ค้นพบวิธีใหม่ๆ ในการวิเคราะห์การโหลดหน้าเว็บในข้อมูลอ้างอิงที่ครอบคลุมเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome นี้ ฟีเจอร์การวิเคราะห์เครือข่าย
บันทึกคำขอเครือข่าย
โดยค่าเริ่มต้น เครื่องมือสำหรับนักพัฒนาเว็บจะบันทึกคำขอเครือข่ายทั้งหมดในแผงเครือข่ายตราบใดที่เปิดเครื่องมือสำหรับนักพัฒนาเว็บไว้

หยุดบันทึกคำขอเครือข่าย
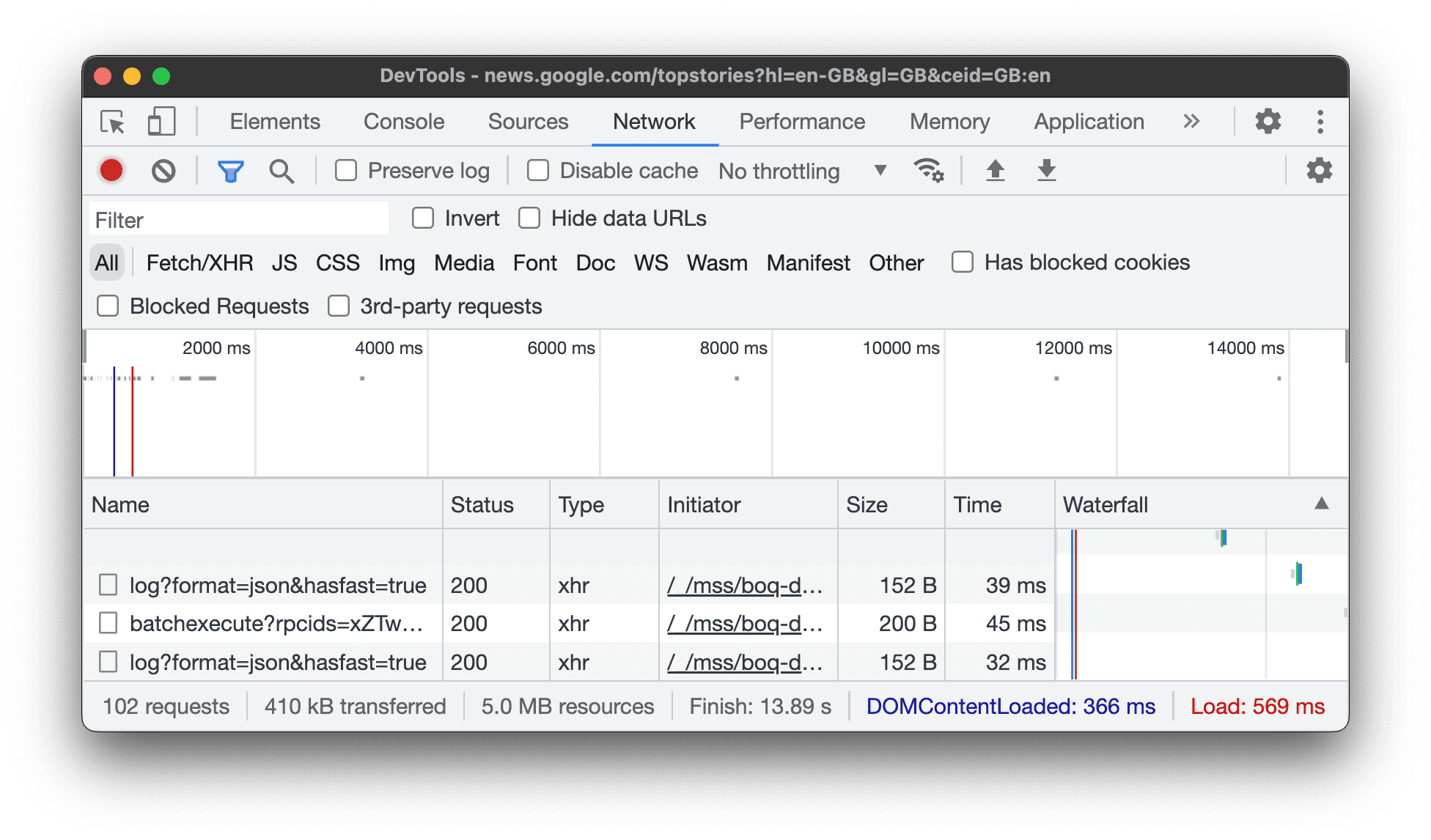
วิธีหยุดบันทึกคำขอ
- คลิกหยุดบันทึกบันทึกเครือข่าย
 ในแผงเครือข่าย จากนั้นจะเปลี่ยนเป็นสีเทาเพื่อระบุว่าเครื่องมือสำหรับนักพัฒนาเว็บไม่ได้บันทึกคำขอแล้ว
ในแผงเครือข่าย จากนั้นจะเปลี่ยนเป็นสีเทาเพื่อระบุว่าเครื่องมือสำหรับนักพัฒนาเว็บไม่ได้บันทึกคำขอแล้ว - กด Command> + E (Mac) หรือ Control + E (Windows, Linux) ขณะที่แผงเครือข่ายโฟกัสอยู่
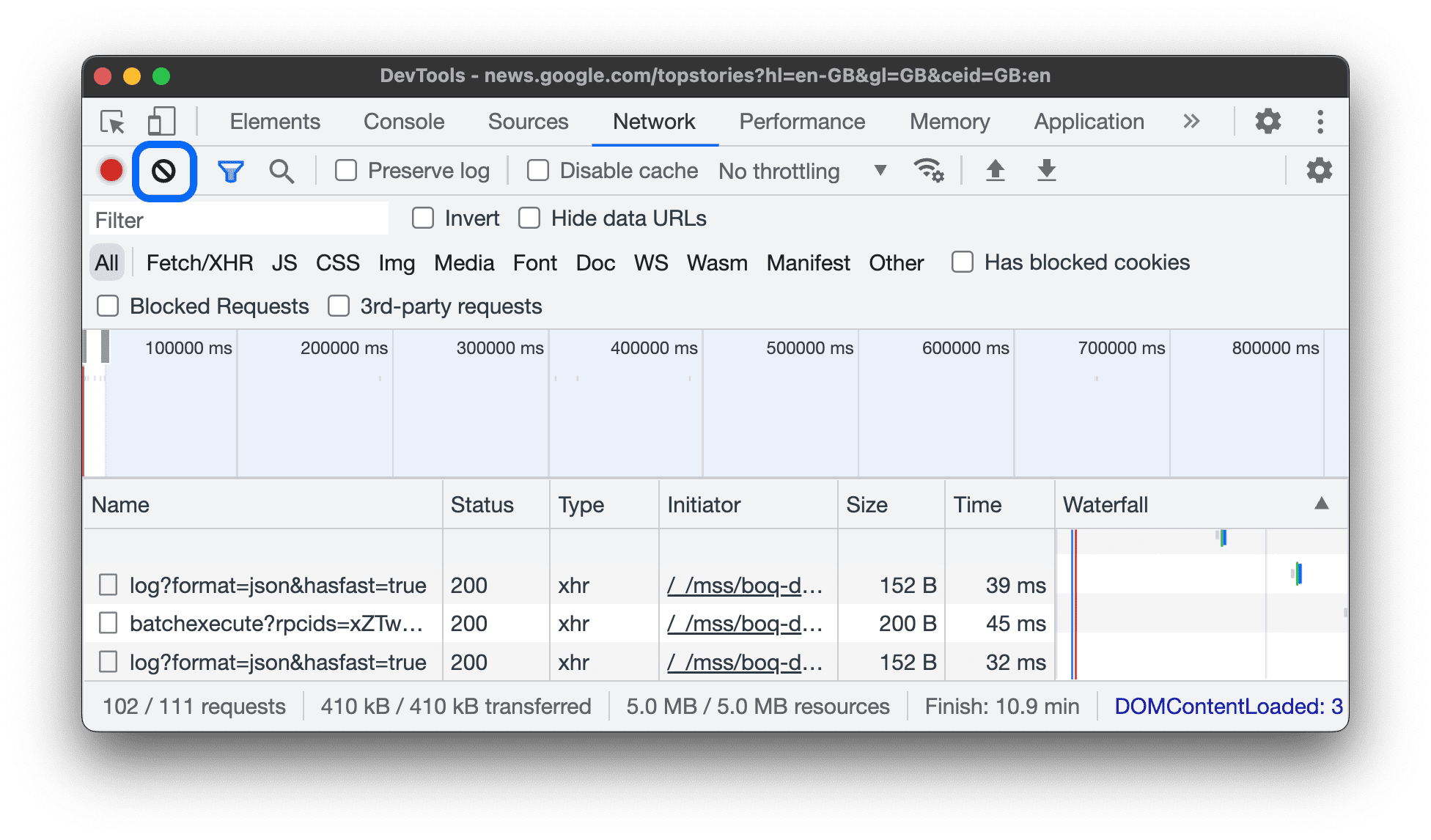
ล้างคำขอ
คลิกล้าง
ในแผงเครือข่ายเพื่อล้างคำขอทั้งหมดออกจากตารางคำขอ

บันทึกคำขอในการโหลดหน้าเว็บ
หากต้องการบันทึกคำขอในการโหลดหน้าเว็บ ให้เลือกช่องทำเครื่องหมายเก็บบันทึกในแผงเครือข่าย เครื่องมือสำหรับนักพัฒนาเว็บจะบันทึกคำขอทั้งหมดจนกว่าคุณจะปิดใช้เก็บบันทึก
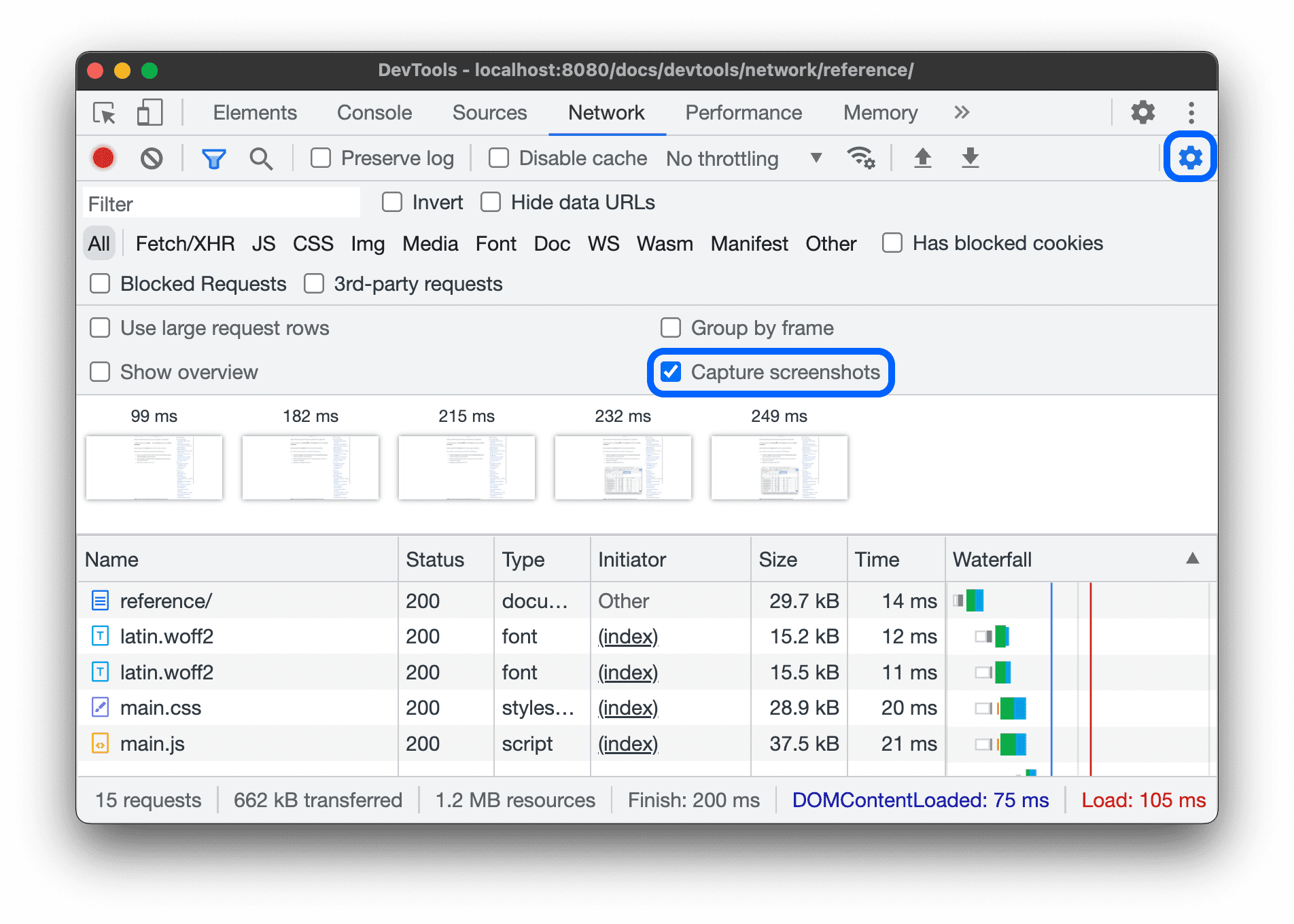
จับภาพหน้าจอระหว่างการโหลดหน้าเว็บ
จับภาพหน้าจอเพื่อวิเคราะห์สิ่งที่ผู้ใช้เห็นขณะที่รอให้หน้าเว็บของคุณโหลด
หากต้องการเปิดใช้ภาพหน้าจอ ให้เปิดการตั้งค่า ในแผงเครือข่ายและเลือกจับภาพหน้าจอ
โหลดหน้าเว็บซ้ำขณะที่แผงเครือข่ายอยู่ในโฟกัสเพื่อจับภาพหน้าจอ
เมื่อจับภาพแล้ว คุณสามารถโต้ตอบกับภาพหน้าจอได้ด้วยวิธีต่อไปนี้
- วางเมาส์เหนือภาพหน้าจอเพื่อดูจุดที่มีการบันทึกภาพหน้าจอนั้น เส้นสีเหลือง จะปรากฏในแผงภาพรวม
- คลิกภาพขนาดย่อของภาพหน้าจอเพื่อกรองคำขอที่เกิดขึ้นหลังจากภาพหน้าจอ ที่บันทึกไว้
- ดับเบิลคลิกภาพขนาดย่อเพื่อซูมเข้า

เล่นคำขอ XHR ซ้ำ
หากต้องการเล่นคำขอ XHR ซ้ำ ให้ทำอย่างใดอย่างหนึ่งต่อไปนี้ในตารางคำขอ
- เลือกคำขอ แล้วกด R
- คลิกขวาที่คำขอและเลือก เล่น XHR ซ้ำ

เปลี่ยนรูปแบบการโหลด
จำลองผู้ที่เข้าชมครั้งแรกโดยการปิดใช้แคชของเบราว์เซอร์
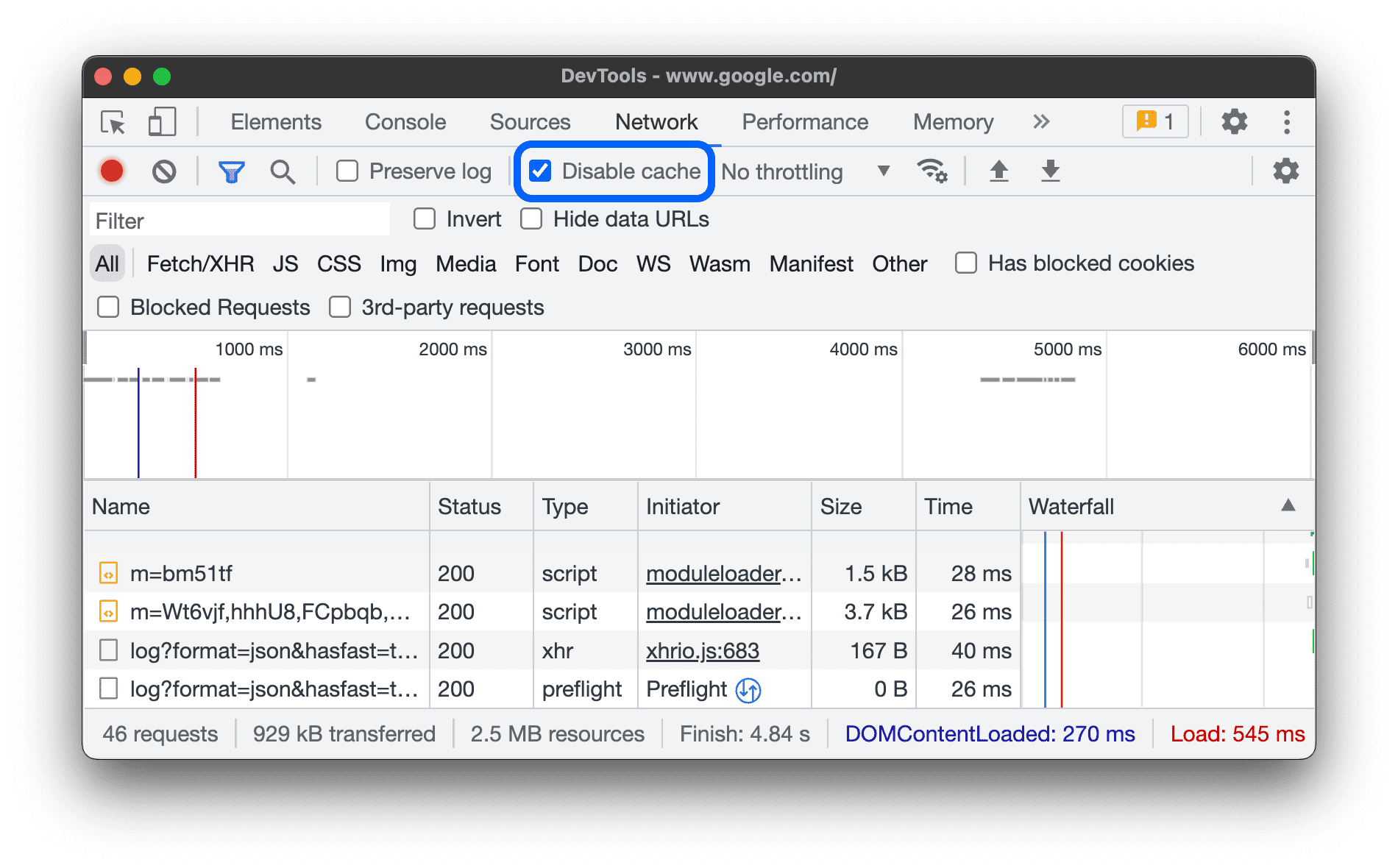
หากต้องการจำลองประสบการณ์การใช้งานเว็บไซต์ของคุณครั้งแรกของผู้ใช้ ให้เลือกช่องทำเครื่องหมายปิดใช้แคช เครื่องมือสำหรับนักพัฒนาเว็บปิดใช้แคชของเบราว์เซอร์ ซึ่งจะจำลองประสบการณ์ของผู้ใช้ครั้งแรกได้แม่นยำกว่า เนื่องจากคำขอจะแสดงจากแคชของเบราว์เซอร์ในการเข้าชมซ้ำ

ปิดใช้แคชของเบราว์เซอร์จากลิ้นชักเงื่อนไขเครือข่าย
หากต้องการปิดใช้แคชขณะทำงานในแผงเครื่องมือสำหรับนักพัฒนาเว็บอื่นๆ ให้ใช้เงื่อนไขของเครือข่าย ลิ้นชัก
- คลิกไอคอน
 เพื่อเปิดลิ้นชักเงื่อนไขของเครือข่าย
เพื่อเปิดลิ้นชักเงื่อนไขของเครือข่าย - เลือกหรือล้างช่องทำเครื่องหมายปิดใช้แคช
ล้างแคชของเบราว์เซอร์ด้วยตนเอง
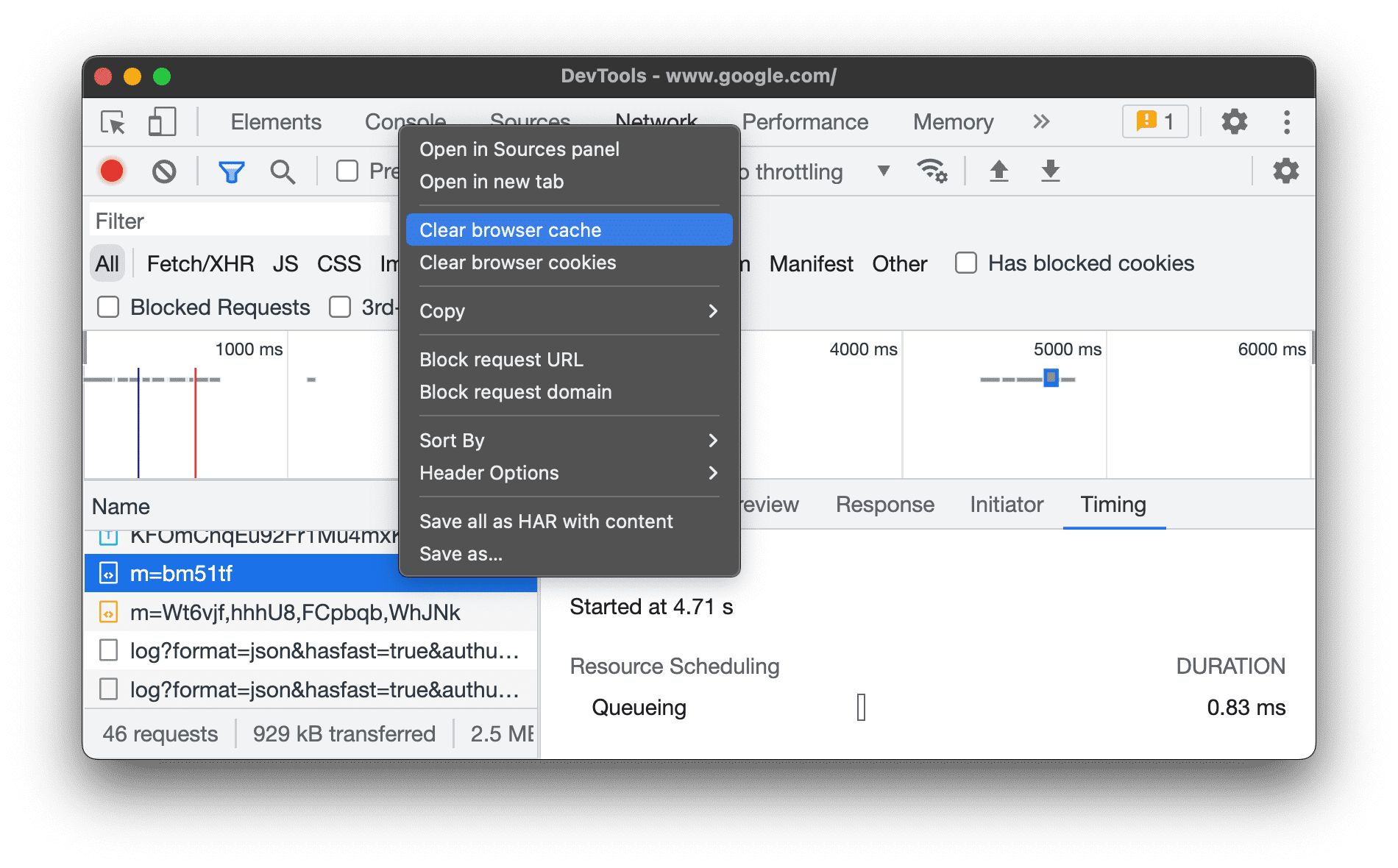
หากต้องการล้างแคชของเบราว์เซอร์ด้วยตนเองเมื่อใดก็ได้ ให้คลิกขวาที่ใดก็ได้ในตาราง Requests และ เลือกล้างแคชของเบราว์เซอร์

จำลองแบบออฟไลน์
มีเว็บแอปคลาสใหม่ชื่อว่า Progressive Web App ซึ่งทำงานได้แบบออฟไลน์กับ ความช่วยเหลือจากโปรแกรมทำงานของบริการ เมื่อคุณสร้างแอปประเภทนี้ การที่สามารถ จำลองอุปกรณ์ที่ไม่มีการเชื่อมต่อข้อมูลอย่างรวดเร็ว
หากต้องการจำลองประสบการณ์เครือข่ายแบบออฟไลน์โดยสมบูรณ์ ให้เลือกออฟไลน์จากเมนูแบบเลื่อนลงการควบคุมเครือข่ายข้างช่องทำเครื่องหมายปิดใช้แคช

เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงไอคอนคำเตือนข้างแท็บเครือข่ายเพื่อช่วยเตือนว่ามีการเปิดใช้แบบออฟไลน์แล้ว
จำลองการเชื่อมต่อเครือข่ายที่ช้า
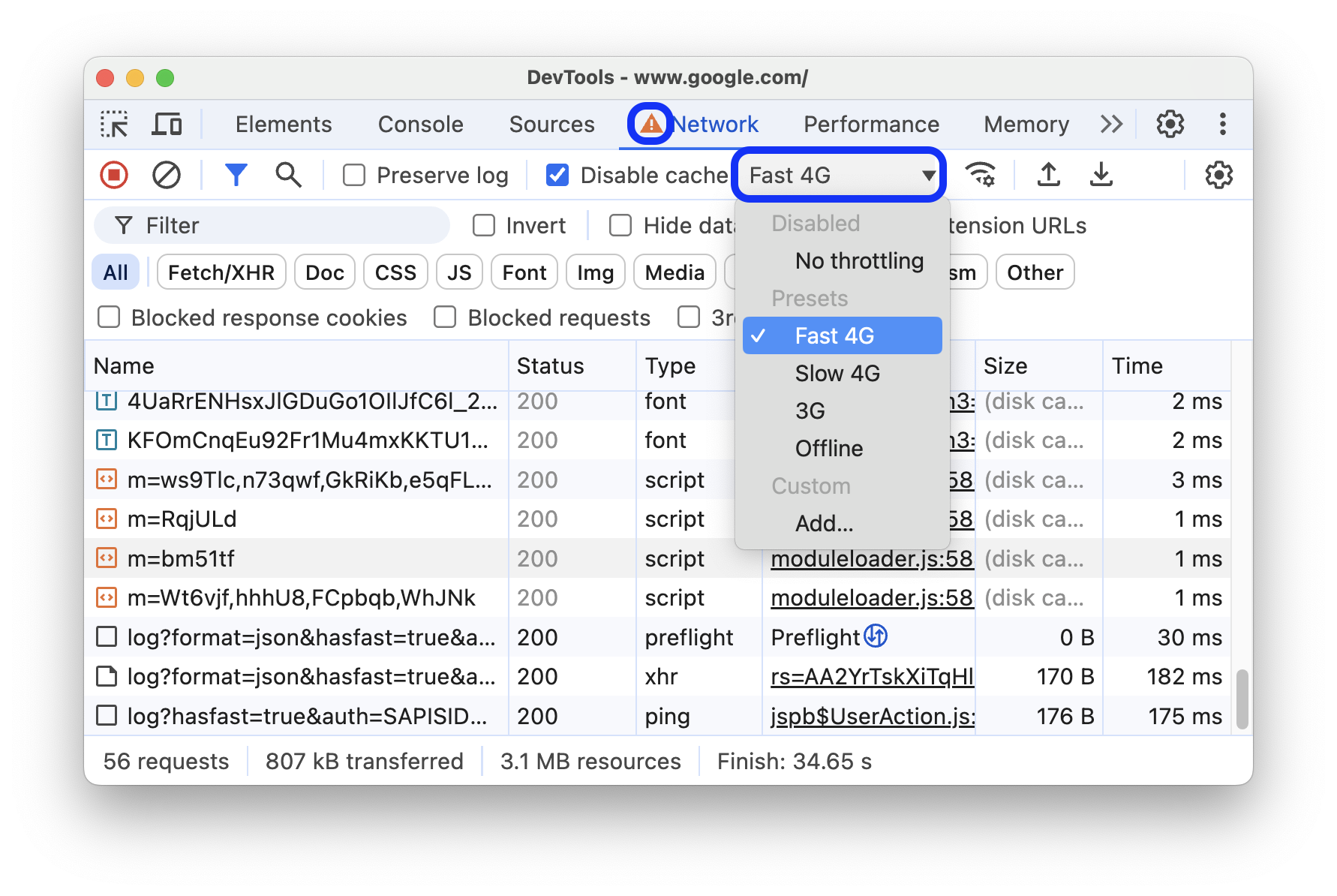
หากต้องการจำลองแบบ 4G, 4G ที่ช้า หรือ 3G ให้เลือกค่าที่กำหนดล่วงหน้าที่เกี่ยวข้องจากเมนูแบบเลื่อนลงการควบคุมในแถบการทำงานด้านบน

เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงไอคอนคำเตือนข้างแผงเครือข่ายเพื่อช่วยเตือนว่ามีการเปิดใช้การควบคุมอยู่
สร้างโปรไฟล์การควบคุมที่กำหนดเอง
นอกจากค่าที่กำหนดล่วงหน้า เช่น 4G ที่ช้าหรือเร็วแล้ว คุณยังเพิ่มค่า โปรไฟล์การควบคุมที่กำหนดเอง
- เปิดเมนูการควบคุม และเลือกกำหนดเอง > เพิ่ม...
- ตั้งค่าโปรไฟล์การควบคุมใหม่ตามที่อธิบายไว้ในการตั้งค่า การตั้งค่า > การควบคุม
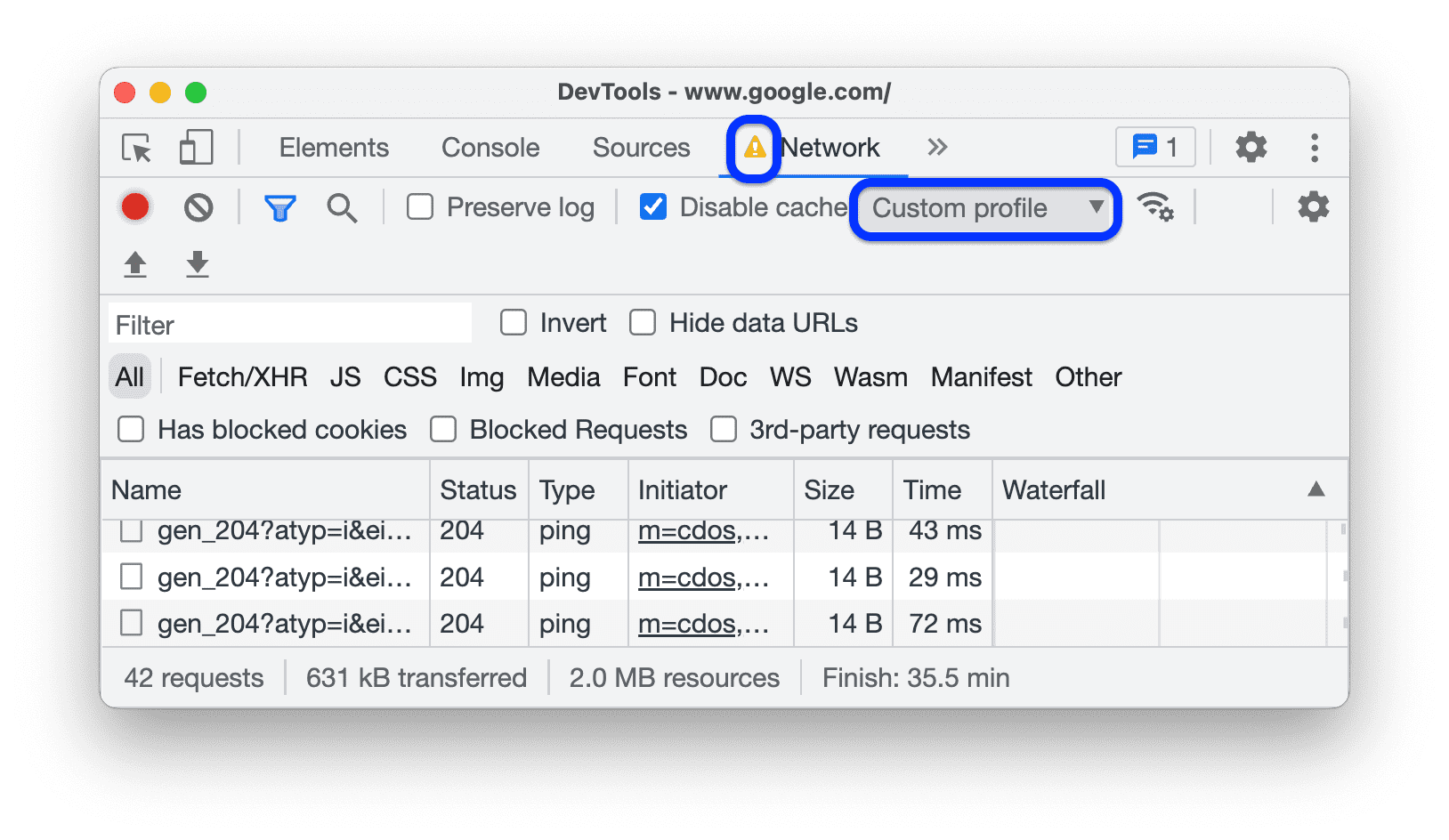
กลับไปที่แผงเครือข่าย ให้เลือกโปรไฟล์ใหม่จากเมนูแบบเลื่อนลงการควบคุม

เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงไอคอนคำเตือน ข้างแผงเครือข่ายเพื่อช่วยเตือนว่ามีการเปิดใช้การควบคุมอยู่
ควบคุมการเชื่อมต่อ WebSocket
นอกจากคำขอ HTTP แล้ว DevTools ยังควบคุมการเชื่อมต่อ WebSocket ตั้งแต่เวอร์ชัน 99 อีกด้วย
วิธีสังเกตการควบคุม WebSocket
- เริ่มการเชื่อมต่อใหม่ เช่น สร้างโดยใช้เครื่องมือทดสอบ
- ในแผงเครือข่าย ให้เลือกไม่มีการควบคุม แล้วส่งข้อความผ่านการเชื่อมต่อ
- สร้างโปรไฟล์การควบคุมที่กำหนดเองที่ช้ามากเช่น
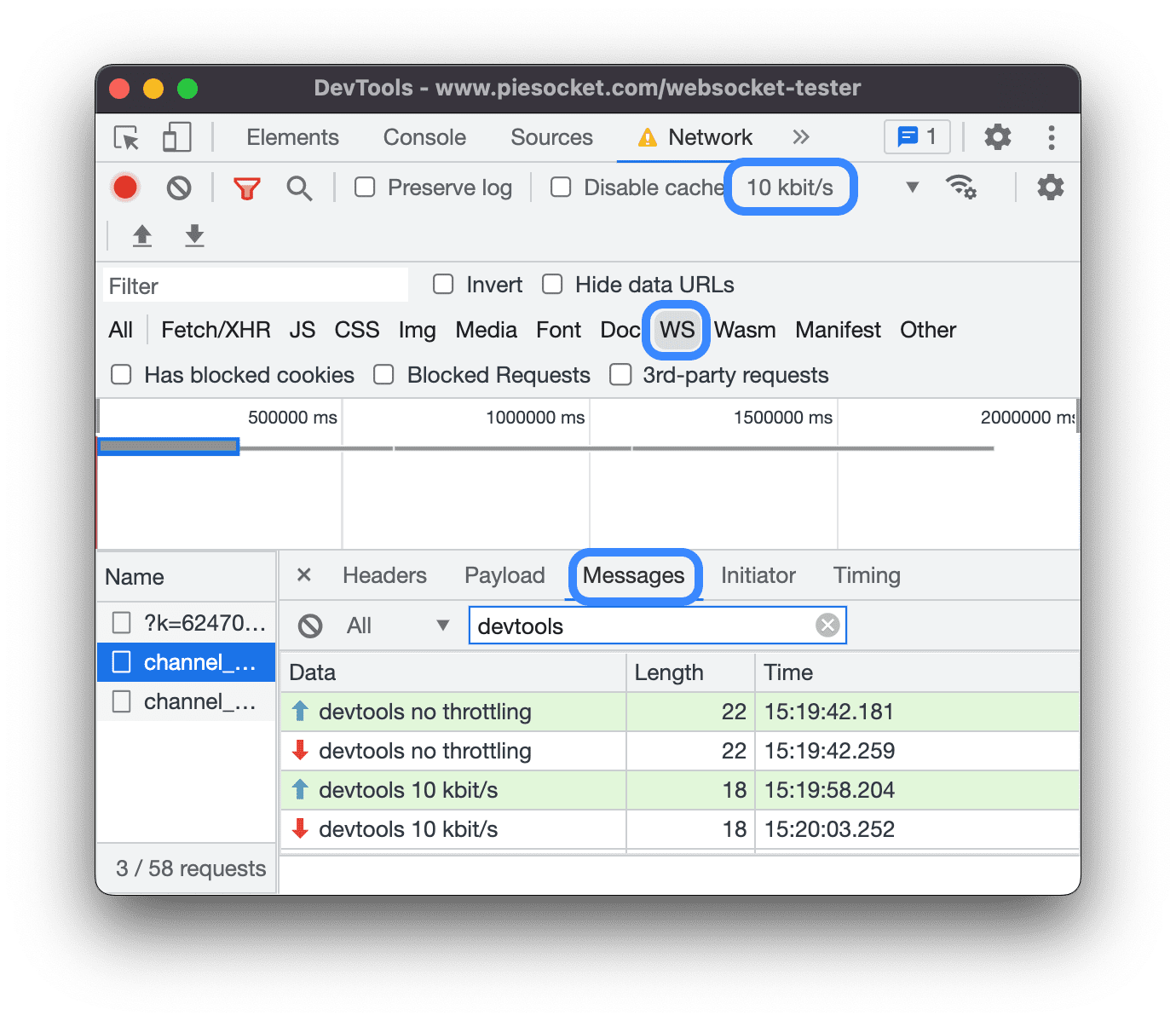
10 kbit/sโปรไฟล์ที่ช้าเช่นนี้จะช่วยให้คุณสังเกตเห็นความแตกต่าง - ในแผงเครือข่าย ให้เลือกโปรไฟล์และส่งข้อความอีกครั้ง
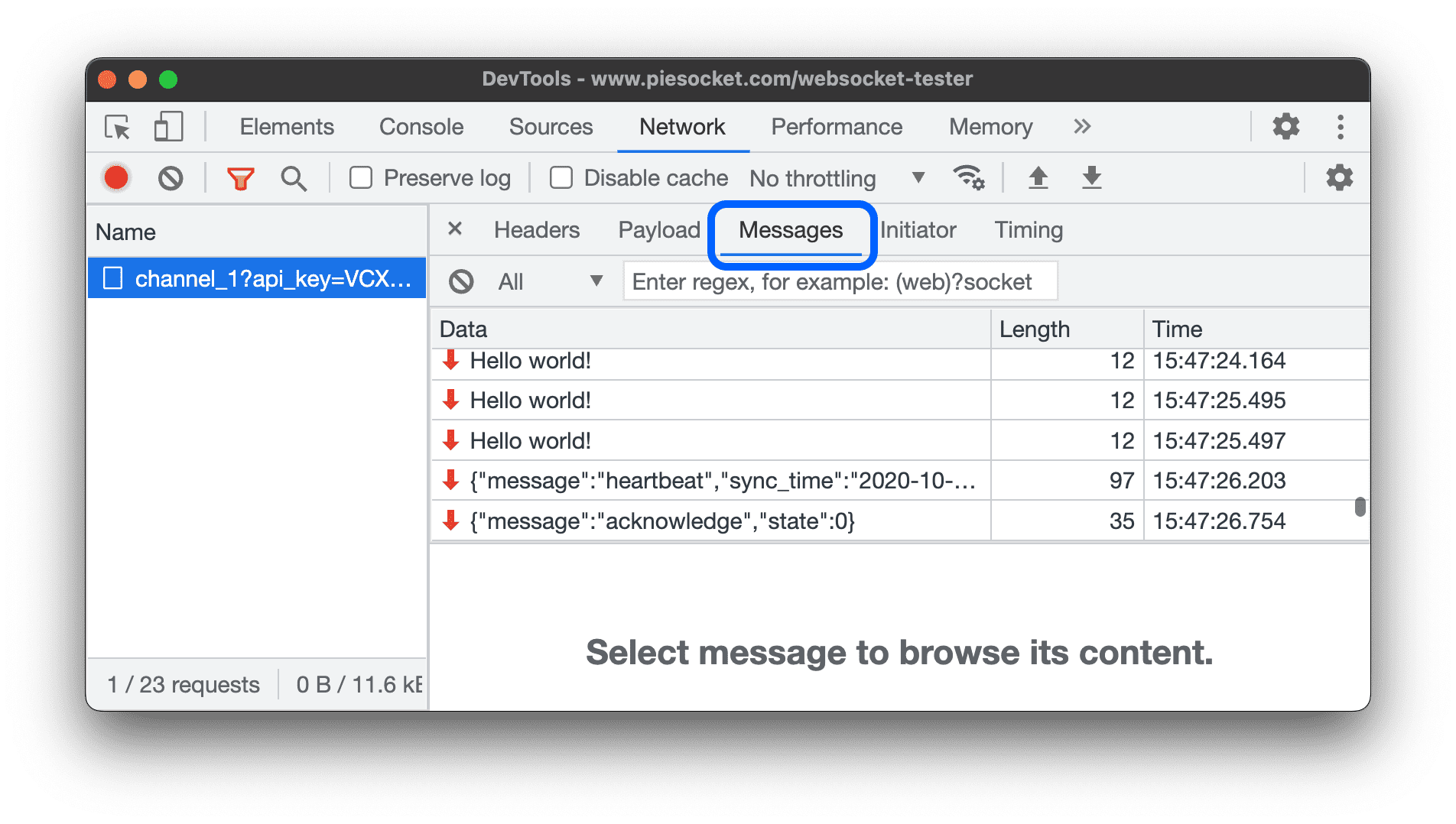
- สลับตัวกรอง WS จากนั้นคลิกชื่อการเชื่อมต่อ เปิดแท็บข้อความ แล้วตรวจสอบความแตกต่างของเวลาระหว่างข้อความที่ส่งและข้อความที่มีและไม่มีการควบคุม เช่น

จำลองการเชื่อมต่อเครือข่ายที่ช้าจากลิ้นชักเงื่อนไขเครือข่าย
หากต้องการควบคุมการเชื่อมต่อเครือข่ายขณะทำงานในแผงเครื่องมือสำหรับนักพัฒนาเว็บ ให้ใช้ ลิ้นชักเงื่อนไขของเครือข่าย
- คลิกไอคอน
 เพื่อเปิดลิ้นชักเงื่อนไขของเครือข่าย
เพื่อเปิดลิ้นชักเงื่อนไขของเครือข่าย - เลือกความเร็วในการเชื่อมต่อจากเมนูการควบคุมเครือข่าย
ล้างคุกกี้ของเบราว์เซอร์ด้วยตนเอง
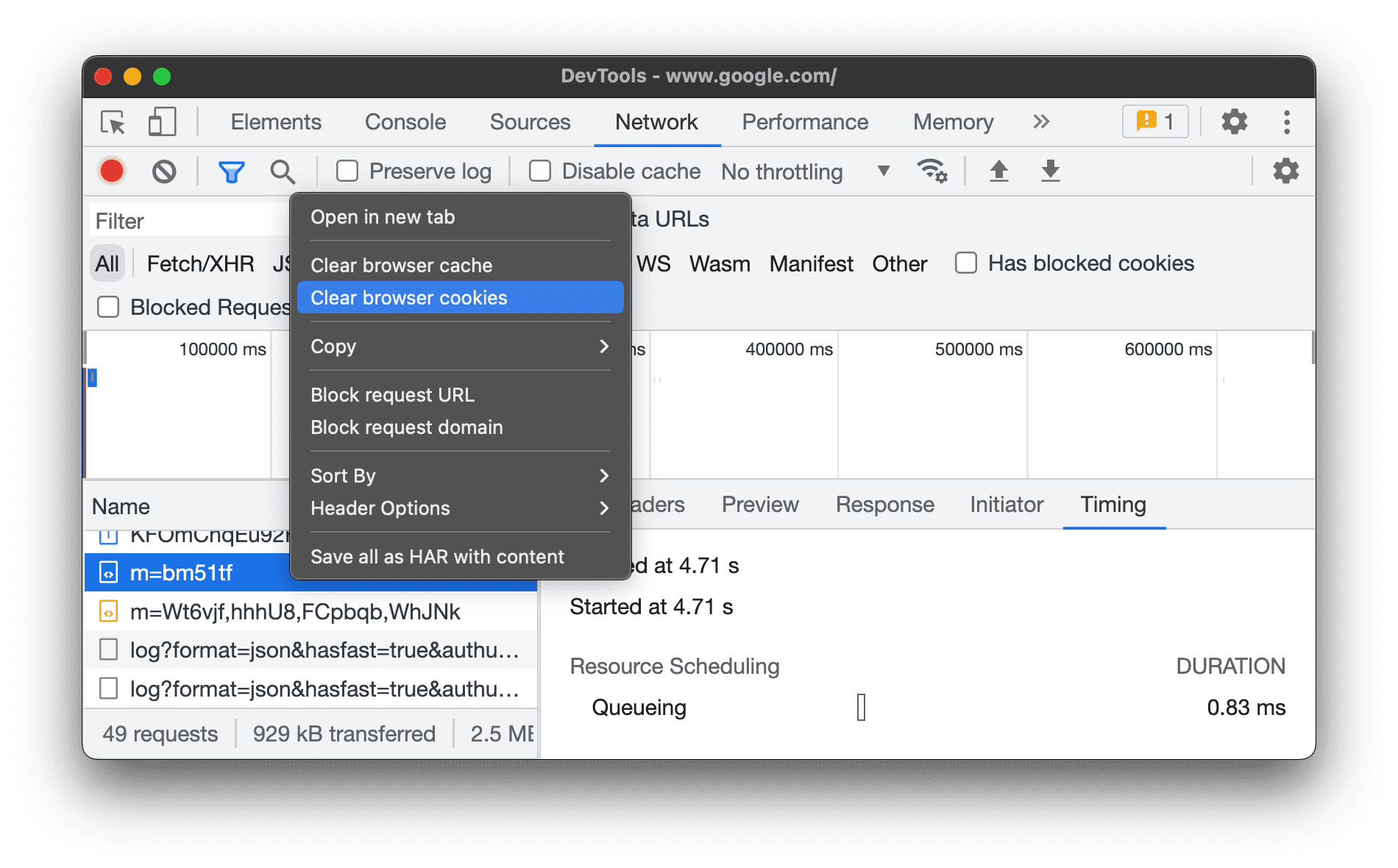
หากต้องการล้างคุกกี้ของเบราว์เซอร์ด้วยตนเองเมื่อใดก็ตาม ให้คลิกขวาที่ใดก็ได้ในตารางคำขอ แล้วเลือก ล้างคุกกี้ของเบราว์เซอร์

ลบล้างส่วนหัวการตอบกลับของ HTTP
โปรดดูหัวข้อลบล้างไฟล์และส่วนหัวการตอบกลับ HTTP ในเครื่อง
ลบล้าง User Agent
วิธีลบล้าง User Agent ด้วยตนเอง
- คลิกไอคอน
 เพื่อเปิดลิ้นชักเงื่อนไขของเครือข่าย
เพื่อเปิดลิ้นชักเงื่อนไขของเครือข่าย - ล้างตัวเลือกเลือกโดยอัตโนมัติ
- เลือกตัวเลือก User Agent จากเมนู หรือป้อนที่กำหนดเองในช่อง
ค้นหาคำขอ
วิธีค้นหาส่วนหัว เพย์โหลด และการตอบกลับของคำขอ
กดแป้นพิมพ์ลัดต่อไปนี้เพื่อเปิดแท็บค้นหาทางด้านขวา
- ใน macOS ให้กด Command + F
- ใน Windows หรือ Linux ให้กด Control + F
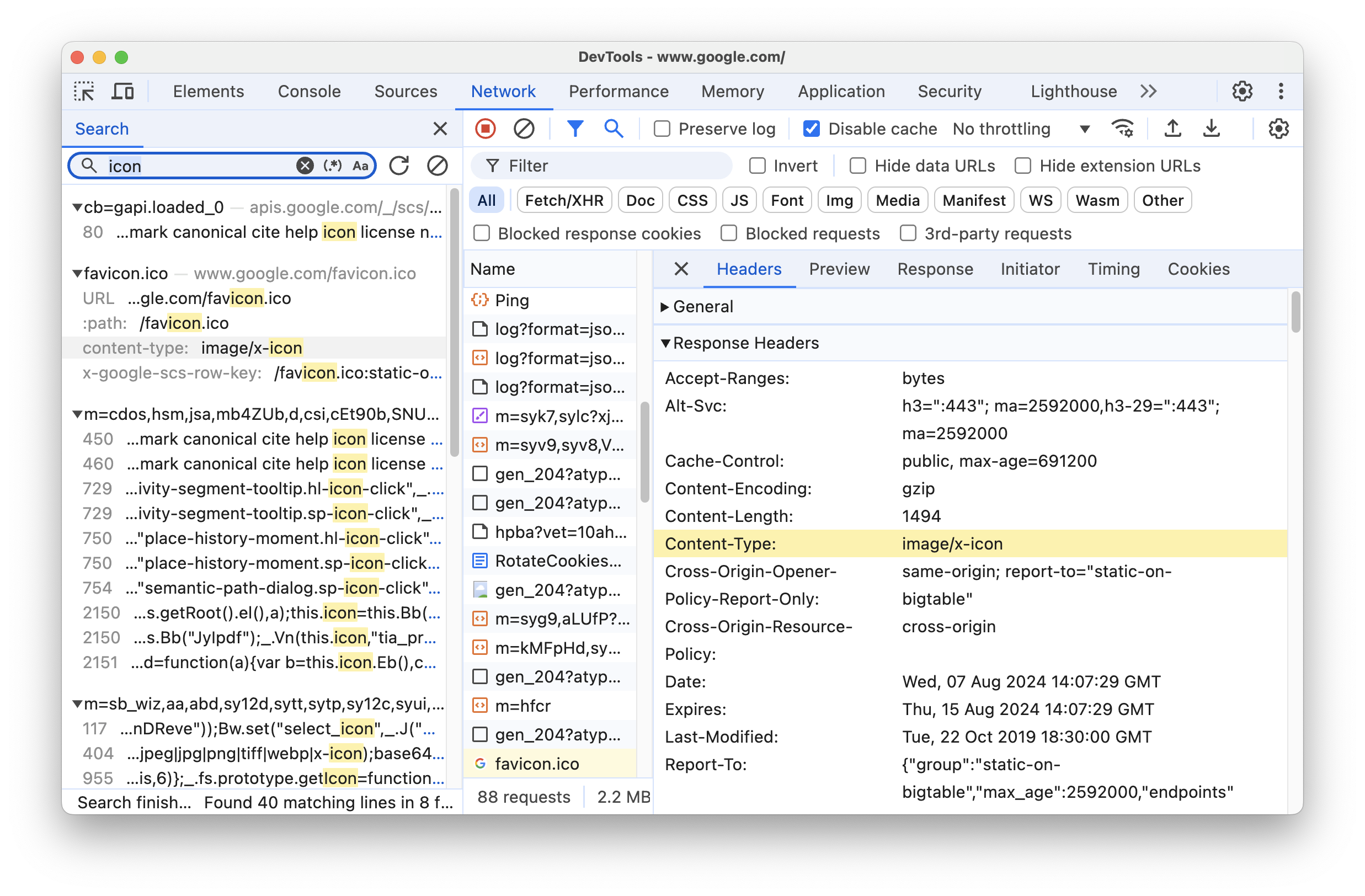
ป้อนคำค้นหาแล้วกด Enter ในแท็บค้นหา หรือคลิก match_case หรือ regular_expression เพื่อเปิดการคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่หรือนิพจน์ทั่วไปตามลำดับ
คลิกผลการค้นหาที่ต้องการ แผงเครือข่ายจะไฮไลต์คำขอและสตริงที่ตรงกันในแท็บส่วนหัว Paload หรือการตอบกลับเป็นสีเหลือง

หากต้องการรีเฟรชผลการค้นหา ให้คลิกรีเฟรช รีเฟรช หากต้องการล้างผลการค้นหา ให้คลิกบล็อก ล้าง
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีค้นหาทั้งหมดในเครื่องมือสำหรับนักพัฒนาเว็บได้ที่ค้นหา: ค้นหาข้อความในแหล่งข้อมูลที่โหลดทั้งหมด
กรองคำขอ
กรองคำขอตามพร็อพเพอร์ตี้
ใช้ช่องตัวกรองเพื่อกรองคำขอตามพร็อพเพอร์ตี้ เช่น โดเมนหรือขนาดของ อีกครั้ง
หากคุณไม่เห็นช่องดังกล่าว แผงตัวกรองอาจซ่อนอยู่ ดูการซ่อนแผงตัวกรอง

หากต้องการกลับตัวกรอง ให้เลือกช่องทำเครื่องหมายกลับข้างช่องตัวกรอง
คุณใช้พร็อพเพอร์ตี้หลายรายการพร้อมกันได้โดยคั่นแต่ละพร็อพเพอร์ตี้ด้วยการเว้นวรรค สำหรับ
ตัวอย่างเช่น mime-type:image/gif larger-than:1K จะแสดง GIF ทั้งหมดที่มีขนาดใหญ่กว่า 1 กิโลไบต์
ตัวกรองพร็อพเพอร์ตี้หลายรายการเหล่านี้เทียบเท่ากับการดำเนินการ "และ" ไม่สนับสนุนการดำเนินการ "OR"
ถัดไปคือรายการพร็อพเพอร์ตี้ที่รองรับทั้งหมด
cookie-domainแสดงทรัพยากรที่ตั้งค่าโดเมนของคุกกี้ที่เฉพาะเจาะจงcookie-nameแสดงทรัพยากรที่ตั้งค่าชื่อคุกกี้ที่เฉพาะเจาะจงcookie-pathแสดงทรัพยากรที่กำหนดเส้นทางคุกกี้เฉพาะcookie-valueแสดงทรัพยากรที่กำหนดค่าคุกกี้ที่เฉพาะเจาะจงdomainแสดงเฉพาะทรัพยากรจากโดเมนที่ระบุ คุณใช้อักขระไวลด์การ์ดได้ (*) เพื่อรวมหลายโดเมน ตัวอย่างเช่น*.comจะแสดงทรัพยากรจากนามสกุลโดเมนทั้งหมด ใน.comเครื่องมือสำหรับนักพัฒนาเว็บแสดงเมนูแบบเลื่อนลงสำหรับเติมข้อความอัตโนมัติที่มีโดเมนทั้งหมด ได้พบhas-overridesแสดงคำขอที่ลบล้างcontent,headers, การลบล้างทั้งหมด (yes) หรือไม่มีการลบล้าง (no) คุณสามารถเพิ่มคอลัมน์มีการลบล้างที่เกี่ยวข้องลงในตารางคำขอได้has-response-headerแสดงทรัพยากรที่มีส่วนหัวการตอบกลับ HTTP ที่ระบุ เครื่องมือสำหรับนักพัฒนาเว็บจะป้อนข้อมูลในรายการแบบเลื่อนลงของการเติมข้อความอัตโนมัติ พร้อมด้วยส่วนหัวการตอบกลับทั้งหมดที่มี ที่พบisใช้is:runningเพื่อค้นหาแหล่งข้อมูลWebSocketlarger-thanแสดงทรัพยากรที่มีขนาดใหญ่กว่าขนาดที่ระบุเป็นไบต์ การตั้งค่า ของ1000เทียบเท่ากับการตั้งค่าเป็น1kmethodแสดงทรัพยากรที่ดึงข้อมูลผ่านประเภทเมธอด HTTP ที่ระบุ ป้อนข้อมูลเครื่องมือสำหรับนักพัฒนาเว็บ เมนูแบบเลื่อนลงของการเติมข้อความอัตโนมัติที่แสดงเมธอด HTTP ทั้งหมดที่พบmime-typeแสดงทรัพยากรของประเภท MIME ที่ระบุ เครื่องมือสำหรับนักพัฒนาเว็บสร้างเมนูเติมข้อความอัตโนมัติแบบเลื่อนลง ประเภท MIME ทั้งหมดที่พบmixed-contentแสดงทรัพยากรเนื้อหาผสมทั้งหมด (mixed-content:all) หรือแสดงเฉพาะทรัพยากรที่แสดง (mixed-content:displayed)priorityแสดงทรัพยากรที่มีระดับความสำคัญตรงกับค่าที่ระบุresource-typeแสดงทรัพยากรของประเภททรัพยากร เช่น รูปภาพ เครื่องมือสำหรับนักพัฒนาเว็บจะป้อนข้อมูล เมนูแบบเลื่อนลงของการเติมข้อความอัตโนมัติที่แสดงทรัพยากรทุกประเภทที่พบresponse-header-set-cookieแสดงส่วนหัว Set-Cookie ดิบในแท็บปัญหา คุกกี้ผิดรูปแบบ ที่มีส่วนหัวSet-Cookieที่ไม่ถูกต้อง ระบบจะแจ้งว่าไม่เหมาะสมในแผงเครือข่ายschemeแสดงทรัพยากรที่ดึงมาผ่าน HTTP ที่ไม่มีการป้องกัน (scheme:http) หรือ HTTPS ที่มีการป้องกัน (scheme:https)set-cookie-domainแสดงทรัพยากรที่มีส่วนหัวSet-Cookieที่มีแอตทริบิวต์Domainที่ตรงกับค่าที่ระบุ เครื่องมือสำหรับนักพัฒนาเว็บจะป้อนข้อมูลอัตโนมัติที่มีคุกกี้ทั้งหมด โดเมนที่พบset-cookie-nameแสดงทรัพยากรที่มีส่วนหัวSet-Cookieซึ่งมีชื่อตรงกับ ค่าที่ระบุ เครื่องมือสำหรับนักพัฒนาเว็บจะป้อนข้อมูลอัตโนมัติด้วยชื่อคุกกี้ทั้งหมดที่มี ที่พบset-cookie-valueแสดงทรัพยากรที่มีส่วนหัวSet-Cookieที่มีค่าที่ตรงกัน ค่าที่ระบุ เครื่องมือสำหรับนักพัฒนาเว็บจะป้อนข้อมูลอัตโนมัติด้วยค่าคุกกี้ทั้งหมดที่มีในเครื่องมือนี้ ที่พบstatus-codeแสดงเฉพาะทรัพยากรที่มีรหัสสถานะ HTTP ตรงกับรหัสที่ระบุ DevTools แสดงเมนูแบบเลื่อนลงของการเติมข้อความอัตโนมัติที่มีรหัสสถานะทั้งหมดที่พบurlแสดงทรัพยากรที่มีurlตรงกับค่าที่ระบุ
กรองคำขอตามประเภท
หากต้องการกรองคำขอตามประเภทคำขอ ให้คลิกทั้งหมด, ดึงข้อมูล/XHR, JS, CSS, รูปภาพ, สื่อ, แบบอักษร, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest หรือ Other (ประเภทอื่นๆ ที่ไม่ได้ระบุไว้ที่นี่) ในแผงเครือข่าย
หากคุณไม่เห็นปุ่มเหล่านี้ แผงตัวกรองอาจซ่อนอยู่ ดูซ่อนตัวกรอง
หากต้องการเปิดใช้ตัวกรองหลายประเภทพร้อมกัน ให้กด Command (Mac) หรือ Control (Windows, Linux) และ แล้วคลิก

กรองคำขอตามเวลา
ลากแผงภาพรวมไปทางซ้ายหรือขวาเพื่อแสดงเฉพาะคำขอที่ทำงานในระหว่าง ในช่วงเวลาดังกล่าว รวมตัวกรองไม่ได้ คำขอที่ใช้งานอยู่ในช่วงเวลาที่ไฮไลต์ แสดงอยู่

ซ่อน URL ข้อมูล
URL ข้อมูลคือไฟล์ขนาดเล็กที่ฝังอยู่ในเอกสารอื่นๆ คำขอที่คุณเห็นใน
ตารางคำขอที่ขึ้นต้นด้วย data: คือ URL ข้อมูล
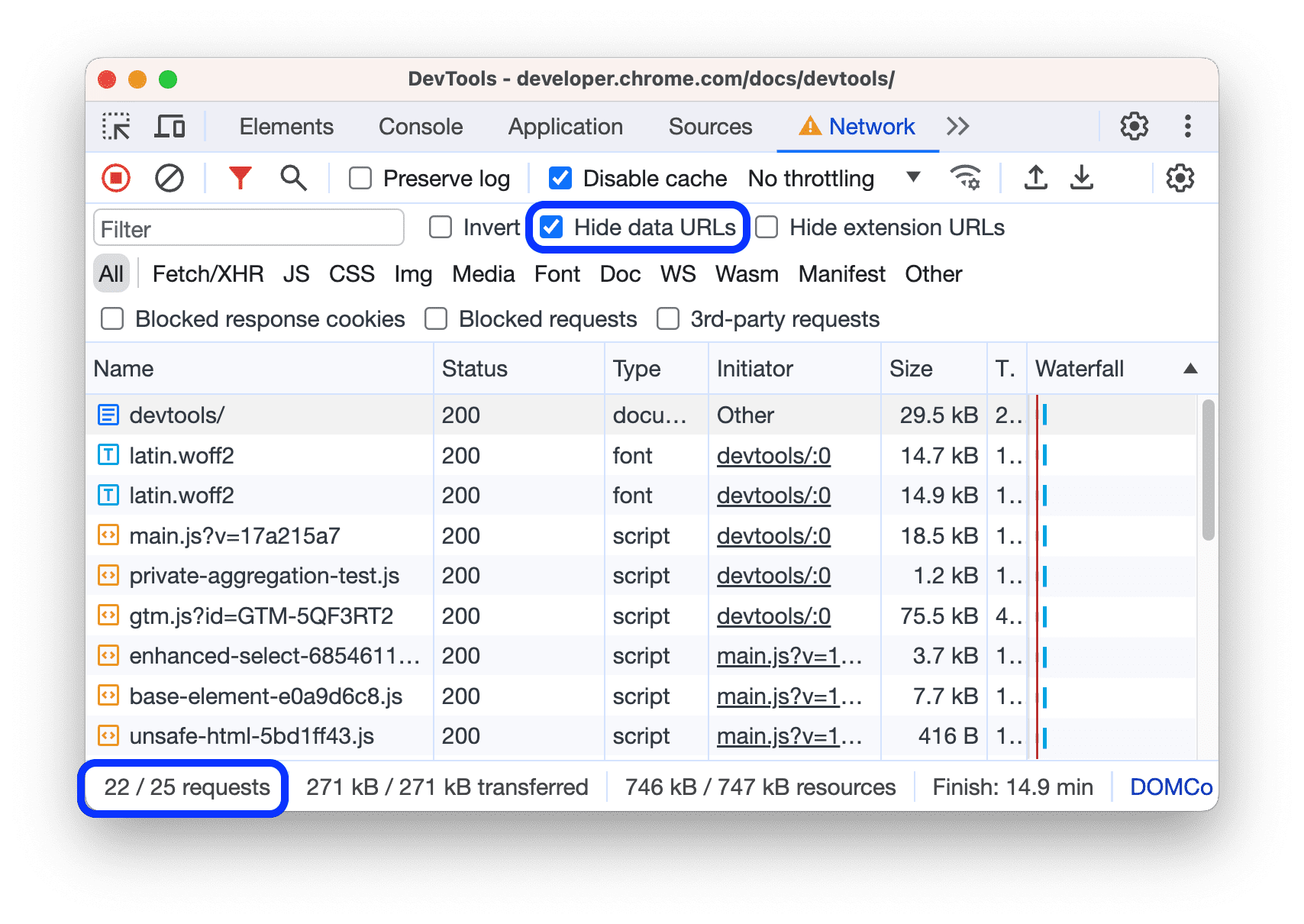
หากต้องการซ่อนคำขอเหล่านี้ ให้เลือก ซ่อน URL ข้อมูล

แถบสถานะที่ด้านล่างจะแสดงจำนวนคำขอที่แสดง จากยอดรวมทั้งหมด
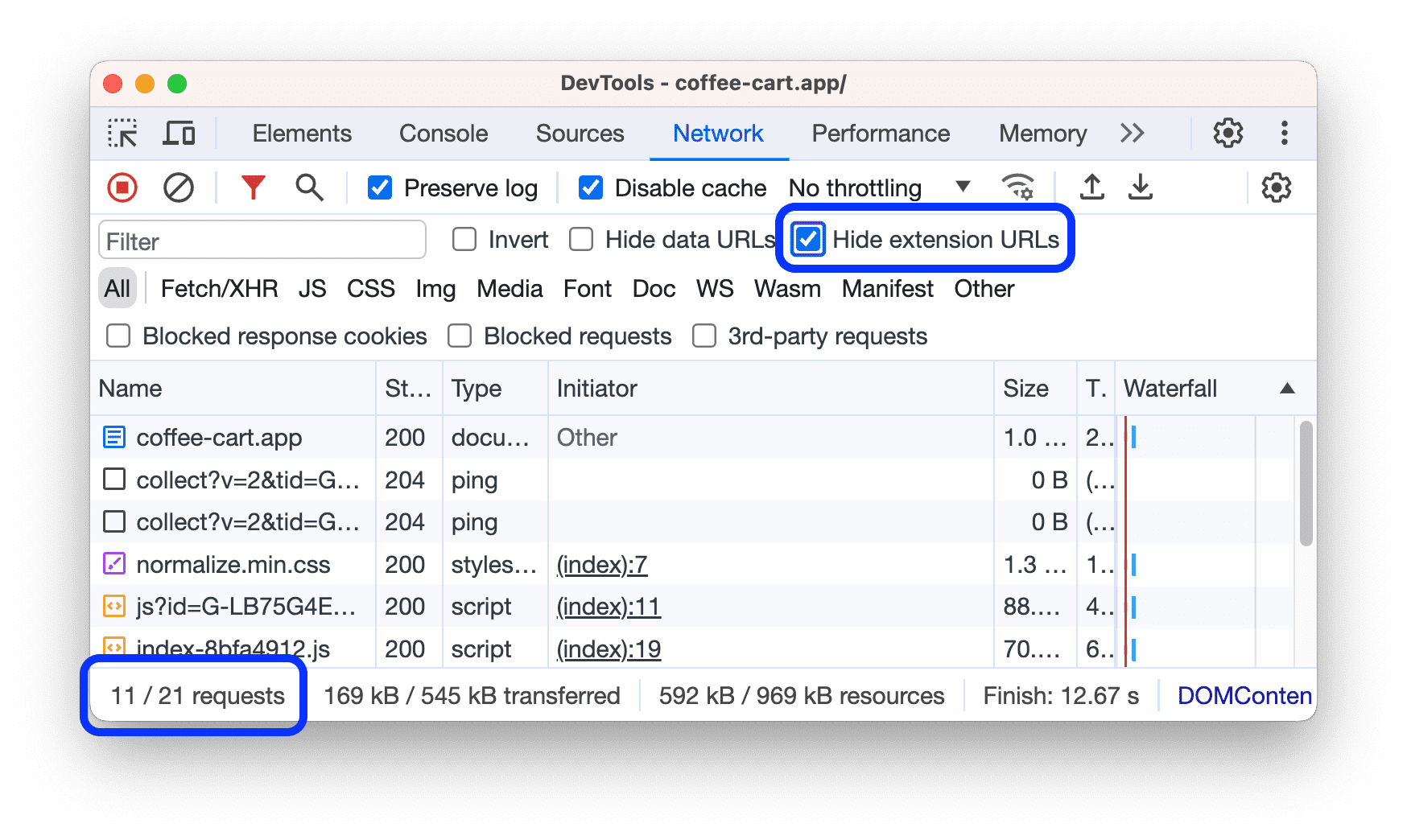
ซ่อน URL ส่วนขยาย
หากต้องการมุ่งเน้นไปที่โค้ดที่คุณเขียน คุณสามารถกรองคำขอที่ไม่เกี่ยวข้องซึ่งส่งโดยส่วนขยายที่คุณอาจติดตั้งไว้ใน Chrome ออก คำขอส่วนขยายมี URL ที่ขึ้นต้นด้วย chrome-extension://
หากต้องการซ่อนคำขอส่วนขยาย ให้เลือก ซ่อน URL ส่วนขยาย

แถบสถานะที่ด้านล่างจะแสดงจำนวนคำขอที่แสดง จากยอดรวมทั้งหมด
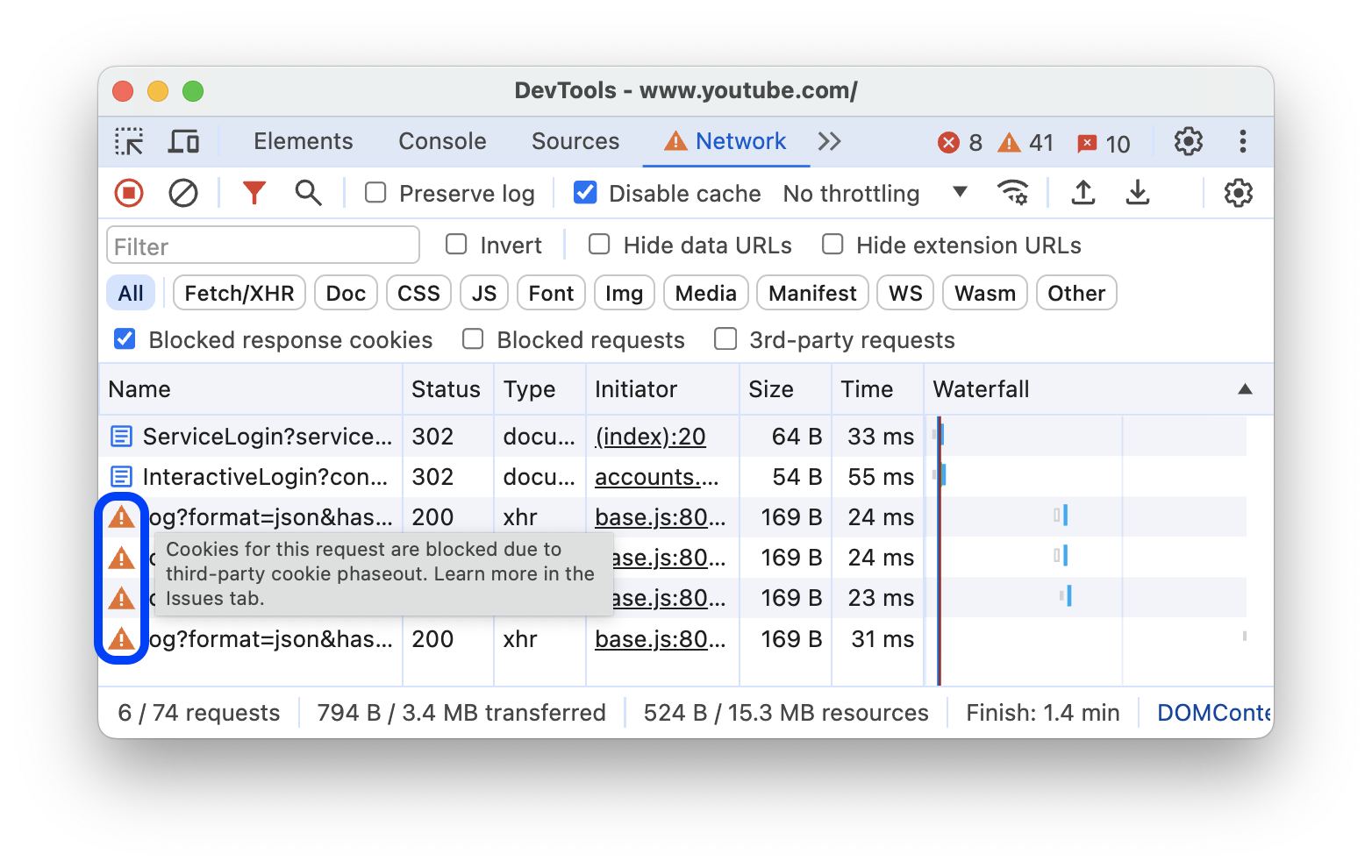
แสดงเฉพาะคำขอที่มีคุกกี้การตอบสนองที่ถูกบล็อก
หากต้องการกรองข้อมูลทั้งหมดยกเว้นคําขอที่บล็อกคุกกี้การตอบกลับไว้ไม่ว่าจะด้วยเหตุผลใดก็ตาม ให้เลือก คุกกี้การตอบกลับที่ถูกบล็อก ลองใช้ในหน้าสาธิตนี้

แถบสถานะที่ด้านล่างจะแสดงจำนวนคำขอที่แสดง จากยอดรวมทั้งหมด
หากต้องการดูสาเหตุที่คุกกี้การตอบกลับถูกบล็อก ให้เลือกคำขอ เปิดแท็บคุกกี้ของคำขอ แล้ววางเมาส์เหนือไอคอนข้อมูล
นอกจากนี้ แผงเครือข่ายจะแสดงไอคอนคำเตือนคำเตือนข้างคำขอที่ได้รับผลกระทบจากการเลิกใช้งานคุกกี้ของบุคคลที่สามหรือได้รับการยกเว้น วางเมาส์เหนือไอคอนเพื่อดูเคล็ดลับเครื่องมือพร้อมคำใบ้ แล้วคลิกเพื่อไปยังแผงปัญหาสำหรับข้อมูลเพิ่มเติม

แสดงเฉพาะคำขอที่ถูกบล็อก
หากต้องการกรองข้อมูลทั้งหมดยกเว้นคำขอที่ถูกบล็อก ให้เลือก คำขอที่ถูกบล็อก หากต้องการทดสอบ ให้ใช้แท็บลิ้นชักการบล็อกคำขอเครือข่าย

ตารางคำขอจะไฮไลต์คำขอที่ถูกบล็อกเป็นสีแดง แถบสถานะที่ด้านล่างจะแสดงจำนวนคำขอที่แสดง จากยอดรวมทั้งหมด
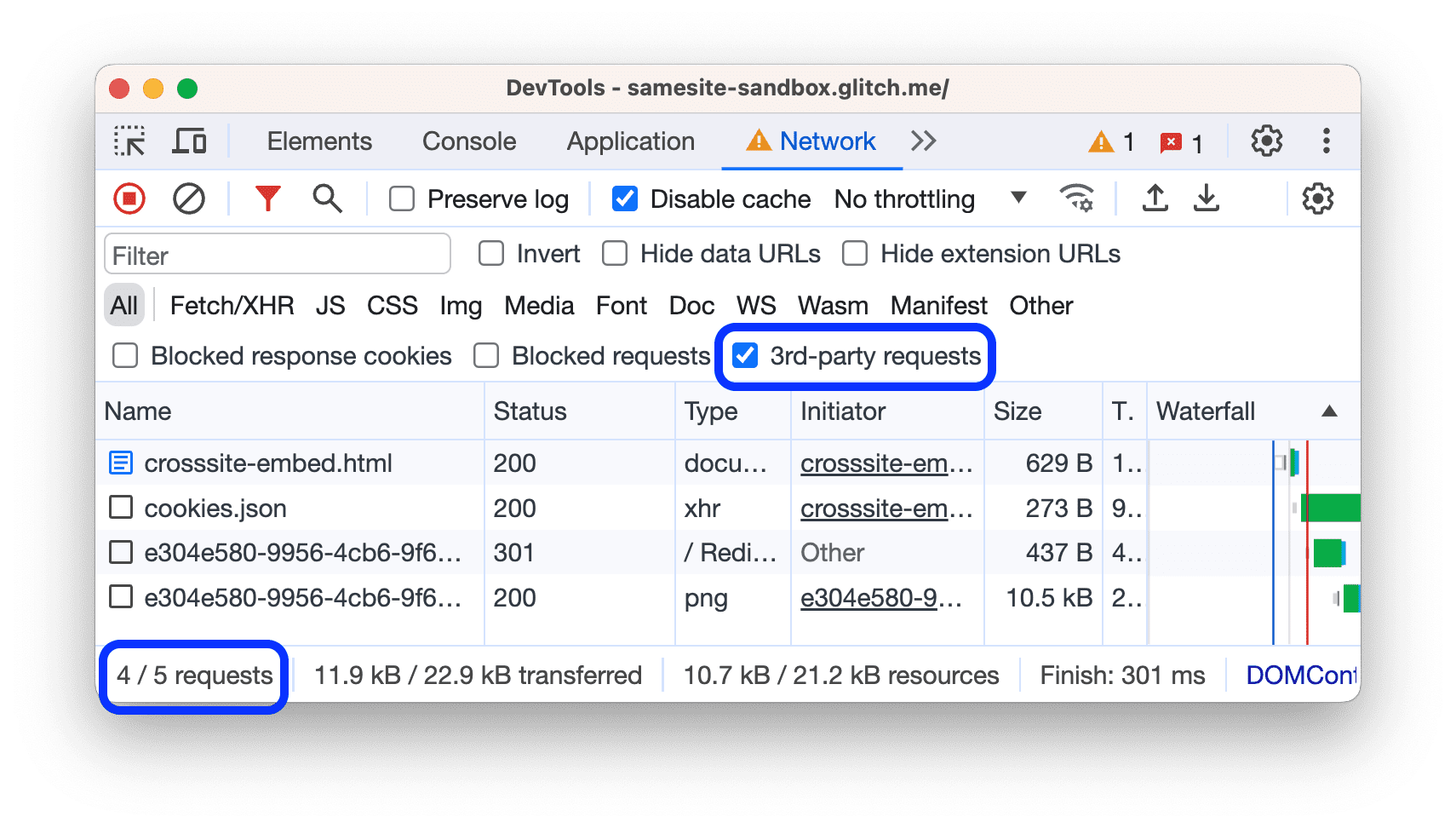
แสดงเฉพาะคำขอของบุคคลที่สาม
หากต้องการกรองทุกอย่างออก ยกเว้นคำขอที่มีต้นทางซึ่งต่างจากต้นทางของหน้า ให้เลือก คำขอของบุคคลที่สาม ลองใช้ในหน้าสาธิตนี้

แถบสถานะที่ด้านล่างจะแสดงจำนวนคำขอที่แสดง จากยอดรวมทั้งหมด
จัดเรียงคำขอ
โดยค่าเริ่มต้น คำขอในตารางคำขอจะจัดเรียงตามเวลาเริ่มต้น แต่คุณสามารถจัดเรียง โดยใช้เกณฑ์อื่นๆ
จัดเรียงตามคอลัมน์
คลิกส่วนหัวของคอลัมน์ใดก็ได้ในตารางคำขอเพื่อจัดเรียงคำขอตามคอลัมน์นั้น
จัดเรียงตามระยะของกิจกรรม
หากต้องการเปลี่ยนวิธีที่ Waterfall จัดเรียงคำขอ ให้คลิกขวาที่ส่วนหัวของตารางคำขอ ให้วางเมาส์เหนือ Waterfall แล้วเลือกตัวเลือกต่อไปนี้ 1 รายการ
- เวลาเริ่มต้น คำขอแรกที่เริ่มต้นจะอยู่ด้านบนสุด
- เวลาในการตอบสนอง คำขอแรกที่เริ่มดาวน์โหลดจะอยู่ด้านบนสุด
- เวลาสิ้นสุด คำขอแรกที่ทำเสร็จแล้วจะอยู่ด้านบนสุด
- ระยะเวลารวม คำขอที่มีการตั้งค่าการเชื่อมต่อสั้นที่สุดและคำขอ / การตอบกลับอยู่ที่ ด้านบน
- เวลาในการตอบสนอง คำขอที่รอการตอบกลับนานที่สุดจะปรากฏที่ด้านบน
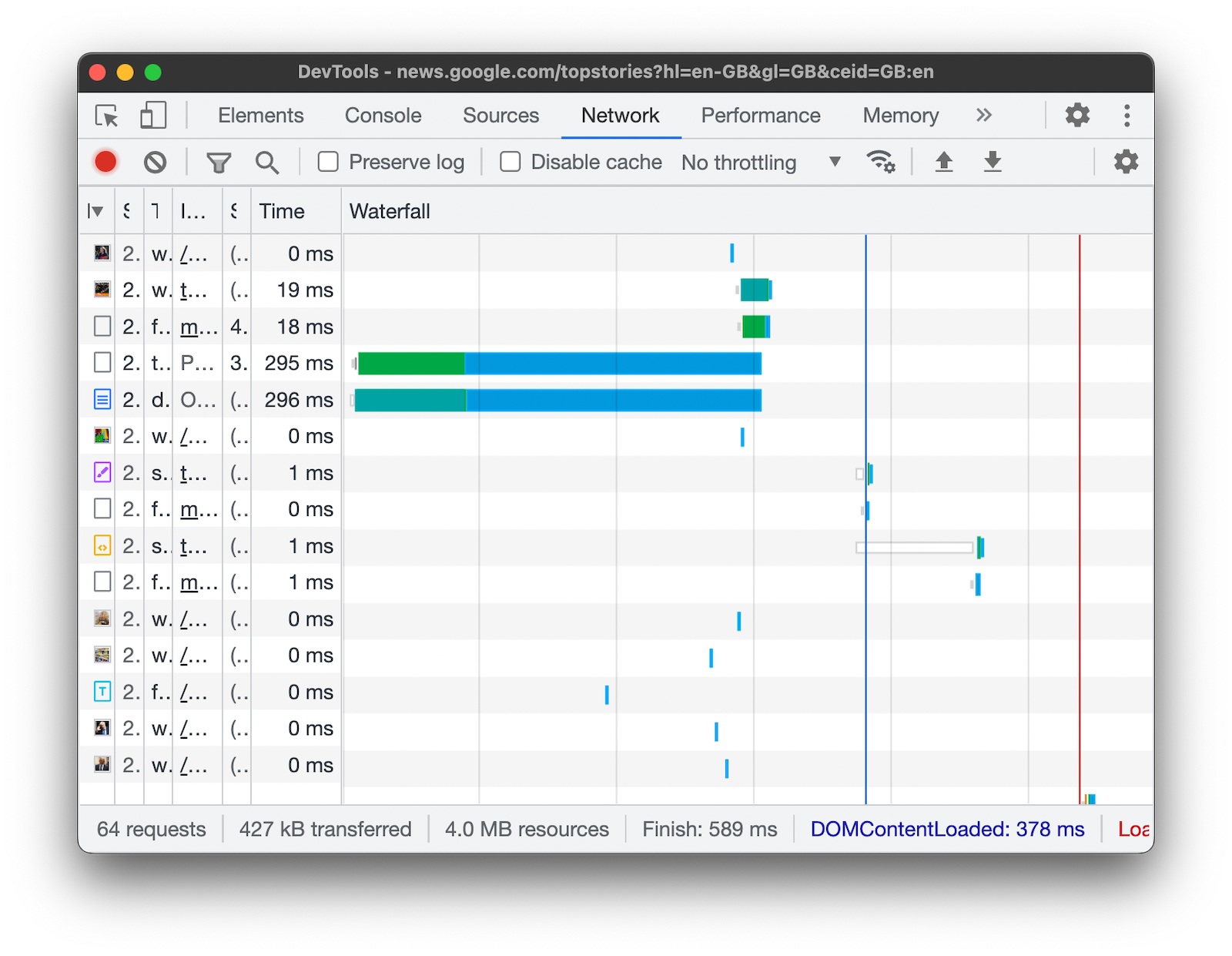
โดยคำอธิบายเหล่านี้จะถือว่าตัวเลือกแต่ละรายการที่เกี่ยวข้องจัดอันดับจากสั้นที่สุดไปยาวที่สุด การคลิก ในส่วนหัวของคอลัมน์ Waterfall จะกลับลำดับการจัดเรียง
ในตัวอย่างนี้ Waterfall จะจัดเรียงตามระยะเวลาทั้งหมด ส่วนที่ใช้ง่ายของแต่ละแท่งคือเวลา ใช้เวลารอนาน ส่วนที่มืดกว่าคือเวลาที่ใช้ในการดาวน์โหลดไบต์

วิเคราะห์คำขอ
เมื่อเปิดเครื่องมือสำหรับนักพัฒนาเว็บไว้ เครื่องมือจะบันทึกคำขอทั้งหมดในแผงเครือข่าย ใช้แผงเครือข่ายเพื่อ วิเคราะห์คำขอ
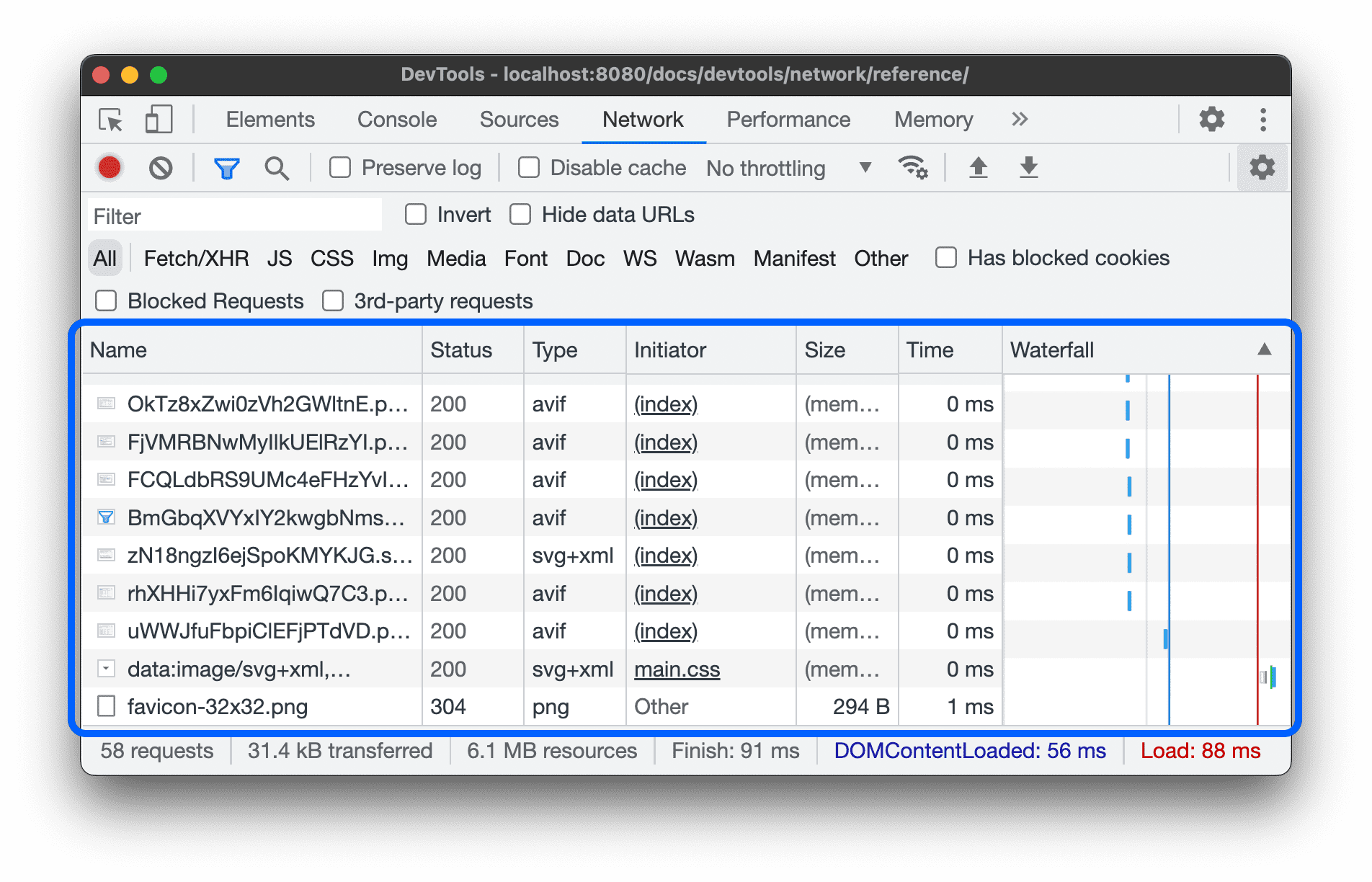
ดูบันทึกคำขอ
ใช้ตารางคำขอเพื่อดูบันทึกคำขอทั้งหมดที่เกิดขึ้นขณะที่เปิดเครื่องมือสำหรับนักพัฒนาเว็บไว้ การคลิกหรือ การวางเมาส์เหนือคำขอจะแสดงข้อมูลเพิ่มเติมเกี่ยวกับคำขอเหล่านั้น

ตารางคำขอจะแสดงคอลัมน์ต่อไปนี้โดยค่าเริ่มต้น
- ชื่อ ชื่อไฟล์หรือตัวระบุของทรัพยากร
สถานะ คอลัมน์นี้สามารถแสดงค่าต่อไปนี้

- รหัสสถานะ HTTP เช่น
200หรือ404 CORS errorสำหรับคำขอล้มเหลวเนื่องจากมีการแชร์ทรัพยากรข้ามต้นทาง (CORS)(blocked:origin)สำหรับคำขอที่มีส่วนหัวที่กำหนดค่าไม่ถูกต้อง วางเมาส์เหนือค่าสถานะนี้เพื่อดูเคล็ดลับเครื่องมือที่มีคำแนะนำเกี่ยวกับข้อผิดพลาด(failed)ตามด้วยข้อความแสดงข้อผิดพลาด
- รหัสสถานะ HTTP เช่น
ประเภท ประเภท MIME ของทรัพยากรที่ขอ
Initiator ออบเจ็กต์หรือกระบวนการต่อไปนี้สามารถเริ่มต้นคำขอได้
- แยกวิเคราะห์ โปรแกรมแยกวิเคราะห์ HTML ของ Chrome
- เปลี่ยนเส้นทาง การเปลี่ยนเส้นทาง HTTP
- สคริปต์ ฟังก์ชัน JavaScript
- อื่นๆ กระบวนการหรือการกระทำอื่นๆ เช่น การไปยังหน้าเว็บโดยใช้ลิงก์หรือป้อน URL ในแถบที่อยู่
ขนาด ขนาดรวมของส่วนหัวการตอบกลับและเนื้อหาของการตอบกลับที่ส่งโดย เซิร์ฟเวอร์
เวลา ระยะเวลารวม ตั้งแต่จุดเริ่มต้นของคำขอจนถึงการรับไบต์สุดท้ายใน คำตอบ
Waterfall ภาพรายละเอียดกิจกรรมของคำขอแต่ละรายการ
เพิ่มหรือลบคอลัมน์
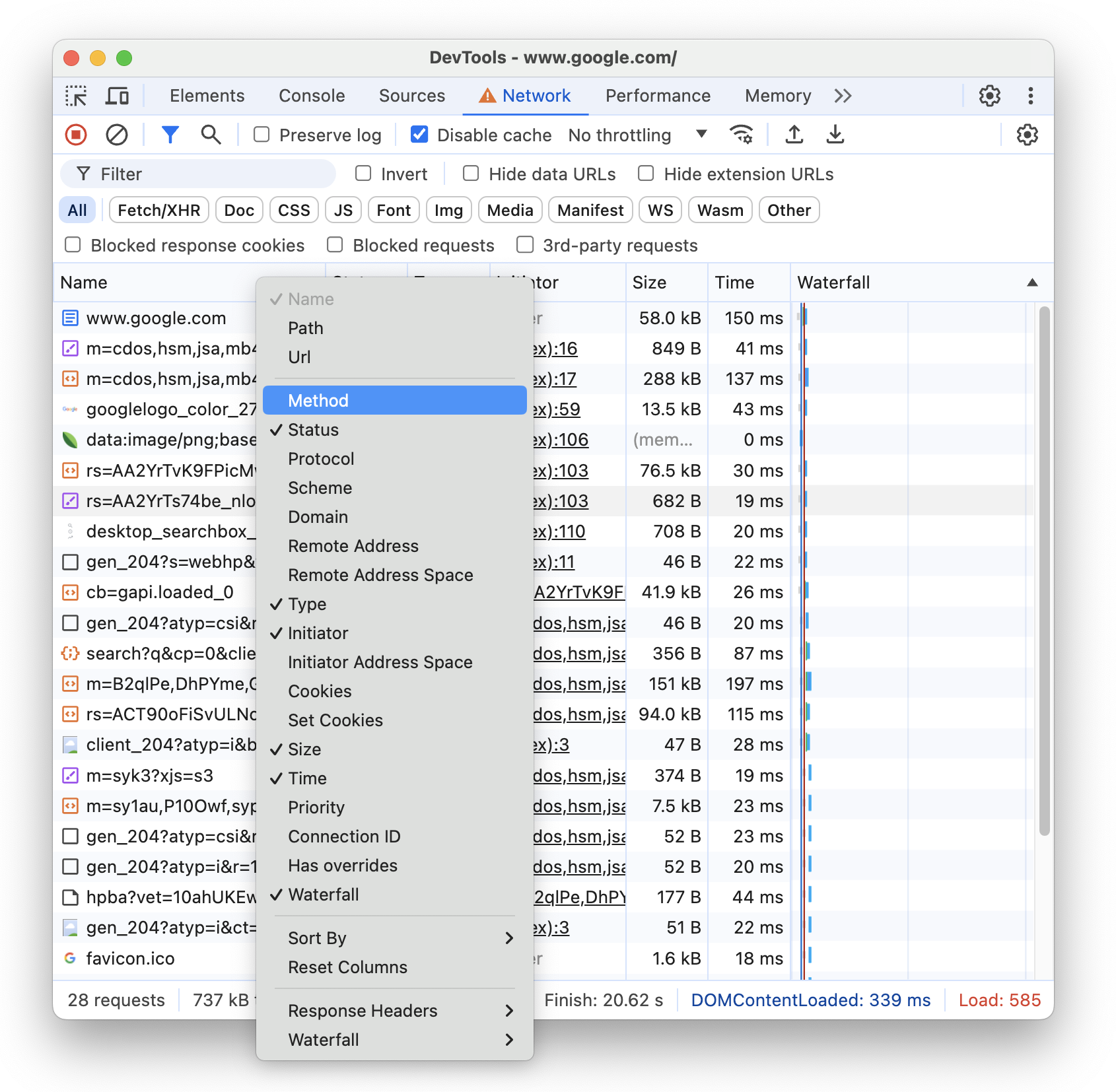
คลิกขวาที่ส่วนหัวของตารางคำขอ แล้วเลือกตัวเลือกเพื่อซ่อนหรือแสดง ตัวเลือกที่แสดงจะมีเครื่องหมายถูกอยู่ข้างๆ

คุณสามารถเพิ่มหรือนำคอลัมน์เพิ่มเติมต่อไปนี้ออก ได้แก่ Path, URL, Method, โปรโตคอล, Scheme, โดเมน, ที่อยู่ระยะไกล, พื้นที่ที่อยู่ระยะไกล, พื้นที่ที่อยู่ของผู้เริ่มต้น, คุกกี้, ตั้งค่าคุกกี้, ลำดับความสำคัญ, รหัสการเชื่อมต่อ, มีการลบล้าง และ Waterfall
เพิ่มคอลัมน์ที่กำหนดเอง
วิธีเพิ่มคอลัมน์ที่กำหนดเองลงในตารางคำขอ มีดังนี้
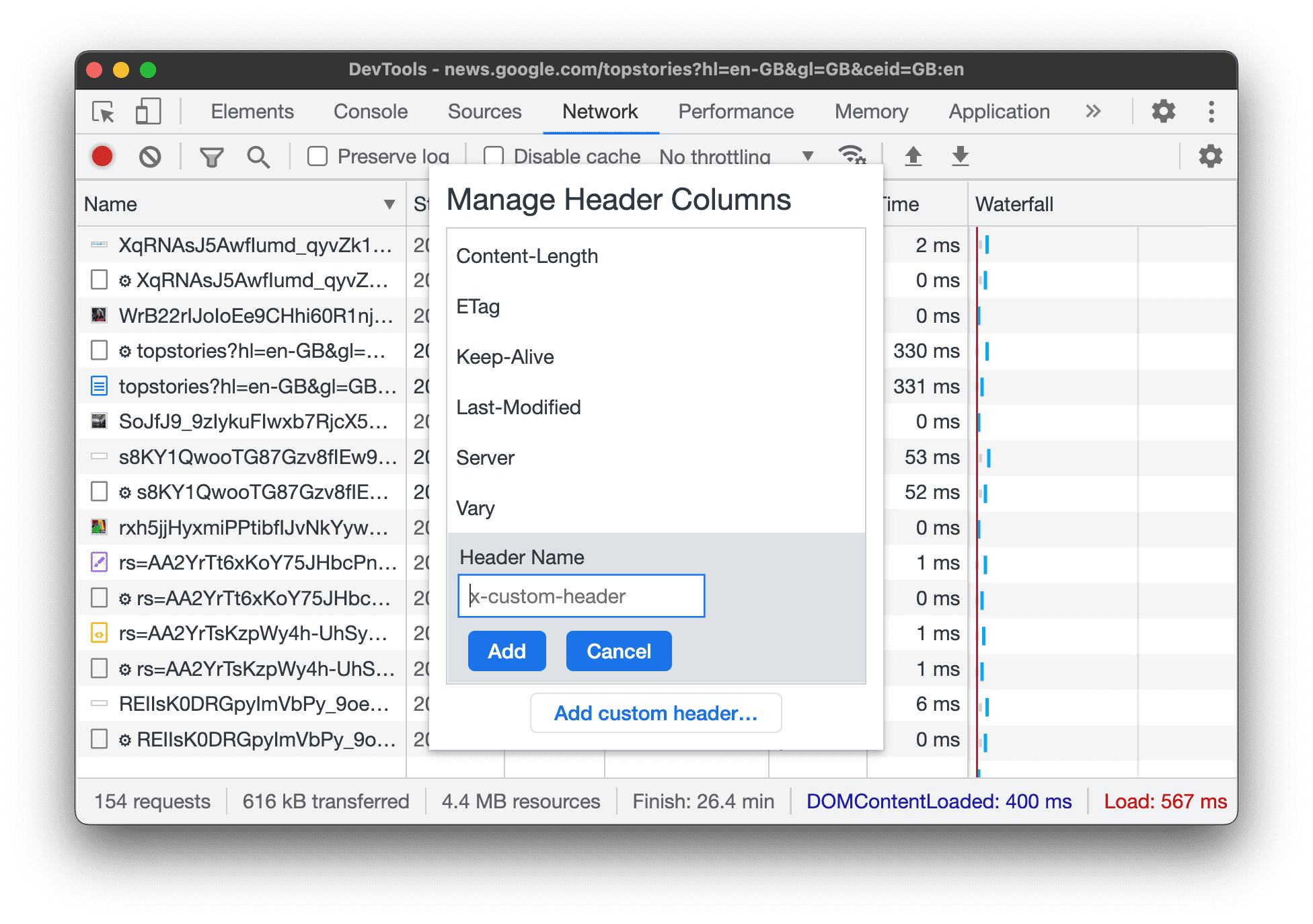
- คลิกขวาที่ส่วนหัวของตาราง Requests แล้วเลือก Response Headers > จัดการคอลัมน์ส่วนหัว
- คลิกเพิ่มส่วนหัวที่กำหนดเองในหน้าต่างกล่องโต้ตอบ จากนั้นป้อนชื่อส่วนหัวแล้วคลิกเพิ่ม

จัดกลุ่มคำขอตามเฟรมในบรรทัด
หากเฟรมแบบอินไลน์ในหน้าเว็บทำให้เกิดคำขอจำนวนมาก คุณสามารถทำให้บันทึกคำขอใช้งานง่ายยิ่งขึ้นโดยการจัดกลุ่มคำขอเหล่านั้น
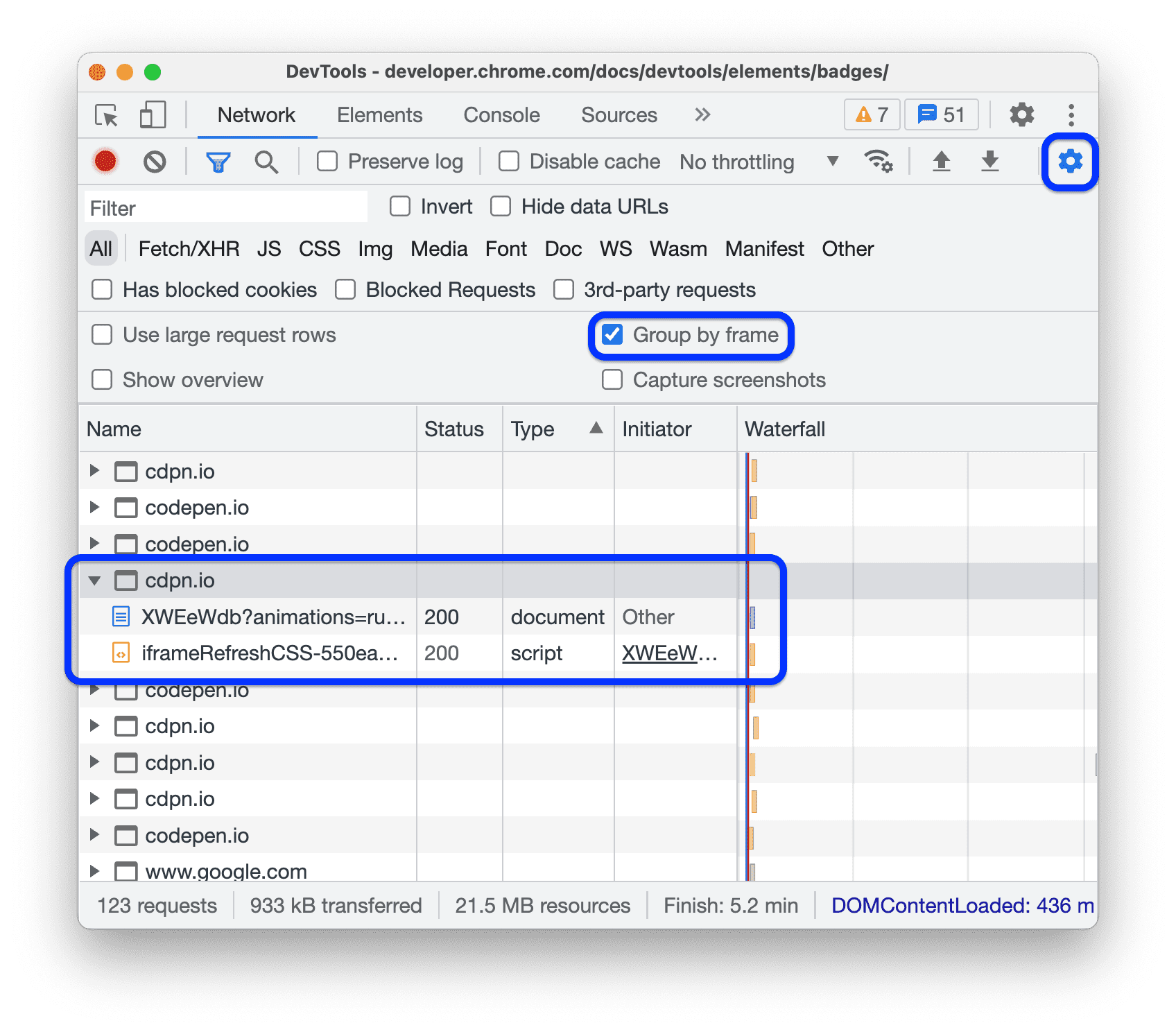
หากต้องการจัดกลุ่มคำขอตาม iframe ให้เปิดการตั้งค่า ในแผงเครือข่าย แล้วเลือก
จัดกลุ่มตามเฟรม

หากต้องการดูคำขอที่เริ่มต้นโดยเฟรมแบบอินไลน์ ให้ขยายคำขอในบันทึกคำขอ
ดูระยะเวลาของคำขอที่เกี่ยวข้องกัน
ใช้ Waterfall เพื่อดูระยะเวลาของคำขอที่เกี่ยวข้องกัน โดยค่าเริ่มต้น แอตทริบิวต์ Waterfall จัดเรียงตามเวลาเริ่มต้นของคำขอ ดังนั้น คำขอที่อยู่ทางซ้ายสุด เริ่มทำงานก่อนรายการที่อยู่ทางขวา
ดูจัดเรียงตามระยะกิจกรรม เพื่อดูวิธีต่างๆ ที่คุณจัดเรียง Waterfall ได้

วิเคราะห์ข้อความของการเชื่อมต่อ WebSocket
วิธีดูข้อความของการเชื่อมต่อ WebSocket
- ในคอลัมน์ชื่อของตารางคำขอ ให้คลิก URL ของการเชื่อมต่อ WebSocket
- คลิกแท็บข้อความ ตารางแสดงข้อความ 100 รายการสุดท้าย
หากต้องการรีเฟรชตาราง ให้คลิกชื่อการเชื่อมต่อ WebSocket อีกครั้งในคอลัมน์ชื่อของ ตารางคำขอ

ตารางมี 3 คอลัมน์ดังนี้
- ข้อมูล เพย์โหลดของข้อความ หากเป็นข้อความธรรมดา จะแสดงที่นี่ สำหรับไบนารี opcode คอลัมน์นี้แสดงชื่อและโค้ดของ opcode ระบบรองรับ opcode ต่อไปนี้ เฟรมความต่อเนื่อง, เฟรมไบนารี, เฟรมปิดการเชื่อมต่อ, เฟรม Ping และเฟรม Pong
- ความยาว ความยาวของเพย์โหลดของข้อความเป็นไบต์
- เวลา เวลาที่ได้รับหรือส่งข้อความ
ข้อความจะมีรหัสสีตามประเภทดังนี้
- ข้อความขาออกจะมีสีเขียวอ่อน
- ข้อความขาเข้าจะเป็นสีขาว
- รหัสการดำเนินการของ WebSocket จะเป็นสีเหลืองอ่อน
- ข้อผิดพลาดจะเป็นสีแดงอ่อน
วิเคราะห์เหตุการณ์ในสตรีม
วิธีดูเหตุการณ์ที่เซิร์ฟเวอร์สตรีมผ่าน Fetch API, EventSource API และ XHR:
- บันทึกคำขอเครือข่ายในหน้าที่สตรีมเหตุการณ์ เช่น เปิดหน้าสาธิตนี้ แล้วคลิกปุ่มใดก็ได้จาก 3 ปุ่ม
- ในเครือข่าย ให้เลือกคำขอแล้วเปิดแท็บ EventStream

หากต้องการกรองเหตุการณ์ ให้ระบุนิพจน์ทั่วไปในแถบตัวกรองที่ด้านบนของแท็บ EventStream
หากต้องการล้างรายการเหตุการณ์ที่บันทึก ให้คลิกบล็อก ล้าง
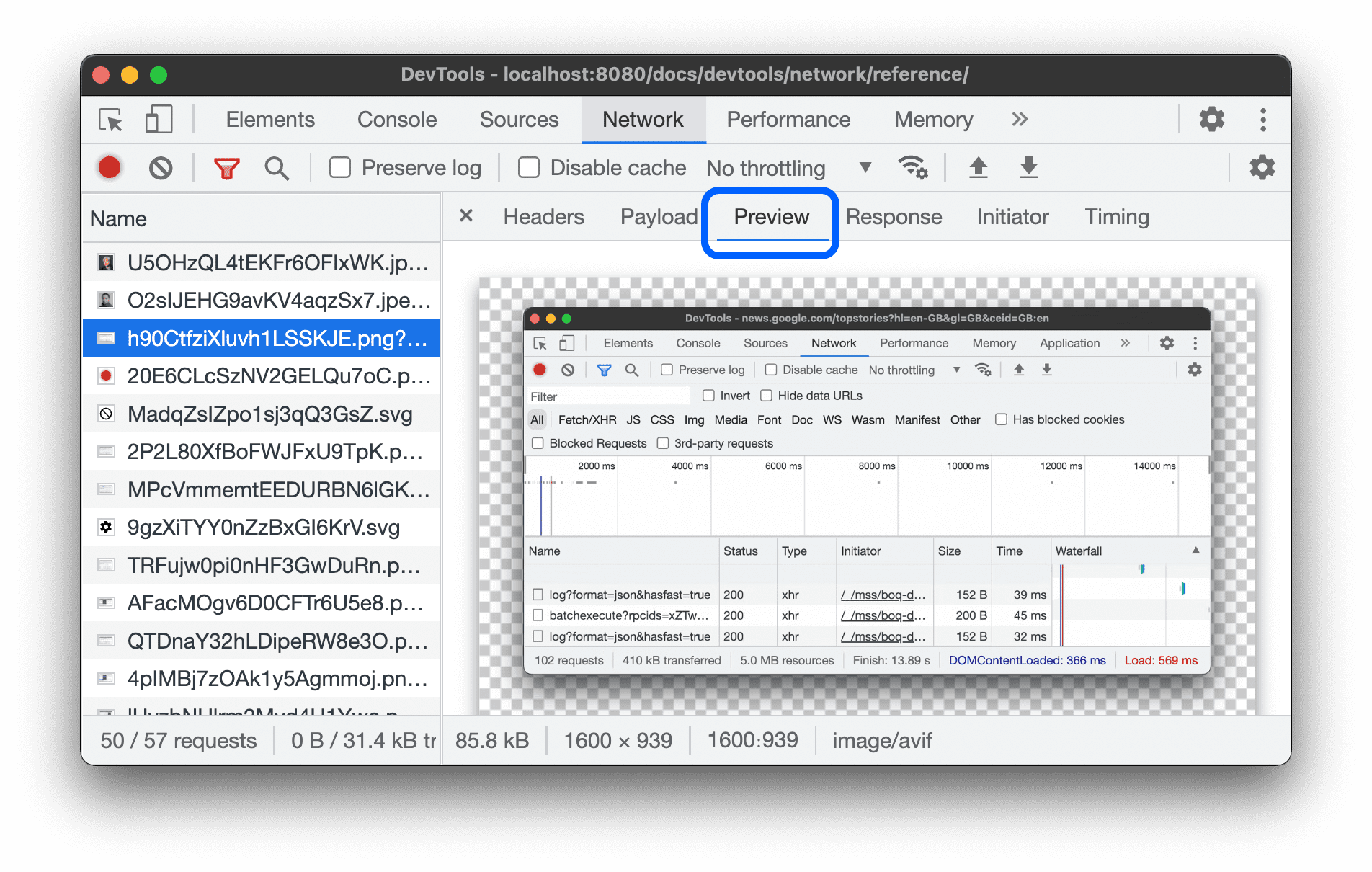
ดูตัวอย่างเนื้อหาการตอบกลับ
วิธีดูตัวอย่างเนื้อหาการตอบกลับ
- คลิก URL ของคำขอใต้คอลัมน์ชื่อของตารางคำขอ
- คลิกแท็บแสดงตัวอย่าง
แท็บนี้มีประโยชน์เป็นส่วนใหญ่สำหรับการดูรูปภาพ

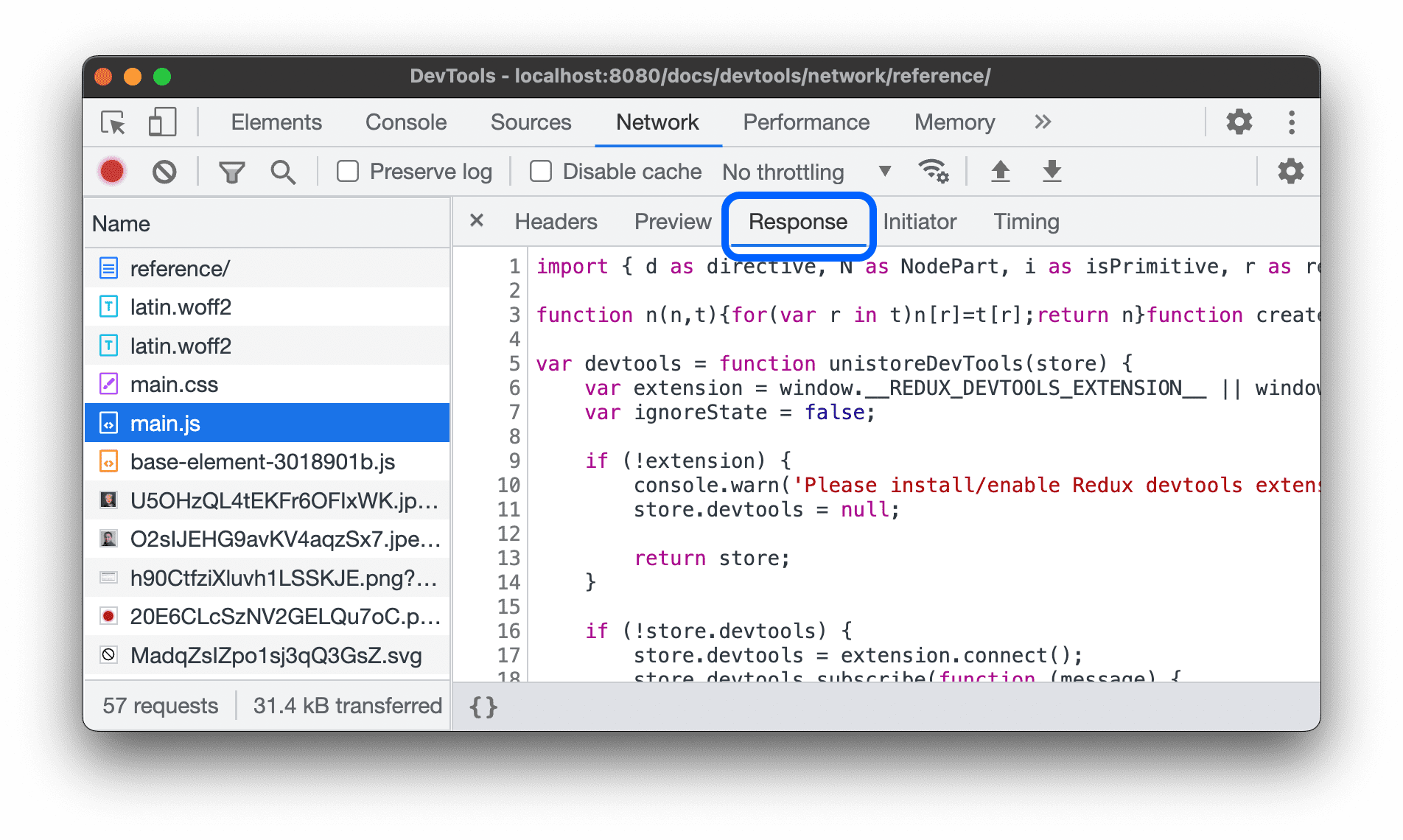
ดูเนื้อหาการตอบกลับ
วิธีดูเนื้อหาการตอบกลับคำขอ
- คลิก URL ของคำขอในคอลัมน์ชื่อของตารางคำขอ
- คลิกแท็บการตอบกลับ

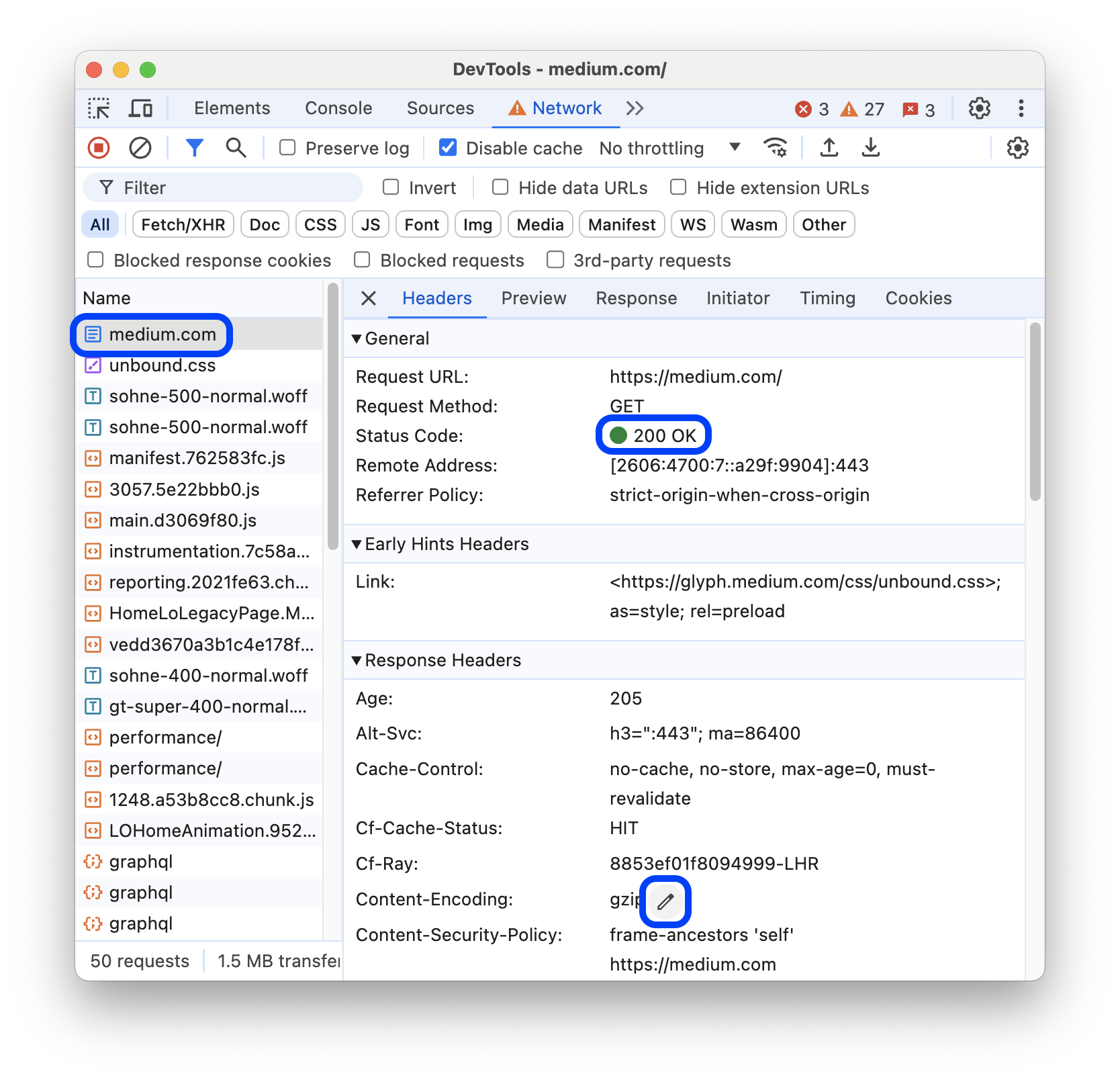
ดูส่วนหัว HTTP
วิธีดูข้อมูลส่วนหัว HTTP ของคำขอ
- คลิกคำขอในตารางคำขอ
- เปิดแท็บส่วนหัว แล้วเลื่อนลงไปที่ทั่วไป, ส่วนหัวการตอบกลับ, ส่วนหัวคำขอ และส่วนส่วนหัวของคำแนะนำเบื้องต้น (ไม่บังคับ)

ในส่วนทั่วไป เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงข้อความสถานะที่มนุษย์อ่านได้ข้างรหัสสถานะ HTTP ที่ได้รับ
ในส่วนส่วนหัวการตอบกลับ คุณสามารถวางเมาส์เหนือค่าส่วนหัวและคลิกปุ่มแก้ไข แก้ไขเพื่อลบล้างส่วนหัวการตอบกลับในเครื่อง
ดูแหล่งที่มาของส่วนหัว HTTP
โดยค่าเริ่มต้น แท็บส่วนหัวจะแสดงชื่อส่วนหัวตามตัวอักษร หากต้องการดูชื่อส่วนหัว HTTP ใน รายการสั่งซื้อที่ได้รับ:
- เปิดแท็บส่วนหัวของคำขอที่คุณสนใจ โปรดดูที่ดูส่วนหัว HTTP
- คลิกดูแหล่งที่มา ข้างส่วนส่วนหัวของคำขอหรือส่วนหัวการตอบกลับ
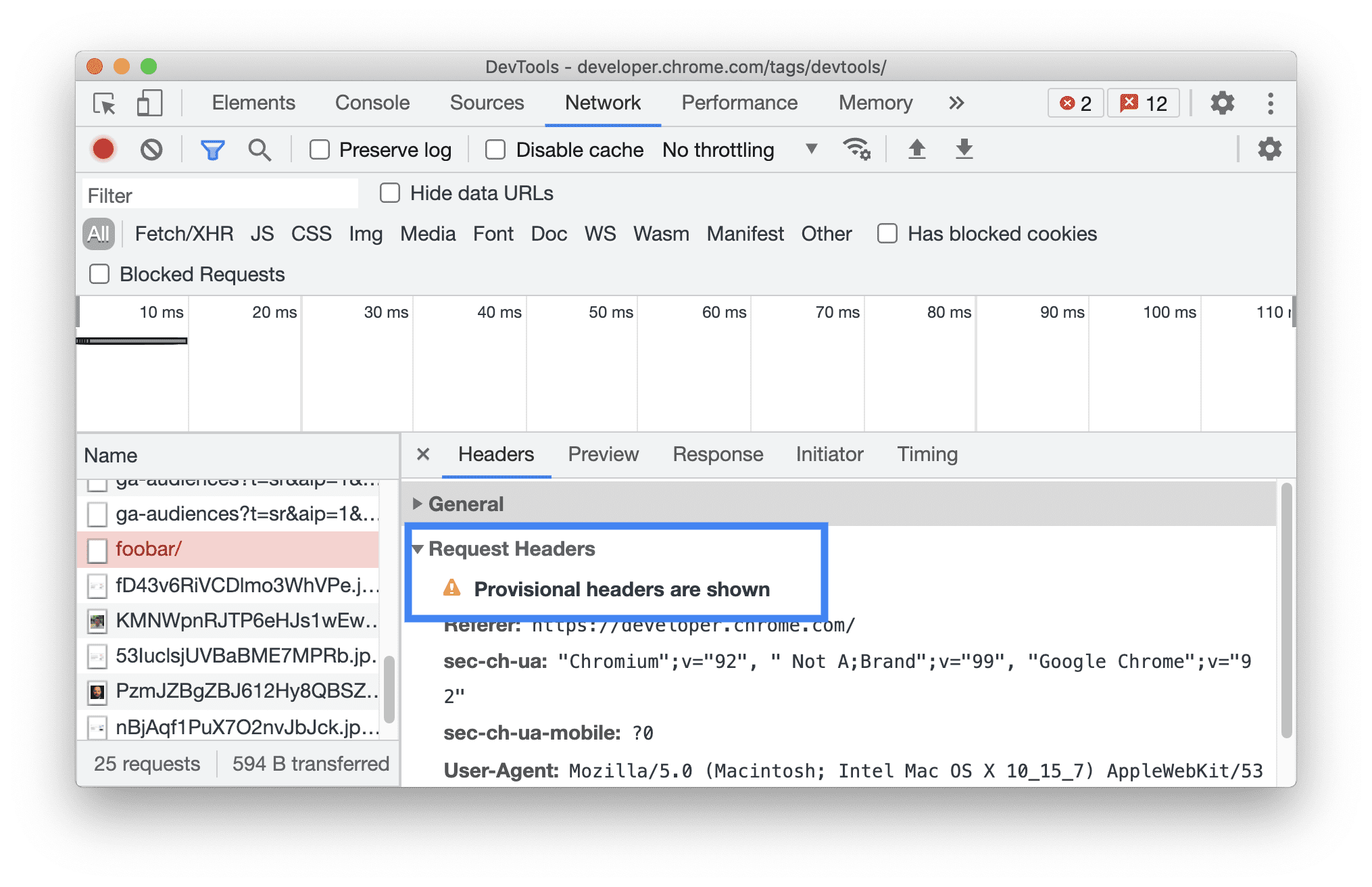
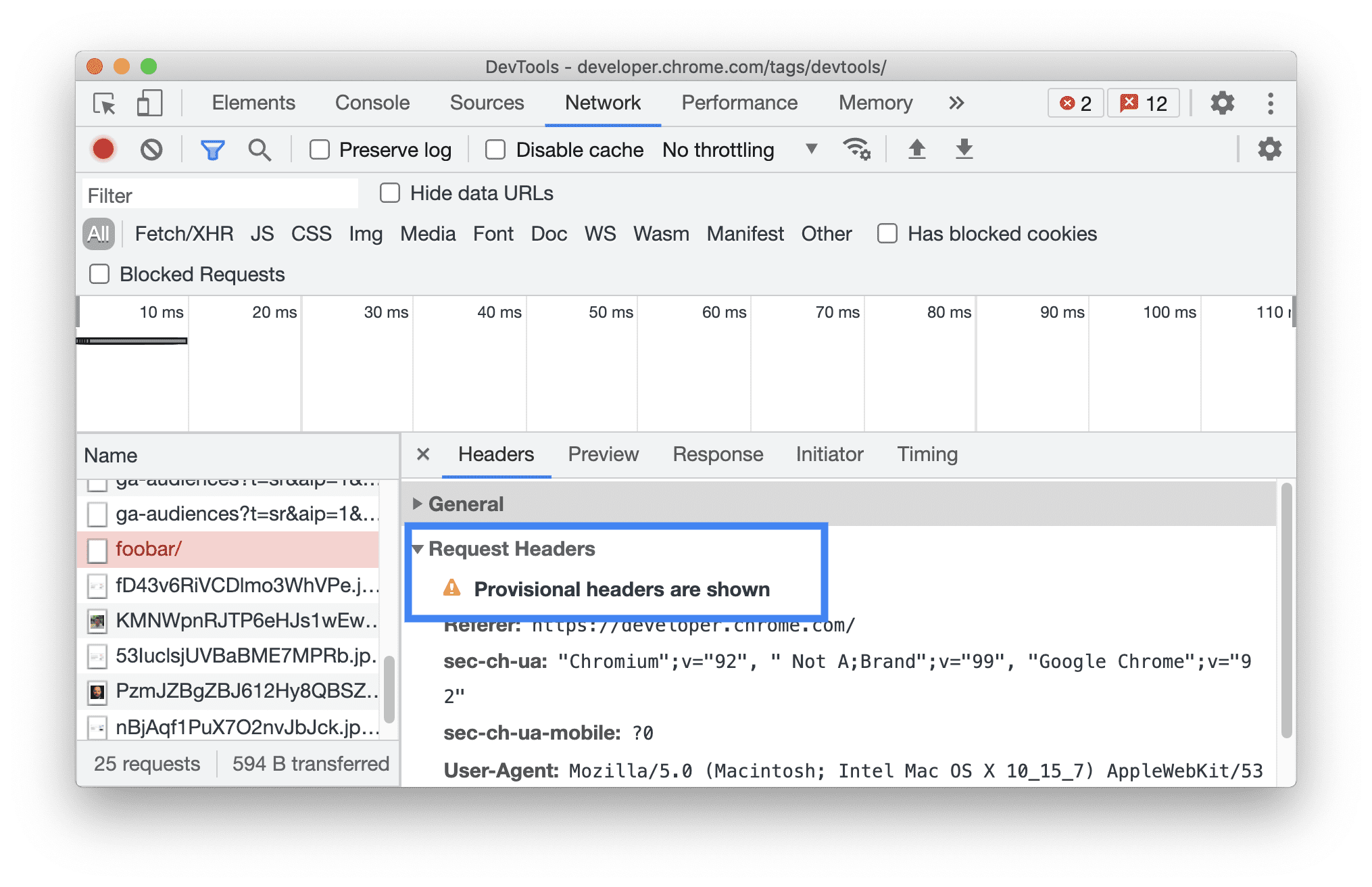
คำเตือนเกี่ยวกับส่วนหัวที่จัดสรรไว้
บางครั้งแท็บส่วนหัวจะแสดงข้อความเตือน Provisional headers are shown... ซึ่งอาจเกิดจากสาเหตุต่อไปนี้
คำขอไม่ได้ส่งผ่านเครือข่ายแต่ให้บริการจากแคชในเครื่อง ซึ่งไม่ได้จัดเก็บส่วนหัวของคำขอเดิมไว้ ในกรณีนี้ คุณสามารถปิดใช้การแคชเพื่อดูส่วนหัวของคำขอแบบเต็มได้

ทรัพยากรเครือข่ายไม่ถูกต้อง เช่น เรียกใช้
fetch("https://jec.fish.com/unknown-url/")ในคอนโซล
นอกจากนี้ เครื่องมือสำหรับนักพัฒนาเว็บยังแสดงเฉพาะส่วนหัวที่จัดสรรไว้เนื่องด้วยเหตุผลด้านความปลอดภัย
ดูเพย์โหลดคำขอ
หากต้องการดูเพย์โหลดของคำขอ ซึ่งก็คือพารามิเตอร์สตริงการค้นหาและข้อมูลแบบฟอร์ม ให้เลือกคำขอจากตารางคำขอ แล้วเปิดแท็บเพย์โหลด

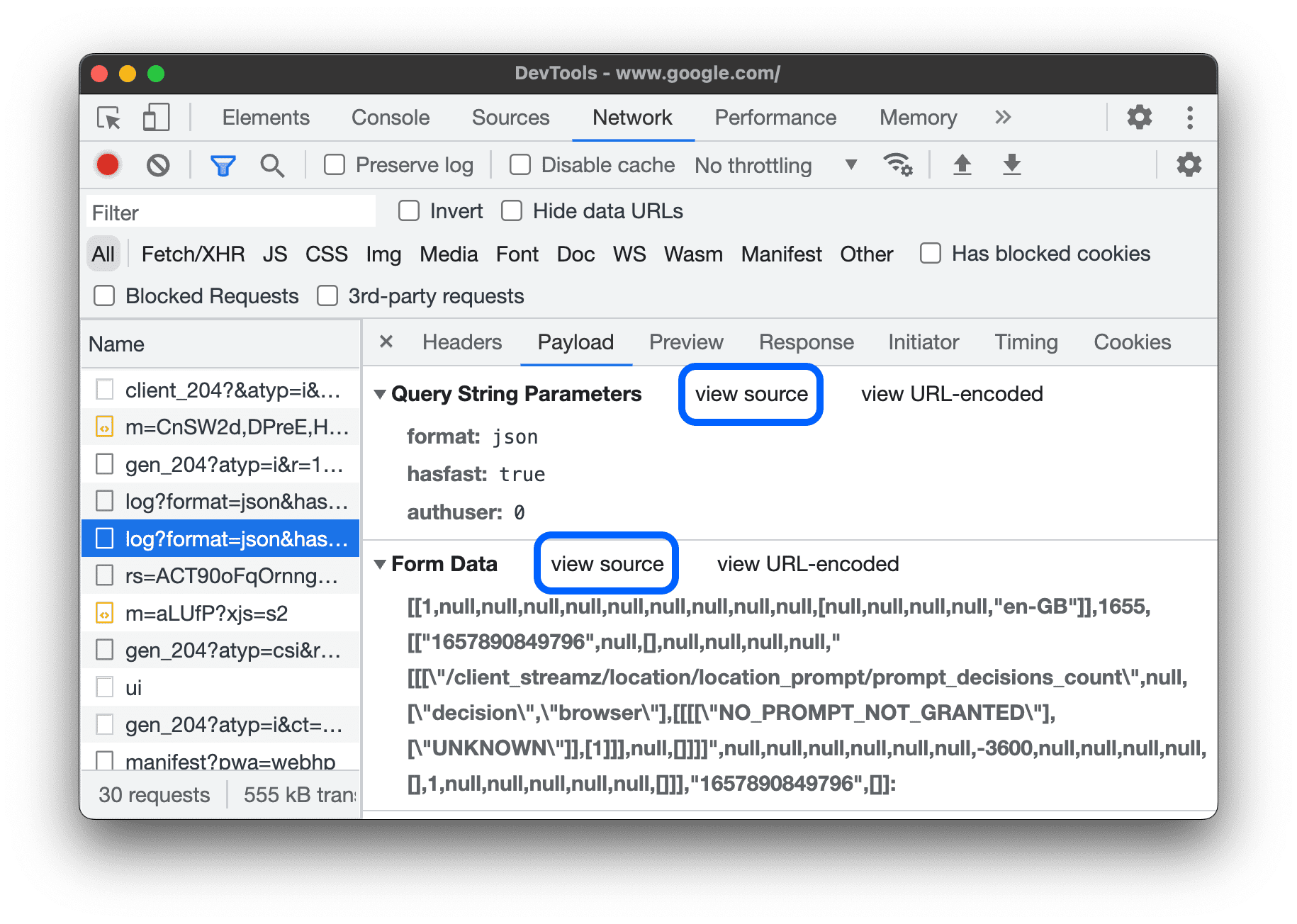
ดูแหล่งที่มาของเพย์โหลด
โดยค่าเริ่มต้น เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงเพย์โหลดในรูปแบบที่มนุษย์อ่านได้
หากต้องการดูแหล่งที่มาของพารามิเตอร์สตริงการค้นหาและข้อมูลแบบฟอร์ม ในแท็บเพย์โหลด ให้คลิกดูแหล่งที่มา ข้างส่วนพารามิเตอร์สตริงการค้นหาหรือข้อมูลแบบฟอร์ม

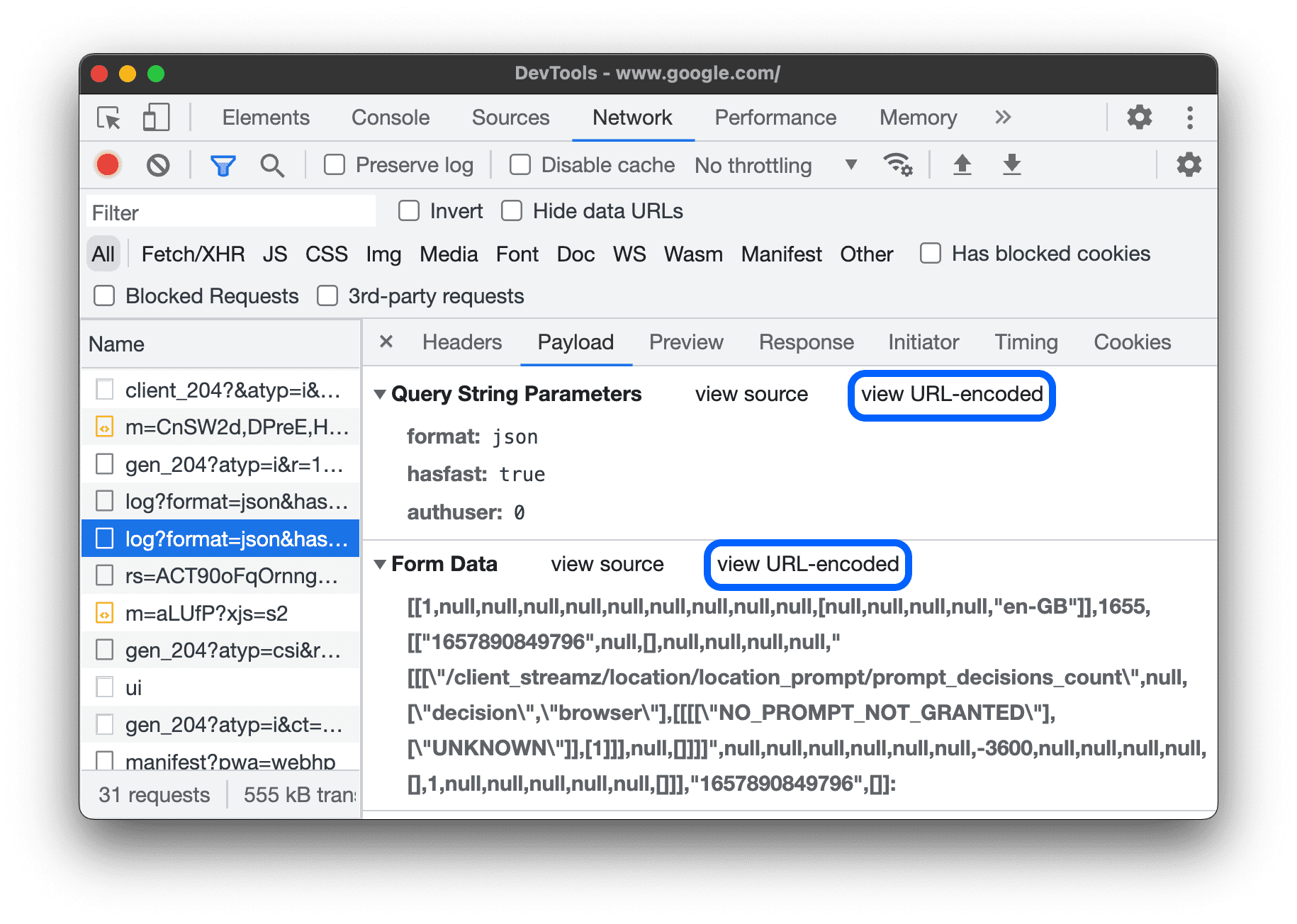
ดูอาร์กิวเมนต์ที่ถอดรหัส URL ของพารามิเตอร์สตริงการค้นหา
หากต้องการสลับการเข้ารหัส URL สำหรับอาร์กิวเมนต์ ในแท็บเพย์โหลด ให้คลิกดูเนื้อหาที่ถอดรหัสหรือดู URL ที่เข้ารหัส

ดูคุกกี้
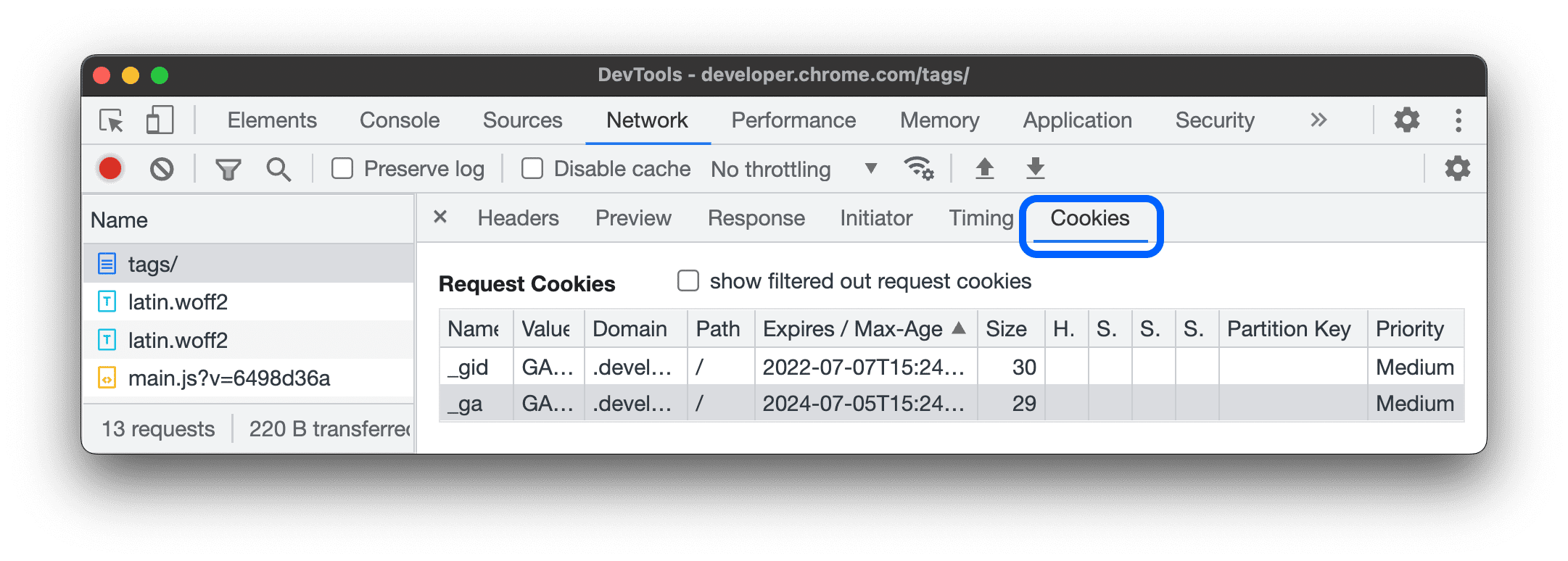
วิธีดูคุกกี้ที่ส่งในส่วนหัว HTTP ของคำขอ
- คลิก URL ของคำขอใต้คอลัมน์ชื่อของตารางคำขอ
- คลิกแท็บ Cookies

สำหรับคำอธิบายของแต่ละคอลัมน์ โปรดดูที่ช่อง
หากต้องการแก้ไขคุกกี้ โปรดดูหัวข้อดู แก้ไข และลบคุกกี้
ดูรายละเอียดช่วงเวลาของคำขอ
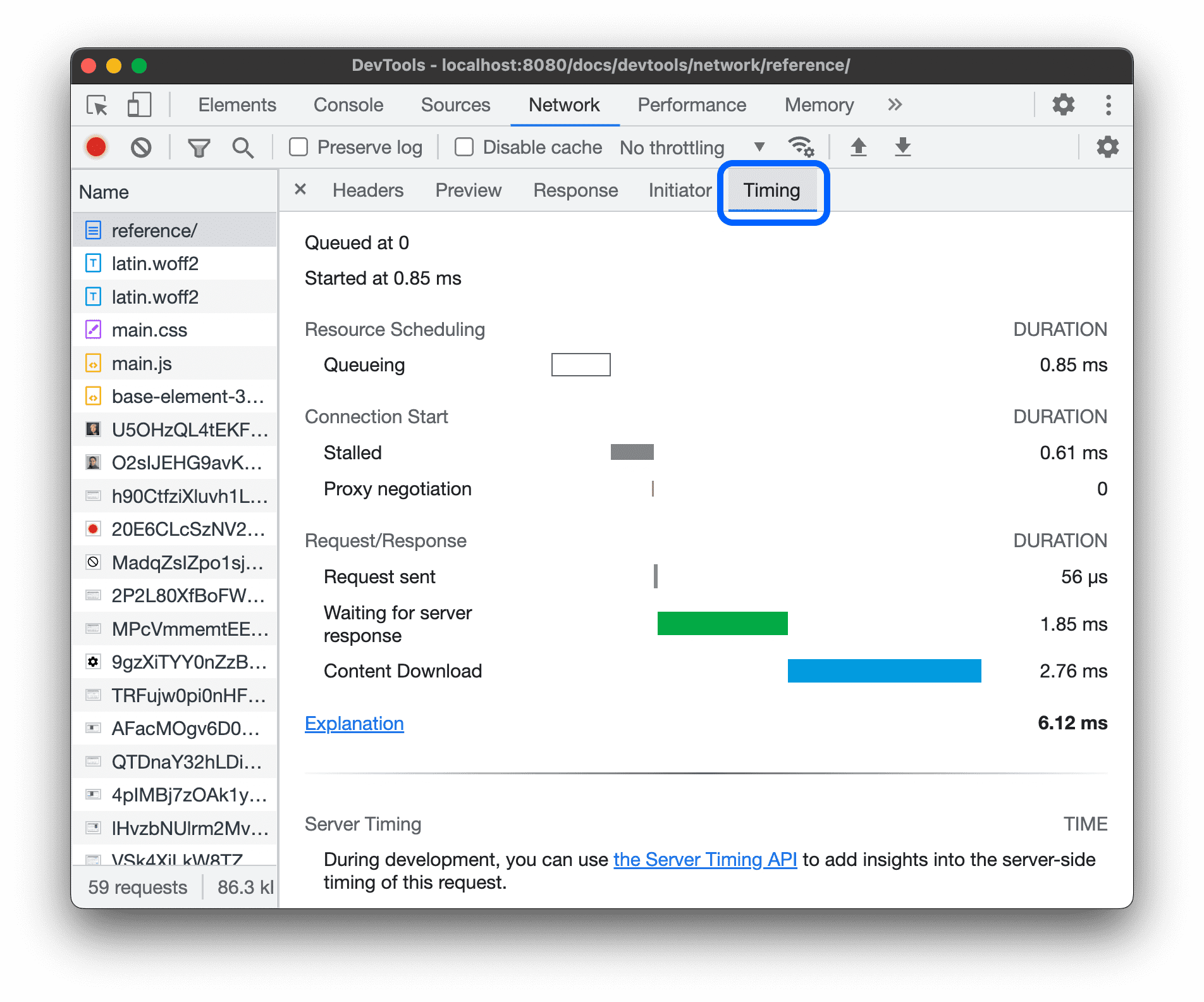
วิธีดูรายละเอียดช่วงเวลาของคำขอ
- คลิก URL ของคำขอใต้คอลัมน์ชื่อของตารางคำขอ
- คลิกแท็บระยะเวลา
ดูแสดงตัวอย่างรายละเอียดเวลาเพื่อให้เข้าถึงข้อมูลนี้ได้เร็วขึ้น

ดูข้อมูลเพิ่มเติมเกี่ยวกับแต่ละระยะได้ที่อธิบายเฟสของรายละเอียดจังหวะเวลา อาจเห็นในแท็บระยะเวลา
ดูตัวอย่างรายละเอียดเวลา
หากต้องการดูตัวอย่างรายละเอียดช่วงเวลาของคำขอ ให้วางเมาส์เหนือรายการคำขอใน คอลัมน์ Waterfall ของตารางคำขอ
โปรดดูที่ดูรายละเอียดช่วงเวลาของคำขอสำหรับวิธีเข้าถึงข้อมูลนี้ ซึ่งไม่จำเป็นต้องใช้ เมื่อเลื่อนเมาส์ไปวาง

อธิบายเฟสของรายละเอียดจังหวะเวลา
ต่อไปนี้เป็นข้อมูลเพิ่มเติมเกี่ยวกับแต่ละระยะที่คุณอาจเห็นในแท็บระยะเวลา
- การจัดคิว เบราว์เซอร์จะจัดคิวคำขอต่างๆ ก่อนเริ่มการเชื่อมต่อและเมื่อเกิดเหตุการณ์ต่อไปนี้
- มีคำขอที่มีลำดับความสำคัญสูงกว่า
- การเชื่อมต่อ TCP ที่เปิดอยู่สำหรับต้นทางนี้มีอยู่ 6 รายการ ซึ่งเกินจำนวนสูงสุด ใช้กับ HTTP/1.0 และ HTTP/1.1 เท่านั้น
- เบราว์เซอร์จะจัดสรรพื้นที่ในดิสก์แคชเป็นเวลาสั้นๆ
- หยุดทำงาน คำขออาจหยุดชะงักหลังจากที่เริ่มการเชื่อมต่อเนื่องจากสาเหตุต่างๆ ที่อธิบายไว้ในการจัดคิว
- DNS Lookup เบราว์เซอร์กำลังแปลงที่อยู่ IP ของคำขอ
- การเชื่อมต่อเริ่มต้น เบราว์เซอร์กำลังสร้างการเชื่อมต่อ รวมถึงการแฮนด์เชค TCP หรือการลองใหม่ และการเจรจา SSL
- การต่อรองเกี่ยวกับพร็อกซี เบราว์เซอร์กำลังเจรจาต่อรองคำขอกับพร็อกซีเซิร์ฟเวอร์
- ส่งคำขอแล้ว กำลังส่งคำขอ
- การเตรียมการของ ServiceWorker เบราว์เซอร์กำลังเริ่มต้น Service Worker
- ส่งคำขอไปยัง ServiceWorker ระบบกำลังส่งคำขอไปยัง Service Worker
- กำลังรอ (TTFB) เบราว์เซอร์กำลังรอการตอบกลับไบต์แรก TTFB ย่อมาจาก Time เป็นไบต์แรก ระยะเวลานี้รวมถึงเวลาในการตอบสนอง 1 รอบและเวลาที่เซิร์ฟเวอร์ใช้ เตรียมคำตอบ
- การดาวน์โหลดเนื้อหา เบราว์เซอร์ได้รับการตอบสนอง ไม่ว่าจะโดยตรงจากเครือข่ายหรือจาก Service Worker ค่านี้คือเวลาทั้งหมดที่ใช้อ่านเนื้อหาของคำตอบ ค่าที่มีขนาดใหญ่กว่าที่คาดไว้อาจบ่งชี้ว่าเครือข่ายทำงานช้า หรือเบราว์เซอร์กำลังยุ่งกับการทำงานอื่นๆ ซึ่งทำให้การอ่านคำตอบล่าช้า
ดูตัวเริ่มและทรัพยากร Dependency
หากต้องการดูผู้เริ่มและการอ้างอิงของคำขอ ให้กด Shift ค้างไว้และวางเมาส์เหนือคำขอใน ตารางคำขอ สีของเครื่องมือสำหรับนักพัฒนาเว็บจะเริ่มต้นด้วยสีเขียวและสีแดงของทรัพยากร Dependency

เมื่อตารางคำขอมีการจัดเรียงตามลำดับเวลา คำขอสีเขียวรายการแรกเหนือคำขอที่ ที่คุณวางเมาส์เหนือจะเป็นสิ่งที่เริ่มการอ้างอิง หากมีคำขอสีเขียวอื่นด้านบน คำขอที่สูงขึ้นนั้นคือผู้เริ่ม เป็นต้น
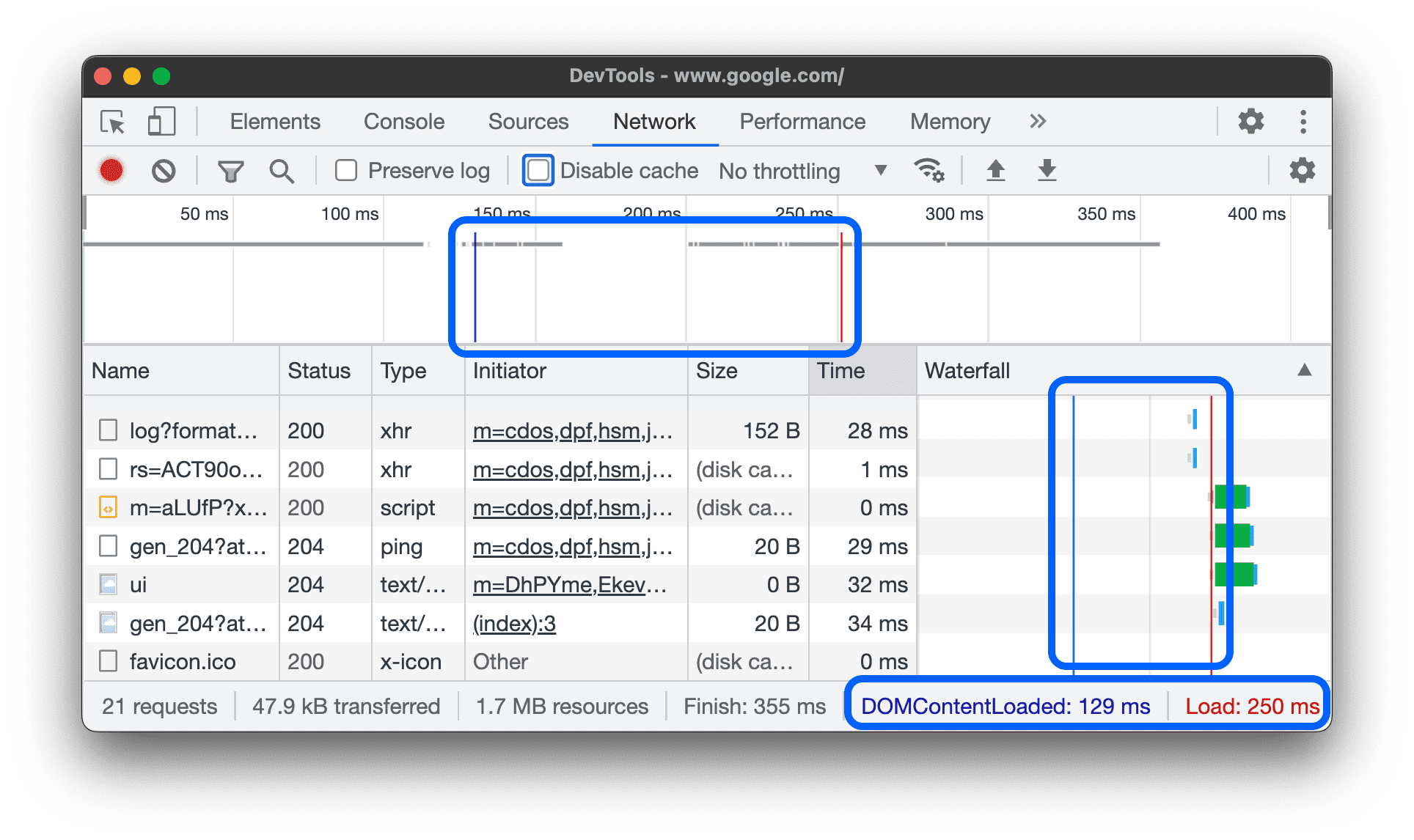
ดูเหตุการณ์การโหลด
เครื่องมือสำหรับนักพัฒนาเว็บแสดงช่วงเวลาของเหตุการณ์ DOMContentLoaded และ load ในหลายตำแหน่งบน
แผงเครือข่าย เหตุการณ์ DOMContentLoaded จะเป็นสีน้ำเงิน และเหตุการณ์ load เป็นสีแดง

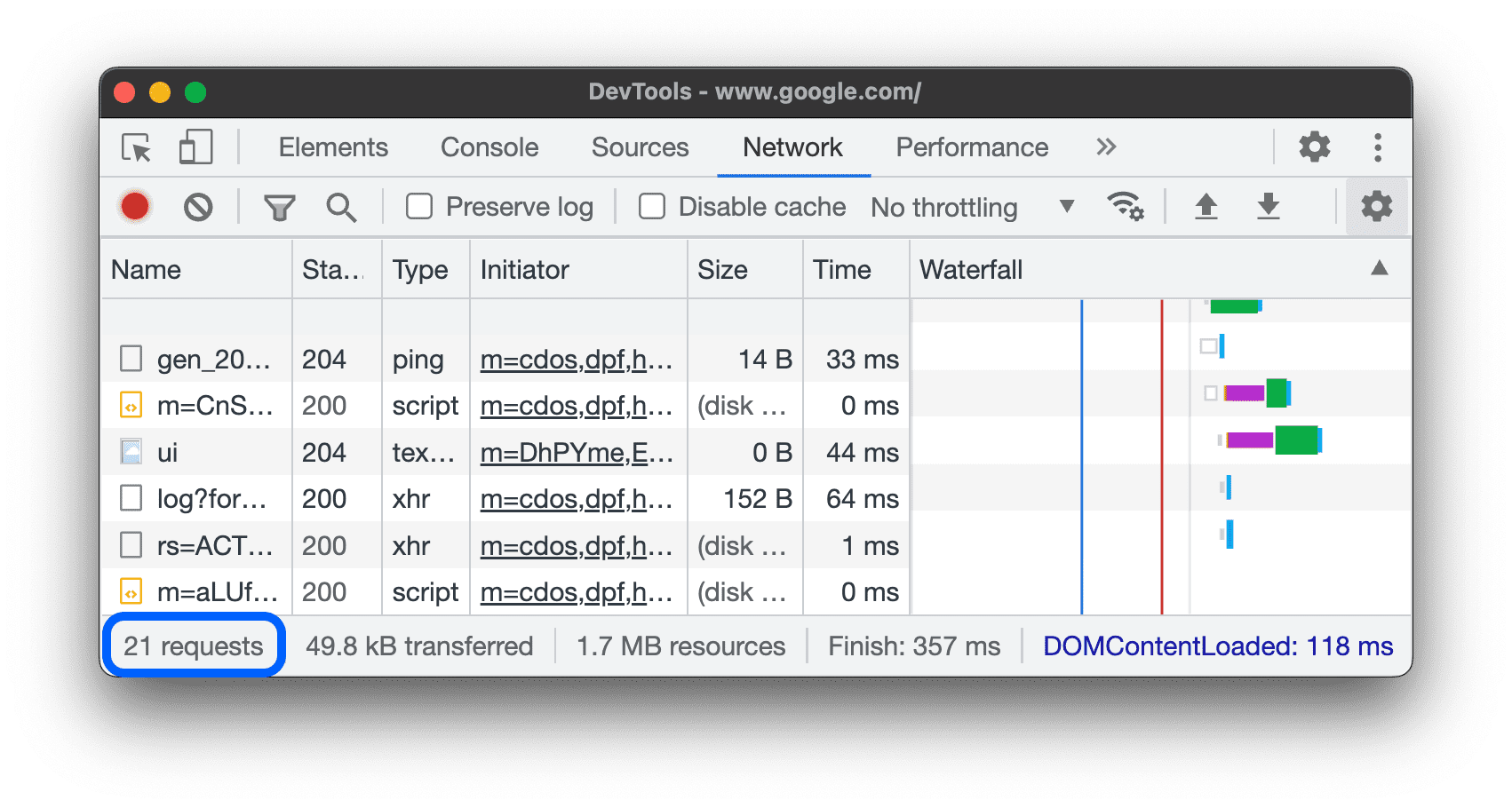
ดูจำนวนคำขอทั้งหมด
จำนวนคำขอทั้งหมดจะแสดงในแผงสรุปที่ด้านล่างของแผงเครือข่าย

ดูขนาดทั้งหมดของทรัพยากรที่โอนและโหลดแล้ว
เครื่องมือสำหรับนักพัฒนาเว็บแสดงขนาดรวมของทรัพยากรที่โอนและโหลด (ไม่บีบอัด) ในแผงสรุปที่ด้านล่างของแผงเครือข่าย

โปรดดูที่ดูขนาดของทรัพยากรที่ไม่ได้บีบอัดเพื่อดูปริมาณทรัพยากรขนาดใหญ่หลังจากเบราว์เซอร์ยกเลิกการบีบอัด
ดูสแต็กเทรซที่ทำให้เกิดคำขอ
เมื่อคำสั่ง JavaScript เป็นสาเหตุให้มีการขอทรัพยากร ให้วางเมาส์เหนือคอลัมน์ Initiator เพื่อดูสแต็กเทรซที่นำไปสู่คำขอ

ดูขนาดที่ไม่มีการบีบอัดของทรัพยากร
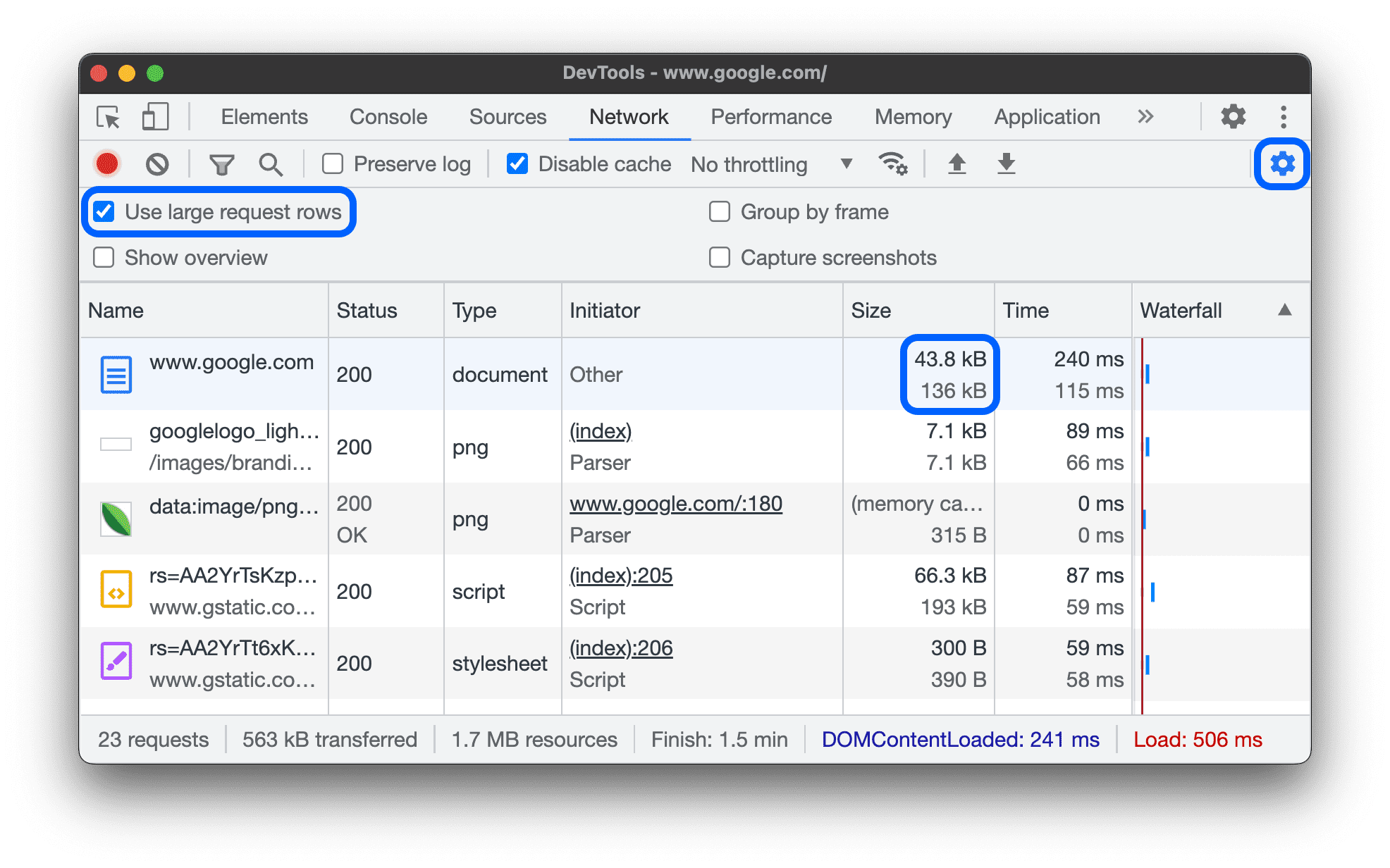
ตรวจสอบการตั้งค่า > แถวคำขอขนาดใหญ่ จากนั้นดูที่ค่าด้านล่างของคอลัมน์ขนาด

ในตัวอย่างนี้ ขนาดที่บีบอัดของเอกสาร www.google.com ที่ส่งผ่านเครือข่ายคือ
43.8 KB ขณะที่ขนาดที่ไม่ได้บีบอัดคือ 136 KB
ส่งออกข้อมูลคำขอ
บันทึกคำขอเครือข่ายทั้งหมดไปยังไฟล์ HAR
HAR (HTTP Archive) คือรูปแบบไฟล์ที่เครื่องมือเซสชัน HTTP หลายรายการใช้ส่งออกข้อมูลที่บันทึกไว้ รูปแบบนี้เป็นออบเจ็กต์ JSON ที่มีชุดช่องเฉพาะ
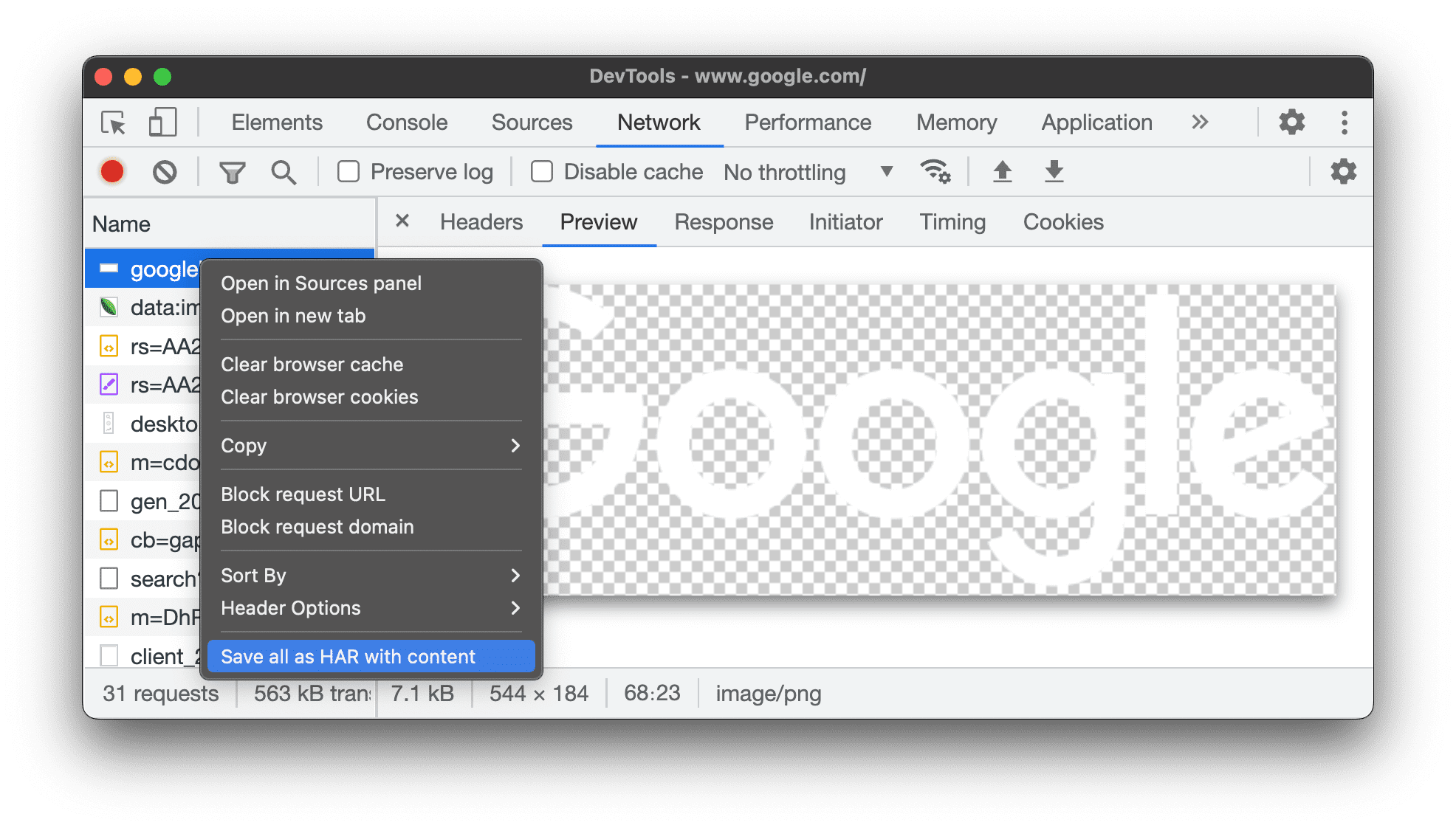
คุณบันทึกคำขอเครือข่ายทั้งหมดไปยังไฟล์ HAR ได้ 2 วิธีดังนี้
- คลิกขวาที่คำขอใดก็ได้ในตารางคำขอ แล้วเลือกบันทึกทั้งหมดเป็น HAR ที่มีเนื้อหา

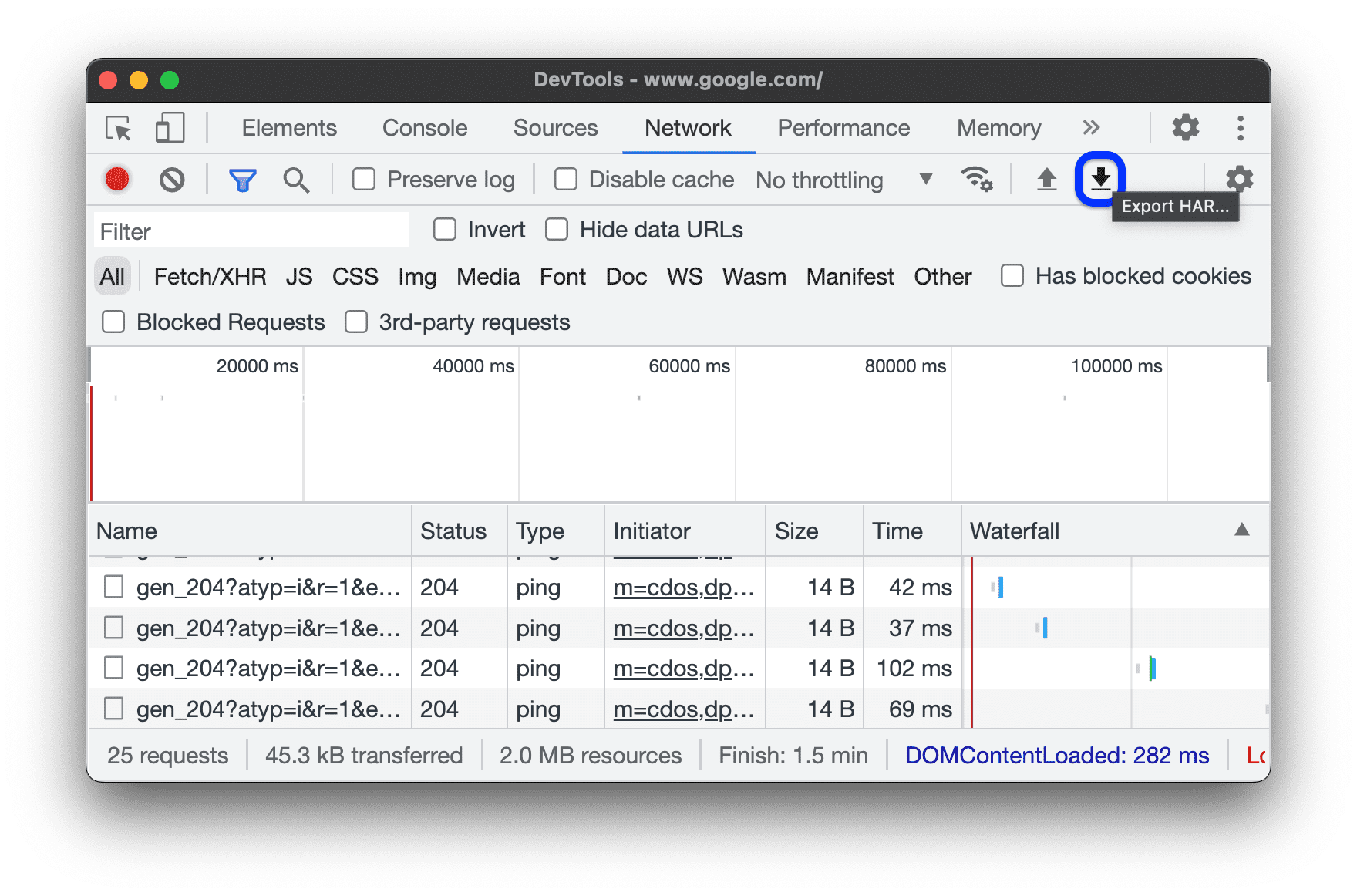
- คลิก
ส่งออก HAR ในแถบการดำเนินการที่ด้านบนของแผงเครือข่าย

เมื่อมีไฟล์ HAR แล้ว คุณจะนำเข้าไฟล์ดังกล่าวกลับไปยังเครื่องมือสำหรับนักพัฒนาเว็บเพื่อการวิเคราะห์ได้ 2 วิธีดังนี้
- ลากและวางไฟล์ HAR ลงในตารางคำขอ
- คลิก
นำเข้า HAR ในแถบการดำเนินการที่ด้านบนของแผงเครือข่าย
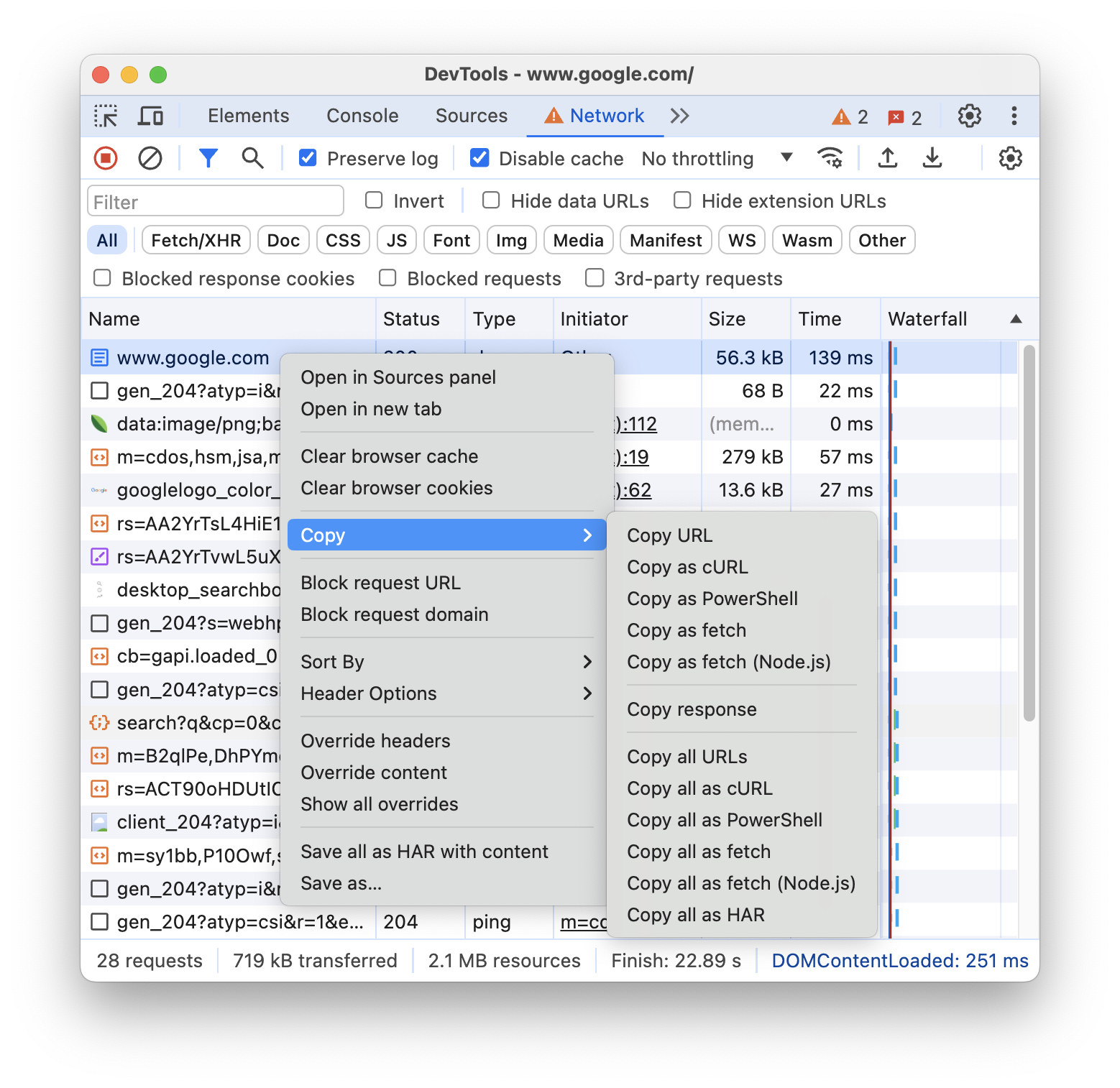
คัดลอกคำขอ ชุดคำขอที่กรองแล้ว หรือคำขอทั้งหมดไปยังคลิปบอร์ด
ในคอลัมน์ชื่อของตารางคำขอ ให้คลิกขวาที่คำขอ วางเมาส์เหนือคัดลอก และ เลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
หากต้องการคัดลอกคำขอ การตอบกลับ หรือสแต็กเทรซรายการเดียว ให้ทำดังนี้
- คัดลอก URL คัดลอก URL ของคำขอไปยังคลิปบอร์ด
- คัดลอกเป็น cURL คัดลอกคำขอเป็นคำสั่ง cURL
- คัดลอกเป็น PowerShell คัดลอกคำขอเป็นคำสั่ง PowerShell
- คัดลอกเป็นการดึงข้อมูล คัดลอกคำขอเป็นการโทรแบบดึงข้อมูล
- คัดลอกเป็น Fetch (Node.js) คัดลอกคำขอเป็นการเรียกใช้การดึงข้อมูล Node.js
- คัดลอกคำตอบ คัดลอกเนื้อหาการตอบกลับไปยังคลิปบอร์ด
- คัดลอกสแต็กเทรซ คัดลอกสแต็กแทร็กของคำขอไปยังคลิปบอร์ด
วิธีคัดลอกคำขอทั้งหมด
- คัดลอก URL ทั้งหมด คัดลอก URL ของคำขอทั้งหมดไปยังคลิปบอร์ด
- คัดลอกทั้งหมดเป็น cURL คัดลอกคำขอทั้งหมดเป็นเชนของคำสั่ง cURL
- คัดลอกทั้งหมดเป็น PowerShell คัดลอกคำขอทั้งหมดเป็นเชนของคำสั่ง PowerShell
- คัดลอกทั้งหมดเป็นการดึงข้อมูล คัดลอกคำขอทั้งหมดเป็นเชนการเรียก
- คัดลอกทั้งหมดเป็นการดึงข้อมูล (Node.js) คัดลอกคำขอทั้งหมดเป็นห่วงโซ่การเรียกการดึงข้อมูล Node.js
- คัดลอกทั้งหมดเป็น HAR คัดลอกคำขอทั้งหมดเป็นข้อมูล HAR

หากต้องการคัดลอกชุดคำขอที่กรองแล้ว ให้ใช้ตัวกรองกับบันทึกเครือข่าย จากนั้นคลิกขวาที่คำขอ แล้วเลือกตัวเลือกต่อไปนี้
- คัดลอก URL ทั้งหมดที่แสดง คัดลอก URL ของคำขอที่กรองทั้งหมดไปยังคลิปบอร์ด
- คัดลอกทั้งหมดที่ระบุว่าเป็น cURL คัดลอกคำขอที่กรองทั้งหมดเป็นสายของคำสั่ง cURL
- คัดลอกทั้งหมดที่ระบุว่าเป็น PowerShell คัดลอกคำขอที่กรองทั้งหมดเป็นสายของคำสั่ง PowerShell
- คัดลอกทั้งหมดที่ระบุว่าเป็นการดึงข้อมูล คัดลอกคำขอที่กรองทั้งหมดเป็นเชนการเรียก
- คัดลอกทั้งหมดที่ระบุว่าเป็น Fetch (Node.js) คัดลอกคำขอที่กรองทั้งหมดเป็นเชนการเรียกการดึงข้อมูล Node.js
- คัดลอกทั้งหมดที่ระบุว่าเป็น HAR คัดลอกคำขอที่กรองทั้งหมดเป็นข้อมูล HAR

เปลี่ยนเลย์เอาต์ของแผงเครือข่าย
ขยายหรือยุบส่วนต่างๆ ใน UI ของแผงเครือข่ายเพื่อมุ่งเน้นไปยังสิ่งที่สำคัญสำหรับคุณ
ซ่อนแผงตัวกรอง
โดยค่าเริ่มต้น เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงแผงตัวกรอง คลิกตัวกรอง
![]() เพื่อซ่อนไว้
เพื่อซ่อนไว้

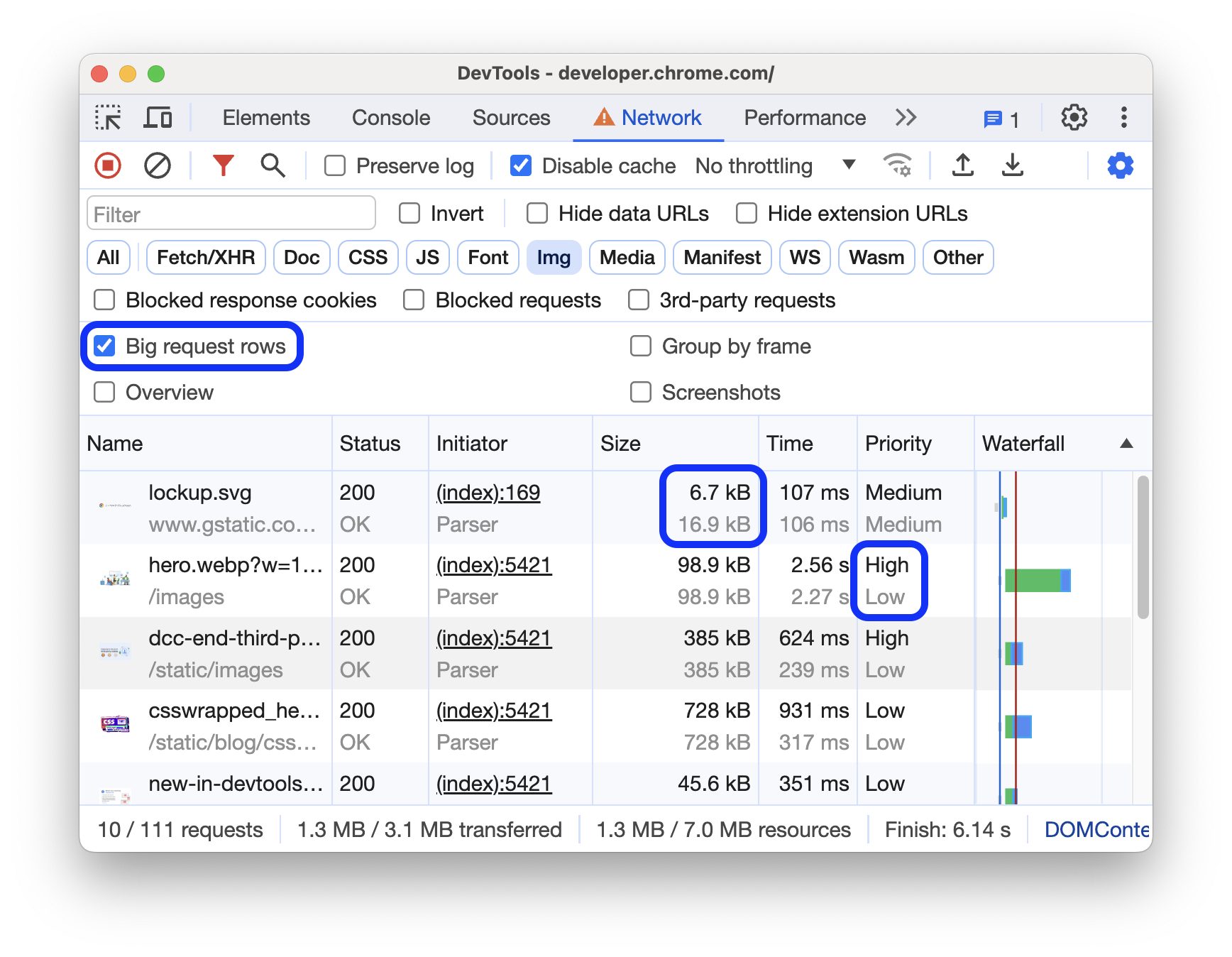
ใช้แถวคำขอขนาดใหญ่
ใช้แถวขนาดใหญ่เมื่อต้องการช่องว่างเพิ่มขึ้นในตารางคำขอเครือข่าย บางคอลัมน์ยัง ให้ข้อมูลเพิ่มเติมเล็กน้อยเมื่อใช้แถวขนาดใหญ่ ตัวอย่างเช่น ค่าด้านล่างของพารามิเตอร์ คอลัมน์ขนาดคือขนาดที่ไม่ได้บีบอัดของคำขอ และคอลัมน์ลำดับความสำคัญจะแสดงทั้งลำดับความสำคัญในการดึงข้อมูลครั้งแรก (ค่าต่ำสุด) และลำดับสุดท้าย (ค่าบนสุด)
เปิดการตั้งค่า แล้วคลิกแถวคําขอขนาดใหญ่เพื่อดูแถวขนาดใหญ่

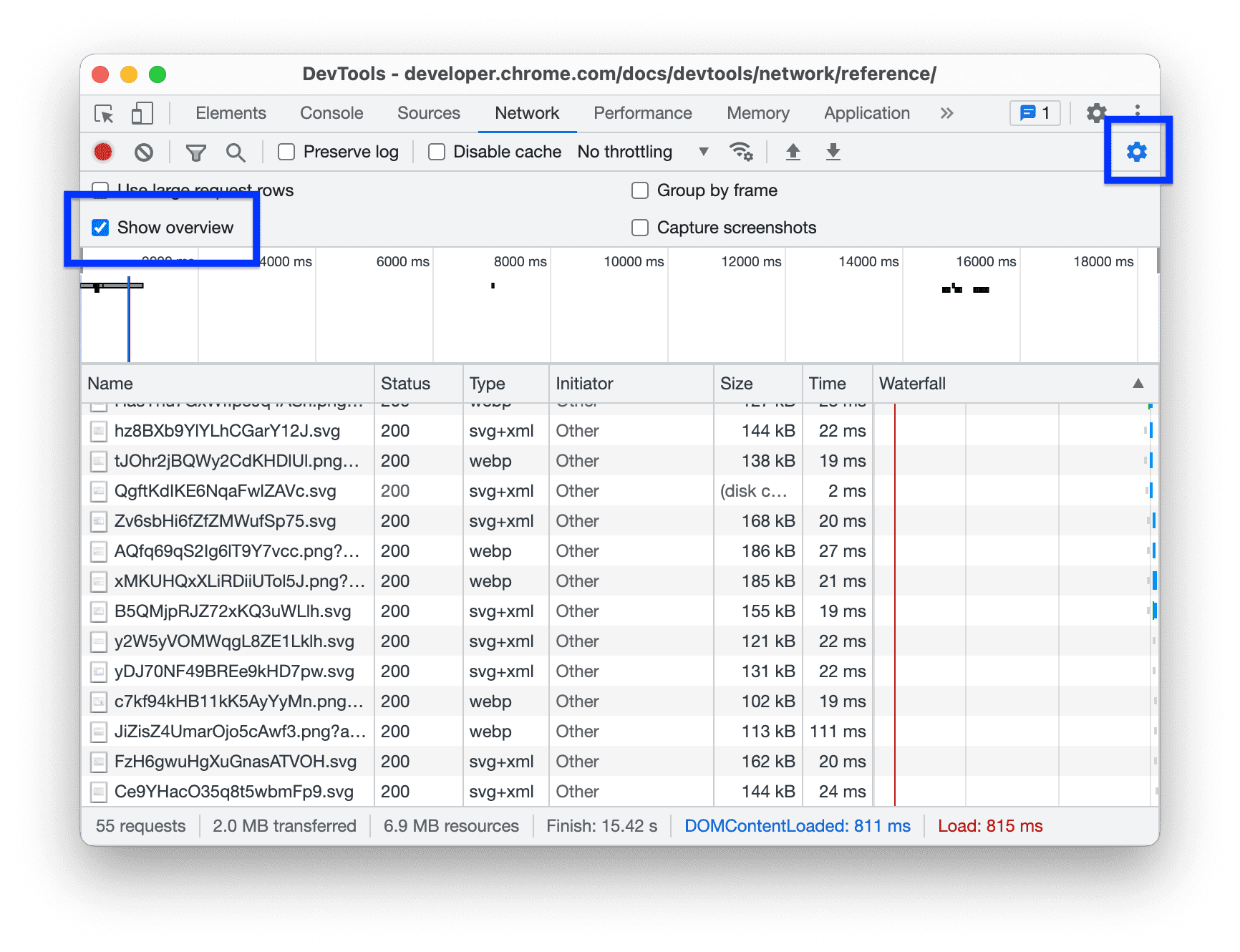
ซ่อนแทร็กภาพรวม
โดยค่าเริ่มต้น เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงแทร็กภาพรวม เปิดการตั้งค่า และล้างช่องทำเครื่องหมายแสดงภาพรวมเพื่อซ่อน