Beschreibung
Mit der userScripts API können Sie Nutzerskripte im Kontext von Nutzerskripts ausführen.
Berechtigungen
userScriptsWenn Sie die chrome.userScripts API verwenden möchten, fügen Sie der Datei „manifest.json“ die Berechtigung "userScripts" und für Websites, auf denen Sie Skripts ausführen möchten, die Berechtigung „"host_permissions"“ hinzu.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Verfügbarkeit
Konzepte und Verwendung
Ein Nutzerskript ist ein Code-Snippet, das in eine Webseite eingeschleust wird, um ihr Aussehen oder Verhalten zu ändern. Skripts werden entweder von Nutzern erstellt oder aus einem Skript-Repository oder einer Nutzerskripterweiterung heruntergeladen.
Entwicklermodus für Nutzer von Erweiterungen
Als Erweiterungsentwickler haben Sie den Entwicklermodus bereits in Ihrer Chrome-Installation aktiviert. Bei Nutzerskripterweiterungen müssen die Nutzer außerdem den Entwicklermodus aktivieren. Hier finden Sie eine Anleitung, die Sie kopieren und in Ihre eigene Dokumentation einfügen können.
- Rufe die Seite „Erweiterungen“ auf, indem du in einem neuen Tab
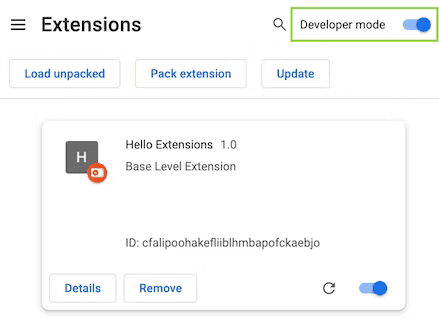
chrome://extensionseingibst.chrome://URLs sind standardmäßig nicht verknüpfbar. Aktivieren Sie den Entwicklermodus, indem Sie auf den Umschalter neben Entwicklermodus klicken.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"></ph> Seite „Erweiterungen“ (chrome://extensions)
Sie können feststellen, ob der Entwicklermodus aktiviert ist, indem Sie prüfen, ob chrome.userScripts einen Fehler ausgibt. Beispiel:
function isUserScriptsAvailable() {
try {
// Property access which throws if developer mode is not enabled.
chrome.userScripts;
return true;
} catch {
// Not available.
return false;
}
}
In isolierten Welten arbeiten
Sowohl Nutzer- als auch Inhaltsskripte können in einer isolierten Welt oder in der Hauptwelt ausgeführt werden. Eine isolierte Welt ist eine Ausführungsumgebung, auf die eine Hostseite oder andere Erweiterungen nicht zugreifen können. So kann ein Nutzerskript seine JavaScript-Umgebung ändern, ohne die Hostseite oder andere Erweiterungen zu beeinträchtigen Nutzer- und Inhaltsskripte. Umgekehrt sind Nutzerskripte (und Inhaltsskripte) weder für die Hostseite noch für die Benutzer- und Inhaltsskripte anderer Erweiterungen sichtbar. Skripts, die auf der Desktopversion ausgeführt werden, sind für Hostseiten und andere Erweiterungen zugänglich und für Hostseiten und andere Erweiterungen sichtbar. Wenn Sie die Welt auswählen möchten, übergeben Sie beim Aufrufen von userScripts.register() "USER_SCRIPT" oder "MAIN".
Rufen Sie userScripts.configureWorld() auf, um eine Content Security Policy für USER_SCRIPT zu konfigurieren:
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Messaging
Wie Inhaltsskripte und nicht sichtbare Dokumente kommunizieren Nutzerskripte über Nachrichten mit anderen Teilen einer Erweiterung. Sie können also runtime.sendMessage() und runtime.connect() wie alle anderen Teile der Erweiterung aufrufen. Sie werden jedoch über spezielle Event-Handler empfangen, also nicht onMessage oder onConnect. Diese Handler heißen runtime.onUserScriptMessage und runtime.onUserScriptConnect. Dedizierte Handler erleichtern die Identifizierung von Nachrichten in Nutzerskripts, die ein weniger vertrauenswürdiger Kontext sind.
Bevor Sie eine Nachricht senden, müssen Sie configureWorld() aufrufen und das Argument messaging auf true festlegen. Die Argumente csp und messaging können gleichzeitig übergeben werden.
chrome.userScripts.configureWorld({
messaging: true
});
Aktualisierungen von Erweiterungen
Nutzerskripte werden gelöscht, wenn eine Erweiterung aktualisiert wird. Sie können sie wieder hinzufügen, indem Sie Code im Event-Handler runtime.onInstalled des Erweiterungs-Service-Workers ausführen. Reagieren Sie nur auf den "update"-Grund, der an den Ereignis-Callback übergeben wurde.
Beispiel
Dieses Beispiel stammt aus dem userScript-Beispiel in unserem Beispiel-Repository.
Script registrieren
Das folgende Beispiel zeigt einen einfachen Aufruf von register(). Das erste Argument ist ein Array von Objekten, mit denen die zu registrierenden Skripts definiert werden. Es gibt mehr Optionen, als hier angezeigt werden.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Typen
ExecutionWorld
Die JavaScript-Welt, in der ein Nutzerskript ausgeführt werden soll.
Enum
"MAIN"
Gibt die Ausführungsumgebung des DOMs an, also die Ausführungsumgebung, die mit dem JavaScript der Hostseite geteilt wird.
"USER_SCRIPT"
Gibt die Ausführungsumgebung an, die für Nutzerskripts spezifisch ist und von der CSP der Seite ausgenommen ist.
RegisteredUserScript
Attribute
-
allFrames
Boolescher Wert optional
Bei Einstellung auf "true" wird der Frame in alle Frames eingefügt, auch wenn der Frame nicht der oberste Frame auf dem Tab ist. Jeder Frame wird unabhängig auf die URL-Anforderungen überprüft. wird er nicht in untergeordnete Frames eingefügt, wenn die URL-Anforderungen nicht erfüllt sind. Die Standardeinstellung ist „false“, d. h., nur der oberste Frame wird zugeordnet.
-
excludeGlobs
string[] optional
Gibt Platzhaltermuster für Seiten an, in die dieses Nutzerskript NICHT eingeschleust wird.
-
excludeMatches
string[] optional
Schließt Seiten aus, in die dieses Nutzerskript andernfalls eingeschleust würde. Weitere Informationen zur Syntax dieser Strings finden Sie unter Übereinstimmungsmuster.
-
id
String
Die ID des im API-Aufrufs angegebenen Nutzerskripts. Diese Eigenschaft darf nicht mit einem „_“ beginnen. da es als Präfix für generierte Skript-IDs reserviert ist.
-
includeGlobs
string[] optional
Gibt Platzhaltermuster für Seiten an, in die dieses Nutzerskript eingeschleust wird.
-
JS
Die Liste der ScriptSource-Objekte, die Quellen von Skripts definieren, die in übereinstimmende Seiten eingeschleust werden sollen.
-
stimmt überein mit
string[] optional
Gibt an, in welche Seiten dieses Nutzerskript eingeschleust wird. Weitere Informationen zur Syntax dieser Strings finden Sie unter Übereinstimmungsmuster. Dieses Attribut muss für ${ref:register} angegeben werden.
-
runAt
RunAt optional
Gibt an, wann JavaScript-Dateien in die Webseite injiziert werden. Der bevorzugte und Standardwert ist
document_idle. -
Welt
ExecutionWorld optional
Die JavaScript-Ausführungsumgebung, in der das Skript ausgeführt werden soll. Der Standardwert ist
`USER_SCRIPT`.
ScriptSource
Attribute
-
Code
String optional
Ein String mit dem JavaScript-Code, der injiziert werden soll. Genau entweder
fileodercodemuss angegeben werden. -
Datei
String optional
Der Pfad der JavaScript-Datei, die im Verhältnis zum Stammverzeichnis der Erweiterung eingefügt werden soll. Genau entweder
fileodercodemuss angegeben werden.
UserScriptFilter
Attribute
-
ids
string[] optional
getScriptsgibt nur Skripts mit den in dieser Liste angegebenen IDs zurück.
WorldProperties
Attribute
-
CSP
String optional
Gibt die CSP an. Der Standardwert ist das World-CSS „
`ISOLATED`“. -
Messaging
Boolescher Wert optional
Gibt an, ob Messaging-APIs verfügbar gemacht werden. Der Standardwert ist
false.
Methoden
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
callback?: function,
)
Konfiguriert die Ausführungsumgebung `USER_SCRIPT`.
Parameter
-
Properties
Enthält die User-Script-Weltkonfiguration.
-
callback
Funktion optional
Der Parameter
callbacksieht so aus: <ph type="x-smartling-placeholder"></ph>() => void
Gibt Folgendes zurück:
-
Versprechen<void>
Promise-Objekte werden in Manifest V3 und höher unterstützt, Callbacks sind jedoch für Abwärtskompatibilität. Sie können nicht beide in demselben Funktionsaufruf verwenden. Die Promise wird mit demselben Typ aufgelöst, der an das Callback übergeben wird.
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
callback?: function,
)
Gibt alle dynamisch registrierten Nutzerskripte für diese Erweiterung zurück.
Parameter
-
Filter
UserScriptFilter optional
Wenn angegeben, gibt diese Methode nur die Nutzerskripte zurück, die mit ihr übereinstimmen.
-
callback
Funktion optional
Der Parameter
callbacksieht so aus: <ph type="x-smartling-placeholder"></ph>(scripts: RegisteredUserScript[]) => void
-
Skripts
-
Gibt Folgendes zurück:
-
Promise<RegisteredUserScript[]>
Promise-Objekte werden in Manifest V3 und höher unterstützt, Callbacks sind jedoch für Abwärtskompatibilität. Sie können nicht beide in demselben Funktionsaufruf verwenden. Die Promise wird mit demselben Typ aufgelöst, der an das Callback übergeben wird.
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
callback?: function,
)
Registriert ein oder mehrere Nutzerskripte für diese Erweiterung.
Parameter
-
Skripts
Enthält eine Liste von zu registrierenden Nutzerskripts.
-
callback
Funktion optional
Der Parameter
callbacksieht so aus: <ph type="x-smartling-placeholder"></ph>() => void
Gibt Folgendes zurück:
-
Versprechen<void>
Promise-Objekte werden in Manifest V3 und höher unterstützt, Callbacks sind jedoch für Abwärtskompatibilität. Sie können nicht beide in demselben Funktionsaufruf verwenden. Die Promise wird mit demselben Typ aufgelöst, der an das Callback übergeben wird.
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
callback?: function,
)
Hebt die Registrierung aller dynamisch registrierten Nutzerskripte für diese Erweiterung auf.
Parameter
-
Filter
UserScriptFilter optional
Wenn angegeben, hebt diese Methode nur die Registrierung der entsprechenden Nutzerskripte auf.
-
callback
Funktion optional
Der Parameter
callbacksieht so aus: <ph type="x-smartling-placeholder"></ph>() => void
Gibt Folgendes zurück:
-
Versprechen<void>
Promise-Objekte werden in Manifest V3 und höher unterstützt, Callbacks sind jedoch für Abwärtskompatibilität. Sie können nicht beide in demselben Funktionsaufruf verwenden. Die Promise wird mit demselben Typ aufgelöst, der an das Callback übergeben wird.
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
callback?: function,
)
Aktualisiert ein oder mehrere Nutzerskripts für diese Erweiterung.
Parameter
-
Skripts
Enthält eine Liste der zu aktualisierenden Nutzerskripte. Eine Eigenschaft wird nur für das vorhandene Skript aktualisiert, wenn sie in diesem Objekt angegeben ist. Falls beim Parsen oder der Dateivalidierung Fehler auftreten oder die angegebenen IDs keinem vollständig registrierten Skript entsprechen, werden keine Skripts aktualisiert.
-
callback
Funktion optional
Der Parameter
callbacksieht so aus: <ph type="x-smartling-placeholder"></ph>() => void
Gibt Folgendes zurück:
-
Versprechen<void>
Promise-Objekte werden in Manifest V3 und höher unterstützt, Callbacks sind jedoch für Abwärtskompatibilität. Sie können nicht beide in demselben Funktionsaufruf verwenden. Die Promise wird mit demselben Typ aufgelöst, der an das Callback übergeben wird.

