Kendo UI for Vue
What's New
What's New HistoryWhat's New 2025 Q1
What's New HistoryKendo UI for Vue: Adaptive Mode for ColorPicker, Tabstrip and Toolbar
The new adaptive rendering feature allows the ColorPicker, Tabstrip and Toolbar components to adapt to the screen size by adjusting dynamically based on the screen dimensions.
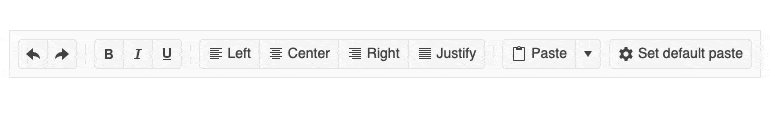
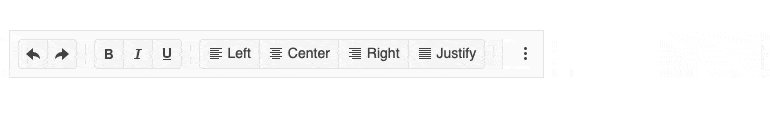
Adaptive behavior needs to be defined per component as a UI-specific solution. For example, the adaptive Kendo UI for Vue TabStrip enables users to scroll through its tabs when the tab list cannot fit in the component boundaries. For the Vue ColorPicker, you can adjust the rendering of its popup element based on the device's screen resolution by using pre-set breakpoints. The ToolBar adjusts its rendering based on screen size, ensuring overflowing tools remain accessible.
See the Vue ColorPicker Appearance demo
See the Vue TabStrip Appearance demo
See the Vue Toolbar Appearance demo

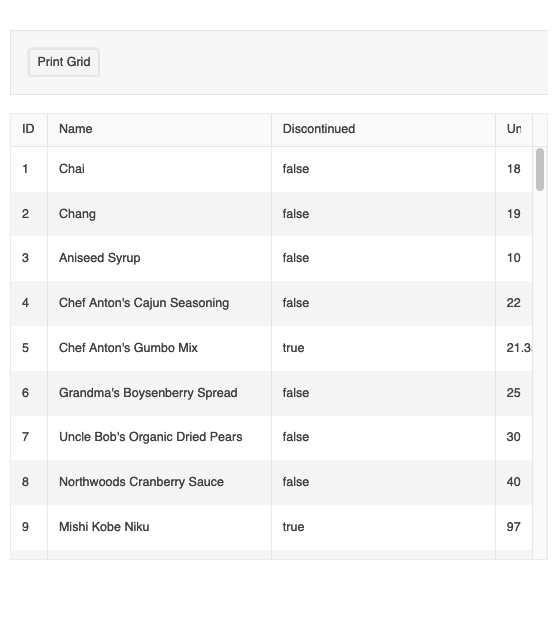
Kendo UI for Vue Data Grid: Responsive Columns and Built-in Print
The latest enhancements to the Kendo UI for Vue Data Grid include:
- Responsive columns – the visibility of the Grid columns changes based on the viewport width.
- Built-in Print – users can now print the grid in multiple use case scenarios using the browser’s print window – the component provides the the option to print both a scrollable and a pageable grid and also to control the print output based on their needs.

Kendo UI for Vue Charts: Patterns, No Data Template and Sankey Keyboard Navigation
The latest enhancements to the Kendo UI for Vue Charts include:
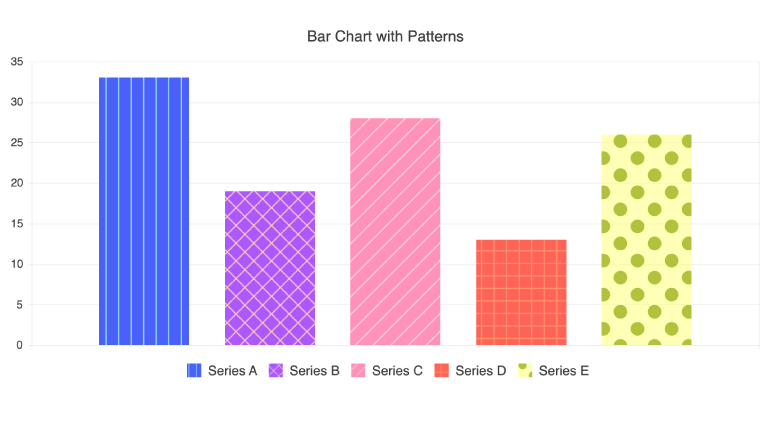
- Support for a customizable pattern fill of the chart series. Now, instead of using only solid colors, you can spice things up by filling chart elements with different patterns such as diagonal stripes, dots or a grid pattern.
- No-data template – this ready-to-use template improves the user experience in empty-state scenarios when there is no data to visualize.
- Keyboard navigation for the Sankey diagram – the component now comes with keyboard navigation enabled out of the box, making sure the main interactive parts of the Sankey diagram are reachable through the keyboard.