Steps to replicate the issue (include links if applicable):
- Visit https://en.m.wikipedia.beta.wmflabs.org/w/index.php?title=T352930&oldid=612901&minervanightmode=1 (on production you can use https://en.m.wikipedia.org/w/index.php?title=Spain&oldid=1233811524)
What happens?:
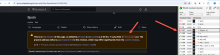
- →This is a section! appears in gray and is unreadable.
- This is also an issue in the day theme.
What should have happened instead?:
- →This is a section! should be the same color as the rest of the text and meet AA guidelines.
Software version (on Special:Version page; skip for WMF-hosted wikis like Wikipedia):
Other information (browser name/version, screenshots, etc.):
The rules in https://gerrit.wikimedia.org/g/mediawiki/core/+/a0fc7538f31e83e5ee9d345f05d7af19f2ec75f0/resources/src/mediawiki.interface.helpers.styles/linker.styles.less#55 are intended for display inside changes list
- Add a rule in https://gerrit.wikimedia.org/g/mediawiki/core/+/a0fc7538f31e83e5ee9d345f05d7af19f2ec75f0/resources/src/mediawiki.action.styles/styles.less#26 that overrides it to color: inherit;
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ❌ | T363878#9947495 |
QA Results - PROD
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T363878#10018531 |