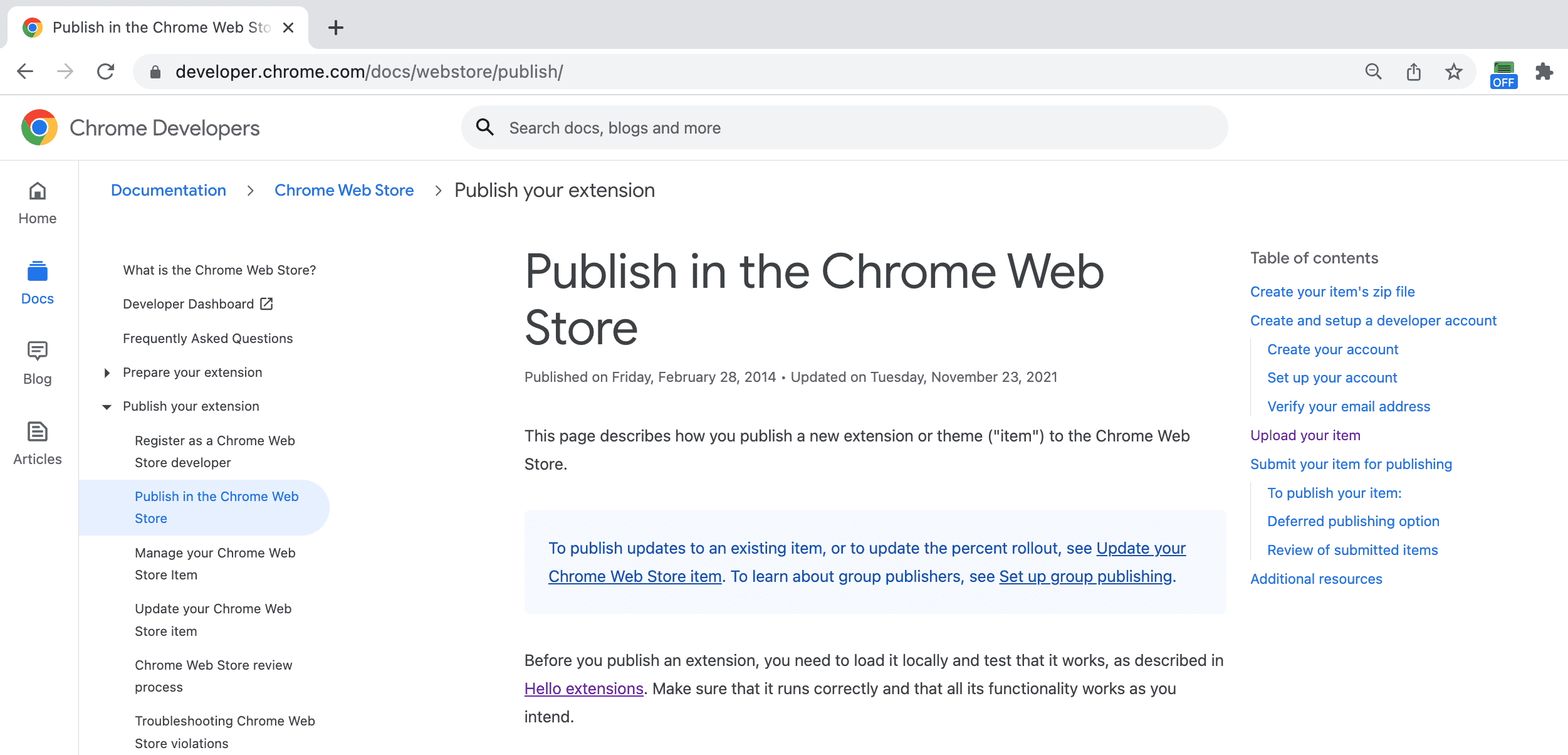
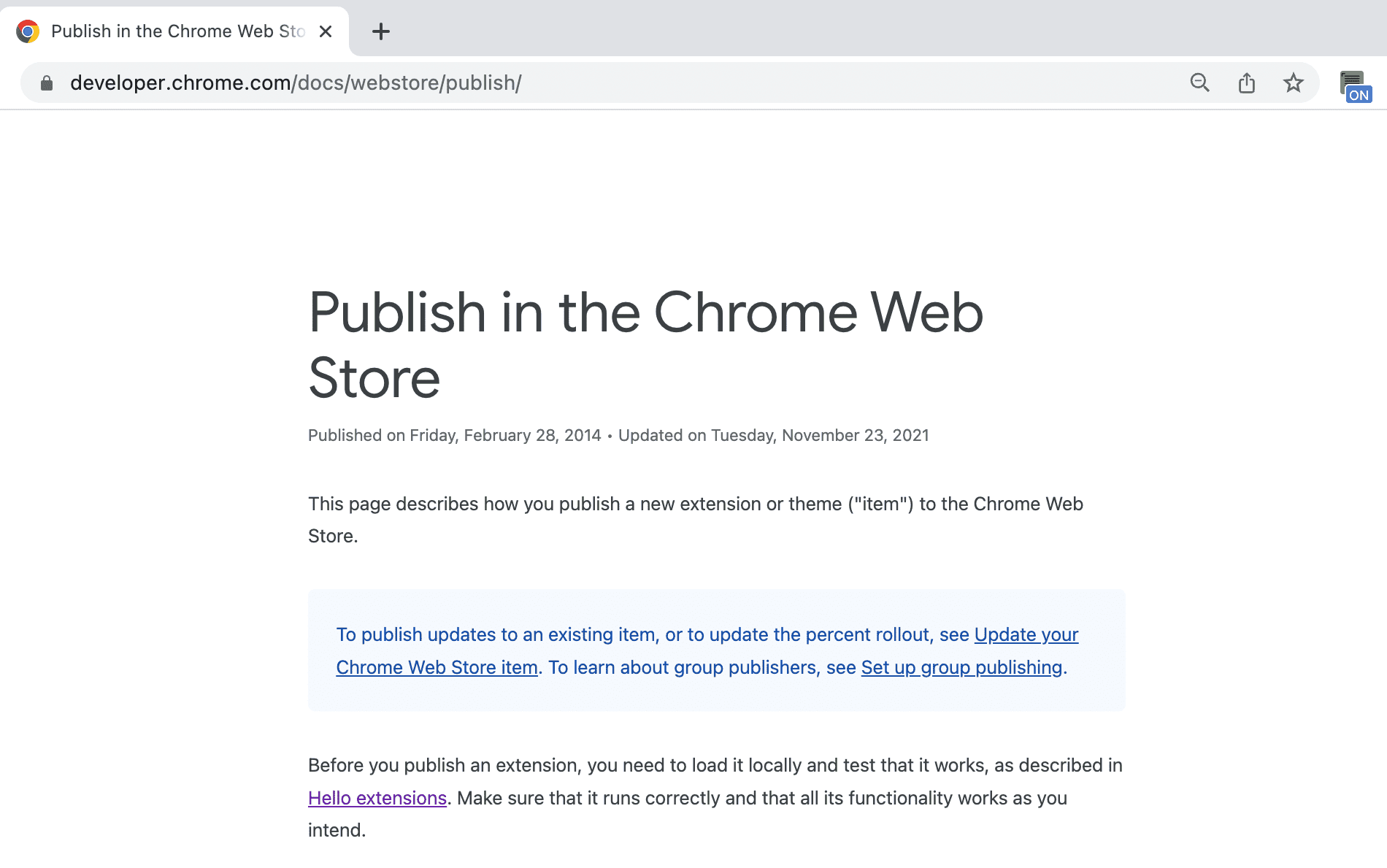
Đơn giản hóa kiểu của trang hiện tại bằng cách nhấp vào biểu tượng thanh công cụ tiện ích.
Tổng quan
Hướng dẫn này tạo một tiện ích giúp đơn giản hoá việc tạo kiểu cho tiện ích của Chrome và Các trang tài liệu của Cửa hàng Chrome trực tuyến sao cho dễ đọc hơn.
Trong hướng dẫn này, chúng tôi sẽ giải thích cách thực hiện những điều sau:
- Sử dụng trình chạy dịch vụ tiện ích làm điều phối viên sự kiện.
- Bảo vệ quyền riêng tư của người dùng thông qua quyền
"activeTab". - Chạy mã khi người dùng nhấp vào biểu tượng thanh công cụ tiện ích.
- Chèn và xoá biểu định kiểu bằng cách sử dụng API Scripting.
- Sử dụng phím tắt để thực thi mã.
Trước khi bắt đầu
Hướng dẫn này giả định rằng bạn có kinh nghiệm phát triển web cơ bản. Bạn nên thanh toán Xin chào thế giới để được giới thiệu về quy trình phát triển tiện ích.
Tạo tiện ích
Để bắt đầu, hãy tạo một thư mục mới có tên là focus-mode. Thư mục này sẽ lưu giữ các tệp của tiện ích. Nếu bạn
Nếu muốn, bạn có thể tải mã nguồn hoàn chỉnh xuống từ GitHub.
Bước 1: Thêm dữ liệu và biểu tượng của tiện ích
Tạo một tệp có tên là manifest.json và thêm đoạn mã sau.
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Để tìm hiểu thêm về các khoá tệp kê khai này, hãy xem tài liệu "Chạy tập lệnh trên mọi thẻ" hướng dẫn giải thích chi tiết hơn về siêu dữ liệu và biểu tượng của tiện ích.
Tạo một thư mục images rồi tải các biểu tượng xuống vào thư mục đó.
Bước 2: Khởi chạy tiện ích
Tiện ích có thể theo dõi các sự kiện của trình duyệt ở chế độ nền bằng cách sử dụng dịch vụ của tiện ích Worker. Trình chạy dịch vụ là các môi trường JavaScript đặc biệt, có khả năng xử lý các sự kiện và chấm dứt khi không cần.
Bắt đầu bằng cách đăng ký trình chạy dịch vụ trong tệp manifest.json:
{
...
"background": {
"service_worker": "background.js"
},
...
}
Tạo một tệp có tên là background.js rồi thêm đoạn mã sau:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
Sự kiện đầu tiên mà trình chạy dịch vụ của chúng tôi sẽ lắng nghe là
runtime.onInstalled(). Phương thức này cho phép tiện ích đặt giá trị ban đầu
hoặc hoàn tất một số tác vụ khi cài đặt. Các tiện ích có thể sử dụng Storage API và
IndexedDB để lưu trữ trạng thái của ứng dụng. Mặc dù vậy, trong trường hợp này, vì chỉ xử lý hai trạng thái, nên chúng ta sẽ sử dụng chính văn bản huy hiệu hành động để theo dõi xem phần mở rộng có đang "BẬT" hay không hoặc 'TẮT'.
Bước 3: Bật thao tác với tiện ích
Thao tác với tiện ích sẽ kiểm soát biểu tượng thanh công cụ của tiện ích. Vì vậy, bất cứ khi nào người dùng nhấp vào
biểu tượng tiện ích mở rộng, nó sẽ chạy một số mã (như trong ví dụ này) hoặc hiển thị cửa sổ bật lên. Thêm
mã sau đây để khai báo thao tác tiện ích trong tệp manifest.json:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
Sử dụng quyền ActiveTab để bảo vệ quyền riêng tư của người dùng
Quyền activeTab cấp cho tiện ích tạm thời khả năng thực thi mã
trên thẻ đang hoạt động. API này cũng cho phép truy cập vào các thuộc tính nhạy cảm của
thẻ hiện tại.
Quyền này được bật khi người dùng gọi tiện ích. Trong trường hợp này, người dùng gọi bằng cách nhấp vào hành động với tiện ích.
💡 Những hoạt động tương tác nào khác của người dùng cho phép quyền ActiveTab trong tiện ích của riêng tôi?
- Nhấn một tổ hợp phím tắt.
- Chọn một mục trong trình đơn theo bối cảnh.
- Chấp nhận đề xuất từ thanh địa chỉ.
- Đang mở cửa sổ bật lên chứa tiện ích.
Quyền "activeTab" cho phép người dùng có chủ đích chọn chạy tiện ích trên
tập trung; bằng cách này, nó sẽ bảo vệ quyền riêng tư của người dùng. Một lợi ích khác là
kích hoạt cảnh báo quyền.
Để sử dụng quyền "activeTab", hãy thêm quyền này vào mảng quyền của tệp kê khai:
{
...
"permissions": ["activeTab"],
...
}
Bước 4: Theo dõi trạng thái của thẻ hiện tại
Sau khi người dùng nhấp vào thao tác với tiện ích, tiện ích đó sẽ kiểm tra xem URL có khớp với
trang tài liệu. Tiếp theo, Chrome sẽ kiểm tra trạng thái của thẻ hiện tại và thiết lập trạng thái tiếp theo. Thêm
mã sau đây đến background.js:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
Bước 5: Thêm hoặc xoá biểu định kiểu
Bây giờ là lúc thay đổi bố cục của trang. Tạo một tệp có tên focus-mode.css và đưa vào
mã sau:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
Chèn hoặc xoá biểu định kiểu bằng cách sử dụng API Scripting. Bắt đầu chậm nhất vào
khai báo quyền "scripting" trong tệp kê khai:
{
...
"permissions": ["activeTab", "scripting"],
...
}
Cuối cùng, trong background.js, hãy thêm mã sau để thay đổi bố cục của trang:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
💡 Tôi có thể sử dụng Scripting API để chèn mã thay vì biểu định kiểu không?
Có. Bạn có thể dùng scripting.executeScript() để chèn JavaScript.
Không bắt buộc: Chỉ định phím tắt
Để giải trí, bạn có thể thêm phím tắt để bật hoặc tắt chế độ tập trung dễ dàng hơn. Thêm
Khoá "commands" vào tệp kê khai.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
Khoá "_execute_action" chạy mã giống như sự kiện action.onClicked(), do đó không cần thêm
cần có mã.
Kiểm tra xem ứng dụng có hoạt động không
Xác minh rằng cấu trúc tệp của dự án có dạng như sau:

Tải tiện ích trên thiết bị
Để tải một tiện ích đã giải nén ở chế độ nhà phát triển, hãy làm theo các bước trong Hello World (Xin chào thế giới).
Kiểm thử tiện ích trên một trang tài liệu
Trước tiên, hãy mở một trong các trang sau đây:
- Chào mừng bạn đến với tài liệu về Tiện ích của Chrome
- Xuất bản trong Cửa hàng Chrome trực tuyến
- API tập lệnh
Sau đó, nhấp vào thao tác với tiện ích. Nếu đã thiết lập phím tắt, bạn có thể kiểm tra bằng cách nhấn Ctrl + B hoặc Cmd + B.
Mã sẽ bắt đầu từ:

Đối với việc này:

🎯 Các điểm cải tiến tiềm năng
Dựa trên những gì bạn đã học hôm nay, hãy cố gắng hoàn thành bất kỳ việc nào sau đây:
- Cải thiện biểu định kiểu CSS.
- Chỉ định một phím tắt khác.
- Thay đổi bố cục của blog hoặc trang web tài liệu mà bạn yêu thích.
Tiếp tục dựng xây.
Chúc mừng bạn đã hoàn thành hướng dẫn này 🎉. Tiếp tục nâng cấp kỹ năng bằng cách hoàn thành các các hướng dẫn trong loạt video này:
| Phần mở rộng | Kiến thức bạn sẽ học được |
|---|---|
| Thời gian đọc | Để tự động chèn một phần tử vào một nhóm trang cụ thể. |
| Trình quản lý thẻ | Tạo cửa sổ bật lên quản lý các thẻ trình duyệt. |
Tiếp tục khám phá
Chúng tôi hy vọng bạn thích khi xây dựng tiện ích này cho Chrome và vui mừng tiếp tục sử dụng tiện ích này phát triển hành trình học tập. Bạn nên áp dụng các lộ trình học tập sau đây:
- Hướng dẫn cho nhà phát triển có hàng chục đường liên kết bổ sung đến các phần của tài liệu liên quan đến việc tạo phần mở rộng nâng cao.
- Các tiện ích có quyền truy cập vào các API mạnh mẽ ngoài những API có sẵn trên web mở. Tài liệu về API Chrome sẽ trình bày về từng API.

