Bảng điều khiển Phạm vi bao phủ trong Công cụ của Chrome cho nhà phát triển có thể giúp bạn tìm thấy những JavaScript và Mã CSS. Việc xoá mã không dùng đến có thể tăng tốc độ tải trang và tiết kiệm dữ liệu di động của người dùng.

Tổng quan
Việc vận chuyển JavaScript hoặc CSS không dùng đến là một vấn đề thường gặp trong quá trình phát triển web. Ví dụ: giả sử bạn muốn sử dụng thành phần nút của Bootstrap trên trang của bạn. Để sử dụng thành phần nút, bạn cần thêm đường liên kết đến Biểu định kiểu của Tự thân khởi nghiệp trong HTML của bạn, như sau:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
Biểu định kiểu này không chỉ bao gồm mã cho thành phần nút. Nó chứa CSS cho tất cả thành phần của Tự thân khởi nghiệp. Nhưng bạn hiện không sử dụng bất kỳ thành phần Tự thân khởi nghiệp nào khác. Trang của bạn đang tải xuống rất nhiều CSS mà chương trình đó không cần. CSS bổ sung này gây ra sự cố cho: lý do:
- Mã bổ sung làm chậm tốc độ tải trang. Xem bài viết CSS chặn hiển thị.
- Nếu người dùng truy cập vào trang trên thiết bị di động, thì đoạn mã bổ sung sẽ sử dụng hết dữ liệu di động của họ.
Mở bảng điều khiển Mức độ phù hợp
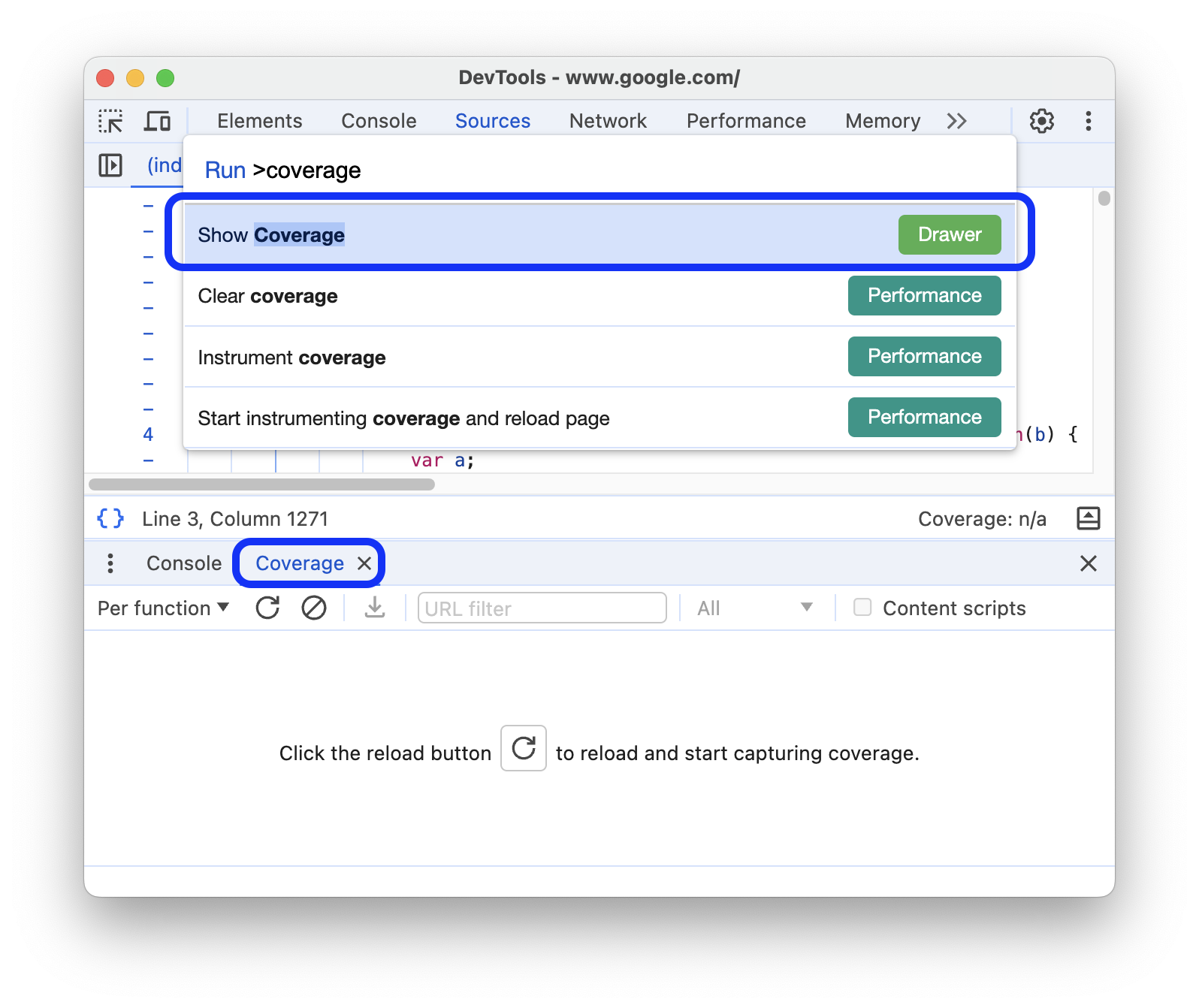
- Mở Trình đơn lệnh.
Bắt đầu nhập
coverage, chọn lệnh Show Coverage (Hiển thị mức độ phù hợp) rồi sau đó nhấn Enter để chạy lệnh. Bảng điều khiển Phạm vi bao phủ sẽ mở ra trong Ngăn.
Ghi lại mức độ sử dụng mã
Cách thu thập mức độ sử dụng mã:
Để đặt phạm vi mức độ sử dụng, trong thanh thao tác ở đầu bảng Phạm vi bao phủ, hãy chọn Trên mỗi hàm hoặc Trên mỗi khối trong danh sách thả xuống.
Để bắt đầu ghi, hãy nhấp vào làm mới Bắt đầu đo lường phạm vi và tải lại trang Bảng điều khiển Phạm vi bao phủ sẽ tải lại trang, thu thập mã cần thiết để tải trang rồi tiếp tục quá trình ghi trong khi bạn tương tác với trang.
Để dừng ghi lại mức độ sử dụng mã, hãy nhấp vào stop_circle Dừng đo lường phạm vi và hiển thị kết quả.
Phân tích mức độ sử dụng mã
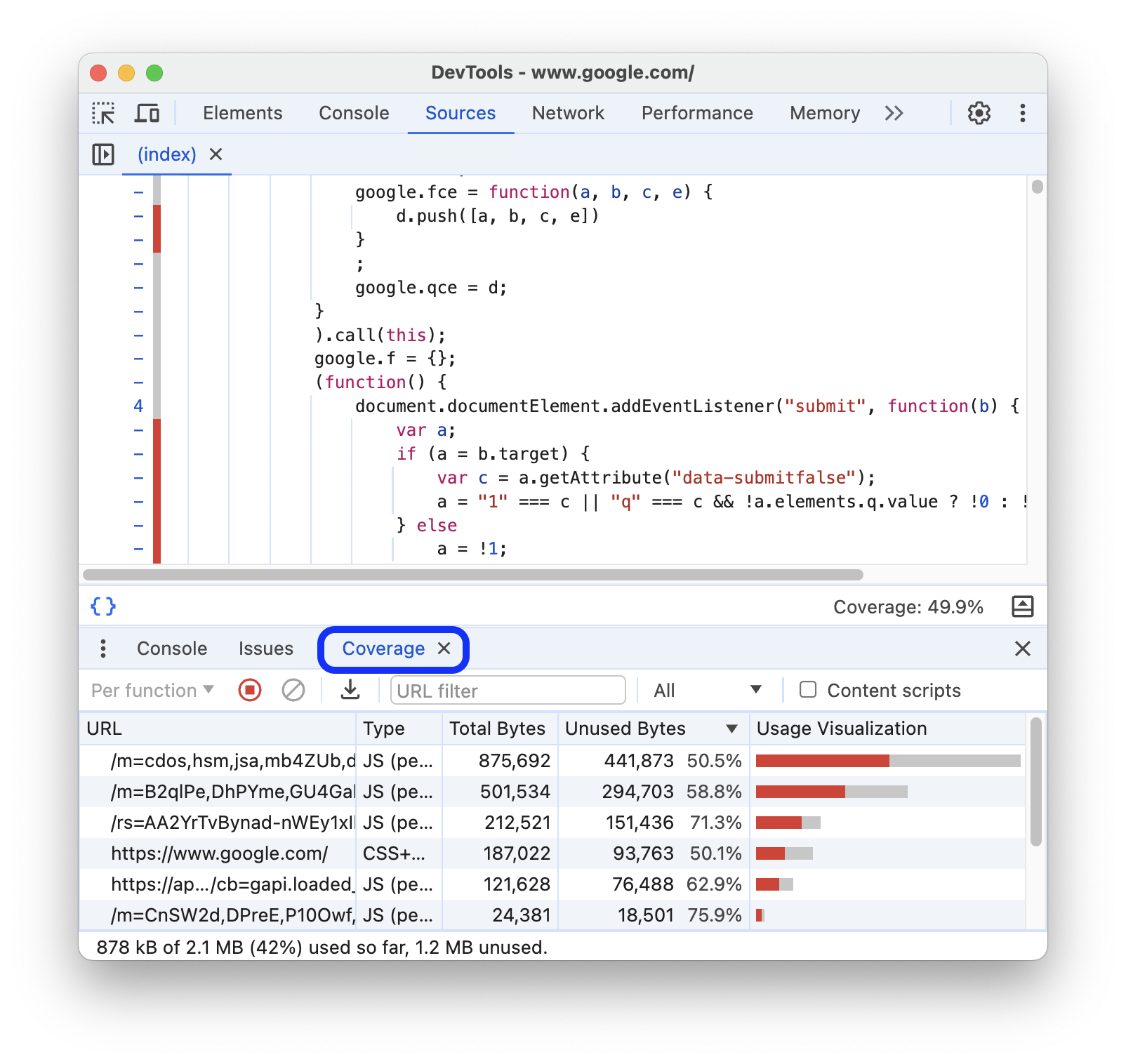
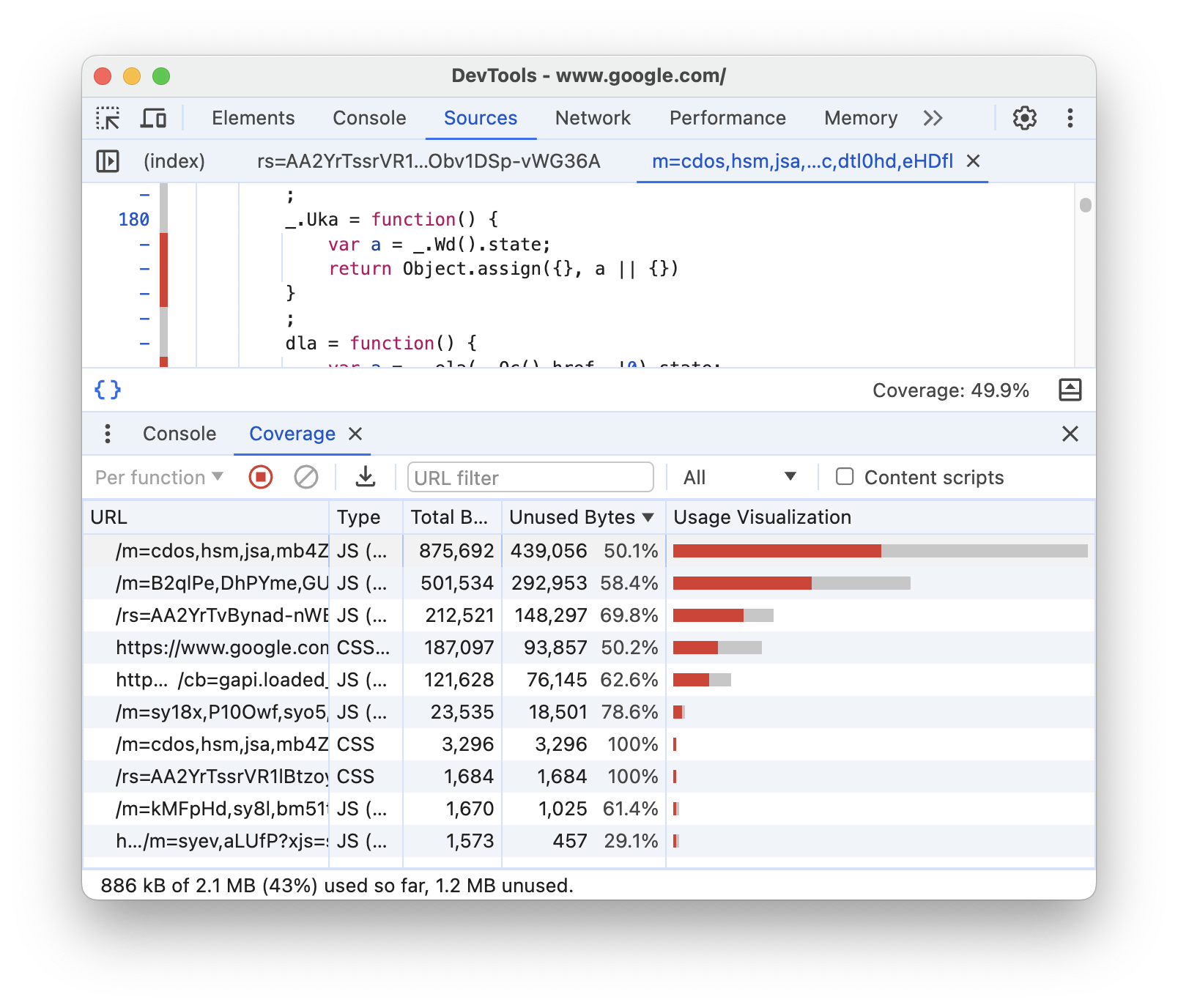
Bảng trong bảng Phạm vi bao phủ cho bạn biết những tài nguyên được phân tích và số lượng mã được sử dụng trong mỗi tài nguyên.
Nhấp vào một hàng để mở tài nguyên đó trong bảng điều khiển Sources (Nguồn) và xem bảng chi tiết từng dòng về mã đã sử dụng và mã không dùng đến. Các dòng mã không sử dụng sẽ được đánh dấu bằng các đường màu đỏ bên cạnh cột có số dòng ở bên trái.

- Cột URL là URL của tài nguyên đã được phân tích.
- Cột Type (Loại) cho biết tài nguyên đó có chứa CSS, JavaScript hay không hoặc cả hai.
- Cột Tổng số byte là tổng kích thước của tài nguyên tính bằng byte.
- Cột Số byte chưa dùng đến là số byte không được sử dụng.
- Cột cuối cùng, chưa đặt tên là hình ảnh trực quan về Tổng số byte và Cột Byte không dùng đến. Phần màu đỏ của thanh là các byte không được sử dụng. Chiến lược phát hành đĩa đơn phần màu xám là các byte đã được sử dụng.
Để lọc báo cáo theo URL, hãy chỉ định URL đó trong bộ lọc trong thanh thao tác.
Thanh trạng thái ở cuối bảng Phạm vi bao phủ cho bạn biết tỷ lệ phần trăm mã đã sử dụng. Thanh trạng thái xét đến tính năng lọc.
Bên cạnh thanh bộ lọc, từ danh sách thả xuống, bạn có thể chọn Tất cả hoặc chỉ CSS hoặc JavaScript để hiển thị trong báo cáo của bạn.
Để đưa mã phần mở rộng vào báo cáo, hãy bật check_box Tập lệnh nội dung.
Để xuất báo cáo, hãy nhấp vào tải xuống Xuất mức độ phù hợp.



