Beschrijving
Gebruik de chrome.sidePanel API om inhoud in het zijpaneel van de browser te hosten, naast de hoofdinhoud van een webpagina.
Machtigingen
sidePanel Om de Side Panel API te gebruiken, voegt u de machtiging "sidePanel" toe aan het extensiemanifestbestand :
manifest.json:
{
"name": "My side panel extension",
...
"permissions": [
"sidePanel"
]
}
Beschikbaarheid
Concepten en gebruik
Met de Side Panel API kunnen extensies hun eigen gebruikersinterface in het zijpaneel weergeven, waardoor blijvende ervaringen mogelijk worden gemaakt die het browsetraject van de gebruiker aanvullen.

Sommige functies zijn onder meer:
- Het zijpaneel blijft open tijdens het navigeren tussen tabbladen (indien ingesteld).
- Het kan alleen beschikbaar zijn op specifieke websites.
- Als extensiepagina hebben zijpanelen toegang tot alle Chrome API's.
- Binnen de instellingen van Chrome kunnen gebruikers opgeven aan welke kant het paneel moet worden weergegeven.
Gebruiksgevallen
In de volgende secties worden enkele veelvoorkomende gebruiksscenario's gedemonstreerd voor de Side Panel API. Zie Extensievoorbeelden voor volledige extensievoorbeelden.
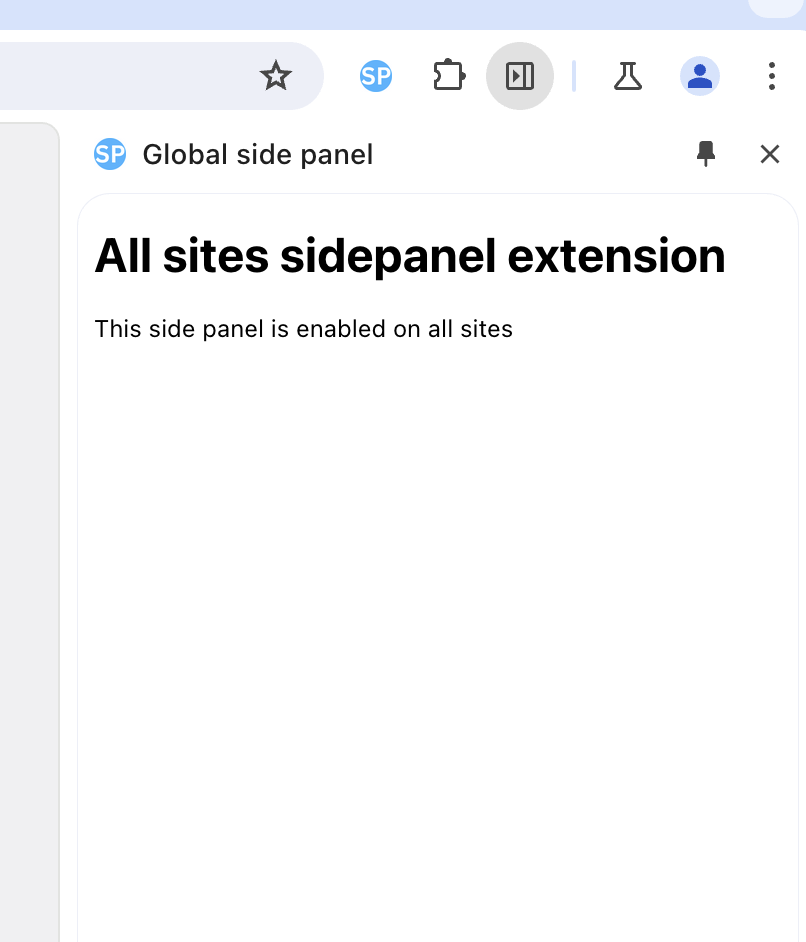
Geef op elke locatie hetzelfde zijpaneel weer
Het zijpaneel kan aanvankelijk worden ingesteld via de eigenschap "default_path" in de sleutel "side_panel" van het manifest om op elke site hetzelfde zijpaneel weer te geven. Dit moet verwijzen naar een relatief pad binnen de extensiemap.
manifest.json:
{
"name": "My side panel extension",
...
"side_panel": {
"default_path": "sidepanel.html"
}
...
}
zijpaneel.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sidepanel</title>
</head>
<body>
<h1>All sites sidepanel extension</h1>
<p>This side panel is enabled on all sites</p>
</body>
</html>
Schakel een zijpaneel in op een specifieke site
Een extensie kan sidepanel.setOptions() gebruiken om een zijpaneel op een specifiek tabblad in te schakelen. In dit voorbeeld wordt chrome.tabs.onUpdated() gebruikt om te luisteren naar eventuele updates die op het tabblad zijn aangebracht. Het controleert of de URL www.google.com is en schakelt het zijpaneel in. Anders wordt het uitgeschakeld.
service-werker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the side panel on google.com
if (url.origin === GOOGLE_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the side panel on all other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
Wanneer een gebruiker tijdelijk overschakelt naar een tabblad waarop het zijpaneel niet is ingeschakeld, wordt het zijpaneel verborgen. Het wordt automatisch opnieuw weergegeven wanneer de gebruiker naar een tabblad schakelt waar het eerder geopend was.
Wanneer de gebruiker naar een site navigeert waar het zijpaneel niet is ingeschakeld, wordt het zijpaneel gesloten en wordt de extensie niet weergegeven in het vervolgkeuzemenu van het zijpaneel.
Zie het voorbeeld van het tabbladspecifieke zijpaneel voor een compleet voorbeeld.
Open het zijpaneel door op het werkbalkpictogram te klikken
Ontwikkelaars kunnen gebruikers toestaan het zijpaneel te openen wanneer ze op het actiewerkbalkpictogram klikken met sidePanel.setPanelBehavior() . Declareer eerst de "action" -sleutel in het manifest:
manifest.json:
{
"name": "My side panel extension",
...
"action": {
"default_title": "Click to open panel"
},
...
}
Voeg nu deze code toe aan het vorige voorbeeld:
service-werker.js:
const GOOGLE_ORIGIN = 'https://www.google.com';
// Allows users to open the side panel by clicking on the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
...
Open het zijpaneel programmatisch voor gebruikersinteractie
Chrome 116 introduceert sidePanel.open() . Hiermee kunnen extensies het zijpaneel openen via een gebruikersgebaar van de extensie, zoals klikken op het actiepictogram . Of een gebruikersinteractie op een extensiepagina of inhoudsscript , zoals het klikken op een knop. Voor een volledige demo, zie de voorbeeldextensie Open zijpaneel .
De volgende code laat zien hoe u een algemeen zijpaneel in het huidige venster opent wanneer de gebruiker op een contextmenu klikt. Wanneer u sidePanel.open() gebruikt, moet u de context kiezen waarin deze moet worden geopend. Gebruik windowId om een globaal zijpaneel te openen. U kunt ook de tabId zo instellen dat het zijpaneel alleen op een specifiek tabblad wordt geopend.
service-werker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open side panel',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// This will open the panel in all the pages on the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
Schakel over naar een ander paneel
Extensies kunnen sidepanel.getOptions() gebruiken om het huidige zijpaneel op te halen. In het volgende voorbeeld wordt een welkomstzijpaneel ingesteld op runtime.onInstalled() . Wanneer de gebruiker vervolgens naar een ander tabblad navigeert, wordt dit vervangen door het hoofdzijpaneel.
service-werker.js:
const welcomePage = 'sidepanels/welcome-sp.html';
const mainPage = 'sidepanels/main-sp.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
Zie het voorbeeld Meerdere zijpanelen voor de volledige code.
Gebruikerservaring op het zijpaneel
Gebruikers zien eerst de ingebouwde zijpanelen van Chrome. Op elk zijpaneel wordt het pictogram van de extensie weergegeven in het zijpaneelmenu. Als er geen pictogrammen zijn opgenomen, wordt er een plaatsaanduidingspictogram weergegeven met de eerste letter van de naam van de extensie.
Open het zijpaneel
Om gebruikers toe te staan het zijpaneel te openen, gebruikt u een actiepictogram in combinatie met sidePanel.setPanelBehavior() . U kunt ook sidePanel.open() aanroepen na een gebruikersinteractie, zoals:
- Een actieklik
- Een sneltoets
- Een contextmenu
- Een gebruikersgebaar op een extensiepagina of inhoudsscript.
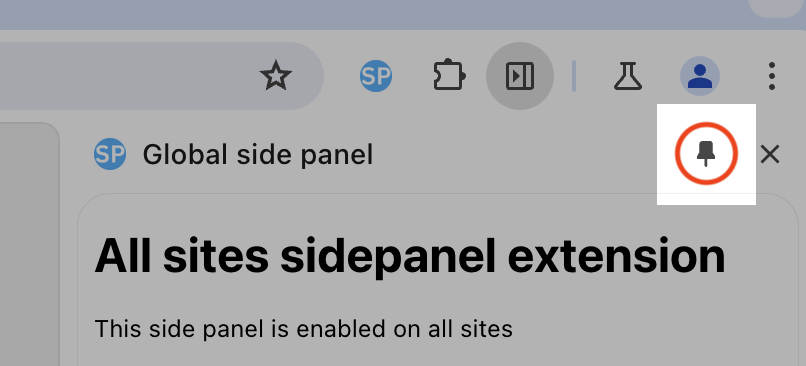
Speld het zijpaneel vast

Op de werkbalk van het zijpaneel wordt een punaisepictogram weergegeven wanneer uw zijpaneel geopend is. Als u op het pictogram klikt, wordt het actiepictogram van uw extensie vastgezet. Als u op het actiepictogram klikt zodra het is vastgezet, wordt de standaardactie voor uw actiepictogram uitgevoerd en wordt het zijpaneel alleen geopend als dit expliciet is geconfigureerd.
Voorbeelden
Voor meer demo's van Side Panel API-extensies kunt u een van de volgende extensies verkennen:
- Zijpaneel woordenboek .
- Globaal zijpaneel .
- Meerdere zijpanelen .
- Open zijpaneel .
- Locatiespecifiek zijpaneel .
Soorten
GetPanelOptions
Eigenschappen
- tabId
nummer optioneel
Indien gespecificeerd, worden de zijpaneelopties voor het gegeven tabblad geretourneerd. Anders worden de standaard zijpaneelopties geretourneerd (gebruikt voor elk tabblad dat geen specifieke instellingen heeft).
OpenOptions
Eigenschappen
- tabId
nummer optioneel
Het tabblad waarin u het zijpaneel kunt openen. Als het bijbehorende tabblad een tabbladspecifiek zijpaneel heeft, is het paneel alleen voor dat tabblad geopend. Als er geen tabbladspecifiek paneel is, zal het algemene paneel geopend zijn op het opgegeven tabblad en op alle andere tabbladen zonder een momenteel geopend tabbladspecifiek paneel. Hiermee wordt elk momenteel actief zijpaneel (algemeen of tabbladspecifiek) op het overeenkomstige tabblad overschreven. Er moet ten minste één van deze of
windowIdworden opgegeven. - vensterId
nummer optioneel
Het venster waarin het zijpaneel moet worden geopend. Dit is alleen van toepassing als de extensie een globaal (niet-tab-specifiek) zijpaneel heeft of als
tabIdook is opgegeven. Dit overschrijft elk momenteel actief globaal zijpaneel dat de gebruiker in het gegeven venster heeft geopend. Er moet ten minste één van deze oftabIdworden opgegeven.
PanelBehavior
Eigenschappen
- openPanelOnActionClick
Booleaans optioneel
Of het klikken op het pictogram van de extensie ervoor zorgt dat de vermelding van de extensie in het zijpaneel wordt weergegeven. Standaard ingesteld op false.
PanelOptions
Eigenschappen
- ingeschakeld
Booleaans optioneel
Of het zijpaneel moet worden ingeschakeld. Dit is optioneel. De standaardwaarde is waar.
- pad
tekenreeks optioneel
Het pad naar het HTML-bestand in het zijpaneel dat moet worden gebruikt. Dit moet een lokale bron binnen het uitbreidingspakket zijn.
- tabId
nummer optioneel
Indien opgegeven, zijn de zijpaneelopties alleen van toepassing op het tabblad met deze id. Als u ze weglaat, stellen deze opties het standaardgedrag in (gebruikt voor elk tabblad dat geen specifieke instellingen heeft). Let op: als hetzelfde pad is ingesteld voor deze tabId en de standaard tabId, dan zal het paneel voor deze tabId een andere instantie zijn dan het paneel voor de standaard tabId.
SidePanel
Eigenschappen
- standaard_pad
snaar
Door de ontwikkelaar opgegeven pad voor weergave op het zijpaneel.
Methoden
getOptions()
chrome.sidePanel.getOptions(
options: GetPanelOptions,
callback?: function,
)
Retourneert de actieve paneelconfiguratie.
Parameters
- opties
Specificeert de context waarvoor de configuratie moet worden geretourneerd.
- terugbellen
functie optioneel
De
callbackparameter ziet er als volgt uit:(options: PanelOptions) => void
- opties
Retouren
Beloof < Paneelopties >
Beloften worden ondersteund in Manifest V3 en hoger, maar er zijn callbacks beschikbaar voor achterwaartse compatibiliteit. U kunt niet beide gebruiken bij dezelfde functieaanroep. De belofte wordt opgelost met hetzelfde type dat wordt doorgegeven aan de callback.
getPanelBehavior()
chrome.sidePanel.getPanelBehavior(
callback?: function,
)
Retourneert het huidige gedrag van het zijpaneel van de extensie.
Parameters
- terugbellen
functie optioneel
De
callbackparameter ziet er als volgt uit:(behavior: PanelBehavior) => void
- gedrag
Retouren
Belofte< Paneelgedrag >
Beloften worden ondersteund in Manifest V3 en hoger, maar er zijn callbacks beschikbaar voor achterwaartse compatibiliteit. U kunt niet beide gebruiken bij dezelfde functieaanroep. De belofte wordt opgelost met hetzelfde type dat wordt doorgegeven aan de callback.
open()
chrome.sidePanel.open(
options: OpenOptions,
callback?: function,
)
Opent het zijpaneel voor de verlenging. Dit kan alleen worden aangeroepen als reactie op een gebruikersactie.
Parameters
- opties
Specificeert de context waarin het zijpaneel moet worden geopend.
- terugbellen
functie optioneel
De
callbackparameter ziet er als volgt uit:() => void
Retouren
Beloof <nietig>
Beloften worden ondersteund in Manifest V3 en hoger, maar er zijn callbacks beschikbaar voor achterwaartse compatibiliteit. U kunt niet beide gebruiken bij dezelfde functieaanroep. De belofte wordt opgelost met hetzelfde type dat wordt doorgegeven aan de callback.
setOptions()
chrome.sidePanel.setOptions(
options: PanelOptions,
callback?: function,
)
Configureert het zijpaneel.
Parameters
- opties
De configuratieopties die op het paneel moeten worden toegepast.
- terugbellen
functie optioneel
De
callbackparameter ziet er als volgt uit:() => void
Retouren
Beloof <nietig>
Beloften worden ondersteund in Manifest V3 en hoger, maar er zijn callbacks beschikbaar voor achterwaartse compatibiliteit. U kunt niet beide gebruiken bij dezelfde functieaanroep. De belofte wordt opgelost met hetzelfde type dat wordt doorgegeven aan de callback.
setPanelBehavior()
chrome.sidePanel.setPanelBehavior(
behavior: PanelBehavior,
callback?: function,
)
Configureert het gedrag van het zijpaneel van de extensie. Dit is een operatie van bovenaf.
Parameters
- gedrag
Het nieuwe gedrag dat moet worden ingesteld.
- terugbellen
functie optioneel
De
callbackparameter ziet er als volgt uit:() => void
Retouren
Beloof <nietig>
Beloften worden ondersteund in Manifest V3 en hoger, maar er zijn callbacks beschikbaar voor achterwaartse compatibiliteit. U kunt niet beide gebruiken bij dezelfde functieaanroep. De belofte wordt opgelost met hetzelfde type dat wordt doorgegeven aan de callback.

