Questa pagina è un riferimento completo delle funzionalità di Chrome DevTools relative all'analisi delle prestazioni.
Consulta Analisi del rendimento in fase di esecuzione per un tutorial guidato su come analizzare il rendimento di una pagina utilizzando Chrome DevTools.
Registra il rendimento
Puoi registrare il tempo di esecuzione o il rendimento del caricamento.
Registra il rendimento in fase di esecuzione
Registra il rendimento in fase di esecuzione quando vuoi analizzare il rendimento di una pagina durante il suo funzionamento, anziché durante il caricamento.
- Vai alla pagina che vuoi analizzare.
- Fai clic sulla scheda Rendimento in DevTools.
Fai clic su Registra
 .
.Interagisci con la pagina. DevTools registra tutte le attività della pagina che si verificano a seguito delle tue interazioni.
Fai di nuovo clic su Registra o su Interrompi per interrompere la registrazione.
Registra le prestazioni di caricamento
Registra il rendimento del caricamento quando vuoi analizzare il rendimento di una pagina durante il caricamento, anziché durante l'esecuzione.
- Vai alla pagina che vuoi analizzare.
- Apri il riquadro Prestazioni di DevTools.
Fai clic su Inizia profilazione e ricarica pagina
 . DevTools si sposta prima su
. DevTools si sposta prima su about:blankper cancellare eventuali screenshot e tracce rimanenti. Quindi DevTools registra le metriche sul rendimento durante il ricaricamento della pagina e interrompe automaticamente la registrazione qualche secondo dopo il termine del caricamento.
DevTools aumenta automaticamente lo zoom sulla parte della registrazione in cui si è verificata la maggior parte dell'attività.

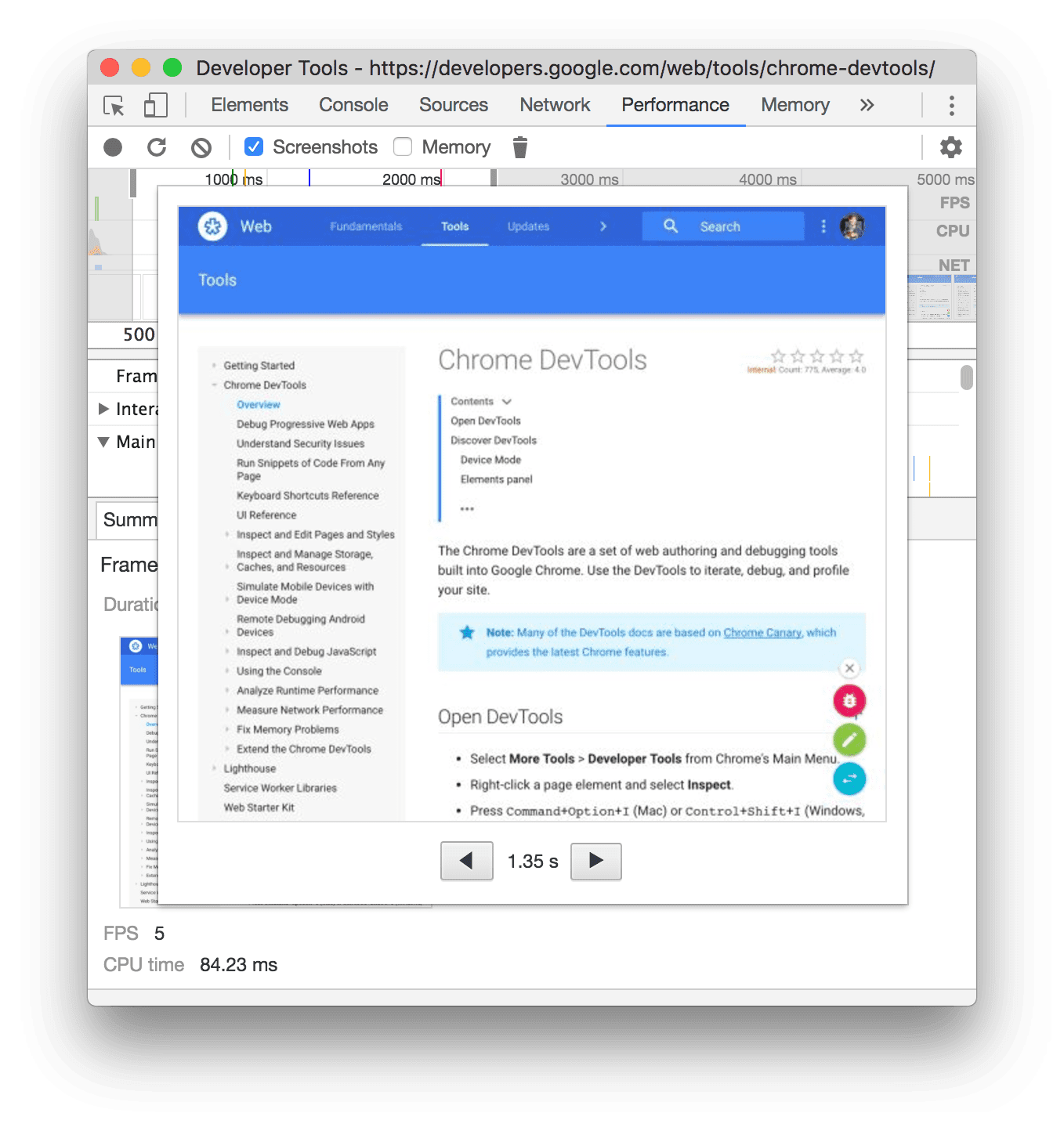
In questo esempio, il riquadro Rendimento mostra l'attività durante il caricamento di una pagina.
Acquisisci screenshot durante la registrazione
Attiva la casella di controllo Screenshot per acquisire uno screenshot di ogni fotogramma durante la registrazione.
Per scoprire come interagire con gli screenshot, consulta l'articolo Visualizzare uno screenshot.
Forzare la raccolta dei rifiuti durante la registrazione
Mentre registri una pagina, fai clic su Raccogli spazzatura per forzare la raccolta.
Mostra le impostazioni di registrazione
Fai clic su Impostazioni di acquisizione
![]() per visualizzare altre impostazioni relative alla modalità di acquisizione delle registrazioni delle prestazioni da parte di DevTools.
per visualizzare altre impostazioni relative alla modalità di acquisizione delle registrazioni delle prestazioni da parte di DevTools.
Disattiva i campioni di JavaScript
Per impostazione predefinita, la traccia Principale di una registrazione mostra gli stack di chiamate dettagliati delle funzioni JavaScript chiamate durante la registrazione. Per disattivare questi stack di chiamate:
- Apri il menu Impostazioni di acquisizione
. Consulta Mostrare le impostazioni di registrazione.
- Attiva la casella di controllo Disattiva campioni di JavaScript.
- Registra la pagina.
Gli screenshot seguenti mostrano la differenza tra la disattivazione e l'attivazione dei sample JavaScript. La traccia Principale della registrazione è molto più breve quando il campionamento è disattivato, perché vengono omessi tutti gli stack di chiamate JavaScript.

Questo esempio mostra una registrazione con i sample JS disattivati.

Questo esempio mostra una registrazione con i sample JS abilitati.
Regolare la velocità della rete durante la registrazione
Per limitare la rete durante la registrazione:
- Apri il menu Impostazioni di acquisizione
. Consulta Mostrare le impostazioni di registrazione.
- Imposta Rete sul livello di limitazione scelto.
Limitare la CPU durante la registrazione
Per limitare la CPU durante la registrazione:
- Apri il menu Impostazioni di acquisizione
. Consulta Mostrare le impostazioni di registrazione.
- Imposta CPU sul livello di throttling scelto.
La limitazione è relativa alle funzionalità del computer. Ad esempio, l'opzione Rallentamento 2x fa funzionare la CPU due volte più lentamente rispetto alla sua normale capacità. DevTools non può simulare in modo reale le CPU di dispositivi mobili, perché l'architettura di questi dispositivi è molto diversa da quella di computer e laptop.
Attiva le statistiche del selettore CSS
Per visualizzare le statistiche dei selettori delle regole CSS durante gli eventi Ricalcolo stile di lunga durata:
- Apri il menu Impostazioni di acquisizione
. Consulta Mostrare le impostazioni di registrazione.
- Seleziona la casella di controllo Attiva le statistiche del selettore CSS.
Per maggiori dettagli, scopri come analizzare il rendimento dei selettori CSS durante gli eventi di ricalcolo dello stile.
Attiva la strumentazione di colorazione avanzata
Per visualizzare la misurazione dettagliata della pittura:
- Apri il menu Impostazioni di acquisizione
. Consulta Mostrare le impostazioni di registrazione.
- Seleziona la casella di controllo Attiva la strumentazione di colorazione avanzata.
Per scoprire come interagire con le informazioni sulla pittura, consulta Visualizzare i livelli e Visualizzare il profiler della pittura.
Annotare una registrazione e condividerla
Una volta registrata una traccia del rendimento, puoi analyze e annotarla per condividere i risultati.
Per aggiungere annotazioni a una registrazione, apri la scheda Annotazioni nella barra laterale a sinistra del riquadro Rendimento. Esistono diversi modi per aggiungere un'annotazione:
- Etichetta elemento: per aggiungere un'etichetta a un elemento, fai doppio clic sull'elemento e digita un'etichetta.
- Collegare due elementi: per collegare due elementi con una freccia, fai doppio clic sul primo elemento, fai clic su una freccia accanto e poi sul secondo elemento.
- Etichetta un intervallo di tempo: per etichettare un intervallo di tempo arbitrario, tieni premuto il tasto Maiusc e trascina dall'inizio alla fine dell'intervallo, quindi digita un'etichetta.

In questo esempio, nel canale Rete sono presenti due richieste annotate, una connessione tra di loro e un intervallo di tempo annotato evidenziato in rosa. La scheda Annotazioni mostra il numero di annotazioni accanto al nome della scheda, in questo caso 4.
Per eliminare un'annotazione, passaci il mouse sopra nella scheda Annotazioni e fai clic sul pulsante Elimina accanto.
Per nascondere le annotazioni dalla traccia del rendimento, seleziona Nascondi annotazioni nella parte inferiore della scheda Annotazioni.
Salvare e condividere una registrazione
Per salvare una registrazione e condividerla in un secondo momento con i risultati relativi al rendimento annotati, nella barra delle azioni nella parte superiore del riquadro Rendimento, fai clic su Scarica e seleziona Salva traccia.

In alternativa, seleziona Salva traccia senza annotazioni.
Caricare una registrazione
Per caricare una registrazione, fai clic su Carica nella barra delle azioni nella parte superiore del riquadro Rendimento.

Il riquadro Rendimento mostra le annotazioni se sono presenti nella traccia.
Cancellare la registrazione precedente
Dopo aver effettuato una registrazione, premi Cancella registrazione
![]() per cancellarla dal riquadro Rendimento.
per cancellarla dal riquadro Rendimento.
Analizzare una registrazione del rendimento
Dopo aver registrato il rendimento in fase di esecuzione o registrato il rendimento in fase di caricamento, il riquadro Rendimento fornisce molti dati per analizzare il rendimento di ciò che è appena accaduto.
Ottieni informazioni strategiche
Il riquadro Rendimento raggruppa le informazioni sulle prestazioni del report Lighthouse e del riquadro Informazioni sulle prestazioni, ora deprecato. Questi approfondimenti possono suggerire modi per migliorare il rendimento e fornire un'analisi guidata sui seguenti problemi di rendimento, inclusi, a titolo esemplificativo:
- LCP e INP per fase
- Rilevamento della richiesta LCP
- Responsabili delle variazioni del layout
- Richieste di blocco del rendering
- Terze parti
- Pubblicazione di immagini
- Latenza di richiesta di download del documento
- Ottimizzazione dell'area visibile per i dispositivi mobili
- Costi del selettore CSS
Per utilizzare gli approfondimenti:
- Esegui una registrazione del rendimento.
- Nella barra laterale sinistra del riquadro Rendimento, apri la scheda Approfondimenti, espandi le varie sezioni, passa il mouse sopra gli elementi e fai clic su di essi. Il riquadro Rendimento evidenzierà gli eventi corrispondenti nella traccia.
Esplorare la registrazione
Per esaminare attentamente la registrazione del rendimento, puoi selezionare una parte di una registrazione, scorrere un grafico a forma di fiamma lungo, aumentare e diminuire lo zoom e utilizzare i breadcrumb per passare da un livello di zoom all'altro.
Seleziona una parte della registrazione
Nella barra di azioni del riquadro Rendimento e nella parte superiore della registrazione, puoi vedere la sezione Panoramica della sequenza temporale con i grafici CPU e NET.

Per selezionare una parte di una registrazione, fai clic e tieni premuto, quindi trascina verso sinistra o destra nella Panoramica della sequenza temporale.
Per selezionare una parte utilizzando la tastiera:
- Metti in primo piano la traccia Principale o una delle sue adiacenti.
- Utilizza i tasti W, A, S e D per aumentare lo zoom, spostarti verso sinistra, diminuire lo zoom e spostarti verso destra, rispettivamente.
Per selezionare una parte utilizzando un trackpad:
- Passa il mouse sopra la sezione Panoramica della sequenza temporale o su una delle tracce (Principale e le tracce adiacenti).
- Con due dita, scorri verso l'alto per diminuire lo zoom, scorri verso sinistra per spostarti a sinistra, scorri verso il basso per aumentare lo zoom e scorri verso destra per spostarti a destra.
Creare breadcrumb e passare da un livello di zoom all'altro
La Panoramica della sequenza temporale ti consente di creare più indicatori di percorso nidificati in successione, aumentare i livelli di zoom e passare liberamente da un livello all'altro.
Per creare e utilizzare i breadcrumb:
- In Panoramica della cronologia, seleziona una parte della registrazione.
- Passa il mouse sopra la selezione e fai clic sul pulsante N ms . La selezione si espande per riempire la Panoramica della cronologia. Nella parte superiore della panoramica della sequenza temporale inizia a essere creata una catena di breadcrumb.
- Ripeti i due passaggi precedenti per creare un altro breadcrumb nidificato. Puoi continuare a nidificare i breadcrumb purché l'intervallo di selezione sia superiore a 5 millisecondi.
- Per passare a un livello di zoom scelto, fai clic sul breadcrumb corrispondente nella catena nella parte superiore della Panoramica della sequenza temporale.
Per rimuovere i breadcrumb secondari di un breadcrumb principale, fai clic con il tasto destro del mouse sul breadcrumb principale e seleziona Rimuovi breadcrumb secondari.
Scorrere un grafico a fiamme lungo
Per scorrere un grafico a forma di fiamma lungo nella traccia Principale o in una delle sue adiacenti, fai clic e tieni premuto, quindi trascina in qualsiasi direzione finché non viene visualizzata la voce che stai cercando.
Attività di ricerca
Puoi cercare tra le attività nel canale Principale e le richieste nel canale Rete.
Per aprire una casella di ricerca nella parte inferiore del riquadro Rendimento, premi:
- macOS: Comando+F
- Windows, Linux: Ctrl+F

Questo esempio mostra un'espressione regolare nella casella di ricerca in basso che trova qualsiasi attività che inizia con E.
Per scorrere le attività corrispondenti alla tua query:
- Fai clic sui pulsanti Precedente o Avanti.
- Premi Maiusc+Invio per selezionare l'elemento precedente o Invio per selezionare quello successivo.
Il riquadro Rendimento mostra una descrizione comando sopra l'attività selezionata nella casella di ricerca.
Per modificare le impostazioni di query:
- Fai clic su Fai distinzione tra maiuscole e minuscole per fare in modo che la query sia sensibile alle maiuscole.
- Fai clic su Espressione regolare per utilizzare un'espressione regolare nella query.
Per nascondere la casella di ricerca, fai clic su Annulla.
Modificare l'ordine delle tracce e nasconderle
Per semplificare la traccia delle prestazioni, puoi modificare l'ordine delle tracce e nascondere quelle irrilevanti in modalità di configurazione delle tracce.
Per spostare e nascondere le tracce:
- Per accedere alla modalità di configurazione, fai clic con il tasto destro del mouse sul nome di un canale e seleziona Configura canali.
- Fai clic su per spostare una traccia verso l'alto o su per spostarla verso il basso. Fai clic su per nasconderlo.
- Al termine, fai clic su Completa la configurazione delle tracce in basso per uscire dalla modalità di configurazione.
Guarda il video per vedere questo flusso di lavoro in azione.
Il riquadro Prestazioni salva la configurazione dei canali per le nuove tracce, ma non nelle sessioni successive di DevTools.
Visualizzare l'attività del thread principale
Utilizza il canale Principale per visualizzare le attività che si sono verificate nel thread principale della pagina.

Fai clic su un evento per visualizzare ulteriori informazioni nella scheda Riepilogo. Il riquadro Rendimento evidenzia in blu l'evento selezionato.

Questo esempio mostra ulteriori informazioni sull'evento di chiamata della funzione get nella scheda Riepilogo.
Leggere il grafico a fiamme
Il riquadro Rendimento rappresenta l'attività del thread principale in un grafico a forma di fiamma. L'asse x rappresenta la registrazione nel tempo. L'asse y rappresenta lo stack di chiamate. Gli eventi in alto causano quelli in basso.

Questo esempio mostra un grafico a forma di fiamma nel canale Principale. Un evento click ha causato una chiamata di funzione anonima. Questa funzione, a sua volta, chiama onEndpointClick_, che chiama handleClick_ e così via.
Il riquadro Rendimento assegna agli script colori casuali per suddividere il grafico a forma di fiamma e renderlo più leggibile. Nell'esempio precedente, le chiamate di funzione da uno script sono colorate in azzurro. Le chiamate da un altro script sono colorate di rosa chiaro. Il giallo più scuro rappresenta l'attività di scripting, mentre l'evento viola rappresenta l'attività di rendering. Questi eventi gialli e viola più scuri sono coerenti in tutte le registrazioni.
Anche le attività lunghe vengono evidenziate con un triangolo rosso e la parte superiore a 50 millisecondi viene evidenziata in rosso:

In questo esempio, l'attività ha richiesto più di 400 millisecondi, quindi la parte che rappresenta gli ultimi 350 millisecondi è ombreggiata in rosso, mentre i 50 millisecondi iniziali non lo sono.
Inoltre, il canale Principale mostra informazioni sui profili CPU avviati e arrestati con le funzioni della console profile() e profileEnd().
Per nascondere il grafico a forma di fiamma dettagliato delle chiamate JavaScript, consulta Disattivare i campioni di JavaScript. Quando i sample JS sono disattivati, vengono visualizzati solo gli eventi di alto livello come Event (click) e Function Call.
Monitorare gli iniziatori degli eventi
La traccia Principale può mostrare frecce che collegano i seguenti iniziatori e gli eventi che hanno causato:
- Mancata convalida dello stile o del layout -> Ricalcola stili o Layout
- Richiedi frame dell'animazione -> Frame dell'animazione attivato
- Richiedi callback di inattività -> Attiva callback di inattività
- Installa timer -> Timer attivato
- Crea WebSocket -> Invia… e Ricevi l'handshake di WebSocket o Elimina WebSocket
- Pianifica postTask -> Avvia postTask o Interrompi postTask
Per visualizzare le frecce, individua un iniziatore o l'evento che ha causato nel grafico a forma di fiamma e selezionalo.

Se selezionata, la scheda Riepilogo mostra i link Autore per per gli autori e Avvio da per gli eventi causati. Fai clic su di essi per passare dagli eventi corrispondenti.

Nascondere le funzioni e i relativi elementi secondari nel grafico a forma di fiamma
Per semplificare il grafico a forma di fiamma nel thread Principale, puoi nascondere le funzioni selezionate o i relativi elementi secondari:
Nel canale Principale, fai clic con il tasto destro del mouse su una funzione e scegli una delle seguenti opzioni o premi la scorciatoia corrispondente:
- Nascondi funzione (
H) - Nascondi elementi secondari (
C) - Nascondi gli elementi secondari che si ripetono (
R) - Reimposta elementi secondari (
U) - Reimposta traccia (
T) - Aggiungi script all'elenco di elementi da ignorare (
I)

Accanto al nome della funzione con elementi secondari nascosti viene visualizzato un pulsante a discesa .
- Nascondi funzione (
Per visualizzare il numero di elementi secondari nascosti, passa il mouse sopra il pulsante del menu a discesa .

Per reimpostare una funzione con elementi secondari nascosti o l'intero grafico a forma di fiamma, seleziona la funzione e premi
Uoppure fai clic con il tasto destro del mouse su una funzione e seleziona Reimposta traccia.
Ignorare gli script nel grafico a fiamme
Per aggiungere uno script all'elenco di elementi da ignorare, fai clic con il tasto destro del mouse su uno script nel grafico e seleziona Aggiungi script all'elenco di elementi da ignorare.

Il grafico comprime gli script ignorati, li contrassegna come In elenco di elementi da ignorare e li aggiunge alle regole di Esclusione personalizzata in Impostazioni > Elenco di elementi da ignorare. Gli script ignorati vengono salvati finché non li rimuovi dalla traccia o dalle Regole di esclusione personalizzate.

Visualizzare le attività in una tabella
Dopo aver registrato una pagina, non devi fare affidamento solo sul canale Principale per analizzare le attività. DevTools fornisce anche tre visualizzazioni tabulari per analizzare le attività. Ogni visualizzazione offre una prospettiva diversa sulle attività:
- Quando vuoi visualizzare le attività principali che richiedono più lavoro, utilizza la scheda Albero chiamate.
- Quando vuoi visualizzare le attività in cui è stato speso più tempo direttamente, utilizza la scheda Bottom-Up.
- Quando vuoi visualizzare le attività nell'ordine in cui si sono verificate durante la registrazione, utilizza la scheda Log eventi.
Per aiutarti a trovare più rapidamente ciò che stai cercando, tutte e tre le schede dispongono di pulsanti per i filtri avanzati accanto alla barra Filtra:
- Maiuscole/minuscole.
- Espressione regolare.
- Trova parola intera.

Ogni visualizzazione tabulare nel riquadro Rendimento mostra i link per attività come le chiamate di funzioni. Per aiutarti a eseguire il debug, DevTools trova le dichiarazioni di funzione corrispondenti nei file di origine. Inoltre, se le mappe di origine appropriate sono presenti e abilitate, DevTools trova automaticamente i file originali.
Fai clic su un link per aprire un file di origine nel riquadro Origini.

Attività di root
Di seguito è riportata una spiegazione del concetto di attività principali menzionato nelle sezioni Call Tree, Bottom-Up e Event Log.
Le attività principali sono quelle che richiedono l'intervento del browser. Ad esempio, quando fai clic su una pagina, il browser attiva un'attività Event come attività principale. Questo Event potrebbe quindi causare l'esecuzione di un gestore.
Nel grafico a forma di fiamma del canale Principale, le attività principali si trovano nella parte superiore del grafico. Nelle schede Albero chiamate e Log eventi, le attività principali sono gli elementi di primo livello.
Per un esempio di attività principali, consulta la scheda Struttura ad albero delle chiamate.
Scheda Albero delle chiamate
Utilizza la scheda Albero chiamate per visualizzare le attività principali che richiedono più lavoro.
La scheda Alberi delle chiamate mostra solo le attività durante la parte selezionata della registrazione. Consulta Selezionare una parte di una registrazione per scoprire come selezionare le parti.

In questo esempio, gli elementi di primo livello nella colonna Attività, come Event, Paint e
Composite Layers, sono attività principali. Il nidificazione rappresenta lo stack di chiamate. In questo esempio, Event ha causato Function Call, che ha causato button.addEventListener, che ha causato b e così via.
Tempo personale indica il tempo trascorso direttamente nell'attività. Tempo totale indica il tempo trascorso in quell'attività o in una delle sue attività secondarie.
Fai clic su Tempo auto, Tempo totale o Attività per ordinare la tabella in base a quella colonna.
Utilizza la casella Filtro per filtrare gli eventi in base al nome dell'attività.
Per impostazione predefinita, il menu Raggruppamento è impostato su Nessun raggruppamento. Utilizza il menu Raggruppamento per ordinare la tabella delle attività in base a vari criteri.
Fai clic su Mostra serie più grande
![]() per visualizzare un'altra tabella a destra della tabella Attività. Fai clic su un'attività per compilare la tabella Stack più pesante. La tabella Stack più pesante mostra i figli dell'attività selezionata per i quali è stato necessario più tempo per l'esecuzione.
per visualizzare un'altra tabella a destra della tabella Attività. Fai clic su un'attività per compilare la tabella Stack più pesante. La tabella Stack più pesante mostra i figli dell'attività selezionata per i quali è stato necessario più tempo per l'esecuzione.
Scheda Dal basso verso l'alto
Utilizza la scheda Dal basso verso l'alto per visualizzare le attività che hanno richiesto più tempo in totale.
La scheda Dal basso verso l'alto mostra solo le attività durante la parte selezionata della registrazione. Consulta Selezionare una parte di una registrazione per scoprire come selezionare le parti.

Nel grafico a forma di fiamma del canale Principale di questo esempio, puoi vedere che quasi tutto il tempo è stato impiegato per eseguire le tre chiamate a wait(). Di conseguenza, l'attività principale nella scheda Bottom-Up è wait. Nel grafico a forma di fiamma, il giallo sotto le chiamate a wait indica in realtà migliaia di chiamate a Minor GC. Di conseguenza, nella scheda
Bottom-Up, l'attività successiva più costosa è Minor GC.
La colonna Tempo auto rappresenta il tempo aggregato trascorso direttamente in quell'attività, in tutte le sue occorrenze.
La colonna Tempo totale indica il tempo aggregato trascorso in quell'attività o in una delle sue attività secondarie.
Scheda Log eventi
Utilizza la scheda Log eventi per visualizzare le attività nell'ordine in cui si sono verificate durante la registrazione.
La scheda Log eventi mostra solo le attività durante la parte selezionata della registrazione. Consulta Selezionare una parte di una registrazione per scoprire come selezionare le parti.

La colonna Ora di inizio rappresenta il punto in cui è iniziata l'attività rispetto all'inizio
della registrazione. L'ora di inizio 1573.0 ms per l'elemento selezionato in questo esempio
indica che l'attività è iniziata 1573 ms dopo l'inizio della registrazione.
La colonna Tempo auto indica il tempo trascorso direttamente in quell'attività.
Le colonne Tempo totale rappresentano il tempo trascorso direttamente nell'attività o in una delle sue attività secondarie.
Fai clic su Ora inizio, Ora di servizio o Tempo totale per ordinare la tabella in base a quella colonna.
Utilizza la casella Filtro per filtrare le attività per nome.
Utilizza il menu Durata per filtrare le attività che hanno richiesto meno di 1 ms o 15 ms. Per impostazione predefinita, il menu Durata è impostato su Tutte, il che significa che vengono visualizzate tutte le attività.
Disattiva le caselle di controllo Caricamento, Scripting, Rendering o Dipingere per filtrare tutte le attività di queste categorie.
Visualizza i tempi
Nel canale Tempistiche, visualizza indicatori importanti come:
- First Paint (FP)
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Evento DOMContentLoaded (DCL)
- Evento onload (L)
- Le tue chiamate
performance.mark()personalizzate. Di seguito è riportato un singolo indicatore con una descrizione comando a 813,44 ms, etichettato come Inizio esecuzione JavaScript. - Le tue chiamate
performance.measure()personalizzate. Sotto è mostrato uno spazio giallo con l'etichetta Interazione lenta.

Seleziona un indicatore per visualizzare ulteriori dettagli nella scheda Riepilogo, tra cui il timestamp, il tempo totale, il tempo autonomo e l'oggetto detail. Per le chiamate performance.mark() e performance.measure(), la scheda mostra anche le tracce dello stack.
Visualizzare le interazioni
Visualizza le interazioni utente nel canale Interazioni per rilevare potenziali problemi di reattività.
Per visualizzare le interazioni:
- Apri DevTools, ad esempio in questa pagina dimostrativa.
- Apri il riquadro Rendimento e avvia una registrazione.
- Fai clic su un elemento (caffè) e interrompi la registrazione.
- Individua la traccia Interazioni nella cronologia.

In questo esempio, la traccia Interazioni mostra l'interazione Cursore. Le interazioni hanno dei trattini che indicano i ritardi di inserimento e presentazione ai confini dei tempi di elaborazione. Passa il mouse sopra l'interazione per visualizzare una descrizione comando con il ritardo di inserimento, il tempo di elaborazione e il ritardo di visualizzazione.
Il monitoraggio Interazioni mostra anche avvisi Interaction to Next Paint (INP) per le interazioni più lunghe di 200 millisecondi nella scheda Riepilogo e in una descrizione comando al passaggio del mouse:

Il monitoraggio Interazioni contrassegna le interazioni superiori a 200 millisecondi con un triangolo rosso nell'angolo in alto a destra.
Visualizza le variazioni del layout
Visualizza le variazioni di layout nel canale Variazioni di layout. I cambiamenti sono visualizzati come rombi viola e sono raggruppati in cluster (linee viola) in base alla loro vicinanza nella sequenza temporale.

Per evidenziare un elemento che ha causato uno spostamento del layout nell'area visibile, passa il mouse sopra il diamante corrispondente.
Per visualizzare ulteriori informazioni su uno o più cambiamenti di layout nella scheda Riepilogo, con tempistiche, punteggi, elementi e potenziali responsabili, fai clic sul diamante o sul cluster corrispondente.
Per ulteriori informazioni, consulta Cumulative Layout Shift (CLS).
Visualizzare le animazioni
Visualizza le animazioni nella traccia Animazioni. Le animazioni vengono denominate come le eventuali proprietà o gli elementi CSS corrispondenti, ad esempio transform o my-element. Le animazioni non in composito sono contrassegnate da triangoli rossi nell'angolo in alto a destra.

Seleziona un'animazione per visualizzare ulteriori dettagli nella scheda Riepilogo, inclusi i motivi degli errori di composizione.
Visualizzare l'attività della GPU
Visualizza l'attività della GPU nella sezione GPU.
Visualizzare l'attività raster
Visualizza l'attività di raster nella sezione Pool di thread.

Analizzare i frame al secondo (FPS)
DevTools offre numerosi modi per analizzare i fotogrammi al secondo:
- Utilizza la sezione Frame per visualizzare il tempo impiegato da un determinato frame.
- Utilizza il metro FPS per una stima in tempo reale dei FPS durante l'esecuzione della pagina. Consulta l'articolo Visualizzare i frame al secondo in tempo reale con il misuratore FPS.
La sezione Cornici
La sezione Frame indica esattamente il tempo impiegato da un determinato frame.
Passa il mouse sopra un frame per visualizzare una descrizione comando con ulteriori informazioni.

Questo esempio mostra una descrizione comando quando passi il mouse sopra un riquadro.
La sezione Frame può mostrare quattro tipi di frame:
- Frame inattivo (bianco). Nessuna modifica.
- Cornice (verde). Il rendering è stato eseguito come previsto e in tempo.
- Frame parziale (giallo con un pattern a linee tratteggiate larghe e sparse). Chrome ha fatto del suo meglio per visualizzare in tempo almeno alcuni aggiornamenti visivi. Ad esempio, se il lavoro del thread principale del processo di rendering (animazione della tela) è in ritardo, ma il thread del compositore (scorrimento) è in tempo.
- Frame interrotto (rosso con un pattern a linee continue fitte). Chrome non riesce a eseguire il rendering del frame in un tempo ragionevole.

Questo esempio mostra una descrizione comando quando passi il mouse sopra un frame parzialmente visualizzato.
Fai clic su un frame per visualizzare ulteriori informazioni nella scheda Riepilogo. DevTools contorna il frame selezionato in blu.

Visualizzare le richieste di rete
Espandi la sezione Rete per visualizzare una struttura a cascata delle richieste di rete che si sono verificate durante la registrazione del rendimento.

Accanto al nome del canale Rete, è presente una legenda con i tipi di richiesta codificati in base al colore.
Le richieste di blocco del rendering sono contrassegnate da un triangolo rosso nell'angolo in alto a destra.
Passa il mouse sopra una richiesta per visualizzare una descrizione comando con:
- L'URL della richiesta e il tempo totale necessario per eseguirla.
- Priorità o una modifica della priorità, ad esempio
Medium -> High. - Indica se la richiesta è
Render blockingo meno. - Una suddivisione dei tempi di richiesta, descritta di seguito.
Quando fai clic su una richiesta, il canale Rete disegna una freccia dall'iniziatore alla richiesta.
Inoltre, il riquadro Rendimento mostra la scheda Riepilogo con ulteriori informazioni sulla richiesta, inclusi, a titolo esemplificativo, i campi Priorità iniziale e Priorità (definitiva). Se i valori sono diversi, la priorità di recupero della richiesta è cambiata durante la registrazione. Per ulteriori informazioni, consulta Ottimizzare il caricamento delle risorse con l'API Fetch Priority.
La scheda Riepilogo mostra anche una suddivisione dei tempi della richiesta.

La richiesta di www.google.com è rappresentata da una linea a sinistra (|–), una barra al centro con una parte scura e una chiara e una linea a destra (–|).
Puoi trovare un'altra suddivisione dei tempi nella scheda Rete. Fai clic con il tasto destro del mouse sulla richiesta nel canale Rete o sul relativo URL nella scheda Riepilogo e poi su Mostra nel riquadro Rete. DevTools ti reindirizza al riquadro Rete e seleziona la richiesta corrispondente. Apri la scheda Tempi.

Ecco come queste due suddivisioni si mappano tra loro:
- La riga a sinistra (
|–) include tutto fino al gruppo di eventiConnection start. In altre parole, è tutto ciò che precedeRequest Sent. - La parte luminosa della barra è
Request senteWaiting for server response. - La parte scura della barra è
Content download. - La linea di destra (
–|) indica il tempo trascorso in attesa del thread principale. La scheda Rete > Tempi non la mostra.
Visualizza le metriche di memoria
Attiva la casella di controllo Memoria per visualizzare le metriche relative alla memoria dell'ultima registrazione.
DevTools mostra un nuovo grafico Memoria sopra la scheda Riepilogo. Sotto il grafico NET è presente anche un nuovo grafico denominato HEAP. Il grafico HEAP fornisce le stesse informazioni della riga JS Heap nel grafico Memoria.

Questo esempio mostra le metriche relative alla memoria sopra la scheda Riepilogo.
Le linee colorate sul grafico corrispondono alle caselle di controllo colorate sopra il grafico. Disattiva una casella di controllo per nascondere la categoria dal grafico.
Il grafico mostra solo la regione della registrazione selezionata. Nell'esempio precedente, il grafico Memoria mostra solo l'utilizzo della memoria per l'inizio della registrazione, fino al segno di circa 1000 ms.
Visualizzare la durata di una parte di una registrazione
Quando analizzi una sezione come Network o Main, a volte hai bisogno di una stima più precisa del tempo impiegato da determinati eventi. Tieni premuto Maiusc, fai clic e tieni premuto, quindi trascina verso sinistra o verso destra per selezionare una parte della registrazione. Nella parte inferiore della selezione, DevTools mostra il tempo impiegato per quella parte.

In questo esempio, il timestamp 488.53ms nella parte inferiore della parte selezionata indica il tempo impiegato per quella parte.
Visualizzare uno screenshot
Per scoprire come attivare gli screenshot, consulta la sezione Acquisire screenshot durante la registrazione.
Passa il mouse sopra la Panoramica della sequenza temporale per visualizzare uno screenshot dell'aspetto della pagina in quel momento della registrazione. La panoramica di Spostamenti è la sezione che contiene i grafici CPU, FPS e NET.

Puoi anche visualizzare gli screenshot facendo clic su un frame nella sezione Frame. DevTools mostra una versione ridotta dello screenshot nella scheda Riepilogo.

Questo esempio mostra lo screenshot del frame 195.5ms nella scheda Riepilogo quando fai clic sul frame nella sezione Frame.
Fai clic sulla miniatura nella scheda Riepilogo per aumentare lo zoom dello screenshot.

Questo esempio mostra uno screenshot ingrandito dopo aver fatto clic sulla relativa miniatura nella scheda Riepilogo.
Visualizzare le informazioni sui livelli
Per visualizzare informazioni avanzate sui livelli di un fotogramma:
- Attiva la strumentazione di colorazione avanzata.
- Seleziona un frame nella sezione Frame. DevTools mostra le informazioni sui relativi livelli nella nuova scheda Livelli, accanto alla scheda Log eventi.

Passa il mouse sopra un livello per evidenziarlo nel diagramma.

Questo esempio mostra il livello #39 evidenziato quando passi il mouse sopra.
Per spostare il diagramma:
- Fai clic su Modalità panoramica
 per spostarti lungo gli assi X e Y.
per spostarti lungo gli assi X e Y. - Fai clic su Modalità di rotazione
 per ruotare
lungo l'asse Z.
per ruotare
lungo l'asse Z. - Fai clic su Ripristina trasformazione
 per ripristinare la posizione originale del diagramma.
per ripristinare la posizione originale del diagramma.
Guarda l'analisi dei livelli in azione:
Visualizza il profiler colorazione
Per visualizzare informazioni avanzate su un evento di pittura:
- Attiva la strumentazione di colorazione avanzata.
- Seleziona un evento Paint nella traccia Principale.

Analizzare il rendimento del rendering con la scheda Rendering
Utilizza le funzionalità della scheda Rendering per visualizzare il rendimento del rendering della pagina.
Visualizzare i frame al secondo in tempo reale con il misuratore FPS
Le statistiche di rendering dei frame sono un overlay visualizzato nell'angolo in alto a destra del viewport. Fornisce una stima in tempo reale dei FPS durante l'esecuzione della pagina.
Consulta le statistiche di rendering del frame.
Visualizzare gli eventi di pittura in tempo reale con la funzionalità Lampeggia colori
Utilizza Flashing di pittura per visualizzare in tempo reale tutti gli eventi di pittura nella pagina.
Vedi Aree da colorare lampeggianti.
Visualizzare un overlay dei livelli con i bordi dei livelli
Utilizza Bordi livello per visualizzare un overlay di bordi e riquadri dei livelli nella parte superiore della pagina.
Consulta Bordi dei livelli.
Trovare problemi di prestazioni dello scorrimento in tempo reale
Utilizza Problemi di prestazioni dello scorrimento per identificare gli elementi della pagina che hanno ascoltatori di eventi relativi allo scorrimento che potrebbero influire negativamente sulle prestazioni della pagina. DevTools evidenzia in verde acqua gli elementi potenzialmente problematici.











