- Scalable and reusable interfaces: with Atomico the code is simpler and you can apply practices that facilitate the reuse of your code.
- Open communication: with Atomico you can communicate states by events, properties or methods.
- Agnostic: your custom element will work in any web-compatible library, eg React, Vue, Svelte or Angular.
- Performance: Atomico has a comparative performance at Svelte levels, winning the third position in performance according to webcomponents.dev in a comparison of 55 libraries among which is React, Vue, Stencil and Lit.
Atomico is an open source project which is mainly supported by @UpperCod, any donation is well received as it helps to improve Atomico in its maintenance, documentation, support and more 😊.
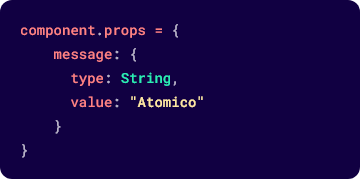
Atomico is a modern syntax micro-library created by Matias Trujillo alias @UpperCod, which simplifies the creation of webcomponents by replacing the need to use classes and contexts by functions and scope to support logic, attributes, properties, methods and events.
We will be attentive to all the help you need to generate your contribution. In the following link CONTRIBUTING.md you'll find everything you need to start contributing to Atomico js webcomponents code.
Not everything is code, it can also help us improve Atomico documentation.
A good starting point to start contributing is to add or take a request from the Atomico Roadmap.
By default, all issues will appear in the backlog column in Atomico's roadmap for refinement.
Let's improve Atomico together!