메타 태그, 헤더, 스크립트의 무료 체험판 토큰과 관련된 일반적인 문제를 해결합니다.
체크리스트
출처 무료 체험을 해결하려면 제공된 링크를 사용하여 아래의 각 문제를 해결하세요.
직접 해보기
아래 데모에서는 출처 무료 체험 토큰을 제공하고 무료 체험 기능에 액세스하는 각 방법을 보여줍니다.
- ot-meta.glitch.me:
origin-trial메타 태그의 토큰 - ot-header.glitch.me:
Origin-Trial응답 헤더의 토큰 - ot-3p.glitch.me: 서드 파티 스크립트에서 삽입한 토큰
- ot-iframe.glitch.me: iframe에서 액세스하는 체험판 기능
- ot-iframe-3p.glitch.me: 교차 출처 iframe 예시
Chrome DevTools를 사용하여 토큰 확인
Chrome 93부터 DevTools는 선택한 프레임에 대한 Application 패널에 오리진 트라이얼 정보를 제공합니다.

상단 프레임을 펼쳐 서브프레임에 사용할 수 있는 오리진 트라이얼 토큰을 검사합니다. 예를 들어 ot-iframe.glitch.me의 데모 페이지에서는 iframe의 페이지가 토큰을 제공하는 것을 볼 수 있습니다.

- 토큰 상태: 페이지에 유효한 토큰이 있는지 여부입니다. 일부 체험판의 경우 유효한 토큰이 있음에도 불구하고 지리적 제한과 같은 다른 요인으로 인해 체험판 기능을 사용할 수 없습니다. Chrome DevTools 상태 코드는 오리진 트라이얼에 관한 각 코드의 의미를 설명합니다.
- 출처: 토큰에 등록된 웹 출처입니다.
- 만료 시간: 토큰의 가능한 최대 (최근) 만료 날짜/시간으로, 일반적으로 무료 체험 종료와 일치합니다. 이는 내 등록에 표시되는 토큰의 유효 기간과는 다릅니다. 내 등록에 표시되는 유효 기간은 토큰이 현재 유효한 기간을 나타내며 연장할 수 있습니다.
- 사용 제한: 일부 무료 체험에 설정할 수 있는 사용량 제한입니다.
- 서드 파티: 토큰에 서드 파티 매칭이 사용 설정되어 있는지 여부입니다. 이 기능은 서드 파티 스크립트에서 여러 사이트에서 무료 체험판 기능에 액세스해야 하는 일부 오리진 무료 체험판에 사용할 수 있습니다.
- 하위 도메인 일치: 토큰에 하위 도메인 일치가 사용 설정되어 있는지 여부입니다. 이렇게 하면 모든 하위 도메인에 다른 토큰이 필요하지 않고도 원본의 여러 하위 도메인에서 원본 체험판 기능을 테스트할 수 있습니다.
현재 사용자가 무료 체험을 이용할 수 없거나 토큰이 만료되었거나 다른 제한사항이 있는 경우 Chrome DevTools에 무료 체험 이름 옆에 경고가 표시됩니다.

Chrome DevTools 상태 코드
만료됨: 토큰의 만료일이 지났습니다. 새 만료일이 있는 새 토큰을 생성하려면 토큰을 갱신해야 합니다.
소스 코드FeatureDisabled: 현재 무료 체험판을 사용할 수 없습니다.
소스 코드FeatureDisabledForUser: 이 토큰은 대체 사용량 제한을 통해 현재 사용자에게 사용 중지된 것으로 지정되었습니다. 설계 문서의 '사용자 하위 집합 제외' 섹션을 참고하세요.
소스 코드 1
소스 코드 2안전하지 않음: 요청 출처가 안전하지 않으며 안전하지 않은 출처에는 무료 체험이 사용 설정되지 않습니다. 원본 트라이얼 토큰 검사기 코드에 설명된 대로 서드 파티 토큰의 경우 현재 출처와 스크립트 출처가 모두 안전해야 합니다. 하위 도메인 일치로 인해 토큰 출처가 제공된 스크립트 출처 중 하나와 정확하게 일치하지 않을 수 있으며, 결과에 어떤 출처가 일치했는지 표시되지 않습니다. 즉, 적절한 스크립트 출처를 찾기 위한 직접 조회가 아닙니다. 모든 출처 비교를 다시 실행하지 않도록 제공된 스크립트 출처 수에 따라 달라지는 바로가기가 있습니다. 하나 이상 있어야 합니다. 그렇지 않으면 서드 파티 토큰이 제대로 검증되지 않습니다.'
소스 코드InvalidSignature: 토큰의 서명이 유효하지 않거나 형식이 잘못되었습니다.
소스 코드잘못됨: 토큰 형식이 잘못되어 파싱할 수 없습니다.
소스 코드
지원되지 않음: 토큰으로 정의된 출처 체험판이 Chromium '삽입자'(Chrome 또는 Edge와 같은 브라우저, WebView 또는 기타 사용자 에이전트)에서 지원되지 않습니다.
소스 코드성공: 토큰의 형식이 올바르고 만료되지 않았으며 오리진 트라이얼 기능과 일치하며 예상된 오리진에서 요청되었습니다.
소스 코드TokenDisabled: 토큰이 사용 중지된 것으로 표시되어 사용할 수 없습니다.
소스 코드TrialNotAllowed: 현재 사용자는 무료 체험을 사용할 수 없습니다.
소스 코드UnknownTrial: 알려진 무료 체험판과 일치하지 않는 기능 이름을 지정하는 토큰입니다.
소스 코드WrongOrigin: 요청 출처가 토큰에 지정된 출처와 일치하지 않습니다. 여기에는 스키마, 호스트 이름 또는 포트가 포함될 수 있습니다. 외부 JavaScript 파일이 아닌 HTTP 헤더, 메타 태그 또는 인라인 스크립트에 서드 파티 토큰이 제공되는 경우에도 이 상태가 표시됩니다.
소스 코드WrongVersion: 잘못된 토큰 버전: 현재 토큰 버전 2 및 3만 지원됩니다.
소스 코드
하지만 효과가 없습니다. 🤔
원본 체험판이 예상대로 작동하지 않으면 다음 조건을 충족하는지 확인하세요.
Chromium 또는 다른 브라우저가 아닌 Chrome에서 테스트 중입니다.
Chrome 출처 무료 체험판은 Chrome 사용자를 위해 설계되었습니다. Chromium 및 기타 Chromium 기반 브라우저를 비롯한 다른 브라우저에서 무료 체험판 기능을 사용 설정하기 위해 Chrome 출처 무료 체험판 토큰을 사용하지 마세요. Chrome 오리진 트라이얼은 Chrome에서 실험용으로 제공되는 기능에만 적용되기 때문입니다.
Firefox 및 Microsoft Edge에서도 오리진 트라이얼을 사용할 수 있습니다. Firefox 또는 Edge 오리진 체험판에 등록해도 Chrome에서 기능이 사용 설정되지 않습니다.
사이트에 액세스하는 Chrome 버전에 오리진 트라이얼이 사용 설정됨
무료 체험판은 특정 버전의 Chrome으로 제한됩니다. 경우에 따라 무료 체험판 기능을 공개 버전 이전 Chrome 채널(Canary, 개발자, 베타)에서만 사용할 수 있습니다.
무료 체험판의 등록 페이지에서 버전 사용 가능 여부를 확인할 수 있습니다.

chrome://version에서 사용 중인 Chrome 버전을 확인할 수 있습니다.
오리진 트라이얼이 Chrome 설정에서 사용 중지되지 않았습니다.
개별 사용자가 기능이 작동하지 않는다고 신고하는 경우 Chrome 설정에서 기능이 사용 중지되지 않았는지 확인합니다. 예를 들어 chrome://settings/privacySandbox 페이지에서 개인 정보 보호 샌드박스 기능을 사용 중지할 수 있습니다.
키워드 및 문법이 올바름
출처 무료 체험 토큰에 적절한 키워드와 문법을 사용해야 합니다.
퍼스트 파티 사용의 경우 다음과 같이 origin-trial 메타 태그에 토큰을 제공할 수 있습니다.
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
또는 Origin-Trial 응답 헤더에 토큰을 제공할 수 있습니다. 다음은 Node.js에서 Express를 사용하는 예입니다.
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
JavaScript를 사용하여 토큰을 제공할 수도 있습니다.
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
퍼스트 파티 토큰 출처가 페이지 출처와 일치함
평가판에 등록할 때 선택한 웹 출처 값이 토큰을 제공하는 메타 태그 또는 헤더가 있는 페이지의 출처와 일치하는지 확인합니다.
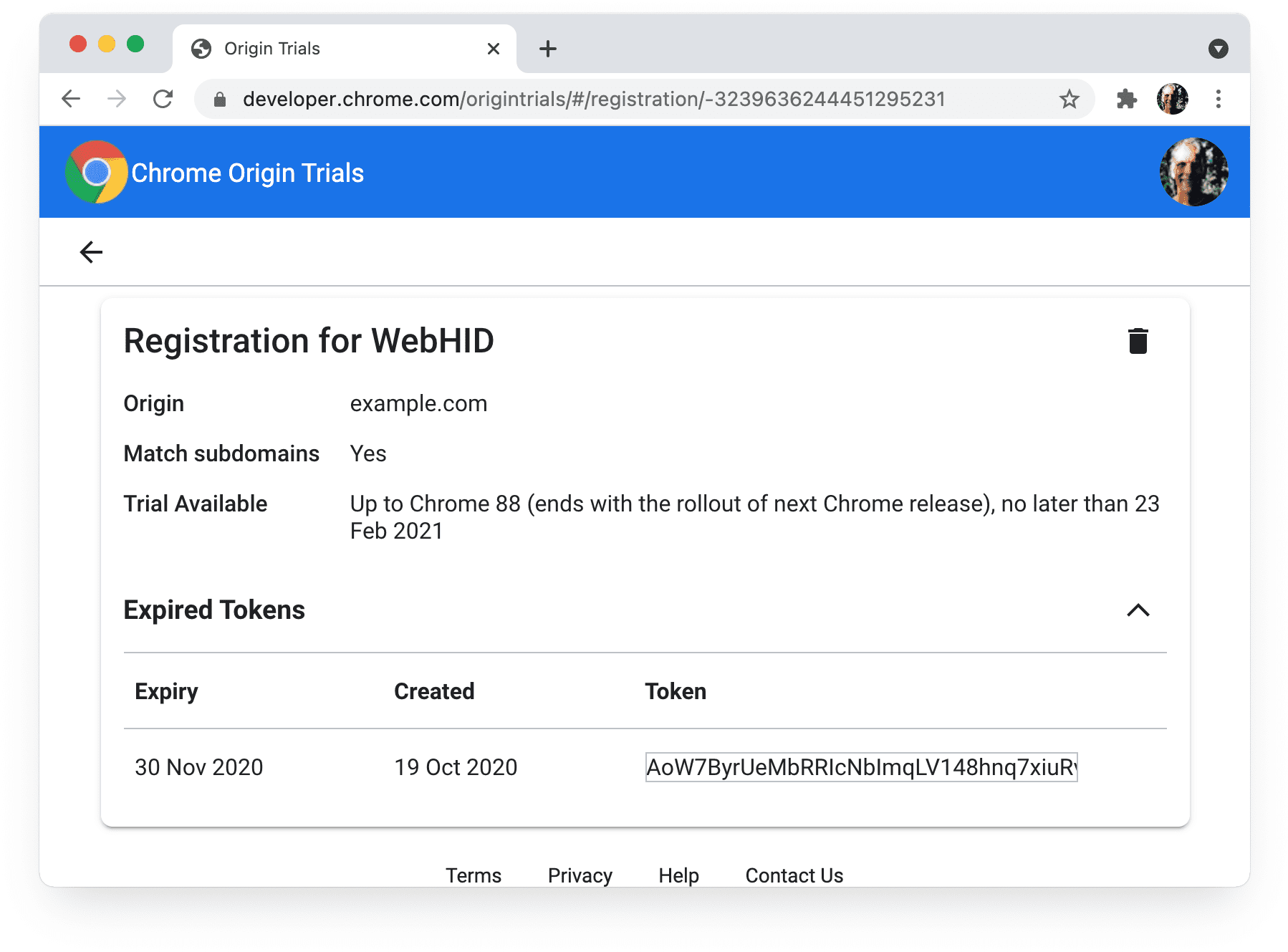
예를 들어 웹 출처로 https://example.com를 선택한 경우 다음과 같습니다.

다음과 같은 토큰 값을 가져올 수 있습니다.

이 값이 문제 해결 중인 페이지에서 사용된 토큰과 일치하는지 확인합니다.
메타 태그에 제공된 토큰의 경우 HTML을 확인합니다.
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
헤더에 제공된 토큰의 경우 Chrome DevTools 네트워크 패널의 응답 헤더에서 토큰 값을 확인할 수 있습니다.

퍼스트 파티 토큰이 이를 사용하는 출처에서 제공됨
출처에서 제공되는 페이지에 포함된 코드의 출처 체험판 기능에 액세스하도록 하려면 메타 태그, 헤더 또는 동일한 출처의 JavaScript를 통해 체험판 토큰을 제공합니다.
토큰에 등록된 출처는 토큰을 제공하는 출처와 일치해야 합니다.
서드 파티 토큰 출처가 스크립트 출처와 일치함
다른 출처에 삽입된 스크립트의 출처 트라이얼에 참여하도록 등록할 수 있습니다.
예를 들어 javascript-library.example에서 제공되는 스크립트가 오리진 트라이얼에 참여하도록 하려면 javascript-library.example에 대한 서드 파티 일치에 토큰을 등록해야 합니다.

서드 파티 토큰의 출처 값은 이를 삽입하는 스크립트의 출처와 일치해야 합니다.
서드 파티 스크립트에서 서드 파티 토큰을 사용함
스크립트가 아닌 출처의 토큰을 등록하는 것만으로는 서드 파티 스크립트가 사이트에서 출처 무료 체험판에 참여하도록 설정할 수 없습니다.
서드 파티 스크립트는 다음과 같은 코드를 사용하여 스크립트 자체(사이트의 메타 태그 또는 헤더에 포함되지 않음)를 통해 삽입된 서드 파티 일치가 사용 설정된 토큰을 사용해야 합니다.
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
서드 파티 토큰은 메타 태그, HTTP 헤더 또는 인라인 스크립트가 아닌 외부 스크립트를 통해 제공됩니다.
서드 파티 토큰은 토큰을 삽입한 스크립트의 출처를 기준으로 유효성이 검사되지만 정적 마크업에서 인라인 스크립트와 <meta> 태그에는 출처(즉, 소스 URL)가 없습니다.
즉, 서드 파티 토큰은 <meta> 태그나 인라인 스크립트가 아닌 외부 스크립트를 통해 제공되어야 합니다. 토큰을 삽입하는 외부 스크립트가 포함된 페이지와 동일한 출처에서 가져왔는지 아니면 다른 출처에서 가져왔는지 여부는 중요하지 않습니다. 스크립트의 출처가 무료 체험판에 등록된 출처와 일치하면 됩니다.
ot-iframe-3p.glitch.me에서 데모를 확인할 수 있습니다.
트라이얼 토큰을 제공하는 데 사용되는 메서드에 대해 오리진 트라이얼 기능 액세스가 지원됩니다.
오리진 트라이얼 기능에 대한 일부 유형의 액세스 권한을 사용하려면 특정 방식으로 트라이얼 토큰을 제공해야 합니다.
예를 들어 서비스 워커 및 공유 작업자에 대한 오리진 트라이얼 액세스를 사용 설정하는 유일한 방법은 Origin-Trial 헤더에 토큰을 제공하는 것입니다.
하위 도메인에서 사용되는 토큰에 하위 도메인 일치가 사용 설정되었습니다.
사이트의 일부 페이지에서 출처 체험판 기능이 작동하지 않는 것 같으면 토큰을 게재하는 하위 도메인에 토큰이 올바르게 설정되어 있는지 확인하세요.
출처 무료 체험판에 등록할 때 원하는 경우 출처의 모든 하위 도메인을 일치시키도록 선택할 수 있습니다.

하위 도메인을 서드 파티 토큰과 일치시킬 수도 있습니다.

공개 접미사 목록의 출처에는 하위 도메인 토큰이 발행되지 않습니다. 예를 들어 https://appspot.com 또는 https://github.io와 같은 출처는 등록할 수 없지만 해당 출처 내의 도메인(예: https://example.appspot.com 또는 https://example.github.io)은 등록할 수 있습니다.
토큰이 여전히 유효함
토큰은 생성 후 6주 동안 유효합니다. 그 외에는 유효 기간을 연장하려면 의견을 제출해야 합니다. 웹 개발자를 위한 출처 무료 체험판 가이드에서는 토큰이 전체 출처 무료 체험판에 유효한지 확인하는 방법을 설명합니다.
Chrome Origin Trials 내 등록 페이지에서 활성 토큰을 확인할 수 있습니다.

토큰이 여전히 유효하면 Chrome DevTools에서 상태 Success를 표시합니다.

토큰이 만료된 경우 DevTools에 Expired 상태가 표시되고 내 등록 페이지에 만료된 토큰 섹션이 표시됩니다.

오리진 무료 체험이 종료되지 않음
등록 페이지에서 오리진 트라이얼의 종료일을 확인할 수 있습니다.

무료 체험이 종료된 경우 DevTools에 다음과 같이 표시됩니다.

무료 체험이 종료될 때는 자동 이메일이 전송되지 않지만 의견이 필요하거나 토큰이 만료될 때는 자동 이메일이 전송됩니다.
현재 사용자에게 원본 체험판이 제공됩니다.
유효한 토큰이 제공되더라도 일부 사용자는 일부 출처 체험판을 사용할 수 없습니다.
현재 사용자에게 무료 체험이 제공되지 않는 경우 Chrome DevTools에 TrialNotAllowed 경고가 표시됩니다.

사용 제한 및 사용 가능 여부에 대한 정보는 각 오리진 트라이얼에 대해 제공됩니다.
다른 웹 플랫폼 기능과 마찬가지로 출처 체험판 기능을 사용하기 전에 기능 감지를 사용하여 이 기능이 지원되는지 확인해야 합니다.
출처 체험판 사용 제한이 초과되지 않음
기본적으로 오리진 트라이얼 기능은 무료 체험판에 대한 유효한 토큰이 있는 모든 페이지에 사용 설정됩니다.
그러나 드물지만 출처 트라이얼 사용량은 모든 Chrome 페이지 로드의 최대 0.5%로 제한됩니다. 모든 Chrome 사용자의 총 사용량이 이 한도를 초과하면 오리진 트라이얼 기능이 사용 중지됩니다. DevTools에 토큰 상태가 사용 중지됨으로 표시됩니다.
지원 중단 체험판에는 사용량 제한이 없습니다. 지원 중단 체험판은 새 기능을 도입하지 않으므로 웹의 상당 부분이 체험판 기능에 종속될 위험이 없기 때문입니다.
일부 체험판에는 사용량을 제한하는 옵션도 있습니다. 이 경우 일부 사용자의 오리진 트라이얼 기능이 사용 중지됩니다. 이 옵션은 이 옵션을 제공하는 출처 체험판의 등록 페이지에서 사용할 수 있습니다.

사용자가 원본 체험판 기능에 액세스하는 빈도가 예상보다 적은 경우 '표준 한도'가 선택되어 있는지 확인하세요.
iframe이 자체 토큰을 제공함
출처 체험판 기능에 대한 액세스를 허용하려면 iframe이 메타 태그, HTTP 헤더 또는 프로그래매틱 방식으로 토큰을 제공해야 합니다. iframe은 iframe이 포함된 페이지에 사용 설정된 기능에 대한 액세스 권한을 상속받지 않습니다.
ot-iframe.glitch.me은 iframe에서 출처 체험판 기능에 액세스하는 방법을 보여줍니다. ot-iframe-3p.glitch.me은 여러 교차 출처 iframe 예시를 제공합니다.
권한 정책이 올바르게 구성되었습니다.
일부 오리진 트라이얼 기능은 Permissions-Policy 헤더 (이전의 Feature-Policy 헤더)의 영향을 받을 수 있습니다. 무료 체험판 기능에 관한 실험 인텐트 또는 web.dev 또는 developer.chrome.com/blog의 해당 기능에 관한 개발자 문서에서 이를 확인할 수 있습니다.
액세스하려는 기능이 Permissions-Policy 지시어에 의해 차단되지 않았는지 확인하세요. Chrome DevTools Network 패널에서 응답 헤더를 확인하고 Application 패널에서 허용되는 기능의 전체 목록을 볼 수 있습니다.

작업자는 어떻게 되나요?
출처 체험판 기능은 서비스 워커, 공유 워커, 전용 워커에 제공할 수 있습니다. 그러나 서비스 워커 및 공유 작업자에 대한 액세스를 사용 설정하는 유일한 방법은 Origin-Trial 헤더에 토큰을 제공하는 것입니다.
전용 작업자는 상위 문서에서 사용 설정된 기능에 대한 액세스 권한을 상속받습니다.
기능에 액세스하기 전에 토큰이 제공됩니다.
무료 체험판 기능에 액세스하기 전에 출처 무료 체험판 토큰이 제공되어야 합니다. 예를 들어 페이지에서 JavaScript를 통해 토큰을 제공하는 경우 토큰을 제공하는 코드가 무료 체험판 기능에 액세스하려는 코드보다 먼저 실행되는지 확인합니다.
오리진 트라이얼 데모
- 메타 태그의 토큰
- 헤더의 토큰
- iframe에서 액세스하는 기능
- 서드 파티 스크립트가 삽입한 토큰
- ot-iframe-3p.glitch.me: 교차 출처 iframe 예시


