Prüfen Sie mit dem Arbeitsspeicher-Prüftool den ArrayBuffer-, TypedArray- und DataView-Arbeitsspeicher in JavaScript sowie WebAssembly.Memory von Wasm-Anwendungen, die in C++ geschrieben sind.
Übersicht
Mit dem Arbeitsspeicher-Prüftool lässt sich der Arbeitsspeicherinhalt organisieren und große Arrays schnell durchsuchen. Sie können die ASCII-Werte des Speicherinhalts direkt neben den Byte anzeigen lassen und eine andere Endianität auswählen. Verwenden Sie das Arbeitsspeicher-Prüftool, wenn Sie Fehler in Ihrer Webanwendung beheben, um einen effizienten Workflow zu erzielen.
Memory Inspector öffnen
Es gibt mehrere Möglichkeiten, das Arbeitsspeicher-Prüftool zu öffnen.
Über das Menü öffnen
- Öffnen Sie die Entwicklertools.
- Klicken Sie auf Weitere Optionen
 . Weitere Tools > Arbeitsspeicher-Prüftool:
. Weitere Tools > Arbeitsspeicher-Prüftool:

Während der Fehlerbehebung öffnen
- Öffne eine Seite mit JavaScript
ArrayBuffer. Wir verwenden diese Demoseite. - Öffnen Sie die Entwicklertools.
- Öffnen Sie die Datei demo-js.js im Bereich Quellen und setzen Sie in Zeile 18 einen Haltepunkt.
- Aktualisieren Sie die Seite.
- Maximieren Sie im rechten Bereich Debugger den Bereich Scope (Bereich).
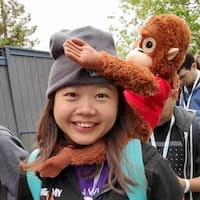
Sie können das Arbeitsspeicher-Prüftool öffnen:
- Über das Symbol: Klicken Sie auf das Symbol neben der Eigenschaft
bufferoder - Über das Kontextmenü Klicken Sie mit der rechten Maustaste auf die Eigenschaft
bufferund wählen Sie Im Bereich des Memory Inspector anzeigen aus.

- Über das Symbol: Klicken Sie auf das Symbol neben der Eigenschaft
Mehrere Objekte prüfen
- Sie können auch DataView oder TypedArray prüfen. Beispiel:
b2ist einTypedArray. Klicken Sie dazu mit der rechten Maustaste auf die Eigenschaftb2und wählen Sie Im Bereich des Memory Inspector anzeigen aus (noch kein Symbol fürTypedArrayoderDataView). - Im Arbeitsspeicher-Prüftool wird ein neuer Tab geöffnet. Beachten Sie, dass Sie mehrere Objekte gleichzeitig prüfen können.

Arbeitsspeicher-Prüftool

Das Arbeitsspeicher-Prüftool besteht aus drei Hauptbereichen:
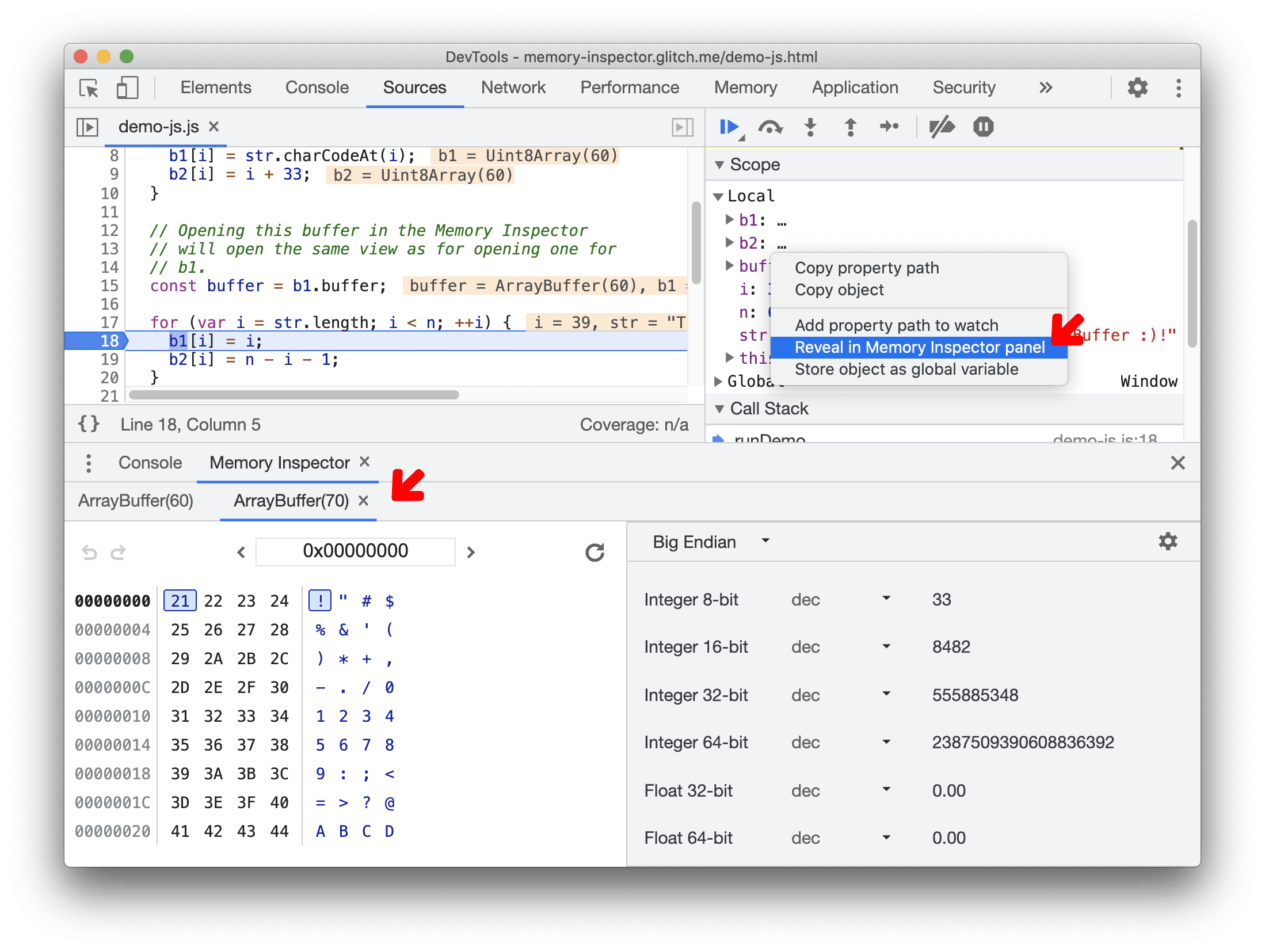
Navigationsleiste

- Unter Adresseingabe wird die aktuelle Byteadresse im Hexadezimalformat angezeigt. Sie können einen neuen Wert eingeben, um zu einem neuen Speicherort im Zwischenspeicher zu springen. Geben Sie beispielsweise
0x00000008ein. - Speicherpuffer können länger als eine Seite sein. Anstatt zu scrollen, können Sie zum Navigieren die Links- und Rechts-Tasten verwenden.
- Über die Tasten auf der linken Seite kannst du vorwärts und rückwärts navigieren.
- Standardmäßig wird der Zwischenspeicher automatisch bei jedem Schritt aktualisiert. Ist dies nicht der Fall, können Sie mit der Schaltfläche Aktualisieren die Erinnerung aktualisieren und ihren Inhalt aktualisieren.
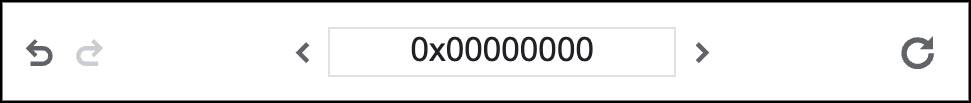
Zwischenspeicher

- Von links wird die Adresse im Hexadezimalformat angezeigt.
- Der Speicher wird ebenfalls im Hexadezimalformat angezeigt, wobei jedes Byte durch ein Leerzeichen getrennt ist. Das aktuell ausgewählte Byte ist hervorgehoben. Sie können auf das Byte klicken oder mit der Tastatur navigieren (links, rechts, oben, unten).
- Auf der rechten Seite wird eine ASCII-Darstellung des Arbeitsspeichers angezeigt. Eine Hervorhebung zeigt den entsprechenden Wert zu den ausgewählten Bits im Byte an. Ähnlich wie im Arbeitsspeicher können Sie auf das Byte klicken oder mit der Tastatur navigieren (links, rechts, oben, unten).
Wertprüftool

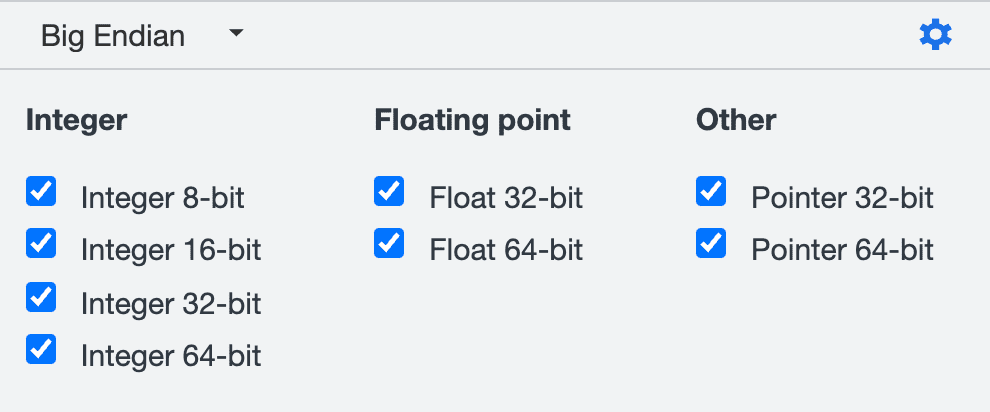
- Die obere Symbolleiste enthält eine Schaltfläche, mit der du zwischen Big-Endian und Little-Endian wechseln und die Einstellungen öffnen kannst. Öffnen Sie die Einstellungen und wählen Sie aus, welche Werttypen standardmäßig im Inspector angezeigt werden sollen.

- Im Hauptbereich werden alle Interpretationen der Werte gemäß den Einstellungen angezeigt. Standardmäßig werden alle angezeigt.
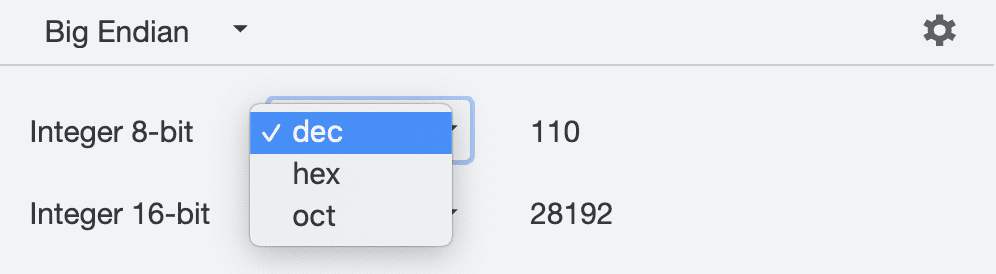
- Die Codierung ist anklickbar. Sie können zwischen dec, hex, oct für Integer und sci, dec für Gleitkommazahlen wechseln.

Arbeitsspeicher prüfen
Sehen wir uns den Speicher genauer an.
- Führen Sie diese Schritte aus, um das Debugging zu starten.
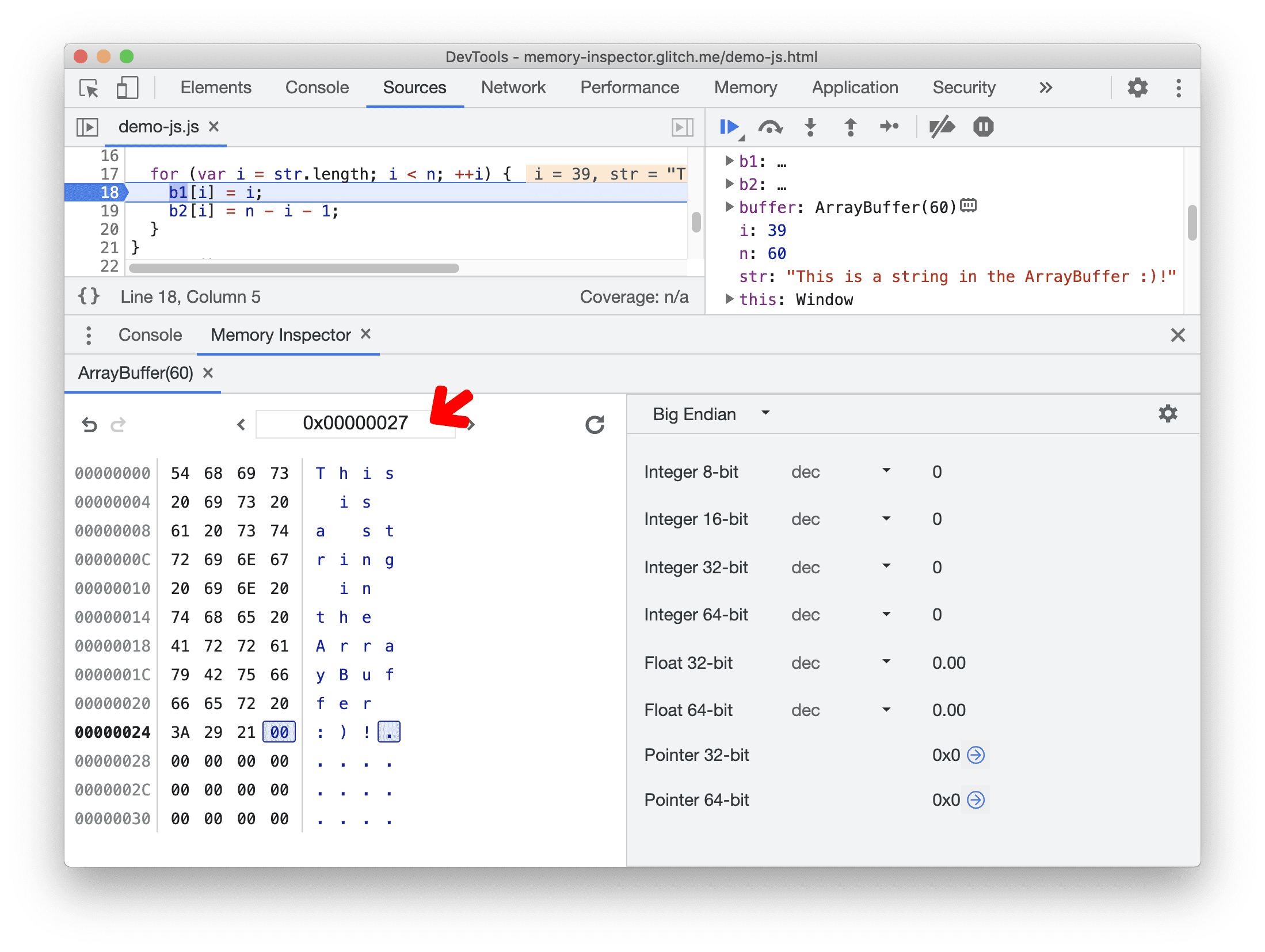
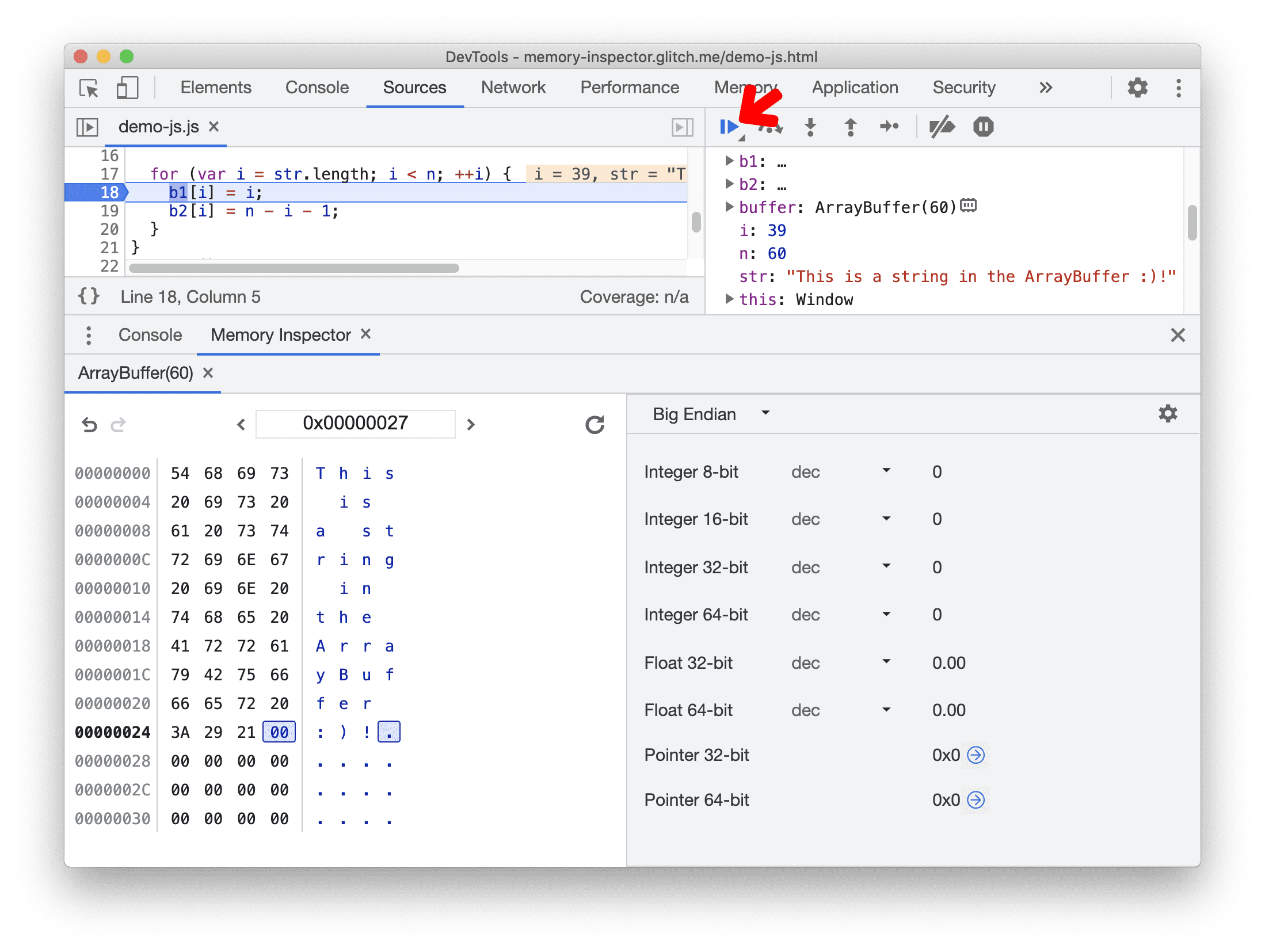
- Ändern Sie die Adresse in der Adresseingabe in
0x00000027.
- Beachten Sie die ASCII-Darstellung und die Wertinterpretationen. Momentan sind keine Werte angegeben.
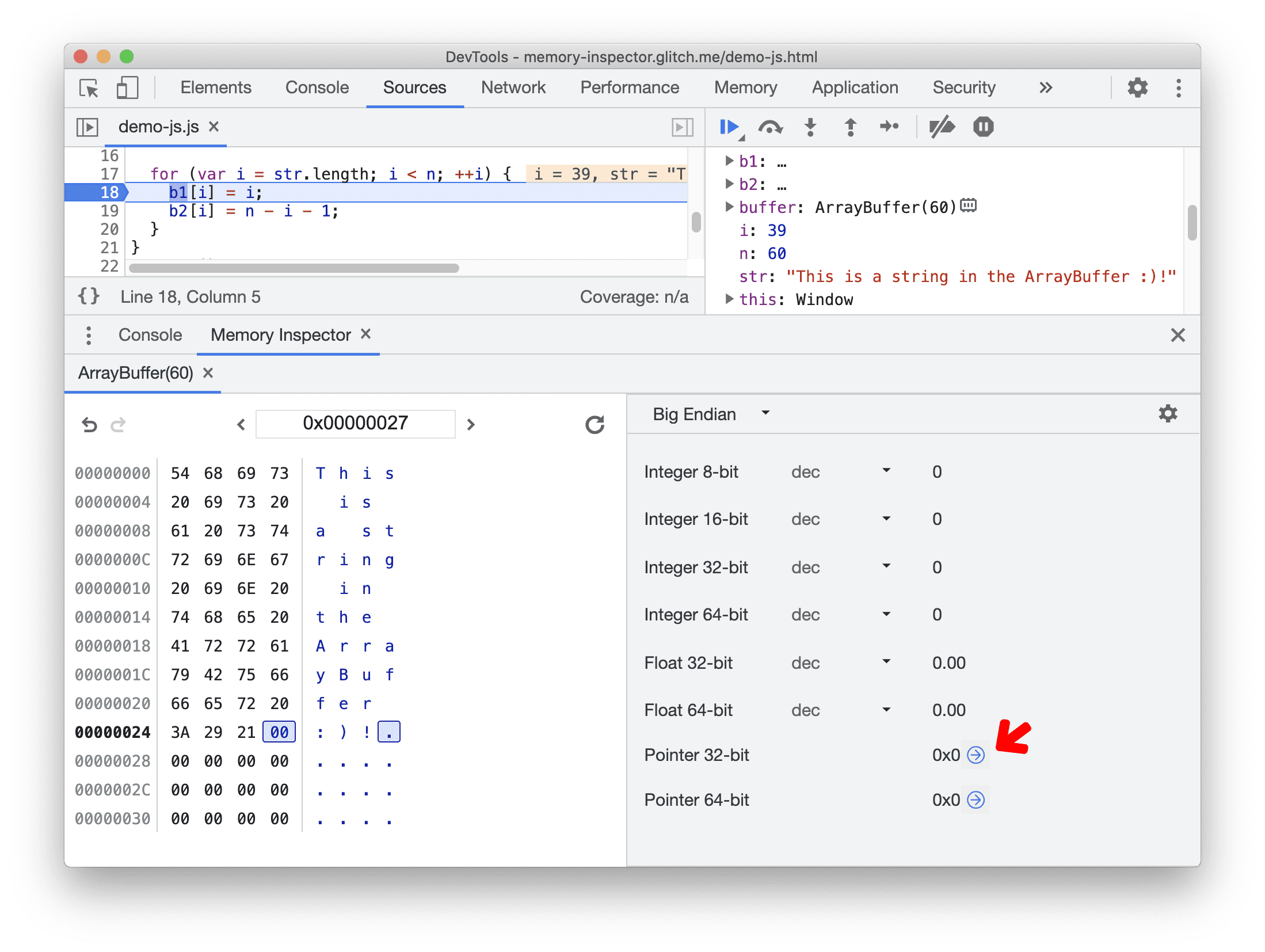
- Beachten Sie die blaue Schaltfläche Zu Adresse springen neben
Pointer 32-bitundPointer 64-bit. Wenn Sie darauf klicken, gelangen Sie direkt zur entsprechenden Adresse. Die Schaltflächen sind ausgegraut und nicht anklickbar, wenn die Adressen ungültig sind.
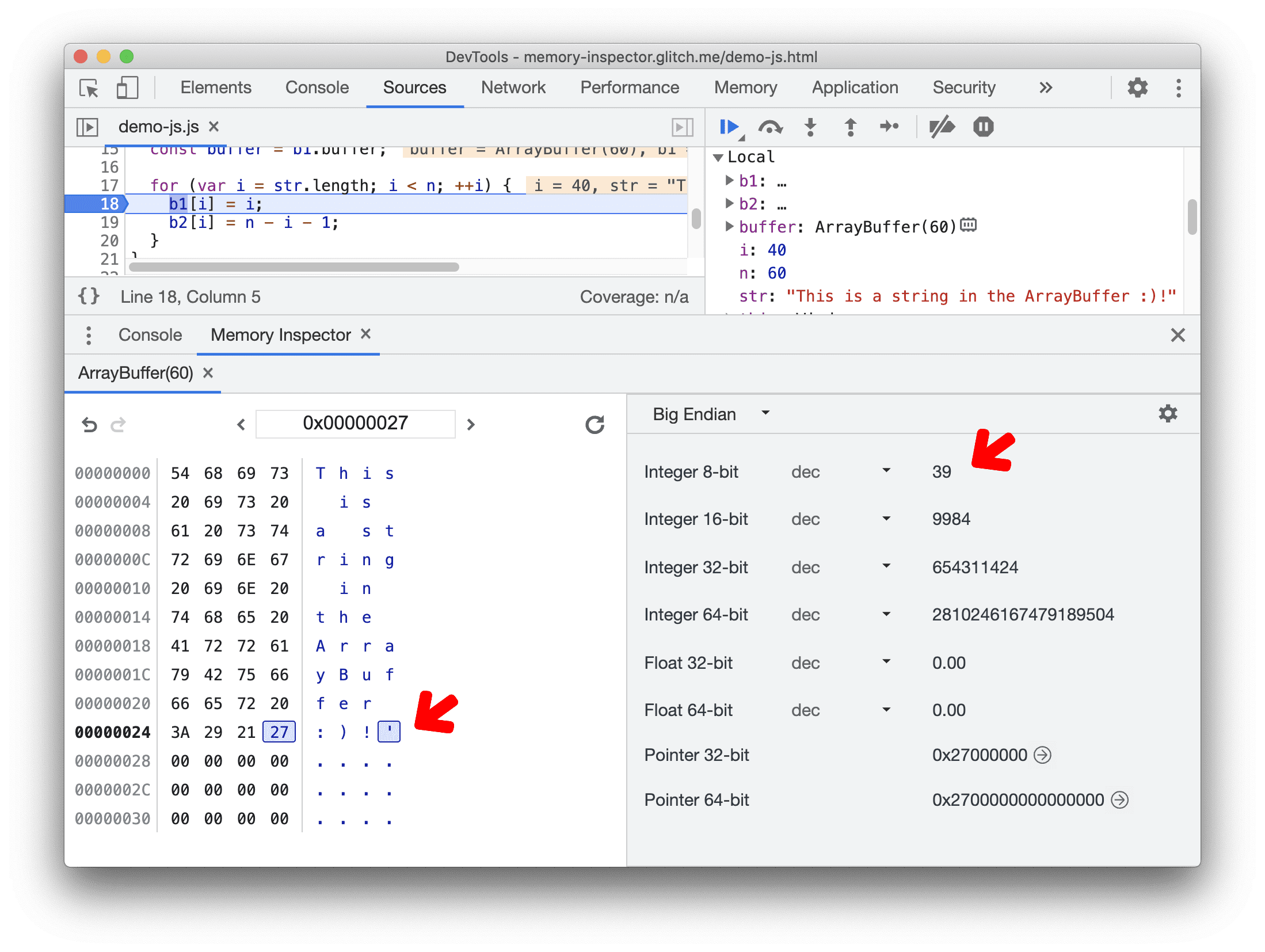
- Klicken Sie auf Skriptausführung fortsetzen, um den Code durchzugehen.

- Die ASCII-Darstellung wurde aktualisiert. Alle Wertinterpretationen werden ebenfalls aktualisiert.

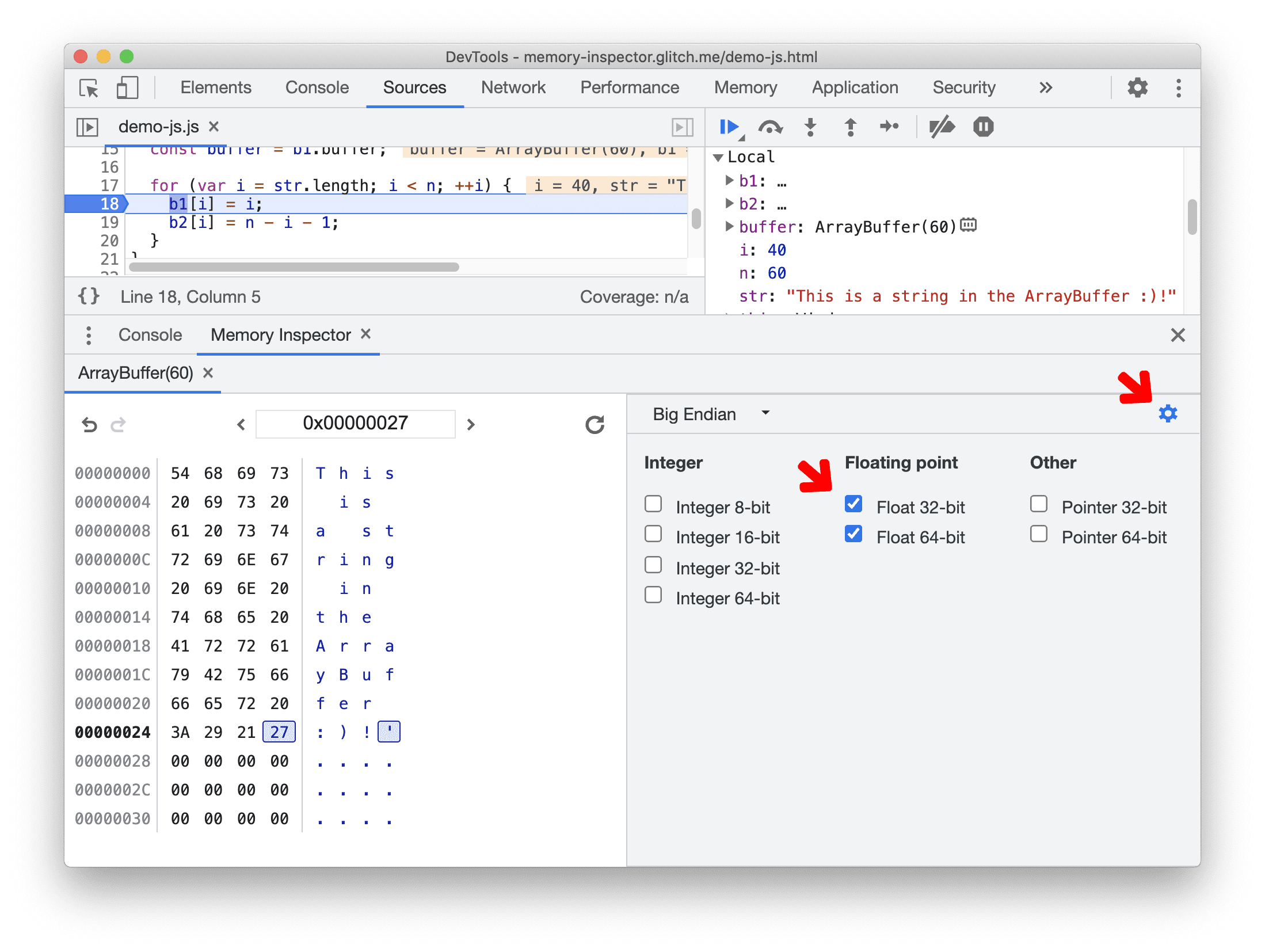
- Wir passen das Wertprüftool nun so an, dass nur Gleitkommazahlen angezeigt werden. Klicken Sie auf die Schaltfläche Settings (Einstellungen) und wählen Sie nur Float 32-bit und Float 64-bit aus.

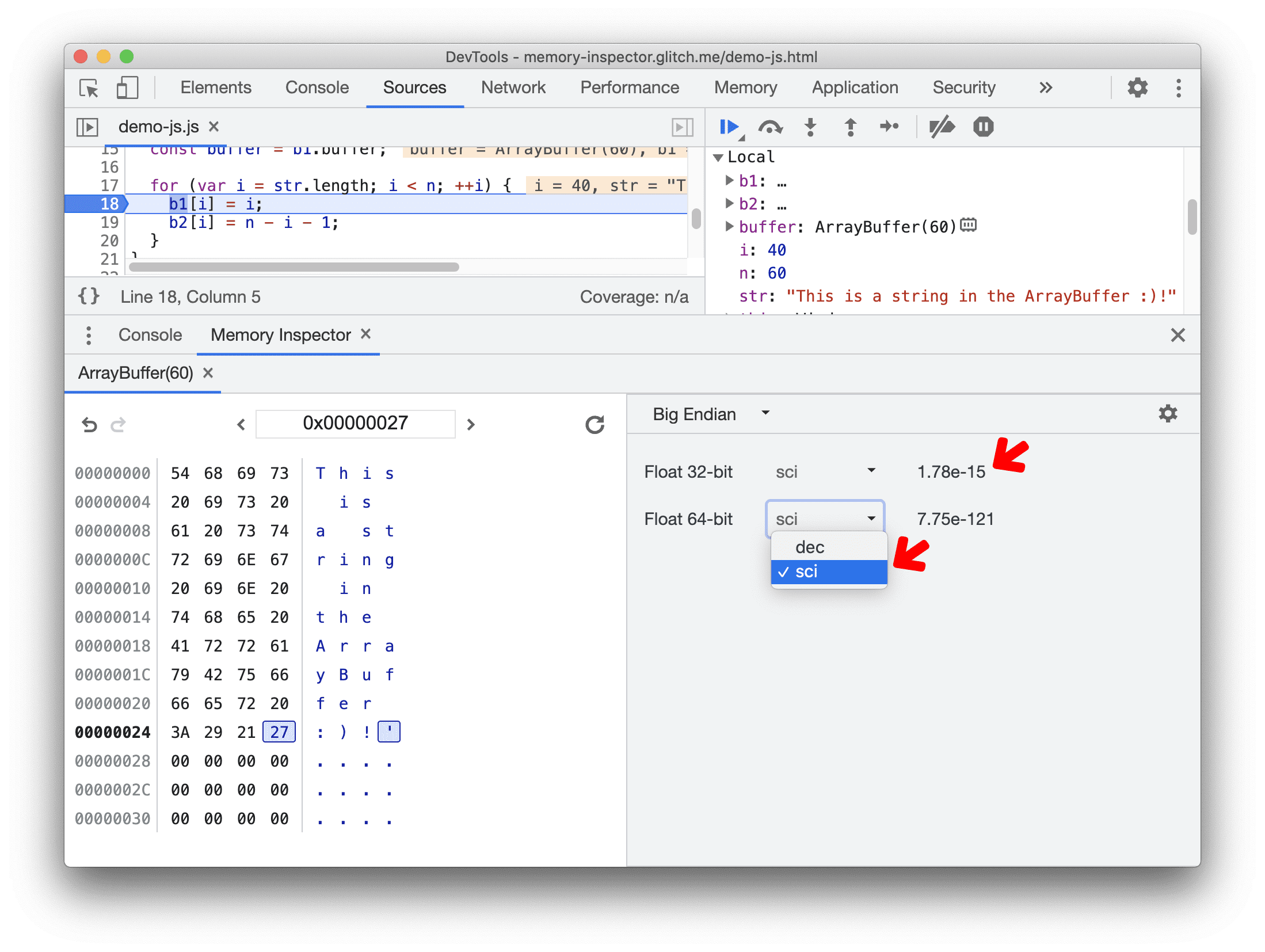
- Ändern wir die Codierung von
decinsci. Beachten Sie, dass die Wertdarstellungen entsprechend aktualisiert werden.
- Versuchen Sie, mithilfe der Tastatur oder der Navigationsleiste im Zwischenspeicher zu navigieren. Wiederholen Sie Schritt 4, um die Werteänderungen zu beobachten.
WebAssembly-Arbeitsspeicherinspektion
Das WebAssembly.Memory-Objekt ist eine ArrayBuffer, die die Rohbyte des Objektspeichers enthält. Im Steuerfeld Memory Inspector können Sie solche Objekte in Wasm-Anwendungen überprüfen, die in C++ geschrieben sind.
So nutzen Sie die WebAssembly.Memory-Prüfung optimal:
- Sie verwenden Chrome 107 oder höher. Sie können Ihre Version unter
chrome://version/prüfen. - Installieren Sie die Erweiterung C/C++ DevTools Support (DWARF). Dies ist ein Plug-in zum Debuggen von C/C++ WebAssembly-Anwendungen mithilfe von DWARF-Debug-Informationen.
So prüfen Sie den WebAssembly.Memory eines Objekts:
- Öffnen Sie die Entwicklertools auf dieser Demoseite.
- Öffnen Sie im Bereich Quellen
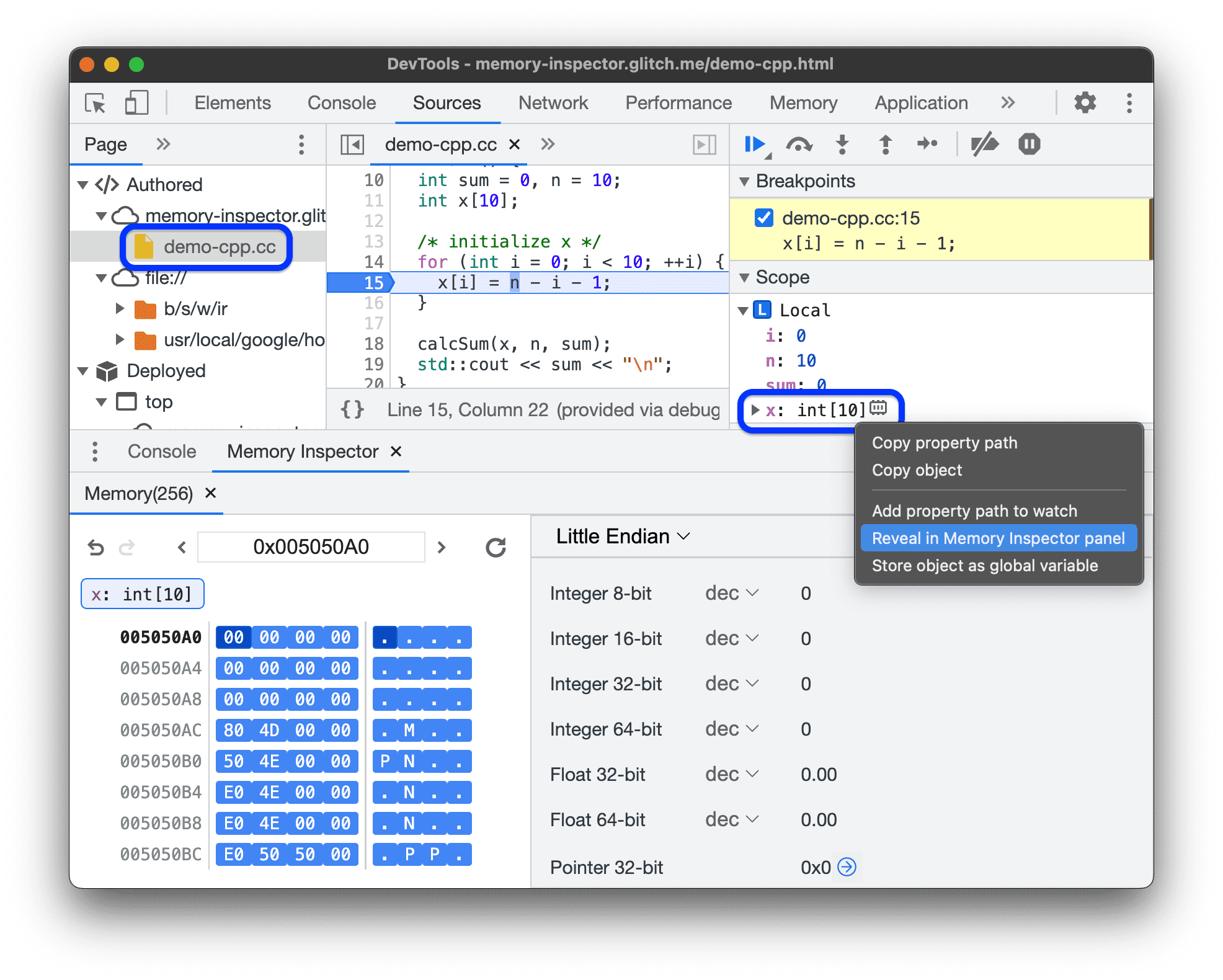
demo-cpp.ccund legen Sie einen Haltepunkt fest in der Funktionmain()in Zeile 15:x[i] = n - i - 1;. - Aktualisieren Sie die Seite, um die Anwendung auszuführen. Der Debugger pausiert am Haltepunkt.
- Maximieren Sie im Bereich Debugger den Bereich Umfang > Lokal:
Klicken Sie auf das Symbol
 neben dem Array
neben dem Array x: int[10].Alternativ können Sie mit der rechten Maustaste auf das Array klicken und Im Bereich des Memory Inspector anzeigen auswählen.

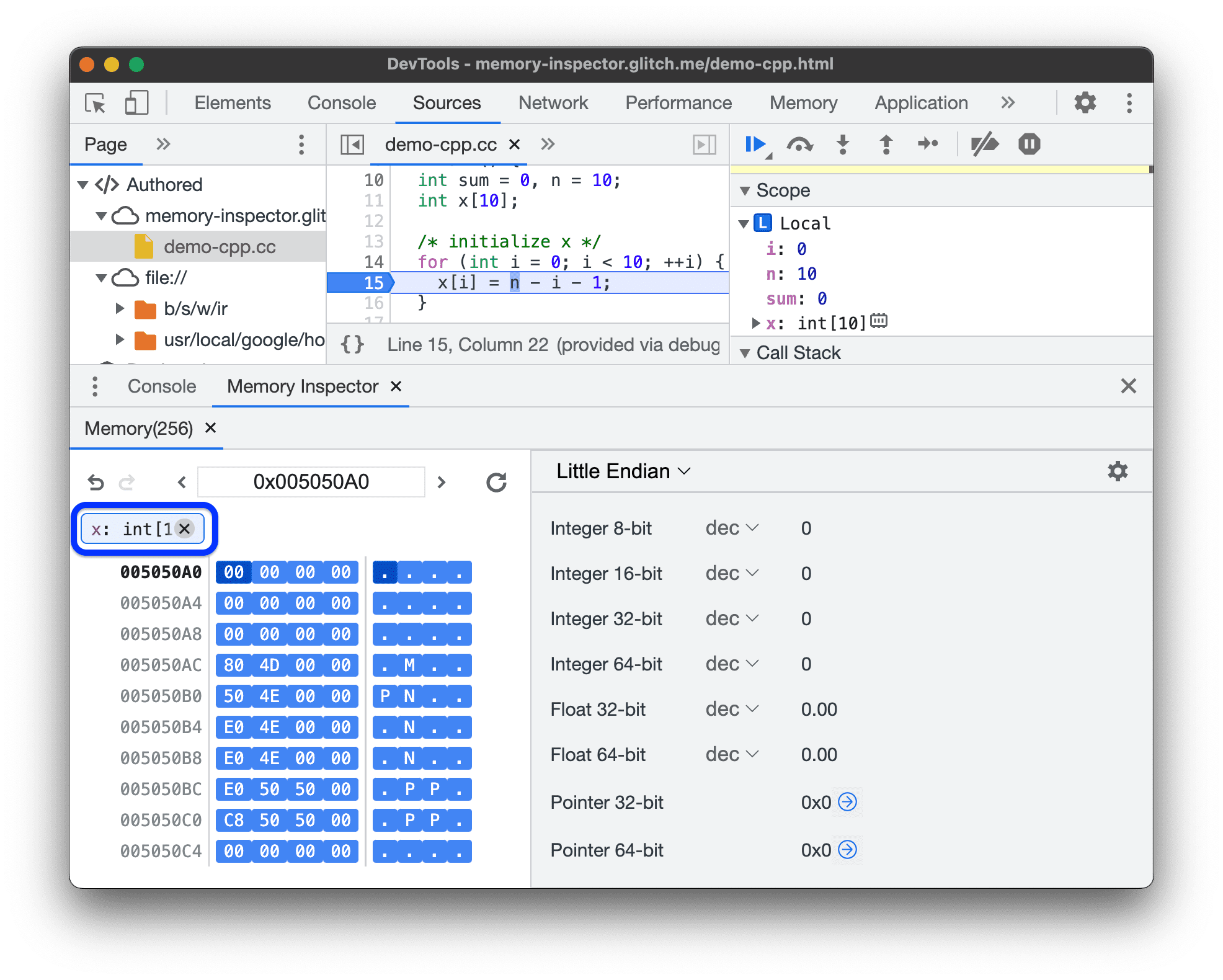
Wenn Sie den Objektspeicher nicht mehr hervorheben möchten, bewegen Sie im Bereich Memory Inspector den Mauszeiger auf das Objektlogo und klicken Sie auf die Schaltfläche x.

Weitere Informationen erhalten Sie unter: