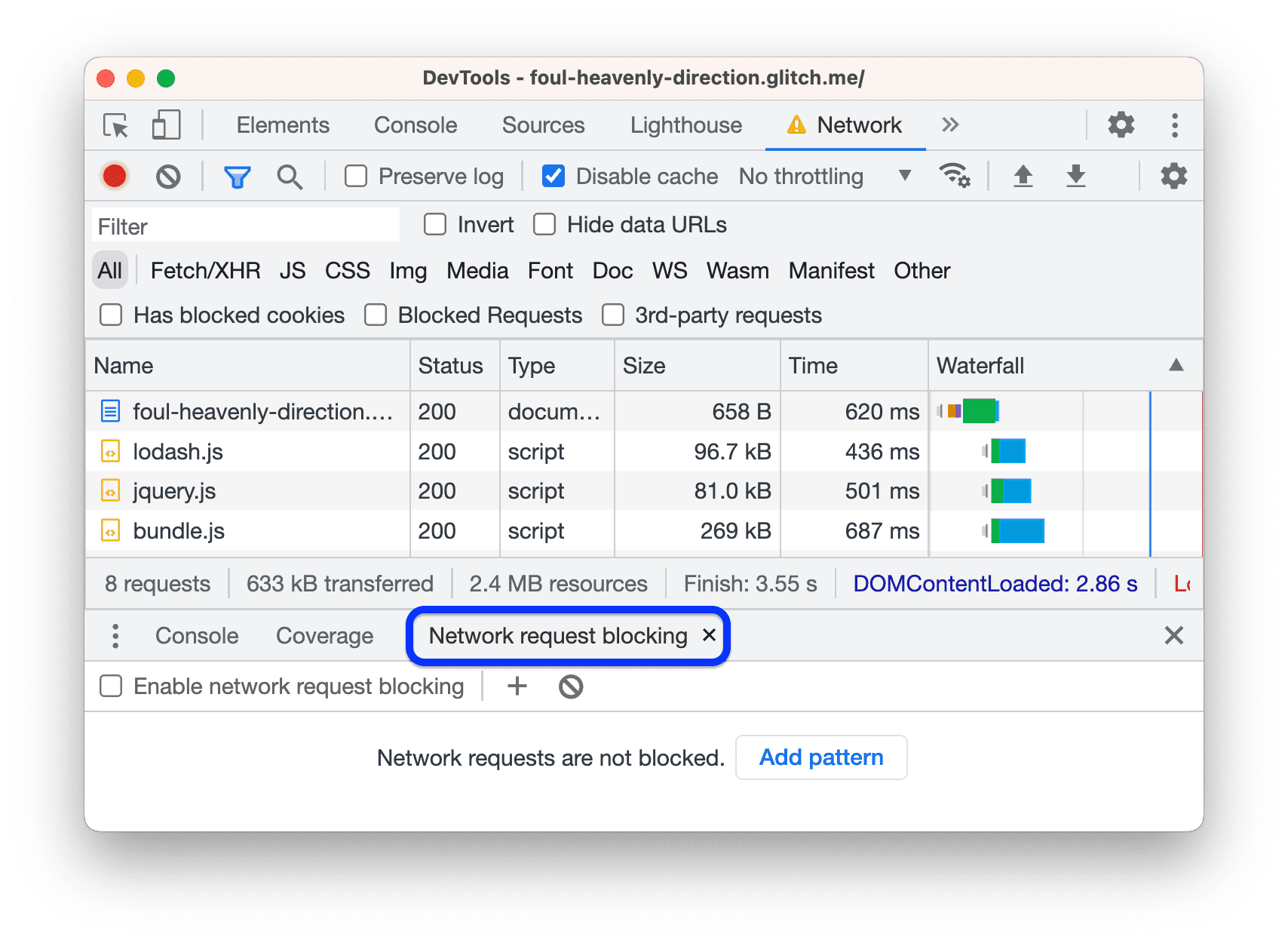
blockingแล้วเลือกแสดงการบล็อกคำขอ แท็บการบล็อกคำขอจะเปิดขึ้น
คลิก
เพิ่มรูปแบบ พิมพ์
/libs/*ในช่องข้อความ แล้วกด Enter เพื่อยืนยัน
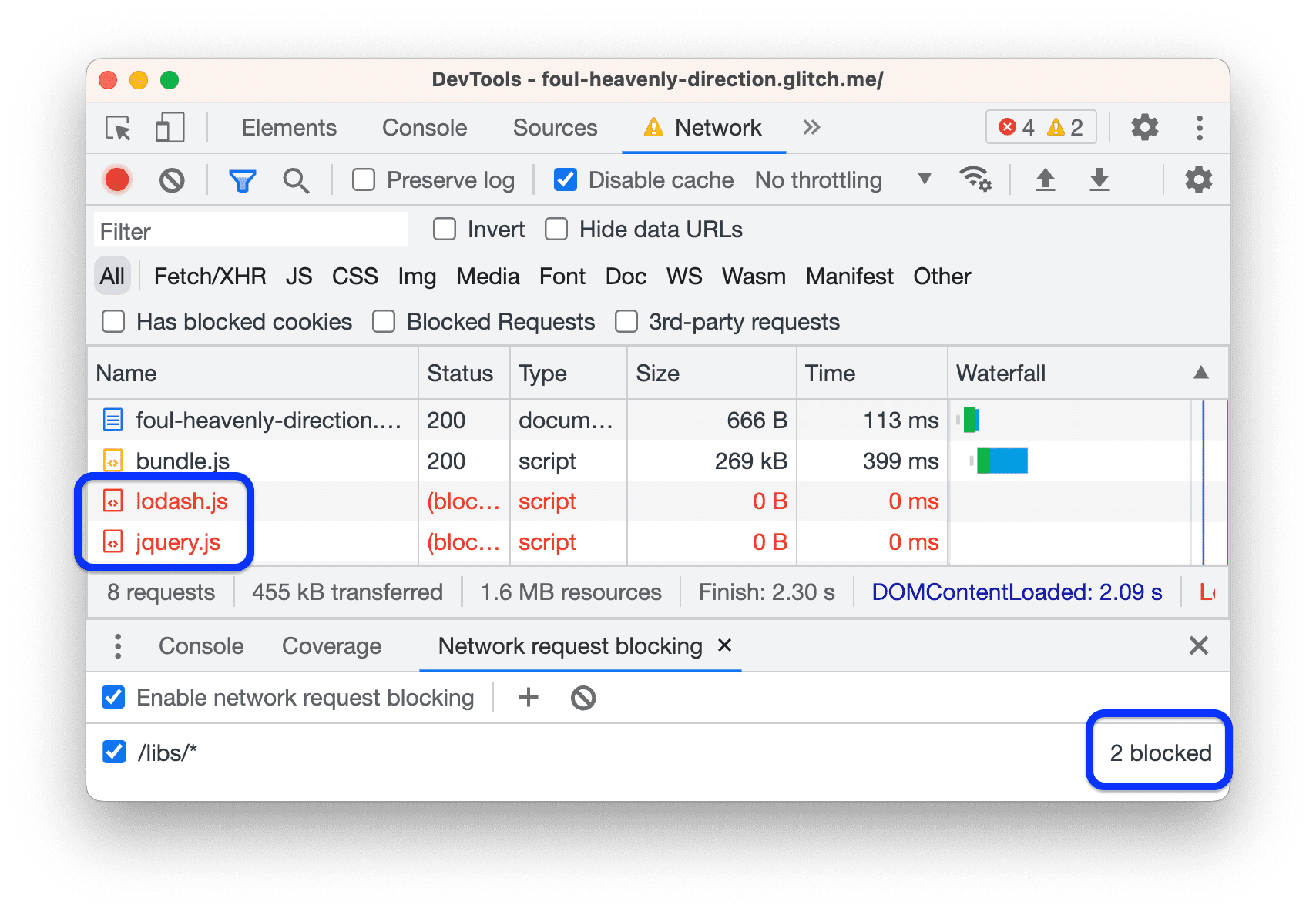
โหลดหน้าเว็บซ้ำ คำขอ jQuery และ Lodash เป็นสีแดง ซึ่งหมายความว่าถูกบล็อก หน้าเว็บจะยังคงโหลดและมีการโต้ตอบอยู่ จึงดูเหมือนว่าไม่จำเป็นต้องใช้ทรัพยากรเหล่านี้แต่อย่างใด

คลิก
นำรูปแบบทั้งหมดออกเพื่อลบรูปแบบการบล็อก
/libs/*
โดยทั่วไป แท็บการบล็อกคำขอมีประโยชน์ในการจำลองลักษณะการทำงานของหน้าเว็บเมื่อ ทรัพยากรไม่พร้อมให้บริการ
ในขั้นตอนนี้ ให้นำการอ้างอิงไฟล์เหล่านี้ออกจากโค้ดและตรวจสอบหน้าเว็บอีกครั้ง:
- กลับไปที่แท็บเครื่องมือแก้ไข แล้วเปิด
template.html ลบแท็ก
<script>ที่เกี่ยวข้อง<head> ... <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="/libs/lodash.js"></script> <script src="/libs/jquery.js"></script> <title>Tony's Favorite Foods</title> </head>รอให้ระบบสร้างและติดตั้งใช้งานเว็บไซต์อีกครั้ง
ตรวจสอบหน้าเว็บอีกครั้งจากแผง Lighthouse คะแนนโดยรวมของคุณควรดีขึ้นอีกครั้งแล้ว

การเพิ่มประสิทธิภาพเส้นทางการแสดงผลวิกฤติในการใช้งานจริง
เส้นทางการแสดงผลวิกฤติหมายถึงโค้ดที่คุณต้องโหลดหน้าเว็บ โดยทั่วไป คุณ เพิ่มความเร็วในการโหลดหน้าเว็บได้ด้วยการจัดส่งเฉพาะโค้ดที่สำคัญระหว่างการโหลดหน้าเว็บและการโหลดแบบ Lazy Loading ทุกอย่างที่เหลือ
- คุณมักจะไม่พบสคริปต์ที่นำออกได้ในทันที แต่คุณมักจะพบว่า สคริปต์จำนวนมากไม่จำเป็นต้องมีการร้องขอในระหว่างการโหลดหน้าเว็บ และสามารถขอแทนได้ แบบไม่พร้อมกัน โปรดดูหัวข้อการใช้อะซิงโครนัสหรือเลื่อนเวลาออกไป
- หากคุณใช้เฟรมเวิร์ก ให้ตรวจสอบว่าเฟรมเวิร์กมีโหมดที่ใช้งานจริงหรือไม่ โหมดนี้อาจใช้ฟีเจอร์อย่างTree Shaking เพื่อกำจัดโค้ดที่ไม่จำเป็นซึ่งบล็อกการแสดงผลที่สำคัญ
ลดงานเทรดหลัก
รายงานล่าสุดของคุณแสดงการประหยัดที่เป็นไปได้เล็กน้อยในส่วนโอกาส แต่หากคุณเลื่อนลงไปที่ส่วนการวินิจฉัย ดูเหมือนว่าปัญหาคอขวดที่สำคัญที่สุดคือกิจกรรมในเธรดหลักมากเกินไป
เทรดหลักคือที่ที่เบราว์เซอร์ทำงานส่วนใหญ่ที่จำเป็นต่อการแสดงหน้าเว็บ เช่น การแยกวิเคราะห์ และการเรียกใช้ HTML, CSS และ JavaScript
เป้าหมายคือการใช้แผงประสิทธิภาพเพื่อวิเคราะห์งานที่เทรดหลักกําลังทําอยู่ในขณะที่ การโหลดหน้าเว็บ และหาวิธีเลื่อนหรือลบงานที่ไม่จำเป็นออกไป
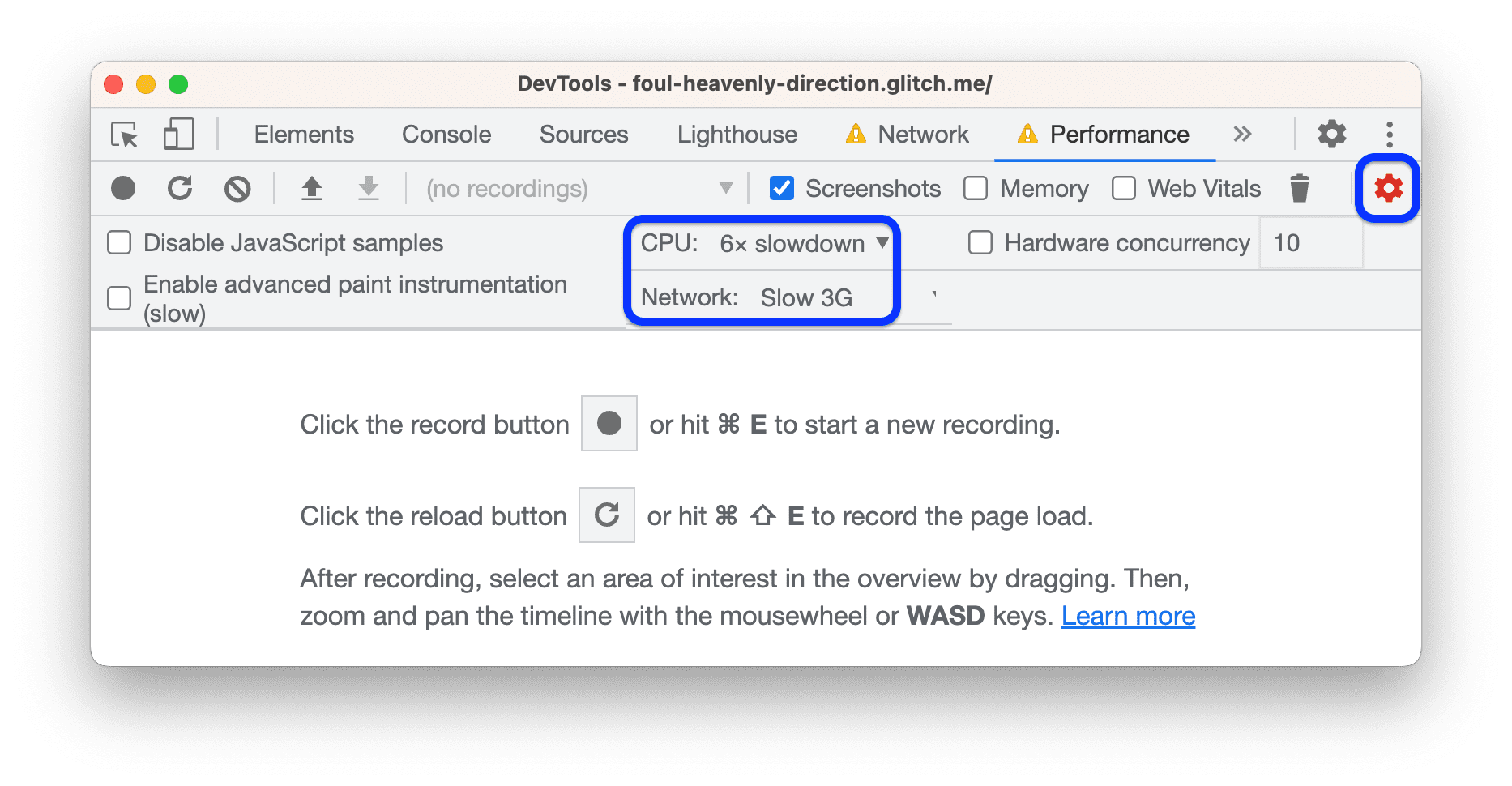
เปิดประสิทธิภาพ >
การตั้งค่าการบันทึก แล้วตั้งค่าเครือข่ายเป็น 3G ที่ช้า และCPU เป็นการชะลอตัว 6 เท่า

อุปกรณ์เคลื่อนที่มักจะมีข้อจำกัดด้านฮาร์ดแวร์มากกว่าแล็ปท็อปหรือเดสก์ท็อป ดังนั้นการตั้งค่าเหล่านี้จึงช่วยให้คุณโหลดหน้าเว็บได้ราวกับกำลังใช้อุปกรณ์ที่มีประสิทธิภาพต่ำกว่า
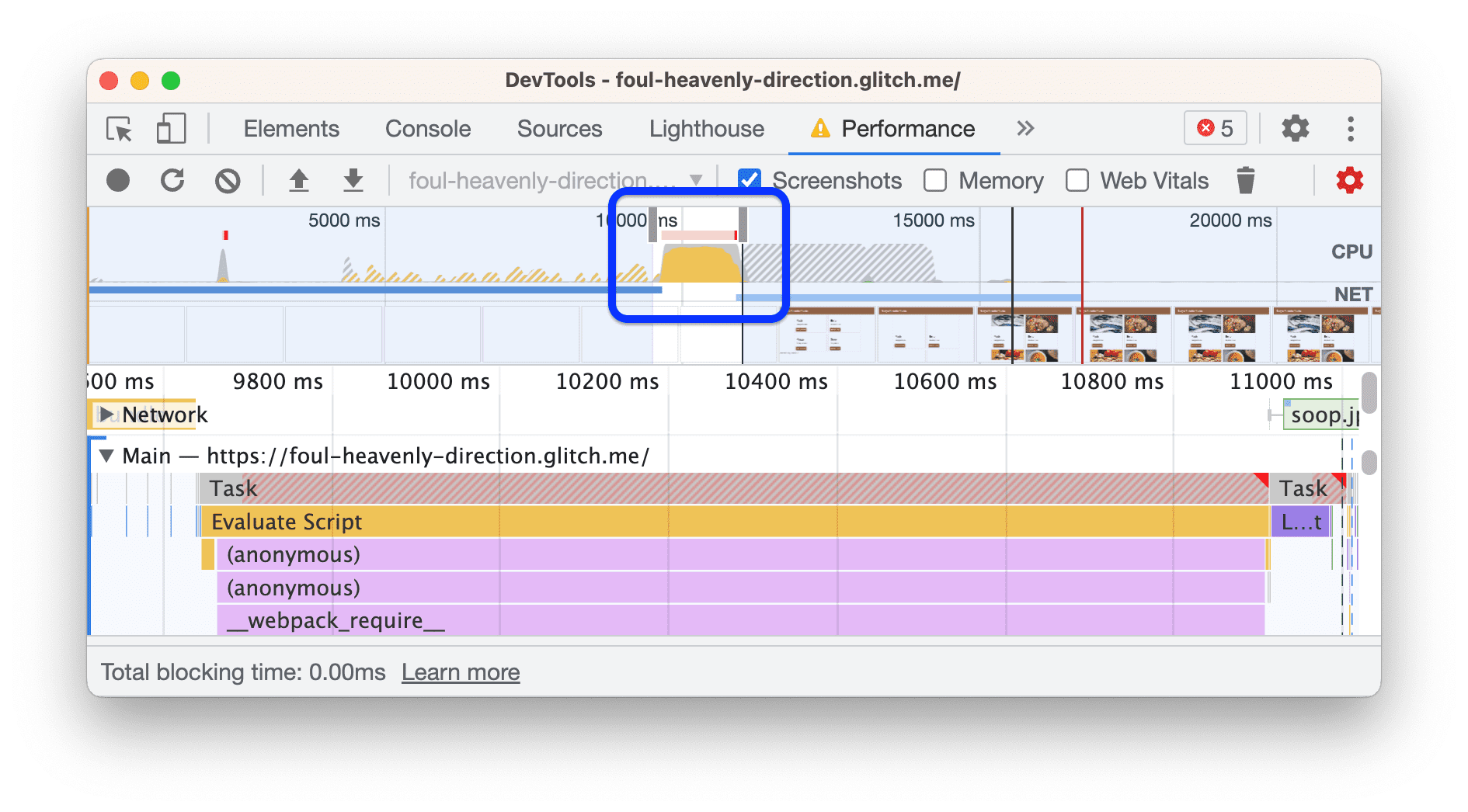
คลิก โหลดซ้ำ เครื่องมือสำหรับนักพัฒนาเว็บจะโหลดหน้าเว็บซ้ำ จากนั้นจะแสดงภาพรวมของสิ่งที่ต้องทําทั้งหมดเพื่อโหลดหน้าเว็บ การแสดงภาพนี้จะเรียกว่าtrace

การติดตามจะแสดงกิจกรรมตามลำดับเวลาจากซ้ายไปขวา แผนภูมิ FPS, CPU และ NET ที่ จะแสดงภาพรวมของเฟรมต่อวินาที กิจกรรมของ CPU และกิจกรรมเครือข่าย

ผนังสีเหลืองที่คุณเห็นในส่วนภาพรวมหมายความว่า CPU ยุ่งกับกิจกรรมการใช้สคริปต์ ข้อมูลนี้เป็นข้อบ่งชี้ว่าคุณสามารถเพิ่มความเร็วในการโหลดหน้าเว็บได้โดยเรียกใช้ JavaScript น้อยลง
ตรวจสอบการติดตามเพื่อหาวิธีที่จะทำให้ JavaScript ทำงานน้อยลง
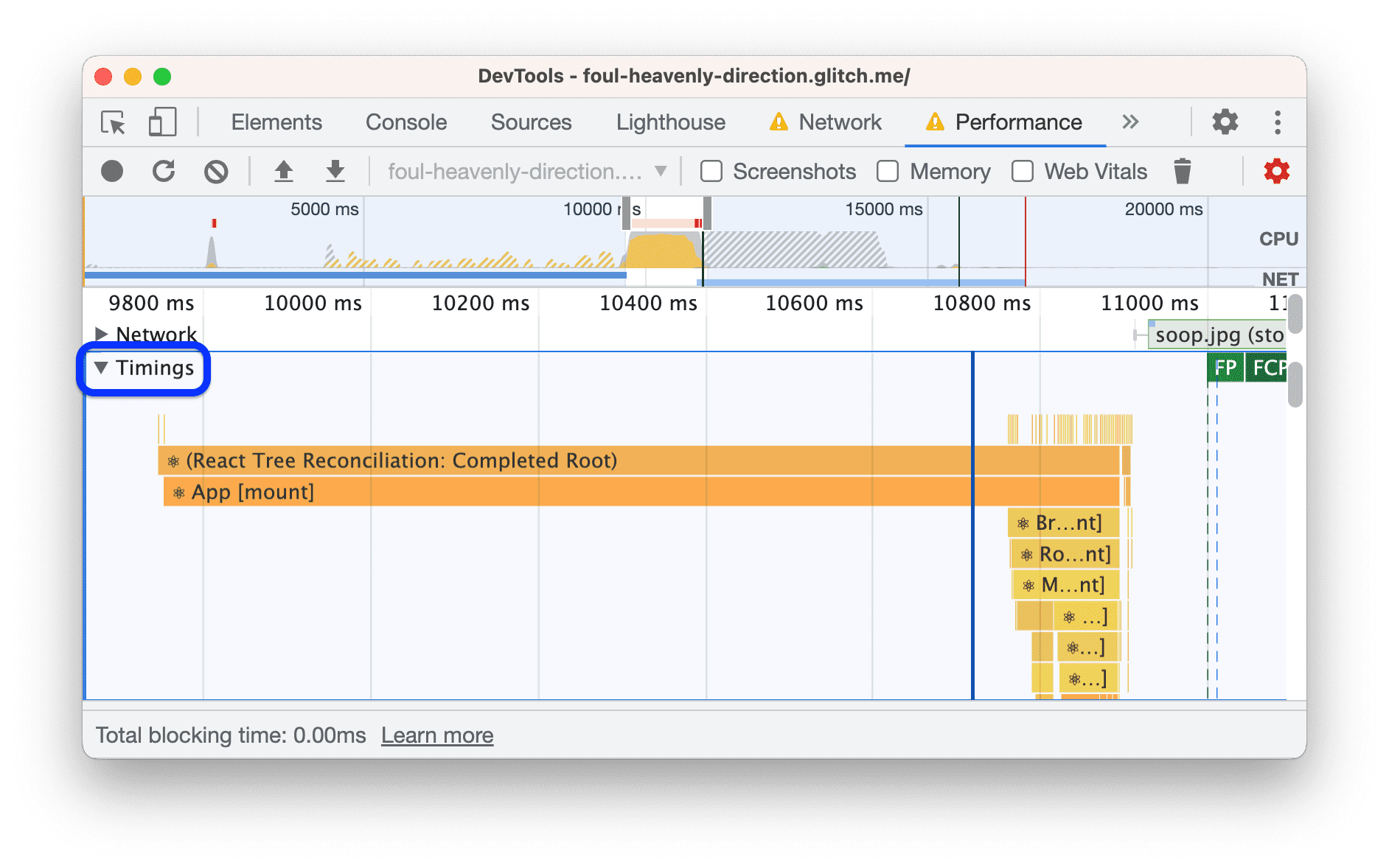
คลิกส่วนระยะเวลาเพื่อขยาย

มีการวัดระยะเวลาของผู้ใช้จำนวนมากจาก React ดูเหมือนว่าแอปของ Tony กำลังใช้โหมดการพัฒนาของ React การเปลี่ยนไปใช้โหมดการผลิตของ React อาจช่วยให้ประสบความสำเร็จได้ง่ายๆ
คลิกเวลาอีกครั้งเพื่อยุบส่วนนั้น
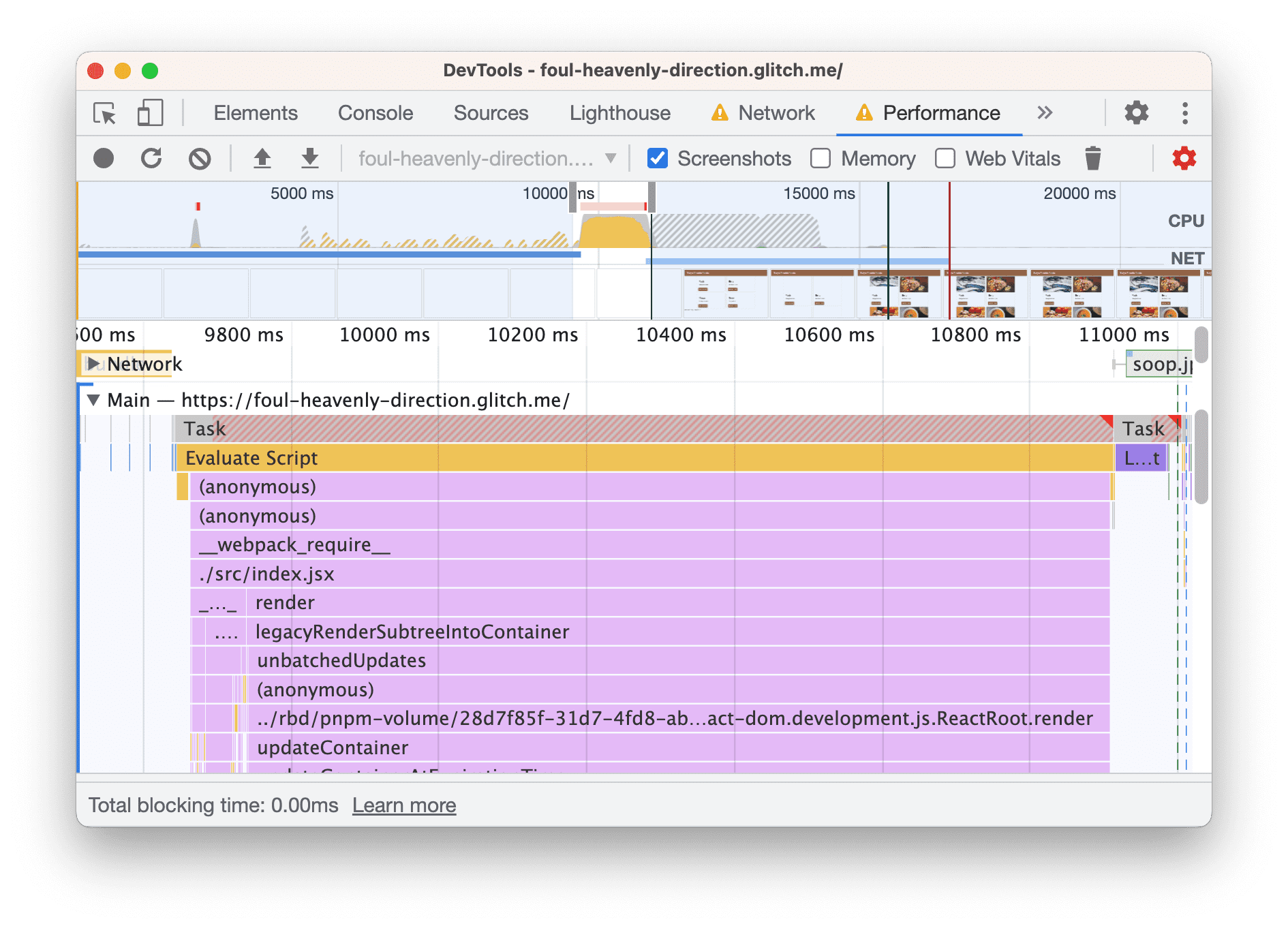
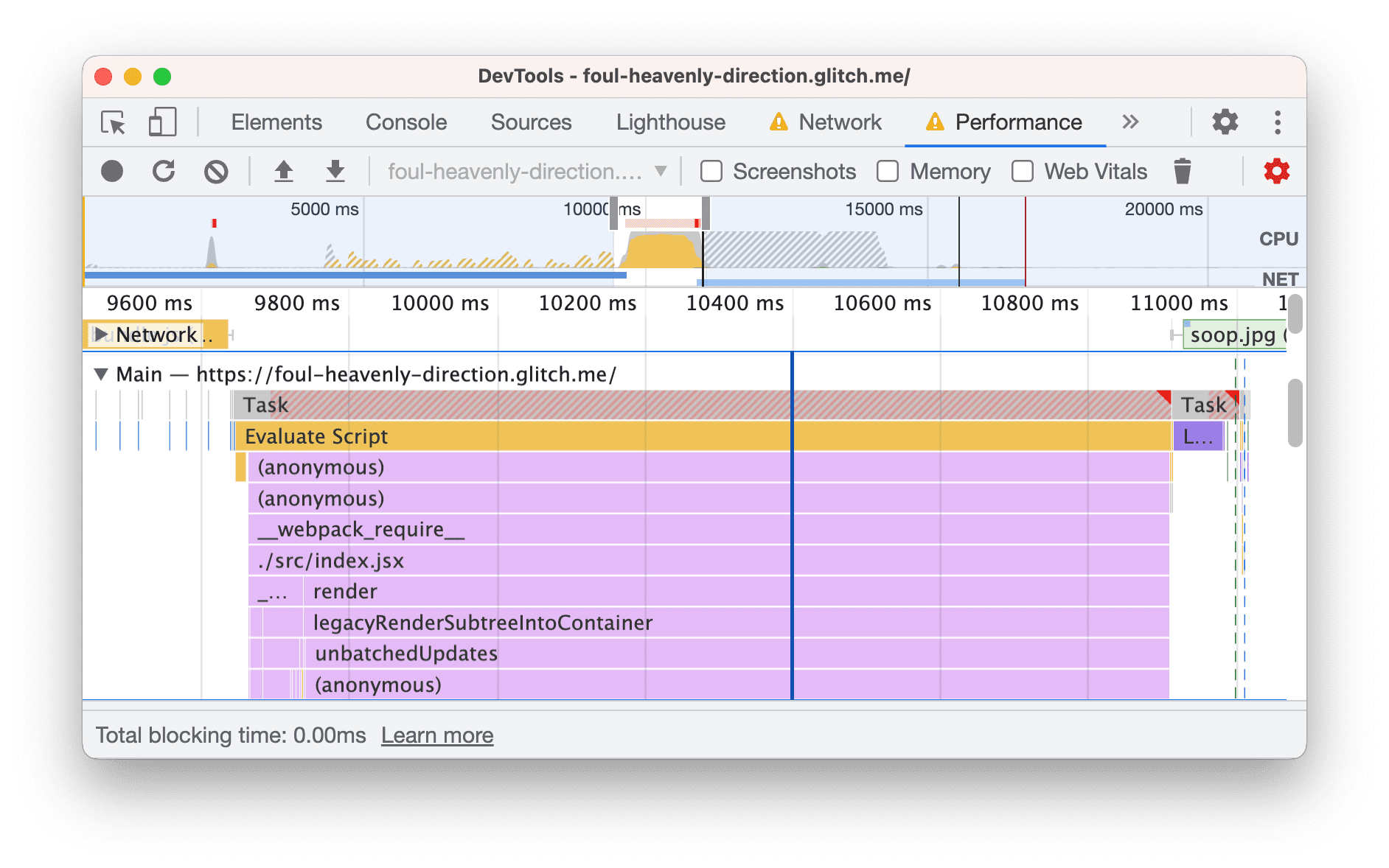
เรียกดูส่วนหลัก ส่วนนี้จะแสดงบันทึกตามลำดับเวลาของกิจกรรมเทรดหลัก จากซ้ายไปขวา แกน Y (บนลงล่าง) จะแสดงสาเหตุที่เกิดเหตุการณ์

ในตัวอย่างนี้ เหตุการณ์
Evaluate Scriptทำให้ฟังก์ชัน(anonymous)ทำงาน ซึ่งทำให้__webpack__require__ดำเนินการ ซึ่งทำให้./src/index.jsxทำงาน และเป็นเช่นนี้ต่อไปเรื่อยๆเลื่อนลงไปที่ด้านล่างของส่วนหลัก เมื่อคุณใช้เฟรมเวิร์ก กิจกรรมด้านบนส่วนใหญ่เกิดจากเฟรมเวิร์ก ซึ่งมักอยู่นอก การควบคุมของคุณ กิจกรรมที่เกิดจากแอปของคุณมักจะอยู่ด้านล่าง

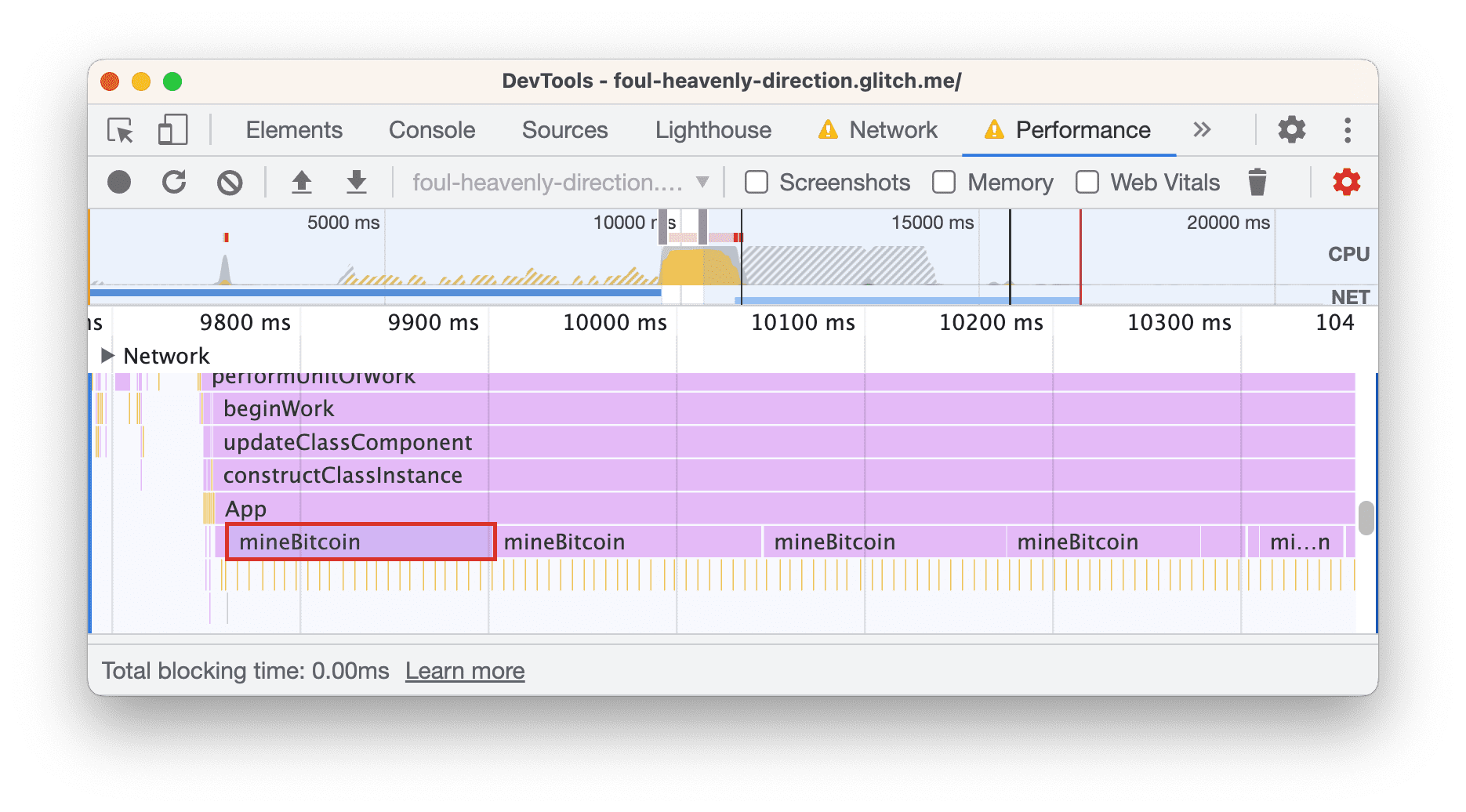
ในแอปนี้ ดูเหมือนว่าฟังก์ชันชื่อ
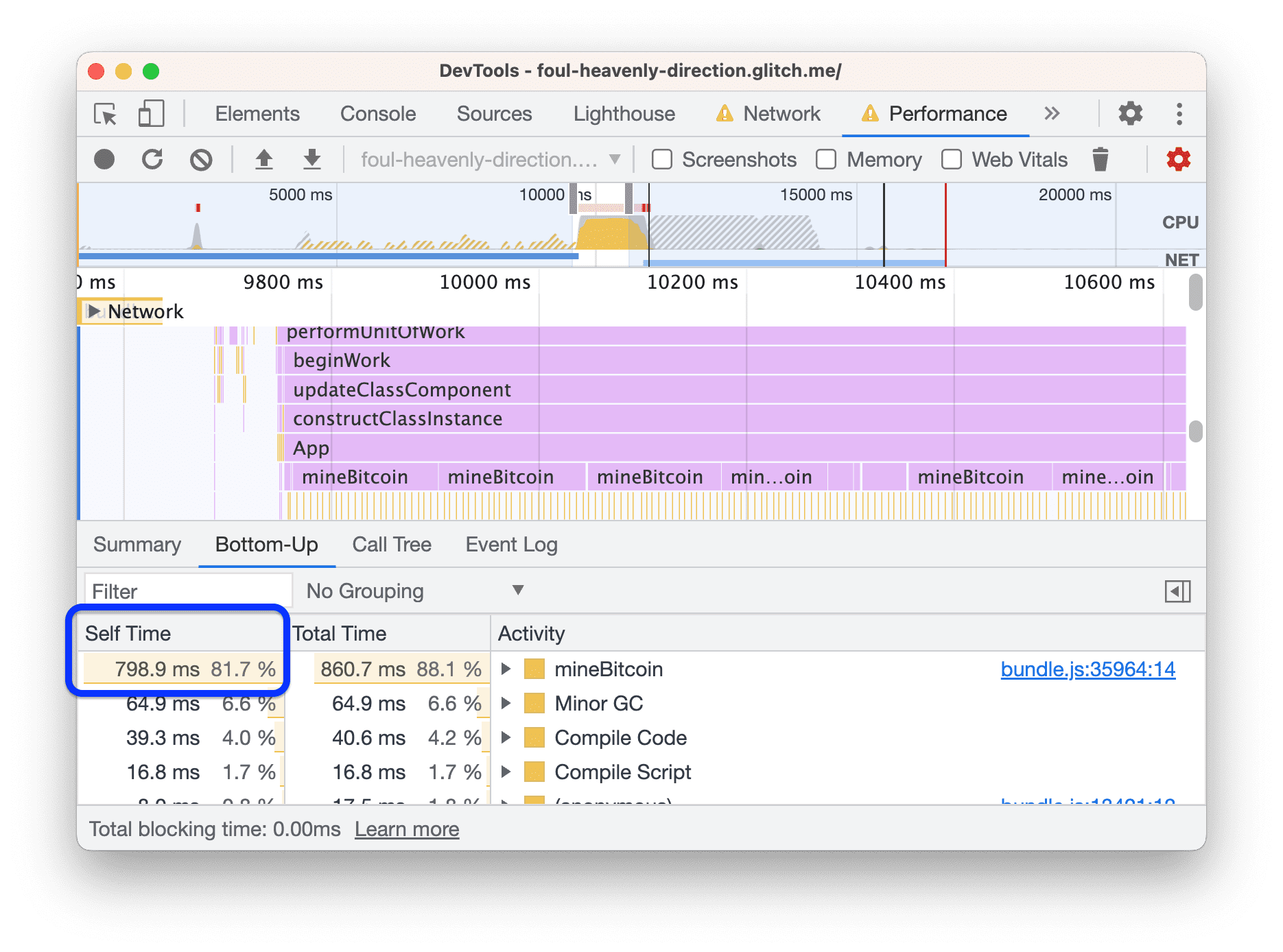
Appจะทําให้มีการเรียกใช้ฟังก์ชันmineBitcoinเป็นจำนวนมาก ดูเหมือนว่า Tony อาจใช้อุปกรณ์ของแฟนๆ ในการขุดคริปโตเคอเรนซี...เปิดแท็บด้านล่างขึ้นที่ด้านล่าง แท็บนี้จะแสดงรายละเอียดกิจกรรมที่ใช้เวลามากที่สุด หากไม่เห็นอะไรในส่วนด้านล่าง ให้คลิกป้ายกำกับของส่วนหลัก

ส่วนล่างขึ้นบนจะแสดงเฉพาะข้อมูลสำหรับกิจกรรมหรือกลุ่มกิจกรรมใดก็ตามที่คุณมี เลือกอยู่ในปัจจุบัน ตัวอย่างเช่น หากคุณคลิกกิจกรรม
mineBitcoinรายการใดรายการหนึ่ง ส่วนจากล่างขึ้นบนจะแสดงข้อมูลของกิจกรรมนั้นรายการเดียวเท่านั้นคอลัมน์เวลาของตัวเองจะแสดงระยะเวลาที่ใช้ไปในกิจกรรมแต่ละอย่างโดยตรง ในกรณีนี้ ใช้เวลาประมาณ 82% ของเทรดหลักในฟังก์ชัน
mineBitcoin
เวลาในการดูว่าใช้โหมดที่ใช้งานจริงและการลดกิจกรรม JavaScript หรือไม่ ช่วยเร่งการโหลดหน้าเว็บ เริ่มต้นด้วยโหมดที่ใช้งานจริง
- ในแท็บเครื่องมือแก้ไข ให้เปิด
webpack.config.js - เปลี่ยน
"mode":"development"เป็น"mode":"production" - รอให้บิวด์ใหม่ใช้งานได้
ตรวจสอบหน้าเว็บอีกครั้ง

ลดกิจกรรม JavaScript โดยนำการเรียกไปยัง mineBitcoin ออก:
- เปิด
src/App.jsxในแท็บเครื่องมือแก้ไข - แสดงความคิดเห็นเกี่ยวกับการโทรถึง
this.mineBitcoin(1500)ในconstructor - รอให้บิลด์ใหม่ทำให้ใช้งานได้
- ตรวจสอบหน้าเว็บอีกครั้ง

ยังคงมีสิ่งที่ต้องทําอยู่ เช่น ลดเมตริก Largest Contentful Paint และ Cumulative Layout Shift
ทำงานในเทรดหลักน้อยลงในโลกแห่งความเป็นจริง
โดยทั่วไปแล้ว แผงประสิทธิภาพเป็นวิธีที่ใช้กันมากที่สุดในการทําความเข้าใจว่าเว็บไซต์ทำกิจกรรมใด ขณะที่กำลังโหลด และหาวิธีนำกิจกรรมที่ไม่จำเป็นออก
หากต้องการแนวทางที่คล้ายกับ console.log() มากกว่า User Timing API จะช่วยให้คุณทำเครื่องหมายระยะๆ ของวงจรของแอปได้ตามต้องการ เพื่อติดตามระยะเวลาของแต่ละระยะ
สรุป
- เมื่อใดก็ตามที่คุณเลือกที่จะเพิ่มประสิทธิภาพการโหลดเว็บไซต์ ให้เริ่มต้นด้วย การตรวจสอบ การตรวจสอบจะช่วยสร้างเกณฑ์พื้นฐาน และให้เคล็ดลับเกี่ยวกับวิธี เพื่อปรับปรุง
- โดยทำการเปลี่ยนแปลงทีละรายการ และตรวจสอบหน้าเว็บหลังการเปลี่ยนแปลงแต่ละครั้งเพื่อ ดูว่าการเปลี่ยนแปลงนั้นส่งผลต่อประสิทธิภาพอย่างไร
ขั้นตอนถัดไป
ดำเนินการตรวจสอบในเว็บไซต์ของคุณ หากต้องการความช่วยเหลือในการตีความรายงานหรือค้นหาวิธีปรับปรุงประสิทธิภาพการโหลด โปรดดูวิธีทั้งหมดในการรับความช่วยเหลือจากชุมชน DevTools
- รายงานข้อบกพร่องของเอกสารนี้ในที่เก็บของ developer.chrome.com
- ส่งรายงานข้อบกพร่องเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บไว้ที่ข้อบกพร่องของ Chromium
- พูดคุยเกี่ยวกับฟีเจอร์และการเปลี่ยนแปลงในรายชื่ออีเมล โปรดอย่าใช้รายชื่ออีเมลสำหรับ คำถามเกี่ยวกับการสนับสนุน โปรดใช้ Stack Overflow แทน
- รับความช่วยเหลือทั่วไปเกี่ยวกับวิธีใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Stack Overflow หากต้องการยื่นคำขอข้อบกพร่อง ให้ใช้ข้อบกพร่องของ Chromium เสมอ
- โปรดทวีตหาเราที่ @ChromeDevTools



