ওয়েব ডেভেলপারদের অবশ্যই একটি মূল সিদ্ধান্ত নিতে হবে যেখানে তাদের প্রয়োগে যুক্তি এবং রেন্ডারিং প্রয়োগ করতে হবে। এটি কঠিন হতে পারে কারণ একটি ওয়েবসাইট তৈরি করার অনেক উপায় রয়েছে।
এই স্পেস সম্পর্কে আমাদের বোঝার বিষয়টি গত কয়েক বছর ধরে Chrome-এ আমাদের কাজ বড় সাইটের সাথে কথা বলে জানানো হয়েছে। বিস্তৃতভাবে বলতে গেলে, আমরা বিকাশকারীদেরকে সার্ভার-সাইড রেন্ডারিং বা পূর্ণ রিহাইড্রেশন পদ্ধতিতে স্ট্যাটিক রেন্ডারিং বিবেচনা করতে উত্সাহিত করি।
এই সিদ্ধান্ত নেওয়ার সময় আমরা যে আর্কিটেকচারগুলি বেছে নিচ্ছি তা আরও ভালভাবে বোঝার জন্য, সেগুলির সম্পর্কে কথা বলার সময় আমাদের প্রতিটি পদ্ধতির একটি দৃঢ় ধারণা এবং সামঞ্জস্যপূর্ণ পরিভাষা ব্যবহার করতে হবে। রেন্ডারিং পদ্ধতির মধ্যে পার্থক্যগুলি পৃষ্ঠা কার্যক্ষমতার দৃষ্টিকোণ থেকে ওয়েবে রেন্ডারিংয়ের ট্রেডঅফগুলিকে চিত্রিত করতে সহায়তা করে৷
পরিভাষা
রেন্ডারিং
- সার্ভার-সাইড রেন্ডারিং (SSR)
- সার্ভারে HTML-এ একটি ক্লায়েন্ট-সাইড বা সার্বজনীন অ্যাপ রেন্ডার করা।
- ক্লায়েন্ট-সাইড রেন্ডারিং (CSR)
- DOM পরিবর্তন করতে JavaScript ব্যবহার করে ব্রাউজারে একটি অ্যাপ রেন্ডার করা।
- রিহাইড্রেশন
- "বুট আপ" জাভাস্ক্রিপ্ট ক্লায়েন্ট ভিউ যাতে তারা সার্ভার-রেন্ডার করা HTML এর DOM ট্রি এবং ডেটা পুনরায় ব্যবহার করে।
- প্রি-রেন্ডারিং
- স্ট্যাটিক এইচটিএমএল হিসাবে এটির প্রাথমিক অবস্থা ক্যাপচার করতে বিল্ড টাইমে একটি ক্লায়েন্ট-সাইড অ্যাপ্লিকেশন চালানো।
কর্মক্ষমতা
- টাইম টু ফার্স্ট বাইট (TTFB)
- একটি লিঙ্কে ক্লিক করার এবং নতুন পৃষ্ঠায় কন্টেন্ট লোড হওয়ার প্রথম বাইটের মধ্যে সময়।
- ফার্স্ট কনটেন্টফুল পেইন্ট (FCP)
- অনুরোধ করা বিষয়বস্তু (নিবন্ধের মূল অংশ, ইত্যাদি) দৃশ্যমান হওয়ার সময়।
- নেক্সট পেইন্টের সাথে মিথস্ক্রিয়া (INP)
- একটি প্রতিনিধি মেট্রিক যা মূল্যায়ন করে যে একটি পৃষ্ঠা ধারাবাহিকভাবে ব্যবহারকারীর ইনপুটগুলিতে দ্রুত সাড়া দেয় কিনা।
- মোট ব্লকিং টাইম (TBT)
- INP-এর জন্য একটি প্রক্সি মেট্রিক যা পৃষ্ঠা লোড করার সময় কতক্ষণ মূল থ্রেড ব্লক করা হয়েছিল তা গণনা করে।
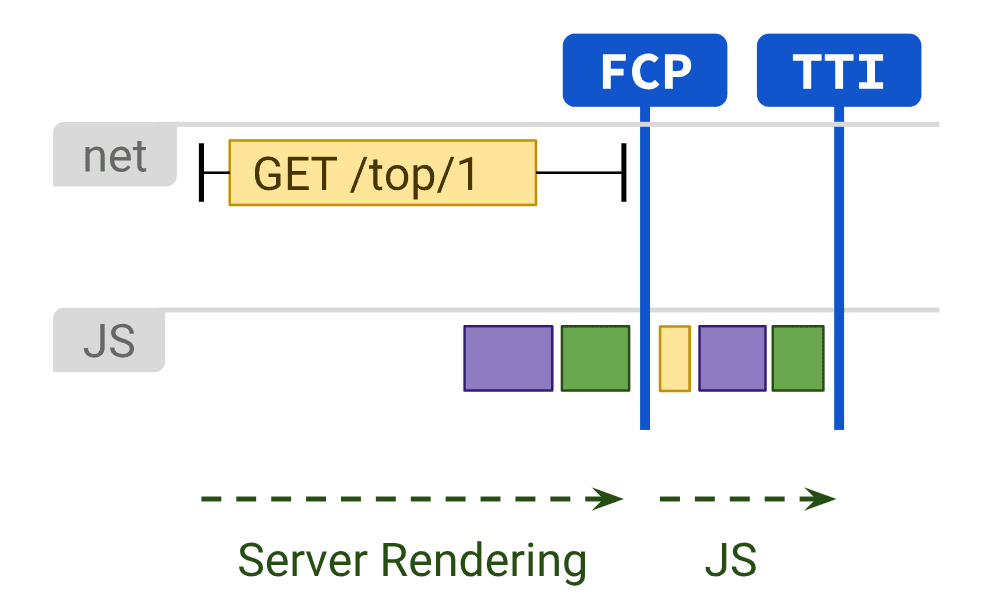
সার্ভার-সাইড রেন্ডারিং
সার্ভার-সাইড রেন্ডারিং নেভিগেশনের প্রতিক্রিয়া হিসাবে সার্ভারে একটি পৃষ্ঠার জন্য সম্পূর্ণ HTML তৈরি করে। এটি ক্লায়েন্টে ডেটা আনা এবং টেমপ্লেটিং করার জন্য অতিরিক্ত রাউন্ড ট্রিপ এড়ায়, কারণ ব্রাউজার প্রতিক্রিয়া পাওয়ার আগে রেন্ডারার সেগুলি পরিচালনা করে।
সার্ভার-সাইড রেন্ডারিং সাধারণত একটি দ্রুত FCP তৈরি করে। পৃষ্ঠা লজিক চালানো এবং সার্ভারে রেন্ডারিং আপনাকে ক্লায়েন্টকে প্রচুর জাভাস্ক্রিপ্ট পাঠানো এড়াতে দেয়। এটি একটি পৃষ্ঠার TBT কমাতে সাহায্য করে, যার ফলে INP কম হতে পারে, কারণ পৃষ্ঠা লোড করার সময় প্রধান থ্রেডটি প্রায়ই ব্লক করা হয় না। যখন মূল থ্রেডটি কম ঘন ঘন ব্লক করা হয়, ব্যবহারকারীর ইন্টারঅ্যাকশনগুলি তাড়াতাড়ি চালানোর আরও সুযোগ পায়। এটি বোধগম্য, কারণ সার্ভার-সাইড রেন্ডারিংয়ের সাথে, আপনি সত্যিই ব্যবহারকারীর ব্রাউজারে পাঠ্য এবং লিঙ্কগুলি পাঠাচ্ছেন। এই পদ্ধতিটি বিভিন্ন ডিভাইস এবং নেটওয়ার্ক অবস্থার জন্য ভাল কাজ করতে পারে এবং স্ট্রিমিং ডকুমেন্ট পার্সিংয়ের মতো আকর্ষণীয় ব্রাউজার অপ্টিমাইজেশান খুলে দেয়।

সার্ভার-সাইড রেন্ডারিংয়ের সাথে, ব্যবহারকারীরা আপনার সাইট ব্যবহার করার আগে CPU-বাউন্ড জাভাস্ক্রিপ্ট চালানোর জন্য অপেক্ষা করার সম্ভাবনা কম থাকে। এমনকি যখন আপনি তৃতীয় পক্ষের JS এড়াতে পারবেন না, আপনার নিজের প্রথম-পক্ষের JavaScript খরচ কমাতে সার্ভার-সাইড রেন্ডারিং ব্যবহার করে বাকিদের জন্য আপনাকে আরও বাজেট দিতে পারে৷ যাইহোক, এই পদ্ধতির সাথে একটি সম্ভাব্য ট্রেড-অফ রয়েছে: সার্ভারে পৃষ্ঠা তৈরি করতে সময় লাগে, যা আপনার পৃষ্ঠার TTFB বৃদ্ধি করতে পারে।
সার্ভার-সাইড রেন্ডারিং আপনার অ্যাপ্লিকেশনের জন্য যথেষ্ট কিনা তা নির্ভর করে আপনি কোন ধরনের অভিজ্ঞতা তৈরি করছেন তার উপর। সার্ভার-সাইড রেন্ডারিং বনাম ক্লায়েন্ট-সাইড রেন্ডারিং এর সঠিক অ্যাপ্লিকেশন নিয়ে একটি দীর্ঘস্থায়ী বিতর্ক রয়েছে, তবে আপনি সর্বদা কিছু পৃষ্ঠার জন্য সার্ভার-সাইড রেন্ডারিং ব্যবহার করতে বেছে নিতে পারেন অন্যদের জন্য নয়। কিছু সাইট সফলতার সাথে হাইব্রিড রেন্ডারিং কৌশল গ্রহণ করেছে। উদাহরণ স্বরূপ, Netflix সার্ভার তার তুলনামূলকভাবে স্ট্যাটিক ল্যান্ডিং পৃষ্ঠাগুলি-রেন্ডার করে, যখন মিথস্ক্রিয়া-ভারী পৃষ্ঠাগুলির জন্য JS প্রিফেচ করে , এই ভারী ক্লায়েন্ট-রেন্ডার করা পৃষ্ঠাগুলিকে দ্রুত লোড করার একটি ভাল সুযোগ দেয়৷
অনেক আধুনিক ফ্রেমওয়ার্ক, লাইব্রেরি এবং আর্কিটেকচার আপনাকে ক্লায়েন্ট এবং সার্ভার উভয়েই একই অ্যাপ্লিকেশন রেন্ডার করতে দেয়। আপনি সার্ভার-সাইড রেন্ডারিংয়ের জন্য এই কৌশলগুলি ব্যবহার করতে পারেন। যাইহোক, স্থাপত্য যেখানে রেন্ডারিং সার্ভারে এবং ক্লায়েন্ট উভয় ক্ষেত্রেই ঘটে থাকে তাদের নিজস্ব শ্রেণীগত সমাধান খুব ভিন্ন কর্মক্ষমতা বৈশিষ্ট্য এবং ট্রেডঅফ। প্রতিক্রিয়া ব্যবহারকারীরা সার্ভার-সাইড রেন্ডারিংয়ের জন্য সার্ভার DOM API বা তাদের উপর নির্মিত সমাধানগুলি Next.js ব্যবহার করতে পারে। Vue ব্যবহারকারীরা Vue এর সার্ভার-সাইড রেন্ডারিং গাইড বা Nuxt ব্যবহার করতে পারেন। কৌণিক সার্বজনীন আছে. সর্বাধিক জনপ্রিয় সমাধানগুলি কিছু ধরণের হাইড্রেশন ব্যবহার করে, যদিও, তাই আপনার টুল ব্যবহার করা পদ্ধতি সম্পর্কে সচেতন থাকুন।
স্ট্যাটিক রেন্ডারিং
স্ট্যাটিক রেন্ডারিং বিল্ড টাইমে ঘটে। যতক্ষণ না আপনি আপনার পৃষ্ঠাগুলিতে ক্লায়েন্ট-সাইড JS-এর পরিমাণ সীমিত করেন ততক্ষণ এই পদ্ধতিটি একটি দ্রুত FCP, এবং একটি নিম্ন TBT এবং INP প্রদান করে। সার্ভার-সাইড রেন্ডারিংয়ের বিপরীতে, এটি একটি ধারাবাহিকভাবে দ্রুত TTFBও অর্জন করে, কারণ একটি পৃষ্ঠার জন্য HTML সার্ভারে গতিশীলভাবে তৈরি করতে হবে না। সাধারণত, স্ট্যাটিক রেন্ডারিং মানে সময়ের আগে প্রতিটি URL-এর জন্য একটি পৃথক HTML ফাইল তৈরি করা। এইচটিএমএল রেসপন্স আগে থেকেই তৈরি করা হলে, আপনি এজ ক্যাশিংয়ের সুবিধা নিতে একাধিক CDN-এ স্ট্যাটিক রেন্ডার স্থাপন করতে পারেন।

স্ট্যাটিক রেন্ডারিংয়ের জন্য সমাধানগুলি সমস্ত আকার এবং আকারে আসে৷ গ্যাটসবির মতো টুলগুলি এমনভাবে ডিজাইন করা হয়েছে যাতে বিকাশকারীদের মনে হয় যে তাদের অ্যাপ্লিকেশনটি গতিশীলভাবে রেন্ডার করা হচ্ছে, বিল্ড স্টেপ হিসাবে তৈরি করা হয়নি। স্ট্যাটিক সাইট জেনারেশন টুলস যেমন 11ty , Jekyll এবং Metalsmith তাদের স্থির প্রকৃতিকে আলিঙ্গন করে, যা আরও টেমপ্লেট-চালিত পদ্ধতি প্রদান করে।
স্ট্যাটিক রেন্ডারিংয়ের একটি খারাপ দিক হল যে এটি প্রতিটি সম্ভাব্য URL এর জন্য পৃথক HTML ফাইল তৈরি করতে হবে। এটি চ্যালেঞ্জিং বা এমনকি অসম্ভাব্যও হতে পারে যখন আপনি পূর্বাভাস দিতে পারবেন না যে সেই URLগুলি সময়ের আগে কী হবে, বা অনেকগুলি অনন্য পৃষ্ঠা সহ সাইটগুলির জন্য৷
প্রতিক্রিয়া ব্যবহারকারীরা Gatsby, Next.js স্ট্যাটিক এক্সপোর্ট বা Navi এর সাথে পরিচিত হতে পারে, যার সবকটি উপাদান থেকে পৃষ্ঠা তৈরি করা সুবিধাজনক করে তোলে। যাইহোক, স্ট্যাটিক রেন্ডারিং এবং প্রিরেন্ডারিং ভিন্নভাবে আচরণ করে: স্ট্যাটিকভাবে রেন্ডার করা পৃষ্ঠাগুলি অনেক ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্ট চালানোর প্রয়োজন ছাড়াই ইন্টারেক্টিভ হয়, যেখানে প্রিরেন্ডারিং একটি একক পৃষ্ঠা অ্যাপ্লিকেশনের FCP উন্নত করে যা পৃষ্ঠাগুলিকে সত্যিকারের ইন্টারেক্টিভ করতে ক্লায়েন্টে বুট করতে হবে।
আপনি যদি নিশ্চিত না হন যে প্রদত্ত সমাধানটি স্ট্যাটিক রেন্ডারিং বা প্রিরেন্ডারিং কিনা, জাভাস্ক্রিপ্ট অক্ষম করার চেষ্টা করুন এবং আপনি যে পৃষ্ঠাটি পরীক্ষা করতে চান তা লোড করুন৷ স্ট্যাটিকভাবে রেন্ডার করা পৃষ্ঠাগুলির জন্য, বেশিরভাগ ইন্টারেক্টিভ বৈশিষ্ট্য এখনও জাভাস্ক্রিপ্ট ছাড়াই বিদ্যমান। প্রি-রেন্ডার করা পৃষ্ঠাগুলিতে এখনও কিছু মৌলিক বৈশিষ্ট্য থাকতে পারে যেমন জাভাস্ক্রিপ্ট অক্ষম সহ লিঙ্কগুলি, তবে বেশিরভাগ পৃষ্ঠা নিষ্ক্রিয়।
আরেকটি দরকারী পরীক্ষা হল Chrome DevTools-এ নেটওয়ার্ক থ্রটলিং ব্যবহার করা এবং একটি পৃষ্ঠা ইন্টারেক্টিভ হওয়ার আগে জাভাস্ক্রিপ্ট কতটা ডাউনলোড হয় তা দেখা। প্রি-রেন্ডারিং-এর জন্য সাধারণত ইন্টারেক্টিভ হওয়ার জন্য আরও বেশি জাভাস্ক্রিপ্টের প্রয়োজন হয় এবং জাভাস্ক্রিপ্ট স্ট্যাটিক রেন্ডারিং-এ ব্যবহৃত প্রগতিশীল বর্ধন পদ্ধতির চেয়ে জটিল হতে থাকে।
সার্ভার-সাইড রেন্ডারিং বনাম স্ট্যাটিক রেন্ডারিং
সার্ভার-সাইড রেন্ডারিং সবকিছুর জন্য সর্বোত্তম সমাধান নয়, কারণ এর গতিশীল প্রকৃতিতে উল্লেখযোগ্য গণনা ওভারহেড খরচ থাকতে পারে। অনেক সার্ভার-সাইড রেন্ডারিং সলিউশন তাড়াতাড়ি ফ্লাশ করে না, TTFB বিলম্বিত করে না বা পাঠানো ডেটা দ্বিগুণ করে না (উদাহরণস্বরূপ, ক্লায়েন্টে জাভাস্ক্রিপ্ট দ্বারা ব্যবহৃত ইনলাইনড স্টেট)। প্রতিক্রিয়াতে, renderToString() ধীর হতে পারে কারণ এটি সিঙ্ক্রোনাস এবং একক-থ্রেডেড। নতুন রিঅ্যাক্ট সার্ভার DOM API গুলি স্ট্রিমিং সমর্থন করে, যা ব্রাউজারে একটি HTML প্রতিক্রিয়ার প্রাথমিক অংশ শীঘ্রই পেতে পারে যখন বাকিটা এখনও সার্ভারে তৈরি হচ্ছে।
সার্ভার-সাইড রেন্ডারিং "ডান" পাওয়ার ক্ষেত্রে উপাদান ক্যাশিং , মেমরি খরচ পরিচালনা, মেমোাইজেশন কৌশল ব্যবহার করে এবং অন্যান্য উদ্বেগের জন্য একটি সমাধান খুঁজে বের করা বা তৈরি করা জড়িত থাকতে পারে। আপনি প্রায়শই একই অ্যাপকে দুইবার প্রসেসিং বা পুনর্নির্মাণ করছেন, একবার ক্লায়েন্টে এবং একবার সার্ভারে। সার্ভার-সাইড রেন্ডারিং শীঘ্রই বিষয়বস্তু দেখানোর জন্য আপনাকে কম কাজ দিতে হবে না। ক্লায়েন্টে সার্ভার-জেনারেটেড HTML প্রতিক্রিয়া আসার পরে যদি আপনার ক্লায়েন্টের উপর অনেক কাজ থাকে, তবে এটি এখনও আপনার ওয়েবসাইটের জন্য উচ্চতর TBT এবং INP হতে পারে।
সার্ভার-সাইড রেন্ডারিং প্রতিটি ইউআরএলের চাহিদা অনুযায়ী এইচটিএমএল তৈরি করে, তবে এটি স্ট্যাটিক রেন্ডার করা সামগ্রী পরিবেশন করার চেয়ে ধীর হতে পারে। আপনি যদি অতিরিক্ত লেগওয়ার্ক রাখতে পারেন, সার্ভার-সাইড রেন্ডারিং প্লাস এইচটিএমএল ক্যাশিং সার্ভার রেন্ডারের সময়কে উল্লেখযোগ্যভাবে হ্রাস করতে পারে। সার্ভার-সাইড রেন্ডারিং এর উল্টো দিক হল স্ট্যাটিক রেন্ডারিং এর মাধ্যমে যতটা সম্ভব তার চেয়ে বেশি "লাইভ" ডেটা টেনে এবং অনুরোধের আরও সম্পূর্ণ সেটে সাড়া দেওয়ার ক্ষমতা। যে পৃষ্ঠাগুলি ব্যক্তিগতকরণের প্রয়োজন সেগুলি অনুরোধের ধরণের একটি নির্দিষ্ট উদাহরণ যা স্ট্যাটিক রেন্ডারিংয়ের সাথে ভালভাবে কাজ করে না।
সার্ভার-সাইড রেন্ডারিং একটি পিডব্লিউএ তৈরি করার সময় আকর্ষণীয় সিদ্ধান্তগুলিও উপস্থাপন করতে পারে: সম্পূর্ণ-পৃষ্ঠা পরিষেবা কর্মী ক্যাশিং ব্যবহার করা কি ভাল, নাকি শুধুমাত্র সার্ভার-রেন্ডার সামগ্রীর পৃথক টুকরো?
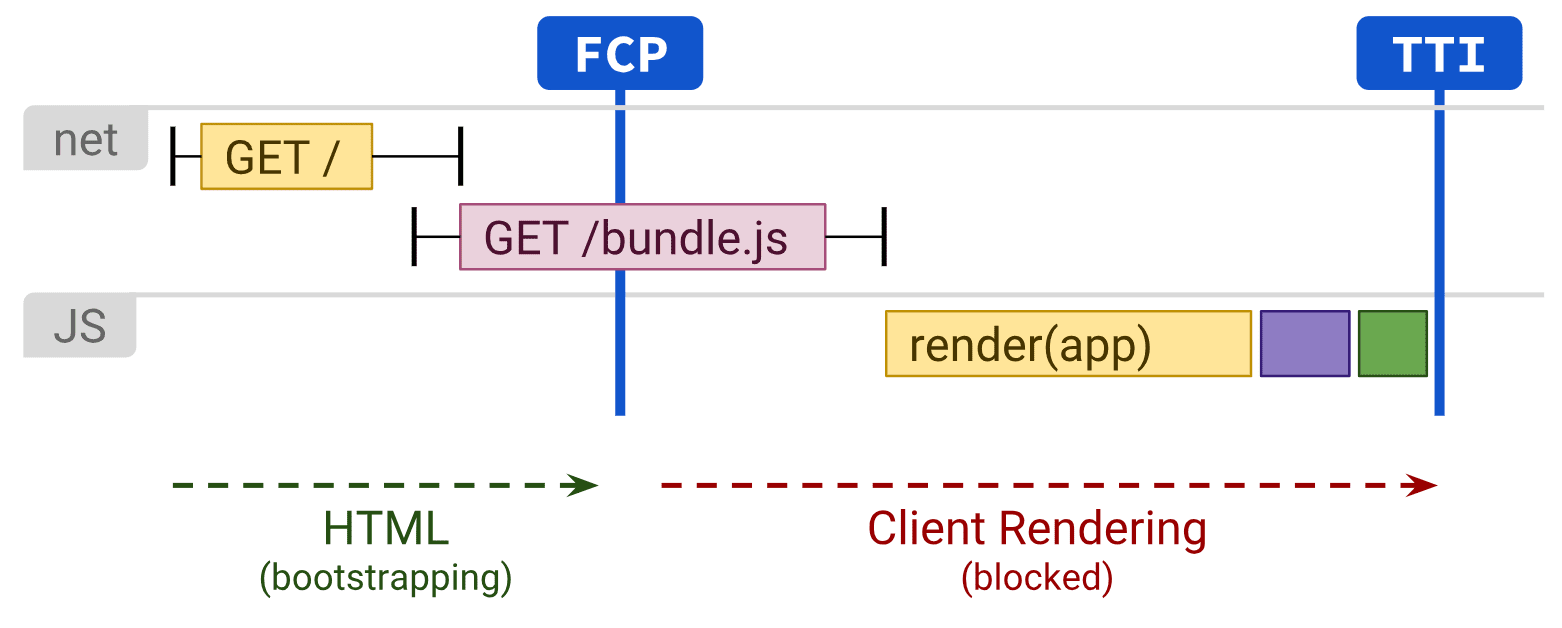
ক্লায়েন্ট-সাইড রেন্ডারিং
ক্লায়েন্ট-সাইড রেন্ডারিং মানে জাভাস্ক্রিপ্ট সহ ব্রাউজারে সরাসরি পেজ রেন্ডার করা। সমস্ত যুক্তি, ডেটা আনা, টেমপ্লেটিং এবং রাউটিং সার্ভারের পরিবর্তে ক্লায়েন্টে পরিচালনা করা হয়। কার্যকরী ফলাফল হল যে সার্ভার থেকে ব্যবহারকারীর ডিভাইসে আরও ডেটা পাঠানো হয় এবং এটি তার নিজস্ব ট্রেডঅফের সেটের সাথে আসে।
ক্লায়েন্ট-সাইড রেন্ডারিং তৈরি করা এবং মোবাইল ডিভাইসের জন্য দ্রুত রাখা কঠিন হতে পারে। একটি আঁটসাঁট জাভাস্ক্রিপ্ট বাজেট রাখতে এবং যতটা সম্ভব কম রাউন্ড-ট্রিপে মূল্য প্রদানের জন্য সামান্য পরিশ্রমের মাধ্যমে, আপনি বিশুদ্ধ সার্ভার-সাইড রেন্ডারিংয়ের কার্যক্ষমতা প্রায় প্রতিলিপি করতে ক্লায়েন্ট-সাইড রেন্ডারিং পেতে পারেন। আপনি <link rel=preload> ব্যবহার করে সমালোচনামূলক স্ক্রিপ্ট এবং ডেটা সরবরাহ করে আপনার জন্য দ্রুত কাজ করার জন্য পার্সার পেতে পারেন আমরা প্রাথমিক এবং পরবর্তী নেভিগেশনগুলি তাত্ক্ষণিক অনুভব করার জন্য PRPL এর মতো প্যাটার্নগুলি ব্যবহার করার কথা বিবেচনা করার পরামর্শ দিই।

ক্লায়েন্ট-সাইড রেন্ডারিংয়ের প্রাথমিক নেতিবাচক দিক হল যে জাভাস্ক্রিপ্টের প্রয়োজনীয় পরিমাণ একটি অ্যাপ্লিকেশন বৃদ্ধির সাথে সাথে বাড়তে থাকে, যা একটি পৃষ্ঠার INP-কে প্রভাবিত করতে পারে। এটি নতুন জাভাস্ক্রিপ্ট লাইব্রেরি, পলিফিল এবং তৃতীয় পক্ষের কোড যোগ করার সাথে বিশেষভাবে কঠিন হয়ে ওঠে, যা প্রক্রিয়াকরণ ক্ষমতার জন্য প্রতিযোগিতা করে এবং একটি পৃষ্ঠার বিষয়বস্তু রেন্ডার করার আগে প্রায়শই প্রক্রিয়া করা আবশ্যক।
যে অভিজ্ঞতাগুলি ক্লায়েন্ট-সাইড রেন্ডারিং ব্যবহার করে এবং বড় জাভাস্ক্রিপ্ট বান্ডেলের উপর নির্ভর করে তাদের পৃষ্ঠা লোডের সময় TBT এবং INP কমানোর জন্য আক্রমনাত্মক কোড-বিভাজন বিবেচনা করা উচিত, সেইসাথে অলস-লোডিং জাভাস্ক্রিপ্ট শুধুমাত্র ব্যবহারকারীর যা প্রয়োজন তা পরিবেশন করার জন্য, যখন এটি প্রয়োজন হয়। সামান্য বা কোন ইন্টারঅ্যাক্টিভিটি সহ অভিজ্ঞতার জন্য, সার্ভার-সাইড রেন্ডারিং এই সমস্যাগুলির আরও মাপযোগ্য সমাধান উপস্থাপন করতে পারে।
যারা একক পৃষ্ঠার অ্যাপ্লিকেশন তৈরি করছেন তাদের জন্য, বেশিরভাগ পৃষ্ঠাগুলির দ্বারা ভাগ করা ব্যবহারকারী ইন্টারফেসের মূল অংশগুলি সনাক্ত করা আপনাকে অ্যাপ্লিকেশন শেল ক্যাশিং কৌশল প্রয়োগ করতে দেয়। পরিষেবা কর্মীদের সাথে মিলিত, এটি পুনরাবৃত্তি ভিজিট করার সময় অনুভূত কর্মক্ষমতা নাটকীয়ভাবে উন্নত করতে পারে, কারণ পৃষ্ঠাটি খুব দ্রুত CacheStorage থেকে তার অ্যাপ্লিকেশন শেল এইচটিএমএল এবং নির্ভরতা লোড করতে পারে।
রিহাইড্রেশন সার্ভার-সাইড এবং ক্লায়েন্ট-সাইড রেন্ডারিংকে একত্রিত করে
রিহাইড্রেশন হল একটি পদ্ধতি যা ক্লায়েন্ট-সাইড এবং সার্ভার-সাইড রেন্ডারিং উভয়ের মধ্যে ট্রেডঅফগুলিকে মসৃণ করার চেষ্টা করে। সম্পূর্ণ পৃষ্ঠা লোড বা পুনরায় লোড করার মতো নেভিগেশন অনুরোধগুলি একটি সার্ভার দ্বারা পরিচালিত হয় যা অ্যাপ্লিকেশনটিকে HTML এ রেন্ডার করে, তারপর রেন্ডারিংয়ের জন্য ব্যবহৃত জাভাস্ক্রিপ্ট এবং ডেটা ফলাফল নথিতে এমবেড করা হয়। সাবধানে করা হলে, এটি সার্ভার-সাইড রেন্ডারিংয়ের মতো একটি দ্রুত FCP অর্জন করে, তারপর ক্লায়েন্টে আবার রেন্ডারিং করে "পিক আপ" করে। এটি একটি কার্যকর সমাধান, তবে এটির যথেষ্ট কর্মক্ষমতা ত্রুটি থাকতে পারে।
রিহাইড্রেশনের সাথে সার্ভার-সাইড রেন্ডারিংয়ের প্রাথমিক ক্ষতি হল যে এটি TBT এবং INP-এর উপর উল্লেখযোগ্য নেতিবাচক প্রভাব ফেলতে পারে, এমনকি যদি এটি FCP-এর উন্নতি করে। সার্ভার-সাইড রেন্ডার করা পৃষ্ঠাগুলি লোড এবং ইন্টারেক্টিভ বলে মনে হতে পারে, কিন্তু উপাদানগুলির জন্য ক্লায়েন্ট-সাইড স্ক্রিপ্টগুলি কার্যকর না হওয়া পর্যন্ত এবং ইভেন্ট হ্যান্ডলার সংযুক্ত না হওয়া পর্যন্ত ইনপুটকে প্রকৃতপক্ষে প্রতিক্রিয়া জানাতে পারে না। মোবাইলে, এটি কয়েক মিনিট সময় নিতে পারে, ব্যবহারকারীকে বিভ্রান্তিকর এবং হতাশ করে।
একটি রিহাইড্রেশন সমস্যা: দুটি দামের জন্য একটি অ্যাপ
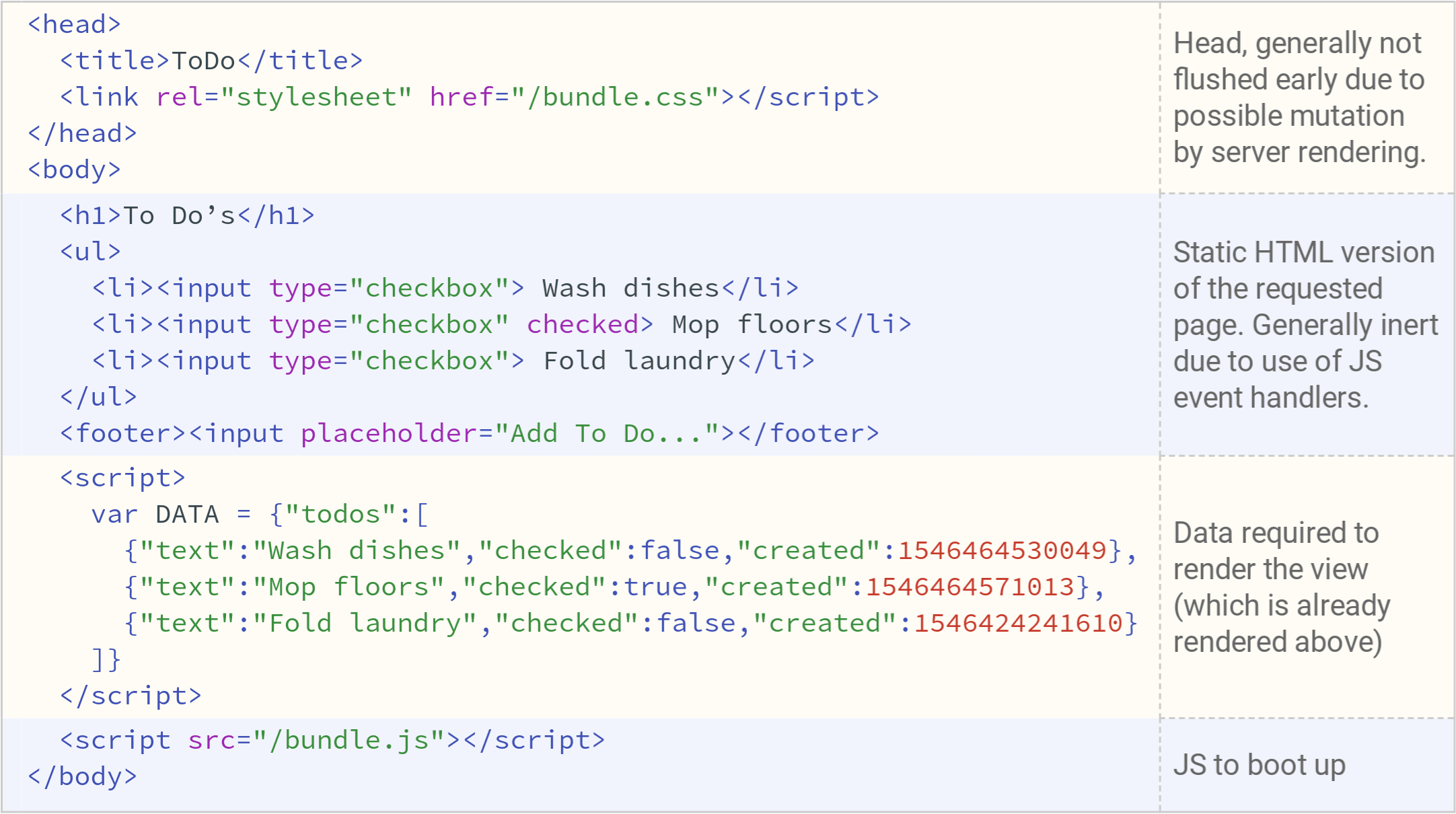
ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্টের জন্য সঠিকভাবে "পিক আপ" করার জন্য যেখানে সার্ভার ছেড়ে গেছে, সার্ভার তার এইচটিএমএল রেন্ডার করেছে এমন সমস্ত ডেটা পুনরায় অনুরোধ না করেই, বেশিরভাগ সার্ভার-সাইড রেন্ডারিং সমাধানগুলি স্ক্রিপ্ট ট্যাগ হিসাবে একটি UI এর ডেটা নির্ভরতা থেকে প্রতিক্রিয়াকে সিরিয়ালাইজ করে দলিল. যেহেতু এটি প্রচুর এইচটিএমএল সদৃশ করে, তাই রিহাইড্রেশন শুধুমাত্র দেরী ইন্টারঅ্যাক্টিভিটির চেয়ে বেশি সমস্যা সৃষ্টি করতে পারে।

সার্ভারটি একটি নেভিগেশন অনুরোধের প্রতিক্রিয়া হিসাবে অ্যাপ্লিকেশনটির UI এর একটি বিবরণ ফেরত দিচ্ছে, তবে এটি সেই UI রচনা করতে ব্যবহৃত উত্স ডেটা এবং UI এর বাস্তবায়নের একটি সম্পূর্ণ অনুলিপিও ফেরত দিচ্ছে যা ক্লায়েন্টে বুট আপ হয়৷ bundle.js লোড করা এবং কার্যকর করা শেষ না হওয়া পর্যন্ত UI ইন্টারেক্টিভ হয় না।
সার্ভার-সাইড রেন্ডারিং এবং রিহাইড্রেশন ব্যবহার করে বাস্তব ওয়েবসাইট থেকে সংগ্রহ করা পারফরম্যান্স মেট্রিক্স নির্দেশ করে যে এটি খুব কমই সেরা বিকল্প। সবচেয়ে গুরুত্বপূর্ণ কারণ হল ব্যবহারকারীর অভিজ্ঞতায় এর প্রভাব, যখন একটি পৃষ্ঠা প্রস্তুত দেখায় কিন্তু এর কোনো ইন্টারেক্টিভ বৈশিষ্ট্য কাজ করে না।

যদিও রিহাইড্রেশনের সাথে সার্ভার-সাইড রেন্ডারিংয়ের আশা আছে। স্বল্পমেয়াদে, শুধুমাত্র উচ্চ ক্যাশেযোগ্য বিষয়বস্তুর জন্য সার্ভার-সাইড রেন্ডারিং ব্যবহার করা TTFB হ্রাস করতে পারে, প্রি-রেন্ডারিং-এর অনুরূপ ফলাফল তৈরি করে। ক্রমবর্ধমান, ক্রমান্বয়ে বা আংশিকভাবে রিহাইড্রেশন ভবিষ্যতে এই কৌশলটিকে আরও কার্যকর করার মূল চাবিকাঠি হতে পারে।
সার্ভার-সাইড রেন্ডারিং স্ট্রিম করুন এবং ক্রমান্বয়ে রিহাইড্রেট করুন
সার্ভার-সাইড রেন্ডারিং গত কয়েক বছরে বেশ কিছু উন্নয়ন করেছে।
স্ট্রিমিং সার্ভার-সাইড রেন্ডারিং আপনাকে খণ্ডে HTML পাঠাতে দেয় যা ব্রাউজারটি প্রাপ্তির সাথে সাথে ক্রমান্বয়ে রেন্ডার করতে পারে। এটি আপনার ব্যবহারকারীদের কাছে দ্রুত মার্কআপ পেতে পারে, আপনার এফসিপিকে দ্রুততর করে। রিঅ্যাক্টে, স্ট্রীমগুলি সিনক্রোনাস renderToString() এর তুলনায়, renderToPipeableStream() এ অ্যাসিঙ্ক্রোনাস হচ্ছে, মানে ব্যাকপ্রেশার ভালভাবে পরিচালনা করা হয়েছে।
প্রগতিশীল রিহাইড্রেশনও বিবেচনা করার মতো, এবং প্রতিক্রিয়া এটি বাস্তবায়ন করেছে । এই পদ্ধতির সাহায্যে, একটি সার্ভার-রেন্ডার করা অ্যাপ্লিকেশনের স্বতন্ত্র অংশগুলিকে একযোগে সমগ্র অ্যাপ্লিকেশন আরম্ভ করার বর্তমান সাধারণ পদ্ধতির পরিবর্তে সময়ের সাথে "বুট আপ" করা হয়। এটি পৃষ্ঠাগুলিকে ইন্টারেক্টিভ করার জন্য প্রয়োজনীয় জাভাস্ক্রিপ্টের পরিমাণ কমাতে সাহায্য করতে পারে, কারণ এটি আপনাকে মূল থ্রেড ব্লক করা থেকে রোধ করতে পৃষ্ঠার নিম্ন-অগ্রাধিকার অংশগুলির ক্লায়েন্ট-সাইড আপগ্রেডিং পিছিয়ে দিতে দেয়, ব্যবহারকারীর ইন্টারঅ্যাকশনগুলি ব্যবহারকারীর শুরু করার পরে তাড়াতাড়ি ঘটতে দেয়। .
প্রগতিশীল রিহাইড্রেশন আপনাকে সবচেয়ে সাধারণ সার্ভার-সাইড রেন্ডারিং রিহাইড্রেশন সমস্যাগুলি এড়াতেও সাহায্য করতে পারে: একটি সার্ভার-রেন্ডার করা DOM ট্রি ধ্বংস হয়ে যায় এবং তারপরে অবিলম্বে পুনর্নির্মাণ করা হয়, বেশিরভাগ ক্ষেত্রে প্রাথমিক সিঙ্ক্রোনাস ক্লায়েন্ট-সাইড রেন্ডারের প্রয়োজনীয় ডেটা যা পুরোপুরি প্রস্তুত ছিল না। , প্রায়শই একটি Promise যা এখনও সমাধান হয়নি।
আংশিক রিহাইড্রেশন
আংশিক রিহাইড্রেশন বাস্তবায়ন করা কঠিন প্রমাণিত হয়েছে। এই পদ্ধতিটি প্রগতিশীল রিহাইড্রেশনের একটি এক্সটেনশন যা পৃষ্ঠার পৃথক অংশ (উপাদান, দৃশ্য, বা গাছ) বিশ্লেষণ করে এবং সামান্য ইন্টারঅ্যাক্টিভিটি বা কোন প্রতিক্রিয়াশীলতার সাথে টুকরোগুলি সনাক্ত করে। এই বেশিরভাগ-অচল অংশগুলির প্রতিটির জন্য, সংশ্লিষ্ট জাভাস্ক্রিপ্ট কোডটি তখন জড় রেফারেন্স এবং আলংকারিক বৈশিষ্ট্যগুলিতে রূপান্তরিত হয়, তাদের ক্লায়েন্ট-সাইড পদচিহ্নকে প্রায় শূন্যে হ্রাস করে।
আংশিক হাইড্রেশন পদ্ধতির নিজস্ব সমস্যা এবং আপস নিয়ে আসে। এটি ক্যাশে করার জন্য কিছু আকর্ষণীয় চ্যালেঞ্জ তৈরি করে, এবং ক্লায়েন্ট-সাইড নেভিগেশন মানে আমরা অনুমান করতে পারি না যে অ্যাপ্লিকেশনটির নিষ্ক্রিয় অংশগুলির জন্য সার্ভার-রেন্ডার করা HTML সম্পূর্ণ পৃষ্ঠা লোড ছাড়াই উপলব্ধ।
ট্রাইসোমরফিক রেন্ডারিং
যদি পরিষেবা কর্মীরা আপনার জন্য একটি বিকল্প হয়, ট্রাইসোমরফিক রেন্ডারিং বিবেচনা করুন। এটি এমন একটি কৌশল যা আপনাকে প্রারম্ভিক বা নন-জেএস নেভিগেশনের জন্য স্ট্রিমিং সার্ভার-সাইড রেন্ডারিং ব্যবহার করতে দেয় এবং তারপরে আপনার পরিষেবা কর্মীকে এটি ইনস্টল করার পরে নেভিগেশনের জন্য HTML এর রেন্ডারিং নিতে দেয়। এটি ক্যাশ করা উপাদান এবং টেমপ্লেটগুলিকে আপ টু ডেট রাখতে পারে এবং একই সেশনে নতুন ভিউ রেন্ডার করার জন্য SPA-স্টাইল নেভিগেশন সক্ষম করতে পারে৷ আপনি যখন সার্ভার, ক্লায়েন্ট পৃষ্ঠা এবং পরিষেবা কর্মীর মধ্যে একই টেমপ্লেটিং এবং রাউটিং কোড ভাগ করতে পারেন তখন এই পদ্ধতিটি সবচেয়ে ভাল কাজ করে।

এসইও বিবেচনা
একটি ওয়েব রেন্ডারিং কৌশল নির্বাচন করার সময়, দলগুলি প্রায়ই এসইও-এর প্রভাব বিবেচনা করে। সার্ভার-সাইড রেন্ডারিং একটি "সম্পূর্ণ চেহারা" অভিজ্ঞতা প্রদানের জন্য একটি জনপ্রিয় পছন্দ যা ক্রলাররা ব্যাখ্যা করতে পারে। ক্রলাররা JavaScript বুঝতে পারে , কিন্তু প্রায়শই তারা কীভাবে রেন্ডার করে তার সীমাবদ্ধতা থাকে। ক্লায়েন্ট-সাইড রেন্ডারিং কাজ করতে পারে, তবে প্রায়শই অতিরিক্ত পরীক্ষা এবং ওভারহেডের প্রয়োজন হয়। অতি সম্প্রতি, আপনার আর্কিটেকচার ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্টের উপর অনেক বেশি নির্ভর করে কিনা তা বিবেচনার জন্য ডায়নামিক রেন্ডারিংও একটি বিকল্প হয়ে উঠেছে।
সন্দেহ হলে, মোবাইল বন্ধুত্বপূর্ণ পরীক্ষার সরঞ্জামটি পরীক্ষা করার একটি দুর্দান্ত উপায় যে আপনার নির্বাচিত পদ্ধতি আপনি যা আশা করছেন তা করে। এটি একটি ভিজ্যুয়াল প্রিভিউ দেখায় যে কোনও পৃষ্ঠা কীভাবে Google-এর ক্রলারে প্রদর্শিত হয়, জাভাস্ক্রিপ্ট কার্যকর হওয়ার পরে এটি যে সিরিয়ালাইজড HTML সামগ্রী খুঁজে পায় এবং রেন্ডারিংয়ের সময় যে কোনও ত্রুটির সম্মুখীন হয়।

উপসংহার
রেন্ডারিংয়ের পদ্ধতির বিষয়ে সিদ্ধান্ত নেওয়ার সময়, আপনার বাধাগুলি কী তা পরিমাপ করুন এবং বুঝুন। স্ট্যাটিক রেন্ডারিং বা সার্ভার-সাইড রেন্ডারিং আপনাকে সেখানে বেশিরভাগ পথ পেতে পারে কিনা তা বিবেচনা করুন। ইন্টারেক্টিভ অভিজ্ঞতা পেতে ন্যূনতম জাভাস্ক্রিপ্ট সহ বেশিরভাগ এইচটিএমএল পাঠানো ঠিক। এখানে সার্ভার-ক্লায়েন্ট স্পেকট্রাম দেখানো একটি সহজ ইনফোগ্রাফিক রয়েছে:

ক্রেডিট
তাদের পর্যালোচনা এবং অনুপ্রেরণার জন্য সবাইকে ধন্যবাদ:
জেফরি পসনিক, হোসেইন ডিজিরদেহ, শুভ প্যানিকার, ক্রিস হ্যারেলসন এবং সেবাস্টিয়ান মার্কবেজ



