This extension converts Markdown files to pdf, html, png or jpeg files.
- Features
- Install
- Usage
- Extension Settings
- Options
- FAQ
- Known Issues
- Release Notes
- License
- Special thanks
Supports the following features
- Syntax highlighting
- emoji
- markdown-it-checkbox
- markdown-it-container
- markdown-it-include
- PlantUML
- mermaid
Sample files
INPUT
::: warning
*here be dragons*
:::
OUTPUT
<div class="warning">
<p><em>here be dragons</em></p>
</div>INPUT
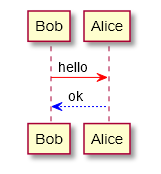
@startuml
Bob -[#red]> Alice : hello
Alice -[#0000FF]->Bob : ok
@enduml
OUTPUT
Include markdown fragment files: :[alternate-text](relative-path-to-file.md).
├── [plugins]
│ └── README.md
├── CHANGELOG.md
└── README.md
INPUT
README Content
:[Plugins](./plugins/README.md)
:[Changelog](CHANGELOG.md)
OUTPUT
Content of README.md
Content of plugins/README.md
Content of CHANGELOG.md
INPUT
```mermaid
stateDiagram
[*] --> First
state First {
[*] --> second
second --> [*]
}
```
OUTPUT
Chromium download starts automatically when Markdown PDF is installed and Markdown file is first opened with Visual Studio Code.
However, it is time-consuming depending on the environment because of its large size (~ 170Mb Mac, ~ 282Mb Linux, ~ 280Mb Win).
During downloading, the message Installing Chromium is displayed in the status bar.
If you are behind a proxy, set the http.proxy option to settings.json and restart Visual Studio Code.
If the download is not successful or you want to avoid downloading every time you upgrade Markdown PDF, please specify the installed Chrome or 'Chromium' with markdown-pdf.executablePath option.
- Open the Markdown file
- Press
F1orCtrl+Shift+P - Type
exportand select belowmarkdown-pdf: Export (settings.json)markdown-pdf: Export (pdf)markdown-pdf: Export (html)markdown-pdf: Export (png)markdown-pdf: Export (jpeg)markdown-pdf: Export (all: pdf, html, png, jpeg)
- Open the Markdown file
- Right click and select below
markdown-pdf: Export (settings.json)markdown-pdf: Export (pdf)markdown-pdf: Export (html)markdown-pdf: Export (png)markdown-pdf: Export (jpeg)markdown-pdf: Export (all: pdf, html, png, jpeg)
- Add
"markdown-pdf.convertOnSave": trueoption to settings.json - Restart Visual Studio Code
- Open the Markdown file
- Auto convert on save
Visual Studio Code User and Workspace Settings
- Select File > Preferences > UserSettings or Workspace Settings
- Find markdown-pdf settings in the Default Settings
- Copy
markdown-pdf.*settings - Paste to the settings.json, and change the value
- Output format: pdf, html, png, jpeg
- Multiple output formats support
- Default: pdf
"markdown-pdf.type": [
"pdf",
"html",
"png",
"jpeg"
],- Enable Auto convert on save
- boolean. Default: false
- To apply the settings, you need to restart Visual Studio Code
- Excluded file name of convertOnSave option
"markdown-pdf.convertOnSaveExclude": [
"^work",
"work.md$",
"work|test",
"[0-9][0-9][0-9][0-9]-work",
"work\\test" // All '\' need to be written as '\\' (Windows)
],- Output Directory
- All
\need to be written as\\(Windows)
"markdown-pdf.outputDirectory": "C:\\work\\output",- Relative path
- If you open the
Markdown file, it will be interpreted as a relative path from the file - If you open a
folder, it will be interpreted as a relative path from the root folder - If you open the
workspace, it will be interpreted as a relative path from the each root folder
- If you open the
"markdown-pdf.outputDirectory": "output",- Relative path (home directory)
- If path starts with
~, it will be interpreted as a relative path from the home directory
- If path starts with
"markdown-pdf.outputDirectory": "~/output",- If you set a directory with a
relative path, it will be created if the directory does not exist - If you set a directory with an
absolute path, an error occurs if the directory does not exist
- If
markdown-pdf.outputDirectoryRelativePathFileoption is set totrue, the relative path set with markdown-pdf.outputDirectory is interpreted as relative from the file - It can be used to avoid relative paths from folders and workspaces
- boolean. Default: false
- A list of local paths to the stylesheets to use from the markdown-pdf
- If the file does not exist, it will be skipped
- All
\need to be written as\\(Windows)
"markdown-pdf.styles": [
"C:\\Users\\<USERNAME>\\Documents\\markdown-pdf.css",
"/home/<USERNAME>/settings/markdown-pdf.css",
],- Relative path
- If you open the
Markdown file, it will be interpreted as a relative path from the file - If you open a
folder, it will be interpreted as a relative path from the root folder - If you open the
workspace, it will be interpreted as a relative path from the each root folder
- If you open the
"markdown-pdf.styles": [
"markdown-pdf.css",
],- Relative path (home directory)
- If path starts with
~, it will be interpreted as a relative path from the home directory
- If path starts with
"markdown-pdf.styles": [
"~/.config/Code/User/markdown-pdf.css"
],- Online CSS (https://xxx/xxx.css) is applied correctly for JPG and PNG, but problems occur with PDF #67
"markdown-pdf.styles": [
"https://xxx/markdown-pdf.css"
],- If
markdown-pdf.stylesRelativePathFileoption is set totrue, the relative path set with markdown-pdf.styles is interpreted as relative from the file - It can be used to avoid relative paths from folders and workspaces
- boolean. Default: false
- Enable the inclusion of default Markdown styles (VSCode, markdown-pdf)
- boolean. Default: true
- Enable Syntax highlighting
- boolean. Default: true
- Set the style file name. for example: github.css, monokai.css ...
- file name list
- demo site : https://highlightjs.org/static/demo/
"markdown-pdf.highlightStyle": "github.css",- Enable line breaks
- boolean. Default: false
- Enable emoji. EMOJI CHEAT SHEET
- boolean. Default: true
- Path to a Chromium or Chrome executable to run instead of the bundled Chromium
- All
\need to be written as\\(Windows) - To apply the settings, you need to restart Visual Studio Code
"markdown-pdf.executablePath": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"- Scale of the page rendering
- number. default: 1
"markdown-pdf.scale": 1- pdf only. puppeteer page.pdf options
- Enable display header and footer
- boolean. Default: true
- HTML template for the print header and footer
<span class='date'></span>: formatted print date<span class='title'></span>: markdown file name<span class='url'></span>: markdown full path name<span class='pageNumber'></span>: current page number<span class='totalPages'></span>: total pages in the document
"markdown-pdf.headerTemplate": "<div style=\"font-size: 9px; margin-left: 1cm;\"> <span class='title'></span></div> <div style=\"font-size: 9px; margin-left: auto; margin-right: 1cm; \"> <span class='date'></span></div>","markdown-pdf.footerTemplate": "<div style=\"font-size: 9px; margin: 0 auto;\"> <span class='pageNumber'></span> / <span class='totalPages'></span></div>",- Print background graphics
- boolean. Default: true
- Paper orientation
- portrait or landscape
- Default: portrait
- Paper ranges to print, e.g., '1-5, 8, 11-13'
- Default: all pages
"markdown-pdf.pageRanges": "1,4-",- Paper format
- Letter, Legal, Tabloid, Ledger, A0, A1, A2, A3, A4, A5, A6
- Default: A4
"markdown-pdf.format": "A4",- Paper width / height, accepts values labeled with units(mm, cm, in, px)
- If it is set, it overrides the markdown-pdf.format option
"markdown-pdf.width": "10cm",
"markdown-pdf.height": "20cm",- Paper margins.units(mm, cm, in, px)
"markdown-pdf.margin.top": "1.5cm",
"markdown-pdf.margin.bottom": "1cm",
"markdown-pdf.margin.right": "1cm",
"markdown-pdf.margin.left": "1cm",- png and jpeg only. puppeteer page.screenshot options
- jpeg only. The quality of the image, between 0-100. Not applicable to png images
"markdown-pdf.quality": 100,- An object which specifies clipping region of the page
- number
// x-coordinate of top-left corner of clip area
"markdown-pdf.clip.x": 0,
// y-coordinate of top-left corner of clip area
"markdown-pdf.clip.y": 0,
// width of clipping area
"markdown-pdf.clip.width": 1000,
// height of clipping area
"markdown-pdf.clip.height": 1000,- Hides default white background and allows capturing screenshots with transparency
- boolean. Default: false
- Oppening delimiter used for the plantuml parser.
- Default: @startuml
- Closing delimiter used for the plantuml parser.
- Default: @enduml
- Plantuml server. e.g. http://localhost:8080
- Default: http://www.plantuml.com/plantuml
- For example, to run Plantuml Server locally #139 :
plantuml/plantuml-server - Docker Hub
docker run -d -p 8080:8080 plantuml/plantuml-server:jetty
- Enable markdown-it-include.
- boolean. Default: true
- mermaid server
- Default: https://unpkg.com/mermaid/dist/mermaid.min.js
- Add the following to your stylesheet which was specified in the markdown-pdf.styles
.emoji {
height: 2em;
}Using files.autoGuessEncoding option of the Visual Studio Code is useful because it automatically guesses the character code. See files.autoGuessEncoding
"files.autoGuessEncoding": true,If you always want to output to the relative path directory from the Markdown file.
For example, to output to the "output" directory in the same directory as the Markdown file, set it as follows.
"markdown-pdf.outputDirectory" : "output",
"markdown-pdf.outputDirectoryRelativePathFile": true,Please use the following to insert a page break.
<div class="page"/>- Online CSS (https://xxx/xxx.css) is applied correctly for JPG and PNG, but problems occur with PDF. #67
- Change: mermaid javascript reads from URL instead of from local file
- Add:
markdown-pdf.mermaidServeroption - add an option to disable mermaid #175
- Add:
- Add:
markdown-pdf.plantumlServeroption- support configuration of plantUML server #139
- Add: configuration scope
- extend setting 'headerTemplate' with scope... #184
- Update: slug for markdown-it-named-headers
- Update: markdown.css, markdown-pdf.css
- Update: dependent packages
- Fix: Fix for issue #186 #187
- Fix: move the Meiryo font to the end of the font-family setting
- Fix: Improve the configuration schema of package.json
- Some settings can now be set from the settings editor.
MIT
- GoogleChrome/puppeteer
- markdown-it/markdown-it
- mcecot/markdown-it-checkbox
- leff/markdown-it-named-headers
- markdown-it/markdown-it-emoji
- HenrikJoreteg/emoji-images
- isagalaev/highlight.js
- cheeriojs/cheerio
- janl/mustache.js
- markdown-it/markdown-it-container
- gmunguia/markdown-it-plantuml
- camelaissani/markdown-it-include
- mermaid-js/mermaid
- jonschlinkert/gray-matter
and