Problem:
A user might be logged out after the Bridge was loaded. We want to give them the option to save their edit anyway under an IP.
Screenshots/mockups:
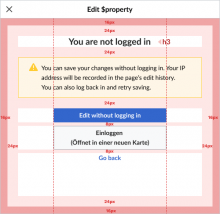
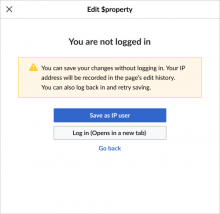
Desktop
Mobile
button spanning two lines (very unlikely with new button width but keeping it in here just in case)
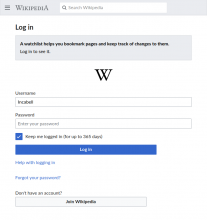
Notice banner on log-in page (after the user clicks "Log in (opens in a new tab)")
banner is going to be as wide as the text input fields on the page
desktop (this is the correct copy):
mobile (just a screenshot to show the different widths):
Please find final design specs in this Figma artboard.
BDD
GIVEN a Bridge edit
AND the user gets logged out after the Bridge has been loaded
WHEN Trying to save the edit
THEN the user is presented with an error screen
AND is given the option to save their edit anonymously
GIVEN an IP save error
WHEN the user clicks "Save without logging in"
THEN the edit is saved
GIVEN an IP save error
WHEN the user clicks "log in"
THEN the log-in page is opened in a new tab with a notice banner
AND the Bridge returns to the state before save was clicked
GIVEN an IP save error
WHEN the user clicks "go back"
THEN the Bridge returns to the state before save was clicked
Acceptance criteria:
- error message is shown when assertuser fails
- if user selects save without logging in, the second save is performed without assertuser
- go back button is only shown on desktop and styled as a link
- back arrow is shown on mobile to get back to previous screen
- save vs. publish should be used on the button according to usePublish configuration of the wiki
Notes:
- This is only supposed to happen if the first assertuser ended up saying that the user was actually logged out as opposed to having logged in under a different account.
- The desktop version shows a "Go back" link that takes users back to the editor. In the mobile version, that go back action has to be performed by using the back navigation button in the header
- Notification about contributing on another project is shown before this screen is shown.
- Desktop to mobile button transition behaviour - Button width is always 100%. 24px horizontal margins are applied to the buttons div on desktop (above 499px break point) and removed on mobile (from 499px on). Vertical spacing between buttons increased from 8 to 16 px on mobile.
- the notice banner is responsive to the width of the input fields of the log-in interface
- If the user logges in under a different user name than they were previously logged in with, then they will end up in the generic error screen