字体通常是加载缓慢的大型文件。有些浏览器会在字体加载之前隐藏文字, 导致不可见文本 (FOIT) 闪烁。
Lighthouse 字体显示审核如何失败
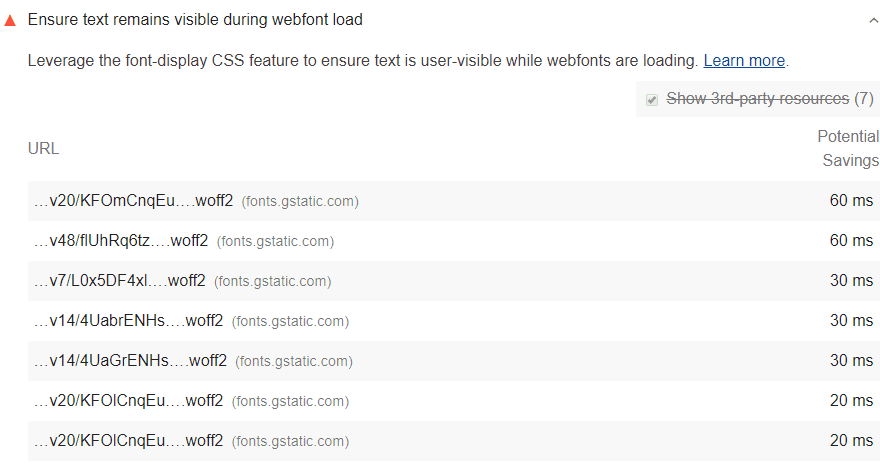
Lighthouse 会标记可能闪烁不可见文本的任何字体网址:

如何避免显示不可见文本
font-display API 用于指明字体在 font-face 样式中使用时的显示方式。如果自定义字体尚未准备就绪,以下 font-display 值会指示浏览器使用系统字体:
swapoptionalfallback
CSS 示例
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2)
format('woff2');
font-display: swap;
}
Google Fonts 示例
将 &display=swap/&display=optional/&display=fallback 参数添加到 Google Fonts 网址的末尾:
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
如何避免由延迟字体导致的布局偏移
暂时显示系统字体会将 FOIT 替换为闪烁的无样式文本 (FOUT)。这样可以更快地呈现内容,从而改进 FCP 和 LCP。 但在自定义字体替换临时系统字体时,FOIT 和 FOUT 都会对 CLS 产生相同的影响。
可以通过将预加载与 font-display: optional 结合使用来缓解字体加载对 CLS 的影响。
不过,过度使用预加载可能会对加载指标产生负面影响。我们建议您进行 A/B 测试,以确保预加载字体不会引入任何性能回归问题。
针对特定堆栈的指南
Drupal
在主题中定义自定义字体时指定 @font-display。
Magento
在定义自定义字体时指定 @font-display。

