Gunakan Memory inspector untuk memeriksa memori ArrayBuffer, TypedArray, dan DataView di JavaScript, serta WebAssembly.Memory aplikasi Wasm yang ditulis dalam C++.
Ringkasan
Memory inspector mengatur konten memori dan membantu Anda menjelajahi array yang besar dengan cepat. Anda dapat melihat nilai ASCII konten memori langsung di sebelah byte, dan memilih endianness yang berbeda. Gunakan Memory inspector saat Anda men-debug aplikasi web untuk alur kerja yang efisien.
Membuka Pemeriksa Memori
Ada beberapa cara untuk membuka Memory inspector.
Buka dari menu
- Buka DevTools.
- Klik Opsi Lainnya
 > Alat lainnya > Memory inspector.
> Alat lainnya > Memory inspector.

Buka selama proses debug
- Buka halaman dengan JavaScript
ArrayBuffer. Kita akan menggunakan halaman demo ini. - Buka DevTools.
- Buka file demo-js.js di panel Sources, tetapkan titik henti sementara pada baris 18.
- Muat ulang halaman.
- Perluas bagian Scope di panel Debugger kanan.
Anda dapat membuka Memory inspector:
- Dari ikon. Mengklik ikon di samping properti
buffer, atau - Dari menu konteks. Klik kanan properti
buffer, lalu pilih Reveal in Memory Inspector panel.

- Dari ikon. Mengklik ikon di samping properti
Memeriksa beberapa objek
- Anda juga dapat memeriksa DataView atau TypedArray. Misalnya,
b2adalahTypedArray. Untuk memeriksanya, klik kanan propertib2, lalu pilih Reveal in Memory Inspector panel (Belum ada ikon untukTypedArrayatauDataView). - Tab baru akan dibuka di Memory inspector. Harap diingat bahwa Anda dapat memeriksa beberapa objek sekaligus.

Pemeriksa memori

Memory inspector terdiri dari 3 area utama:
Menu navigasi

- Input alamat menunjukkan alamat byte saat ini dalam format heksadesimal. Anda dapat memasukkan nilai baru untuk melompat ke lokasi baru dalam buffer memori. Misalnya, coba ketik
0x00000008. - Buffer memori bisa lebih panjang dari halaman. Alih-alih men-scroll, Anda dapat menggunakan tombol kiri dan kanan untuk menavigasi.
- Tombol di sebelah kiri memungkinkan navigasi maju/mundur.
- Secara default, buffer otomatis diperbarui saat melangkah. Jika tidak, tombol muat ulang memberi Anda opsi untuk memuat ulang memori dan memperbarui kontennya.
Buffer memori

- Dari sebelah kiri, alamat ditampilkan dalam format heksadesimal.
- Memori juga ditampilkan dalam format heksadesimal, setiap byte dipisahkan oleh spasi. Byte yang dipilih saat ini ditandai. Anda dapat mengklik byte atau melakukan navigasi dengan keyboard (kiri, kanan, atas, bawah).
- Representasi ASCII memori ditampilkan di sisi kanan. Sorotan menunjukkan nilai yang sesuai dengan bit yang dipilih pada byte. Mirip dengan memori, Anda dapat mengklik byte atau menavigasi dengan keyboard (kiri, kanan, atas, bawah).
Pemeriksa nilai

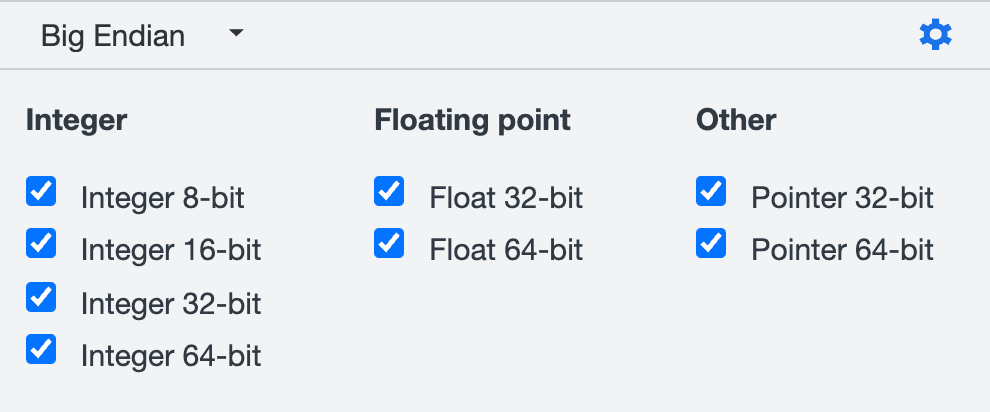
- Toolbar atas menampilkan tombol untuk beralih antara big dan little endian dan untuk membuka setelan. Buka settings untuk memilih jenis nilai yang ingin dilihat per default di inspector.

- Area utama menampilkan semua penafsiran nilai sesuai dengan setelan. Secara default, semua ditampilkan.
- Encoding dapat diklik. Anda dapat beralih antara {i>dec, hex, oct<i} untuk integer dan sci, dec untuk {i>float<i}.

Memeriksa memori
Mari kita periksa memori bersama-sama.
- Ikuti langkah-langkah ini untuk memulai proses debug.
- Ubah alamat menjadi
0x00000027di input alamat.
- Amati representasi ASCII dan penafsiran nilai. Semua nilai saat ini kosong.
- Perhatikan tombol Langsung ke alamat berwarna biru di samping
Pointer 32-bitdanPointer 64-bit. Anda dapat mengkliknya untuk langsung membuka alamat. Tombol akan berwarna abu-abu dan tidak dapat diklik jika alamat tidak valid.
- Klik Lanjutkan eksekusi skrip untuk menelusuri kode.

- Perhatikan bahwa representasi ASCII kini telah diperbarui. Semua penafsiran nilai juga diperbarui.

- Mari kita sesuaikan Value inspector agar hanya menampilkan floating point. Klik tombol settings dan hanya centang Float 32-bit dan Float 64-bit.

- Mari kita ubah encoding dari
decmenjadisci. Perhatikan bahwa representasi nilai diperbarui sebagaimana mestinya.
- Coba navigasikan buffer memori dengan keyboard atau gunakan menu navigasi. Ulangi langkah 4 untuk mengamati perubahan nilai.
Pemeriksaan memori WebAssembly
Objek WebAssembly.Memory adalah ArrayBuffer yang menyimpan byte mentah memori objek. Panel Memory Inspector memungkinkan Anda memeriksa objek tersebut dalam aplikasi Wasm yang ditulis dalam C++.
Untuk memanfaatkan pemeriksaan WebAssembly.Memory sepenuhnya:
- Gunakan Chrome 107 atau yang lebih baru. Periksa versi Anda di
chrome://version/. - Instal ekstensi C/C++ DevTools Support (DWARF). Ini adalah plugin untuk men-debug aplikasi WebAssembly C/C++ menggunakan informasi debug DWARF.
Untuk memeriksa WebAssembly.Memory pada suatu objek:
- Buka DevTools di halaman demo ini.
- Di panel Sources, buka
demo-cpp.ccdan tetapkan titik henti sementara dalam fungsimain()pada baris 15:x[i] = n - i - 1;. - Muat ulang halaman untuk menjalankan aplikasi. Debugger akan berhenti sementara pada titik henti sementara.
- Di panel Debugger, luaskan Scope > Lokal.
Klik ikon
 di samping array
di samping array x: int[10].Atau, klik kanan array dan pilih Reveal in Memory Inspector panel.

Untuk berhenti menandai memori objek, di panel Memory Inspector, arahkan kursor ke badge objek dan klik tombol x.

Untuk mempelajari lebih lanjut, lihat: