ตรวจสอบและแก้ไขภาพเคลื่อนไหวด้วยแท็บลิ้นชักภาพเคลื่อนไหวในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ภาพรวม
หากต้องการจับภาพภาพเคลื่อนไหว ให้เปิดแผงภาพเคลื่อนไหว เครื่องมือนี้ตรวจหาภาพเคลื่อนไหวและจัดเรียงออกเป็นกลุ่มโดยอัตโนมัติ
แผงภาพเคลื่อนไหวมีวัตถุประสงค์หลัก 2 ประการ ดังนี้
- ตรวจสอบภาพเคลื่อนไหว ชะลอ เล่นซ้ำ หรือตรวจสอบซอร์สโค้ดเพื่อหาภาพเคลื่อนไหว กลุ่ม
- แก้ไขภาพเคลื่อนไหว ปรับเปลี่ยนช่วงเวลา การหน่วงเวลา ระยะเวลา หรือออฟเซ็ตคีย์เฟรมของ กลุ่มภาพเคลื่อนไหว ไม่รองรับการแก้ไขคีย์เฟรมและ Bezier
แผงภาพเคลื่อนไหวรองรับภาพเคลื่อนไหว CSS, การเปลี่ยน CSS, ภาพเคลื่อนไหวบนเว็บ และ View Transitions API
ยังไม่รองรับภาพเคลื่อนไหว requestAnimationFrame ภาพ
กลุ่มภาพเคลื่อนไหวคืออะไร
กลุ่มภาพเคลื่อนไหวคือชุดภาพเคลื่อนไหวที่ปรากฏมีความเกี่ยวข้องกัน
สำหรับตอนนี้ เว็บยังไม่มีแนวคิดที่แท้จริงของภาพเคลื่อนไหวแบบกลุ่ม ดังนั้นนักออกแบบภาพเคลื่อนไหวและนักพัฒนาซอฟต์แวร์จึงเขียนและกำหนดเวลาให้ภาพเคลื่อนไหวแต่ละภาพปรากฏเป็นเอฟเฟกต์ภาพเดียวที่สอดคล้องกัน แผงภาพเคลื่อนไหวจะคาดการณ์ภาพเคลื่อนไหวที่เกี่ยวข้องตามเวลาเริ่มต้น (ไม่รวมการหน่วงเวลา) และจัดกลุ่มภาพเคลื่อนไหวไว้ข้างกัน
กล่าวคือ แผงภาพเคลื่อนไหวจะจัดกลุ่มภาพเคลื่อนไหวที่ทริกเกอร์ในบล็อกสคริปต์เดียวกันไว้ด้วยกัน แต่หากเป็นแบบไม่พร้อมกัน ภาพเคลื่อนไหวเหล่านั้นจะไปอยู่คนละกลุ่มกัน
เปิดแผงภาพเคลื่อนไหว
เปิดแผงภาพเคลื่อนไหวได้ 2 วิธีดังนี้
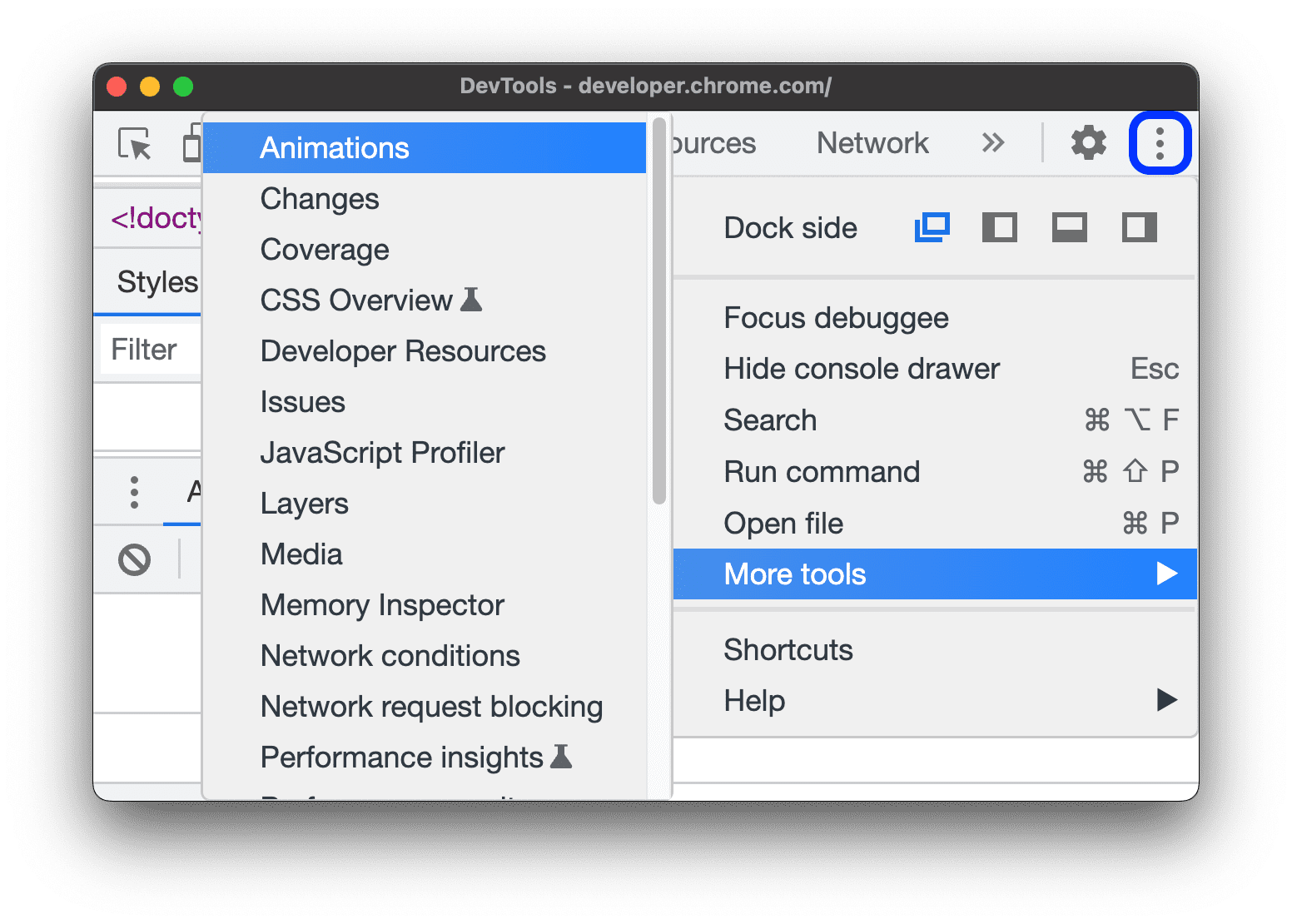
- เลือก
ปรับแต่งและควบคุมเครื่องมือสำหรับนักพัฒนาเว็บ > เครื่องมือเพิ่มเติม > ภาพเคลื่อนไหว

เปิดเมนูคำสั่งโดยกดหนึ่งในตัวเลือกต่อไปนี้
- ใน macOS: Command+Shift+P
- ใน Windows, Linux หรือ ChromeOS: Control+Shift+P
จากนั้นเริ่มพิมพ์
Show Animationsแล้วเลือกแผงลิ้นชักที่เกี่ยวข้อง วันที่
โดยค่าเริ่มต้น แผงภาพเคลื่อนไหวจะเปิดขึ้นเป็นแท็บข้างลิ้นชักคอนโซล ใช้เป็นแท็บลิ้นชัก คุณสามารถใช้แผงกับแผงใดก็ได้หรือย้ายไปไว้ที่ด้านบนของเครื่องมือสำหรับนักพัฒนาเว็บ

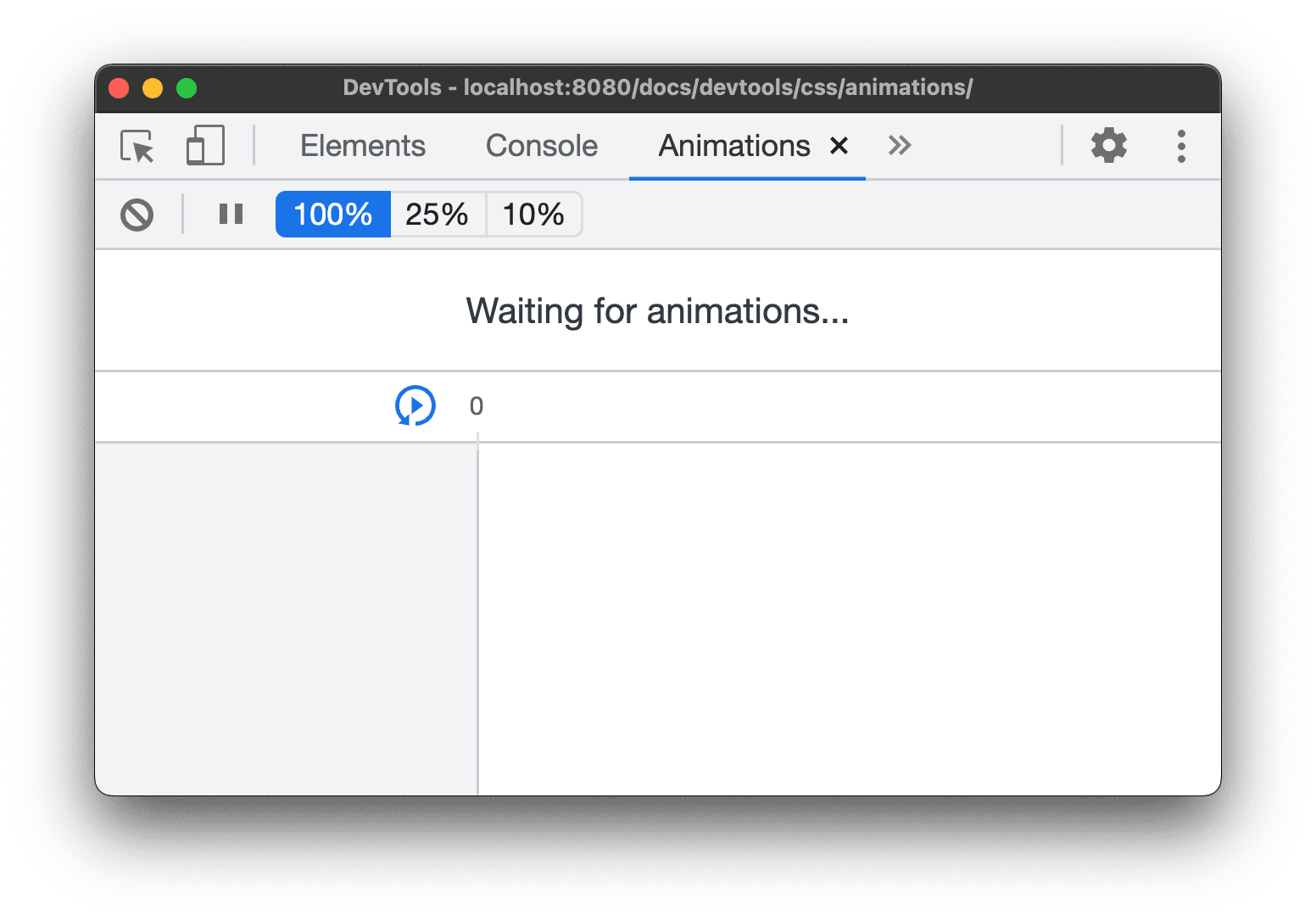
แผงภาพเคลื่อนไหวจะบันทึกภาพเคลื่อนไหวที่ดำเนินอยู่โดยอัตโนมัติเมื่อคุณเปิดแผงขึ้นมา หากภาพเคลื่อนไหวถูกเรียกให้แสดงเมื่อหน้าเว็บโหลดหรือหยุดแสดงแล้ว ให้โหลดหน้าเว็บซ้ำโดยเปิดแผงไว้
ทำความคุ้นเคยกับ UI ของแผงภาพเคลื่อนไหว
แผงภาพเคลื่อนไหวมี 4 ส่วนหลักดังนี้

- การควบคุม จากที่นี่ คุณสามารถบล็อกกลุ่มภาพเคลื่อนไหวที่ล้างทั้งหมด หยุดชั่วคราว หยุดชั่วคราว หรือ play_arrow เล่นต่อ หรือเปลี่ยนความเร็วของกลุ่มภาพเคลื่อนไหวที่เลือก
ภาพรวม แสดงกลุ่มภาพเคลื่อนไหวที่บันทึกไว้ 2 ประเภทที่มีเครื่องหมายไอคอน ได้แก่ แบบเมาส์แบบเลื่อน และกำหนดเวลาแบบปกติ (ตามเวลา)
เลือกกลุ่มภาพเคลื่อนไหวที่นี่เพื่อตรวจสอบและแก้ไขในแผงรายละเอียด
ไทม์ไลน์ ไทม์ไลน์อาจมีสถานะดังต่อไปนี้ โดยขึ้นอยู่กับประเภทกลุ่มภาพเคลื่อนไหว
- หน่วยเป็นพิกเซลสำหรับภาพเคลื่อนไหวที่ขับเคลื่อนด้วยการเลื่อนเมาส์
- หน่วยเป็นมิลลิวินาทีสำหรับภาพเคลื่อนไหวที่อิงตามเวลากำหนดเวลา
ในไทม์ไลน์ คุณสามารถเล่นซ้ำ เล่นซ้ำภาพเคลื่อนไหว สครับ หรือข้ามไปยังจุดที่ต้องการได้
รายละเอียด ตรวจสอบและแก้ไขกลุ่มภาพเคลื่อนไหวที่เลือก
หากต้องการจับภาพภาพเคลื่อนไหว ให้ทริกเกอร์ภาพเคลื่อนไหวขณะที่แผงภาพเคลื่อนไหวเปิดอยู่
ตรวจสอบภาพเคลื่อนไหว
เมื่อจับภาพภาพเคลื่อนไหวแล้ว คุณจะเล่นซ้ำได้หลายวิธีดังนี้
- วางเมาส์เหนือภาพขนาดย่อในแผงภาพรวมเพื่อดูตัวอย่าง
- ลากส่วนหัวของตัวควบคุมการเล่น (แถบแนวตั้งสีแดง) เพื่อสครับภาพเคลื่อนไหวของวิวพอร์ต หรือคลิกที่ใดก็ได้ในไทม์ไลน์เพื่อตั้งค่าส่วนหัวของตัวควบคุมการเล่นเป็นจุดที่ต้องการ ภาพเคลื่อนไหวจะเล่นต่อไปหากเล่นไปแล้วและหยุดเล่น
- เลือกกลุ่มภาพเคลื่อนไหวจากแผงภาพรวม (เพื่อให้แสดงในส่วนรายละเอียด
แผง) และกดปุ่มเล่นซ้ำ
 เล่นภาพเคลื่อนไหวซ้ำในวิวพอร์ต
เล่นภาพเคลื่อนไหวซ้ำในวิวพอร์ต
คลิกปุ่ม ![]() ความเร็วของภาพเคลื่อนไหวในแถบตัวควบคุมเพื่อเปลี่ยนความเร็วในการแสดงตัวอย่างของกลุ่มภาพเคลื่อนไหวที่เลือก
ความเร็วของภาพเคลื่อนไหวในแถบตัวควบคุมเพื่อเปลี่ยนความเร็วในการแสดงตัวอย่างของกลุ่มภาพเคลื่อนไหวที่เลือก
ดูรายละเอียดภาพเคลื่อนไหว
เมื่อคุณจับภาพกลุ่มภาพเคลื่อนไหวแล้ว ให้คลิกกลุ่มดังกล่าวจากแผงภาพรวมเพื่อดูรายละเอียด
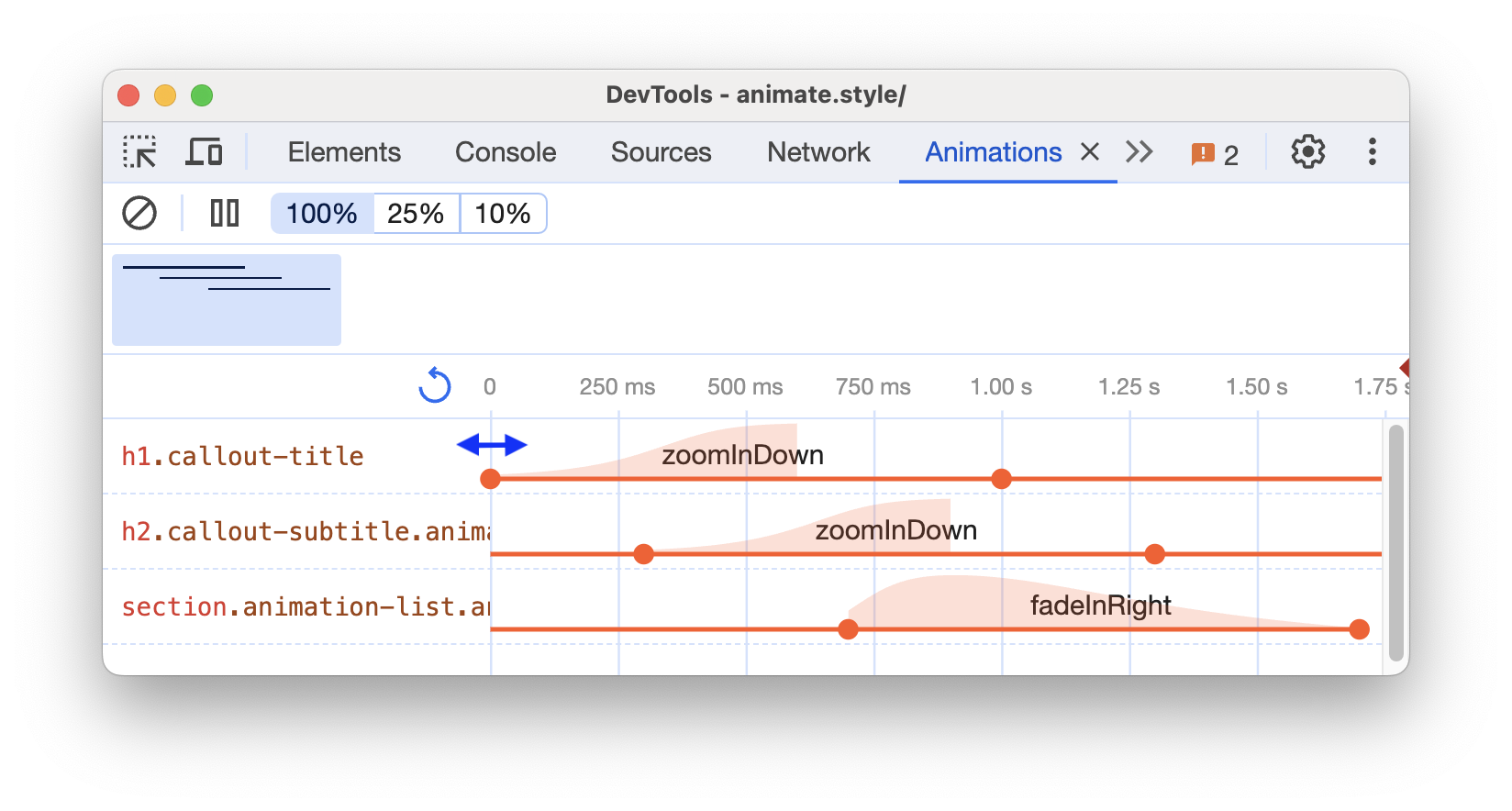
ในแผงรายละเอียด ภาพเคลื่อนไหวแต่ละภาพจะมีแถวของตนเอง หากต้องการดูชื่อเต็มขององค์ประกอบที่เกี่ยวข้อง ให้ปรับขนาดคอลัมน์ชื่อ

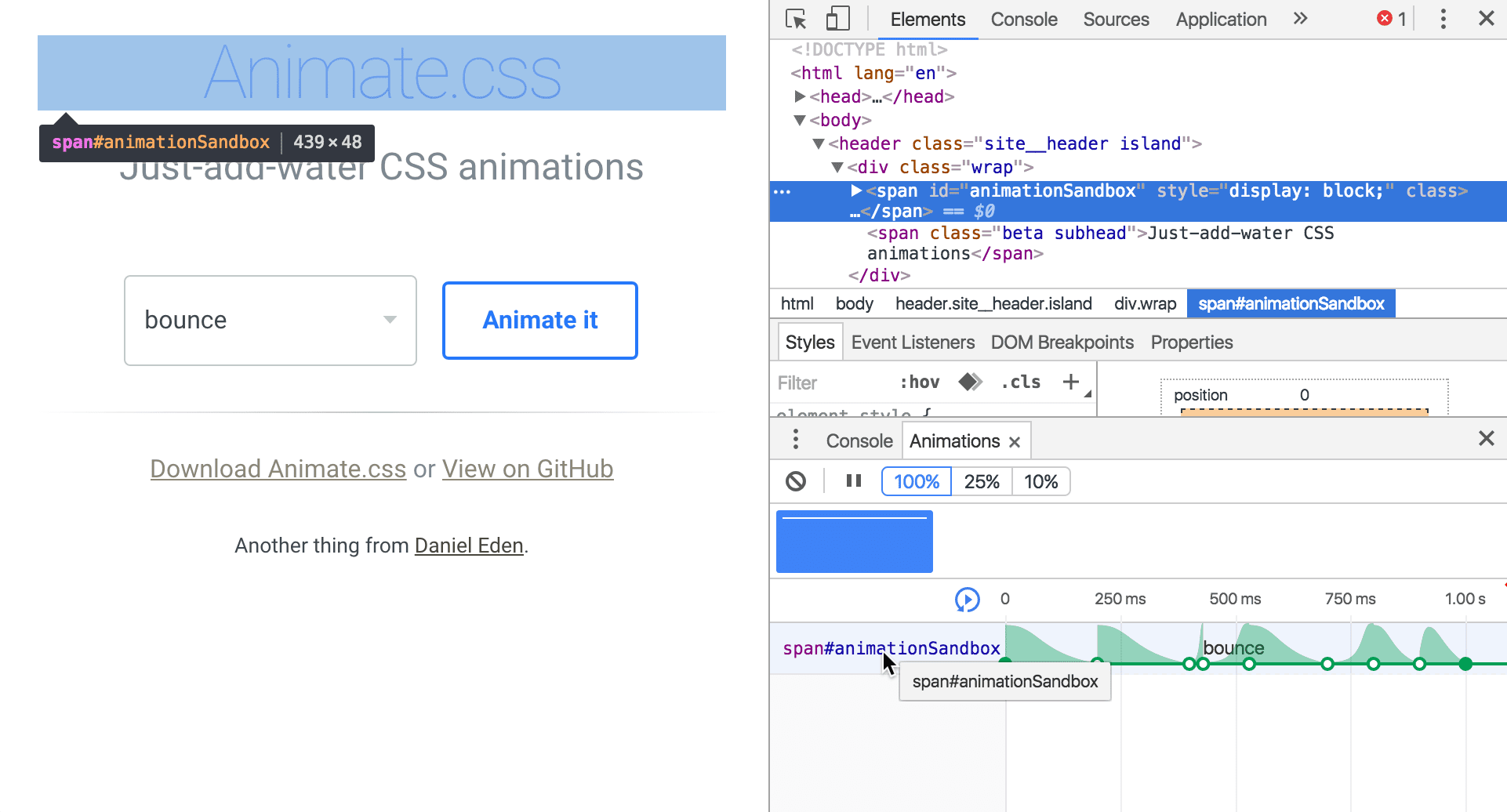
วางเมาส์เหนือภาพเคลื่อนไหวเพื่อไฮไลต์ในวิวพอร์ต คลิกภาพเคลื่อนไหวเพื่อเลือกใน แผงElements

ภาพเคลื่อนไหวบางภาพจะเล่นซ้ำไปเรื่อยๆ ไม่สิ้นสุดหากตั้งค่าพร็อพเพอร์ตี้ animation-iteration-count เป็น infinite แผงภาพเคลื่อนไหวจะแสดงคำจำกัดความและการทำซ้ำ

ส่วนซ้ายสุดของภาพเคลื่อนไหวคือส่วนที่มีสีเข้มสุด ส่วนด้านขวาที่จางลงมากขึ้น คือการทำซ้ำ
ตัวอย่างเช่น ในภาพหน้าจอถัดไป ส่วนที่ 2 และ 3 จะแสดงถึง การปรับปรุงจากส่วนที่ 1

หากองค์ประกอบ 2 รายการใช้ภาพเคลื่อนไหวเหมือนกัน แผงภาพเคลื่อนไหวจะกำหนดองค์ประกอบ
สีเดียวกัน ตัวสีเป็นสีแบบสุ่มและไม่มีนัยสำคัญ เช่น ในภาพหน้าจอด้านล่าง
องค์ประกอบ 2 รายการ div.eye.left::after และ div.eye.right::after มีภาพเคลื่อนไหวเดียวกัน (eyes)
ใช้กับองค์ประกอบดังกล่าว เช่นเดียวกับองค์ประกอบ div.feet::before และ div.feet::after

แก้ไขภาพเคลื่อนไหว
คุณแก้ไขภาพเคลื่อนไหวด้วยแผงภาพเคลื่อนไหวได้ 3 วิธีดังนี้
- ระยะเวลาของภาพเคลื่อนไหว
- การจับเวลาของคีย์เฟรม
- การหน่วงเวลาเริ่มต้น
สำหรับส่วนนี้ สมมติว่าภาพหน้าจอถัดไปแสดงภาพเคลื่อนไหวต้นฉบับ

หากต้องการเปลี่ยนระยะเวลาของภาพเคลื่อนไหว ให้ลากวงกลมแรกหรือวงกลมสุดท้าย

หากภาพเคลื่อนไหวกำหนดกฎคีย์เฟรมใดๆ กฎเหล่านี้จะแสดงเป็นวงกลมภายในสีขาว ลากไอคอนเหล่านี้อย่างใดอย่างหนึ่งเพื่อเปลี่ยนระยะเวลาของคีย์เฟรม

หากต้องการเพิ่มการหน่วงเวลาให้กับภาพเคลื่อนไหว ให้คลิกที่ภาพเคลื่อนไหวนั้นเอง ไม่ใช่วงกลม จากนั้นลากไปยังที่ใดก็ได้

แก้ไข @keyframes แบบสด
เมื่อแก้ไข @keyframes ในรูปแบบ คุณจะเห็นเอฟเฟกต์ในแผงภาพเคลื่อนไหวทันที
ลองใช้งานในหน้าสาธิตนี้
- เปิดแผงภาพเคลื่อนไหว นาฬิกาจับภาพเคลื่อนไหวของชีพจรที่กำลังดำเนินอยู่บนหน้าเว็บโดยอัตโนมัติ เลือกภาพเคลื่อนไหวภายใต้ตัวควบคุมในแถบการทำงาน
- ในElements ให้ตรวจสอบองค์ประกอบด้วย
class="pulser"และค้นหาส่วน@keyframes pulseในElements - ลองแก้ไขคีย์เฟรม เช่น เปลี่ยนคีย์เฟรมที่ 2 จาก
50%เป็น20% - สังเกตว่าการเปลี่ยนแปลงในรูปแบบส่งผลต่อภาพเคลื่อนไหวที่บันทึกโดยแผงภาพเคลื่อนไหวอย่างไร
แก้ไของค์ประกอบเทียม ::view-transition ระหว่างภาพเคลื่อนไหว
เมื่อใช้ View Transitions API คุณสามารถเปลี่ยน DOM ได้ในขั้นตอนเดียวในขณะที่สร้างการเปลี่ยนแบบภาพเคลื่อนไหวระหว่าง 2 สถานะ ระหว่างการแสดงภาพเคลื่อนไหว API จะสร้างโครงสร้างองค์ประกอบสมมติที่มีโครงสร้างดังต่อไปนี้
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
วิธีแก้ไขโครงสร้างนี้ในElements > รูปแบบ:
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บและตรวจสอบหน้าที่ใช้ View Transitions API เช่น หน้าสาธิตนี้
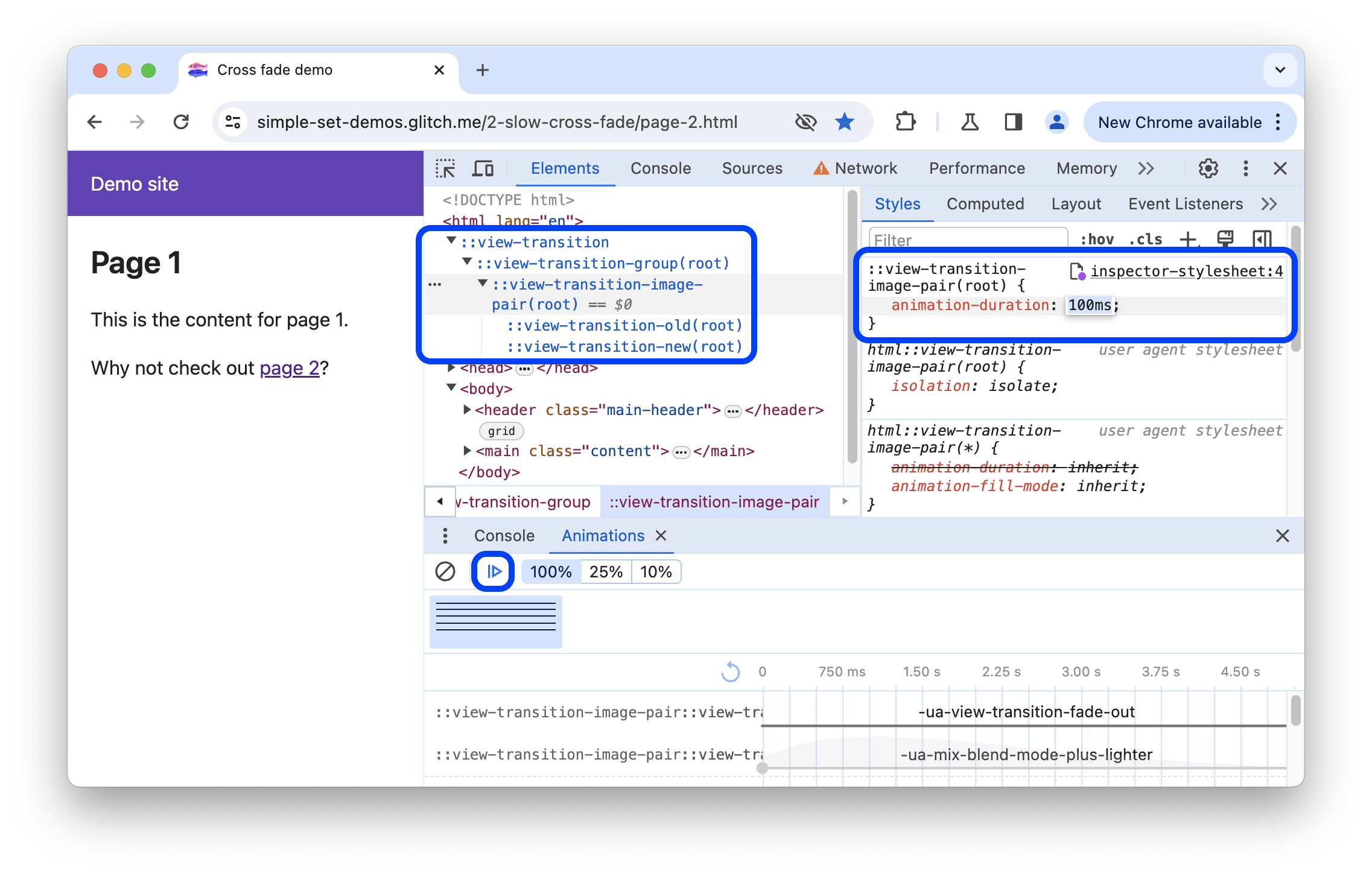
- ในส่วนภาพเคลื่อนไหว ให้คลิกหยุดชั่วคราว หยุดชั่วคราว
ทริกเกอร์ภาพเคลื่อนไหวบนหน้า แผงภาพเคลื่อนไหวจะจับภาพและหยุดชั่วคราวทันที ต่อไปนี้คุณจะดูโครงสร้าง
::view-transitionใน DOM ได้ที่ด้านบนขององค์ประกอบ<head>
ในElements > รูปแบบ แก้ไข CSS ขององค์ประกอบเทียม
::view-transitionเล่นภาพเคลื่อนไหวต่อและเล่นซ้ำเพื่อดูผลลัพธ์
โปรดดูข้อมูลเพิ่มเติมที่การเปลี่ยนที่ราบรื่นและง่ายดายด้วย View Transitions API



