This has been long-provided on Wikia (see https://community.wikia.com/wiki/Help:Galleries,_Slideshows,_and_Sliders ) and makes for a compact way to show a large number of potentially-interesting images without dominating an article/page. Provide this as "just" another <gallery> mode type with some clean simple styling.
Goals
- Have an interactive element in the article
- Surface more multimedia
- Attractive to users
- Ability to have large galleries. Currently editors limit the images in a gallery because it takes up too much space. For example-
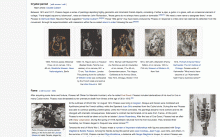
- British Museum on enwiki
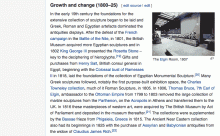
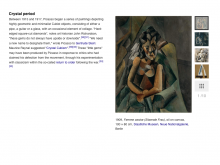
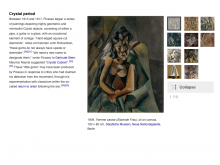
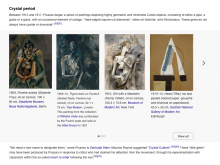
- Pablo Picasso on enwiki
- Have a fixed size component on the page. For eg, hero slider or a thumbnail sized gallery. (related to above)
- Possibly have auto generated galleries using–
- Wikidata queries
- Categories on Commons
- Better mobile support
Examples in the wild
- Mediawiki
- Slideshow gallery on commons. See F3613972.
- Wikia
- Wordpress
- NYTimes, specifically the South China Sea article
Possible layouts
- Contact sheet (will have to crop images)
- Masonry fit (will have to re-order images)
Open issues
- Making sure this works in bother the Parser and Parsoid, and is nicely backwards-compatible.
- How should video and audio object work here?
- Not sure what to do in no-JS or print mode; probably fall back to regular gallery operation?
- What to do about captions? How relevant are they? What treatment would we give these?
- A visual (as opposed to wikitext) editor inside VE for galleries coming soon.
- What would VE edit mode look like for this mode? How could you drag the images to the right position if they're not all visible at once?