ประสิทธิภาพของรันไทม์คือประสิทธิภาพของหน้าเว็บเมื่อทำงานอยู่ ไม่ใช่การโหลด บทแนะนำนี้จะอธิบายวิธีใช้แผงประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อวิเคราะห์ประสิทธิภาพรันไทม์ ในแง่ของรูปแบบ RAIL ทักษะที่คุณได้เรียนรู้ในบทแนะนํานี้จะมีประโยชน์สําหรับการวิเคราะห์ระยะการตอบสนอง ภาพเคลื่อนไหว และไม่มีการใช้งานของหน้าเว็บ
เริ่มต้นใช้งาน
ในบทแนะนำนี้ เราจะใช้แผงประสิทธิภาพเพื่อค้นหาจุดคอขวดของประสิทธิภาพในหน้าที่เผยแพร่อยู่ โดยทำตามขั้นตอนต่อไปนี้
- เปิด Google Chrome ในโหมดไม่ระบุตัวตน โหมดไม่ระบุตัวตนช่วยให้มั่นใจได้ว่า Chrome จะทำงานในสถานะที่สะอาด ตัวอย่างเช่น หากคุณติดตั้งส่วนขยายไว้จํานวนมาก ส่วนขยายเหล่านั้นอาจทําให้เกิดความผิดพลาดในการวัดประสิทธิภาพ
โหลดหน้าต่อไปนี้ในหน้าต่างที่ไม่ระบุตัวตน นี่คือเดโมที่คุณจะใช้สร้างโปรไฟล์ หน้าเว็บจะแสดงสี่เหลี่ยมจัตุรัสสีน้ำเงินเล็กๆ จำนวนมากที่เลื่อนขึ้นและลง
https://googlechrome.github.io/devtools-samples/jank/กด Command+Option+I (Mac) หรือ Control+Shift+I (Windows, Linux) เพื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์

จำลอง CPU บนอุปกรณ์เคลื่อนที่
อุปกรณ์เคลื่อนที่มีกำลัง CPU น้อยกว่าเดสก์ท็อปและแล็ปท็อปมาก เมื่อใดก็ตามที่คุณสร้างโปรไฟล์หน้าเว็บ ให้ใช้ การควบคุม CPU เพื่อจำลองประสิทธิภาพของหน้าเว็บบนอุปกรณ์เคลื่อนที่
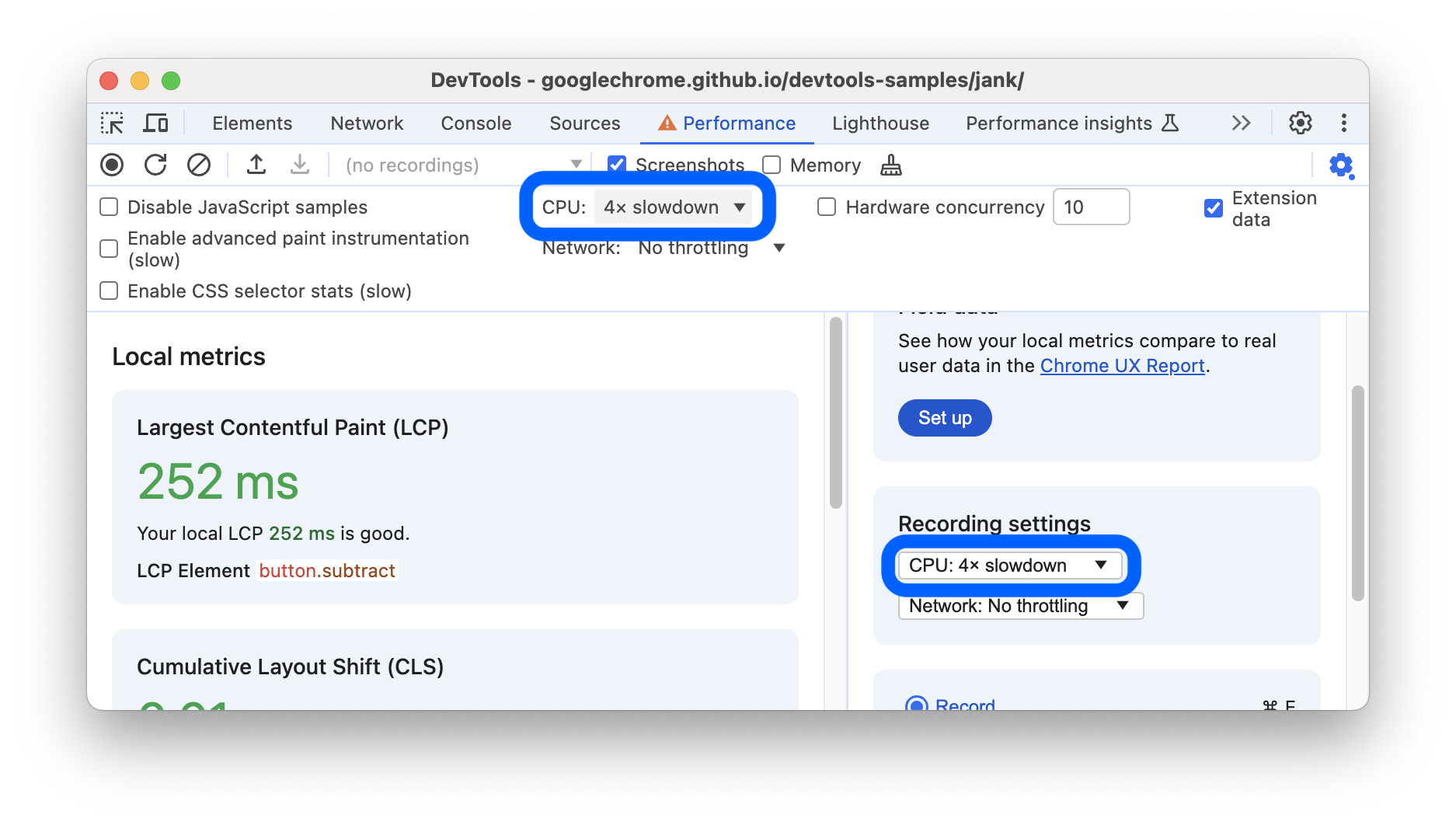
- ในเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ ให้คลิกแท็บประสิทธิภาพ
- ตรวจสอบว่าได้เปิดใช้ช่องทำเครื่องหมายภาพหน้าจอ แล้ว
- คลิกการตั้งค่าการจับภาพ DevTools จะแสดงการตั้งค่าที่เกี่ยวข้องกับวิธีบันทึกเมตริกประสิทธิภาพ
สําหรับ CPU ให้เลือกการชะลอตัว 4 เท่า DevTools จะจำกัดการทำงานของ CPU ให้ช้าลง 4 เท่าจากปกติ

ตั้งค่าการสาธิต
การสร้างการสาธิตประสิทธิภาพรันไทม์ที่ทำงานได้อย่างสอดคล้องกันสำหรับผู้อ่านทุกคนของเว็บไซต์นี้เป็นเรื่องยาก ส่วนนี้ช่วยให้คุณปรับแต่งการสาธิตเพื่อให้ประสบการณ์การใช้งานของคุณสอดคล้องกับภาพหน้าจอและคําอธิบายที่คุณเห็นในบทแนะนํานี้ไม่ว่าคุณจะตั้งค่าอย่างไรก็ตาม
- คลิกเพิ่ม 10 ไปเรื่อยๆ จนกว่าสี่เหลี่ยมสีน้ำเงินจะเคลื่อนที่ช้ากว่าเดิมอย่างเห็นได้ชัด ในเครื่องระดับไฮเอนด์ การคลิกอาจใช้เวลาประมาณ 20 ครั้ง
คลิกเพิ่มประสิทธิภาพ สี่เหลี่ยมสีน้ำเงินควรเคลื่อนไหวเร็วขึ้นและลื่นไหลขึ้น
คลิกยกเลิกการเพิ่มประสิทธิภาพ สี่เหลี่ยมจัตุรัสสีน้ำเงินเคลื่อนไหวช้าลงและกระตุกมากขึ้น
บันทึกประสิทธิภาพรันไทม์
เมื่อคุณเรียกใช้หน้าเว็บเวอร์ชันที่เพิ่มประสิทธิภาพแล้ว สี่เหลี่ยมสีฟ้าจะเคลื่อนไหวเร็วขึ้น ทำไมจึงเป็นเช่นนั้น ทั้ง 2 เวอร์ชันควรย้ายแต่ละสี่เหลี่ยมจัตุรัสเป็นระยะทางเท่าๆ กันในระยะเวลาเท่าๆ กัน บันทึกวิดีโอในแผงประสิทธิภาพเพื่อดูวิธีตรวจหาปัญหาคอขวดด้านประสิทธิภาพในเวอร์ชันที่ไม่ได้เพิ่มประสิทธิภาพ
ในเครื่องมือสําหรับนักพัฒนาเว็บ ให้คลิกบันทึก เครื่องมือสำหรับนักพัฒนาเว็บจะบันทึกเมตริกประสิทธิภาพขณะที่หน้าเว็บทํางาน

รอสักครู่
คลิกหยุด เครื่องมือสำหรับนักพัฒนาเว็บจะหยุดบันทึก ประมวลผลข้อมูล แล้วแสดงผลลัพธ์ในแผงประสิทธิภาพ

โอ้โห มีข้อมูลเหลือเกิน ไม่ต้องกังวล เดี๋ยวจะดูสมเหตุสมผลมากขึ้น
วิเคราะห์ผลลัพธ์
เมื่อบันทึกประสิทธิภาพแล้ว คุณจะวิเคราะห์ได้ว่าประสิทธิภาพของหน้าเว็บแย่เพียงใด และหาสาเหตุได้
วิเคราะห์เฟรมต่อวินาที
เมตริกหลักสำหรับการวัดประสิทธิภาพของภาพเคลื่อนไหวคือเฟรมต่อวินาที (FPS) ผู้ใช้จะพอใจเมื่อภาพเคลื่อนไหวทำงานที่ 60 FPS
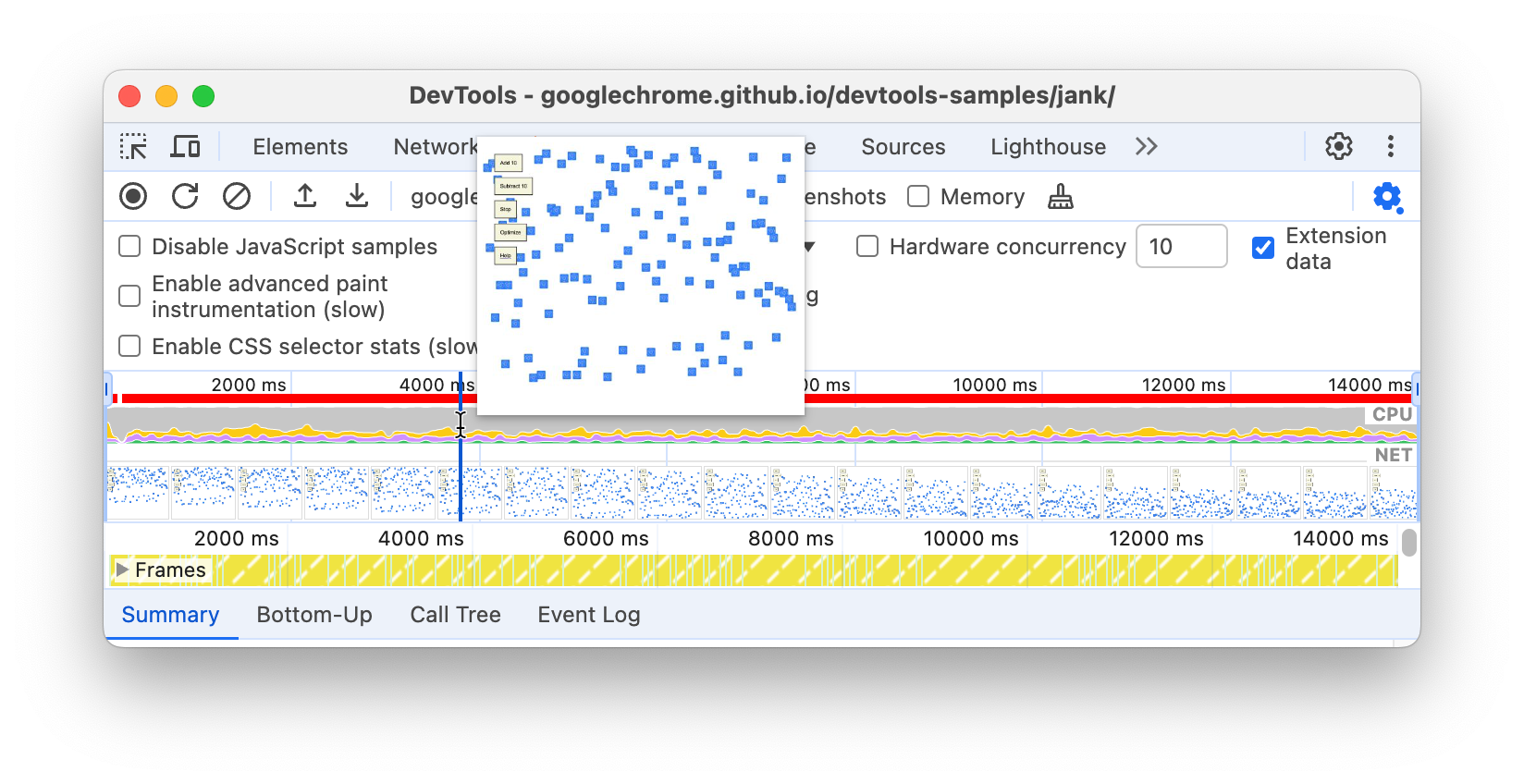
ดูแผนภูมิ FPS เมื่อใดก็ตามที่คุณเห็นแถบสีแดงเหนือ FPS หมายความว่าอัตราเฟรมลดลงต่ำมากจนอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้

คุณจะเห็นแผนภูมิ CPU ใต้แผนภูมิ FPS สีในแผนภูมิ CPU จะสอดคล้องกับสีในแท็บสรุปที่ด้านล่างของแผงประสิทธิภาพ การที่แผนภูมิ CPU เป็นสีเต็มรูปแบบหมายความว่า CPU ทำงานถึงขีดจำกัดระหว่างการบันทึก เมื่อใดก็ตามที่ CPU ทำงานเต็มประสิทธิภาพเป็นเวลานาน แสดงว่าถึงเวลาหาวิธีลดภาระงานแล้ว

วางเมาส์เหนือแผนภูมิ FPS, CPU หรือ NET เครื่องมือสําหรับนักพัฒนาเว็บจะแสดงภาพหน้าจอของหน้าเว็บ ณ เวลานั้น เลื่อนเมาส์ไปทางซ้ายและขวาเพื่อเล่นไฟล์บันทึกเสียงซ้ำ การดำเนินการนี้เรียกว่าการสครับ ซึ่งมีประโยชน์ในการวิเคราะห์ความคืบหน้าของภาพเคลื่อนไหวด้วยตนเอง

ในส่วนเฟรม ให้วางเมาส์เหนือสี่เหลี่ยมจัตุรัสสีเขียวรูปใดรูปหนึ่ง เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแสดง FPS ของเฟรมนั้น เฟรมแต่ละเฟรมอาจต่ำกว่าเป้าหมาย 60 FPS มาก

แน่นอนว่าจากเดโมนี้ หน้าเว็บมีประสิทธิภาพไม่ดี แต่ในสถานการณ์จริง สิ่งนี้อาจไม่ชัดเจนนัก ดังนั้นการมีเครื่องมือทั้งหมดเหล่านี้ไว้เพื่อให้การวัดผลมีประโยชน์
โบนัส: เปิดเครื่องมือวัด FPS
เครื่องมือที่มีประโยชน์อีกอย่างหนึ่งคือเครื่องวัด FPS ซึ่งจะแสดงค่าประมาณ FPS แบบเรียลไทม์ขณะที่หน้าเว็บทำงาน
- กด Command+Shift+P (Mac) หรือ Control+Shift+P (Windows, Linux) เพื่อเปิดเมนูคำสั่ง
- เริ่มพิมพ์
Renderingในเมนูคำสั่ง แล้วเลือก Show Rendering ในแผงการแสดงผล ให้เปิดใช้แสดงสถิติการแสดงผล การวางซ้อนใหม่จะปรากฏที่ด้านขวาบนของมุมมอง

ปิดใช้เครื่องมือวัด FPS แล้วกด Escape เพื่อปิดแผงการแสดงผล คุณจะไม่ได้ใช้ฟีเจอร์นี้ในบทแนะนำนี้
หาจุดคอขวด
เมื่อวัดผลและยืนยันว่าภาพเคลื่อนไหวมีประสิทธิภาพไม่ดีแล้ว คำถามถัดไปที่คุณต้องตอบคือ "ทำไม"
ดูที่แท็บสรุป เมื่อไม่ได้เลือกเหตุการณ์ใด แท็บนี้จะแสดงรายละเอียดของกิจกรรม หน้าเว็บใช้เวลาในการแสดงผลเป็นส่วนใหญ่ เนื่องจากประสิทธิภาพคือศิลปะในการทำงานให้น้อยลง เป้าหมายของคุณจึงควรเป็นการลดเวลาที่ใช้ในการทำงานกับการแสดงผล

ขยายส่วนหลัก เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแสดงแผนภูมิเปลวไฟของกิจกรรมในเธรดหลักเมื่อเวลาผ่านไป แกน X แสดงการบันทึกเมื่อเวลาผ่านไป แต่ละแท่งแสดงถึงเหตุการณ์ แท่งกราฟที่กว้างขึ้นหมายความว่าเหตุการณ์ใช้เวลานานกว่าปกติ แกน Y แสดงสแต็กการเรียกใช้ เมื่อเห็นเหตุการณ์ซ้อนทับกัน หมายความว่าเหตุการณ์ด้านบนเป็นสาเหตุของเหตุการณ์ด้านล่าง

มีข้อมูลจำนวนมากในการบันทึก ซูมเข้าที่เหตุการณ์เฟรมภาพเคลื่อนไหวที่เริ่มทำงานรายการเดียวโดยคลิก กดค้างไว้ แล้วลากเมาส์เหนือภาพรวม ซึ่งเป็นส่วนที่มีแผนภูมิ FPS, CPU และ NET ส่วนหลักและแท็บสรุปจะแสดงเฉพาะข้อมูลของส่วนที่บันทึกจากส่วนที่เลือก

สังเกตสามเหลี่ยมสีแดงที่ด้านขวาบนของงานและเหตุการณ์เลย์เอาต์ เมื่อใดก็ตามที่เห็นสามเหลี่ยมสีแดง แสดงว่าอาจมีปัญหาเกี่ยวกับกิจกรรมนี้ สามเหลี่ยมสีแดงบนงานหมายความว่าเป็นงานระยะยาว
คลิกเหตุการณ์เฟรมภาพเคลื่อนไหวเริ่มทำงาน ตอนนี้แท็บสรุปจะแสดงข้อมูลเกี่ยวกับเหตุการณ์นั้น การคลิกลิงก์ข้างเริ่มต้นโดยจะทำให้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ไฮไลต์เหตุการณ์ที่เริ่มต้นเหตุการณ์เฟรมภาพเคลื่อนไหวที่เริ่มทำงาน โปรดสังเกตลิงก์ app.update @ ด้วย การคลิกข้อความดังกล่าวจะนำคุณไปยังบรรทัดที่เกี่ยวข้องในซอร์สโค้ด

ใต้เหตุการณ์ app.update มีเหตุการณ์สีม่วงจำนวนมาก ถ้ากว้างขึ้นก็แสดงว่า แต่ละอันอาจมีสามเหลี่ยมสีแดงอยู่ คลิกเหตุการณ์เลย์เอาต์สีม่วงรายการใดรายการหนึ่งตอนนี้ DevTools มีข้อมูลเพิ่มเติมเกี่ยวกับเหตุการณ์ในแท็บสรุป มีคำเตือนเกี่ยวกับการบังคับให้จัดเรียงใหม่ (อีกคำหนึ่งสำหรับการออกแบบ)
ในแท็บสรุป ให้คลิกลิงก์ข้าง app.update @ ในส่วนการทำให้เลย์เอาต์แรกใช้งานไม่ได้ เครื่องมือสำหรับนักพัฒนาเว็บจะพาไปยังบรรทัดโค้ดที่บังคับให้เลย์เอาต์

ในที่สุด ซึ่งเป็นเรื่องที่ดีมาก แต่ตอนนี้คุณมีรากฐานที่มั่นคงในเวิร์กโฟลว์ขั้นพื้นฐานสำหรับการวิเคราะห์ประสิทธิภาพรันไทม์แล้ว เก่งจัง
โบนัส: วิเคราะห์เวอร์ชันที่เพิ่มประสิทธิภาพ
ใช้เวิร์กโฟลว์และเครื่องมือที่คุณเพิ่งได้เรียนรู้ คลิกเพิ่มประสิทธิภาพในเดโมเพื่อเปิดใช้โค้ดที่เพิ่มประสิทธิภาพแล้วบันทึกประสิทธิภาพอีกครั้ง จากนั้นวิเคราะห์ผลลัพธ์ จากอัตราเฟรมที่ดีขึ้นไปจนถึงจำนวนเหตุการณ์ที่ลดลงในแผนภูมิเปลวไฟของส่วนหลัก คุณจะเห็นว่าแอปเวอร์ชันที่เพิ่มประสิทธิภาพทํางานน้อยลงมาก ส่งผลให้มีประสิทธิภาพดีขึ้น
ขั้นตอนถัดไป
พื้นฐานของการทำความเข้าใจประสิทธิภาพคือโมเดล RAIL รูปแบบนี้จะอธิบายเมตริกประสิทธิภาพที่สําคัญต่อผู้ใช้มากที่สุด ดูข้อมูลเพิ่มเติมที่วัดประสิทธิภาพด้วยรูปแบบ RAIL
หากต้องการทําความคุ้นเคยกับแผงประสิทธิภาพมากขึ้น การฝึกฝนคือหนทางสู่ความสําเร็จ ลองสร้างโปรไฟล์หน้าเว็บของคุณเองและวิเคราะห์ผลลัพธ์ หากมีคำถามเกี่ยวกับผลลัพธ์ โปรดเปิดคำถาม Stack Overflow ที่ติดแท็ก google-chrome-devtools โปรดใส่ภาพหน้าจอหรือลิงก์ไปยังหน้าที่จำลองได้ หากเป็นไปได้
หากต้องการเป็นผู้เชี่ยวชาญด้านประสิทธิภาพรันไทม์ คุณต้องเรียนรู้วิธีที่เบราว์เซอร์แปล HTML, CSS และ JS เป็นพิกเซลบนหน้าจอ จุดเริ่มต้นที่ดีที่สุดคือภาพรวมประสิทธิภาพการแสดงผล Anatomy Of A Frame จะเจาะลึกรายละเอียดเพิ่มเติม
สุดท้ายนี้ คุณสามารถปรับปรุงประสิทธิภาพรันไทม์ได้หลายวิธี บทแนะนำนี้เน้นที่จุดคอขวดของภาพเคลื่อนไหวที่เฉพาะเจาะจงเพื่อพาคุณทัวร์ชมแผงประสิทธิภาพ แต่นี่เป็นเพียงปัญหาคอขวดหนึ่งที่คุณอาจพบ บทความที่เหลือในชุดประสิทธิภาพการแสดงผลมีเคล็ดลับดีๆ มากมายในการปรับปรุงประสิทธิภาพรันไทม์ในด้านต่างๆ เช่น


