Chrome Geliştirici Araçları ağ analizi özelliklerine dair bu kapsamlı referansta, sayfanızın nasıl yüklendiğini analiz etmenin yeni yollarını keşfedin.
Ağ isteklerini kaydetme
DevTools açık olduğu sürece varsayılan olarak tüm ağ isteklerini Ağ panelinde kaydeder.

Ağ isteklerini kaydetmeyi durdurma
Kayıt isteklerini durdurmak için:
- Ağ panelinde Ağ günlüğü kaydetmeyi durdur'u tıklayın
 . DevTools'un artık istek kaydetmediğini belirtmek için gri renge döner.
. DevTools'un artık istek kaydetmediğini belirtmek için gri renge döner. - Ağ paneli odaktayken Command> + E (Mac) veya Ctrl + E (Windows, Linux) tuşlarına basın.
İstekleri temizleme
İstekler tablosundaki tüm istekleri temizlemek için Ağ panelinde Temizle'yi tıklayın.

İstekleri sayfa yüklemeleri arasında kaydetme
İstekleri sayfa yüklemelerinde kaydetmek için Ağ panelindeki Günlüğü koru onay kutusunu işaretleyin. Günlüğü koru'yu devre dışı bırakana kadar DevTools tüm istekleri kaydeder.
Sayfa yükleme sırasında ekran görüntüsü alma
Sayfanızın yüklenmesini bekleyen kullanıcıların ne gördüğünü analiz etmek için ekran görüntüsü alın.
Ekran görüntülerini etkinleştirmek için Ağ panelinde Ayarlar'ı açıp Ekran görüntüsü al'ı işaretleyin.
Ekran görüntüsü almak için Ağ paneli odaktayken sayfayı yeniden yükleyin.
Ekran görüntülerini yakaladıktan sonra aşağıdaki şekillerde etkileşimde bulunabilirsiniz:
- Bir ekran görüntüsünün alındığı yeri görüntülemek için fareyle ekran görüntüsünün üzerine gelin. Genel bakış zaman çizelgesinde sarı bir çizgi görünür.
- Ekran görüntüsü yakalandıktan sonra gerçekleşen istekleri filtrelemek için ekran görüntüsünün küçük resmini tıklayın.
- Yakınlaştırmak için küçük resmi çift tıklayın.

XHR isteğini tekrar oynat
Bir XHR isteğini yeniden oynatmak için İstekler tablosunda aşağıdakilerden birini yapın:
- İsteği seçin ve R tuşuna basın.
- İsteği sağ tıklayın ve XHR'yi yeniden oynat'ı seçin.

Yükleme davranışını değiştir
Tarayıcı önbelleğini devre dışı bırakarak ilk kez gelen bir ziyaretçiyi taklit etme
Sitenizi ilk kez ziyaret eden bir kullanıcının sitenizi nasıl deneyimleyeceğini görmek için Önbelleği devre dışı bırak onay kutusunu işaretleyin. Geliştirici Araçları, tarayıcı önbelleğini devre dışı bırakır. İstekler tekrarlanan ziyaretlerde tarayıcı önbelleğinden sunulduğundan bu yöntem, ilk kez uygulamayı kullanan bir kullanıcının deneyimini daha doğru bir şekilde taklit eder.

Ağ koşulları çekmecesinden tarayıcı önbelleğini devre dışı bırakma
Diğer Geliştirici Araçları panellerinde çalışırken önbelleği devre dışı bırakmak istiyorsanız Ağ koşulları çekmecesini kullanın.
- Ağ Koşulları çekmecesini açmak için
 simgesini tıklayın.
simgesini tıklayın. - Önbelleği devre dışı bırak onay kutusunu işaretleyin veya kutunun işaretini kaldırın.
Tarayıcı önbelleğini manuel olarak temizleme
Tarayıcı önbelleğini dilediğiniz zaman manuel olarak temizlemek için İstentiler tablosunun herhangi bir yerini sağ tıklayın ve Tarayıcı önbelleğini temizle'yi seçin.

Çevrimdışı emülasyon
Progresif web uygulamaları, hizmet çalışanlarının yardımıyla çevrimdışı çalışabilen yeni bir web uygulaması sınıfıdır. Bu tür bir uygulama oluştururken veri bağlantısı olmayan bir cihazı hızlıca simüle edebilmek yararlıdır.
Tamamen çevrimdışı bir ağ deneyimini simüle etmek için Önbelleği devre dışı bırak onay kutusunun yanındaki Ağ tıkanıklığı açılır menüsünden Çevrimdışı'nı seçin.

DevTools, çevrimdışı modun etkin olduğunu hatırlatmak için Ağ sekmesinin yanında bir uyarı simgesi gösterir.
Yavaş ağ bağlantılarını taklit etme
Hızlı 4G, yavaş 4G veya 3G'ü taklit etmek için üstteki işlem çubuğundaki Bant genişliği sınırlaması açılır menüsünden ilgili hazır ayarı seçin.

DevTools, tıkanıklığı azaltma özelliğinin etkin olduğunu hatırlatmak için Ağ panelinin yanında bir simgesi gösterir.
Özel tarama sınırı profilleri oluşturma
Yavaş veya hızlı 4G gibi hazır ayarlara ek olarak kendi özel akış kısıtlaması profillerinizi de ekleyebilirsiniz:
- Throttling menüsünü açın ve Özel > Ekle... seçeneğini belirleyin.
- Ayarlar > Hızlandırma bölümünde açıklandığı şekilde yeni bir kısıtlama profili oluşturun.
Tekrar Ağ paneline gelin, Hızlandırma açılır menüsünden yeni profilinizi seçin.

DevTools, tıkanıklığı azaltma özelliğinin etkin olduğunu hatırlatmak için Ağ panelinin yanında bir uyarı simgesi gösterir.
WebSocket bağlantılarını sınırlama
DevTools, 99 sürümünden beri HTTP isteklerine ek olarak WebSocket bağlantılarını da sınırlandırıyor.
WebSocket akış kısıtlamasını gözlemlemek için:
- Örneğin, bir test aracı kullanarak yeni bir bağlantı başlatın.
- Ağ panelinde Boğma yok'u seçin ve bağlantı üzerinden bir mesaj gönderin.
- Çok yavaş bir özel tarama hızı sınırlama profili (ör.
10 kbit/s) oluşturun. Bu kadar yavaş bir profil, farkı fark etmenize yardımcı olur. - Ağ panelinde profili seçin ve başka bir mesaj gönderin.
- WS filtresini açın, bağlantınızın adını tıklayın, Messages (Mesajlar) sekmesini açın, ardından kısıtlama uygulanmış ve kısıtlama olmadan gönderilen ve yankılanan iletiler arasındaki saat farkını kontrol edin. Örneğin:

Ağ koşulları çekmecesinden yavaş ağ bağlantılarının emülasyonu
Diğer DevTools panellerinde çalışırken ağ bağlantısını kısıtlamak istiyorsanız Ağ koşulları çekmecesini kullanın.
- Ağ Koşulları çekmecesini açmak için
 simgesini tıklayın.
simgesini tıklayın. - Ağ daraltma menüsünden bir bağlantı hızı seçin.
Tarayıcı çerezlerini manuel olarak temizleme
Tarayıcı çerezlerini dilediğiniz zaman manuel olarak temizlemek için İstentiler tablosunun herhangi bir yerini sağ tıklayıp Tarayıcı çerezlerini temizle'yi seçin.

HTTP yanıt başlıklarını geçersiz kılma
Dosyaları ve HTTP yanıtı üstbilgilerini yerel olarak geçersiz kılma başlıklı makaleyi inceleyin.
Kullanıcı aracısını geçersiz kılma
Kullanıcı aracısını manuel olarak geçersiz kılmak için:
- Ağ Koşulları çekmecesini açmak için
 simgesini tıklayın.
simgesini tıklayın. - Otomatik olarak seç'in işaretini kaldırın.
- Menüden bir kullanıcı aracısı seçeneği belirleyin veya kutuya özel bir kullanıcı aracısı girin.
Arama istekleri
İstek başlıkları, yük verileri ve yanıtlar arasında arama yapmak için:
Sağdaki Arama sekmesini açmak için aşağıdaki kısayola basın:
- macOS'te Command + F.
- Windows veya Linux'ta Ctrl + F.
Ara sekmesine sorgunuzu girin ve Enter tuşuna basın. İsteğe bağlı olarak veya 'i tıklayarak büyük/küçük harf duyarlılığı ya da normal ifadeleri etkinleştirebilirsiniz.
Arama sonuçlarından birini tıklayın. Ağ paneli, eşleşen isteği sarı renkte vurgular. Ayrıca panel, Başlıklar veya Yanıt sekmesini de açar ve varsa eşleşen dizeyi vurgular.

Arama sonuçlarını yenilemek için Yenile'yi tıklayın. Sonuçları temizlemek için Temizle'yi tıklayın.
Geliştirici Araçları'nda arama yapabileceğiniz tüm yöntemler hakkında daha fazla bilgi için Arama: Yüklenen tüm kaynaklarda metin bulma başlıklı makaleyi inceleyin.
İstekleri filtreleyin
İstekleri mülklere göre filtreleyin
İstekleri, alanına veya boyutuna göre filtrelemek için Filtre kutusunu kullanın.
Kutuyu görmüyorsanız Filtreler çubuğu muhtemelen gizlidir. Filtreler çubuğunu gizleme bölümüne bakın.

Filtrenizi tersine çevirmek için Filtre kutusunun yanındaki Tersle onay kutusunu işaretleyin.
Her mülkü boşlukla ayırarak birden fazla mülkü aynı anda kullanabilirsiniz. Örneğin, mime-type:image/gif larger-than:1K bir kilobayttan büyük tüm GIF'leri gösterir.
Bu çok mülklü filtreler VE işlemlerine eşdeğerdir. VEYA işlemleri desteklenmez.
Desteklenen özelliklerin tam listesi aşağıda verilmiştir.
cookie-domain. Belirli bir çerez alanını ayarlayan kaynakları gösterir.cookie-name. Belirli bir çerez adı belirleyen kaynakları gösterir.cookie-path. Belirli bir çerez yolunu belirleyen kaynakları gösterin.cookie-value. Belirli bir çerez değeri belirleyen kaynakları gösterir.domain. Yalnızca belirtilen alandaki kaynakları göster. Birden fazla alan adı eklemek için joker karakter (*) kullanabilirsiniz. Örneğin,*.com,.comile biten tüm alan adlarındaki kaynakları gösterir. DevTools, otomatik tamamlama açılır menüsünü karşılaştığı tüm alan adlarıyla doldurur.has-overrides. Geçersiz kılınancontent,headers, tüm geçersiz kılmalar (yes) veya geçersiz kılma içermeyen (no) istekleri gösterin. İstek tablosuna karşılık gelen Geçersiz kılmalar içeriyor sütununu ekleyebilirsiniz.has-response-header. Belirtilen HTTP yanıtı üst bilgisini içeren kaynakları gösterin. Geliştirici Araçları, otomatik tamamlama açılır menüsünü karşılaştığı tüm yanıt üstbilgileriyle doldurur.is.WebSocketkaynaklarını bulmak içinis:running'ı kullanın.larger-than. Bayt cinsinden belirtilen boyutun üstündeki kaynakları göster.1000değerini ayarlamak,1kdeğerini ayarlamaya eşdeğerdir.method. Belirli bir HTTP yöntemi türü üzerinden alınan kaynakları gösterir. Geliştirici Araçları, otomatik tamamlama açılır menüsünü karşılaştığı tüm HTTP yöntemleriyle doldurur.mime-type. Belirtilen MIME türündeki kaynakları göster. Geliştirici Araçları, otomatik tamamlama açılır menüsünü karşılaştığı tüm MIME türleriyle doldurur.mixed-content. Tüm karma içerik kaynaklarını (mixed-content:all) veya yalnızca gösterilenleri (mixed-content:displayed) gösterin.priority. Öncelik düzeyi belirtilen değerle eşleşen kaynakları gösterin.resource-type. Bir kaynak türünün (ör. resim) kaynaklarını gösterin. Geliştirici Araçları, otomatik tamamlama açılır menüsünü karşılaştığı tüm kaynak türleriyle doldurur.response-header-set-cookie. Sorunlar sekmesinde ham Set-Cookie başlıklarını gösterin. YanlışSet-Cookiebaşlıklarına sahip hatalı biçimlendirilmiş çerezler, Ağ panelinde işaretlenir.scheme. Korunmayan HTTP (scheme:http) veya korunan HTTPS (scheme:https) üzerinden alınan kaynakları gösterin.set-cookie-domain. Belirtilen değerle eşleşenDomainözelliğine sahipSet-Cookieüstbilgisine sahip kaynakları gösterin. Geliştirici Araçları, otomatik tamamlamayı karşılaştığı tüm çerez alanlarıyla doldurur.set-cookie-name. Belirtilen değerle eşleşen birSet-Cookiebaşlığına sahip kaynakları görüntüleyin. Geliştirici Araçları, otomatik tamamlamayı karşılaştığı tüm çerez adlarıyla doldurur.set-cookie-value. Belirtilen değerle eşleşen bir değere sahipSet-Cookieüst bilgisi olan kaynakları gösterin. Geliştirici Araçları, otomatik tamamlamayı karşılaştığı tüm çerez değerleriyle doldurur.status-code. Yalnızca HTTP durum kodu belirtilen kodla eşleşen kaynakları gösterin. DevTools, otomatik tamamlama açılır menüsünü karşılaştığı tüm durum kodlarıyla doldurur.url. Belirtilen değerle eşleşen birurldeğerine sahip kaynakları gösterir.
İstekleri türe göre filtreleme
İstekleri kaynak türüne göre filtrelemek için Ağ panelindeki Tümü, Getir/XHR, JS, CSS, Resim, Medya, Yazı tipi, Belge, WS (WebSocket), Wasm (WebAssembly), Manifest veya Diğer (burada listelenmeyen diğer türler) düğmelerini tıklayın.
Bu düğmeleri göremiyorsanız Filtreler işlem çubuğu büyük olasılıkla gizlidir. Filtre çubuğunu gizleme bölümüne bakın.
Birden fazla tür kaynağını aynı anda göstermek için Command (Mac) veya Control (Windows, Linux) tuşunu basılı tutarken çeşitli tür filtrelerini tıklayın.

İstekleri zamana göre filtreleme
Yalnızca belirli bir zaman aralığında etkin olan istekleri görüntülemek için Genel Bakış zaman çizelgesinde sola veya sağa sürükleyin. Filtre dahil edicidir. Vurgulanan süre boyunca etkin olan tüm istekler gösterilir.

Veri URL'lerini gizle
Veri URL'leri, diğer dokümanlara yerleştirilmiş küçük dosyalardır. İstekler tablosunda data: ile başlayan tüm istekler bir veri URL'sidir.
Bu istekleri gizlemek için Filtreler işlem çubuğunda Diğer filtreler > Veri URL'lerini gizle'yi seçin.

Alt kısımdaki durum çubuğu, toplam istek sayısına kıyasla gösterilen isteklerin sayısını gösterir.
Uzantı URL'lerini gizleme
Yazdığınız koda odaklanmak için Chrome'a yüklemiş olabileceğiniz uzantılar tarafından gönderilen alakasız istekleri filtreleyebilirsiniz. Uzantı isteklerinin URL'leri chrome-extension:// ile başlar.
Uzatma isteklerini gizlemek için Filtreler işlem çubuğunda Diğer filtreler > Uzatma URL'lerini gizle'yi seçin.

Alt kısımdaki durum çubuğu, toplam istek sayısına kıyasla gösterilen isteklerin sayısını gösterir.
Yalnızca engellenen yanıt çerezlerine sahip istekleri göster
Herhangi bir nedenle engellenen yanıt çerezlerine sahip istekler dışındaki her şeyi filtrelemek için Filtreler işlem çubuğunda Diğer filtreler > Engellenen yanıt çerezleri'ni seçin. Bu demo sayfasında deneyin.

Alt kısımdaki durum çubuğu, toplam istek sayısına kıyasla gösterilen isteklerin sayısını gösterir.
Bir yanıt çerezinin neden engellendiğini öğrenmek için isteği seçin, Çerezler sekmesini açın ve fareyle bilgi simgesinin üzerine gelin.
Ayrıca, Ağ panelinde, Chrome flag'leri veya yapılandırması nedeniyle engellenen çerezlerin bulunduğu isteklerin yanında bir simgesi gösterilir. İpucu içeren bir ipucu görmek için fareyle simgenin üzerine gelin ve daha fazla bilgi için Sorunlar paneline gitmek üzere simgeyi tıklayın.

Yalnızca engellenen istekleri göster
Engellenen istekler dışındaki tümünü filtrelemek için Filtreler işlem çubuğunda Diğer filtreler > Engellenen istekler'i seçin. Bunu test etmek için çekmecedeki Ağ isteğini engelleme sekmesini kullanabilirsiniz.

İstekler tablosunda engellenen istekler kırmızı renkle vurgulanır. Alt kısımdaki durum çubuğunda gösterilen isteklerin toplam sayıya göre sayısı gösterilir.
Yalnızca üçüncü taraf isteklerini göster
Kökeni sayfa kökeninden farklı olan istekler dışındaki her şeyi filtrelemek için Filtreler işlem çubuğunda Diğer filtreler > 3. taraf istekleri'ni seçin. Bu demo sayfasında deneyin.

Alt kısımdaki durum çubuğu, toplam istek sayısına kıyasla gösterilen isteklerin sayısını gösterir.
İstekleri sıralama
Varsayılan olarak, İstekler tablosundaki istekler başlatma zamanına göre sıralanır ancak tabloyu diğer ölçütleri kullanarak sıralayabilirsiniz.
Sütuna göre sırala
İstekler tablosunda istekleri herhangi bir sütuna göre sıralamak için ilgili sütunun başlığını tıklayın.
Etkinlik aşamasına göre sırala
Şelale'nin istekleri sıralama şeklini değiştirmek için İstekler tablosunun başlığını sağ tıklayın, Şelale'nin üzerine gelin ve aşağıdaki seçeneklerden birini belirleyin:
- Başlangıç Zamanı. Başlatılan ilk istek en üsttedir.
- Yanıt Süresi. İndirme işlemini başlatan ilk istek en üsttedir.
- Bitiş zamanı. Biten ilk istek en üsttedir.
- Toplam Süre. En kısa bağlantı kurulumuna ve istek / yanıta sahip istek en üstte bulunur.
- Gecikme. Yanıt için en kısa süre bekleyen istek en üstte gösterilir.
Bu açıklamalarda, her bir seçeneğin en kısadan en uzuna doğru sıralandığı varsayılmıştır. Şelale sütununun başlığını tıklamak, sıralamayı tersine çevirir.
Bu örnekte şelale, toplam süreye göre sıralanmıştır. Her çubuğun daha hafif kısmı beklenen süreyi ifade eder. Koyu kısım, bayt indirme işleminin sürdüğü süredir.

İstekleri analiz etme
Geliştirici Araçları açıkken tüm istekler Ağ panelinde kaydedilir. İstekleri analiz etmek için Ağ panelini kullanın.
İstek günlüğünü göster
DevTools açıkken yapılan tüm isteklerin günlüğünü görüntülemek için İstekler tablosunu kullanın. İstekleri tıkladığınızda veya fareyle üzerine geldiğinizde istekler hakkında daha fazla bilgi gösterilir.

İstekler tablosunda varsayılan olarak aşağıdaki sütunlar gösterilir:
- Ad. Kaynağın dosya adı veya tanımlayıcısıdır.
Durum. Bu sütunda aşağıdaki değerler gösterilebilir:

- HTTP durum kodu (ör.
200veya404). - Merkezler arası kaynak paylaşımı (CORS) nedeniyle başarısız olan istekler için
CORS error. - Yanlış yapılandırılmış üstbilgilere sahip istekler için
(blocked:origin). Sorunun ne olduğuna dair ipucu içeren bir ipucunu görmek için fareyle bu durum değerinin üzerine gelin. (failed)ve ardından hata mesajı gösterilir.
- HTTP durum kodu (ör.
Tür. İstenen kaynağın MIME türü.
Başlatıcı. Aşağıdaki nesneler veya işlemler istek başlatabilir:
- Ayrıştırıcı. Chrome'un HTML ayrıştırıcısı.
- Yönlendirme. HTTP yönlendirmesi.
- Metin. JavaScript işlevi.
- Diğer. Bağlantı kullanarak bir sayfaya gitme veya adres çubuğuna URL girme gibi başka bir işlem
Boyut. Sunucu tarafından sağlanan yanıt başlıklarının ve yanıt gövdesinin birleşik boyutu.
Saat. İsteğin başlangıcından yanıttaki son baytın alınmasına kadar geçen toplam süre.
Şelale. Her isteğin etkinliğinin görsel dökümü.
Sütun ekleme veya kaldırma
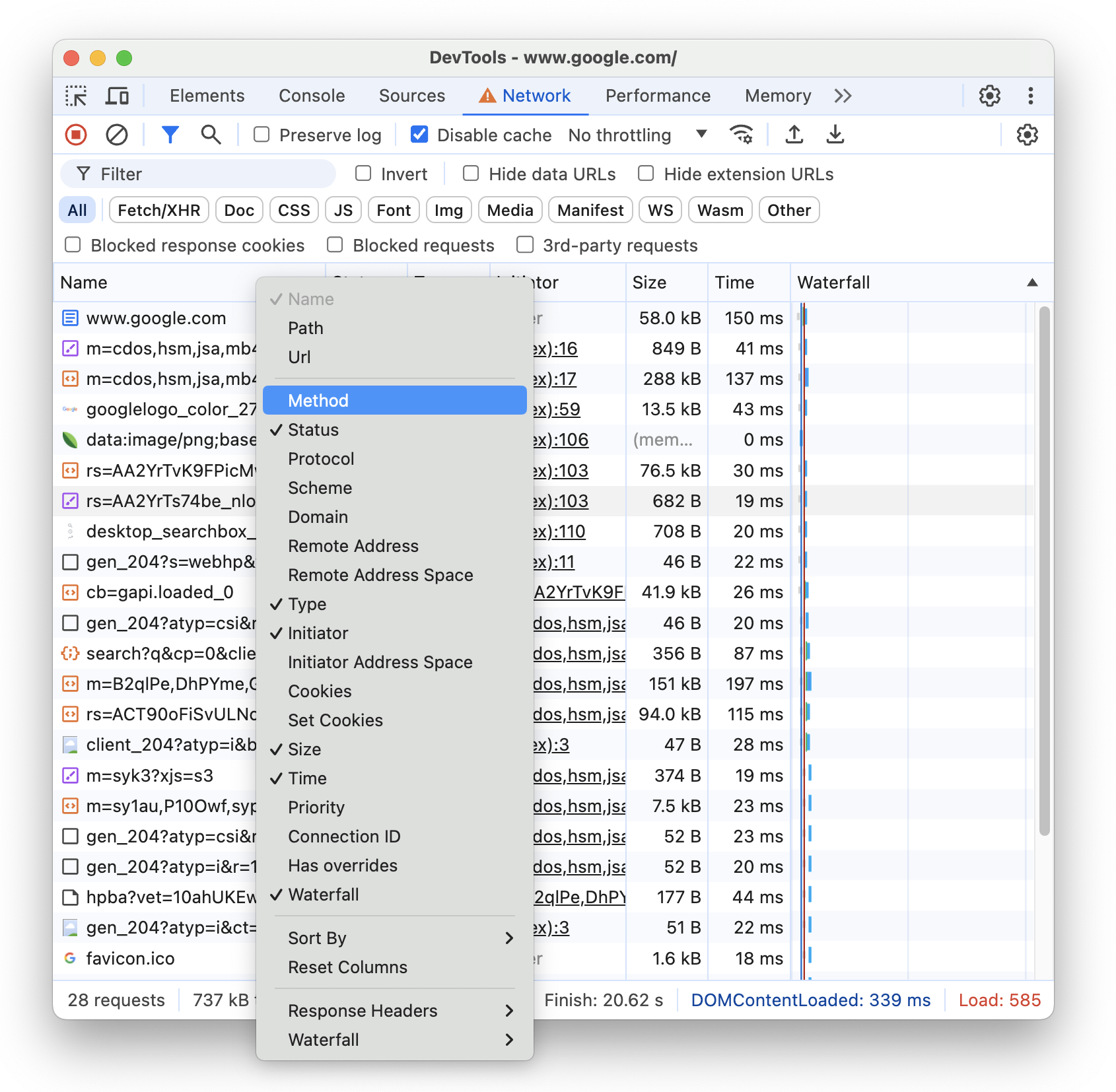
İstekler tablosunun başlığını sağ tıklayın ve gizlemek veya göstermek için bir seçenek belirleyin. Gösterilen seçeneklerin yanında onay işareti bulunur.

Aşağıdaki ek sütunları ekleyebilir veya kaldırabilirsiniz: Yol, URL, Yöntem, Protokol, Dizi, Alan, Uzak adres, Uzak adres alanı, Başlatıcı adres alanı, Çerezler, Çerezleri ayarla, Öncelik, Bağlantı kimliği, Üst üste yazma var ve Şelale.
Özel sütun ekleme
İstekler tablosuna özel sütun eklemek için:
- İstentiler tablosunun başlığını sağ tıklayın ve Yanıt Başlıkları > Başlık Sütunlarını Yönet'i seçin.
- İletişim kutusunda Özel başlık ekle'yi tıklayın, başlığın adını girin ve Ekle'yi tıklayın.

İstekleri satır içi çerçevelere göre gruplandır
Bir sayfadaki satır içi çerçeveler çok sayıda istek başlatırsa bunları gruplandırarak istek günlüğünü daha uygun hale getirebilirsiniz.
İstekleri iFrame'lere göre gruplandırmak için Ağ panelinde Ayarlar'ı açın ve Çerçeveye göre gruplandır'ı işaretleyin.

Satır içi çerçeve tarafından başlatılan bir isteği görüntülemek için isteği istek günlüğünde genişletin.
İsteklerin zamanlamasını birbirine göre görüntüleme
İsteklerin zamanlamasını birbiriyle ilişkili olarak görüntülemek için Şelale'yi kullanın. Varsayılan olarak şelale, isteklerin başlangıç zamanına göre düzenlenir. Bu nedenle, solda daha uzakta olan istekler sağda daha uzakta olan istekler daha erken başladı.
Şelale'yi sıralayabileceğiniz farklı yöntemleri görmek için Etkinlik aşamasına göre sırala bölümüne bakın.

WebSocket bağlantısı mesajlarını analiz etme
Bir WebSocket bağlantısının mesajlarını görüntülemek için:
- İstekler tablosunun Ad sütununda WebSocket bağlantısının URL'sini tıklayın.
- Mesajlar sekmesini tıklayın. Tabloda son 100 mesaj gösterilir.
Tabloyu yenilemek için İstentiler tablosunun Ad sütununda WebSocket bağlantısının adını tekrar tıklayın.

Tabloda üç sütun bulunur:
- Veriler. Mesaj yükü. Mesaj düz metinse burada gösterilir. İkili kodlar için bu sütunda, kodun adı ve kodu gösterilir. Aşağıdaki işlem kodları desteklenir: Devam Çerçevesi, İkili Çerçeve, Bağlantı Kapalı Çerçeve, Ping Çerçevesi ve Pong Çerçevesi.
- Uzunluk. Mesaj yükünün bayt cinsinden uzunluğu.
- Zaman. İletinin alındığı veya gönderildiği zaman.
Mesajlar türüne göre renk kodlarıyla gösterilir:
- Giden kısa mesajlar açık yeşildir.
- Gelen kısa mesajlar beyaz görünür.
- WebSocket işlem kodları açık sarı renktedir.
- Hatalar açık kırmızı renktedir.
Bir akıştaki etkinlikleri analiz etme
Sunucuların Fetch API, EventSource API ve XHR üzerinden yayınladığı etkinlikleri görüntülemek için:
- Etkinlik yayınlayan bir sayfada ağ isteklerini kaydedin. Örneğin, bu demo sayfasını açıp üç düğmeden birini tıklayın.
- Ağ'da bir istek seçin ve EventStream sekmesini açın.

Etkinlikleri filtrelemek için EventStream sekmesinin üst kısmındaki filtre çubuğunda bir normal ifade belirtin.
Yakalanan etkinliklerin listesini temizlemek için Temizle'yi tıklayın.
Yanıt gövdesinin önizlemesini görüntüleme
Yanıt gövdesinin önizlemesini görüntülemek için:
- İstekler tablosunun Ad sütununda isteğin URL'sini tıklayın.
- Önizleme sekmesini tıklayın.
Bu sekme çoğunlukla resimleri görüntülemek için kullanışlıdır.

Yanıt gövdesini görüntüleme
Bir isteğinin yanıt gövdesini görüntülemek için:
- İstekler tablosunun Ad sütununda isteğin URL'sini tıklayın.
- Yanıt sekmesini tıklayın.

HTTP üst bilgilerini görüntüleme
Bir isteğin HTTP başlık verilerini görüntülemek için:
- İstekler tablosunda bir isteği tıklayın.
- Başlıklar sekmesini açın ve Genel, Yanıt Başlıkları, İstek Başlıkları ve isteğe bağlı olarak Erken İpucu Başlıkları bölümlerine gidin.

Geliştirici Araçları, Genel bölümünde, alınan HTTP durum kodunun yanında okunabilir durum mesajını gösterir.
Yanıt Başlıkları bölümünde, fareyle bir başlık değerinin üzerine gelip Düzenle düğmesini tıklayarak yanıt başlığını yerel olarak geçersiz kılabilirsiniz.
HTTP üst bilgisi kaynağını görüntüleme
Başlıklar sekmesinde başlıklar varsayılan olarak alfabetik olarak gösterilir. HTTP üstbilgisi adlarını, alındıkları sırayla görüntülemek için:
- İlgilendiğiniz isteğin Başlıklar sekmesini açın. HTTP üstbilgilerini görüntüleme başlıklı makaleyi inceleyin.
- İstek Başlığı veya Yanıt Başlığı bölümünün yanındaki Kaynağı göster'i tıklayın.
Geçici başlıklar uyarısı
Bazen Üstbilgiler sekmesinde Provisional headers are shown... uyarı mesajı gösterilir. Bunun nedeni aşağıdakilerden biri olabilir:
İstek ağ üzerinden gönderilmedi ancak orijinal istek başlıklarını depolamayan yerel bir önbellekten sunuldu. Bu durumda, istek başlıklarının tamamını görmek için önbelleğe almayı devre dışı bırakabilirsiniz.

Ağ kaynağı geçerli değil. Örneğin, Console'da
fetch("https://jec.fish.com/unknown-url/")komutunu çalıştırın.
Geliştirici Araçları, güvenlik nedeniyle yalnızca geçici üstbilgileri de gösterebilir.
İstek yükünü göster
İsteğin yükünü (sorgu dizesi parametreleri ve form verileri) görüntülemek için İstekler tablosundan bir istek seçin ve Yük sekmesini açın.

Yük kaynağını görüntüleme
DevTools, varsayılan olarak yükü kullanıcı tarafından okunabilir biçimde gösterir.
Sorgu dizesi parametrelerinin ve form verilerinin kaynaklarını görüntülemek için Yük sekmesinde Sorgu Dizesi Parametreleri veya Form Verileri bölümlerinin yanındaki Kaynağı göster'i tıklayın.

Sorgu dizesi parametrelerinin URL kodu çözülmüş bağımsız değişkenlerini görüntüle
Parametreler için URL kodlamayı açmak veya kapatmak isterseniz Yük sekmesinde kodu çözülmüş olarak göster veya URL kodlamasını göster'i tıklayın.

Çerezleri görüntüleme
Bir istekteki HTTP başlığında gönderilen çerezleri görüntülemek için:
- İstekler tablosunun Ad sütununda isteğin URL'sini tıklayın.
- Cookies (Çerezler) sekmesini tıklayın.

Sütunların her birinin açıklaması için Alanlar'ı inceleyin.
Çerezleri değiştirmek için Çerezleri görüntüleme, düzenleme ve silme başlıklı makaleyi inceleyin.
Bir isteğin zaman dökümü
Bir isteğin zaman dökümü için:
- İstekler tablosunun Ad sütununda isteğin URL'sini tıklayın.
- Zamanlama sekmesini tıklayın.
Bu verilere daha hızlı erişmek için Zaman çizelgesi dökümünü önizleme bölümüne bakın.

Zamanlama sekmesinde görebileceğiniz aşamaların her biri hakkında daha fazla bilgi için Zamanlama dökümünün aşamaları başlıklı makaleyi inceleyin.
Zamanlama dökümünü önizleme
Bir isteğin zaman planlamasının önizlemesini görüntülemek için imlecinizi İstekler tablosunun Şelale sütunundaki isteğin girişinin üzerine getirin.
Fareyle üzerine gelmenizi gerektirmeyen bir yöntemle bu verilere erişmek için Bir isteğin zamanlama dökümünü görüntüleme başlıklı makaleyi inceleyin.

Zaman dökümü aşamaları hakkında
Zamanlama sekmesinde görebileceğiniz her bir aşama hakkında daha fazla bilgiyi aşağıda bulabilirsiniz:
- Sıralama. Tarayıcı, bağlantı başlamadan önce ve aşağıdaki durumlarda istekleri kuyruğa alır:
- Daha yüksek öncelikli istekler var.
- Bu kaynak için zaten altı TCP bağlantısı açık. Bu, sınırdır. Yalnızca HTTP/1.0 ve HTTP/1.1 için geçerlidir.
- Tarayıcı, disk önbelleğinde kısa süreliğine yer ayırıyor.
- Durduruldu. İstek, Sıralama bölümünde açıklanan nedenlerden herhangi biri nedeniyle bağlantı başladıktan sonra duraklatılabilir.
- DNS Arama. Tarayıcı, isteğin IP adresini çözmektedir.
- İlk bağlantı. Tarayıcı, TCP el sıkışması veya yeniden denemeler ve SSL iletişimi de dahil olmak üzere bir bağlantı kuruyor.
- Proxy pazarlığı. Tarayıcı, istek için bir proxy sunucu ile pazarlık yapmaktadır.
- İstek gönderildi. İstek gönderiliyor.
- ServiceWorker Hazırlığı. Tarayıcı, hizmet çalışanını başlatıyor.
- ServiceWorker'a istek. İstek, hizmet işleyiciye gönderiliyor.
- Bekleniyor (TTFB). Tarayıcı, yanıtın ilk baytını bekliyor. TTFB, ilk bayta geçiş süresinin kısaltmasıdır. Bu zamanlama, 1 gidiş dönüş gecikmesini ve sunucunun yanıtı hazırlama süresini içerir.
- İçerik İndirme. Tarayıcı, yanıtı doğrudan ağdan veya bir hizmet çalışanından alır. Bu değer, yanıt gövdesini okumak için harcanan toplam süredir. Beklenenden daha büyük değerler, yavaş bir ağ veya tarayıcının yanıtın okunmasını geciktiren başka bir işlemle meşgul olduğunu gösterebilir.
Başlatıcıları ve bağımlılıkları görüntüleme
Bir isteğin başlatıcılarını ve bağımlılıklarını görüntülemek için Üst Karakter tuşunu basılı tutarken İstekler tablosunda isteğin üzerine gelin. Geliştirici Araçları, başlatıcıları yeşil, bağımlılıkları ise kırmızı renkte gösterir.

İstekler tablosu kronolojik olarak sıralandığında, fareyle üzerine geldiğinizde isteğin üzerindeki ilk yeşil istek bağımlılığı başlatan istektir. Bunun üzerinde başka bir yeşil istek varsa bu üst istek, başlatıcının başlatıcısıdır. Örnekler çoğaltılabilir.
Yükleme etkinliklerini görüntüleme
DevTools, DOMContentLoaded ve load etkinliklerinin zamanlamasını Ağ panelinde birden fazla yerde gösterir. DOMContentLoaded etkinliği mavi, load etkinliği ise kırmızı renktedir.

Toplam istek sayısını görüntüle
Toplam istek sayısı, Ağ panelinin alt kısmındaki durum çubuğunda listelenir.

Aktarılan ve yüklenen kaynakların toplam boyutunu görüntüleme
DevTools, aktarılan ve yüklenen (sıkıştırılmamış) kaynakların toplam boyutunu Ağ panelinin alt kısmındaki durum çubuğunda listeler.

Tarayıcı tarafından açtıktan sonra kaynakların ne kadar büyük olduğunu görmek için Bir kaynağın sıkıştırılmamış boyutunu görüntüleme bölümüne bakın.
Bir isteğe neden olan yığın izlemeyi görüntüleme
Bir JavaScript ifadesi bir kaynağın istenmesine neden olduğunda, istekle sonuçlanan yığın izlemeyi görüntülemek için fareyle Başlatıcı sütununun üzerine gelin.

Bir kaynağın sıkıştırılmamış boyutunu görüntüleme
Ayarlar > Büyük istek satırları'nı kontrol edin ve ardından Boyut sütununun en alttaki değerine bakın.

Bu örnekte, ağ üzerinden gönderilen www.google.com dokümanının sıkıştırılmış boyutu 43.8 KB iken sıkıştırılmamış boyut 136 KB idi.
İstekler verilerini dışa aktarma
Filtrelerin uygulandığı istek listesini aşağıda açıklanan çeşitli yöntemlerle dışa aktarabilir veya kopyalayabilirsiniz.
Tüm ağ isteklerini bir HAR dosyasına kaydetme
HAR (HTTP Arşivi), çeşitli HTTP oturum araçlarının yakalanan verileri dışa aktarmak için kullandığı bir dosya biçimidir. Biçim, belirli bir alan grubuna sahip bir JSON nesnesi şeklindedir.
Hassas bilgilerin yanlışlıkla sızma olasılığını azaltmak için varsayılan olarak "temizlenmiş" ağ günlüğünü, Cookie, Set-Cookie ve Authorization başlıkları gibi hassas bilgileri hariç tutan HAR biçiminde dışa aktarabilirsiniz. Gerekirse günlükleri hassas verilerle birlikte de dışa aktarabilirsiniz.
Tüm ağ isteklerini bir HAR dosyasına kaydetmek için aşağıdaki yöntemlerden birini seçin:
İstekler tablosundaki herhangi bir isteği sağ tıklayın ve Kopyala > [Listelenen] tümünü HAR olarak kaydet (temizle) veya [Listelenen] tümünü HAR olarak kaydet (hassas verilerle)'i seçin.

Ağ panelinin üst kısmındaki işlem çubuğunda HAR'yi dışa aktar (ayıklandıktan sonra)...'yı tıklayın.
Hassas verileri dışa aktarmak için önce Ayarlar > Tercihler > Ağ > Hassas verilerle HAR oluşturulmasına izin ver'i açın, ardından Dışa aktar düğmesini uzun tıklayın ve HAR dosyasını dışa aktar (hassas verilerle birlikte) seçeneğini belirleyin.

HAR dosyanız olduğunda, analiz için iki şekilde DevTools'a geri aktarabilirsiniz:
- HAR dosyasını İstekler tablosuna sürükleyip bırakın.
- Ağ panelinin üst kısmındaki işlem çubuğunda HAR'ı içe aktar'ı tıklayın.
Bir isteği, filtrelenmiş bir istek grubunu veya bunların tamamını panoya kopyalama
İstekler tablosunun Ad sütununda bir isteği sağ tıklayın, imlecinizi Kopyala'nın üzerine getirin ve aşağıdaki seçeneklerden birini belirleyin.
Tek bir isteği, yanıtını veya yığın izlemesini kopyalamak için:
- URL'yi kopyalayın. İsteğin URL'sini panoya kopyalayın.
- cURL olarak kopyala'yı tıklayın. İsteği cURL komutu olarak kopyalayın.
- PowerShell olarak kopyala'yı seçin. İsteği PowerShell komutu olarak kopyalayın.
- Fetch olarak kopyala'yı seçin. İsteği bir getirme çağrısı olarak kopyalayın.
- Getirme olarak kopyala (Node.js). İsteği Node.js fetch çağrısı olarak kopyalayın.
- Yanıtı kopyala'yı tıklayın. Yanıt gövdesini panoya kopyalayın.
- Yığın izlemeyi kopyalayın. İsteğin yığın kanalını panoya kopyalayın.
Tüm istekleri kopyalamak için:
- Tüm URL'leri kopyala: Tüm isteklerin URL'lerini panoya kopyalayın.
- Tümünü cURL olarak kopyala. Tüm istekleri cURL komutları zinciri olarak kopyalayın.
- Tümünü PowerShell olarak kopyalayın. Tüm istekleri PowerShell komutları zinciri olarak kopyalayın.
- Tümünü fetch olarak kopyala. Tüm istekleri bir fetch çağrısı zinciri olarak kopyalayın.
- Tümünü getirme (Node.js) olarak kopyala. Tüm istekleri Node.js getirme çağrıları zinciri olarak kopyalayın.
- Tümünü HAR (temizlenmiş) olarak kopyala'yı seçin. Tüm istekleri
Cookie,Set-CookieveAuthorizationüst bilgileri gibi hassas veriler olmadan HAR verileri olarak kopyalayın. - Tümünü HAR olarak (hassas verilerle) kopyala'yı seçin. Tüm istekleri, hassas verilere sahip HAR verileri olarak kopyalayın.

Filtrelenmiş bir istek grubunu kopyalamak için ağ günlüğüne bir filtre uygulayın, bir isteği sağ tıklayın ve şunları seçin:
- Listelenen tüm URL'leri kopyala. Filtrelenen tüm isteklerin URL'lerini panoya kopyalayın.
- Listelenen tüm öğeleri cURL olarak kopyalayın. Filtrelenen tüm istekleri cURL komutları zinciri olarak kopyalayın.
- Listelenen tüm öğeleri PowerShell olarak kopyalayın. Filtrelenen tüm istekleri Powershell komut zinciri olarak kopyalayın.
- Getirme olarak listelenenlerin tümünü kopyala. Filtrelenen tüm istekleri bir fetch çağrısı zinciri olarak kopyalayın.
- Listelenen tüm öğeleri fetch (Node.js) olarak kopyalayın. Filtrelenen tüm istekleri Node.js fetch çağrıları zinciri olarak kopyalayın.
- Listelenen tüm istekleri HAR (temizlenmiş) olarak kopyalayın. Filtrelenen tüm istekleri
Cookie,Set-CookieveAuthorizationüstbilgileri gibi hassas veriler olmadan HAR verileri olarak kopyalayın. - Listelenen tüm istekleri HAR olarak (hassas verilerle) kopyala. Filtrelenen tüm istekleri hassas verilere sahip HAR verileri olarak kopyalayın.

Ağ panelinin düzenini değiştirme
Sizin için önemli olan konulara odaklanmak üzere Ağ paneli kullanıcı arayüzünün bölümlerini genişletin veya daraltın.
Filtreler işlem çubuğunu gizle
Geliştirici Araçları, varsayılan olarak Ağ panelinin üst kısmında Filtreler çubuğunu gösterir. Gizlemek için Filtre'yi tıklayın.

Büyük istek satırları kullan
Ağ istekleri tablonuzda daha fazla boşluk bırakmak istediğinizde büyük satırlar kullanın. Bazı sütunlar, büyük satırlar kullanıldığında biraz daha fazla bilgi sağlar. Örneğin, Boyut sütununun alt değeri bir isteğin sıkıştırılmamış boyutudur ve Öncelik sütunu hem ilk (alt değer) hem de son (üst değer) getirme önceliğini gösterir.
Büyük satırları görmek için Ayarlar'ı açıp Büyük istek satırları'nı tıklayın.

Genel bakış kanalını gizleme
DevTools varsayılan olarak Genel Bakış kanalını gösterir. Ayarlar'ı açıp Genel bakış göster onay kutusunu temizleyerek bu bölümü gizleyin.




