Descripción
Usa la API de chrome.sidePanel para alojar contenido en el panel lateral del navegador junto con el contenido principal de una página web.
Permisos
sidePanelPara usar la API de Side Panel, agrega el permiso "sidePanel" en el archivo de manifiesto de la extensión:
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
Disponibilidad
Conceptos y uso
La API de Side Panel permite que las extensiones muestren su propia IU en el panel lateral, lo que permite experiencias persistentes que complementan la experiencia de navegación del usuario.

Estas son algunas de las funciones:
- El panel lateral permanecerá abierto cuando navegues entre pestañas (si está configurado para hacerlo).
- Puede estar disponible solo en sitios web específicos.
- Como página de la extensión, los paneles laterales tienen acceso a todas las APIs de Chrome.
- Dentro de la configuración de Chrome, los usuarios pueden especificar en qué lado se debe mostrar el panel.
Casos de uso
En las siguientes secciones, se muestran algunos casos de uso comunes para la API de Side Panel. Consulta los ejemplos de extensiones para ver ejemplos completos de extensiones.
Mostrar el mismo panel lateral en todos los sitios
El panel lateral se puede configurar inicialmente desde la propiedad "default_path" en la clave "side_panel" del manifiesto para mostrar el mismo panel lateral en todos los sitios. Esto debería apuntar a una ruta de acceso relativa dentro del directorio de la extensión.
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
sidepanel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
Cómo habilitar un panel lateral en un sitio específico
Una extensión puede usar sidepanel.setOptions() para habilitar un panel lateral en una pestaña específica. En este ejemplo, se usa chrome.tabs.onUpdated() para escuchar las actualizaciones que se realizan en la pestaña. Comprueba si la URL es www.google.com y habilita el panel lateral. De lo contrario, la inhabilita.
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
Cuando un usuario cambia temporalmente a una pestaña en la que el panel lateral no está habilitado, el panel lateral se ocultará. Se volverá a mostrar automáticamente cuando el usuario cambie a una pestaña en la que estaba abierta anteriormente.
Cuando el usuario navegue a un sitio en el que el panel lateral no está habilitado, este se cerrará y la extensión no se mostrará en el menú desplegable del panel lateral.
Para ver un ejemplo completo, consulta la muestra del panel lateral específico de la pestaña.
Abre el panel lateral haciendo clic en el ícono de la barra de herramientas
Los desarrolladores pueden permitir que los usuarios abran el panel lateral cuando hagan clic en el ícono de acciones de la barra de herramientas con sidePanel.setPanelBehavior(). Primero, declara la clave "action" en el manifiesto:
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
Ahora, agrega este código al ejemplo anterior:
service-worker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
Abre el panel lateral de manera programática cuando el usuario interactúa
Chrome 116 presenta sidePanel.open(). Permite que las extensiones abran el panel lateral mediante un gesto del usuario de una extensión, como hacer clic en el ícono de acción. O bien cuando el usuario interactúa con la página de una extensión o una secuencia de comandos de contenido, como hacer clic en un botón. Para ver una demostración completa, consulta la extensión de muestra Abrir panel lateral.
En el siguiente código, se muestra cómo abrir un panel lateral global en la ventana actual cuando el usuario hace clic en un menú contextual. Cuando usas sidePanel.open(), debes elegir el contexto en el que se debe abrir. Usa windowId para abrir un panel lateral global. Como alternativa, configura tabId para que abra el panel lateral solo en una pestaña específica.
service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
Cómo cambiar a otro panel
Las extensiones pueden usar sidepanel.getOptions() para recuperar el panel lateral actual. En el siguiente ejemplo, se configura un panel lateral de bienvenida en runtime.onInstalled(). Luego, cuando el usuario navegue a una pestaña diferente, la reemplazará por el panel lateral principal.
service-worker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
Consulta el ejemplo de Varios paneles laterales para ver el código completo.
Experiencia del usuario del panel lateral
Los usuarios verán primero los paneles laterales integrados de Chrome. Cada panel lateral muestra el ícono de la extensión en el menú del panel lateral. Si no se incluyen íconos, se mostrará un ícono de marcador de posición con la primera letra del nombre de la extensión.
Abrir el panel lateral
Para permitir que los usuarios abran el panel lateral, usa un ícono de acción combinado
con sidePanel.setPanelBehavior(). También puedes realizar una llamada a sidePanel.open() después de una interacción del usuario; por ejemplo:
- Un clic de acción
- Una combinación de teclas
- Un menú contextual
- Un gesto del usuario en una página de extensión o secuencia de comandos de contenido.
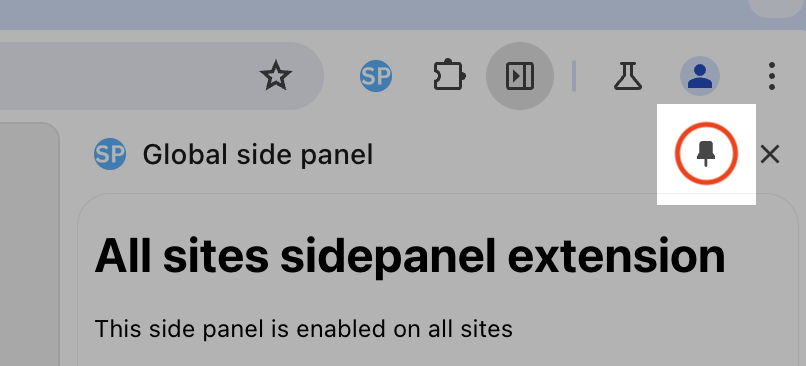
Fijar el panel lateral

La barra de herramientas del panel lateral muestra un ícono de marcador cuando el panel lateral está abierto. Cuando haces clic en él, se fija el ícono de acción de tu extensión. Hacer clic en el ícono de acción una vez fijado, realizará la acción predeterminada para el ícono de acción y solo abre el panel lateral si se configuró explícitamente.
Ejemplos
Para ver más demostraciones de las extensiones de la API de Side Panel, explora cualquiera de las siguientes extensiones:
- Panel lateral del diccionario:
- Panel lateral global:
- Paneles laterales múltiples.
- Abre el panel lateral.
- Panel lateral específico del sitio:
Tipos
GetPanelOptions
Propiedades
-
tabId
número opcional
Si se especifica, se mostrarán las opciones del panel lateral para la pestaña dada. De lo contrario, muestra las opciones predeterminadas del panel lateral (que se usan para cualquier pestaña que no tenga una configuración específica).
OpenOptions
Propiedades
-
tabId
número opcional
La pestaña en la que se abre el panel lateral. Si la pestaña correspondiente tiene un panel lateral específico de una pestaña, el panel solo se abrirá para esa pestaña. Si no hay un panel específico de una pestaña, el panel global se abrirá en la pestaña especificada y en cualquier otra pestaña que no tenga un panel específico abierto actualmente. Esta acción anulará cualquier panel lateral que esté activo actualmente (global o específico de pestaña) en la pestaña correspondiente. Se debe proporcionar, al menos, uno de estos valores o
windowId. -
windowId
número opcional
La ventana en la que se abre el panel lateral. Esto solo es aplicable si la extensión tiene un panel lateral global (no específico de una pestaña) o si también se especifica
tabId. Esto anulará cualquier panel lateral global que esté activo en ese momento y que el usuario haya abierto en la ventana determinada. Se debe proporcionar, al menos, uno de estos valores otabId.
PanelBehavior
Propiedades
-
openPanelOnActionClick
booleano opcional
Si se hace clic en el ícono de la extensión, la entrada de la extensión se mostrará en el panel lateral. La configuración predeterminada es "false".
PanelOptions
Propiedades
-
habilitado
booleano opcional
Si se debe habilitar el panel lateral Esto es opcional. El valor predeterminado es verdadero.
-
ruta de acceso
string opcional
La ruta de acceso al archivo HTML del panel lateral que se usará. Debe ser un recurso local dentro del paquete de la extensión.
-
tabId
número opcional
Si se especifica, las opciones del panel lateral solo se aplicarán a la pestaña con este ID. Si se omiten, estas opciones establecen el comportamiento predeterminado (se usa para cualquier pestaña que no tenga una configuración específica). Nota: Si se configura la misma ruta de acceso para este tabId y el tabId predeterminado, el panel para este tabId será una instancia diferente del panel para el tabId predeterminado.
SidePanel
Propiedades
-
default_path
string
Ruta especificada por el desarrollador para la visualización del panel lateral.
Métodos
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
callback?: function,
)
Muestra la configuración del panel activo.
Parámetros
-
opciones
Especifica el contexto para el que se mostrará la configuración.
-
callback
función opcional
El parámetro
callbackse ve de la siguiente manera:(options: PanelOptions) => void
-
opciones
-
Muestra
-
Promise<PanelOptions>
Las promesas son compatibles con Manifest V3 y versiones posteriores, pero se proporcionan devoluciones de llamada para retrocompatibilidad. No puedes usar ambos en la misma llamada a función. El se resuelve con el mismo tipo que se pasa a la devolución de llamada.
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(
callback?: function,
)
Muestra el comportamiento actual del panel lateral de la extensión.
Parámetros
-
callback
función opcional
El parámetro
callbackse ve de la siguiente manera:(behavior: PanelBehavior) => void
-
comportamiento
-
Muestra
-
Promise<PanelBehavior>
Las promesas son compatibles con Manifest V3 y versiones posteriores, pero se proporcionan devoluciones de llamada para retrocompatibilidad. No puedes usar ambos en la misma llamada a función. El se resuelve con el mismo tipo que se pasa a la devolución de llamada.
open()
chrome.sidePanel.open(
options: OpenOptions,
callback?: function,
)
Abre el panel lateral de la extensión. Solo se puede llamar en respuesta a una acción del usuario.
Parámetros
-
opciones
Especifica el contexto en el que se abrirá el panel lateral.
-
callback
función opcional
El parámetro
callbackse ve de la siguiente manera:() => void
Muestra
-
Promesa<void>
Las promesas son compatibles con Manifest V3 y versiones posteriores, pero se proporcionan devoluciones de llamada para retrocompatibilidad. No puedes usar ambos en la misma llamada a función. El se resuelve con el mismo tipo que se pasa a la devolución de llamada.
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
callback?: function,
)
Configura el panel lateral.
Parámetros
-
opciones
Son las opciones de configuración que se aplican al panel.
-
callback
función opcional
El parámetro
callbackse ve de la siguiente manera:() => void
Muestra
-
Promesa<void>
Las promesas son compatibles con Manifest V3 y versiones posteriores, pero se proporcionan devoluciones de llamada para retrocompatibilidad. No puedes usar ambos en la misma llamada a función. El se resuelve con el mismo tipo que se pasa a la devolución de llamada.
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
callback?: function,
)
Configura el comportamiento del panel lateral de la extensión. Esta es una operación de inserción y actualización.
Parámetros
-
comportamiento
El nuevo comportamiento que se establecerá.
-
callback
función opcional
El parámetro
callbackse ve de la siguiente manera:() => void
Muestra
-
Promesa<void>
Las promesas son compatibles con Manifest V3 y versiones posteriores, pero se proporcionan devoluciones de llamada para retrocompatibilidad. No puedes usar ambos en la misma llamada a función. El se resuelve con el mismo tipo que se pasa a la devolución de llamada.

