סרגל סינון פשוט יותר בחלונית 'רשת'
סרגל הסינון עוצב מחדש כדי לאפשר לכם לסנן בקשות בקלות רבה יותר ולצמצם את העומס בחלונית Network.
הניסוי התואם הופעל כברירת מחדל בגרסה הזו, אבל הוא יוחזר למצב הקודם. אפשר לעקוב אחר ההתקדמות ב-crbug.com/1523150.
בסרגל המסננים החדש יש שני תפריטים נפתחים: אחד לבחירת סוגי הבקשות, והשני להסתרת נתונים וכתובות URL של תוספים, או להצגת בקשות וסוגי קובצי cookie חסומים בלבד, ובקשות של צד שלישי. אפשר לבחור כמה פריטים בכל אחד מהתפריטים.
כדי להחזיר את סרגל המסננים הישן באופן מיידי, משביתים את האפשרות הגדרות > ניסויים > עיצוב מחדש של סרגל המסננים בחלונית 'רשתות'.

אפשר לשלוח משוב על התכונה בכתובת crbug.com/1500573.
בעיה ב-Chromium: 1486431.
שיפורים ברכיבים
התמיכה של @font-palette-values
לוח הרכיבים תומך עכשיו בכלל ה-CSS @font-palette-values. הוא מאפשר להתאים אישית את ערכי ברירת המחדל של המאפיין font-palette.
בקטע Styles, לוחצים על הערך של המאפיין font-palette ועוברים לקטע הייעודי @font-palette-values בכלי הפיתוח, שבו אפשר לערוך את הערכים המותאמים אישית.

בעיה ב-Chromium: 1501781.
מקרה נתמך: מאפיין מותאם אישית כחלופה למאפיין מותאם אישית אחר
רכיבים > סגנונות: עכשיו אפשר לפתור נכס בהתאמה אישית שהוא חלופה לנכס בהתאמה אישית אחר.

בעיה ב-Chromium: 1499265.
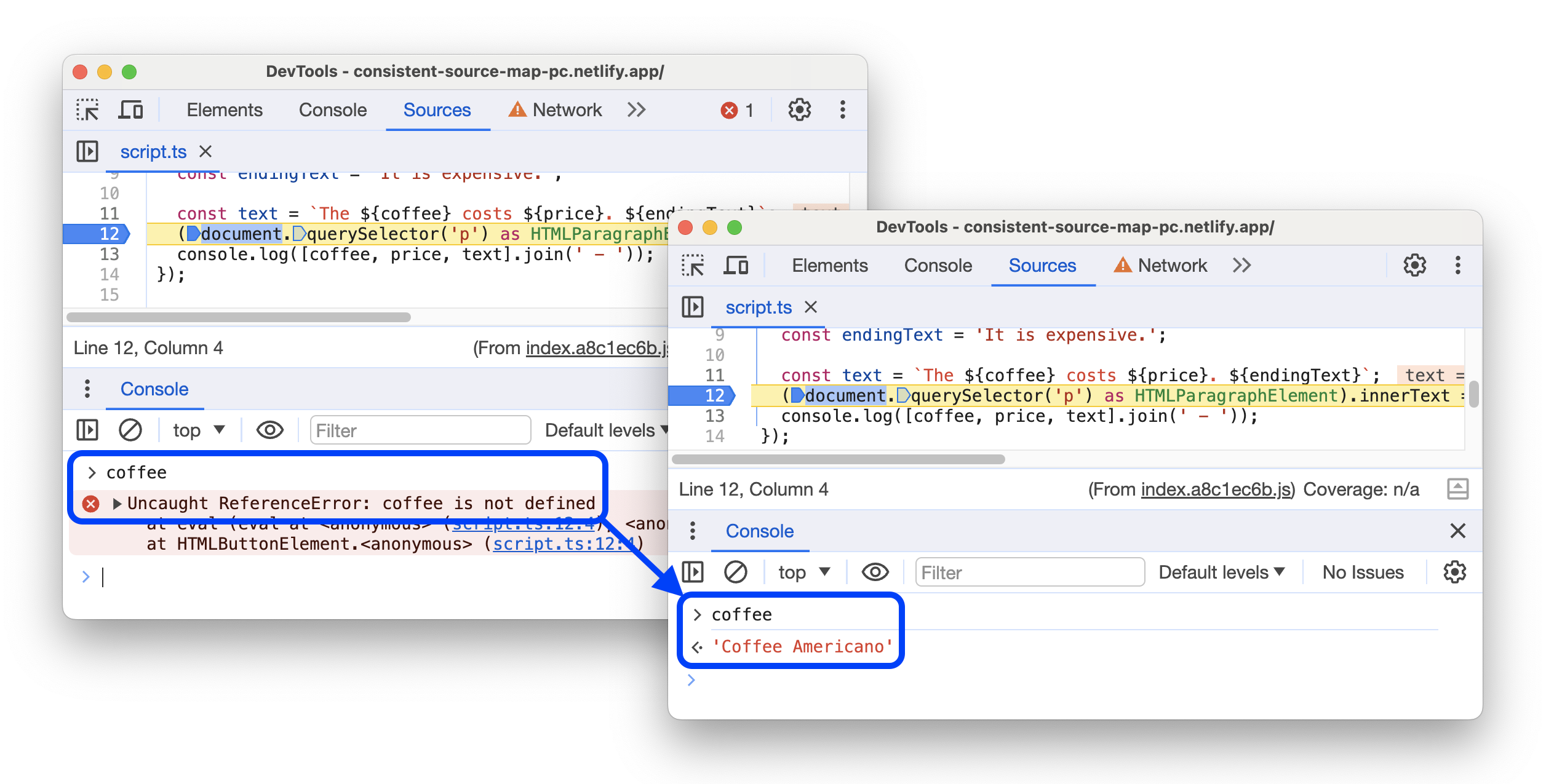
תמיכה משופרת במפות מקור
הגדרות > ניסויים > פתרון שמות המשתנים בביטויים באמצעות מפות מקור הופעלה כברירת מחדל.
כלי הפיתוח משתמשים במפות מקור כדי לאפשר לכם לנפות באגים בקוד המקורי בקטע מקורות ובקטע היקף, גם אחרי ששילבתם, צמצמתם או הידורתם אותו. הניסוי הזה מאפשר לכם להעריך את שמות המשתנים המקוריים באופן עקבי בכל הכלים של DevTools, כולל, בין היתר:
ביטויים במסוף והצעות להשלמה אוטומטית

-

-

נקודות עצירה (breakpoint) מותנות ונקודות יומן

פרטים נוספים זמינים בRFC התואם.
בעיה ב-Chromium: 1444349.
שיפורים בחלונית הביצועים
מעקב אחר אינטראקציות משופרות
בתרשים המעקב ביצועים > אינטראקציות מופיעות 'שפות' שמציינות עיכובים בקלט ובתצוגה בגבולות של זמני העיבוד.

בנוסף, כשמעבירים את העכבר מעל אינטראקציה, מוצג הסבר קצר עם פרטי התזמון.
בעיה ב-Chromium: 1495751.
סינון מתקדם בכרטיסיות 'מלמטה למעלה', 'עץ קריאות' ו'יומן אירועים'
בכרטיסיות מלמטה למעלה, עץ קריאות ויומן אירועים בחלונית ביצועים נוספו שלושה לחצנים חדשים לסינון מתקדם:
- התאמה לאותיות רישיות (בשפות לועזיות).
- ביטוי רגולרי.
- התאמה למילה שלמה.

בנוסף, כדי לעזור לכם לשמור על ההקשר, מעכשיו רק פריטים ברמה העליונה תואמים למסנן בכרטיסייה מלמטה למעלה. בעבר, המסנן התאים לכל צומת.
בעיה ב-Chromium: 1496355.
סמנים להוספת רווחים בחלונית המקורות
הכלי לעריכה בחלונית מקורות מסומן עכשיו בקו אנכי כדי לסמן בלוקים של קוד עם הפסקה.

בעיה ב-Chromium: 1479986.
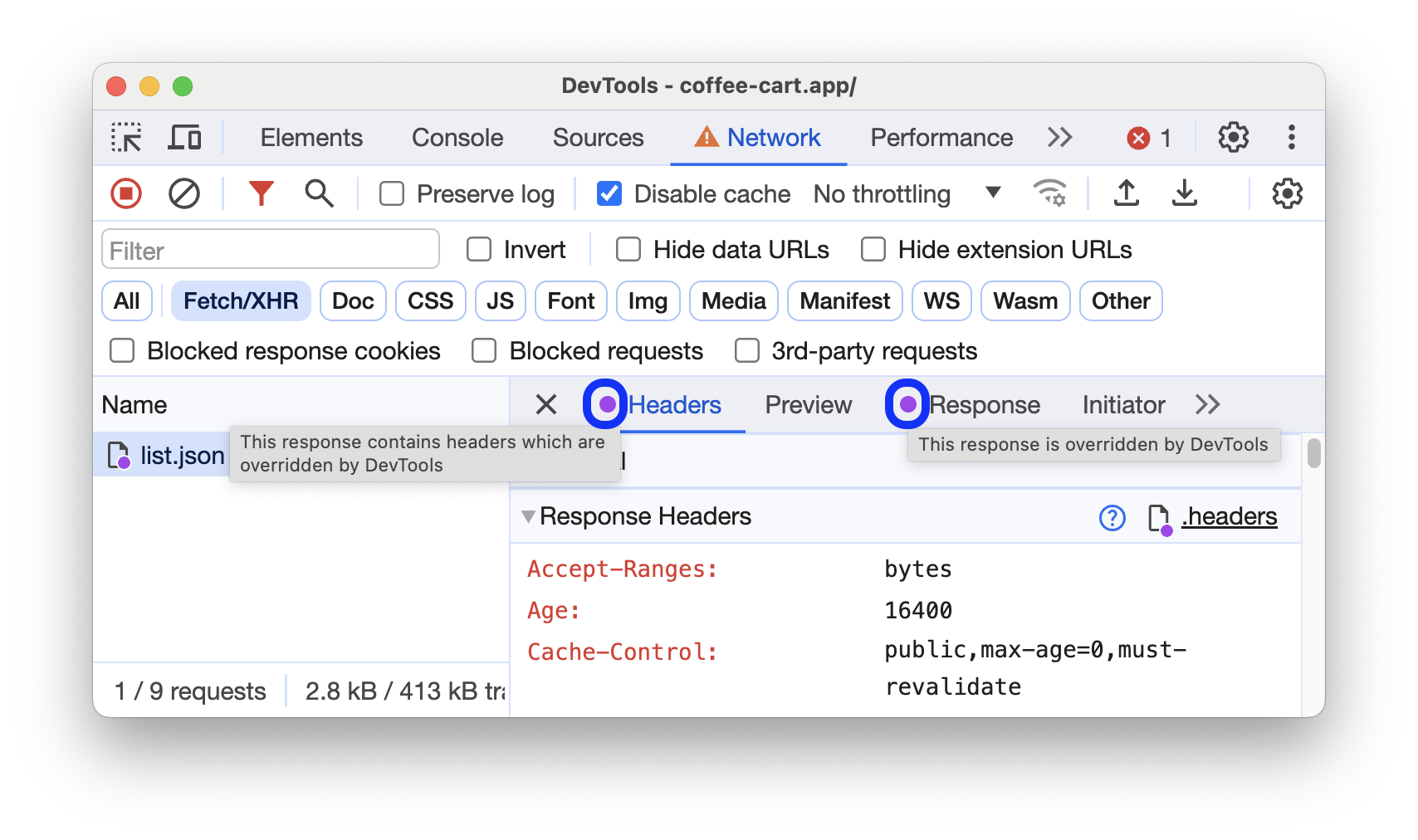
טיפים מועילים לגבי כותרות ותוכן ששונו בחלונית 'רשת'
בחלונית Network מוצגות עכשיו תיאורי כלים כשמציבים את סמן העכבר מעל סמל הנקודה הסגולה לצד הכרטיסיות Headers ו-Response של בקשה. בתיאור המידע מוסבר מה בוטל על ידי כלי הפיתוח.

בעיה ב-Chromium: 1469776.
אפשרויות חדשות בתפריט הפקודות להוספה ולהסרה של דפוסי חסימה של בקשות
עכשיו אפשר להקליד פקודות כדי להוסיף או להסיר דפוסים לחסימת בקשות רשת בתפריט הפקודות.

הפקודה Add (הוספה) פותחת את תיבת הדו-שיח שבה מציינים את הדפוס, והפקודה Remove (הסרה) מסירה את כל הדפוסים בלי לפתוח את החלונית Network request blocking (חסימת בקשות רשת).
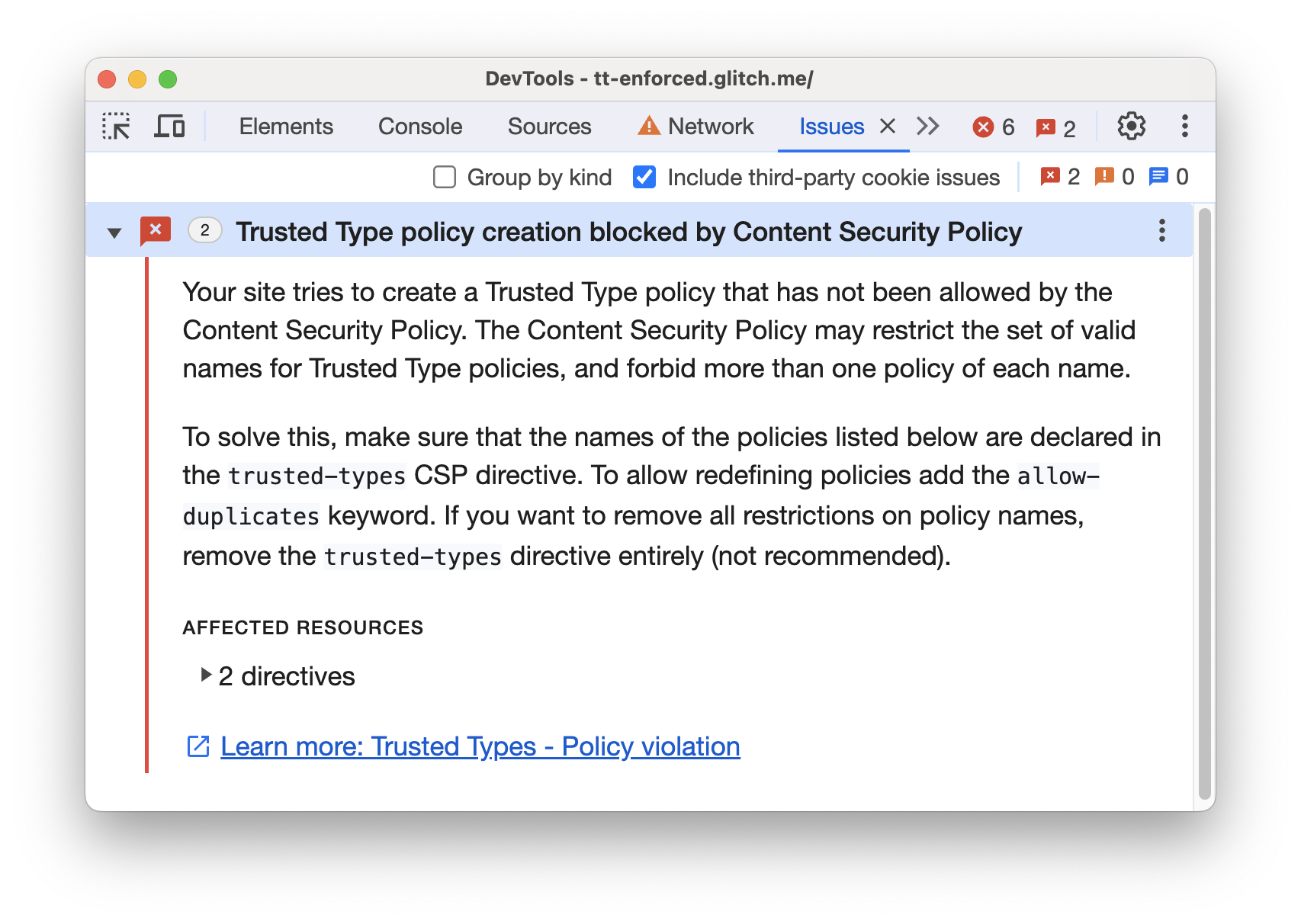
הניסוי בנושא הפרות של CSP הוסר
הכרטיסייה הניסיונית הפרות של CSP שנוספה בגרסה 89 הוסרה כי היא חסרת תועלת.
כדי לראות את פרטי ה-CSP במבט מהיר, עוברים אל Application (אפליקציה) > Frames (פריימים) > Content Security Policy (CSP) (מדיניות אבטחת תוכן).

בנוסף, בחלונית בעיות מדווחות הפרות של CSP.

Lighthouse 11.3.0
בחלונית Lighthouse פועלת עכשיו גרסת Lighthouse 11.3.0. הרשימה המלאה של השינויים בין השינויים הבולטים: היכולת להריץ דוחות על דפי 404.
במאמר Lighthouse: אופטימיזציה של מהירות האתר מוסבר על היסודות של השימוש בחלונית Lighthouse ב-DevTools.
בעיה ב-Chromium: 772558.
נגישות
בגרסה הזו יש את שיפורי הנגישות הבאים:
- בקטע Network > Payload, עכשיו אפשר להשתמש במקש Tab כדי להעביר את המיקוד ללחצנים view source ו-view URL-encoded, ואז ללחוץ על Enter או על מקש הרווח כדי להפעיל את הפעולה המתאימה.
- כדי לצמצם את הבלבול, ב-מסוף, הקישורים שמובילים לסקריפטים שכבר לא זמינים ל-כלי לניפוי באגים מוצגים עכשיו באפור ואי אפשר ללחוץ עליהם.
- בעצי ניווט, כמו העץ בקטע מקורות > דף, מקש Enter מרחייב ומכווץ צמתים עם צאצאים.
בעיות ב-Chromium: 1338391, 1500662, 1420362.
רגעי שיא שונים
ריכזנו כאן כמה מהתיקונים והשיפורים החשובים בגרסה הזו:
- ביצועים. אם ההקלטה נכשלת, עכשיו יש לכם אפשרות להוריד אירועי מעקב גולמיים ולנסות להבין מה השתבש (commit).
- מקש הקיצור הצגת מסוף (Ctrl+` ב-Mac, Ctrl++ ב-Windows וב-Linux) פותח עכשיו את מסוף Chrome, אבל גם סוגר אותו כשמקישים עליו בפעם השנייה.
- משאבים למפתחים. תוקן באג שגרם לכך שלא ניתן היה לדווח על משאבי CSS ועל הבעיות שלהם (1420362).
- רכיבים:
- מסוף. עכשיו מתבצע ניתוח תקין של ביטויים רגולריים שמסתיימים בתווית בריחה בתיבה מסנן (1346936).
- הגדרות > מרחב עבודה. תוקן באג שגרם לכך שלא ניתן להוסיף תיקייה להחרגה (1503580).
- Network > Preview. עכשיו מתבצע רינדור של תמונות עם מזהי URI מסוג
data:(1381791). - זיכרון. הוספנו לסרגל הפעולות לחצני טעינה ושימור מתאימים ל ול (1275407).
מורידים את הערוצים של התצוגה המקדימה.
מומלץ להשתמש ב-Chrome Canary, ב-Dev או ב-Beta כדפדפן הפיתוח שמוגדר כברירת מחדל. ערוצי התצוגה המקדימה האלה מעניקים לכם גישה לתכונות העדכניות ביותר של DevTools, מאפשרים לכם לבדוק ממשקי API מתקדמים לפלטפורמות אינטרנט ולמצוא בעיות באתר לפני שהמשתמשים שלכם יעשו זאת.
יצירת קשר עם צוות כלי הפיתוח ל-Chrome
אתם יכולים להשתמש באפשרויות הבאות כדי לדון בתכונות החדשות, בעדכונים או בכל דבר אחר שקשור ל-DevTools.
- אתם יכולים לשלוח לנו משוב ובקשות להוספת תכונות בכתובת crbug.com.
- מדווחים על בעיה בכלי הפיתוח באמצעות הסמל אפשרויות נוספות > עזרה > דיווח על בעיה בכלי הפיתוח ב-DevTools.
- שולחים ציוץ אל @ChromeDevTools.
- אפשר להשאיר תגובות בסרטונים של מה חדש בכלי הפיתוח ב-YouTube או בסרטונים של טיפים לכלי הפיתוח ב-YouTube.
מה חדש בכלי הפיתוח
רשימה של כל מה שנדון בסדרה מה חדש ב-DevTools.
- היסטוריית צ'אט קבועה מבוססת-AI
- שיפורי ביצועים
- תובנות לגבי מסירת תמונות
- ניווט במקלדת קלאסי ומודרני
- התעלמות מסקריפטים לא רלוונטיים בתרשים הלהבה
- הדגשה של סמן טווח זמן וטווח בהצבת הסמן מעל
- הגדרות מומלצות של הגבלת קצב העברת הנתונים
- סימנים של תזמונים בשכבת-על
- מעקבי ערימה של קריאות JS בקטע 'סיכום'
- הגדרות התגים הועברו לתפריט ב-Elements
- חלונית חדשה 'מה חדש'
- Lighthouse 12.3.0
- שונות
- ניפוי באגים בבקשות רשת, בקבצי מקור ובמעקב ביצועים באמצעות Gemini
- איך רואים את היסטוריית הצ'אט עם AI
- ניהול האחסון של התוסף בקטע 'אפליקציה' > 'אחסון'
- שיפורי ביצועים
- שלבי האינטראקציה במדדים בזמן אמת
- הצגת מידע על חסימת רינדור בכרטיסייה 'סיכום'
- תמיכה באירועים מסוג scheduler.postTask ובחצים של הגורם שהפעיל אותם
- שיפורים בחלונית האנימציות ובכרטיסייה 'רכיבים' > 'סגנונות'
- מעבר מ'רכיבים' > 'סגנונות' אל 'אנימציות'
- עדכונים בזמן אמת בכרטיסייה 'חישובים'
- סימולציה של לחץ מחשוב ב-Sensors
- אובייקטים של JS עם אותו שם מקובצים לפי מקור בחלונית 'זיכרון'
- עיצוב חדש להגדרות
- החלונית 'תובנות לגבי הביצועים' הוצאה משימוש והוסרה מכלי הפיתוח
- שונות
- ניפוי באגים ב-CSS באמצעות Gemini
- שליטה בתכונות ה-AI בכרטיסיית הגדרות ייעודית
- שיפורים בחלונית 'ביצועים'
- הוספת הערות לממצאים לגבי הביצועים ושיתוף שלהם
- קבלת תובנות לגבי הביצועים ישירות בחלונית 'ביצועים'
- קל יותר לזהות שינויים מוגזמים בפריסה
- זיהוי אנימציות לא מורכבות
- התכונה 'הפעלות בו-זמניות בחומרה' עוברת ל'חיישנים'
- התעלמות מסקריפטים אנונימיים והתמקדות בקוד שלכם בדוחות קריסות
- רכיבים > סגנונות: תמיכה במצבי כתיבה באלכסון* לשכבות-על של רשתות ולמילות מפתח ברמת ה-CSS
- ביקורות של Lighthouse לדפים שאינם HTTP במצבי טווח זמן ותמונת מצב
- שיפורים בנגישות
- שונות
- שיפורים בחלונית הרשת
- מסנני רשת בגרסה חדשה
- ייצוא של קובצי HAR לא כולל יותר מידע אישי רגיש כברירת מחדל
- שיפורים בחלונית הרכיבים
- ערכים להשלמה אוטומטית של מאפיינים מסוג text-emphasis-*
- הצגת תגים על פריטים שגללתם מעבר אליהם
- שיפורים בחלונית 'ביצועים'
- המלצות במדדים בזמן אמת
- ניווט בנתיבי ניווט
- שיפורים בחלונית הזיכרון
- פרופיל חדש 'רכיבים מנותקים'
- שיפור מתן השמות לאובייקטים רגילים של JS
- השבתת עיצוב דינמי
- ניסוי ב-Chrome: שיתוף תהליכים
- Lighthouse 12.2.1
- שונות
- מכשיר ההקלטה תומך בייצוא ל-Puppeteer ב-Firefox
- שיפורים בחלונית 'ביצועים'
- תצפיות במדדים בזמן אמת
- בקשות חיפוש במעקב אחר רשתות
- הצגת נתוני סטאק של קריאות ל-performance.mark ול-performance.measure
- שימוש בנתונים של כתובות לבדיקה בחלונית המילוי האוטומטי
- שיפורים בחלונית הרכיבים
- אילוץ מצבים נוספים לרכיבים ספציפיים
- ב'רכיבים' > 'סגנונות', השלמה אוטומטית של נכסי רשת נוספים
- Lighthouse 12.2.0
- שונות
- התכונה 'תובנות במסוף' של Gemini זמינה עכשיו ברוב מדינות אירופה
- עדכונים בחלונית הביצועים
- מעקב משופר אחר רשת
- התאמה אישית של נתוני הביצועים באמצעות API של יכולת הרחבה
- פרטים בטראק 'זמנים'
- העתקת כל הבקשות שמפורטות בחלונית הרשת
- תמונות מיידיות מהירות יותר של אשכול עם תגי HTML עם שם ופחות פריטים
- פתיחת חלונית האנימציות כדי לצלם אנימציות ולערוך את ה-@keyframes בזמן אמת
- Lighthouse 12.1.0
- שיפורים בנגישות
- שונות
- בדיקת מיקום העוגן ב-CSS בחלונית הרכיבים
- שיפורים בחלונית 'מקורות'
- שיפור התכונה 'אין להשהות כאן'
- פונקציות חדשות של event listener לאירועי 'הצמדה לגלילה'
- שיפורים בחלונית הרשת
- הגדרות קבועות מראש מעודכנות של הגבלת רוחב הפס
- מידע על שירותי ה-worker בשדות בהתאמה אישית בפורמט HAR
- שליחת אירועי WebSocket וקבלה שלהם בחלונית 'ביצועים'
- שונות
- שיפורים בחלונית 'ביצועים'
- העברה והסתרה של טראקים באמצעות מצב הגדרה מעודכן של טראקים
- התעלמות מסקריפטים בתרשים הלהבות
- ויסות נתונים (throttle) של המעבד פי 20
- החלונית 'תובנות לגבי הביצועים' תוצא משימוש
- חיפוש שימוש מוגזם בזיכרון בעזרת מסננים חדשים בתמונות מצב של ערימה (heap)
- בדיקת הקטגוריות של האחסון בקטע Application (אפליקציה) > Storage (אחסון)
- השבתת אזהרות XSS עצמאי באמצעות דגל בשורת הפקודה
- Lighthouse 12.0.0
- שונות
- הסבר נוסף על שגיאות ואזהרות במסוף בעזרת Gemini
- תמיכה בכללי@position-try בקטע 'רכיבים' > 'סגנונות'
- שיפורים בחלונית 'מקורות'
- הגדרה של הדפסה יפה ואטומה של סוגריים
- המערכת מזהה הבטחות שנדחו כ'נתפסו'
- גורמי השגיאות במסוף
- שיפורים בחלונית הרשת
- בדיקת כותרות של רמזים מוקדמים
- הסתרת העמודה 'מפל'
- שיפורים בחלונית 'ביצועים'
- תיעוד הנתונים הסטטיסטיים של הסלקטורים ב-CSS
- שינוי הסדר והסתרת טראקים
- התעלמות מריטיינרים בחלונית 'זיכרון'
- Lighthouse 11.7.1
- שונות
- חלונית חדשה של מילוי אוטומטי
- שיפור של הגבלת התעבורה ברשת ל-WebRTC
- תמיכה באנימציות שמבוססות על גלילה בחלונית האנימציות
- תמיכה משופרת בהטמעת CSS ב'רכיבים' > 'סגנונות'
- חלונית ביצועים משופרת
- הסתרת פונקציות וצאצאים שלהן בתרשים הלהבה
- חיצים ממקורות היזום שנבחרו לאירועים שהם יזמו
- Lighthouse 11.6.0
- תיאורים קצרים לקטגוריות מיוחדות בקטע 'זיכרון' > 'תמונות מצב של אשכול'
- אפליקציה > עדכונים בקשר לאחסון
- בייטים שנעשה בהם שימוש באחסון שיתופי
- Web SQL הוצא משימוש באופן מלא
- שיפורים בחלונית 'היקף הכיסוי'
- יכול להיות שהחלונית 'שכבות' תצא משימוש
- הוצאה משימוש של הכלי לניתוח ביצועים (profiler) של JavaScript: שלב רביעי, סופי
- שונות
- איך מוצאים את ביצת ההפתעה
- עדכונים בחלונית הרכיבים
- יצירת אמולציה של דף במיקוד בקטע 'אלמנטים' > 'סגנונות'
- בוחר צבעים, שעון זווית ו-Easing Editor בתרחישי חלופיים של
var() - הכלי למדידת אורך של CSS יצא משימוש
- חלון קופץ של תוצאת החיפוש שנבחרה בקטע 'ביצועים' > 'מעקב ראשי'
- עדכונים בחלונית הרשת
- לחצן ניקוי ומסנן חיפוש בכרטיסייה Network (רשת) > EventStream (אירוע בזמן אמת)
- תיאורי מידע עם סיבות לפטור משימוש בקובצי cookie של צד שלישי בקטע 'רשת' > 'קובצי cookie'
- הפעלה והשבתה של כל נקודות העצירה (breakpoint) בקטע 'מקורות'
- הצגת סקריפטים טעונים בכלי הפיתוח של Node.js
- Lighthouse 11.5.0
- שיפורים בנגישות
- שונות
- האוסף הרשמי של תוספים למכשיר ההקלטה זמין עכשיו
- שיפורים ברשת
- הסיבה לכישלון בעמודה 'סטטוס'
- תפריט משנה משופר של 'העתקה'
- שיפורי ביצועים
- נתיבי ניווט בציר הזמן
- גורמים שמפעילים אירועים בטראק הראשי
- תפריט הבחירה של מכונות וירטואליות של JavaScript ב-Node.js DevTools
- קיצור דרך ופקודה חדשים בקטע 'מקורות'
- שיפורים ברכיבים
- אפשר עכשיו לערוך את פסאודו-הרכיב ::view-transition בקטע 'סגנונות'
- התמיכה של המאפיין align-content בקונטיינרים של בלוקים
- תמיכה בתנוחות למכשירים מתקפלים במהדורות הדמיה
- עיצוב דינמי
- אזהרות לגבי ההוצאה משימוש של קובצי cookie של צד שלישי בחלוניות 'רשת' ו'אפליקציה'
- Lighthouse 11.4.0
- שיפורים בנגישות
- שונות
- שיפורים ברכיבים
- סרגל סינון יעיל בחלונית 'רשת'
- תמיכה ב-
@font-palette-values - תרחיש נתמך: נכס בהתאמה אישית כחלופה לנכס אחר בהתאמה אישית
- תמיכה משופרת במפות מקור
- שיפורים בחלונית 'ביצועים'
- מעקב אחר אינטראקציות משופרות
- סינון מתקדם בכרטיסיות 'מלמטה למעלה', 'עץ שיחות' ו'יומן אירועים'
- סמני הפסקה בחלונית המקורות
- טיפים מועילים לגבי כותרות ותוכן ששונו בחלונית 'רשת'
- אפשרויות חדשות בתפריט הפקודות להוספה ולהסרה של דפוסי חסימה של בקשות
- הניסוי 'הפרות של CSP' הוסר
- Lighthouse 11.3.0
- שיפורים בנגישות
- שונות
- הוצאה משימוש של קובצי cookie של צד שלישי
- ניתוח קובצי ה-Cookie באתר בעזרת כלי הניתוח של 'ארגז החול לפרטיות'
- התכונה 'הצגת כרטיסי מוצר מודעים'
- תבנית החרגה שמוגדרת כברירת מחדל עבור node_modules
- החרגות שנתפסו עכשיו מפסיקות את הביצוע אם הן נתפסו או עוברות קוד שלא מתעלם מהן
- שם הקובץ
x_google_ignoreListהשתנה ל-ignoreListבמפות המקור - שינוי מצב הקלט במהלך ניפוי באגים מרחוק
- בחלונית הרכיבים מוצגות עכשיו כתובות URL של צמתים מסוג #document
- מדיניות אפקטיבית של אבטחת תוכן בחלונית האפליקציה
- ניפוי באגים משופר של אנימציות
- תיבת הדו-שיח 'הקוד הזה מהימן?' בקטע 'מקורות' ואזהרה על XSS עצמי במסוף
- נקודות עצירה של רכיבי מעקב אירועים ב-web workers וב-worklets
- תג המדיה החדש ב-
<audio>וב-<video> - השם של 'טעינה מראש' שונה ל'טעינה ספקולטיבית'
- Lighthouse 11.2.0
- שיפורים בנגישות
- שונות
- שיפור הקטע @property בקטע 'רכיבים' > 'סגנונות'
- כלל @property שניתן לעריכה
- דיווח על בעיות בכללי @property לא חוקיים
- רשימת מכשירים מעודכנת להדמיה
- הצגת JSON בתוך שורה בתגים של סקריפטים בקטע 'מקורות'
- השלמה אוטומטית של שדות פרטיים במסוף
- Lighthouse 11.1.0
- שיפורים בנגישות
- הוצאה משימוש של Web SQL
- תיקוף של יחס גובה-רוחב של צילומי מסך בקטע Application > Manifest
- שונות
- קטע חדש לנכסים מותאמים אישית בקטע 'רכיבים' > 'סגנונות'
- שיפורים נוספים בשינויים מקומיים
- חיפוש משופר
- חלונית מקורות משופרת
- סביבת עבודה יעילה יותר בחלונית המקורות
- שינוי הסדר של החלונות ב'מקורות'
- הדגשת תחביר והצגה יפה יותר של סוגים נוספים של סקריפטים
- יצירת אמולציה של תכונת המדיה prefers-reduced-transparency
- Lighthouse 11
- שיפורים בנגישות
- שונות
- שיפורים בחלונית הרשת
- ביטול תוכן מהאינטרנט באופן מקומי מהר יותר
- שינוי התוכן של בקשות XHR ושל בקשות אחזור
- הסתרת בקשות של תוספים ל-Chrome
- קודי מצב HTTP שקריאים לבני אדם
- הגדרות מקורות שמופעלות כברירת מחדל: קיפול קוד וחשיפת קבצים אוטומטית
- ניפוי באגים משופר של בעיות בקובצי cookie של צד שלישי
- צבעים חדשים
- Lighthouse 10.4.0
- ניפוי באגים של טעינה מראש בחלונית 'אפליקציה'
- תוסף ניפוי הבאגים של WebAssembly ב-C/C++ ל-DevTools הוא עכשיו קוד פתוח
- שונות
- (ניסיוני) הדמיה חדשה של רינדור: prefers-reduced-transparency
- (ניסיוני) מעקב אחרי פרוטוקול משופר
- ניפוי באגים משופר של גיליונות סגנונות חסרים
- תמיכה בתזמון לינארי בקטע 'רכיבים' > 'סגנונות' > 'כלי העידוד'
- תמיכה בקטגוריות אחסון ותצוגת מטא-נתונים
- Lighthouse 10.3.0
- נגישות: פקודות מקלדת וקריאת מסך משופרת
- שונות
- שיפורים ברכיבים
- תג חדש של רשת משנה ב-CSS
- ספציפיות של הבורר בהסברים הקצרים
- ערכים של מאפייני CSS מותאמים אישית בהסברים על הכלים
- שיפורים במקורות
- הדגשת תחביר CSS
- קיצור דרך להגדרת נקודות עצירה (breakpoints) מותנות
- Application (אפליקציה) > Bounce Tracking Mitigations (הקלות במעקב אחר עזיבה מהדף הראשון)
- Lighthouse 10.2.0
- התעלמות מסקריפטים של תוכן כברירת מחדל
- רשת > שיפורי תגובה
- שונות
- תמיכה בניפוי באגים ב-WebAssembly
- שיפור התנהגות השלבים באפליקציות Wasm
- ניפוי באגים במילוי האוטומטי באמצעות הלוח 'רכיבים' והכרטיסייה 'בעיות'
- טענות נכוֹנוּת (assertions) ב-Recorder
- Lighthouse 10.1.1
- שיפורי ביצועים
- הפונקציה performance.mark() מציגה את הזמנים בזמן שהעכבר מרחף מעליהם בקטע 'ביצועים' > 'זמנים'
- הפקודה profile() מאכלסת את Performance (ביצועים) > Main (ראשי)
- אזהרה לגבי אינטראקציות איטיות של משתמשים
- עדכונים לגבי מדדי Web Vitals
- הוצאה משימוש של הכלי לניתוח ביצועים של JavaScript: שלב שלישי
- שונות
- שינוי כותרות התגובה של הרשת
- שיפורים בניפוי באגים ב-Nuxt, ב-Vite וב-Rollup
- שיפורים ב-CSS בקטע 'רכיבים' > 'סגנונות'
- מאפיינים וערכים לא חוקיים של CSS
- קישורים לפריימים מרכזיים בנכס של אנימציית הקיצור
- הגדרה חדשה במסוף: השלמה אוטומטית בלחיצת Enter
- תפריט הפקודות מדגיש קבצים שנוצרו על ידכם
- הוצאה משימוש של הכלי לניתוח ביצועי JavaScript: שלב שני
- שונות
- עדכונים לגבי מכשיר ההקלטה
- תוספים להפעלה חוזרת של הקלטות
- הקלטה באמצעות בוררי 'חשיפת נתונים'
- ייצוא הקלטות כסקריפטים של Puppeteer עם ניתוח של Lighthouse
- איך מקבלים תוספים למכשיר ההקלטה
- Elements (רכיבים) > Styles updates (עדכוני סגנונות)
- מסמכי תיעוד של CSS בחלונית 'סגנונות'
- תמיכה ב-CSS בתצוגת עץ
- סימון נקודות יומן ונקודות עצירה מותנות במסוף
- התעלמות מסקריפטים לא רלוונטיים במהלך ניפוי באגים
- הכלי לניתוח ביצועי JavaScript הוצא משימוש
- אמולציה של ירידה ברגישות לניגודיות
- Lighthouse 10
- שונות
- ניפוי באגים של צבע HD באמצעות חלונית הסגנונות
- חוויית משתמש משופרת של נקודות עצירה
- מקשי קיצור מותאמים אישית ל-Recorder
- הדגשת תחביר טובה יותר ב-Angular
- סידור מחדש של קובצי מטמון בחלונית 'אפליקציות'
- שונות
- ניקוי לוח הביצועים בטעינה מחדש
- עדכונים לגבי מכשיר ההקלטה
- הצגה והדגשה של הקוד של מסלול המשתמש ב-Recorder
- התאמה אישית של סוגי הבוררים בהקלטה
- עריכת תהליך השימוש בזמן הצילום
- הדפסה יפה אוטומטית במקום
- הדגשת תחביר משופרת ותצוגה מקדימה מוטמעת ל-Vue, SCSS ועוד
- השלמה אוטומטית ארגונומית ועקבית במסוף
- שונות
- מכשיר ההקלטה: העתקה כאפשרויות לשלבים, הפעלה חוזרת בדף, תפריט ההקשר של השלב
- הצגת שמות הפונקציות בפועל בהקלטות של הביצועים
- מקשי קיצור חדשים בחלונית 'מסוף ומקורות'
- ניפוי באגים משופר ב-JavaScript
- שונות
- [ניסיוני] חוויית משתמש משופרת בניהול נקודות עצירה
- [ניסיוני] הדפסה יפה אוטומטית במקום
- טיפים למאפייני CSS לא פעילים
- זיהוי אוטומטי של סלקטורים של XPath וטקסט בחלונית של מכשיר ההקלטה
- הצגת ביטויים מופרדים בפסיקים
- שיפור ההגדרה של רשימת הפריטים להתעלמות
- שונות
- התאמה אישית של מקשי הקיצור בכלי הפיתוח
- מעבר בין עיצוב בהיר לעיצוב כהה באמצעות מקש קיצור
- הדגשת אובייקטים של C/C++ בבודק הזיכרון
- תמיכה בפרטי מפעיל מלאים לייבוא של קובץ HAR
- התחלת חיפוש DOM אחרי לחיצה על
Enter - הצגת הסמלים
startו-endלמאפייני flexbox ב-CSS שלalign-content - שונות
- קיבוץ קבצים לפי 'כפי שנוצר'/'פרוס' בחלונית 'מקורות'
- דוחות קריסות מקושרים לפעולות אסינכרוניות
- התעלמות אוטומטית מסקריפטים ידועים של צד שלישי
- שיפור של סטאק הקריאות במהלך ניפוי באגים
- הסתרת מקורות שכלולים ברשימת הפריטים להתעלמות בחלונית המקורות
- הסתרת קבצים מרשימת ההתעלמות בתפריט הפקודות
- מעקב אחר אינטראקציות חדש בחלונית 'ביצועים'
- פירוט של זמני ה-LCP בחלונית 'תובנות לגבי הביצועים'
- יצירת שם ברירת מחדל באופן אוטומטי להקלטות בחלונית של מכשיר ההקלטה
- שונות
- הפעלה מחדש של שלבים מסוימים במכשיר ההקלטה
- תמיכה באירוע של העברת העכבר מעל חלונית ההקלטה
- Largest Contentful Paint (LCP) בחלונית 'תובנות לגבי הביצועים'
- זיהוי הבזקים של טקסט (FOIT, FOUT) כגורמים אפשריים לשינויים בפריסה
- רכיבי handler של פרוטוקולים בחלונית Manifest
- תג השכבה העליונה בחלונית הרכיבים
- צירוף מידע על ניפוי באגים ב-Wasm בזמן הריצה
- תמיכה בעריכה בזמן אמת במהלך ניפוי באגים
- הצגה ועריכה של כללי @scope at בחלונית 'סגנונות'
- שיפורים במפות מקור
- שונות
- הפעלה מחדש של המסגרת במהלך ניפוי הבאגים
- אפשרויות להפעלה איטית בחלונית של מכשיר ההקלטה
- פיתוח תוסף לחלונית של מכשיר ההקלטה
- קיבוץ קבצים לפי 'כפי שנוצר'/'פרוס' בחלונית 'מקורות'
- מעקב חדש אחרי תזמוני משתמשים בחלונית 'תובנות לגבי ביצועים'
- הצגת המיקום שהוקצה לרכיב
- סימולציה של הפעלות בו-זמניות בחומרה להקלטות של ביצועים
- תצוגה מקדימה של ערך שאינו צבע במהלך השלמה אוטומטית של משתני CSS
- זיהוי מסגרות חסימה בחלונית 'מטמון לדף הקודם/הבא'
- הצעות משופרות להשלמה אוטומטית של אובייקטים של JavaScript
- שיפורים במפות מקור
- שונות
- תיעוד אירועים של לחיצה כפולה ולחיצה ימנית בחלונית הכלי להקלטת אירועים
- מצב טווח זמן ותמונת מצב חדשים בחלונית של Lighthouse
- שיפור בקרת הזום בחלונית 'תובנות לגבי הביצועים'
- אישור המחיקה של הקלטת הביצוע
- שינוי הסדר של החלונות בחלונית הרכיבים
- בחירת צבע מחוץ לדפדפן
- תצוגה מקדימה משופרת של ערך בתוך שורה במהלך ניפוי באגים
- תמיכה באובייקטים גדולים מסוג blob למאמתים וירטואליים
- מקשי קיצור חדשים בחלונית 'מקורות'
- שיפורים במפות מקור
- תכונה בגרסת טרום-השקה: חלונית חדשה של תובנות לגבי ביצועים
- קיצורי דרך חדשים לחיקוי של עיצוב בהיר ועיצוב כהה
- אבטחה משופרת בכרטיסייה 'תצוגה מקדימה של הרשת'
- שיפורים בטעינה מחדש בנקודת עצירה (breakpoint)
- עדכונים למסוף
- ביטול ההקלטה של תהליך השימוש בהתחלה
- הצגת פסאודו-רכיבים שעברו בירושה של הדגשה בחלונית הסגנונות
- שונות
- [ניסיוני] העתקת שינויי CSS
- [ניסיוני] בחירת צבע מחוץ לדפדפן
- ייבוא וייצוא של תהליכי שימוש שתועדו כקובץ JSON
- הצגת שכבות מדורגות בחלונית 'סגנונות'
- תמיכה בפונקציית הצבע
hwb() - שיפור התצוגה של נכסים פרטיים
- שונות
- [ניסיוני] טווח זמן חדש ומצב תמונת מצב בחלונית של Lighthouse
- הצגה ועריכה של @supports בכללים בחלונית 'סגנונות'
- תמיכה בבוררים נפוצים כברירת מחדל
- התאמה אישית של הבורר של ההקלטה
- שינוי שם של הקלטה
- תצוגה מקדימה של מאפייני הכיתה/הפונקציה בזמן העברת העכבר מעליהם
- מסגרות שמוצגות באופן חלקי בחלונית 'ביצועים'
- שונות
- בקשות WebSocket עם הגבלת קצב שליחה
- חלונית חדשה של Reporting API בחלונית 'אפליקציה'
- תמיכה בהמתנה עד שהרכיב יהיה גלוי או שניתן ללחוץ עליו בחלונית התיעוד
- עיצוב, עריכה וסינון משופרים של המסוף
- ניפוי באגים בתוסף ל-Chrome באמצעות קובצי מפת מקור
- עץ משופר של תיקיות המקור בחלונית המקורות
- הצגת קובצי המקור של העובדים בחלונית המקורות
- עדכונים של העיצוב הכהה האוטומטי ב-Chrome
- חלונית מחולקת ובוחר צבעים שמתאימים למגע
- שונות
- תכונה בגרסת טרום-השקה: עץ נגישות במסך מלא
- שינויים מדויקים יותר בכרטיסייה 'שינויים'
- הגדרת זמן קצוב ארוך יותר להקלטה של תהליך השימוש
- איך מוודאים שאפשר לשמור את הדפים במטמון באמצעות הכרטיסייה 'מטמון לדף הקודם/הבא'
- מסנן בחלונית 'נכסים חדשים'
- יצירת אמולציה של תכונת המדיה לאילוץ צבעים של CSS
- הפקודה 'הצגת הסרגלים בהעברת העכבר מעליהם'
- תמיכה ב-
row-reverseוב-column-reverseבכלי לעריכת Flexbox - מקשי קיצור חדשים להפעלה חוזרת של XHR ולהרחבת כל תוצאות החיפוש
- Lighthouse 9 בחלונית Lighthouse
- חלונית מקורות משופרת
- שונות
- [ניסיוני] נקודות קצה בחלונית Reporting API
- תכונה בגרסת טרום-השקה: חלונית חדשה של מכשיר ההקלטה
- רענון רשימת המכשירים במצב מכשיר
- השלמה אוטומטית באמצעות 'עריכה כ-HTML'
- שיפור חוויית ניפוי הבאגים בקוד
- סנכרון ההגדרות של DevTools בין מכשירים
- תכונה בתצוגה מקדימה: חלונית חדשה לסקירה כללית של CSS
- חוויית עריכה והעתקה משופרת של קוד CSS ארוך
- יצירת אמולציה של התכונה של מדיה ב-CSS עם העדפה לניגודיות
- הדמיה של התכונה 'עיצוב כהה אוטומטי' ב-Chrome
- העתקת הצהרות כ-JavaScript בחלונית הסגנונות
- כרטיסייה חדשה של עומס נתונים שימושי בחלונית Network
- שיפור התצוגה של הנכסים בחלונית 'נכסים'
- אפשרות להסתיר שגיאות CORS במסוף
- תצוגה מקדימה של אובייקטים מסוג
Intlוהערכה שלהם במסוף - דוחות עקביים של סטאק אסינכרוני
- שמירה על סרגל הצד של המסוף
- החלונית Application cache (מטמון האפליקציה) הוצאה משימוש בחלונית Application (אפליקציה)
- [ניסיוני] חלונית חדשה של Reporting API בחלונית 'אפליקציה'
- כלים חדשים לעריכת CSS באורך מוגבל
- הסתרת בעיות בכרטיסייה 'בעיות'
- שיפור התצוגה של נכסים
- Lighthouse 8.4 בחלונית של Lighthouse
- מיון קטעי הקוד בחלונית המקורות
- קישורים חדשים לנתוני גרסה מתורגמים ודיווח על באג בתרגום
- ממשק משתמש משופר לתפריט הפקודות של כלי הפיתוח
- שימוש בכלי הפיתוח בשפה המועדפת
- מכשירי Nest Hub חדשים ברשימה 'מכשירים'
- ניסויים במקור בתצוגת פרטי המסגרת
- תג חדש של שאילתות בקונטיינר של שירות CSS
- תיבת סימון חדשה להיפוך מסנני הרשת
- הוצאה משימוש קרובה של סרגל הצד של מסוף Google Cloud
- הצגת כותרות
Set-Cookiesגולמיות בכרטיסייה 'בעיות' ובחלונית 'רשת' - הצגה עקבית של רכיבי גישה מקומיים כנכסים משלהם במסוף
- מעקב ערימה תקין של שגיאות בסקריפטים מוטמעים עם #sourceURL
- שינוי פורמט הצבעים בחלונית 'חישוב'
- החלפת כלי עזר מותאמים אישית בכלי עזר מובנים של HTML
- [ניסיוני] הסתרת בעיות בכרטיסייה 'בעיות'
- שאילתות של קונטיינרים של CSS שניתן לערוך בחלונית 'סגנונות'
- תצוגה מקדימה של חבילת מודעות לאתרים בחלונית 'רשת'
- ניפוי באגים ב-Attribution Reporting API
- טיפול משופר במחרוזות במסוף
- ניפוי באגים משופר של CORS
- Lighthouse 8.1
- כתובת URL של הערה חדשה בחלונית המניפסט
- סלקטורים קבועים להתאמה ל-CSS
- הדפסה יפה של תגובות JSON בחלונית Network
- עורך רשתות CSS
- תמיכה בהצהרות חוזרות על
constבמסוף - כלי להצגת סדר מקורות
- קיצור דרך חדש להצגת פרטי הפריים
- תמיכה משופרת בניפוי באגים של CORS
- שינוי השם של תווית XHR לתווית Fetch/XHR
- סינון סוג המשאב Wasm בחלונית Network
- רמזים על הלקוח (Client Hints) לגבי סוכן משתמש למכשירים בכרטיסייה 'תנאי הרשת'
- דיווח על בעיות במצב Quirks בכרטיסייה 'בעיות'
- הכללת צמתים של Compute בחלונית 'ביצועים'
- Lighthouse 7.5 בחלונית של Lighthouse
- תפריט הקשר 'הפעלה מחדש של המסגרת' שהוצא משימוש ב-call stack
- [ניסיוני] מוניטור הפרוטוקול
- [ניסיוני] Puppeteer Recorder
- חלון קופץ עם מידע על Web Vitals
- כלי חדש לבדיקת זיכרון
- הדמיה של CSS scroll-snap
- חלונית חדשה של הגדרות התגים
- תצוגה מקדימה משופרת של תמונות עם מידע על יחס גובה-רוחב
- לחצן 'תנאי רשת חדשים' עם אפשרויות להגדרת
Content-Encoding - קיצור דרך להצגת ערך מחושב
- מילת המפתח
accent-color - קטגוריה של סוגי בעיות באמצעות צבעים וסמלים
- מחיקת אסימוני אמון
- תכונות חסומות בתצוגת פרטי המסגרת
- סינון ניסויים בהגדרות הניסויים
- עמודה חדשה
Vary Headerבחלונית 'אחסון במטמון' - תמיכה בבדיקת מותגים פרטיים ב-JavaScript
- תמיכה משופרת לניפוי באגים בנקודות עצירה
- תמיכה בתצוגה מקדימה במצב 'העברת העכבר מעל' עם סימון
[] - תוכנית עבודה משופרת של קובצי HTML
- מעקב אחר סטאק שגיאות תקין לניפוי באגים ב-Wasm
- כלים חדשים לניפוי באגים ב-CSS flexbox
- שכבת-על חדשה של מדדי הליבה לבדיקת חוויית המשתמש באתר (Core Web Vitals)
- העברנו את מספר הבעיות לסרגל הסטטוס של מסוף Google
- דיווח על בעיות בפעילות Trusted Web
- איך מעצבים מחרוזות כמחרוזות לוגיות (תקינות) של JavaScript במסוף
- חלונית חדשה של טוקנים לאימות בחלונית האפליקציות
- יצירת אמולציה של לוח הצבעים לתכונת מדיה ב-CSS
- כלי משופרים ל-Progressive Web Apps
- עמודה חדשה
Remote Address Spaceבחלונית 'רשתות' - שיפורי ביצועים
- הצגת התכונות המותרות/האסורות בתצוגת פרטי המסגרת
- עמודה חדשה
SamePartyבחלונית 'קובצי Cookie' - תמיכה ב-
fn.displayNameלא סטנדרטית שהוצאה משימוש - הוצאה משימוש של
Don't show Chrome Data Saver warningבתפריט ההגדרות - [ניסיוני] דיווח אוטומטי על בעיות של ניגודיות נמוכה בכרטיסייה 'בעיות'
- [ניסיוני] תצוגת עץ מלאה של נגישות בחלונית הרכיבים
- תמיכה בניפוי באגים של הפרות של סוגים מהימנים
- צילום מסך של צומת מעבר לשטח התצוגה
- כרטיסייה חדשה של טוקנים לאימות לבקשות רשת
- Lighthouse 7 בחלונית של Lighthouse
- תמיכה בכפייה של מצב
:targetב-CSS - קיצור דרך חדש להעתקת רכיב
- בוררי צבעים למאפייני CSS מותאמים אישית
- קיצורי דרך חדשים להעתקת מאפייני CSS
- אפשרות חדשה להצגת קובצי cookie שפוענחו מכתובת URL
- ניקוי רק של קובצי cookie גלויים
- אפשרות חדשה לנקות קובצי Cookie של צד שלישי בחלונית האחסון
- עריכת רמזים על הלקוח (Client Hints) לגבי הסוכן המשתמש למכשירים מותאמים אישית
- שמירה של ההגדרה 'תיעוד ביומן הרשת'
- הצגת חיבורי WebTransport בחלונית Network
- השם 'באינטרנט' השתנה ל'ללא הגבלת קצב העברת נתונים'
- אפשרויות חדשות להעתקה במסוף, בחלונית 'מקורות' ובחלונית 'סגנונות'
- מידע חדש על Service Workers בתצוגת פרטי המסגרת
- מדידת פרטי הזיכרון בתצוגת פרטי המסגרת
- שליחת משוב מהכרטיסייה 'בעיות'
- פריימים שהוחמצו בחלונית 'ביצועים'
- הדמיה של מכשיר מתקפל ומכשיר עם מסך כפול במצב מכשיר
- [ניסיוני] אוטומציה של בדיקות דפדפנים באמצעות Puppeteer Recorder
- [ניסיוני] עורך גופנים בחלונית 'סגנונות'
- [ניסיוני] כלים לניפוי באגים ב-CSS flexbox
- [ניסיוני] כרטיסייה חדשה: הפרות של CSP
- [ניסיוני] חישוב חדש של ניגודיות צבעים – אלגוריתם מתקדם של ניגודיות תפיסתית (APCA)
- הפעלה מהירה יותר של DevTools
- כלים חדשים להצגה חזותית של זוויות בשירותי CSS
- הדמיה של סוגי תמונות לא נתמכים
- הדמיה של גודל מכסת האחסון בחלונית Storage
- נתיב חדש של מדדי Web Vitals בחלונית 'ביצועים'
- דיווח על שגיאות CORS בחלונית הרשת
- מידע על בידוד בין מקורות בדף 'פרטי המסגרת'
- מידע חדש על Web Workers בתצוגת פרטי המסגרת
- הצגת פרטי המסגרת של הכלי לפתיחת חלונות בחלונות פתוחים
- פתיחת חלונית הרשת מהחלונית Service Workers
- העתקת ערך המאפיין
- העתקת סטאק-טריי של מפעיל הרשת
- תצוגה מקדימה של ערך משתנה Wasm במעבר העכבר מעליו
- הערכת משתנה Wasm במסוף
- יחידות מידה עקביות לגודל קבצים/זיכרון
- הדגשת רכיבי פסאודו בחלונית הרכיבים
- [ניסיוני] כלים לניפוי באגים ב-CSS Flexbox
- [ניסיוני] התאמה אישית של מקשי הקיצור לאקורדים
- כלים חדשים לניפוי באגים ב-CSS Grid
- כרטיסייה חדשה של WebAuthn
- העברת כלים בין החלונית העליונה לחלונית התחתונה
- חלונית חדשה של סרגל הצד עם סגנונות מחושבים בחלונית 'סגנונות'
- קיבוץ מאפייני CSS בחלונית 'מחושב'
- Lighthouse 6.3 בחלונית של Lighthouse
- אירועי
performance.mark()בקטע 'זמנים' - מסננים חדשים מסוג
resource-typeו-urlבחלונית 'רשת' - עדכונים בתצוגת הפרטים של הפריים
- הוצאה משימוש של
Settingsבתפריט 'כלים נוספים' - [ניסיוני] הצגה ותיקון של בעיות בניגודיות הצבעים בחלונית הסקירה הכללית של CSS
- [ניסיוני] התאמה אישית של מקשי הקיצור בכלי הפיתוח
- חלונית מדיה חדשה
- צילום צילומי מסך של צמתים באמצעות תפריט ההקשר של חלונית הרכיבים
- עדכונים בכרטיסייה 'בעיות'
- הדמיה של גופנים מקומיים חסרים
- הדמיה של משתמשים לא פעילים
- הדמיה של
prefers-reduced-data - תמיכה בתכונות חדשות של JavaScript
- Lighthouse 6.2 בחלונית של Lighthouse
- הוצאה משימוש של הרשימה 'מקורות אחרים' בחלונית של קובצי השירות (Service Workers)
- הצגת סיכום של הכיסוי של פריטים שסוננו
- תצוגה חדשה של פרטי המסגרת בחלונית האפליקציות
- הצעה לצבע נגיש בחלונית 'סגנונות'
- החזרת החלונית נכסים לחלונית הרכיבים
- ערכים של כותרות
X-Client-Dataשקריאים לבני אדם בחלונית 'רשת' - השלמה אוטומטית של גופנים בהתאמה אישית בחלונית 'סגנונות'
- הצגה עקבית של סוג המשאב בחלונית 'רשת'
- לחצני ניקוי בחלוניות 'רכיבים' ו'רשת'
- עריכת סגנונות למסגרות CSS-in-JS
- Lighthouse 6 בחלונית של Lighthouse
- הוצאה משימוש של 'הצגת תוכן ראשוני (FMP)'
- תמיכה בתכונות חדשות של JavaScript
- אזהרות חדשות לגבי קיצורי דרך לאפליקציות בחלונית המניפסט
- אירועי
respondWithשל שירותי עבודה בכרטיסייה 'תזמון' - תצוגה עקבית של החלונית 'חישוב'
- היסטורים של קוד בייט בקבצי WebAssembly
- העתקה וגזירה של שורות בחלונית המקורות
- עדכונים בהגדרות המסוף
- עדכונים בחלונית הביצועים
- סמלים חדשים לנקודות עצירה, לנקודות עצירה מותנות ולנקודות ביומן
- פתרון בעיות באתר באמצעות הכרטיסייה החדשה 'בעיות'
- הצגת מידע על נגישות בתיאור של מצב הבדיקה
- עדכונים בחלונית הביצועים
- מונחים מדויקים יותר לגבי ההתחייבויות במסוף
- עדכונים בחלונית העיצובים
- הוצאה משימוש של החלונית מאפיינים בחלונית הרכיבים
- תמיכה בקיצורי דרך של אפליקציות בחלונית המניפסט
- אמולציה של לקויות ראייה
- הדמיה של סביבות
- ניפוי באגים במדיניות כלי להטמעה ממקורות מרובים (COEP)
- סמלים חדשים לנקודות עצירה, לנקודות עצירה מותנות ולנקודות ביומן
- הצגת בקשות רשת שמגדירות קובץ cookie ספציפי
- הצמדה לצד ימין מתפריט הפקודות
- האפשרות 'הגדרות' בתפריט הראשי הועברה
- החלונית 'ביקורות' נקראת עכשיו 'חלונית Lighthouse'
- מחיקת כל השינויים מברירת המחדל המקומיים בתיקייה
- ממשק משתמש מעודכן של משימות ארוכות
- תמיכה בסמלים שניתנים להתאמה (maskable) בחלונית המניפסט
- תמיכה ב-Moto G4 במצב מכשיר
- עדכונים שקשורים לקובצי Cookie
- סמלי מניפסט מדויקים יותר של אפליקציות אינטרנט
- העברת העכבר מעל מאפייני CSS מסוג
contentכדי לראות ערכים ללא תווי בריחה - שגיאות במפת המקור במסוף
- הגדרה להשבתת הגלילה מעבר לסוף הקובץ
- תמיכה בהצהרות חוזרות על
letו-classבמסוף - שיפורים בניפוי באגים ב-WebAssembly
- בקשה לשרשרות מאתחל בכרטיסייה 'מאתחל'
- הדגשת בקשת הרשת שנבחרה בסקירה הכללית
- עמודות של כתובות URL ונתיב בחלונית 'רשת'
- מחרוזות מעודכנות של סוכן משתמש
- ממשק משתמש חדש להגדרת חלונית הביקורות
- מצבי כיסוי קוד לפי פונקציה או לפי בלוק
- כעת צריך להפעיל את הכיסוי של הקוד באמצעות טעינת הדף מחדש
- ניפוי באגים כדי להבין למה קובץ cookie נחסם
- הצגת ערכי קובצי cookie
- הדמיה של העדפות שונות של prefers-color-scheme ו-prefers-reduced-motion
- עדכונים לגבי כיסוי הקוד
- ניפוי באגים כדי להבין למה נשלחה בקשה למשאב רשת
- החלוניות Console ו-Sources מתייחסות שוב להעדפות שלכם לגבי הפסקה
- מקשי קיצור חדשים לניווט באמצעות הסמן
- תמיכה במספר לקוחות בחלונית 'ביקורות'
- ניפוי באגים ברכיב ה-Payment Handler
- Lighthouse 5.2 בחלונית 'ביקורות'
- Largest Contentful Paint בחלונית 'ביצועים'
- דיווח על בעיות ב-DevTools מהתפריט הראשי
- העתקת סגנונות של רכיבים
- תצוגה חזותית של שינויים בפריסה
- Lighthouse 5.1 בחלונית 'ביקורות'
- סנכרון של נושא מערכת ההפעלה
- מקש קיצור לפתיחת עורך נקודות העצירה
- מטמון של שליפה מראש בחלונית הרשת
- נכסים פרטיים כשמציגים אובייקטים
- התראות והודעות דחופות בחלונית האפליקציות
- השלמה אוטומטית באמצעות ערכים של CSS
- ממשק משתמש חדש להגדרות הרשת
- הודעות WebSocket בייצוא של HAR
- לחצני ייבוא וייצוא של HAR
- שימוש בזיכרון בזמן אמת
- מספרי יציאות לרישום של שירותי עבודה
- בדיקת אירועי אחזור ברקע וסנכרון ברקע
- Puppeteer ל-Firefox
- הגדרות מוגדרות מראש משמעותיות כשמשלימים באופן אוטומטי פונקציות CSS
- ניקוי הנתונים מאתרים מתפריט הפקודות
- הצגת כל מסדי הנתונים של IndexedDB
- הצגת הגודל הלא דחוס של משאב בזמן העברת העכבר מעליו
- נקודות עצירה (breakpoint) בשורה בחלונית 'נקודות עצירה'
- ספירת משאבים ב-IndexedDB ובמטמון
- הגדרה להשבתת ההסבר המפורט של הבדיקה
- הגדרה להפעלה או להשבתה של כניסת פיסקה בתו Tab בכלי העריכה
- הדגשת כל הצמתים שמושפעים ממאפיין CSS
- Lighthouse v4 בחלונית 'ביקורות'
- צפייה בהודעות בינאריות של WebSocket
- צילום מסך של אזור בתפריט הפקודות
- מסננים של שירותי עבודה בחלונית 'רשת'
- עדכונים בחלונית הביצועים
- משימות ארוכות בהקלטות של חלונית הביצועים
- 'הצגת תוכן ראשוני' בקטע 'תזמון'
- טיפ בונוס: קיצור דרך להצגת קודי צבע RGB ו-HSL (סרטון)
- Logpoints
- הסברים מפורטים על תוצאות הבדיקה
- ייצוא נתוני כיסוי הקוד
- ניווט במסוף באמצעות מקלדת
- קו של יחס ניגודיות AAA בבורר הצבעים
- שמירת שינויים מותאמים אישית למיקום גיאוגרפי
- קיפול קוד
- הכרטיסייה 'מסגרות' עברה לשם 'הודעות'
- טיפ בונוס: סינון בחלונית הרשת לפי נכס (סרטון)
- הצגה חזותית של מדדי הביצועים בחלונית 'ביצועים'
- הדגשת צמתים של טקסט בעץ ה-DOM
- מעתיקים את נתיב ה-JS לצומת DOM
- עדכונים בחלונית הביקורות, כולל ביקורת חדשה שמזהה ספריות JS ומילות מפתח חדשות לגישה לחלונית הביקורות מתפריט הפקודות
- טיפ בונוס: שימוש במצב מכשיר כדי לבדוק שאילתות מדיה (סרטון)
- מעבירים את העכבר מעל תוצאה של ביטוי בזמן אמת כדי להדגיש צומת DOM
- אחסון צומתי DOM כמשתנים גלובליים
- פרטי הגורם שהפעיל את הבקשה והעדיפות שלה מופיעים עכשיו בייבוא ובייצוא של קובצי HAR
- כניסה לתפריט הפקודות מהתפריט הראשי
- נקודות עצירה ב'תמונה בתוך תמונה'
- טיפ בונוס: שימוש ב-
monitorEvents()כדי לתעד ביומן ב-Console את האירועים שהופעלו על ידי צומת (סרטון) - ביטויים בזמן אמת במסוף
- הדגשת צומתי DOM במהלך הערכה יזומה
- אופטימיזציות בחלונית 'ביצועים'
- ניפוי באגים מהימן יותר
- הפעלת ויסות רשת מתפריט הפקודות
- השלמה אוטומטית של נקודות עצירה (breakpoints) מותנות
- הפסקה באירועים של AudioContext
- ניפוי באגים באפליקציות Node.js באמצעות ndb
- טיפ בונוס: מדידת אינטראקציות של משתמשים בעולם האמיתי באמצעות User Timing API
- הערכה יזומה
- טיפים לגבי ארגומנטים
- השלמה אוטומטית של פונקציות
- מילות מפתח של ES2017
- Lighthouse 3.0 בחלונית 'ביקורות'
- תמיכה ב-BigInt
- הוספת נתיבים של נכסים לחלונית 'מעקב'
- האפשרות 'הצגת חותמות זמן' הועברה להגדרות
- טיפ בונוס: שיטות פחות מוכרות במסוף (סרטון)
- חיפוש בכל כותרות הרשת
- תצוגות מקדימות של ערכי משתני CSS
- העתקה כאחזור
- ביקורות חדשות, אפשרויות הגדרה במחשב ומעקב אחר נתוני צפייה
- עצירה של לולאות אינסופיות
- תזמון משתמש בכרטיסיות 'ביצועים'
- מכונות וירטואליות של JavaScript מופיעות בבירור בחלונית Memory
- השם של הכרטיסייה 'רשת' השתנה ל'דף'
- עדכונים של העיצוב הכהה
- מידע על שקיפות אישורים בחלונית האבטחה
- תכונות של בידוד אתר בחלונית 'ביצועים'
- טיפ בונוס: חלונית השכבות + כלי לבדיקת אנימציות (סרטון)
- תיאור 'קופסה שחורה' בחלונית 'רשת'
- התאמה אוטומטית של מרחק התצוגה במצב 'מכשיר'
- הדפסה יפה בכרטיסיות 'תצוגה מקדימה' ו'תגובה'
- תצוגה מקדימה של תוכן HTML בכרטיסיית התצוגה המקדימה
- תמיכה בשינויים מקומיים בסגנונות בתוך HTML
- טיפ בונוס: סקריפטים של מסגרת שחורה כדי להפוך את נקודות העצירה של Event Listener לשימושיות יותר
- ביטולים מקומיים
- כלים חדשים לנגישות
- הכרטיסייה 'שינויים'
- בדיקות חדשות של ביצועים ו-SEO
- הקלטות מרובות בחלונית הביצועים
- הפעלה מהימנה של שלבי קוד באמצעות עובדים בקוד אסינכרוני
- טיפ בונוס: ביצוע אוטומטי של פעולות ב-DevTools באמצעות Puppeteer (סרטון)
- Performance Monitor
- סרגל הצד של מסוף
- קיבוץ הודעות דומות ב-Console
- טיפ בונוס: החלפת מצב של פסאודו-סיווג של מצב מעוף (סרטון)
- תמיכה בניפוי באגים מרחוק במספר לקוחות
- Workspaces 2.0
- 4 ביקורות חדשות
- הדמיה של התראות דחיפה עם נתונים מותאמים אישית
- הפעלת אירועי סנכרון ברקע באמצעות תגים מותאמים אישית
- טיפ בונוס: נקודות עצירה של event listener (סרטון)
- Top-level await במסוף
- תהליכי עבודה חדשים לצילום מסך
- הדגשת רשתות CSS
- Console API חדש לשליחת שאילתות על אובייקטים
- מסננים חדשים במסוף
- ייבוא קובצי HAR בחלונית 'רשת'
- משאבי מטמון שאפשר להציג תצוגה מקדימה שלהם
- ניפוי באגים חזוי יותר במטמון
- היקף הבדיקה של הקוד ברמת הבלוק
- סימולציה של ויסות נתונים במכשירים ניידים
- הצגת ניצול נפח האחסון
- הצגת הזמנים שבהם תגובות אוחסנו במטמון על ידי עובד שירות
- הפעלת מד ה-FPS מתפריט הפקודות
- הגדרת התנהגות של גלגל העכבר כדי להתקרב או לגלול
- תמיכה בניפוי באגים במודולים של ES6
- החלונית החדשה 'ביקורות'
- תגים של צד שלישי
- מחווה חדשה להמשך ל'כאן'
- כניסה לקוד של פונקציה אסינכרנית
- תצוגות מקדימות מפורטות יותר של אובייקטים במסוף
- בחירת הקשר מפורטת יותר במסוף
- עדכונים בזמן אמת בכרטיסייה 'כיסוי'
- אפשרויות פשוטות יותר של הגבלת רוחב פס
- אוספים אסינכררוניים מופעלים כברירת מחדל
- כיסוי קוד CSS ו-JS
- צילומי מסך של דף שלם
- חסימת בקשות
- מעבר על async await
- תפריט הפקודות המאוחד


