web.dev is the ultimate resource for developers of all backgrounds to learn, create, and solve on the web. It's meant to not only educate developers, but help them apply what they've learned to any site they work on, be it personal or business.
Thanks for letting us know! Please file an issue and a team member should reply shortly.
Before you start writing take a moment to look over the web.dev handbook and familiarize yourself with the process. When you're ready, follow the steps in the Quickstart to create your content proposal.
You'll need a recent version of Node: v14 (LTS) or higher.
To check your node version run node -v in your terminal.
If you don't have node, or if you need to upgrade, we recommend using the Node Version Manager (nvm).
git clone https://github.com/GoogleChrome/web.dev.gitnpm cinpm run devOpen http://localhost:8080/ to see the site locally. Changes to assets will
rebuild the site. Refresh to see your changes.
Building the entire site can take a while because it's around one thousand pages. If you want to massively speed up your build times, we suggest setting some build flags to ignore certain sections.
- Create a
.envfile at the root of your project - Add the following:
# Ignore ALL site content
ELEVENTY_IGNORE=true
# Only build the directories you're working on.
# Note, this is a JSON string so you must use double quotes.
ELEVENTY_INCLUDE=["blog", "vitals"]
Set ELEVENTY_ENV=prod to force production builds. This is the default when
running "stage" or "deploy". No other options for ELEVENTY_ENV are supported,
although our Eleventy site config will default to 'dev' if unspecified.
When you send in a pull request it will be automatically staged for you. Keep an eye out for the netlify bot to comment on the pull request with your unique URL.
The site will build and deploy the main branch automatically every hour, Mon-Fri. If you've just merged an article then it should go live at the top of the next hour.
To manually deploy the site you'll need to be a member of one of these Google teams:
- web.dev-eng
- web.dev-owners
- Navigate to the Cloud Build Triggers page.
- Click the RUN button for the trigger named Deploy.
- In the side drawer that opens up, click the RUN TRIGGER button for the trigger for the main branch.
NOTE: web.dev auto deploys every hour if there is a new commit in the main branch. Manual deploys should only occur when a build fails or if auto deploys are disabled.
If you need to debug the site's build process:
- Add a
debuggerstatement to.eleventy.js - Run
npm run debug:eleventy - Go to
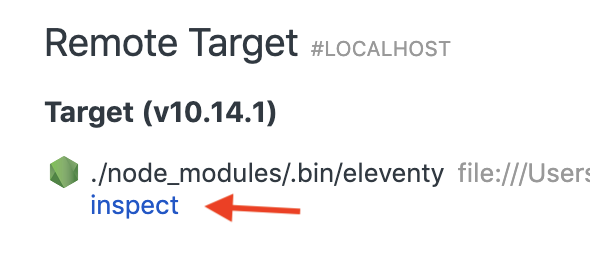
about://inspectto attach to the running process.