استعلامات حاوية CSS القابلة للتعديل في جزء الأنماط
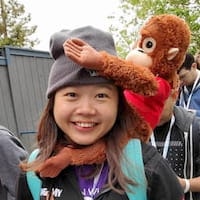
يمكنك الآن عرض طلبات بحث حاوية CSS وتعديلها في جزء الأنماط.
توفر استعلامات الحاوية نهجًا أكثر ديناميكية للتصميم سريع الاستجابة. تعمل قاعدة @container بطريقة مشابهة للاستعلام عن الوسائط من خلال @media. ومع ذلك، بدلاً من إرسال طلب بحث في إطار العرض ووكيل المستخدم للحصول على معلومات، يُجري @container طلب بحث عن حاوية الأصل التي تتطابق مع معايير معيّنة.
في لوحة العناصر، انقر على عنصر DOM الذي يحتوي على قاعدة @container، وبالتالي تعرض أدوات مطوّري البرامج الآن معلومات @container في لوحة الأنماط. انقر عليه لتعديل الحجم. يعرض جزء الأنماط معلومات الحاوية المقابلة أيضًا. مرِّر مؤشر الماوس فوقه لتمييز عنصر الحاوية على الصفحة وتحقَّق من حجم الحاوية. انقر عليه لتحديد عنصر الحاوية.
ميزة طلبات البحث في الحاوية هي ميزة تجريبية في الوقت الحالي. يُرجى تفعيل علامة #enable-container-queries ضمن chrome://flags لاختبارها.

مشكلة Chromium: 1146422
معاينة حزمة الويب في لوحة "الشبكة"
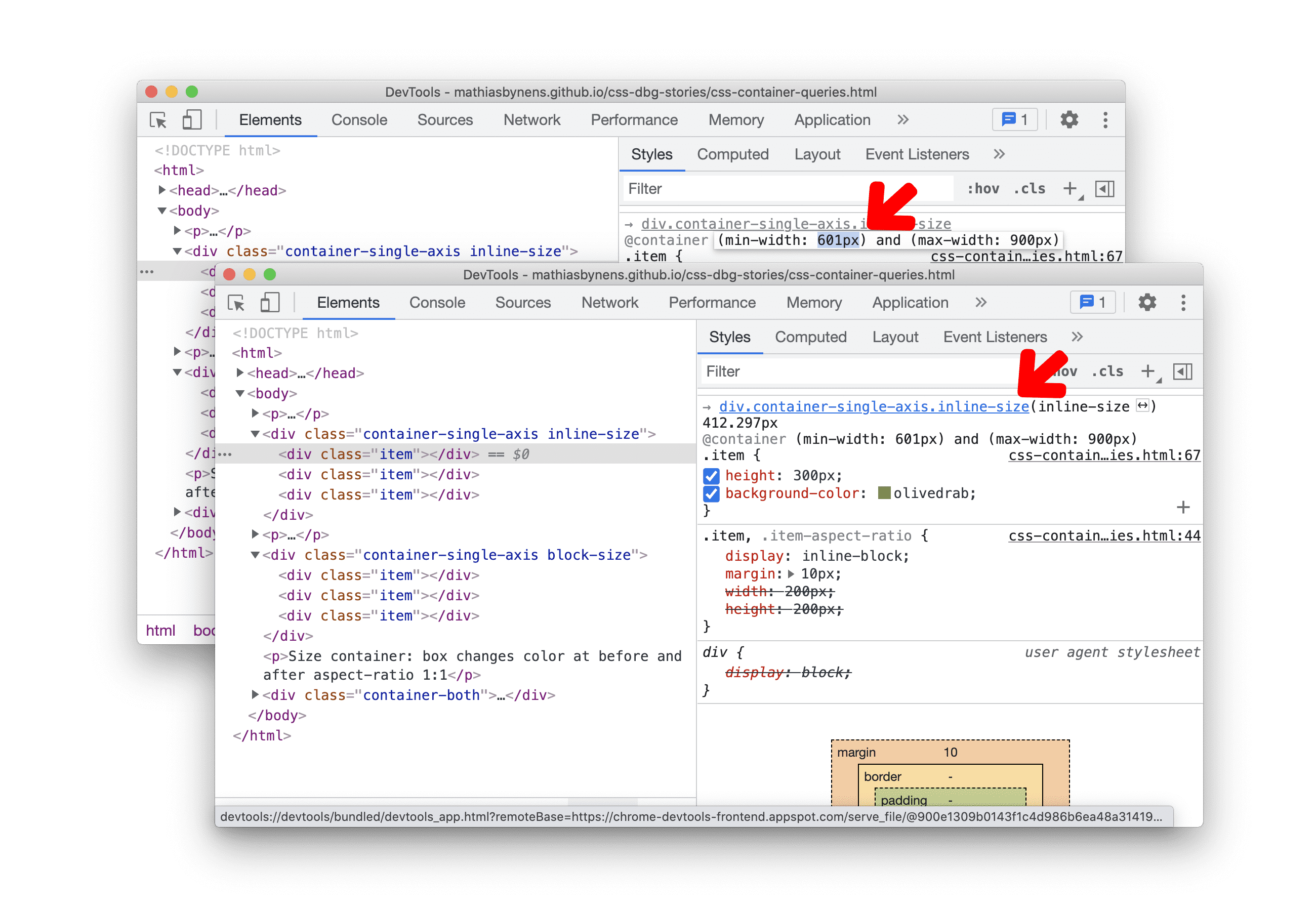
حزمة الويب هي تنسيق ملف لتضمين مورد أو أكثر من موارد HTTP في ملف واحد. يمكنك الآن معاينة محتوى حِزمة الويب في لوحة الشبكة.
لا تزال ميزة حِزمة الويب تجريبية في الوقت الحالي. يُرجى تفعيل ميزة العلامة #enable-experimental-web-platform-features ضمن chrome://flags لاختبارها.

مشكلة Chromium: 1182537
تصحيح الأخطاء في Attribution Reporting API
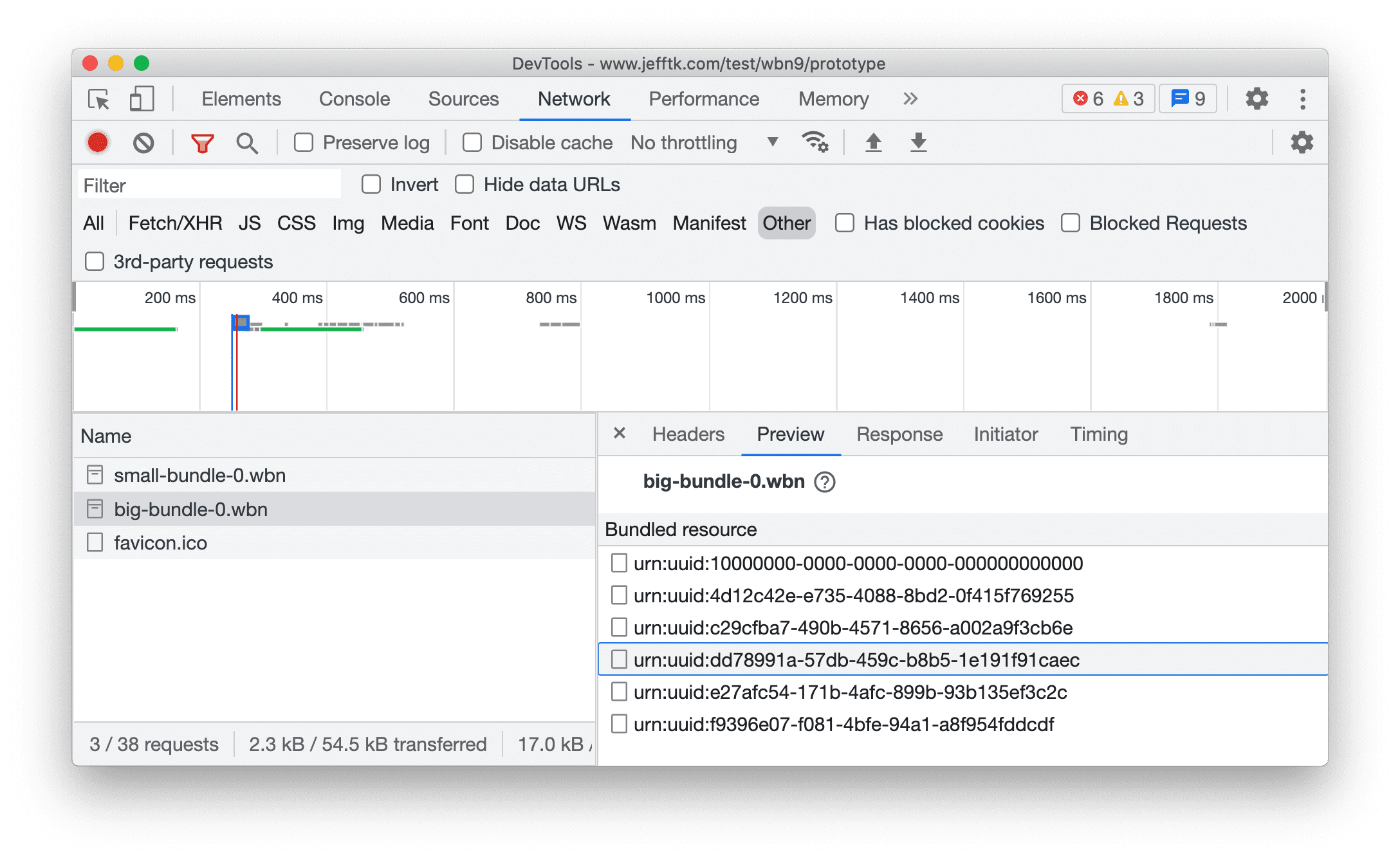
يتم الآن الإبلاغ عن أخطاء Attribution Reporting API في علامة التبويب المشاكل.
Attribution Reporting هي واجهة برمجة تطبيقات جديدة تساعدك على قياس الحالات التي يؤدي فيها إجراء المستخدِم (مثل نقرة على إعلان أو مشاهدة) إلى إحالة ناجحة، بدون استخدام معرّفات مواقع إلكترونية متعددة.

مشكلة Chromium: 1190735
معالجة أفضل للسلسلة في وحدة التحكّم
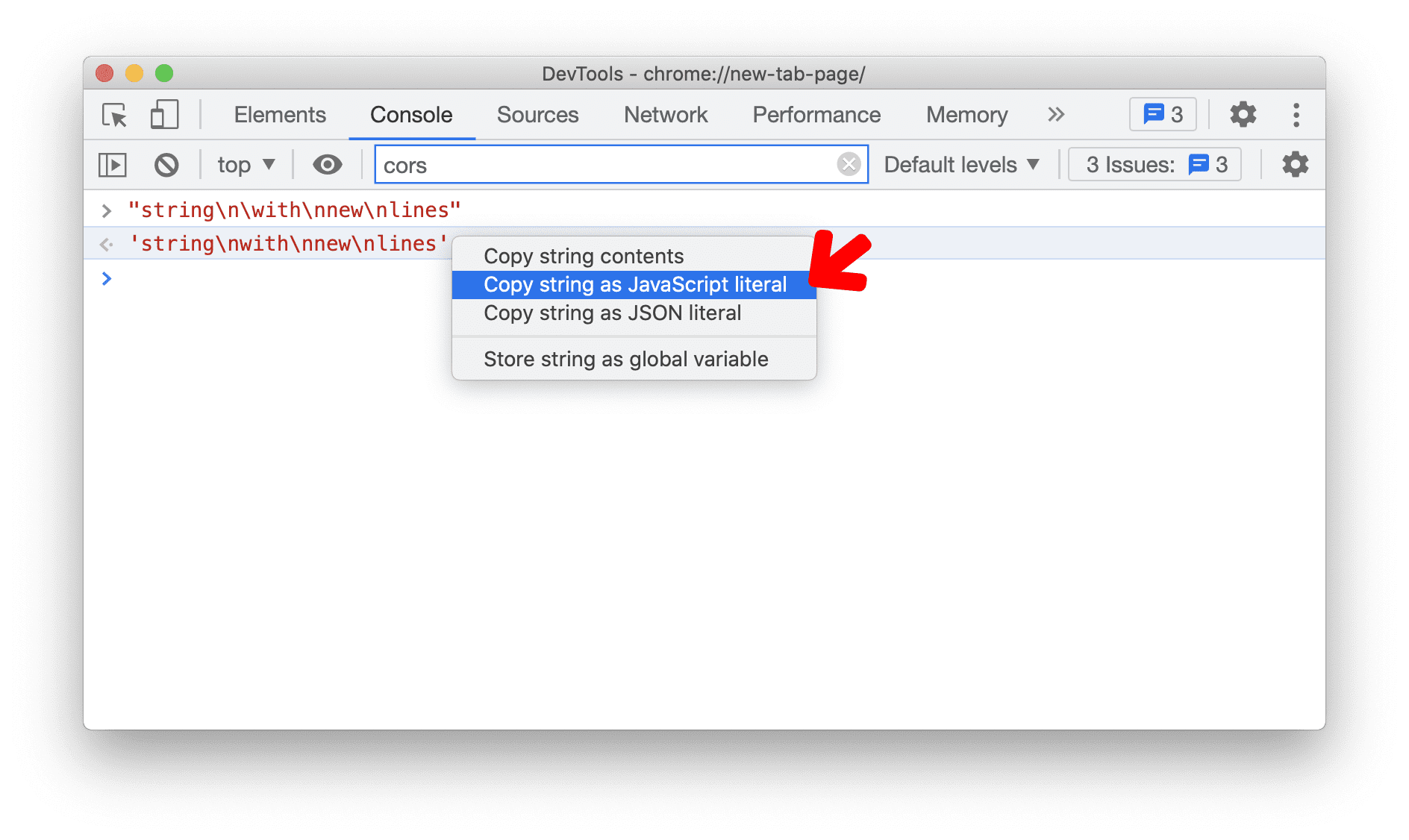
وتتيح لك قائمة السياق الجديدة في وحدة التحكّم نسخ أي سلسلة كمحتوى أو حرف JavaScript حرفي أو قيمة JSON حرفية.

في Chrome 90، عدَّلت "أدوات مطوري البرامج" وحدة التحكّم لتنسيق مخرجات السلسلة كقيم JSON حرفية صالحة دائمًا. لقد تلقّينا ملاحظات من المطوّرين تفيد بأنّ هذا التغيير قد يكون مربكًا، ويعتقد البعض أنّ مقدار الهروب مبالغ فيه ويجعل النتائج غير مقروءة.
تعمل وحدة التحكّم الآن على تنسيق مخرجات السلسلة كقيم JavaScript حرفية صالحة، وتوفّر لك أيضًا 3 خيارات للنسخ للسلاسل. سينهي الخيار نسخ كحرفي JavaScript حرفيًا من الأحرف الخاصة المناسبة ويلف السلسلة بين علامات اقتباس مفردة أو علامات اقتباس مزدوجة أو فواصل عليا مائلة وفقًا لمحتوى السلسلة. وبدلاً من ذلك، ينسخ نسخ محتوى السلسلة محتوى السلسلة الأولية (بما في ذلك الأسطر الجديدة والأحرف الخاصة الأخرى) حرفيًا إلى الحافظة. أخيرًا، يعمل الخيار نسخ بتنسيق JSON حرفي على تنسيق السلسلة كقيمة JSON حرفية صالحة وينسخها إلى الحافظة.
مشكلة Chromium: 1208389
تصحيح أخطاء CORS المُحسَّنة
أصبحت أخطاء TypeErrors المتعلقة بسياسة CORS في وحدة التحكم مرتبطة الآن بلوحة "الشبكة" وعلامة التبويب "المشاكل".
انقر على الرمزَين الجديدَين بجانب رسالة الخطأ المتعلّقة بخدمة CORS لعرض طلب الشبكة، أو لفهم رسالة الخطأ بشكل أكبر والحصول على الحلول المحتملة في علامة التبويب "المشاكل".
![]()
مشكلة Chromium: 1213393
Lighthouse 8.1
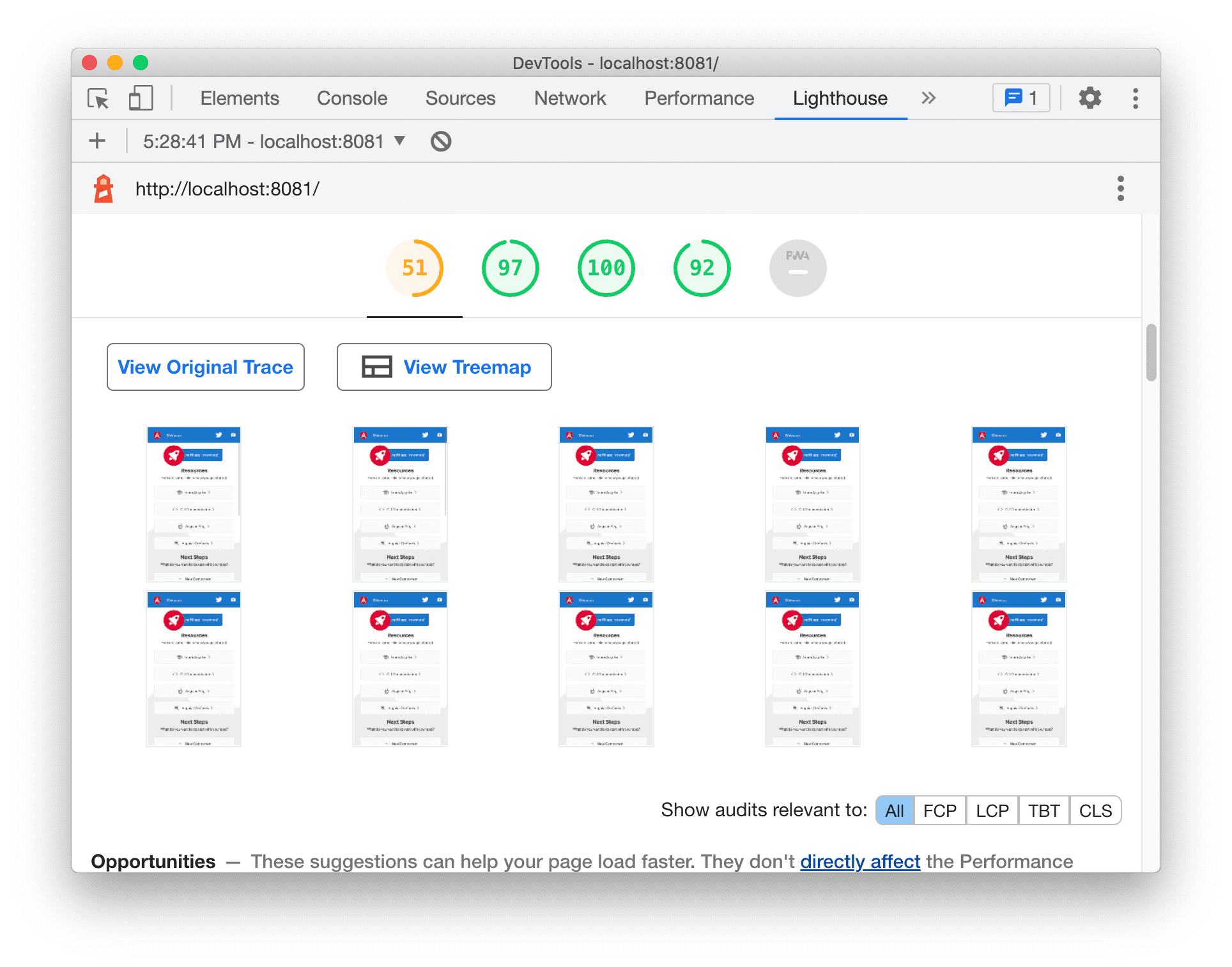
تستخدم لوحة Lighthouse الآن الإصدار 8.1 من Lighthouse.

إذا كان موقعك الإلكتروني يعرض خرائط المصدر على Lighthouse، ابحث عن الزر عرض Treemap للاطّلاع على تفاصيل JavaScript الذي تم شحنه، مع إمكانية الفلترة حسب الحجم والتغطية عند التحميل.
ويتضمّن التقرير أيضًا فلترًا جديدًا للمقاييس (راجِع عرض عمليات التدقيق ذات الصلة بالفلتر في لقطة الشاشة). اختر مقياسًا للتركيز على الفرص وبيانات التشخيص الأكثر صلةً بتحسين هذا المقياس فقط.
تضمّنت فئة الأداء عددًا من التغييرات في النتائج لتتوافق مع أدوات الأداء الأخرى ولتعكس حالة الويب بشكلٍ أفضل.
يمكنك مراجعة ملاحظات الإصدار للاطّلاع على قائمة كاملة بالتغييرات.
مشكلة Chromium: 772558
عرض عنوان URL للملاحظة الجديدة في لوحة البيان
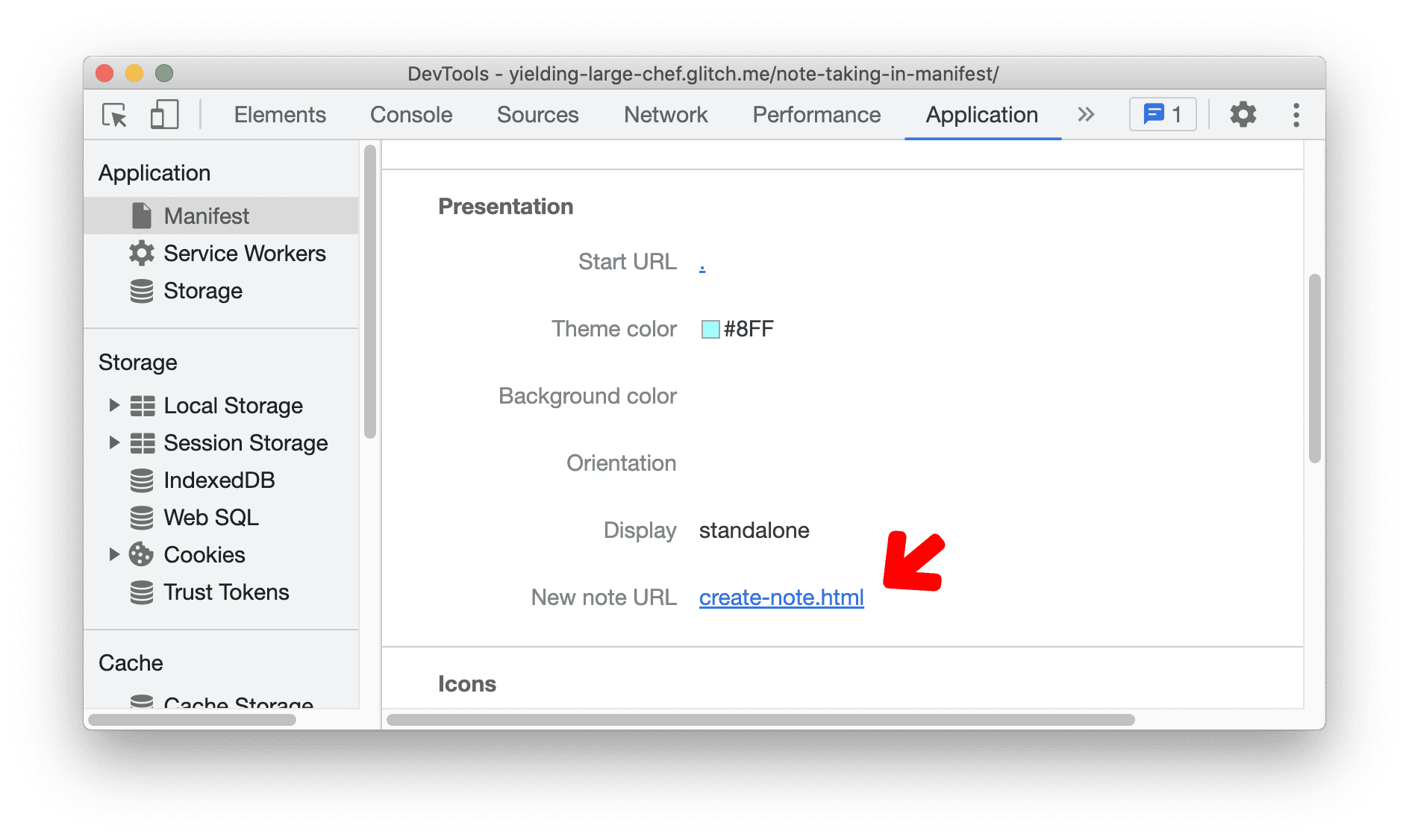
تعرض لوحة "البيان" الآن عنوان URL الجديد للملاحظة.
تستخدم حاليًا نظام التشغيل ChromeOS (CrOS) وتطبيقات Chrome وتطبيقات Android التي تعلن عن "ملاحظة جديدة" كأحد تطبيقات تدوين الملاحظات في إعدادات قلم الشاشة (يظهر هذا في حال استخدام جهاز CrOS مع قلم شاشة). عند تحديده كتطبيق لتدوين الملاحظات، يمكن تشغيل التطبيق من "إنشاء ملاحظة" في لوحة قلم الشاشة. . تُعد إضافة الحقل new-note-url في بيان التطبيق جزءًا من الجهود المبذولة لإضافة وظائف مكافئة إلى تطبيقات الويب.

مشكلة Chromium: 1185678
تم إصلاح أدوات اختيار مطابقة CSS
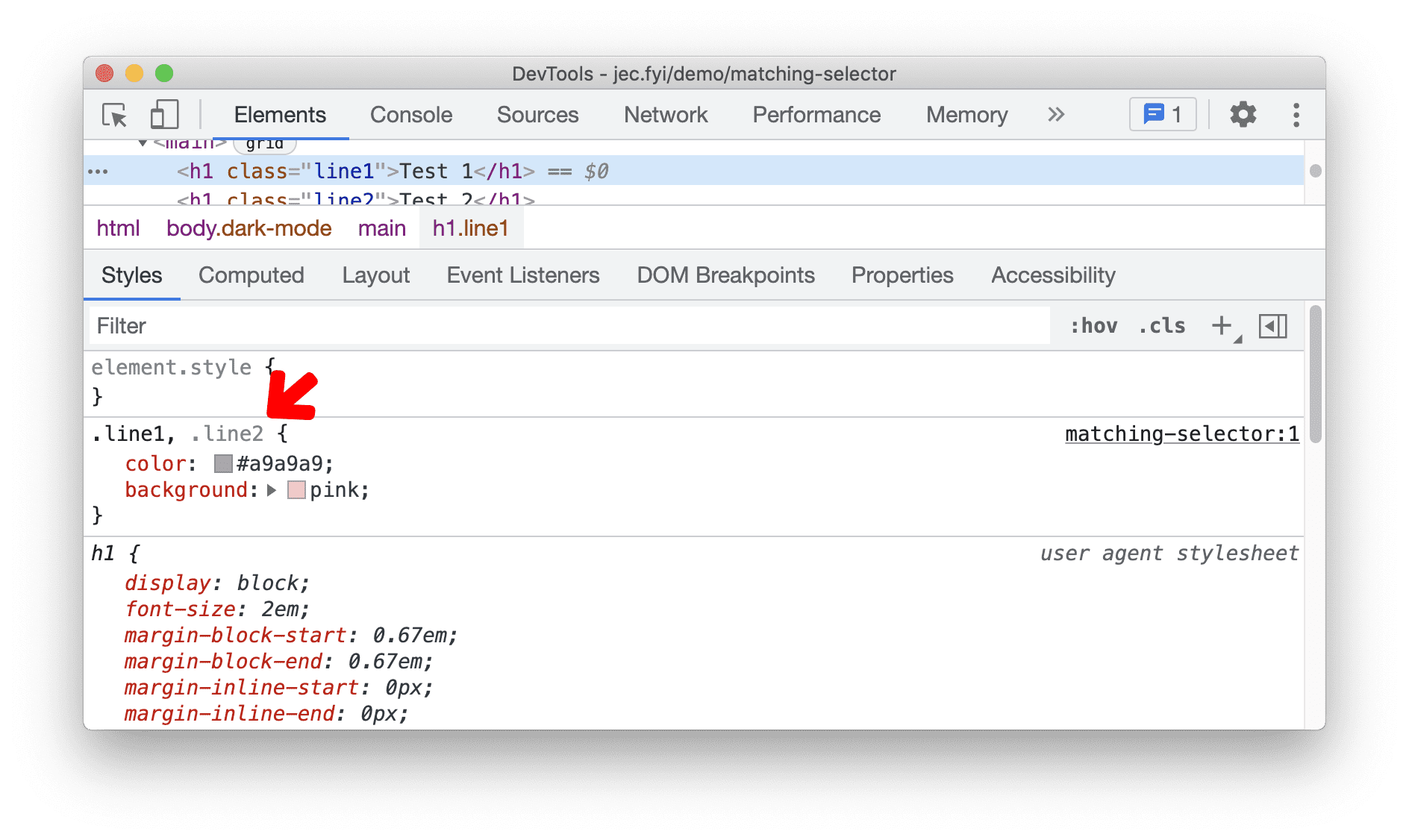
أصلحت "أدوات مطوّري البرامج" أدوات اختيار لغة CSS المطابِقة، حيث لم تكن تعمل في الإصدار الأخير.
تظهر أدوات الاختيار المفصولة بفواصل في لوحة الأنماط بألوان مختلفة بناءً على ما إذا كانت تتطابق مع عقدة DOM المحددة أم لا:
- يظهر جزء غير مطابق بلون رمادي فاتح.
- يتم عرض جزء أداة الاختيار المطابق باللون الأسود.

مشكلة Chromium: 1219153
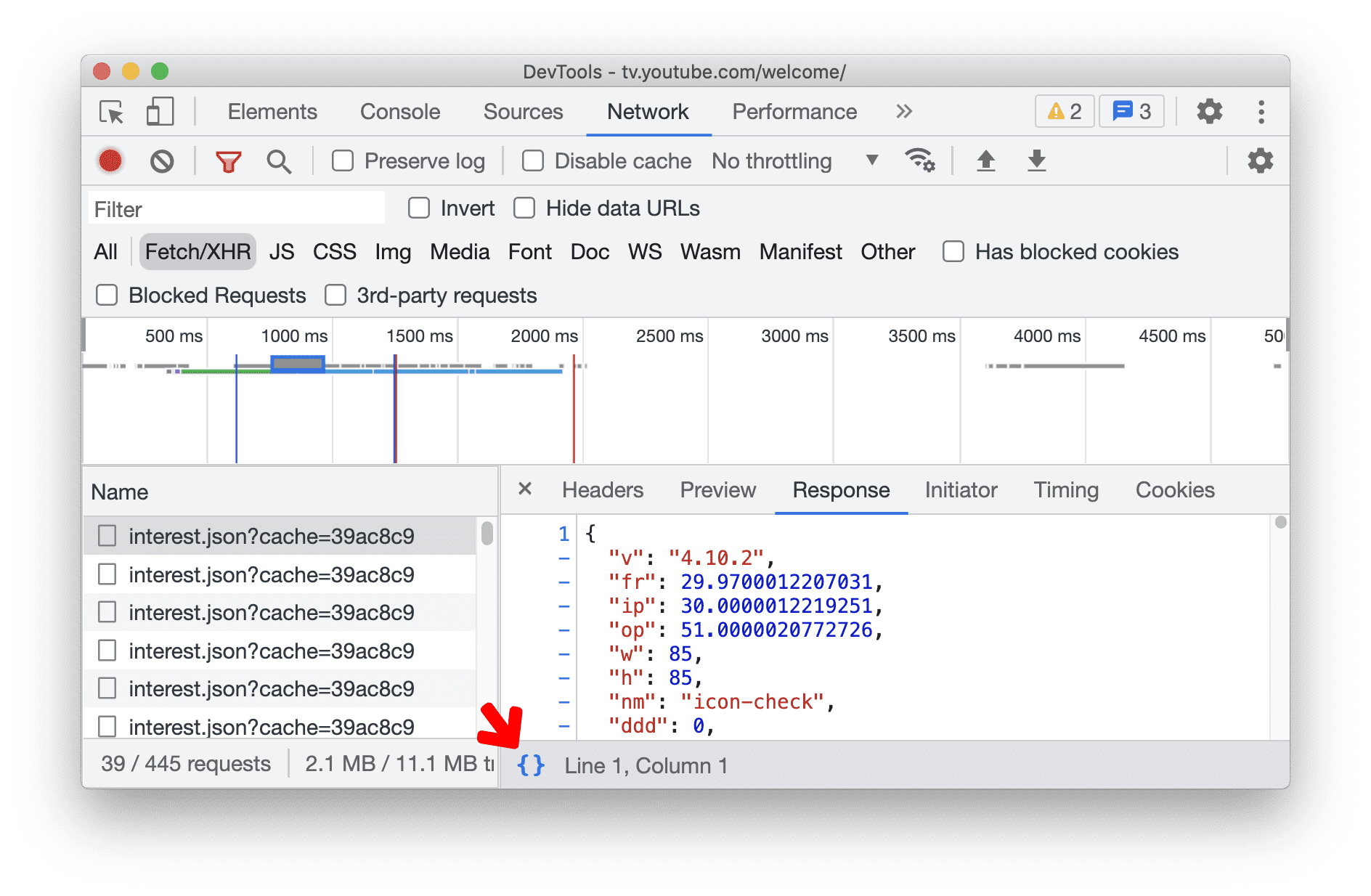
عرض استجابات JSON مطبوعة بشكل جميل في لوحة "الشبكة"
يمكنك الآن عرض ردود JSON بتنسيق محسّن في لوحة الشبكة.
افتح استجابة JSON في لوحة الشبكة وانقر على الرمز {} لطباعتها بشكل محسّن.

خطأ في Chromium: 998674
تنزيل قنوات المعاينة
يمكنك استخدام Chrome كناري أو إصدار مطوّري البرامج أو الإصدار التجريبي من المتصفِّح التلقائي للتطوير. وتتيح لك قنوات المعاينة هذه إمكانية الوصول إلى أحدث ميزات "أدوات مطوري البرامج" واختبار أحدث واجهات برمجة التطبيقات للأنظمة الأساسية للويب والعثور على المشاكل على موقعك الإلكتروني قبل أن يفعلها المستخدمون.
التواصل مع فريق "أدوات مطوري البرامج في Chrome"
يمكنك استخدام الخيارات التالية لمناقشة الميزات والتغييرات الجديدة في المشاركة أو مناقشة أي معلومات أخرى متعلّقة بأدوات مطوري البرامج.
- يمكنك إرسال اقتراح أو ملاحظات إلينا عبر crbug.com.
- الإبلاغ عن مشكلة في "أدوات مطوري البرامج" باستخدام خيارات إضافية
 > مساعدة > الإبلاغ عن مشاكل في "أدوات مطوري البرامج" في "أدوات مطوري البرامج"
> مساعدة > الإبلاغ عن مشاكل في "أدوات مطوري البرامج" في "أدوات مطوري البرامج" - يمكنك نشر تغريدة على @ChromeDevTools.
- شارِك في التعليقات على الميزات الجديدة في فيديوهات YouTube أو نصائح حول أدوات مطوّري البرامج فيديوهات YouTube.
الميزات الجديدة في "أدوات مطوري البرامج"
قائمة بكل ما تم تناوله في سلسلة الميزات الجديدة في أدوات مطوّري البرامج
- تتيح تطبيق "المسجّلة الذكية" التصدير إلى Puppeteer for Firefox
- تحسينات على لوحة الأداء
- ملاحظات المقاييس المباشرة
- طلبات البحث في مسار "الشبكة"
- الاطّلاع على تتبُّع تسلسل استدعاء الدوال البرمجية لمكالمات Performance.mark وperformance.measure
- استخدام بيانات عنوان الاختبار في لوحة "الملء التلقائي"
- تحسينات على لوحة العناصر
- فرض المزيد من الحالات لعناصر معيّنة
- العناصر > تكمل الأنماط الآن المزيد من خصائص الشبكة تلقائيًا
- Lighthouse 12.2.0
- مزايا متنوعة
- إتاحة إحصاءات Console من Gemini في معظم البلدان الأوروبية
- تعديلات لوحة الأداء
- مسار الشبكة المحسّنة
- تخصيص بيانات الأداء باستخدام واجهة برمجة التطبيقات Exptensibility API
- التفاصيل في مسار التوقيتات
- نسخ جميع الطلبات المدرَجة في لوحة "الشبكة"
- لقطات سريعة لأجزاء من الذاكرة مع علامات HTML مُعنوَنة والحدّ من الفوضى
- فتح لوحة "الصور المتحركة" لالتقاط صور متحركة وتعديل @keyframes مباشرةً
- Lighthouse 12.1.0
- تحسينات على تسهيل الاستخدام
- مزايا متنوعة
- فحص موضع ارتساء CSS في لوحة "العناصر"
- تحسينات على لوحة المصادر
- ميزة "عدم الإيقاف المؤقت هنا مطلقًا" المحسَّنة
- أدوات معالجة أحداث جديدة في محاذاة التمرير
- تحسينات على لوحة الشبكة
- الإعدادات المسبقة المعدَّلة لضبط الحدّ الأقصى المسموح به للشبكة
- معلومات مشغّل الخدمات في الحقول المخصّصة بتنسيق HAR
- إرسال أحداث WebSocket وتلقّيها في لوحة "الأداء"
- مزايا متنوعة
- تحسينات على لوحة الأداء
- نقل المسارات وإخفاؤها باستخدام وضع ضبط المسار المعدَّل
- تجاهُل النصوص البرمجية في الرسم البياني المفصَّل
- تخفيض وحدة المعالجة المركزية (CPU) بمقدار 20 مرة
- إيقاف لوحة "إحصاءات الأداء" نهائيًا
- معرفة الاستخدام المفرط للذاكرة باستخدام الفلاتر الجديدة في اللقطات لأجزاء من الذاكرة
- فحص حِزم التخزين في "التطبيق" > مساحة التخزين
- إيقاف تحذيرات XSS الذاتية باستخدام علامة سطر أوامر
- Lighthouse 12.0.0
- مزايا متنوعة
- فهم الأخطاء والتحذيرات في Console بشكل أفضل باستخدام Gemini
- دعم قواعد@position-try في العناصر > الأنماط
- تحسينات على لوحة المصادر
- ضبط الطباعة الجميلة تلقائيًا وإغلاق الأقواس
- يتم الاعتراف بالوعود المرفوضة التي تمت معالجتها
- أسباب الأخطاء في وحدة التحكّم
- تحسينات على لوحة الشبكة
- فحص عناوين ميزة Early Hints
- إخفاء عمود العرض الإعلاني بدون انقطاع
- تحسينات على لوحة الأداء
- التقاط إحصاءات أداة اختيار لغة CSS
- تغيير الترتيب وإخفاء قنوات الإصدار
- تجاهُل عمليات الاحتفاظ بالبيانات في لوحة "الذاكرة"
- Lighthouse 11.7.1
- مزايا متنوعة
- لوحة "الملء التلقائي" الجديدة
- تقييد الشبكة المحسَّن لنظام WebRTC
- إتاحة الصور المتحركة التي تعتمد على التمرير في لوحة "الصور المتحركة"
- تحسين تداخل CSS في العناصر > الأنماط
- لوحة "الأداء المحسّنة"
- إخفاء الدوال ووظائفها الفرعية في الرسم البياني اللامع
- الأسهم من برامج البدء المحدَّدة إلى الأحداث التي بدأوها
- Lighthouse 11.6.0
- تلميحات بشأن الفئات الخاصة في الذاكرة > لقطات لأجزاء من الذاكرة
- التطبيق > تعديلات مساحة التخزين
- وحدات البايت المستخدمة لمساحة التخزين المشتركة
- إيقاف لغة الاستعلامات البنيوية (SQL) على الويب نهائيًا
- تحسينات على لوحة التغطية
- قد يتم إيقاف لوحة الطبقات نهائيًا
- إيقاف أداة تحليل JavaScript نهائيًا: المرحلة الرابعة، النهائية
- مزايا متنوعة
- البحث عن بيضة عيد الفصح
- تعديلات على لوحة العناصر
- محاكاة صفحة مركَّز عليها في العناصر > الأنماط
- "أداة اختيار الألوان" و"ساعة الزاوية" و"محرّر تغيير السرعة" في
var()إجراءات احتياطية - تم إيقاف أداة طول CSS نهائيًا
- نافذة منبثقة لنتيجة البحث المحدّدة في قسم "الأداء" > الأغنية الرئيسية
- تعديلات على لوحة الشبكة
- الزر "محو" وفلتر البحث في الشبكة > علامة التبويب EventStream
- تلميحات مع أسباب الإعفاء من ملفات تعريف الارتباط التابعة لجهات خارجية في الشبكة > ملفات تعريف الارتباط
- تفعيل جميع نقاط الإيقاف أو إيقافها في "المصادر"
- عرض النصوص البرمجية التي تم تحميلها في "أدوات مطوري البرامج" لنظام Node.js.
- Lighthouse 11.5.0
- تحسينات على تسهيل الاستخدام
- مزايا متنوعة
- إطلاق المجموعة الرسمية من إضافات "المسجّلة الذكية"
- تحسينات الشبكة
- سبب عدم اكتمال العملية في عمود "الحالة"
- قائمة فرعية محسّنة للنسخ
- تحسينات الأداء
- أشرطة التنقّل في "المخطط الزمني"
- الأشخاص الذين بدأوا الأحداث في المسار الرئيسي
- قائمة أداة اختيار مثيل الجهاز الافتراضي بلغة JavaScript لـ Node.js DevTools
- اختصار وأمر جديدان في "المصادر"
- تحسين العناصر
- أصبح العنصر الزائف ::view-transition قابلاً للتعديل في ميزة "الأنماط".
- إتاحة خاصية محاذاة المحتوى لحاويات الحظر
- إتاحة الوضعية للأجهزة القابلة للطي التي تتم محاكاتها
- التصاميم الديناميكية
- تحذيرات بشأن الإيقاف التدريجي لملفات تعريف الارتباط التابعة لجهات خارجية في لوحتَي "الشبكة والتطبيقات"
- Lighthouse 11.4.0
- تحسينات على تسهيل الاستخدام
- مزايا متنوعة
- تحسين العناصر
- شريط الفلاتر المبسّط في لوحة "الشبكة"
- فريق دعم
@font-palette-values - حالة معتمدة: سمة مخصّصة كبديل لخاصية مخصّصة أخرى
- دعم محسَّن لخرائط المصادر
- تحسينات على لوحة الأداء
- مسار التفاعلات المحسّنة
- الفلترة المتقدّمة في علامات التبويب "أسفل القائمة" و"شجرة المكالمات" و"سجلّ الأحداث"
- علامات المسافة البادئة في لوحة "المصادر"
- تلميحات مفيدة بشأن العناوين والمحتوى الذي تم تجاوزه في لوحة "الشبكة"
- خيارات قائمة الأوامر الجديدة لإضافة أنماط حظر الطلبات وإزالتها
- تمت إزالة تجربة مخالفات سياسة أمان المحتوى (CSP)
- Lighthouse 11.3.0
- تحسينات على تسهيل الاستخدام
- مزايا متنوعة
- الإيقاف التدريجي لملفات تعريف الارتباط التابعة لجهات خارجية
- تحليل ملفات تعريف الارتباط في موقعك الإلكتروني باستخدام أداة Privacy Sandbox Analysis Tool
- بيانات التجاهل المحسّنة
- نمط الاستبعاد التلقائي لـNode_modules
- تتوقّف الاستثناءات المرصودة الآن عن التنفيذ في حال رصدها أو تمريرها من خلال رمز لم يتم تجاهله
- تمت إعادة تسمية
x_google_ignoreListإلىignoreListفي خرائط المصدر - إيقاف/تفعيل وضع الإدخال الجديد أثناء تصحيح الأخطاء عن بُعد
- تعرض لوحة "العناصر" الآن عناوين URL لعُقد #document
- سياسة أمان المحتوى الفعّالة في لوحة التطبيق
- تصحيح أخطاء الصور المتحركة
- "هل تثق بهذا الرمز؟" مربّع حوار في "المصادر" وتحذير XSS الذاتي في وحدة التحكّم.
- نقاط إيقاف المستمعين إلى الأحداث في العاملين على الويب والمهام الصغيرة
- شارة الوسائط الجديدة لكل من
<audio>و<video> - تمت إعادة تسمية التحميل المُسبق إلى "التحميل المبني على توقُّع".
- Lighthouse 11.2.0
- تحسينات على تسهيل الاستخدام
- مزايا متنوعة
- تم تحسين قسم @property في العناصر > الأنماط
- قاعدة خاصية @قابلة للتعديل
- الإبلاغ عن المشاكل المتعلّقة بقواعد سمة @property غير صالحة
- قائمة معدَّلة بالأجهزة المراد محاكاتها
- عرض ملف JSON مضمّن بتنسيق محسّن في علامات النص البرمجي في "المصادر"
- الإكمال التلقائي للحقول الخاصة في Play Console
- Lighthouse 11.1.0
- تحسينات على تسهيل الاستخدام
- إيقاف لغة الاستعلامات البنيوية (SQL) على الويب نهائيًا
- التحقّق من نسبة العرض إلى الارتفاع للقطة الشاشة في التطبيق > البيان
- مزايا متنوعة
- قسم جديد للخصائص المخصصة في العناصر > الأنماط
- المزيد من التحسينات على عمليات الإلغاء المحلية
- البحث المحسّن
- لوحة المصادر المحسّنة
- مساحة العمل المبسّطة في لوحة "المصادر"
- إعادة ترتيب الأجزاء في "المصادر"
- إبراز البنية وطباعة النصوص البرمجية لمزيد من أنواع النصوص البرمجية
- محاكاة ميزة "تفضيل الوسائط-المخفّضة"
- Lighthouse 11
- تحسينات على تسهيل الاستخدام
- مزايا متنوعة
- تحسينات على لوحة الشبكة
- تجاوز محتوى الويب محليًا بشكل أسرع
- إلغاء محتوى XHR وطلبات الاسترجاع
- إخفاء طلبات إضافات Chrome
- رموز حالة HTTP التي يمكن للمستخدمين قراءتها
الأداء: الاطّلاع على التغييرات في أولوية الجلب لأحداث الشبكة
- إعدادات المصادر مفعَّلة تلقائيًا: طي الرمز والكشف التلقائي عن الملفات
- تصحيح الأخطاء في مشاكل ملفات تعريف الارتباط التابعة لجهات خارجية
- الألوان الجديدة
- Lighthouse 10.4.0
- تصحيح أخطاء التحميل المُسبق في لوحة التطبيق
- إضافة تصحيح الأخطاء C/C++ WebAssembly في "أدوات مطوري البرامج" أصبحت الآن مفتوحة المصدر
- مزايا متنوعة
- (ميزة تجريبية) محاكاة العرض الجديدة: Favorites-reduced-transparency
- (ميزة تجريبية) أداة مراقبة البروتوكول المحسَّن
- تصحيح أخطاء أوراق الأنماط غير المتوفرة
- إتاحة التوقيت الخطي في العناصر > الأنماط > أداة تعديل السرعة
- إتاحة حِزم مساحة التخزين وعرض البيانات الوصفية
- Lighthouse 10.3.0
- أدوات تسهيل الاستخدام: أوامر لوحة المفاتيح وقراءة الشاشة المحسَّنة
- مزايا متنوعة
- تحسين العناصر
- شارة جديدة للشبكة الفرعية لخدمة CSS
- خصوصية أداة الاختيار في التلميحات
- قيم خصائص CSS المخصّصة في التلميحات
- تحسينات المصادر
- تمييز بنية CSS
- اختصار لضبط نقاط التوقف المشروطة
- التطبيق > إجراءات الحدّ من التتبّع الارتدادي
- Lighthouse 10.2.0
- تجاهُل النصوص البرمجية للمحتوى تلقائيًا
- الشبكة > التحسينات على الردود
- مزايا متنوعة
- إتاحة تصحيح أخطاء WebAssembly
- تحسين خطوات المشي في تطبيقات Wasm
- تصحيح أخطاء ميزة "الملء التلقائي" باستخدام لوحة "العناصر" وعلامة التبويب "المشاكل"
- التأكيدات في تطبيق "المسجّلة الذكية"
- Lighthouse 10.1.1
- تحسينات الأداء
- تعرض الدالة performance.mark() التوقيت عند التمرير في قسم "الأداء" > الأوقات
- تتم تعبئة أمر "profile()" بـ "الأداء" > القائمة الرئيسية
- تحذير من بطء تفاعلات المستخدمين
- تعديلات "مؤشرات أداء الويب"
- إيقاف أداة تحليل JavaScript: المرحلة الثالثة
- مزايا متنوعة
- إلغاء عناوين استجابة الشبكة
- تحسينات تصحيح الأخطاء في كلّ من Nuxt وVite ودمج البيانات
- تحسينات CSS في العناصر > الأنماط
- سمات CSS وقيمها غير صالحة
- روابط إلى الإطارات الرئيسية في سمة الاختصار للصور المتحركة
- الإعداد الجديد في وحدة التحكّم: الإكمال التلقائي عند الضغط على Enter
- تشدد قائمة الأوامر على الملفات التي تمت كتابتها
- إيقاف أداة تحليل JavaScript نهائيًا: المرحلة الثانية
- مزايا متنوعة
- إشعارات بشأن المسجّلة الذكية
- إضافات إعادة تشغيل المسجّلة الذكية
- التسجيل باستخدام أدوات اختيار الثقوب
- تصدير التسجيلات كنصوص برمجية الدمى المتحركة من خلال تحليل Lighthouse
- الحصول على إضافات في تطبيق "المسجّلة الذكية"
- العناصر > التعديلات على الأنماط
- مستندات CSS في جزء "الأنماط"
- دعم تداخل CSS
- وضع علامة على نقاط التسجيل ونقاط الإيقاف الشرطية في وحدة التحكّم
- تجاهُل النصوص البرمجية غير ذات الصلة أثناء تصحيح الأخطاء
- تم بدء الإيقاف النهائي لأداة تحليل JavaScript
- محاكاة التباين المخفّض
- Lighthouse 10
- مزايا متنوعة
- تصحيح أخطاء الألوان العالية الدقة باستخدام لوحة الأنماط
- تجربة المستخدم المُحسَّنة لنقطة الإيقاف
- اختصارات "المسجّلة الذكية" القابلة للتخصيص
- إبراز بنية أفضل في Angular
- إعادة تنظيم ذاكرات التخزين المؤقت في لوحة "التطبيق"
- مزايا متنوعة
- محو لوحة الأداء عند إعادة التحميل
- إشعارات بشأن المسجّلة الذكية
- عرض وتمييز رمز مسار المستخدم في "المسجّلة الذكية"
- تخصيص أنواع أدوات اختيار التسجيل
- تعديل مسار المستخدم أثناء التسجيل
- طباعة النصوص البرمجية في الموضع تلقائيًا
- إبراز البنية بشكل أفضل ومعاينة مضمّنة لكل من Vue وSCSS والمزيد
- ميزة "الإكمال التلقائي" المريحة والمتسقة في وحدة التحكّم
- مزايا متنوعة
- المسجّلة الذكية: النسخ كخيارات للخطوات، وإعادة التشغيل في الصفحة، وقائمة سياق الخطوة
- عرض أسماء الوظائف الفعلية في تسجيلات الأداء
- اختصارات لوحة مفاتيح جديدة في وحدة التحكّم لوحة المصادر
- تصحيح أخطاء JavaScript محسَّنة
- مزايا متنوعة
- [ميزة تجريبية] تجربة مستخدم محسَّنة في إدارة نقاط الإيقاف
- [ميزة تجريبية] عرض النص المكتوب بأحرف كبيرة تلقائيًا في الموضع
- ملاحظات لمواقع CSS غير النشطة
- الرصد التلقائي لأدوات اختيار XPath والنصوص في لوحة "المسجّلة الذكية"
- التنقُّل بين التعابير المفصولة بفواصل
- تحسين إعداد قائمة التجاهل
- مزايا متنوعة
- تخصيص اختصارات لوحة المفاتيح في "أدوات مطوري البرامج"
- يمكنك التبديل بين المظهرَين الفاتح والداكن باستخدام اختصار لوحة المفاتيح.
- تمييز كائنات C/C++ في "أداة فحص الذاكرة"
- إتاحة معلومات بادئ التشغيل الكاملة لاستيراد HAR
- بدء بحث في نموذج كائن المستند (DOM) بعد الضغط على مفتاح
Enter - عرض رمزي
startوendلخصائصalign-contentCSS flexbox - مزايا متنوعة
- تجميع الملفات حسب ما تم تأليفه / تم نشره في لوحة "المصادر"
- تتبُّع تسلسل استدعاء الدوال البرمجية المرتبط للعمليات غير المتزامنة
- تجاهل النصوص البرمجية المعروفة التابعة لجهات خارجية تلقائيًا
- تحسين حزمة المكالمات أثناء تصحيح الأخطاء
- إخفاء المصادر المدرَجة في قائمة التجاهل في لوحة "المصادر"
- إخفاء الملفات المُدرَجة ضمن قائمة التجاهل في قائمة الأوامر
- مسار "التفاعلات" الجديد في لوحة "الأداء"
- تفاصيل توقيتات LCP في لوحة "إحصاءات الأداء"
- إنشاء الاسم التلقائي للتسجيلات تلقائيًا في لوحة "المسجّلة الذكية"
- مزايا متنوعة
- إعادة التشغيل خطوة بخطوة في "المسجّلة الذكية"
- تمرير الماوس فوق الحدث في لوحة "المسجّلة الذكية"
- سرعة عرض أكبر محتوى مرئي (LCP) في لوحة "إحصاءات الأداء"
- تحديد وميض النص (FOIT وFOUT) كأسباب أساسية محتملة لمتغيّرات التصميم
- معالِجات البروتوكولات في لوحة البيان
- شارة "الطبقة العلوية" في لوحة "العناصر"
- إرفاق معلومات تصحيح أخطاء Wasm في وقت التشغيل
- إتاحة التعديل المباشر أثناء تصحيح الأخطاء
- عرض @scope وتعديله في القواعد ضمن لوحة الأنماط
- تحسينات خريطة المصادر
- مزايا متنوعة
- إعادة تشغيل الإطار أثناء تصحيح الأخطاء
- خيارات إعادة التشغيل البطيء في لوحة "المسجّلة الذكية"
- إنشاء إضافة للوحة "المسجّلة الذكية"
- تجميع الملفات حسب ما تم تأليفه / تم نشره في لوحة "المصادر"
- مقطع صوتي جديد لأوقات المستخدم في لوحة "إحصاءات الأداء"
- عرض الخانة المخصّصة لعنصر
- محاكاة تزامن الجهاز لتسجيلات الأداء
- معاينة القيمة غير الملوّنة عند الإكمال التلقائي لمتغيّرات CSS
- تحديد إطارات الحظر في جزء "التخزين المؤقت للصفحات"
- اقتراحات محسّنة للإكمال التلقائي لعناصر JavaScript
- تحسينات خرائط المصادر
- مزايا متنوعة
- التقاط الأحداث الناتجة عن النقر مرّتين والنقر بزر الماوس الأيمن في لوحة "المسجّلة الذكية"
- ميزة جديدة لتحديد الفترة الزمنية ووضع اللقطة في لوحة Lighthouse
- التحكّم المحسَّن في التكبير أو التصغير في لوحة "إحصاءات الأداء"
- تأكيد حذف تسجيل أداء
- إعادة ترتيب الأجزاء في لوحة "العناصر"
- اختيار لون خارج المتصفِّح
- تحسين معاينة القيمة المضمّنة أثناء تصحيح الأخطاء
- إتاحة تخزين الملفات الثنائية الكبيرة الحجم (BLOB) الكبيرة لجهات المصادقة الافتراضية
- اختصارات لوحة المفاتيح الجديدة في لوحة "المصادر"
- تحسينات خرائط المصادر
- ميزة المعاينة: لوحة "إحصاءات الأداء" الجديدة
- اختصارات جديدة لمحاكاة المظهرَين الفاتح والداكن
- تحسين مستوى الأمان في علامة التبويب "معاينة الشبكة"
- تحسين عملية إعادة التحميل عند نقطة الإيقاف
- التحديثات المتعلقة بوحدة التحكّم
- إلغاء تسجيل مسار المستخدم في البداية
- عرض العناصر الزائفة المكتسَبة في لوحة الأنماط
- مزايا متنوعة
- [ميزة تجريبية] نسخ تغييرات CSS
- [ميزة تجريبية] اختيار اللون خارج المتصفّح
- استيراد وتصدير تدفقات المستخدمين المسجَّلة كملف JSON
- عرض طبقات التدريج في لوحة "الأنماط"
- دعم وظيفة الألوان
hwb() - تم تحسين عرض المواقع الخاصة
- مزايا متنوعة
- [ميزة تجريبية] فترة زمنية جديدة ووضع لقطة في لوحة Lighthouse
- عرض وتعديل @supports في القواعد ضمن لوحة الأنماط
- إتاحة أدوات الاختيار الشائعة تلقائيًا
- تخصيص أداة اختيار التسجيل
- إعادة تسمية تسجيل
- معاينة خصائص الفئة/الدوال عند التمرير فوقها
- الإطارات المعروضة جزئيًا في لوحة "الأداء"
- مزايا متنوعة
- تقييد طلبات WebSocket
- لوحة Reporting API الجديدة في لوحة التطبيق
- الدعم بانتظار ظهور العنصر أو النقر عليه في لوحة "المسجّلة الذكية"
- تصميم وتنسيق وفلترة أفضل لوحدة التحكّم
- تصحيح أخطاء إضافة Chrome باستخدام ملفات خرائط المصدر
- شجرة مجلد المصدر المحسّنة في لوحة "المصادر"
- عرض ملفات المصدر الخاصة بالعاملين في لوحة "المصادر"
- تحديثات المظهر الداكن التلقائي في Chrome
- أداة اختيار الألوان وجزء مقسّم بطريقة سهلة الاستخدام
- مزايا متنوعة
- ميزة المعاينة: شجرة تسهيل الاستخدام بملء الصفحة
- تغييرات أكثر دقة في علامة التبويب "التغييرات"
- ضبط مهلة أطول لتسجيل مسار المستخدم
- التأكّد من إمكانية تخزين الصفحات مؤقتًا باستخدام علامة التبويب "التخزين المؤقت للصفحات"
- فلتر جديد في لوحة "الخصائص"
- محاكاة ميزة وسائط فرض الألوان في CSS
- عرض أدوات قياس المسافات في أمر التمرير
- إتاحة عمليّتَي
row-reverseوcolumn-reverseفي محرِّر Flexbox - اختصارات جديدة للوحة المفاتيح لإعادة تشغيل XHR وتوسيع جميع نتائج البحث
- Lighthouse 9 في لوحة Lighthouse
- لوحة المصادر المحسّنة
- مزايا متنوعة
- [ميزة تجريبية] نقاط النهاية في لوحة Reporting API
- ميزة المعاينة: لوحة "المسجّلة الذكية" الجديدة
- إعادة تحميل قائمة الأجهزة في "وضع الجهاز"
- الإكمال التلقائي باستخدام "التعديل بتنسيق HTML"
- تحسين تجربة تصحيح أخطاء الرموز البرمجية
- مزامنة إعدادات "أدوات مطوري البرامج" على جميع الأجهزة
- ميزة المعاينة: لوحة "نظرة عامة حول CSS" الجديدة
- استعادة وتحسين تجربة النسخ وتعديل طول CSS
- محاكاة ميزة "تفضيل وسائط CSS"
- محاكاة ميزة "المظهر الداكن التلقائي" في Chrome
- نسخ التعريفات بتنسيق JavaScript في لوحة "الأنماط"
- علامة التبويب "حمولة" جديدة في لوحة "الشبكة"
- تم تحسين عرض المواقع في لوحة "الخصائص"
- خيار إخفاء أخطاء سياسة مشاركة الموارد المتعددة المصادر (CORS) في وحدة التحكّم
- معاينة كائنات
Intlوتقييمها بشكلٍ سليم في وحدة التحكّم - عمليات تتبُّع تسلسل استدعاء الدوال البرمجية غير المتزامنة بشكلٍ متسق
- الاحتفاظ بالشريط الجانبي لوحدة التحكّم
- جزء ذاكرة التخزين المؤقت للتطبيقات التي تم إيقافها نهائيًا في لوحة "التطبيق"
- [ميزة تجريبية] لوحة Reporting API الجديدة في لوحة التطبيق
- أدوات جديدة لكتابة مدة CSS
- إخفاء المشاكل في علامة تبويب "المشاكل"
- تم تحسين عرض المواقع
- Lighthouse 8.4 في لوحة Lighthouse
- ترتيب المقتطفات في لوحة "المصادر"
- روابط جديدة لملاحظات الإصدار المترجَمة والإبلاغ عن خطأ في الترجمة
- واجهة مستخدم محسّنة لقائمة أوامر "أدوات مطوري البرامج"
- استخدام أدوات مطوري البرامج بلغتك المفضّلة
- أجهزة Nest Hub الجديدة في قائمة الأجهزة
- مراحل التجربة والتقييم في عرض تفاصيل الإطار
- شارة جديدة لطلبات بحث حاوية CSS
- مربّع اختيار جديد لعكس فلاتر الشبكة
- الإيقاف النهائي المرتقب للشريط الجانبي لأداة Console
- عرض عناوين
Set-Cookiesالأولية في علامة التبويب "المشاكل" ولوحة "الشبكة" - عرض أدوات الوصول الأصلية بشكل متّسق كسمات خاصة في Play Console
- عمليات تتبُّع تسلسل استدعاء الدوال البرمجية المناسبة للنصوص البرمجية المضمّنة التي تحتوي على #sourceURL
- تغيير تنسيق الألوان في لوحة "البيانات التي تم احتسابها"
- استبدال التلميحات المخصّصة بتلميحات HTML الأصلية
- [ميزة تجريبية] إخفاء المشاكل في علامة التبويب "المشاكل"
- طلبات بحث حاوية CSS القابلة للتعديل في جزء الأنماط
- معاينة حِزمة الويب في لوحة "الشبكة"
- تصحيح الأخطاء في Attribution Reporting API
- معالجة أفضل للسلاسل في وحدة التحكّم
- تحسين أخطاء سياسة مشاركة الموارد المتعددة المصادر (CORS)
- Lighthouse 8.1
- عنوان URL للملاحظة الجديدة في لوحة البيان
- أدوات اختيار مطابقة CSS الثابتة
- طباعة ردود JSON بشكل جميل في لوحة "الشبكة"
- محرِّر شبكة CSS
- إتاحة عمليات إعادة بيان
constفي Console - عارض طلبات المصدر
- اختصار جديد لعرض تفاصيل الإطار
- إتاحة تصحيح أخطاء CORS
- إعادة تسمية تصنيف XHR إلى Fetch/XHR
- فلترة نوع مورد Wasm في لوحة "الشبكة"
- تلميحات عن برنامج وكيل المستخدم للأجهزة في علامة التبويب "حالات الشبكة"
- الإبلاغ عن مشاكل وضع Quirks في علامة التبويب "المشاكل"
- تضمين تقاطعات Compute في لوحة "الأداء"
- Lighthouse 7.5 في لوحة Lighthouse
- إيقاف ميزة "إعادة تشغيل الإطار" قائمة السياقات في حزمة الطلبات
- [ميزة تجريبية] أداة مراقبة البروتوكول
- [ميزة تجريبية] مسجّل الدُمى
- نافذة منبثقة تعرض معلومات "مؤشرات أداء الويب"
- أداة فحص الذاكرة الجديدة
- عرض أشرطة تمرير CSS
- لوحة إعدادات الشارة الجديدة
- معاينة محسّنة للصورة باستخدام معلومات نسبة العرض إلى الارتفاع
- زر جديد لحالات الشبكة مع خيارات لإعداد
Content-Encoding - الاختصار لعرض القيمة المحسوبة
- كلمة رئيسية واحدة (
accent-color) - تصنيف أنواع المشاكل باستخدام الألوان والرموز
- حذف الرموز المميّزة للثقة
- الميزات المحظورة في عرض تفاصيل الإطار
- فلترة التجارب في إعداد "التجارب"
- العمود الجديد "
Vary Header" في مساحة تخزين ذاكرة التخزين المؤقت - إتاحة التحقّق من العلامة التجارية الخاصة باستخدام JavaScript
- دعم محسّن لتصحيح أخطاء نقاط التوقف
- إتاحة المعاينة عند التمرير باستخدام تدوين
[] - مخطط محسَّن لملفات HTML
- تتبُّع تسلسل استدعاء الدوال البرمجية بشكلٍ مناسب لتصحيح أخطاء Wasm
- أدوات جديدة لتصحيح أخطاء flexbox في CSS
- تراكب "مؤشرات أداء الويب الأساسية" الجديد
- تم نقل عدد المشاكل إلى شريط الحالة في وحدة التحكّم
- الإبلاغ عن مشاكل "النشاط الموثوق به على الويب"
- تنسيق السلاسل كقيم حرفية لسلسلة JavaScript (صالحة) في وحدة التحكّم
- لوحة الرموز المميّزة الموثوق بها الجديدة في لوحة التطبيق
- محاكاة ميزة وسائط color-gamut لصفحات الأنماط المتتالية (CSS)
- أدوات محسَّنة لتطبيقات الويب التقدّمية
- عمود
Remote Address Spaceجديد في لوحة "الشبكة" - تحسينات الأداء
- عرض الميزات المسموح بها/غير المسموح بها في طريقة عرض تفاصيل الإطار
- عمود
SamePartyجديد في لوحة "ملفات تعريف الارتباط" - إيقاف خدمة دعم
fn.displayNameغير العادية - إيقاف
Don't show Chrome Data Saver warningفي قائمة "الإعدادات" نهائيًا - [ميزة تجريبية] الإبلاغ التلقائي عن المشاكل المنخفضة التباين في علامة التبويب "المشاكل"
- [ميزة تجريبية] العرض التدرّجي الكامل لتسهيل الاستخدام في لوحة "العناصر"
- تصحيح الأخطاء في انتهاكات سياسة "الأنواع الموثوق بها"
- التقاط لقطة شاشة للعقدة خارج إطار العرض
- علامة التبويب الجديدة "الرموز المميّزة الموثوقة" (Trust Tokens) لطلبات الشبكة
- Lighthouse 7 في لوحة Lighthouse
- دعم فرض حالة
:targetلصفحات الأنماط المتتالية (CSS) - اختصار جديد لإنشاء نسخة طبق الأصل من عنصر
- أدوات اختيار الألوان لمواقع CSS المخصَّصة
- اختصارات جديدة لنسخ مواقع CSS
- خيار جديد لعرض ملفات تعريف الارتباط التي تم فك ترميزها لعناوين URL
- محو ملفات تعريف الارتباط المرئية فقط
- خيار جديد لمحو ملفات تعريف الارتباط التابعة لجهات خارجية في مساحة التخزين
- تعديل حقول معلومات الوكيل المستخدم على الأجهزة المخصَّصة
- الاحتفاظ بـ "تسجيل سجلّ الشبكة" الإعداد
- عرض اتصالات WebTransport في لوحة "الشبكة"
- "على الإنترنت" تمت إعادة تسميتها إلى "عدم التقييد"
- خيارات النسخ الجديدة في "وحدة التحكّم" و"لوحة "المصادر" و"الأنماط"
- معلومات "مشغّلي الخدمات" الجدد في عرض تفاصيل الإطار
- قياس معلومات الذاكرة في عرض تفاصيل الإطار
- تقديم ملاحظات من علامة تبويب "المشاكل"
- الإطارات التي تم إفلاتها في لوحة "الأداء"
- محاكاة الهاتفَين القابلَين للطي والشاشة المزدوجة في "وضع الجهاز"
- [ميزة تجريبية] اختبار المتصفِّح الآلي باستخدام Puppeteer Recorder
- [ميزة تجريبية] محرّر الخطوط في لوحة "الأنماط"
- [ميزة تجريبية] أدوات تصحيح أخطاء flexbox في CSS
- [ميزة تجريبية] علامة التبويب الجديدة لمخالفات سياسة CSP
- [ميزة تجريبية] حساب تباين الألوان الجديد - خوارزمية التباين الحسي المتقدمة (APCA)
- بدء تشغيل أدوات مطوري البرامج بشكل أسرع
- أدوات جديدة لعرض المرئيات من زاوية CSS
- محاكاة أنواع الصور غير المتوافقة
- محاكاة حجم مساحة التخزين المتوفّرة في لوحة مساحة التخزين
- مسار "مؤشرات أداء الويب" الجديد في لوحة "الأداء"
- الإبلاغ عن أخطاء CORS في لوحة "الشبكة"
- معلومات حول العزل المشترك المصدر في عرض تفاصيل الإطار
- معلومات "عاملي الويب الجدد" في عرض تفاصيل الإطار
- عرض تفاصيل إطار أداة الفتح للنوافذ المفتوحة
- فتح لوحة "الشبكة" من لوحة "مشغّلات الخدمات"
- نسخ قيمة الموقع
- نسخ تتبُّع تسلسل استدعاء الدوال البرمجية لمنشئ الشبكة
- معاينة قيمة متغيّر Wasm عند تمرير الماوس
- تقييم متغيّر Wasm في وحدة التحكّم
- وحدات قياس متّسقة لأحجام الملفات/الذاكرة
- تمييز العناصر الصورية في لوحة "العناصر"
- [ميزة تجريبية] أدوات تصحيح الأخطاء في CSS Flexbox
- [ميزة تجريبية] تخصيص اختصارات لوحة مفاتيح الأوتار
- أدوات جديدة لتصحيح أخطاء شبكة CSS
- علامة تبويب WebAuthn الجديدة
- نقل الأدوات بين اللوحة العلوية والسفلية
- لوحة شريط جانبي جديدة حوسبة في لوحة "الأنماط"
- تجميع خصائص CSS في لوحة Computed
- Lighthouse 6.3 في لوحة Lighthouse
performance.mark()حدث في قسم التوقيتات- فلاتر جديدة لـ
resource-typeوurlفي لوحة "الشبكة" - تعديلات عرض تفاصيل الإطار
- إيقاف
Settingsفي قائمة "المزيد من الأدوات" نهائيًا - [ميزة تجريبية] عرض مشاكل تباين الألوان وحلّها في لوحة "نظرة عامة حول CSS"
- [ميزة تجريبية] تخصيص اختصارات لوحة المفاتيح في "أدوات مطوري البرامج"
- لوحة الوسائط الجديدة
- التقاط لقطات شاشة للعقدة باستخدام قائمة سياق لوحة العناصر
- تعديلات على علامة التبويب "المشاكل"
- محاكاة الخطوط المحلية المفقودة
- محاكاة المستخدمين غير النشطين
- محاكاة
prefers-reduced-data - دعم ميزات JavaScript الجديدة
- إصدار Lighthouse 6.2 في لوحة Lighthouse
- إيقاف العمل بميزة "المصادر الأخرى" البيانات في لوحة "مشغّلو الخدمات"
- عرض ملخّص التغطية للعناصر التي تمّت فلترتها
- عرض تفاصيل الإطار الجديد في لوحة التطبيق
- اقتراح ألوان يمكن الوصول إليه في لوحة الأنماط
- استعادة لوحة الخصائص في لوحة "العناصر"
- قيم عناوين
X-Client-Dataالتي يمكن للمستخدمين قراءتها في لوحة "الشبكة" - الإكمال التلقائي للخطوط المخصّصة في لوحة "الأنماط"
- عرض نوع المورد باستمرار في لوحة "الشبكة"
- محو الأزرار في لوحتَي "العناصر" و"الشبكة"
- تعديل الأنماط لأُطر عمل CSS-in-JS
- Lighthouse 6 في لوحة Lighthouse
- الإيقاف النهائي لـ First Meaningful Paint (FMP)
- دعم ميزات JavaScript الجديدة
- تحذيرات بشأن اختصارات جديدة للتطبيقات في لوحة البيان
- أحداث
respondWithلمشغّل الخدمات في علامة التبويب "التوقيت" - العرض المتسق للجزء الذي تم احتسابه
- إزاحة رموز البايت لملفات WebAssembly
- النسخ والقص بطريقة خطية في لوحة "المصادر"
- التعديلات على إعدادات وحدة التحكّم
- تعديلات لوحة الأداء
- رموز جديدة لنقاط التوقف ونقاط التوقف الشرطية ونقاط التسجيل
- حلّ مشاكل الموقع الإلكتروني في علامة تبويب "المشاكل" الجديدة
- الاطّلاع على معلومات تسهيل الاستخدام في تلميح "وضع الفحص"
- تعديلات لوحة الأداء
- مصطلحات وعود أكثر دقة في Console
- تعديلات على لوحة الأنماط
- إيقاف لوحة الخصائص نهائيًا في لوحة "العناصر"
- إتاحة اختصارات التطبيقات في لوحة البيان
- محاكاة قصور الرؤية
- محاكاة اللغات
- تصحيح أخطاء سياسة أداة التضمين المتعدّدة المصادر (COEP)
- رموز جديدة لنقاط التوقف ونقاط التوقف الشرطية ونقاط التسجيل
- الاطّلاع على طلبات الشبكة التي تضبط ملف تعريف ارتباط محدَّد
- الإرساء إلى اليمين من قائمة الأوامر
- تم نقل خيار "الإعدادات" في "القائمة الرئيسية"
- أصبحت لوحة "التدقيق" هي الآن لوحة Lighthouse
- حذف جميع إجراءات "التجاوز المحلي" في مجلد
- واجهة مستخدم "مهام طويلة" المعدَّلة
- إتاحة الرموز القابلة للإخفاء في لوحة البيان
- التوافق مع جهاز Moto G4 في "وضع الجهاز"
- التعديلات المتعلّقة بملفات تعريف الارتباط
- رموز أكثر دقة في بيان تطبيق الويب
- مرِّر مؤشر الماوس فوق سمات
contentلصفحات الأنماط المتتالية (CSS) للاطّلاع على القيم التي لم يتم إلغاؤها - أخطاء خريطة المصدر في وحدة التحكّم
- إعداد لإيقاف التمرير بعد نهاية الملف
- إتاحة عمليات إعادة الإفصاح
letوclassفي Console - تصحيح أخطاء WebAssembly المُحسَّن
- طلب "سلاسل منشئي المحتوى" في علامة التبويب "أداة البدء"
- تمييز طلب الشبكة المحدَّد في "نظرة عامة"
- أعمدة عناوين URL والمسار في لوحة "الشبكة"
- سلاسل وكيل المستخدم المعدَّلة
- واجهة مستخدم لإعداد لوحة عمليات التدقيق الجديدة
- وضع تغطية الرموز حسب الدالة أو كل كتلة
- يجب أن تبدأ تغطية الرمز الآن من خلال إعادة تحميل الصفحة
- تصحيح الأخطاء بسبب حظر ملف تعريف الارتباط
- عرض قيم ملفات تعريف الارتباط
- محاكاة الإعدادات المفضَّلة المختلفة للألوان المفضّلة والحركة المفضَّلة
- آخر الأخبار حول تغطية الرموز
- تصحيح الأخطاء في سبب طلب مورد الشبكة
- تراعي لوحتا "المصادر" و"وحدة التحكّم" الإعدادات المفضّلة للمسافة البادئة مرة أخرى
- اختصارات جديدة للتنقّل بالمؤشر
- الدعم المتعدّد العملاء في لوحة "عمليات التدقيق"
- تصحيح أخطاء معالج الدفع
- الإصدار 5.2 من Lighthouse في لوحة "التدقيق"
- سرعة عرض أكبر محتوى مرئي في لوحة "الأداء"
- ملف مشاكل "أدوات مطوري البرامج" من القائمة الرئيسية
- نسخ أنماط العناصر
- عرض متغيّرات التصميم
- Lighthouse 5.1 في لوحة عمليات التدقيق
- مزامنة مظهر نظام التشغيل
- اختصار لوحة المفاتيح لفتح "محرِّر نقاط الإيقاف"
- الجلب المُسبَق لذاكرة التخزين المؤقت في لوحة "الشبكة"
- الخصائص الخاصة عند عرض العناصر
- الإشعارات والرسائل الفورية في لوحة التطبيق
- الإكمال التلقائي باستخدام قيم CSS
- واجهة مستخدم جديدة لإعدادات الشبكة
- رسائل WebSocket في عمليات تصدير HAR
- أزرار الاستيراد والتصدير HAR
- استخدام الذاكرة في الوقت الفعلي
- أرقام منافذ تسجيل مشغّل الخدمات
- فحص أحداث "استرجاع البيانات في الخلفية" و"مزامنة الخلفية"
- محرك الدُمى في Firefox
- إعدادات مسبقة مفيدة عند الإكمال التلقائي لدوال CSS
- محو بيانات الموقع الإلكتروني من قائمة الطلبات
- عرض جميع قواعد بيانات IndexedDB
- عرض الحجم غير المضغوط للمورد عند التمرير فوقه
- نقاط التوقف المضمَّنة في لوحة "نقاط الإيقاف"
- أعداد موارد IndexedDB وذاكرة التخزين المؤقت
- إعدادات إيقاف تلميح الفحص المفصّل
- ضبط تغيير المسافة البادئة لعلامة التبويب في "المحرّر"
- تمييز جميع العُقد المتأثرة بميزة CSS
- الإصدار 4 من Lighthouse في لوحة عمليات التدقيق
- عارض الرسائل الثنائية على WebSocket
- التقاط لقطة شاشة للمنطقة في قائمة الأوامر
- فلاتر مشغّل الخدمات في لوحة "الشبكة"
- تعديلات لوحة الأداء
- المهام الطويلة في تسجيلات لوحة الأداء
- "سرعة عرض الصفحة" في قسم "الوقت"
- نصيحة إضافية: اختصار لعرض رموز الألوان RGB وHSL (فيديو)
- نقاط التسجيل
- تلميحات تفصيلية في "وضع الفحص"
- تصدير بيانات تغطية الرموز
- التنقّل في وحدة التحكّم باستخدام لوحة مفاتيح
- خط نسبة تباين AAA في "أداة اختيار الألوان"
- حفظ عمليات إلغاء رصد الموقع الجغرافي المخصّصة
- طيّ الرمز
- تمت إعادة تسمية علامة تبويب "الإطارات" إلى علامة تبويب "الرسائل"
- نصيحة إضافية: فلترة لوحة الشبكة حسب الموقع الإلكتروني (فيديو)
- عرض مقاييس الأداء في لوحة "الأداء"
- تمييز العُقد النصية في شجرة نموذج العناصر في المستند
- نسخ مسار JavaScript إلى عقدة DOM
- تعديلات لوحة عمليات التدقيق، بما في ذلك عملية تدقيق جديدة التي تكتشف مكتبات JavaScript والكلمات الرئيسية الجديدة للوصول إلى لوحة عمليات التدقيق من قائمة الأوامر
- نصيحة إضافية: يمكنك استخدام "وضع الجهاز" لفحص الاستعلامات عن الوسائط (فيديو)
- تمرير مؤشر الماوس فوق نتيجة "التعبير المباشر" لتمييز عقدة DOM
- عُقد DOM الخاصة بالمتجر كمتغيّرات عمومية
- أدوات البدء ومعلومات الأولوية في عمليات الاستيراد والتصدير باستخدام HAR
- الوصول إلى قائمة الأوامر من القائمة الرئيسية
- النقاط الفاصلة في ميزة "نافذة ضمن النافذة"
- نصيحة إضافية: استخدِم
monitorEvents()لتسجيل الأحداث التي تم تنشيطها في عقدة في Console (فيديو) - التعبيرات المباشرة في وحدة التحكّم
- تسليط الضوء على عُقد DOM أثناء عملية التقييم الحراري
- تحسينات لوحة الأداء
- تصحيح أخطاء أكثر موثوقية
- تفعيل التحكُّم في الشبكة من قائمة الأوامر
- الإكمال التلقائي لنقاط الإيقاف الشرطية
- إيقاف مؤقت في أحداث AudioContext
- تصحيح أخطاء تطبيقات Node.js باستخدام ndb
- نصيحة إضافية: يمكنك قياس تفاعلات المستخدمين في العالم الفعلي باستخدام User Timing API
- التقييم الدقيق
- نصائح للوسيطات
- الإكمال التلقائي للدالة
- الكلمات الرئيسية في ES2017
- Lighthouse 3.0 في لوحة عمليات التدقيق
- دعم BigInt
- إضافة مسارات المواقع إلى لوحة المشاهدة
- "إظهار الطوابع الزمنية" تم نقلها إلى "الإعدادات"
- نصيحة إضافية: طرق وحدة التحكم الأقل شهرة (فيديو)
- البحث في جميع عناوين الشبكات
- معاينات قيم متغيّرات CSS
- النسخ كجلب
- عمليات التدقيق الجديدة وخيارات ضبط جهاز كمبيوتر سطح المكتب وعمليات تتبُّع العرض
- إيقاف التكرارات اللانهائية
- وقت المستخدم في علامات التبويب "الأداء"
- المثيلات الافتراضية لجهاز JavaScript ظاهر بوضوح في لوحة الذاكرة
- تمت إعادة تسمية علامة التبويب "الشبكة" إلى علامة تبويب "الصفحة"
- تعديلات المظهر الداكن
- معلومات عن شفافية الشهادة في لوحة الأمان
- ميزات "عزل المواقع الإلكترونية" في لوحة "الأداء"
- نصيحة إضافية: لوحة الطبقات + أداة فحص الصور المتحركة (فيديو)
- Blackboxing في لوحة "الشبكة"
- الضبط التلقائي للتكبير في "وضع الجهاز"
- عرض النص بتنسيق محسّن في علامتَي التبويب "معاينة" و"الرد"
- معاينة محتوى HTML في علامة التبويب "معاينة"
- إتاحة عمليات الإلغاء المحلي للأنماط داخل HTML
- نصيحة إضافية: النصوص البرمجية لإطار عمل Blackbox للاستفادة من نقاط إيقاف أداة Event Listener (المستمع) بشكل أكبر
- عمليات التجاوز المحلي
- أدوات جديدة لتسهيل الاستخدام
- علامة تبويب "التغييرات"
- عمليات جديدة لتحسين محركات البحث والتدقيق في الأداء
- تسجيلات متعددة في لوحة "الأداء"
- رمز برمجي موثوق يعتمد على استخدام رموز غير متزامنة مع الموظفين
- نصيحة إضافية: يمكنك تنفيذ إجراءات أدوات مطوري البرامج آليًا باستخدام Puppeteer (فيديو).
- أداة مراقبة الأداء
- الشريط الجانبي لوحدة التحكّم
- تجميع رسائل وحدة التحكّم المتشابهة
- نصيحة إضافية: التبديل إلى فئة زائفة (فيديو)
- إتاحة تصحيح الأخطاء عن بُعد في عدّة برامج
- الإصدار 2.0 من Workspace
- 4 عمليات تدقيق جديدة
- محاكاة الإشعارات الفورية باستخدام بيانات مخصّصة
- تشغيل أحداث مزامنة الخلفية باستخدام علامات مخصّصة
- نصيحة إضافية: نقاط إيقاف المستمِع إلى الأحداث (فيديو)
- المستوى العالي بانتظارك في Console
- سير عمل جديد للقطات الشاشة
- تمييز شبكة CSS
- واجهة برمجة تطبيقات Console جديدة لطلبات البحث عن العناصر
- الفلاتر الجديدة في Play Console
- عمليات استيراد HAR في لوحة "الشبكة"
- موارد ذاكرة التخزين المؤقت القابلة للمعاينة
- مزيد من توقّع تصحيح أخطاء ذاكرة التخزين المؤقت
- تغطية الرموز على مستوى الحظر
- محاكاة تقييد البيانات على الأجهزة الجوّالة
- الاطّلاع على سعة التخزين المطلوب استخدامها
- عرض أوقات عمل عامل الخدمة في ذاكرة التخزين المؤقت
- تفعيل مقياس عدد اللقطات في الثانية من قائمة الأوامر
- ضبط سلوك عجلة الماوس للتكبير/التصغير أو الانتقال للأعلى أو للأسفل
- إتاحة تصحيح الأخطاء لوحدات ES6
- لوحة عمليات التدقيق الجديدة
- شارات الجهات الخارجية
- إيماءة جديدة لميزة "المتابعة إلى هنا"
- التعرّف على الميزات غير المتزامنة
- معاينات أكثر إفادة للكائنات في Play Console
- اختيار المزيد من السياق المفيد في وحدة التحكّم
- آخر الأخبار في الوقت الفعلي في علامة التبويب "التغطية"
- خيارات أبسط لإدارة الشبكة
- تفعيل الحزم غير المتزامنة تلقائيًا
- تغطية رموز CSS وJS
- لقطات شاشة بملء الصفحة
- حظر الطلبات
- الاستعداد للاستفادة من تجربة غير متزامنة
- قائمة الأوامر الموحّدة
الإصدار 129 من Chrome
الإصدار 128 من Chrome
الإصدار 127 من Chrome
الإصدار 126 من Chrome
الإصدار 125 من Chrome
الإصدار 124 من Chrome
الإصدار 123 من Chrome
الإصدار 122 من Chrome
الإصدار 121 من Chrome
الإصدار 120 من Chrome
الإصدار 119 من Chrome
الإصدار 118 من Chrome
الإصدار 117 من Chrome
الإصدار 116 من Chrome
الإصدار 115 من Chrome
الإصدار 114 من Chrome
الإصدار 113 من Chrome
الإصدار 112 من Chrome
الإصدار 111 من Chrome
الإصدار 110 من Chrome
الإصدار 109 من Chrome
الإصدار 108 من Chrome
الإصدار 107 من Chrome
الإصدار 106 من Chrome
الإصدار 105 من Chrome
الإصدار 104 من Chrome
الإصدار 103 من Chrome
الإصدار 102 من Chrome
الإصدار 101 من Chrome
الإصدار 100 من Chrome
الإصدار 99 من Chrome
الإصدار 98 من Chrome
الإصدار 97 من Chrome
الإصدار 96 من Chrome
الإصدار 95 من Chrome
الإصدار 94 من Chrome
الإصدار 93 من Chrome
الإصدار 92 من Chrome
الإصدار 91 من Chrome
الإصدار 90 من Chrome
الإصدار 89 من Chrome
الإصدار 88 من Chrome
الإصدار 87 من Chrome
الإصدار 86 من Chrome
الإصدار 85 من Chrome
الإصدار 84 من Chrome
الإصدار 83 من Chrome
الإصدار 82 من Chrome
تم إلغاء الإصدار 82 من Chrome.