Google I/O 2024 está aquí y, al igual que en años anteriores, tenemos muchos productos y funciones nuevos de los que hablarte. Pero, primero, una mirada retrospectiva. Durante años, millones de desarrolladores utilizaron Firebase para acelerar el desarrollo de aplicaciones y ejecutarlas con confianza. Desde Realtime Database hasta Remote Config, nos preocupamos por ayudarte a acelerar y simplificar tu trabajo para que puedas hacer que tu aplicación sea lo mejor posible. Y ahora estamos desarrollando este proceso y mejorando Firebase para que puedas crear y ejecutar con rapidez experiencias modernas impulsadas por IA en tus aplicaciones, en todas las plataformas.
Dicho esto, nos complace anunciar muchas actualizaciones de productos y funciones para que puedas acceder a la IA a lo largo del proceso de desarrollo de tu app, además de un nuevo logotipo radiante que refleja la evolución en Firebase.
Comenzamos Firebase en 2012 con un solo producto: una base de datos NoSQL a la que podías acceder directamente desde tus aplicaciones web y móviles. Y, aunque todavía nos encantan las bases de datos NoSQL, como nuestras Firestore y Realtime Database, por la escalabilidad que ofrecen, a veces, tienes un caso práctico que pide a gritos un modelo de datos relacional. En los últimos años, vimos surgir un ecosistema saludable de servicios de backend basados en SQL. Después de escuchar tus comentarios, nos complace traer PostgreSQL a Firebase con un nuevo producto llamado Firebase Data Connect en versión preliminar privada.

Así es, ahora puedes conectar tu aplicación directamente a una base de datos Postgres alojada en Cloud SQL con Firebase. Con Data Connect, defines tu modelo de datos, las consultas y las mutaciones que deseas permitir en ese modelo, todo en un lenguaje conciso basado en GraphQL.
type User @table {
firstName: String!
lastName: String!
email: String!
country: String!
}
query GetUsers @auth(level: USER) {
users {
id
firstName
lastName
}
}
A partir de esta información, Data Connect genera lo siguiente:

A esto lo llamamos “infraestructura definida por consulta”, ya que tu base de datos, tu servidor de API y tus SDK se generan a partir del modelo de datos, consultas y mutaciones. Esto significa que siempre estarán sincronizados entre sí. Entonces, si cambias el esquema, Data Connect migra tu base de datos, actualiza el servidor de API y genera nuevos SDK, todo automáticamente.
Y lo que es mejor: Data Connect también puede generar automáticamente elementos insertados vectoriales, basados en valores de tu base de datos y en un modelo que configures, y puede ejecutar consultas KNN al respecto, lo que simplifica la compilación de funciones de IA generativa en tus aplicaciones, sin necesidad de una base de datos vectorial separada.
Data Connect se lanzará en los próximos meses; únete a la lista de espera de la versión preliminar para acceder y compartir tus comentarios.
Y para obtener más información sobre Data Connect:
Además de ofrecerte Data Connect hoy, también realizamos muchas actualizaciones en Firestore en el último año, entre ellas, la de permitir varios tipos nuevos de consultas. Ahora también puedes almacenar valores vectoriales en tus documentos de Firestore y consultar para obtener los K vecinos más cercanos (KNN) para un valor vectorial determinado.
Firebase Genkit es un framework de integración de IA que permite simplificar la creación de funciones sofisticadas de IA. Con Genkit, ahora en versión beta, puedes compilar más rápido con bibliotecas y complementos de IA, con acceso a potentes modelos de IA, tiendas de vectores, evaluadores, herramientas y más, para componer flujos que utilizan patrones como RAG. Genkit también incluye herramientas para desarrolladores que te permiten ejecutar, evaluar y depurar, localmente, tus funciones de IA.

En conjunto, puedes implementar y escalar con Cloud Functions for Firebase o Cloud Run. Tenemos complementos que te ayudarán a exportar datos a Cloud Monitoring & Logging e integrarlos con Firebase Authentication, Comprobación de Aplicaciones y Firestore.
Ahora se admite el desarrollo en el servidor en TypeScript, y pronto se admitirá Go. Consulta los documentos de Genkit para obtener más información.
Genkit te ayuda a compilar una integración de IA en el servidor, pero, a veces, puedes querer llamar a un modelo de IA directamente desde el cliente de tu aplicación. Aquí es donde entran en juego los nuevos SDK de Vertex AI para Firebase. Los SDK están disponibles en tus lenguajes favoritos: Kotlin, Swift, Dart y JavaScript, lo que te permite aprovechar las capacidades de la API de Gemini desde Vertex AI, directo desde tus aplicaciones móviles y web.
Los SDK están integrados con Comprobación de Aplicaciones para ofrecer protección contra amenazas graves, como el fraude de facturación, el phishing (suplantación de identidad) y la suplantación de aplicaciones. Comprobación de Aplicaciones certifica que el tráfico entrante realmente se origina en tu aplicación y se ejecuta en un dispositivo legítimo. Todo tráfico sin credenciales válidas se bloquea, lo que te permite llamar con confianza y seguridad a la API de Gemini Vertex AI en forma directa, desde tu aplicación móvil o web.
Los SDK de Vertex AI para Firebase ya están disponibles en versión preliminar pública. ¡Echa un vistazo a los documentos para obtener más información y poner manos a la obra!
Otro gran paso en la evolución de Firebase es ofrecerte nuestro Firebase App Hosting de última generación, diseñado desde cero para ayudarte a compilar y desplegar aplicaciones web modernas, impulsadas por IA.
Firebase App Hosting, ahora en versión preliminar, es una solución de alojamiento web sin servidor con reconocimiento de framework, que administra todo, desde la CDN hasta el renderizado en el servidor. Tiene compatibilidad incorporada para frameworks modernos, como Angular y NextJS. Se basa, también, en servicios de Google Cloud de nivel empresarial, como Cloud Run, lo que la hace escalable, flexible y segura. App Hosting configura, de forma automática, la infraestructura necesaria para compilar y ejecutar tu aplicación web full stack en función de lo que detecta en tu código fuente. Además, puedes configurarlo todo desde la consola de Firebase.

Consulta los documentos para obtener más información y comenzar a usar Firebase App Hosting.
Además de ayudarte a crear experiencias modernas impulsadas por la IA de modo más veloz, estamos mejorando la forma en que Firebase puede ayudarte a ejecutar y operar tus aplicaciones.
Un desafío singular del desarrollo de funciones de IA es la necesidad de evaluar su rendimiento en el mundo real con usuarios reales. Pero ¿cómo puedes confiar en que una nueva función, en particular una función creada con IA, está lista para tus clientes sin el riesgo de exponer a toda tu base de usuarios a una función no probada?
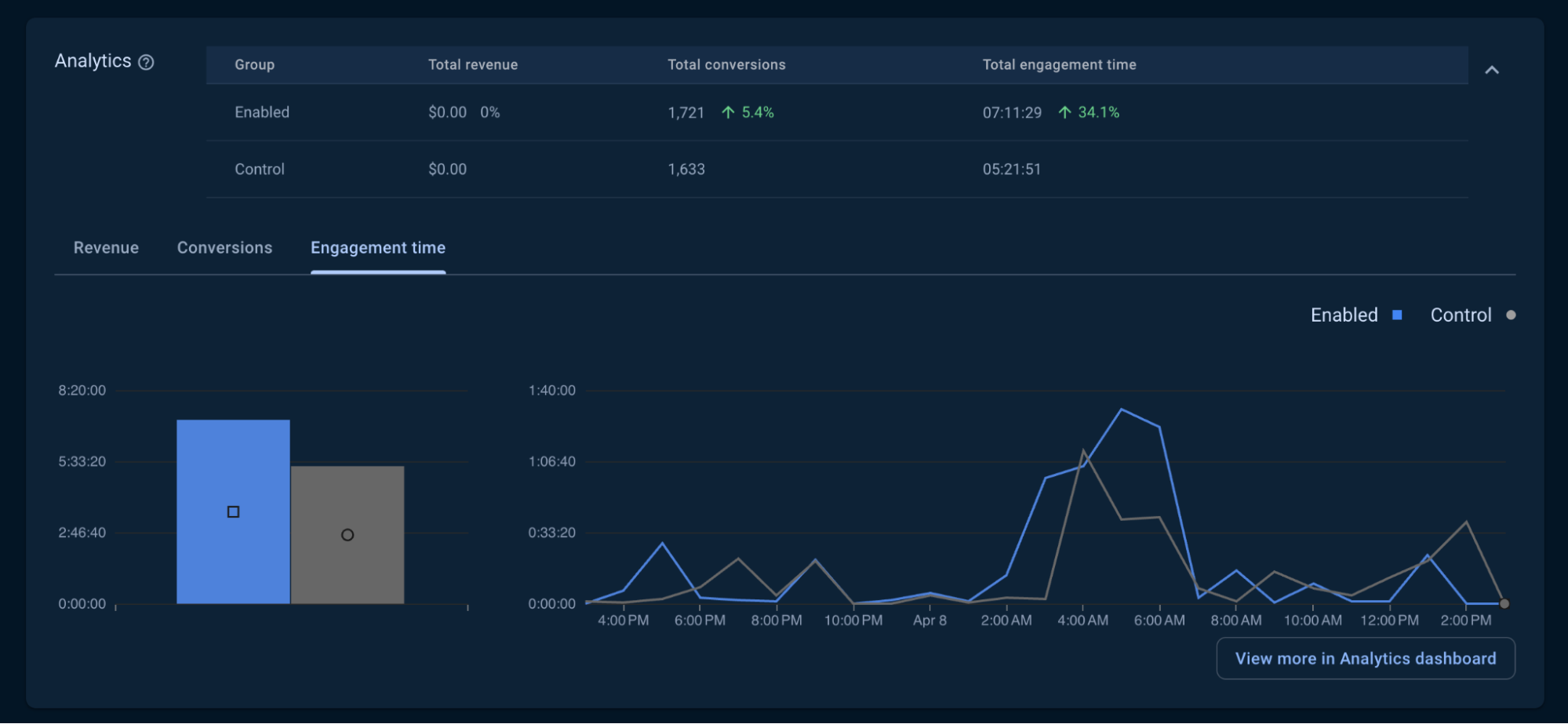
Con nuestro nuevo flujo de trabajo de lanzamiento de funciones en Firebase Remote Config, hacer despliegues específicos o incrementales es mucho más fácil, con monitorización integrada que te permite tomar decisiones informadas para continuar o restaurar. Nuestro panel de monitorización integrado muestra métricas clave, como la interacción de los usuarios y los errores de la aplicación, que incluyen una comparación detallada con un grupo de validación (holdout), todo en tiempo real.
Por ejemplo, en la imagen a continuación, puedes ver algunas de las métricas que se rastrean en el panel de control. En este caso específico, puedes ver que el tiempo de interacción aumentó en comparación con el control. Ver que el cambio es estable para cientos de usuarios puede darte confianza para desplegarlo aún más. Y puedes aumentar el despliegue y recopilar más datos antes de un lanzamiento completo, ¡todo en el mismo lugar!

Además de ayudarte a impulsar nuevos cambios en la configuración de la aplicación con los despliegues de funciones de Remote Config, también renovamos el panel de control para que puedas monitorizar las nuevas versiones de la aplicación. El nuevo panel de control de Monitorización de versiones (Release Monitoring), impulsado por Crashlytics, te permite ver todos los datos más importantes sobre la última versión de tu aplicación, en tiempo real y en un solo lugar.
Con datos que fluyen en tiempo real, podrás detectar problemas en tu aplicación de inmediato y comprender el impacto que tienen en la experiencia de los usuarios.
La siguiente imagen muestra qué información puedes encontrar en el nuevo panel de control: desde la adopción de la versión y los usuarios activos, hasta los usuarios y sesiones sin fallas. El nuevo panel de control también te permite comparar las métricas en vivo de tu última versión con hasta dos de tus compilaciones ya publicadas. Esto te brinda el contexto que necesitas para comprender la estabilidad histórica de tu aplicación.

Hace unas semanas, lanzamos Gemini en Firebase en versión preliminar pública. Gemini en Firebase brinda asistencia altamente especializada y específica para los desarrolladores de Firebase, con rápidas respuestas a preguntas sobre los productos y las características de Firebase. Hoy hacemos que Gemini en Firebase esté disponible en general y lo expandimos para que incluya asistencia de IA en Crashlytics.
Al hacer clic en ciertos problemas en Crashlytics, encontrarás el nuevo botón “Generar información de IA (Generate AI insights)”.

Esta función utiliza Gemini para analizar fallos o errores y brindarte información que te ayudará a solucionarlos lo antes posible. Según el problema sobre el que solicites información, puedes recibir una explicación acerca de lo que está sucediendo, consejos sobre cómo depurarlo, próximos pasos a seguir, prácticas recomendadas para evitar problemas similares y vínculos a la documentación. ¡Echa un vistazo a esta entrada del blog para obtener más información al respecto!
Si eres desarrollador de Android, también puedes generar resúmenes y recomendaciones similares directamente en la última versión Canary de Android Studio, a través de la ventana App Quality Insights. Esto hace que no necesites moverte por diferentes superficies, lo que ahorra tiempo y mejora tu productividad.
Gemini en Firebase está disponible sin costo hasta el 30 de julio de 2024. Para obtener más información, consulta los planes de precios de Firebase.
Gracias a todos por confiar en Firebase y permitirnos participar en su proceso de desarrollo de aplicaciones durante estos años. Nos entusiasma compartir estas actualizaciones con Uds. y mostrarles cómo estamos haciendo que Firebase evolucione para ayudarlos a compilar y ejecutar experiencias modernas impulsadas por la IA. ¡Esperamos seguir recibiendo sus comentarios y trabajando arduamente en nuestra misión, que es ayudarlos a hacer que su aplicación sea lo mejor posible!
Para ponerte en marcha con las nuevas actualizaciones, consulta la documentación de cada una de ellas, actualiza a los SDK más recientes y ¡comienza a compilar!
¡También publicamos nuevos materiales para que pongas manos a la obra! ¡Echa un vistazo a los nuevos codelabs de Firebase y a la serie de Shorts de YouTube, donde destacamos todos los lanzamientos sobre los que acabas de leer en este artículo y muchos más! Además, no dejes de volver a este blog con regularidad, ya que publicaremos nuevas entradas en las que profundizaremos en cada uno de estos lanzamientos.
¡Y no olvides consultar todas las charlas que estarán disponibles en el sitio web de Google I/O el 16 de mayo!