前言 DAG 是有向无环图(Directed Acyclic Graph)的简称。在大数据处理中,DAG 计算常常指的是将计算任务在内部分解成为若干个子任务,将这些子任务之间的逻辑关系或顺序构建成 DAG(有向无环图)结构。
X6 在 DAG 图中的实践X6 是一款开源的图编辑引擎,vue3.x+vite2.x 是目前较火的前端开发组合,现在用他们来实现一个 DAG 图;X6 分为画布(Graph)、基类(cell)、节点(node)、边(edge)、连接桩(port)等元素,以及图的相关操作(如交互监听、元素操作、渲染等),因此只需要掌握画布、节点、边的增删改查,使用 x6 就轻松加愉快了。基于 x6 封装一个类 GraphCroe
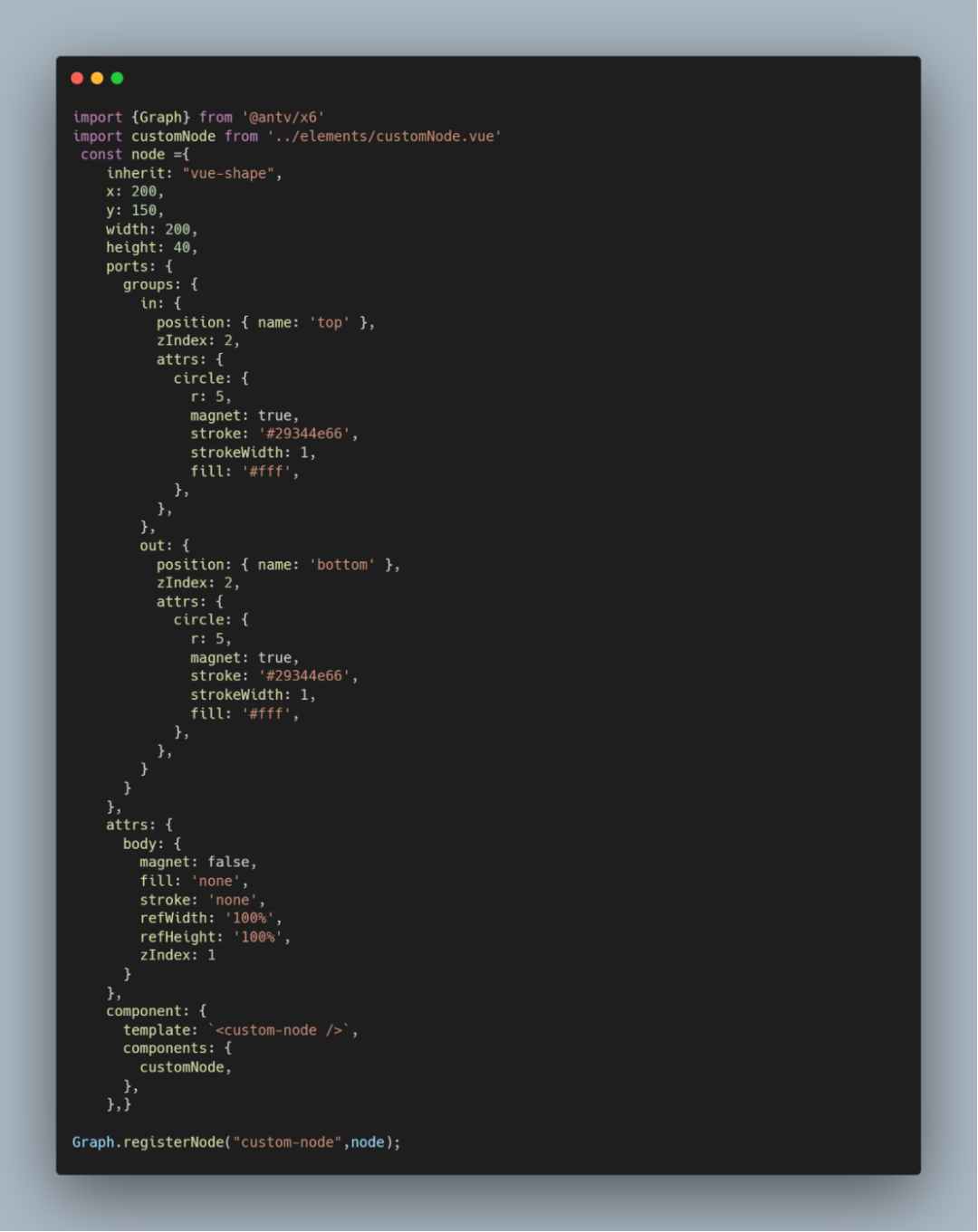
使用 vue 组件注册 x6 自定义节点
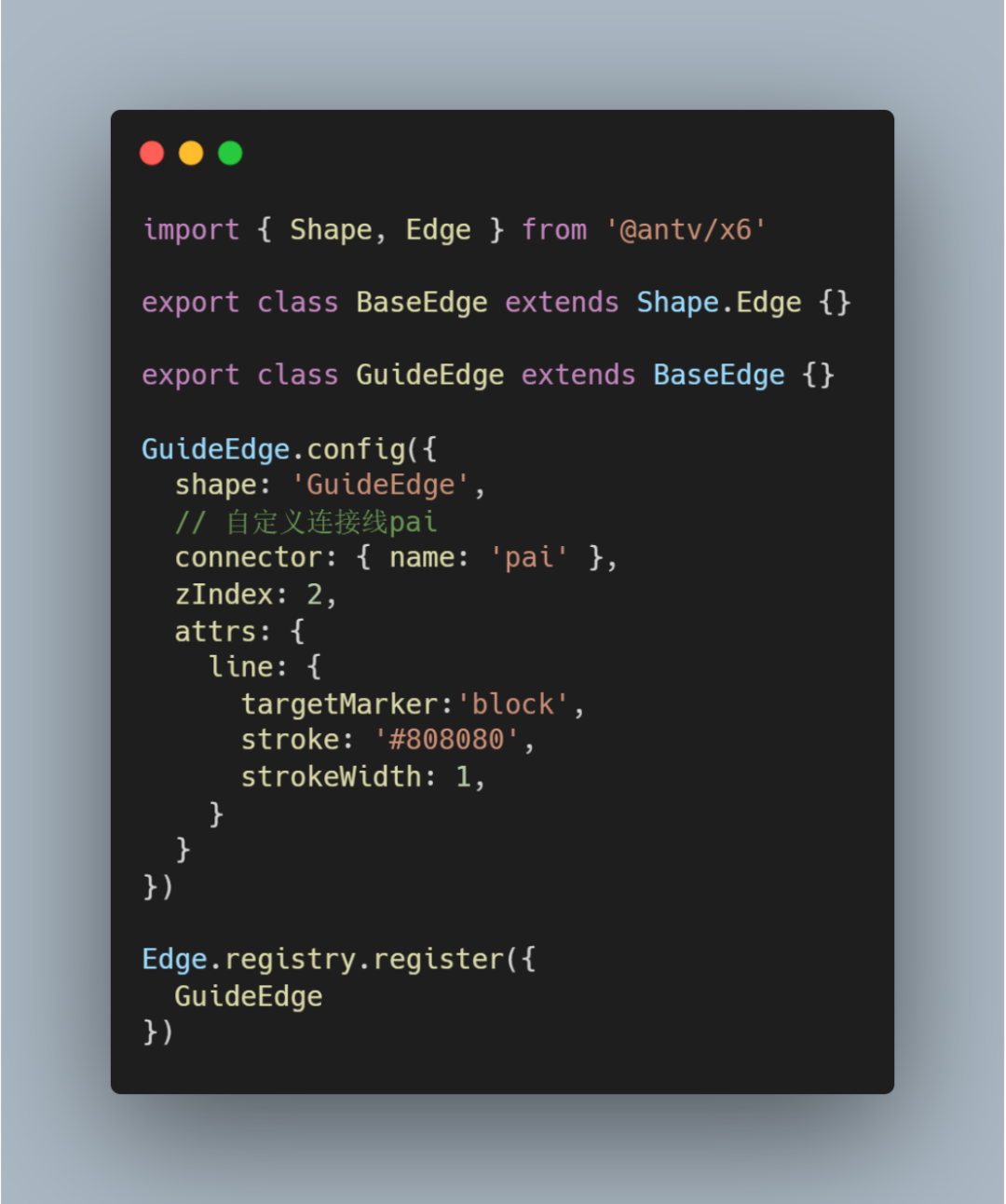
注册 x6 自定义边
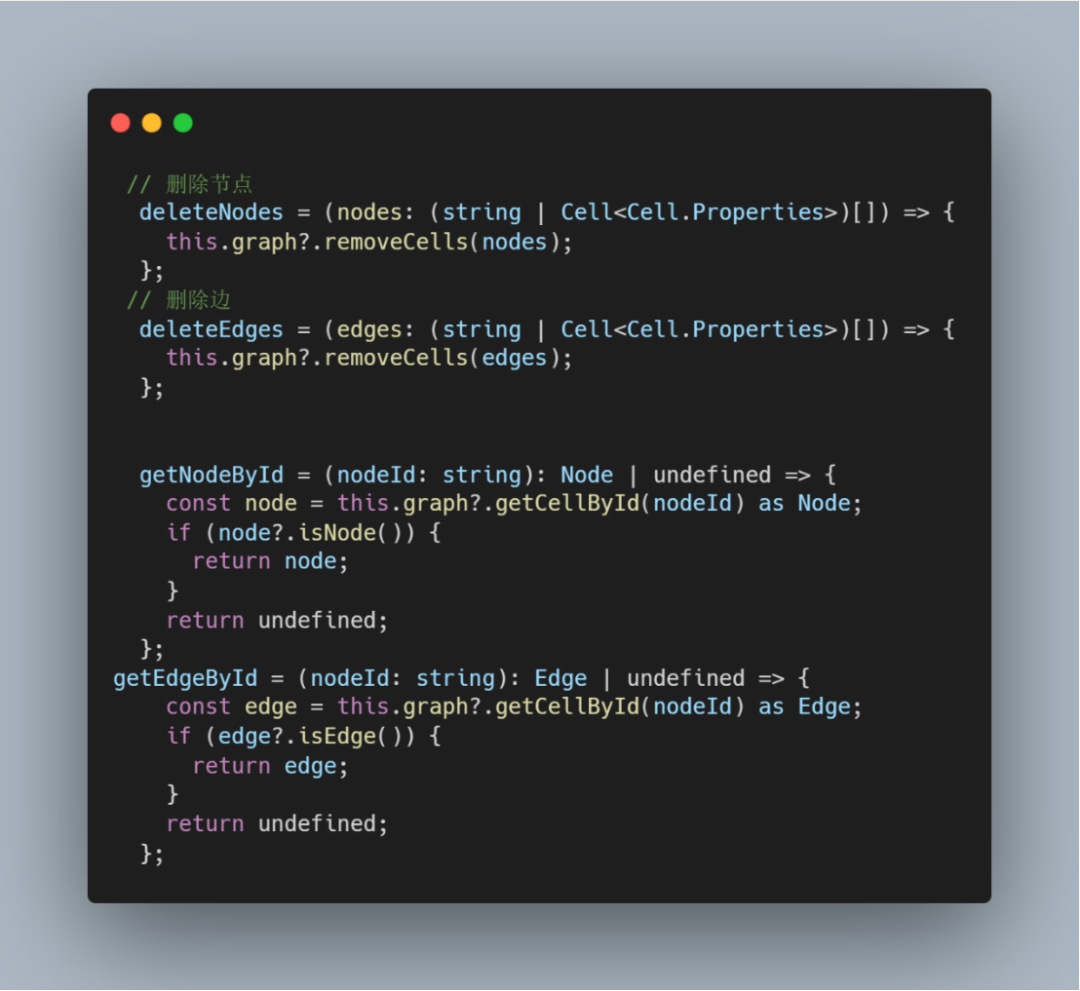
在 GraphCore 类中添加节点,边的操作方法
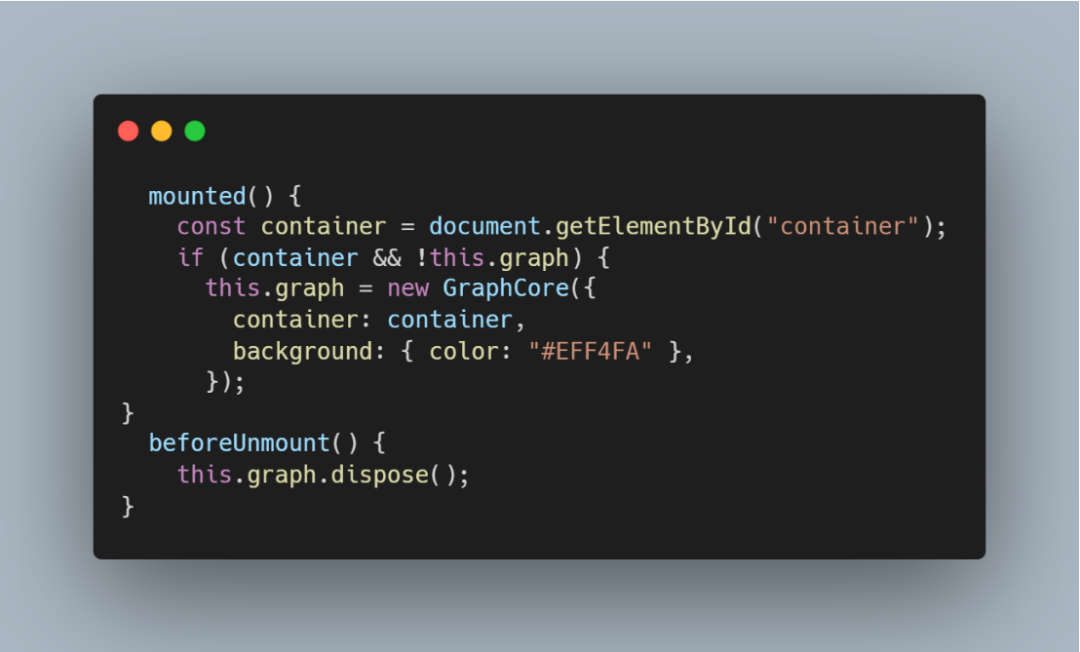
在 vue 组件中创建画布
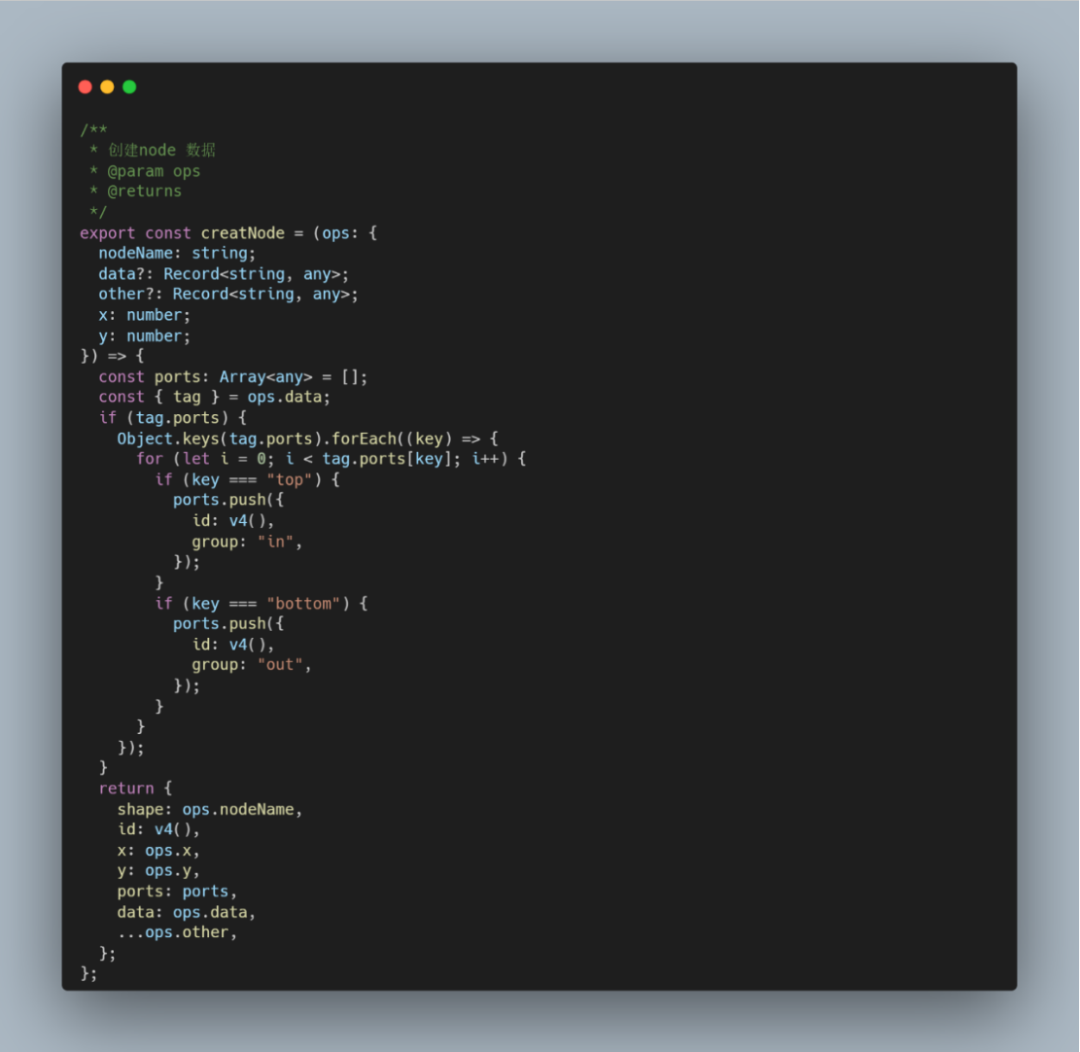
提供创建节点数据方法
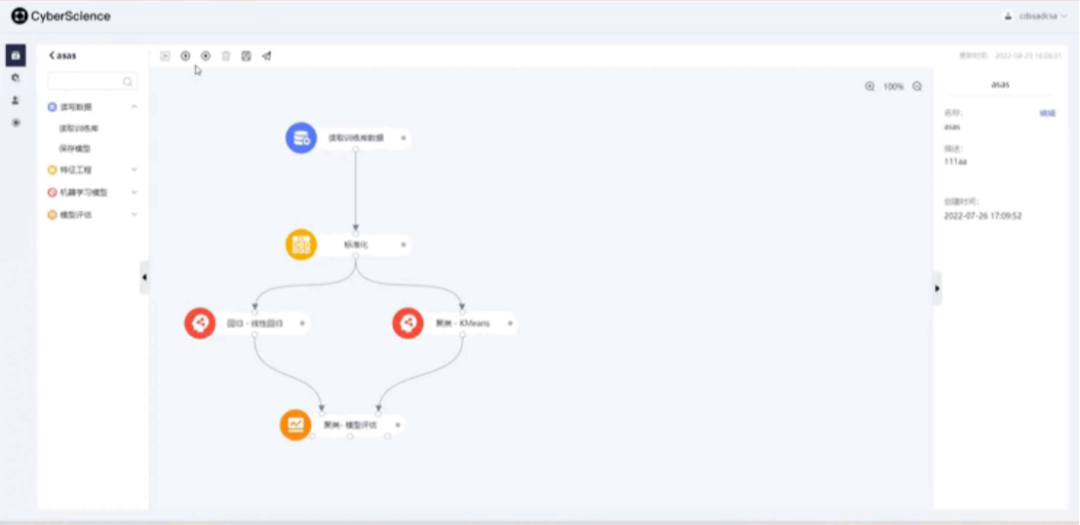
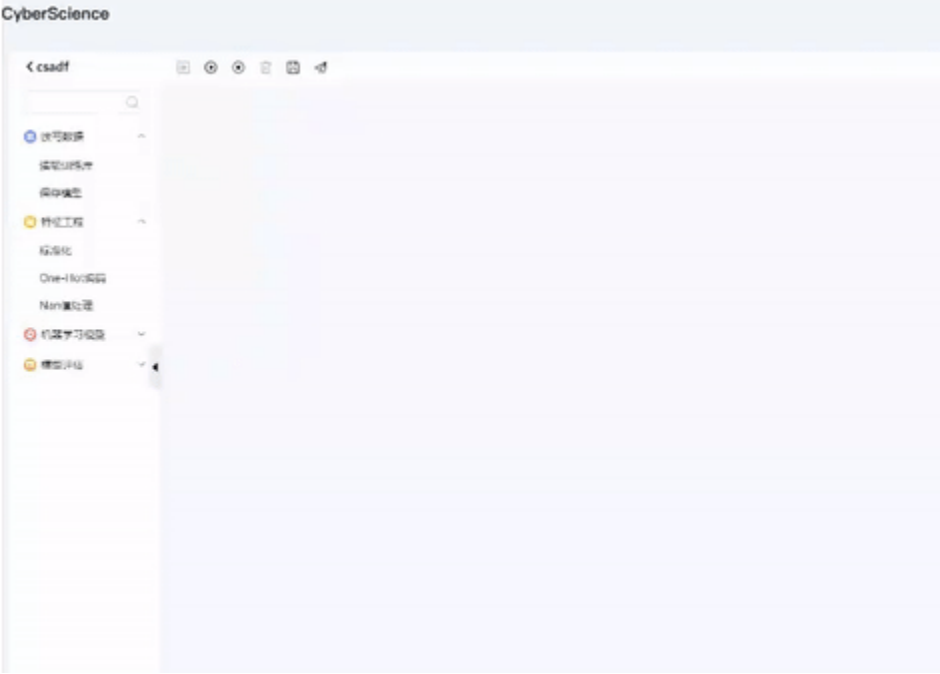
以上步骤就可以实现在画布中创建节点的功能,如下图:
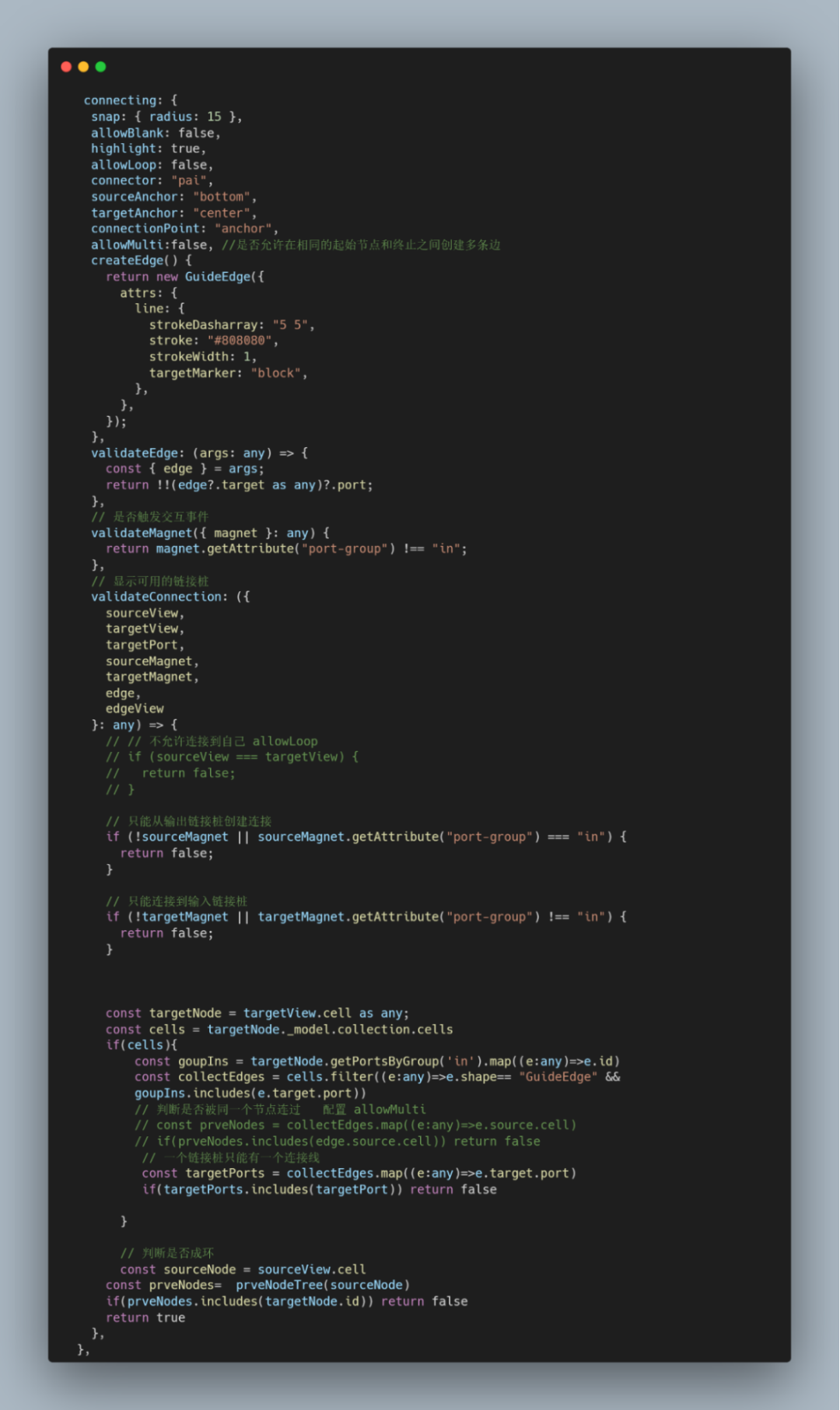
要做一个有向无环图还需要解决以下 2 个问题:有方向,连线只能从上一个节点的输出桩(下面)连接到当前节点的输入桩(上面);无环,输出桩发起的连线不能成环,即当前节点不能连接自己,不能连接自己上面所有连接过的节点。综合以上问题只要在 defaultConfig 中配置连线校验逻辑即可:
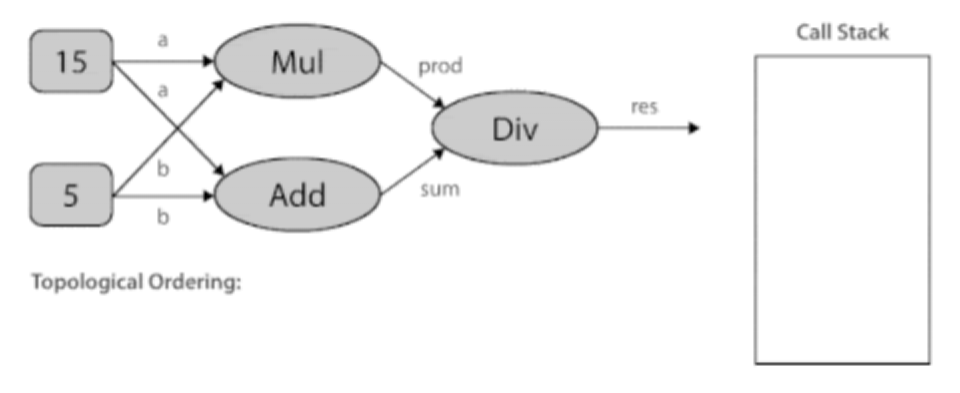
至此,一个简单的 DAG 图就已经完成了。进阶学过计算机网络的知道计算机网络中有一个拓扑结构,要实现 DAG 图多顶点的拓扑序列执行任务的功能,可以使用拓扑排序算法,拓扑排序算法的时间复杂度为 O(n+e)。
Js 实现拓扑排序算法
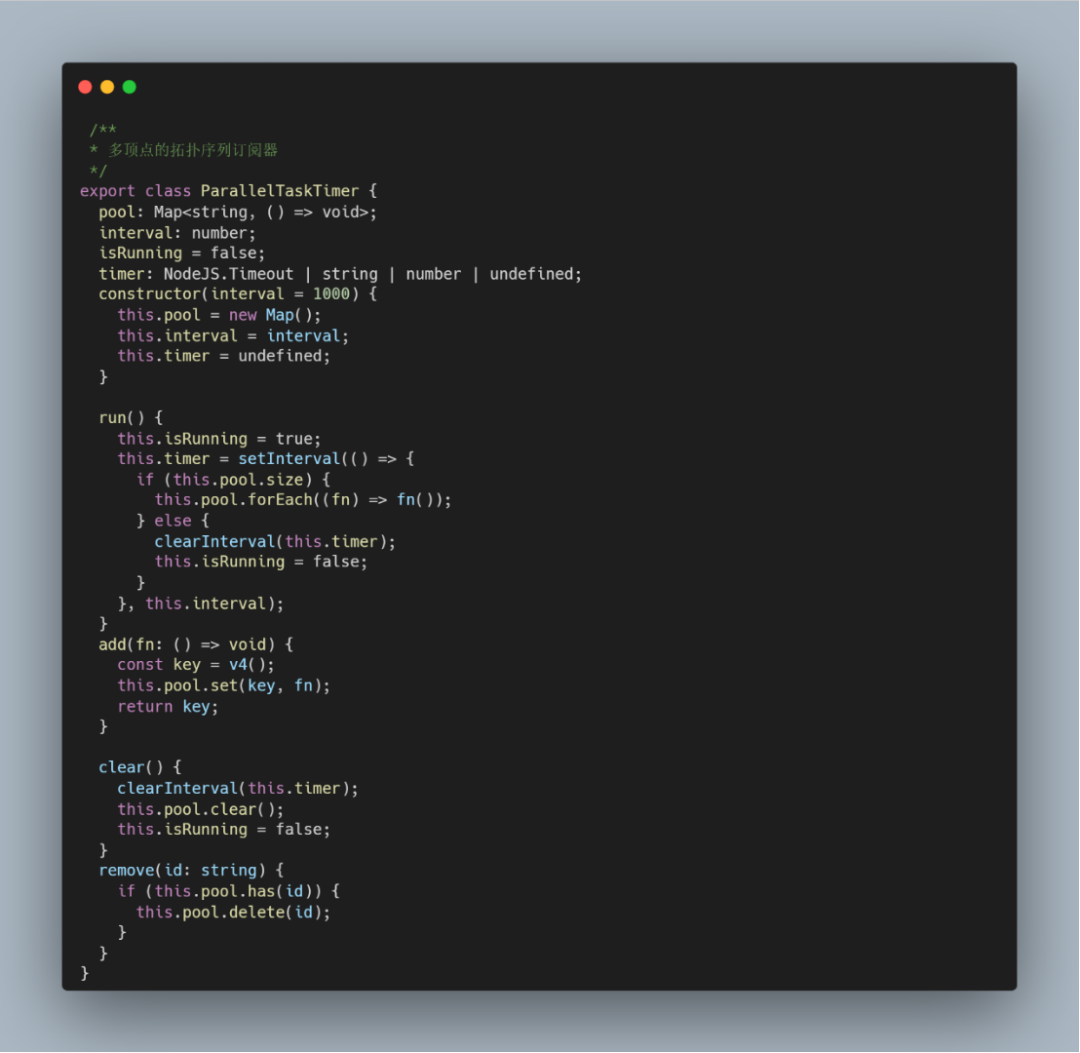
笔者在这里提供了另一种思路:把每一个节点看作一个对象,因此只要关心两件事就可以解决 DAG 图多顶点的拓扑结构执行任务的功能。遍历每个节点,把它放到事件订阅里边,执行订阅器;每隔一秒检查一下,如果当前节点已经在运行,则跳过;当前节点是否有上级节点,没有就是顶点节点,顶点直接运行;有上级节点,上级节点是否有运行结果,所有上级节点都有运行结果就运行当前节点;当前节点有运行结果,从订阅器里删除当前节点;当前节点运行报错,从订阅器里删除当前节点;上级节点有报错,删除当前节点;最后订阅器里就空了,所有的任务也就执行完了。
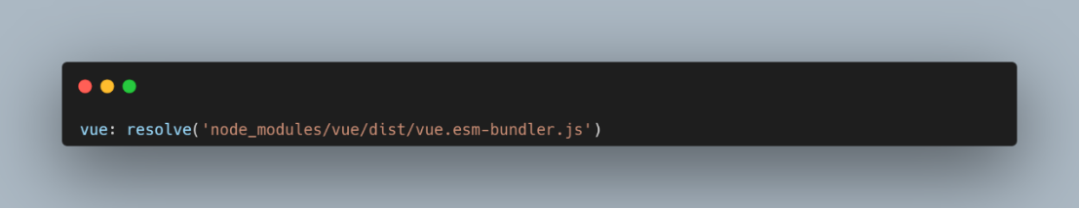
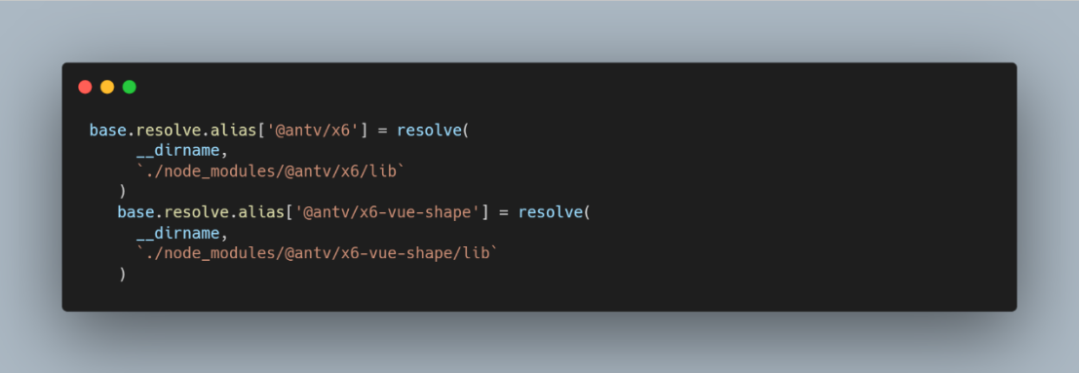
前车之鉴在 vue3.x+vite2.x 中使用 x6 必然是要趟过很多坑的,下面是开发过程中遇到的一些问题:1.使用 "@antv/x6-vue-shape"来注册 vue 组件,需要 vue 在运行时进行编译,在 vite 别名中添加
2.开发阶段 @antv/x6,@antv/x6-vue-shape 引入报错,开发阶段修改别名
小结本文由浅入深介绍了 DAG 图基于 X6 实现,以及拓展了解决 DAG 图多顶点的拓扑结构执行任务的另外一种思路,相信你已经很清楚地知道怎么实现一个 DAG 图了。感谢阅读,如有不足之处,欢迎指出。

数新智能
1 声望0 粉丝
数新网络,全称浙江数新网络有限公司,2020年7月成立,总部位于杭州,在上海、北京、深圳等各地设有分支机构。 公司创始人陈廷梁(花名:王贲)是原阿里云大数据平台研发总监,阿里云产品委员会与架构组成员,主...
引用和评论
推荐阅读
《深入浅出Apache Spark》系列⑤:Spark SQL的表达式优化
数新智能阅读 177
Apache Flink 2.0-preview released
ApacheFlink赞 1阅读 361
Fluss:面向实时分析设计的下一代流存储
ApacheFlink赞 1阅读 291
Apache Flink 2.0:Streaming into the Future
ApacheFlink赞 1阅读 244
百度智能云千帆 AppBuilder 大模型应用开发解读
百度Geek说赞 1阅读 295

淘宝销量API接口:商品销售数据的实时更新
已注销阅读 492
你说通过Kafka AdminClient获取Lag会有性能问题?尊嘟假嘟0.o
泊浮目阅读 439














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。