In dieser umfassenden Referenz zu den Netzwerkanalysefunktionen der Chrome DevTools erfahren Sie, wie Sie neue Möglichkeiten zur Analyse des Seitenladevorgangs finden.
Netzwerkanfragen aufzeichnen
Sofern die Entwicklertools geöffnet sind, werden standardmäßig alle Netzwerkanfragen im Bereich Netzwerk erfasst.

Aufzeichnung von Netzwerkanfragen beenden
So beenden Sie die Aufzeichnung von Anfragen:
- Klicken Sie im Bereich Netzwerk auf Aufzeichnung des Netzwerkprotokolls beenden
 . Er wird grau, um anzuzeigen, dass in den DevTools keine Anfragen mehr aufgezeichnet werden.
. Er wird grau, um anzuzeigen, dass in den DevTools keine Anfragen mehr aufgezeichnet werden. - Drücken Sie auf einem Mac die Befehlstaste> E oder unter Windows oder Linux die Strg + E, während der Bereich Netzwerk im Fokus ist.
Anfragen löschen
Klicken Sie im Bereich Netzwerk auf Löschen
, um alle Anfragen aus der Tabelle Anfragen zu entfernen.

Anfragen über Seitenaufrufe hinweg speichern
Wenn Sie Anfragen über mehrere Seitenladevorgänge hinweg speichern möchten, setzen Sie im Bereich Netzwerk ein Häkchen in das Kästchen Protokoll beibehalten. In DevTools werden alle Anfragen gespeichert, bis Sie Log aufbewahren deaktivieren.
Screenshots beim Seitenaufbau aufnehmen
Erfassen Sie Screenshots, um zu analysieren, was Nutzer sehen, während sie auf das Laden Ihrer Seite warten.
Wenn Sie Screenshots aktivieren möchten, öffnen Sie im Bereich Netzwerk die Einstellungen und setzen Sie ein Häkchen bei Screenshots erstellen.
Aktualisieren Sie die Seite, während der Bereich Netzwerk im Fokus ist, um Screenshots zu erstellen.
Anschließend haben Sie folgende Möglichkeiten, mit Screenshots zu interagieren:
- Bewegen Sie den Mauszeiger auf einen Screenshot, um den Zeitpunkt zu sehen, zu dem er aufgenommen wurde. Auf der Zeitachse Übersicht wird eine gelbe Linie angezeigt.
- Klicken Sie auf das Thumbnail eines Screenshots, um alle Anfragen herauszufiltern, die nach dem Erstellen des Screenshots erfolgt sind.
- Doppelklicken Sie auf eine Miniaturansicht, um sie zu vergrößern.

XHR-Anfrage wiedergeben
Wenn Sie eine XHR-Anfrage wiedergeben möchten, gehen Sie in der Tabelle Anfragen so vor:
- Wählen Sie die Anfrage aus und drücken Sie die R-Taste.
- Klicken Sie mit der rechten Maustaste auf die Anfrage und wählen Sie XHR wiedergeben aus.

Ladeverhalten ändern
Browser-Cache deaktivieren, um einen Erstbesucher zu emulieren
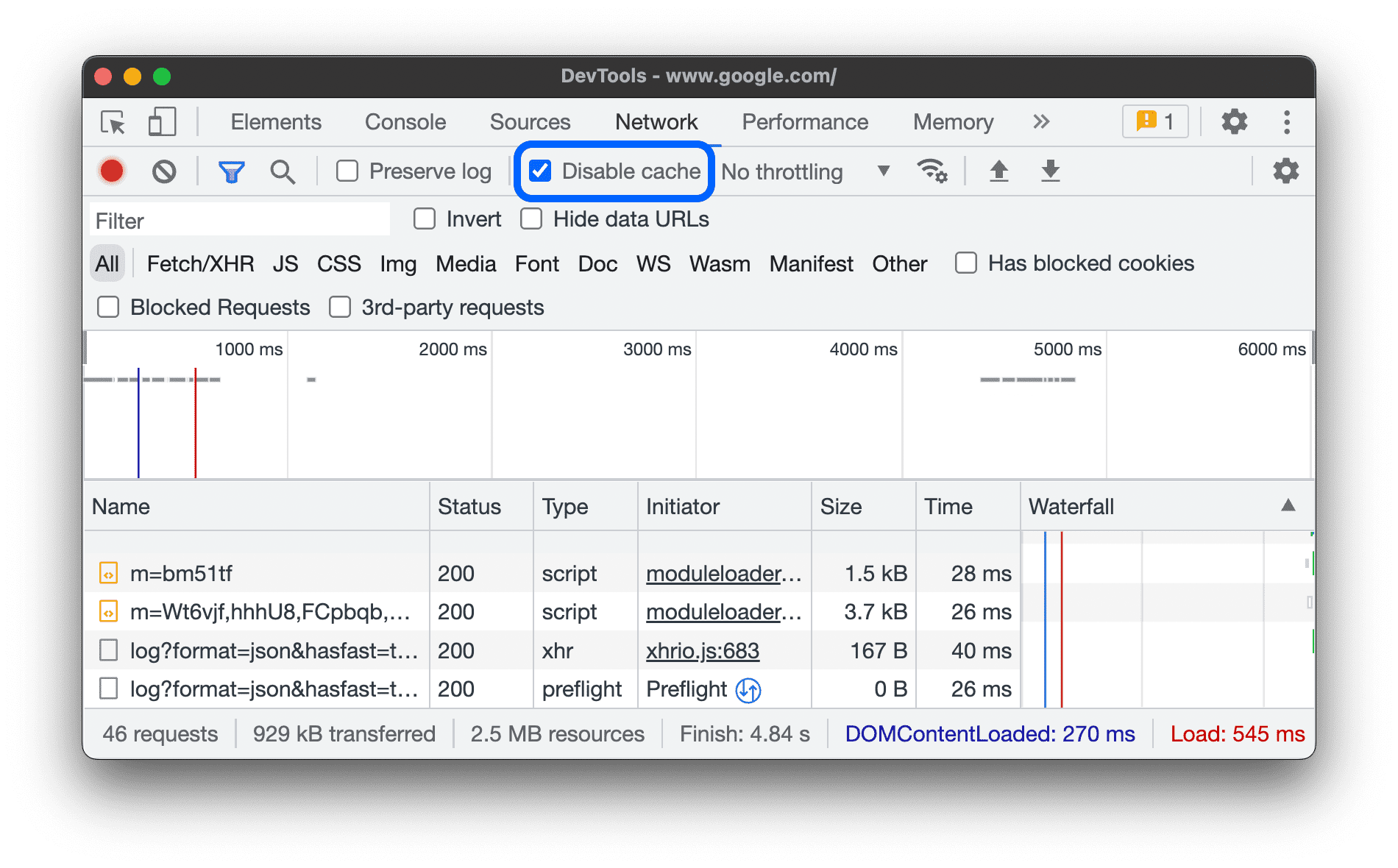
Wenn Sie die Website wie ein Erstnutzer sehen möchten, klicken Sie das Kästchen Cache deaktivieren an. In den Entwicklertools wird der Browser-Cache deaktiviert. So wird die Nutzung für einen Erstnutzer besser simuliert, da bei wiederholten Besuchen Anfragen aus dem Browsercache gesendet werden.

Browsercache über das Feld „Netzwerkbedingungen“ deaktivieren
Wenn Sie den Cache deaktivieren möchten, während Sie in anderen DevTools-Bereichen arbeiten, verwenden Sie den Bereich Netzwerkbedingungen.
- Klicken Sie auf das Symbol
 , um die Leiste Netzwerkbedingungen zu öffnen.
, um die Leiste Netzwerkbedingungen zu öffnen. - Setzen oder entfernen Sie das Häkchen bei Cache deaktivieren.
Browser-Cache manuell leeren
Wenn Sie den Browser-Cache jederzeit manuell leeren möchten, klicken Sie mit der rechten Maustaste auf eine beliebige Stelle in der Tabelle Anfragen und wählen Sie Browser-Cache leeren aus.

Offline emulieren
Es gibt eine neue Art von Webanwendungen, die progressive Web-Apps, die mithilfe von Service Workers offline funktionieren können. Wenn Sie diese Art von App entwickeln, ist es hilfreich, schnell ein Gerät simulieren zu können, das keine Datenverbindung hat.
Wenn Sie ein vollständig offline verfügbares Netzwerk simulieren möchten, wählen Sie im Drop-down-Menü Netzwerkdrosselung neben dem Kästchen Cache deaktivieren die Option Offline aus.

In den DevTools wird neben dem Tab Netzwerk ein Warnsymbol angezeigt, das daran erinnert, dass der Offlinemodus aktiviert ist.
Langsame Netzwerkverbindungen emulieren
Wenn Sie schnelles 4G, langsames 4G oder 3G emulieren möchten, wählen Sie in der Aktionsleiste oben im Drop-down-Menü Drosselung die entsprechende Voreinstellung aus.

In den DevTools wird neben dem Bereich Netzwerk ein angezeigt, um daran zu erinnern, dass die Drosselung aktiviert ist.
Benutzerdefinierte Drosselungsprofile erstellen
Zusätzlich zu den Voreinstellungen wie „Langsam“ oder „Schnell“ für 4G können Sie auch eigene benutzerdefinierte Drosselungsprofile hinzufügen:
- Öffnen Sie das Menü Drosselung und wählen Sie Benutzerdefiniert > Hinzufügen aus.
- Richten Sie ein neues Drosselprofil ein, wie unter Einstellungen > Drosseln beschrieben.
Wählen Sie im Bereich Netzwerk im Drop-down-Menü Drosselung das neue Profil aus.

In den DevTools wird neben dem Bereich Netzwerk ein Warnsymbol angezeigt, um daran zu erinnern, dass die Drosselung aktiviert ist.
WebSocket-Verbindungen drosseln
Seit Version 99 werden in DevTools nicht nur HTTP-Anfragen, sondern auch WebSocket-Verbindungen gedrosselt.
So beobachten Sie die WebSocket-Drosselung:
- Stellen Sie eine neue Verbindung her, z. B. mit einem Testtool.
- Wählen Sie im Bereich Netzwerk die Option Kein Drosseln aus und senden Sie eine Nachricht über die Verbindung.
- Erstellen Sie ein sehr langsames benutzerdefiniertes Drosselprofil, z. B.
10 kbit/s. Mit einem so langsamen Profil fällt der Unterschied deutlicher auf. - Wählen Sie im Bereich Netzwerk das Profil aus und senden Sie eine weitere Nachricht.
- Aktivieren und deaktivieren Sie den Filter WS, klicken Sie auf den Namen der Verbindung, öffnen Sie den Tab Nachrichten und prüfen Sie die Zeitdifferenz zwischen gesendeten und geechoten Nachrichten mit und ohne Drosselung. Beispiel:

Langsame Netzwerkverbindungen über den Bereich „Netzwerkbedingungen“ emulieren
Wenn Sie die Netzwerkverbindung drosseln möchten, während Sie in anderen DevTools-Bereichen arbeiten, verwenden Sie den Bereich Netzwerkbedingungen.
- Klicken Sie auf das Symbol
 , um die Leiste Netzwerkbedingungen zu öffnen.
, um die Leiste Netzwerkbedingungen zu öffnen. - Wählen Sie im Menü Netzwerkdrosselung eine Verbindungsgeschwindigkeit aus.
Browser-Cookies manuell löschen
Wenn Sie Browser-Cookies jederzeit manuell löschen möchten, klicken Sie mit der rechten Maustaste auf eine beliebige Stelle in der Tabelle Anfragen und wählen Sie Browser-Cookies löschen aus.

HTTP-Antwortheader überschreiben
Weitere Informationen finden Sie unter Dateien und HTTP-Antwortheader lokal überschreiben.
User-Agent überschreiben
So überschreiben Sie den User-Agent manuell:
- Klicken Sie auf das Symbol
 , um die Leiste Netzwerkbedingungen zu öffnen.
, um die Leiste Netzwerkbedingungen zu öffnen. - Entfernen Sie das Häkchen bei Automatisch auswählen.
- Wählen Sie eine User-Agent-Option aus dem Menü aus oder geben Sie eine benutzerdefinierte Option in das Feld ein.
Suchanfragen
So suchen Sie in Anfrageheadern, Nutzlasten und Antworten:
Drücken Sie die folgende Tastenkombination, um den Tab Suchen rechts zu öffnen:
- Unter macOS: Befehlstaste + F
- Unter Windows oder Linux: Strg + F.
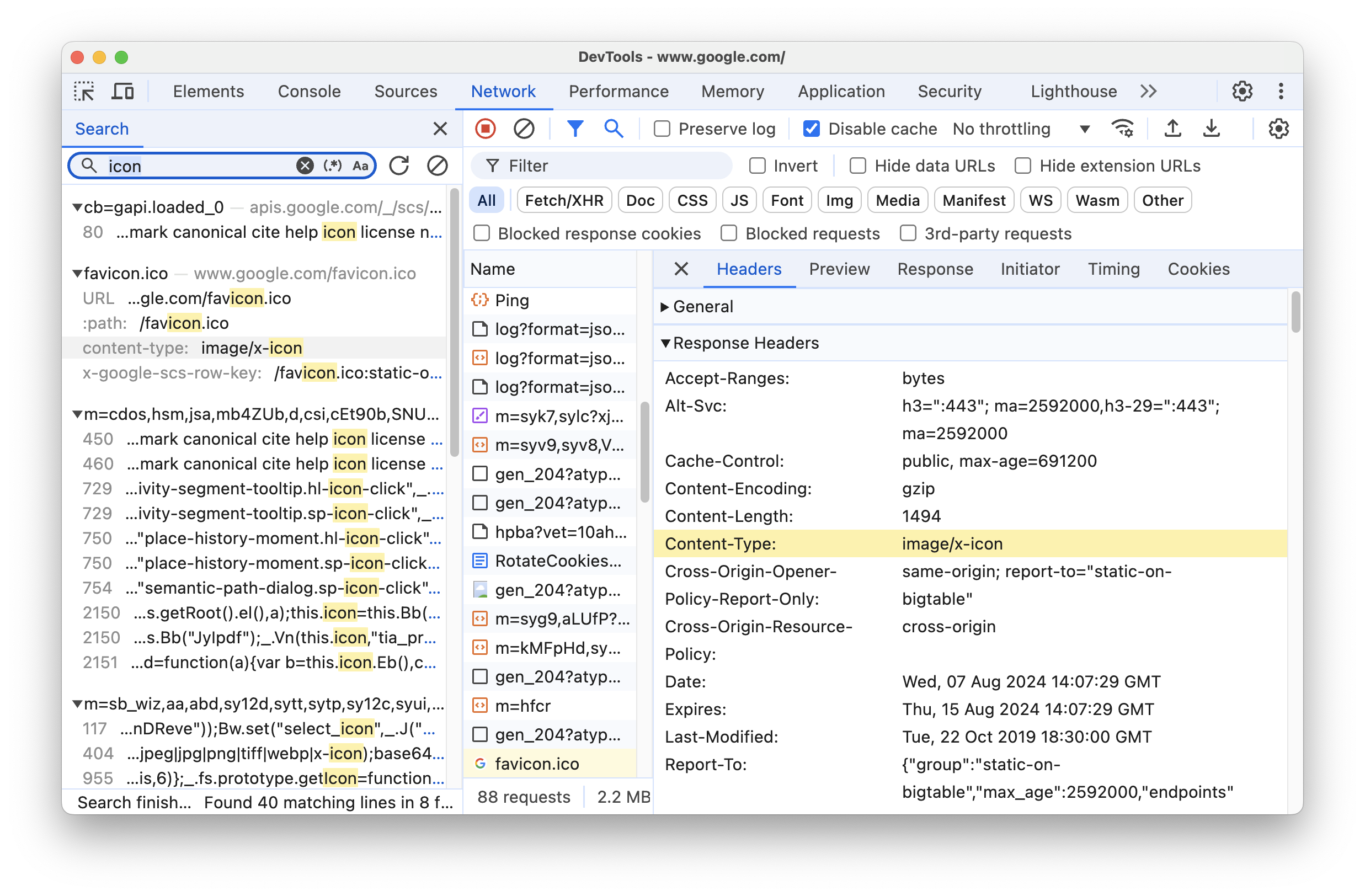
Geben Sie auf dem Tab Suchen Ihre Suchanfrage ein und drücken Sie die Eingabetaste. Optional können Sie auf oder klicken, um die Groß- und Kleinschreibung bzw. reguläre Ausdrücke zu aktivieren.
Klicken Sie auf eines der Suchergebnisse. Im Bereich Netzwerk wird die übereinstimmende Anfrage gelb hervorgehoben. Außerdem wird der Tab Header oder Antwort geöffnet und der übereinstimmende String wird hervorgehoben, falls vorhanden.

Klicken Sie zum Aktualisieren der Suchergebnisse auf Aktualisieren. Wenn Sie die Ergebnisse löschen möchten, klicken Sie auf Löschen.
Weitere Informationen zu den verschiedenen Suchmöglichkeiten in den Entwicklertools finden Sie unter Suche: Text in allen geladenen Ressourcen finden.
Anfragen filtern
Anfragen nach Unterkünften filtern
Verwenden Sie das Feld Filter, um Anfragen nach Eigenschaften wie der Domain oder Größe der Anfrage zu filtern.
Wenn Sie das Feld nicht sehen, ist die Leiste Filter wahrscheinlich ausgeblendet. Weitere Informationen finden Sie unter Filterleiste ausblenden.

Wenn Sie den Filter invertieren möchten, setzen Sie ein Häkchen neben Invertieren.
Sie können mehrere Properties gleichzeitig verwenden, indem Sie sie durch ein Leerzeichen trennen. Mit mime-type:image/gif larger-than:1K werden beispielsweise alle GIFs angezeigt, die größer als ein Kilobyte sind.
Diese Filter für mehrere Properties entsprechen UND-Vorgängen. ODER-Vorgänge werden nicht unterstützt.
Im Folgenden finden Sie eine vollständige Liste der unterstützten Properties.
cookie-domain. Ressourcen anzeigen, die eine bestimmte Cookie-Domain festlegen.cookie-name: Ressourcen anzeigen, die einen bestimmten Cookie-Namen festlegen.cookie-path: Ressourcen anzeigen, die einen bestimmten Cookie-Pfad festlegen.cookie-value. Ressourcen anzeigen, die einen bestimmten Cookie-Wert festlegen.domain. Nur Ressourcen aus der angegebenen Domain anzeigen. Sie können ein Platzhalterzeichen (*) verwenden, um mehrere Domains anzugeben. Mit*.comwerden beispielsweise Ressourcen aus allen Domainnamen angezeigt, die auf.comenden. In den DevTools wird das Drop-down-Menü für die automatische Vervollständigung mit allen gefundenen Domains gefüllt.has-overrides: Anfragen anzeigen, bei denencontent,headers, alle Überschreibungen (yes) oder keine Überschreibungen (no) überschrieben wurden. Sie können der Anfragetabelle die entsprechende Spalte Überschreibungen hinzufügen.has-response-header. Die Ressourcen anzeigen, die den angegebenen HTTP-Antwortheader enthalten. In den DevTools wird das Drop-down-Menü für die automatische Vervollständigung mit allen Antwortheadern ausgefüllt, die gefunden wurden.is. Mitis:runningWebSocket-Ressourcen finden.larger-than: Ressourcen werden angezeigt, die größer als die angegebene Größe in Byte sind. Das Festlegen eines Werts für1000entspricht dem Festlegen eines Werts für1k.method: Ressourcen anzeigen, die über einen bestimmten HTTP-Methodentyp abgerufen wurden. In den Entwicklertools wird das Drop-down-Menü für die automatische Vervollständigung mit allen gefundenen HTTP-Methoden gefüllt.mime-type: Ressourcen eines bestimmten MIME-Typs anzeigen. In den DevTools wird das Drop-down-Menü für die automatische Vervollständigung mit allen gefundenen MIME-Typen ausgefüllt.mixed-content: Sie können alle Ressourcen mit gemischten Inhalten (mixed-content:all) oder nur die angezeigten Ressourcen (mixed-content:displayed) anzeigen lassen.priority: Ressourcen anzeigen, deren Prioritätsstufe mit dem angegebenen Wert übereinstimmt.resource-typeRessourcen eines Ressourcentyps anzeigen, z. B. „Bild“. In den DevTools wird das Drop-down-Menü für die automatische Vervollständigung mit allen gefundenen Ressourcentypen ausgefüllt.response-header-set-cookie. Rohe Set-Cookie-Header auf dem Tab „Probleme“ anzeigen. Falsch formatierte Cookies mit falschenSet-Cookie-Headern werden im Bereich „Netzwerk“ gekennzeichnet.scheme: Ressourcen, die über ungeschütztes HTTP (scheme:http) oder geschütztes HTTPS (scheme:https) abgerufen wurden.set-cookie-domain: Zeigt die Ressourcen mit einerSet-Cookie-Überschrift mit einemDomain-Attribut an, das mit dem angegebenen Wert übereinstimmt. In DevTools werden alle Cookie-Domains, die gefunden wurden, in die automatische Vervollständigung eingefügt.set-cookie-name: Zeigt die Ressourcen mit einerSet-Cookie-Überschrift mit einem Namen an, der mit dem angegebenen Wert übereinstimmt. In DevTools werden alle gefundenen Cookie-Namen in die automatische Vervollständigung eingetragen.set-cookie-value: Die Ressourcen mit einemSet-Cookie-Header mit einem Wert, der mit dem angegebenen Wert übereinstimmt. In DevTools werden alle gefundenen Cookie-Werte in die automatische Vervollständigung eingefügt.status-code: Nur Ressourcen anzeigen, deren HTTP-Statuscode mit dem angegebenen Code übereinstimmt. In den DevTools wird das Drop-down-Menü für die automatische Vervollständigung mit allen gefundenen Statuscodes gefüllt.url: Hier werden die Ressourcen angezeigt, derenurlmit dem angegebenen Wert übereinstimmt.
Anfragen nach Typ filtern
Wenn Sie Anfragen nach Ressourcentyp filtern möchten, klicken Sie im Bereich Netzwerk auf die Schaltflächen Alle, Fetch/XHR, JS, CSS, Bild, Medien, Schrift, Dokument, WS (WebSocket), Wasm (WebAssembly), Manifest oder Sonstiges (alle anderen hier nicht aufgeführten Typen).
Wenn Sie diese Schaltflächen nicht sehen, ist die Aktionsleiste Filter wahrscheinlich ausgeblendet. Weitere Informationen finden Sie unter Filterleiste ausblenden.
Wenn Sie Ressourcen mehrerer Typen gleichzeitig anzeigen möchten, halten Sie die Befehlstaste (Mac) oder die Strg-Taste (Windows, Linux) gedrückt und klicken Sie dann auf mehrere Typfilter.

Anfragen nach Zeitraum filtern
Ziehen Sie auf der Zeitachse Übersicht nach links oder rechts, um nur die Anfragen anzuzeigen, die in diesem Zeitraum aktiv waren. Der Filter ist inklusiv. Alle Anfragen, die während des markierten Zeitraums aktiv waren, werden angezeigt.

Daten-URLs ausblenden
Daten-URLs sind kleine Dateien, die in andere Dokumente eingebettet sind. Alle Anfragen in der Tabelle Anfragen, die mit data: beginnen, sind Daten-URLs.
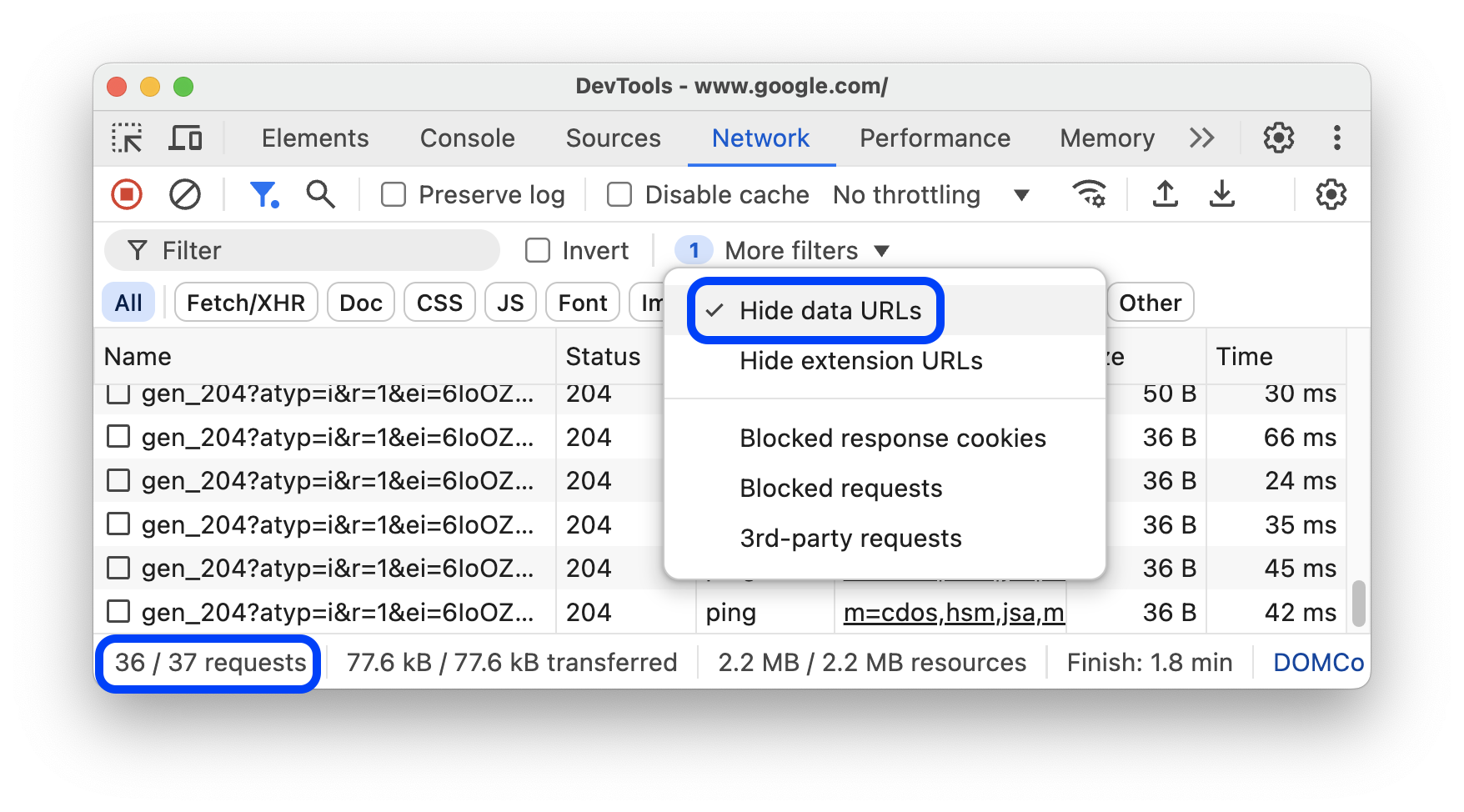
Wenn Sie diese Anfragen ausblenden möchten, wählen Sie in der Aktionsleiste Filter die Option Weitere Filter > Daten-URLs ausblenden aus.

In der Statusleiste unten wird die Anzahl der angezeigten Anfragen im Verhältnis zur Gesamtzahl angezeigt.
Erweiterungs-URLs ausblenden
Damit Sie sich auf den von Ihnen erstellten Code konzentrieren können, können Sie irrelevante Anfragen herausfiltern, die von Erweiterungen gesendet werden, die Sie möglicherweise in Chrome installiert haben. Erweiterungsanfragen haben URLs, die mit chrome-extension:// beginnen.
Wenn Sie Erweiterungsanfragen ausblenden möchten, wählen Sie in der Aktionsleiste Filter die Option Weitere Filter > Erweiterungs-URLs ausblenden aus.

In der Statusleiste unten wird die Anzahl der angezeigten Anfragen im Verhältnis zur Gesamtzahl angezeigt.
Nur die Anfragen mit blockierten Antwort-Cookies anzeigen
Wenn Sie alles außer den Anfragen herausfiltern möchten, bei denen Antwort-Cookies aus irgendeinem Grund blockiert wurden, wählen Sie in der Aktionsleiste Filter die Option Weitere Filter > Blockierte Antwort-Cookies aus. Probieren Sie es auf dieser Demoseite aus.

In der Statusleiste unten wird die Anzahl der angezeigten Anfragen im Verhältnis zur Gesamtzahl angezeigt.
Wenn Sie wissen möchten, warum ein Antwort-Cookie blockiert wurde, wählen Sie die Anfrage aus, öffnen Sie den Tab Cookies und bewegen Sie den Mauszeiger auf das .
Außerdem wird im Bereich Netzwerk neben einer Anfrage, bei der Cookies aufgrund von Chrome-Flags oder der Konfiguration blockiert wurden, ein angezeigt. Bewegen Sie den Mauszeiger auf das Symbol, um eine Kurzinfo mit einem Hinweis zu sehen. Klicken Sie darauf, um den Bereich Probleme aufzurufen und weitere Informationen zu erhalten.

Nur blockierte Anfragen anzeigen
Wenn Sie alles außer blockierten Anfragen herausfiltern möchten, wählen Sie in der Aktionsleiste Filter die Option Weitere Filter > Blockierte Anfragen aus. Sie können dies auf dem Tab Blockierung von Netzwerkanfragen im Steuerfeld testen.

In der Tabelle Anfragen sind blockierte Anfragen rot hervorgehoben. In der Statusleiste unten wird die Anzahl der angezeigten Anfragen im Verhältnis zur Gesamtzahl angezeigt.
Nur Anfragen von Drittanbietern anzeigen
Wenn Sie alles außer den Anfragen herausfiltern möchten, deren Ursprung sich vom Ursprung der Seite unterscheidet, wählen Sie in der Aktionsleiste Filter die Option Weitere Filter > Anfragen von Drittanbietern aus. Probieren Sie es auf dieser Demoseite aus.

In der Statusleiste unten wird die Anzahl der angezeigten Anfragen im Verhältnis zur Gesamtzahl angezeigt.
Anfragen sortieren
Standardmäßig werden die Anfragen in der Tabelle Anfragen nach dem Zeitpunkt der Initiierung sortiert. Sie können die Tabelle jedoch auch nach anderen Kriterien sortieren.
Nach Spalte sortieren
Klicken Sie auf die Überschrift einer beliebigen Spalte in der Tabelle Anfragen, um die Anfragen nach dieser Spalte zu sortieren.
Nach Aktivitätsphase sortieren
Wenn Sie ändern möchten, wie Anfragen in der Abfolge sortiert werden, klicken Sie mit der rechten Maustaste auf die Überschrift der Tabelle „Anfragen“, bewegen Sie den Mauszeiger auf Abfolge und wählen Sie eine der folgenden Optionen aus:
- Beginn Die erste Anfrage, die initiiert wurde, wird oben angezeigt.
- Antwortzeit Die erste Anfrage, mit der der Download gestartet wurde, wird oben angezeigt.
- Ende Die erste Anfrage, die abgeschlossen wurde, wird oben angezeigt.
- Gesamtdauer Die Anfrage mit der kürzesten Verbindungseinrichtung und der kürzesten Anfrage / Antwort wird oben angezeigt.
- Latenz. Die Anfrage, auf die die kürzeste Wartezeit für eine Antwort gewartet wurde, wird oben angezeigt.
Bei diesen Beschreibungen wird davon ausgegangen, dass die Optionen von der kürzesten zur längsten sortiert sind. Wenn Sie auf die Überschrift der Spalte Abfolge klicken, wird die Reihenfolge umgekehrt.
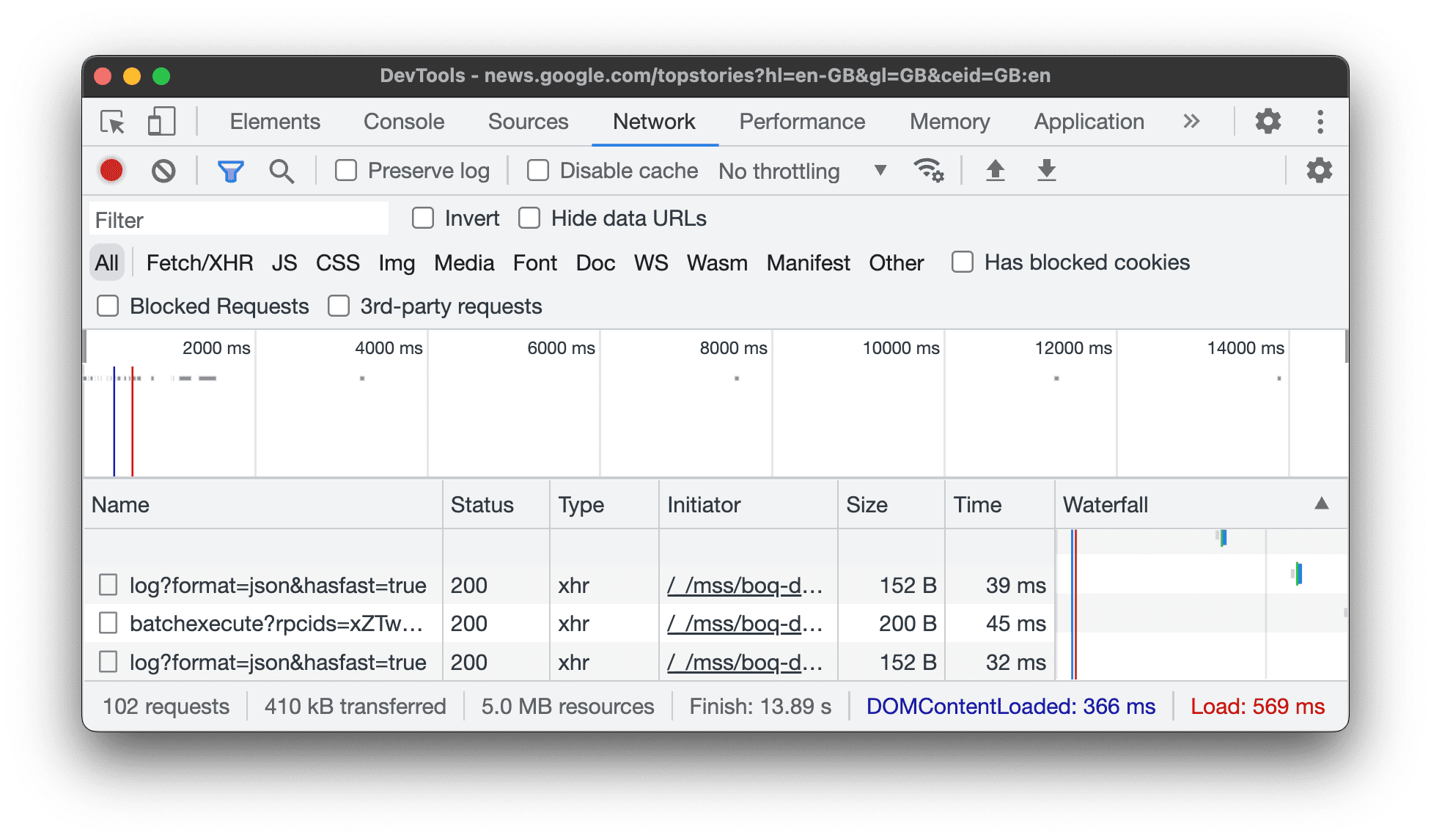
In diesem Beispiel ist die Abfolge nach der Gesamtdauer sortiert. Der hellere Teil der einzelnen Balken steht für die Wartezeit. Der dunklere Bereich entspricht der Zeit, die für das Herunterladen von Bytes benötigt wurde.

Anfragen analysieren
Solange die Entwicklertools geöffnet sind, werden alle Anfragen im Bereich Netzwerk protokolliert. Verwenden Sie den Bereich Netzwerk, um Anfragen zu analysieren.
Protokoll der Anfragen ansehen
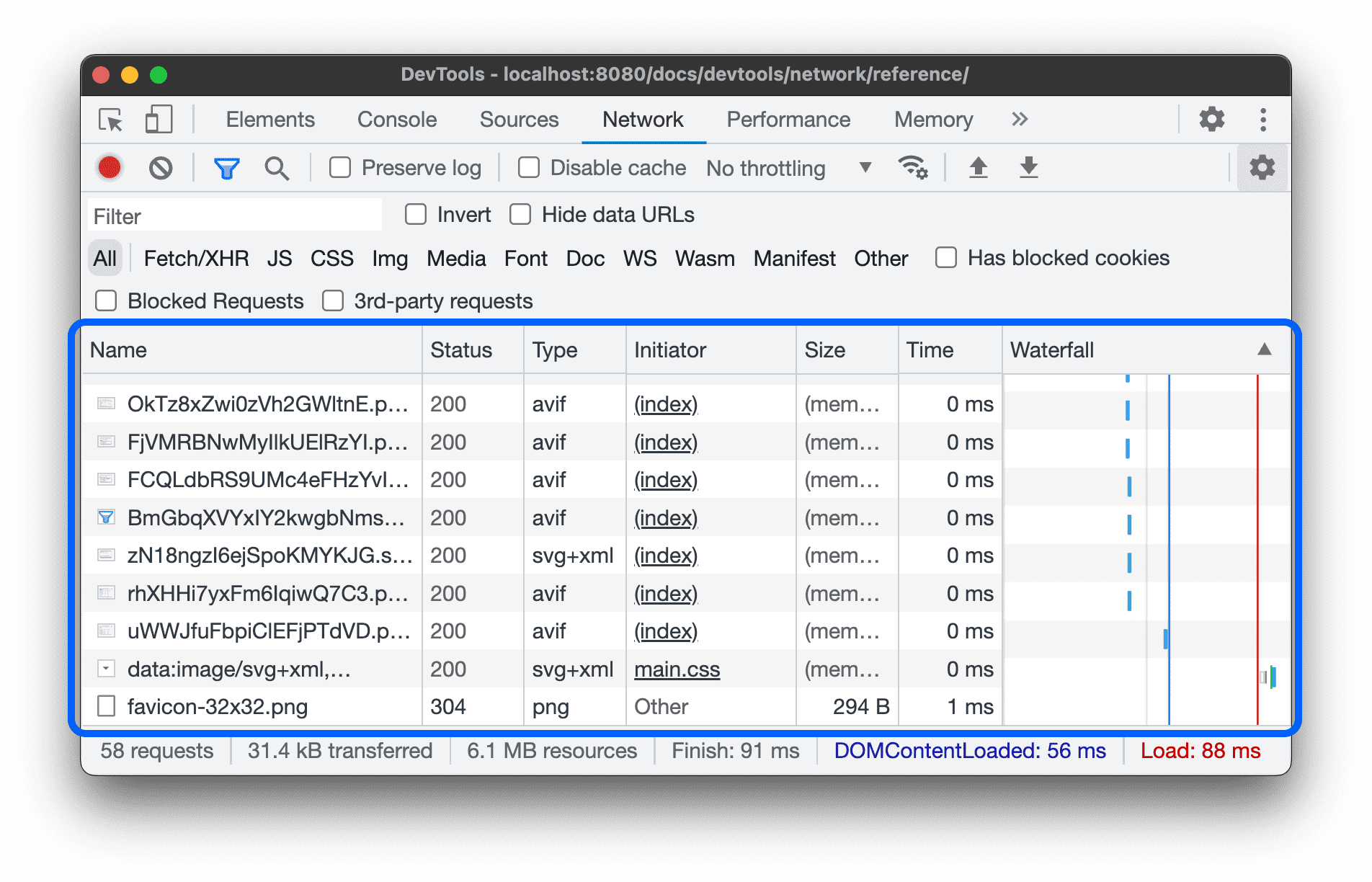
In der Tabelle Anfragen finden Sie ein Protokoll aller Anfragen, die während der geöffneten DevTools-Anwendung gesendet wurden. Wenn Sie auf Anfragen klicken oder den Mauszeiger darauf bewegen, werden weitere Informationen angezeigt.

In der Tabelle „Anfragen“ werden standardmäßig die folgenden Spalten angezeigt:
- Name: Der Dateiname oder eine Kennzeichnung für die Ressource.
Status. Diese Spalte kann die folgenden Werte enthalten:

- HTTP-Statuscode, z. B.
200oder404. CORS errorfür Anfragen, die aufgrund von Cross-Origin Resource Sharing (CORS) fehlgeschlagen sind.(blocked:origin)für Anfragen mit falsch konfigurierten Headern. Bewegen Sie den Mauszeiger auf diesen Statuswert, um eine Kurzinfo mit Hinweisen zur Fehlerbehebung aufzurufen.(failed)gefolgt von der Fehlermeldung.
- HTTP-Statuscode, z. B.
Type: Der MIME-Typ der angeforderten Ressource.
Initiator. Die folgenden Objekte oder Prozesse können Anfragen initiieren:
- Parser Der HTML-Parser von Chrome.
- Weiterleitung Eine HTTP-Weiterleitung.
- Script Eine JavaScript-Funktion.
- Sonstiges Einen anderen Vorgang oder eine andere Aktion, z. B. den Aufruf einer Seite über einen Link oder das Eingeben einer URL in die Adressleiste.
Size (Größe): Die kombinierte Größe der Antwortheader und des Antworttexts, wie vom Server gesendet.
Zeit: Die Gesamtdauer vom Beginn der Anfrage bis zum Empfang des letzten Bytes in der Antwort.
Wasserfall. Eine visuelle Aufschlüsselung der Aktivitäten der einzelnen Anfragen.
Spalten hinzufügen oder entfernen
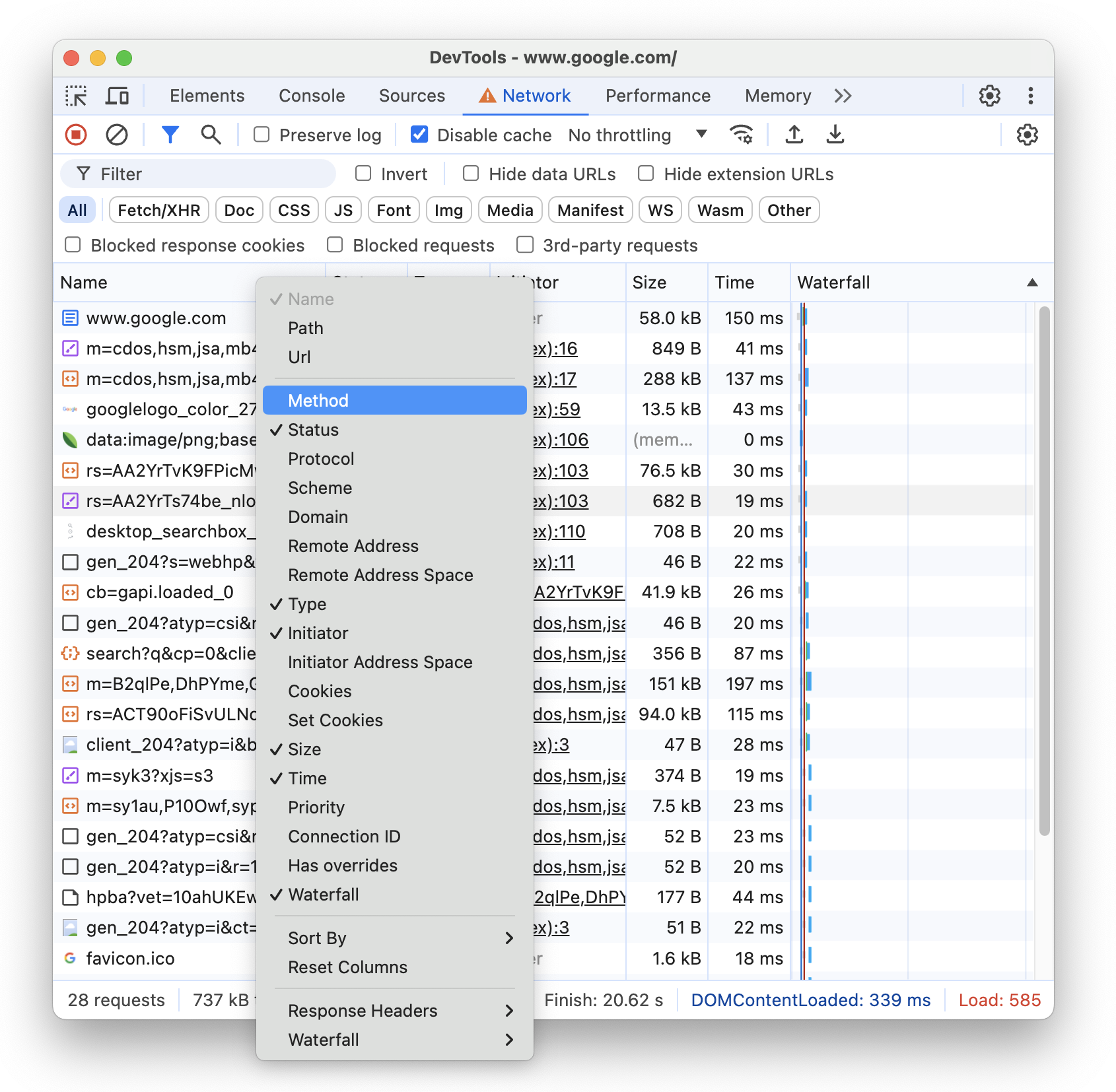
Klicken Sie mit der rechten Maustaste auf die Kopfzeile der Tabelle Anfragen und wählen Sie eine Option aus, um sie auszublenden oder einzublenden. Die angezeigten Optionen sind durch Häkchen gekennzeichnet.

Sie können die folgenden zusätzlichen Spalten hinzufügen oder entfernen: Pfad, URL, Methode, Protokoll, Schema, Domain, Remote-Adresse, Remote-Adressbereich, Initiator-Adressbereich, Cookies, Cookies setzen, Priorität, Verbindungs-ID, Überschreibungen vorhanden und Abfolge.
Benutzerdefinierte Spalten hinzufügen
So fügen Sie der Tabelle Anfragen eine benutzerdefinierte Spalte hinzu:
- Klicken Sie mit der rechten Maustaste auf die Überschrift der Tabelle Anfragen und wählen Sie Antwortheader > Headerspalten verwalten aus.
- Klicken Sie im Dialogfeld auf Benutzerdefinierten Header hinzufügen, geben Sie einen Namen ein und klicken Sie auf Hinzufügen.

Anfragen nach Inline-Frames gruppieren
Wenn Inline-Frames auf einer Seite viele Anfragen auslösen, können Sie das Anfrageprotokoll übersichtlicher gestalten, indem Sie sie gruppieren.
Wenn Sie Anfragen nach Iframes gruppieren möchten, öffnen Sie im Bereich Netzwerk die Einstellungen und setzen Sie ein Häkchen in das Kästchen Nach Frame gruppieren.

Wenn Sie eine Anfrage aufrufen möchten, die von einem Inline-Frame initiiert wurde, maximieren Sie sie im Anfrageprotokoll.
Zeitangaben zu Anfragen im Vergleich zueinander ansehen
In der Abfolge sehen Sie den zeitlichen Ablauf der Anfragen im Verhältnis zueinander. Standardmäßig ist die Abfolge nach dem Startzeitpunkt der Anfragen organisiert. Anfragen, die weiter links sind, wurden also früher gestartet als diejenigen, die weiter rechts sind.
Unter Nach Aktivitätsphase sortieren finden Sie weitere Informationen dazu, wie Sie die Abfolge sortieren können.

Nachrichten einer WebSocket-Verbindung analysieren
So rufen Sie die Nachrichten einer WebSocket-Verbindung auf:
- Klicken Sie in der Tabelle Anfragen in der Spalte Name auf die URL der WebSocket-Verbindung.
- Klicken Sie auf den Tab Nachrichten. Die Tabelle enthält die letzten 100 Nachrichten.
Wenn Sie die Tabelle aktualisieren möchten, klicken Sie noch einmal auf den Namen der WebSocket-Verbindung in der Spalte Name der Tabelle Anfragen.

Die Tabelle enthält drei Spalten:
- Daten Die Nachrichtennutzlast. Wenn die Nachricht nur aus Text besteht, wird sie hier angezeigt. Bei binären Opcodes werden in dieser Spalte der Name und der Code des Opcodes angezeigt. Die folgenden Opcodes werden unterstützt: Fortsetzungsframe, Binärframe, Verbindungsschließungsframe, Pingframe und Pongframe.
- Länge: Die Länge der Nachrichtennutzlast in Byte.
- Zeit: Der Zeitpunkt, zu dem die Nachricht empfangen oder gesendet wurde.
Nachrichten sind nach Typ farblich gekennzeichnet:
- Ausgehende SMS sind hellgrün.
- Eingehende SMS sind weiß.
- WebSocket-Opcodes sind hellgelb.
- Fehler werden hellrot angezeigt.
Ereignisse in einem Stream analysieren
So rufen Sie die Ereignisse auf, die Server über die Fetch API, die EventSource API und XHR streamen:
- Netzwerkanfragen auf einer Seite erfassen, auf der Ereignisse gestreamt werden Öffnen Sie dazu beispielsweise diese Demoseite und klicken Sie auf eine der drei Schaltflächen.
- Wähle unter Netzwerk eine Anfrage aus und öffne den Tab EventStream.

Wenn Sie Ereignisse filtern möchten, geben Sie oben auf dem Tab EventStream einen regulären Ausdruck in die Filterleiste ein.
Wenn Sie die Liste der erfassten Ereignisse löschen möchten, klicken Sie auf Löschen.
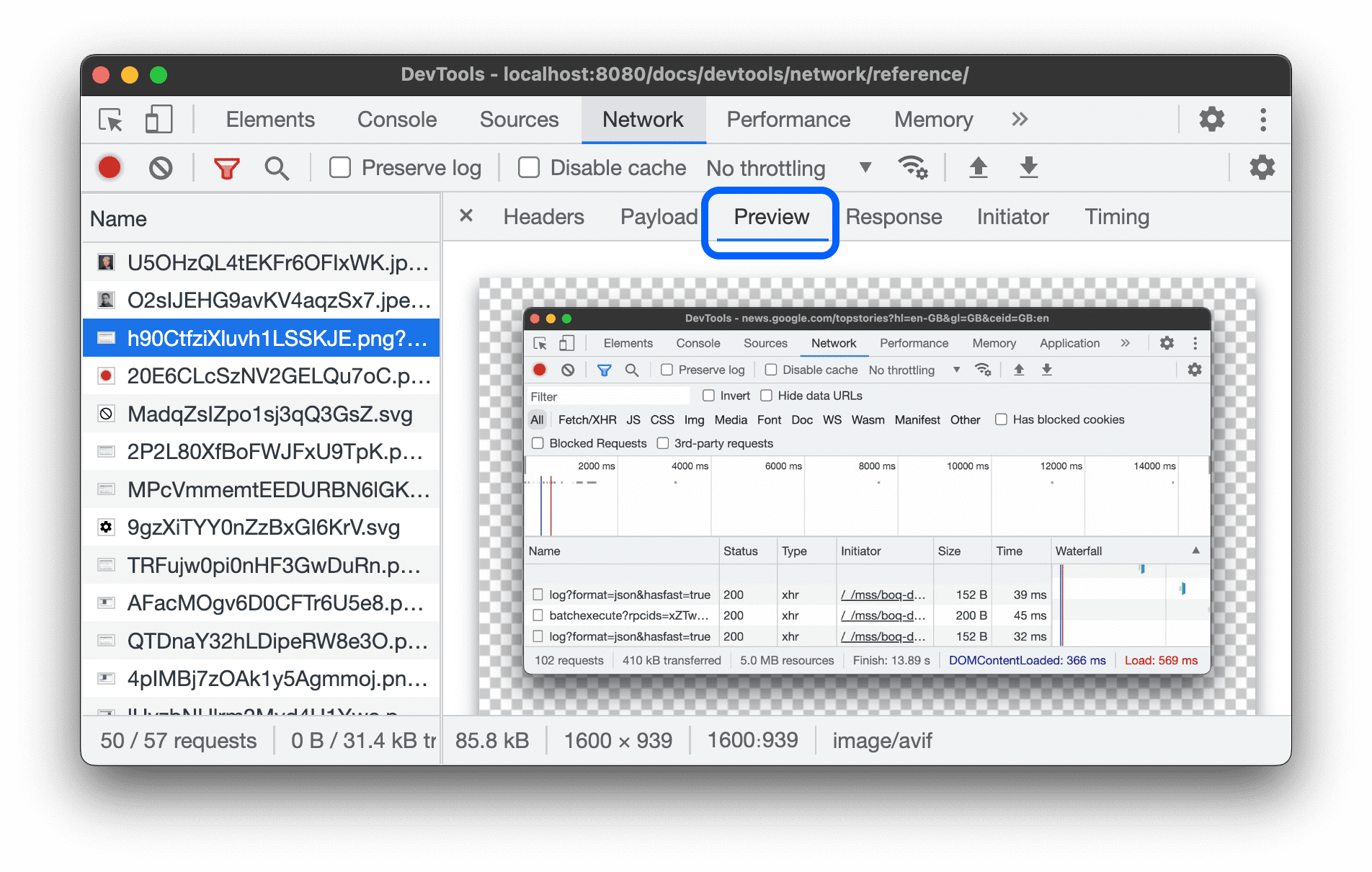
Vorschau eines Antworttexts ansehen
So rufen Sie eine Vorschau des Antworttexts auf:
- Klicken Sie in der Tabelle Anfragen in der Spalte Name auf die URL der Anfrage.
- Klicken Sie auf den Tab Vorschau.
Dieser Tab ist hauptsächlich zum Ansehen von Bildern geeignet.

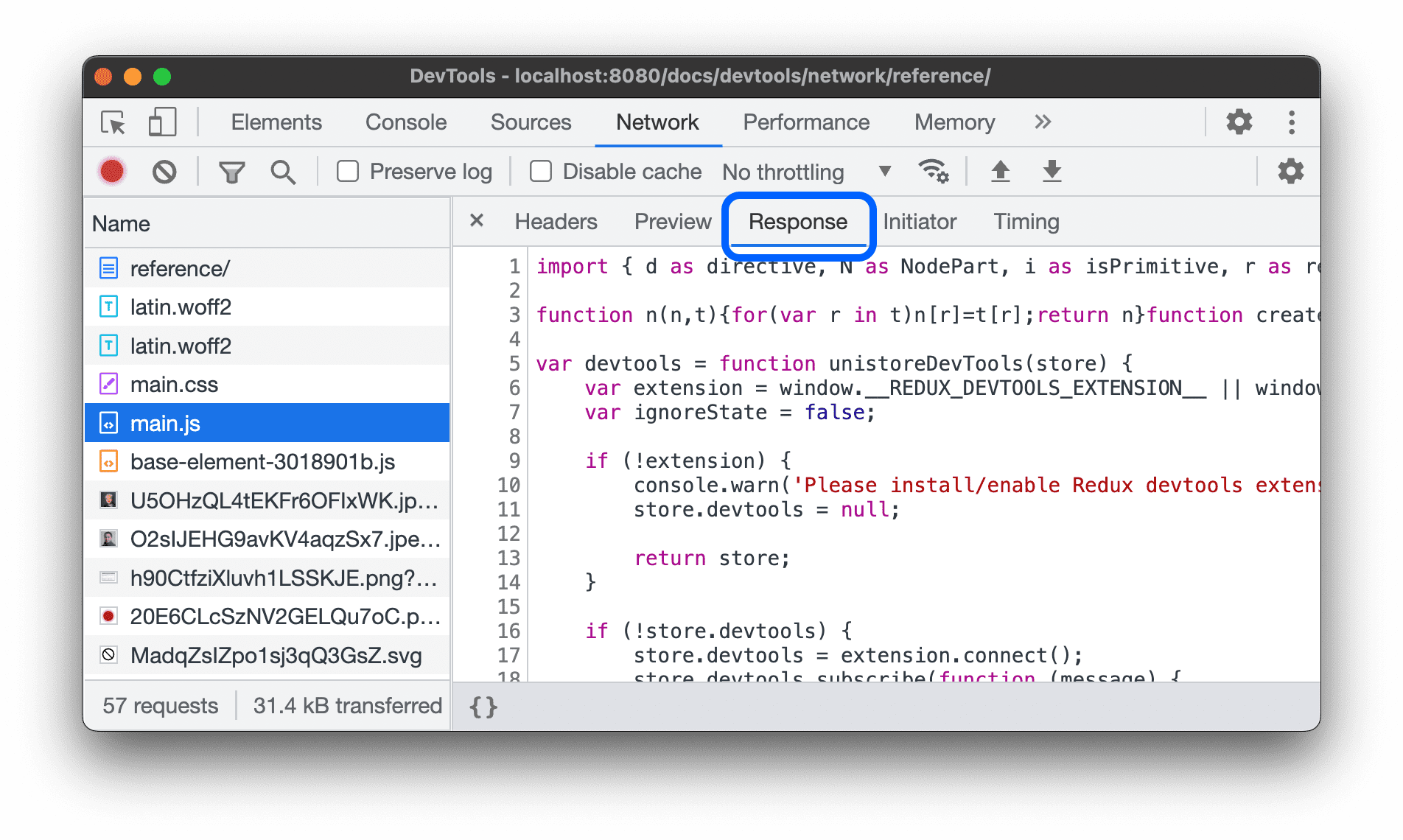
Antworttext ansehen
So rufen Sie den Antworttext einer Anfrage auf:
- Klicken Sie in der Tabelle „Anfragen“ in der Spalte Name auf die URL der Anfrage.
- Klicken Sie auf den Tab Antwort.

HTTP-Header ansehen
So rufen Sie die HTTP-Headerdaten einer Anfrage auf:
- Klicken Sie in der Tabelle Anfragen auf eine Anfrage.
- Öffnen Sie den Tab Header und scrollen Sie nach unten zu den Abschnitten Allgemein, Antwortheader, Anfrageheader und optional Header für frühe Hinweise.

Im Bereich Allgemein sehen Sie in den DevTools neben dem empfangenen HTTP-Statuscode eine lesbare Statusmeldung.
Bewegen Sie den Mauszeiger im Bereich Antwortheader auf einen Headerwert und klicken Sie auf die Schaltfläche Bearbeiten, um den Antwortheader lokal zu überschreiben.
HTTP-Headerquelle ansehen
Standardmäßig werden auf dem Tab Überschriften die Überschriftennamen in alphabetischer Reihenfolge angezeigt. So rufen Sie die HTTP-Header-Namen in der Reihenfolge auf, in der sie empfangen wurden:
- Öffnen Sie den Tab Header für die Anfrage, die Sie sich ansehen möchten. Weitere Informationen finden Sie unter HTTP-Header ansehen.
- Klicken Sie neben dem Bereich Anfrageheader oder Antwortheader auf Quellcode ansehen.
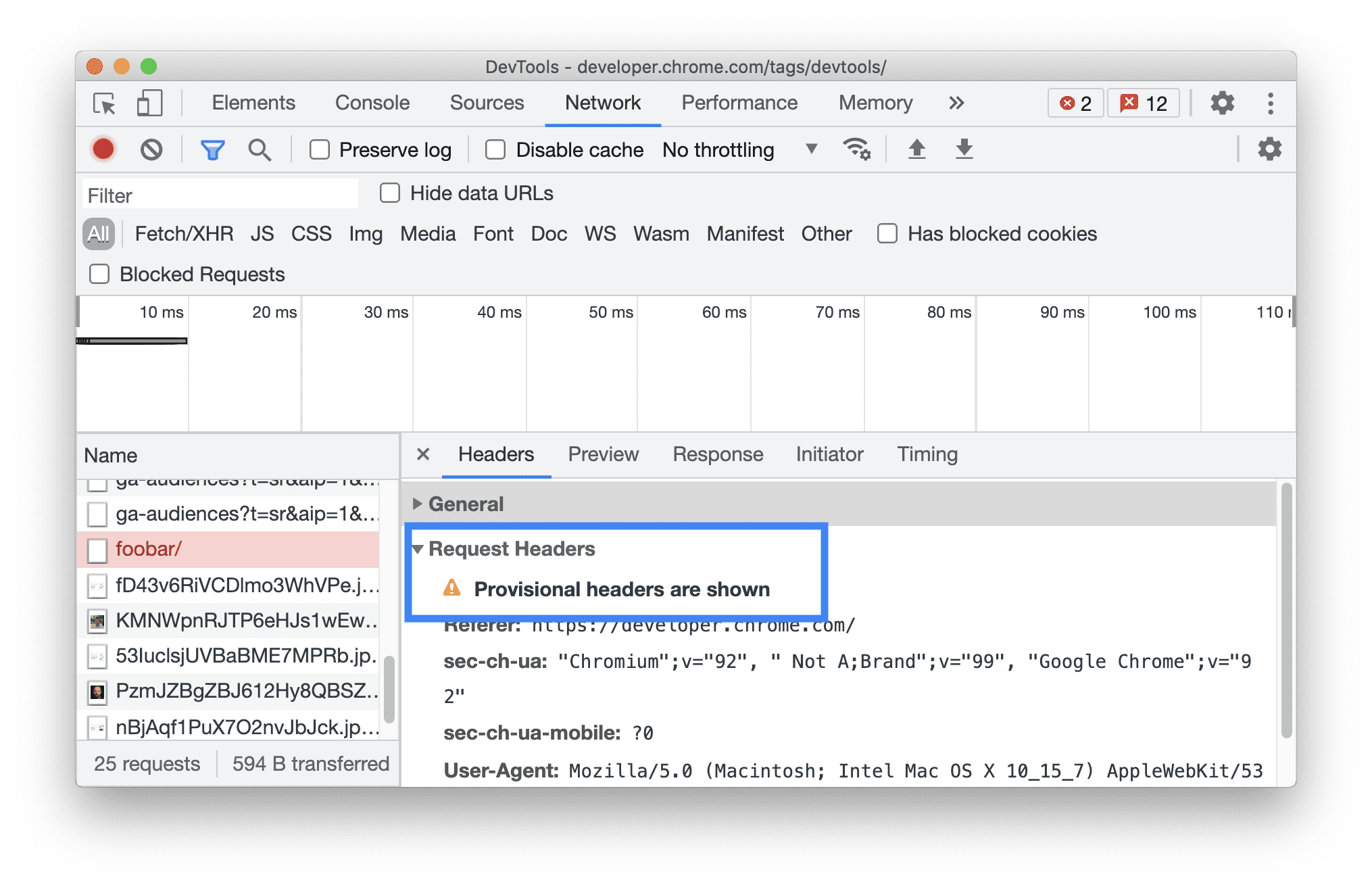
Warnung zu vorläufigen Headern
Manchmal wird auf dem Tab Header die Warnung Provisional headers are shown... angezeigt. Das kann folgende Gründe haben:
Die Anfrage wurde nicht über das Netzwerk gesendet, sondern aus einem lokalen Cache bereitgestellt, der die ursprünglichen Anfrageheader nicht speichert. In diesem Fall können Sie das Caching deaktivieren, um die vollständigen Anfrageheader zu sehen.

Die Netzwerkressource ist ungültig. Führen Sie beispielsweise
fetch("https://jec.fish.com/unknown-url/")in der Console aus.
In den DevTools werden aus Sicherheitsgründen möglicherweise nur vorläufige Header angezeigt.
Anfragenutzlast ansehen
Wenn Sie die Nutzlast der Anfrage, also die Abfragestringparameter und Formulardaten, aufrufen möchten, wählen Sie eine Anfrage aus der Tabelle Anfragen aus und öffnen Sie den Tab Nutzlast.

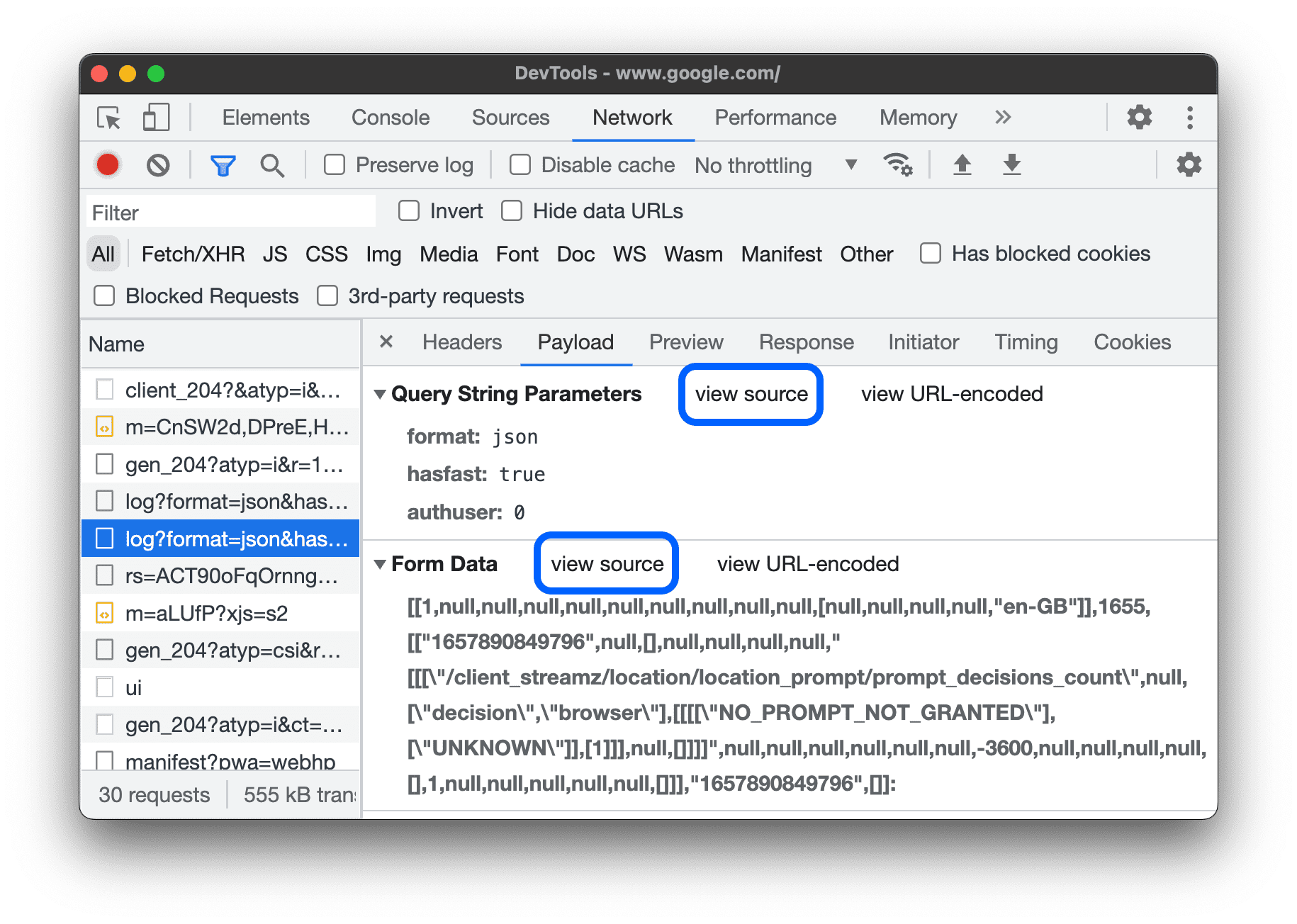
Nutzlastquelle ansehen
In den DevTools wird die Nutzlast standardmäßig in einer visuell lesbaren Form angezeigt.
Wenn Sie die Quellen der Parameter des Abfragestrings und der Formulardaten aufrufen möchten, klicken Sie auf dem Tab Nutzlast neben den Abschnitten Abfragestringparameter oder Formulardaten auf Quellcode ansehen.

URL-decodierte Argumente von Abfragestringparametern ansehen
Wenn Sie die URL-Codierung für Argumente aktivieren oder deaktivieren möchten, klicken Sie auf dem Tab Nutzlast auf decodiert ansehen oder URL-codiert ansehen.

Cookies ansehen
So rufen Sie die im HTTP-Header einer Anfrage gesendeten Cookies auf:
- Klicken Sie in der Tabelle „Anfragen“ in der Spalte Name auf die URL der Anfrage.
- Klicken Sie auf den Tab Cookies.

Eine Beschreibung der einzelnen Spalten finden Sie unter Felder.
Informationen zum Ändern von Cookies finden Sie unter Cookies ansehen, bearbeiten und löschen.
Zeitaufschlüsselung einer Anfrage aufrufen
So rufen Sie die Zeitaufschlüsselung einer Anfrage auf:
- Klicken Sie in der Tabelle Anfragen in der Spalte Name auf die URL der Anfrage.
- Klicken Sie auf den Tab Timing.
Unter Zeitaufschlüsselung in der Vorschau ansehen erfahren Sie, wie Sie schneller auf diese Daten zugreifen können.

Weitere Informationen zu den einzelnen Phasen, die auf dem Tab Timing angezeigt werden können, finden Sie unter Phasen der Zeitaufschlüsselung.
Zeitaufschlüsselung in der Vorschau ansehen
Wenn Sie eine Vorschau der Zeitaufschlüsselung einer Anfrage aufrufen möchten, bewegen Sie den Mauszeiger in der Tabelle „Anfragen“ in der Spalte Abfolge auf den Eintrag der Anfrage.
Unter Zeitaufschlüsselung einer Anfrage ansehen erfahren Sie, wie Sie auf diese Daten zugreifen können, ohne den Mauszeiger darauf bewegen zu müssen.

Phasen der Zeitaufschlüsselung
Im Folgenden finden Sie weitere Informationen zu den einzelnen Phasen, die auf dem Tab Timing angezeigt werden können:
- Warteschlange: Der Browser stellt Anfragen in die Warteschlange, bevor die Verbindung hergestellt wird, und in folgenden Fällen:
- Es gibt Anfragen mit höherer Priorität. Die Priorität der Anfrage wird durch Faktoren wie den Typ einer Ressource und ihren Speicherort im Dokument bestimmt. Weitere Informationen finden Sie im
fetchpriority-Leitfaden im Abschnitt Ressourcenpriorität. - Für diesen Ursprung sind bereits sechs TCP-Verbindungen geöffnet, was das Limit ist. (Gilt nur für HTTP/1.0 und HTTP/1.1.)
- Der Browser weist kurzzeitig Speicherplatz im Festplattencache zu.
- Es gibt Anfragen mit höherer Priorität. Die Priorität der Anfrage wird durch Faktoren wie den Typ einer Ressource und ihren Speicherort im Dokument bestimmt. Weitere Informationen finden Sie im
- Ausgebremst. Die Anfrage kann nach dem Verbindungsstart aus einem der unter Warteschlange beschriebenen Gründe angehalten werden.
- DNS-Lookup Der Browser löst die IP-Adresse der Anfrage auf.
- Erste Verbindung Der Browser stellt eine Verbindung her, einschließlich TCP-Handshakes oder ‑Wiederholungen und SSL-Verhandlung.
- Proxy-Verhandlung Der Browser verhandelt die Anfrage mit einem Proxyserver.
- Anfrage gesendet Die Anfrage wird gesendet.
- ServiceWorker-Vorbereitung Der Browser startet den Dienst-Worker.
- Anfrage an ServiceWorker Die Anfrage wird an den Dienst-Worker gesendet.
- Warten (TTFB) Der Browser wartet auf das erste Byte einer Antwort. TTFB steht für „Time to First Byte“. Diese Zeitspanne umfasst eine Hin- und Rücklauflatenz sowie die Zeit, die der Server für die Vorbereitung der Antwort benötigt hat.
- Inhalte herunterladen Der Browser empfängt die Antwort entweder direkt vom Netzwerk oder von einem Service Worker. Dieser Wert ist die Gesamtzeit, die für das Lesen des Antworttexts benötigt wurde. Werte, die über dem erwarteten Wert liegen, können auf ein langsames Netzwerk oder darauf hinweisen, dass der Browser gerade andere Aufgaben ausführt, was das Lesen der Antwort verzögert.
Initiatoren und Abhängigkeiten ansehen
Wenn Sie die Initiatoren und Abhängigkeiten einer Anfrage aufrufen möchten, halten Sie die Umschalttaste gedrückt und bewegen Sie den Mauszeiger in der Tabelle „Anfragen“ auf die Anfrage. In DevTools sind Initiatoren grün und Abhängigkeiten rot gekennzeichnet.

Wenn die Tabelle Anfragen chronologisch sortiert ist, ist die erste grüne Anfrage über der Anfrage, auf die Sie den Mauszeiger bewegen, der Initiator der Abhängigkeit. Wenn sich darüber eine weitere grüne Anfrage befindet, ist diese die Initiator-Initiator-Anfrage. Dies sind nur einige Beispiele für die Bedeutung von Data Governance.
Ladeereignisse ansehen
In den DevTools wird das Timing der Ereignisse DOMContentLoaded und load an mehreren Stellen im Bereich Netzwerk angezeigt. Das Ereignis DOMContentLoaded ist blau und das Ereignis load rot.

Gesamtzahl der Anfragen ansehen
Die Gesamtzahl der Anfragen wird in der Statusleiste unten im Bereich Netzwerk angezeigt.

Gesamtgröße der übertragenen und geladenen Ressourcen ansehen
In den DevTools wird die Gesamtgröße der übertragenen und geladenen (nicht komprimierten) Ressourcen in der Statusleiste unten im Bereich Netzwerk aufgeführt.

Unter Unkomprimierte Größe einer Ressource ansehen erfahren Sie, wie groß Ressourcen sind, nachdem der Browser sie dekomprimiert hat.
Stack-Trace ansehen, der eine Anfrage verursacht hat
Wenn eine JavaScript-Anweisung eine Ressourcenanfrage auslöst, bewegen Sie den Mauszeiger auf die Spalte Initiator, um den Stack-Trace zu sehen, der zur Anfrage führt.

Unkomprimierte Größe einer Ressource ansehen
Klicken Sie auf Einstellungen > Zeilen mit großen Anfragen und sehen Sie sich den Wert unten in der Spalte Größe an.

In diesem Beispiel betrug die komprimierte Größe des www.google.com-Dokuments, das über das Netzwerk gesendet wurde, 43.8 KB, während die unkomprimierte Größe 136 KB betrug.
Daten zu Exportanfragen
Sie können die Liste der Anfragen mit angewendeten Filtern auf verschiedene Arten exportieren oder kopieren. Die folgenden Methoden werden beschrieben.
Alle Netzwerkanfragen in einer HAR-Datei speichern
HAR (HTTP-Archiv) ist ein Dateiformat, das von verschiedenen HTTP-Sitzungstools für den Export der aufgezeichneten Daten verwendet wird. Das Format ist ein JSON-Objekt mit einer bestimmten Feldverteilung.
Um das Risiko versehentlicher Weitergabe vertraulicher Informationen zu verringern, können Sie standardmäßig das „bereinigte“ Netzwerkprotokoll im HAR-Format exportieren. Dieses enthält keine vertraulichen Informationen wie Cookie-, Set-Cookie- und Authorization-Header. Bei Bedarf können Sie das Protokoll auch mit sensiblen Daten exportieren.
Sie haben zwei Möglichkeiten, alle Netzwerkanfragen in einer HAR-Datei zu speichern:
Klicken Sie mit der rechten Maustaste auf eine Anfrage in der Tabelle Anfragen und wählen Sie Kopieren > Alle [aufgeführten] als HAR (entfernt) speichern oder Alle [aufgeführten] als HAR (mit sensiblen Daten) speichern aus.

Klicken Sie in der Aktionsleiste oben im Bereich Netzwerk auf HAR (entfernte Daten) exportieren….
Wenn Sie mit sensiblen Daten exportieren möchten, aktivieren Sie zuerst Einstellungen > Einstellungen > Netzwerk > HAR mit sensiblen Daten generieren zulassen. Klicken Sie dann auf die Schaltfläche Exportieren und wählen Sie im Drop-down-Menü HAR (mit sensiblen Daten) exportieren aus.

Nachdem Sie eine HAR-Datei haben, können Sie sie auf zwei Arten zur Analyse wieder in die DevTools importieren:
- Ziehen Sie die HAR-Datei per Drag-and-drop in die Tabelle Anfragen.
- Klicken Sie in der Aktionsleiste oben im Bereich Netzwerk auf HAR importieren.
Eine Anfrage, eine gefilterte Gruppe von Anfragen oder alle Anfragen in die Zwischenablage kopieren
Klicken Sie in der Tabelle Anfragen in der Spalte Name mit der rechten Maustaste auf eine Anfrage, bewegen Sie den Mauszeiger auf Kopieren und wählen Sie eine der folgenden Optionen aus.
So kopieren Sie eine einzelne Anfrage, ihre Antwort oder den Stack-Trace:
- URL kopieren Kopieren Sie die URL der Anfrage in die Zwischenablage.
- Als cURL-Befehl kopieren Kopieren Sie die Anfrage als cURL-Befehl.
- Als PowerShell-Script kopieren Kopieren Sie die Anfrage als PowerShell-Befehl.
- Als Fetch kopieren Kopieren Sie die Anfrage als Abrufaufruf.
- Als „fetch“ (Node.js) kopieren Kopieren Sie die Anfrage als Node.js-Abruf.
- Antwort kopieren Kopieren Sie den Antworttext in die Zwischenablage.
- Stacktrace kopieren Kopieren Sie den Stack-Track der Anfrage in die Zwischenablage.
So kopieren Sie alle Anfragen:
- Alle URLs kopieren: Kopieren Sie die URLs aller Anfragen in die Zwischenablage.
- Alle als cURL kopieren Kopieren Sie alle Anfragen als Kette von cURL-Befehlen.
- Alles als PowerShell-Script kopieren Kopieren Sie alle Anfragen als PowerShell-Befehlskette.
- Alles als Fetch-Anfrage kopieren Alle Anfragen als Kette von Abrufaufrufen kopieren.
- Alle als „fetch“ (Node.js) kopieren Kopieren Sie alle Anfragen als Kette von Node.js-Abrufaufrufen.
- Alle als HAR (bereinigt) kopieren Kopieren Sie alle Anfragen als HAR-Daten ohne sensible Daten wie
Cookie-,Set-Cookie- undAuthorization-Header. - Alle als HAR (mit sensiblen Daten) kopieren Kopieren Sie alle Anfragen als HAR-Daten mit sensiblen Daten.

Wenn Sie eine gefilterte Gruppe von Anfragen kopieren möchten, wenden Sie einen Filter auf das Netzwerkprotokoll an, klicken Sie mit der rechten Maustaste auf eine Anfrage und wählen Sie Folgendes aus:
- Alle aufgeführten URLs kopieren: Kopieren Sie die URLs aller gefilterten Anfragen in die Zwischenablage.
- Kopieren Sie alle als cURL aufgeführten Einträge. Kopieren Sie alle gefilterten Anfragen als Kette von cURL-Befehlen.
- Alle Einträge als PowerShell kopieren Kopieren Sie alle gefilterten Anfragen als PowerShell-Befehlskette.
- Kopieren Sie alle Einträge, die als „Abrufen“ aufgeführt sind. Kopieren Sie alle gefilterten Anfragen als Kette von Abrufaufrufen.
- Alle Einträge als „fetch“ (Node.js) kopieren Kopieren Sie alle gefilterten Anfragen als Kette von Node.js-Abrufaufrufen.
- Alle Einträge als HAR (bereinigt) kopieren Kopieren Sie alle gefilterten Anfragen als HAR-Daten ohne sensible Daten wie
Cookie-,Set-Cookie- undAuthorization-Header. - Alle als HAR (mit sensiblen Daten) aufgeführten Einträge kopieren Kopieren Sie alle gefilterten Anfragen als HAR-Daten mit sensiblen Daten.

Layout des Bereichs „Netzwerk“ ändern
Maximieren oder minimieren Sie Bereiche des Steuerfelds Netzwerk, um sich auf das Wesentliche zu konzentrieren.
Aktionsleiste „Filter“ ausblenden
In den DevTools wird standardmäßig die Filterleiste oben im Bereich Netzwerk angezeigt. Klicken Sie auf Filter, um ihn auszublenden.

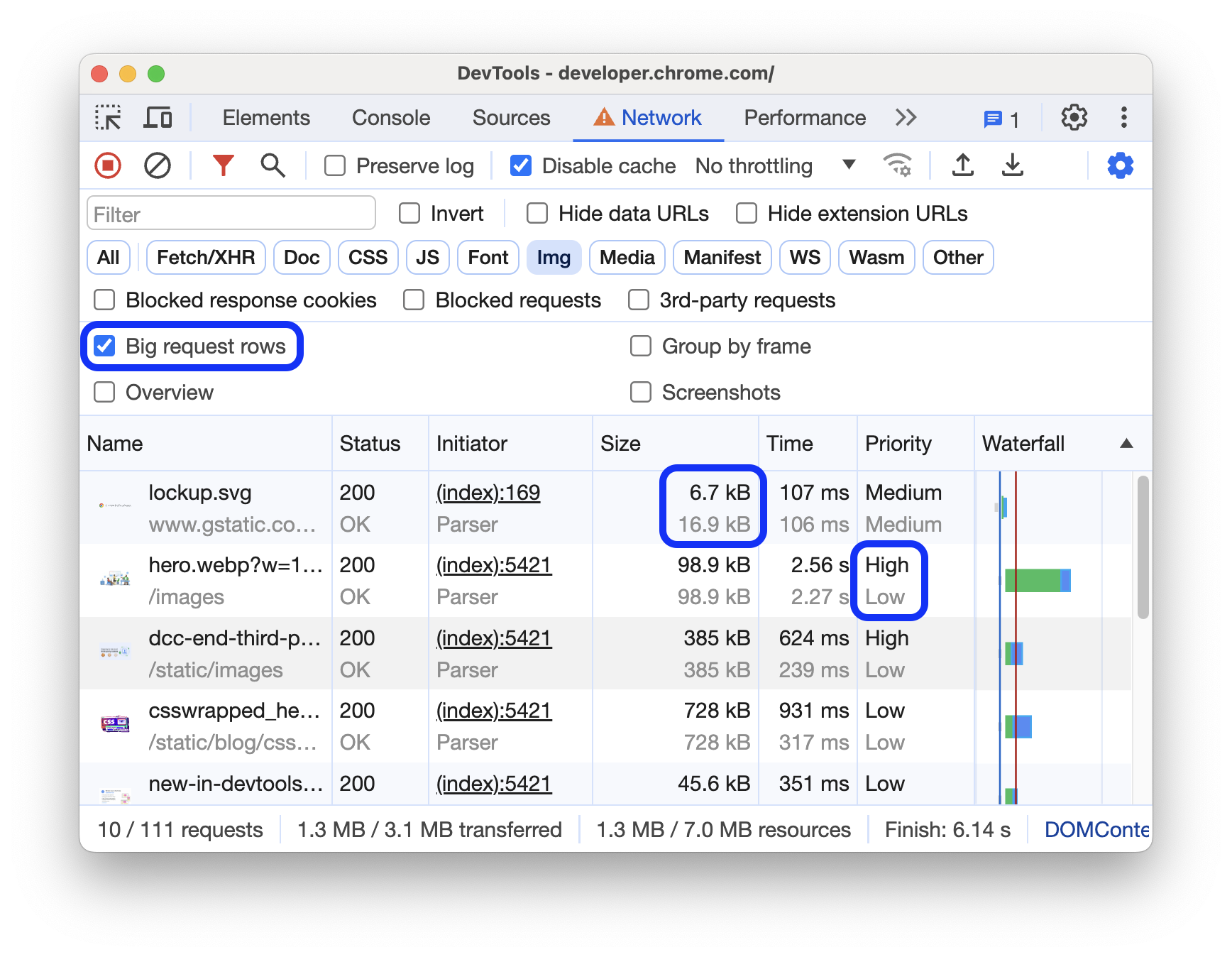
Große Anfragezeilen verwenden
Verwenden Sie große Zeilen, wenn Sie mehr Weißraum in der Tabelle mit Netzwerkanfragen wünschen. Einige Spalten enthalten bei großen Zeilen auch etwas mehr Informationen. Der unterste Wert in der Spalte Größe ist beispielsweise die unkomprimierte Größe einer Anfrage. In der Spalte Priorität wird sowohl die anfängliche (unterer Wert) als auch die endgültige (oberer Wert) Abrufpriorität angezeigt.
Öffnen Sie die Einstellungen und klicken Sie auf Zeilen mit großen Anfragen, um große Zeilen zu sehen.

Übersichts-Track ausblenden
In den DevTools wird standardmäßig der Track Übersicht angezeigt. Öffnen Sie die Einstellungen und entfernen Sie das Häkchen aus dem Kästchen Übersicht anzeigen, um sie auszublenden.




