-
Notifications
You must be signed in to change notification settings - Fork 18
Home
WebSocket monitor is an extension to Firefox developer tools that can be used to monitor WebSocket connections in Firefox. It allows inspecting all data sent and received.
- WebSocket Monitor requires Firefox; currently, versions 44 to 56 are supported.
- Frame Inspection
- Frame Filtering
- Summary Data
- Themes
- Table and List Perspectives
- Inline Data Preview
- Pause Monitoring
WebSocket Monitor can be used to track any WS connection, but following protocols have an extra support:
Are you missing a feature? Create a report.
When you open Firefox developer Toolbox (press F12) you should see a new Web Sockets panel. Select the panel and open e.g. this simple test page. Initiate web socket connection on the page and see list of frames appearing in the panel.

It's possible to inspect all sent and received WS frames. The extension visualizes frame meta data as well as the payload.
- Select a frame in the list of frames
- All details are displayed on the right side

The extension allows simple filtering of frames. It's possible to filter the list of frames using a keyword. Only frames that contains the keyword in the payload are displayed.

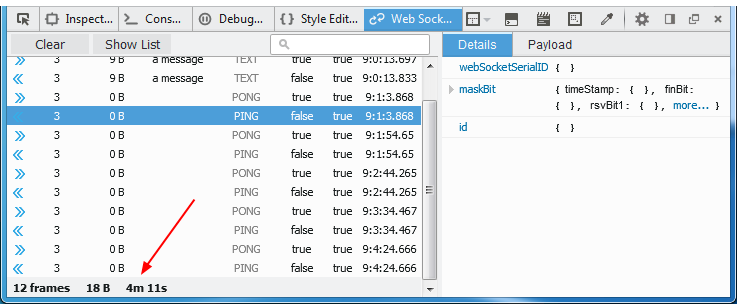
There is a quick summary displayed at the bottom of the frame list.
- Number of frames in the list
- Total size of transferred payload
- Total time since the first frame

Both built-in DevTools themes (Dark and Light) are supported. If you have Firebug 3 (aka Firebug.next) installed you can also use Firebug theme.
- Firebug Theme
- Light Theme
- Dark Theme



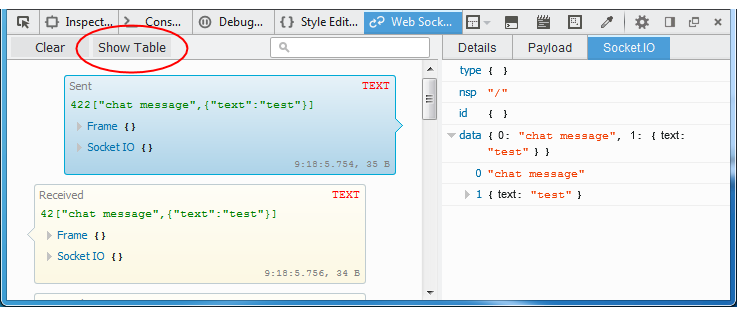
Socket.IO library has an extra support. Payload of all frames is parsed and visualized as an expandable tree.
- Select a frame generated using Socket.IO
- Check out the Socket.IO side-bar

SockJS library is also supported. Payload of all frames is parsed and visualized as an expandable tree.
- Select a frame generated using SockJS
- Check out the SockJS side-bar

If the frame payload is formatted as pure JSON the monitor shows a side panel that visualizes it as an expandable tree (similarly to how Socket.IO and SockJS data are displayed).
WAMP (Web Application Messaging Protocol) is also supported. Payload of all WAMP frames is parsed and visualized as an expandable tree in WAMP side panel.
- Select a frame using WAMP protocol
- Check out the WAMP side-bar
MQTT is also supported. Binary payload of all MQTT frames is parsed and visualized as an expandable tree in MQTT side panel.
There are two ways how to visualize frames. Apart from the tabular view (see screenshots above) there is also a Chat view that uses well know 'user-chat' approach (used in various messengers).

The List perspective offers also an inline data preview. You don't have to always select the frame and go to the side bar, just open the data directly in the frame.

It's possible to pause/unpause monitoring of frames. Just click Pause button that is available on the toolbar within the WebSockets panel.