האוסף הרשמי של התוספים למכשיר ההקלטה זמין עכשיו
האוסף הרשמי של תוספים למכשיר הקלטה לייצוא ולהפעלה מחדש זמין עכשיו ב-YouTube.
כדי לפתוח את האוסף ישירות ממכשיר ההקלטה, בוחרים באפשרות הורדה > קבלת תוספים... בסרגל הפעולות שבחלק העליון של החלונית מכשיר ההקלטה.
שיפורי רשת
בגרסה הזו בוצעו כמה שיפורים לחלונית רשת.
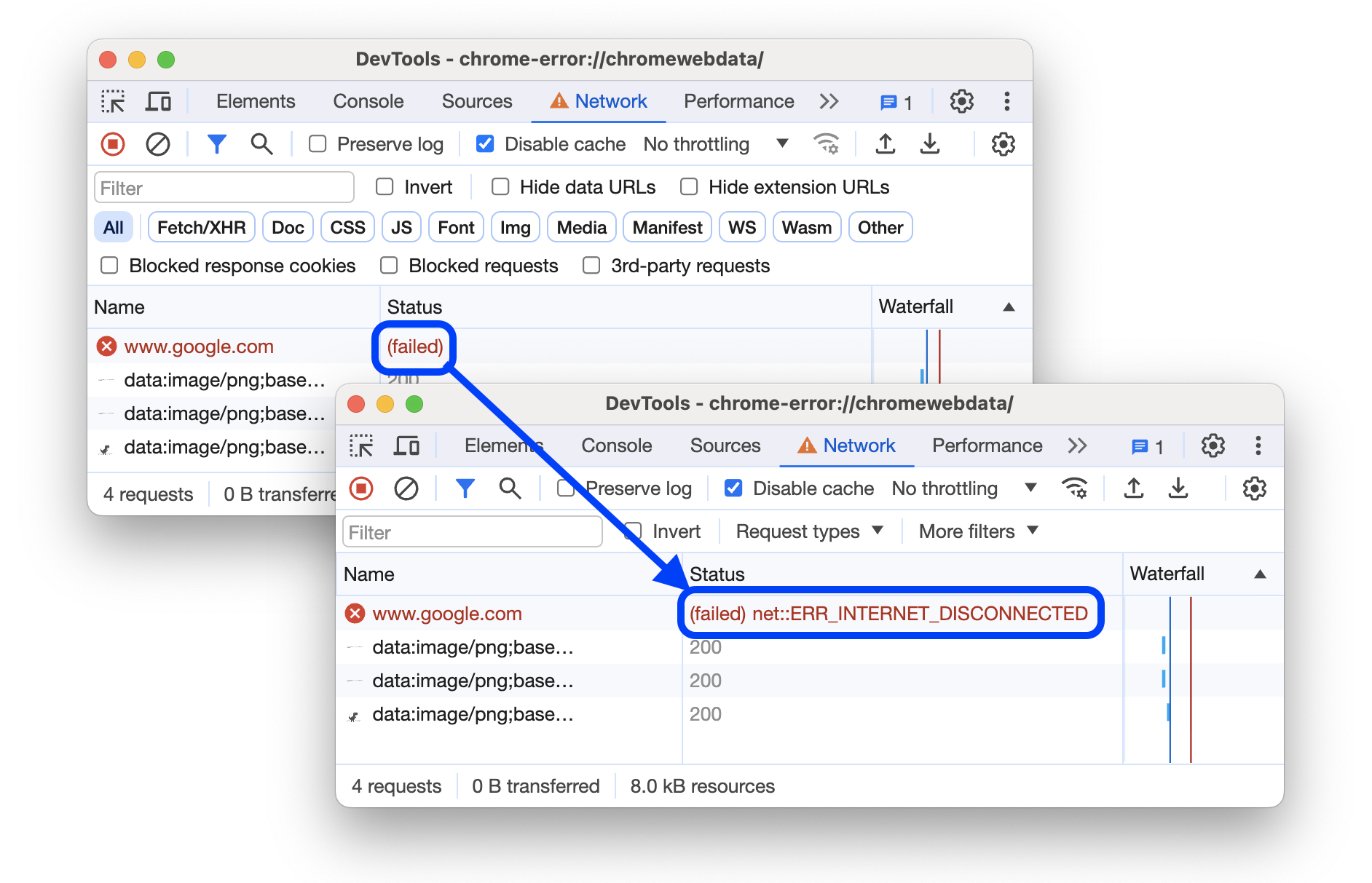
הסיבה לכשל בעמודה 'סטטוס'
בעמודה סטטוס תמיד מוצגת הסיבה לכישלון. עד עכשיו, היה צריך להפעיל את האפשרות check_box שורות בקשה גדולה או לבחור את הבקשה בטבלה.

בעיות ב-Chromium: 1506760.
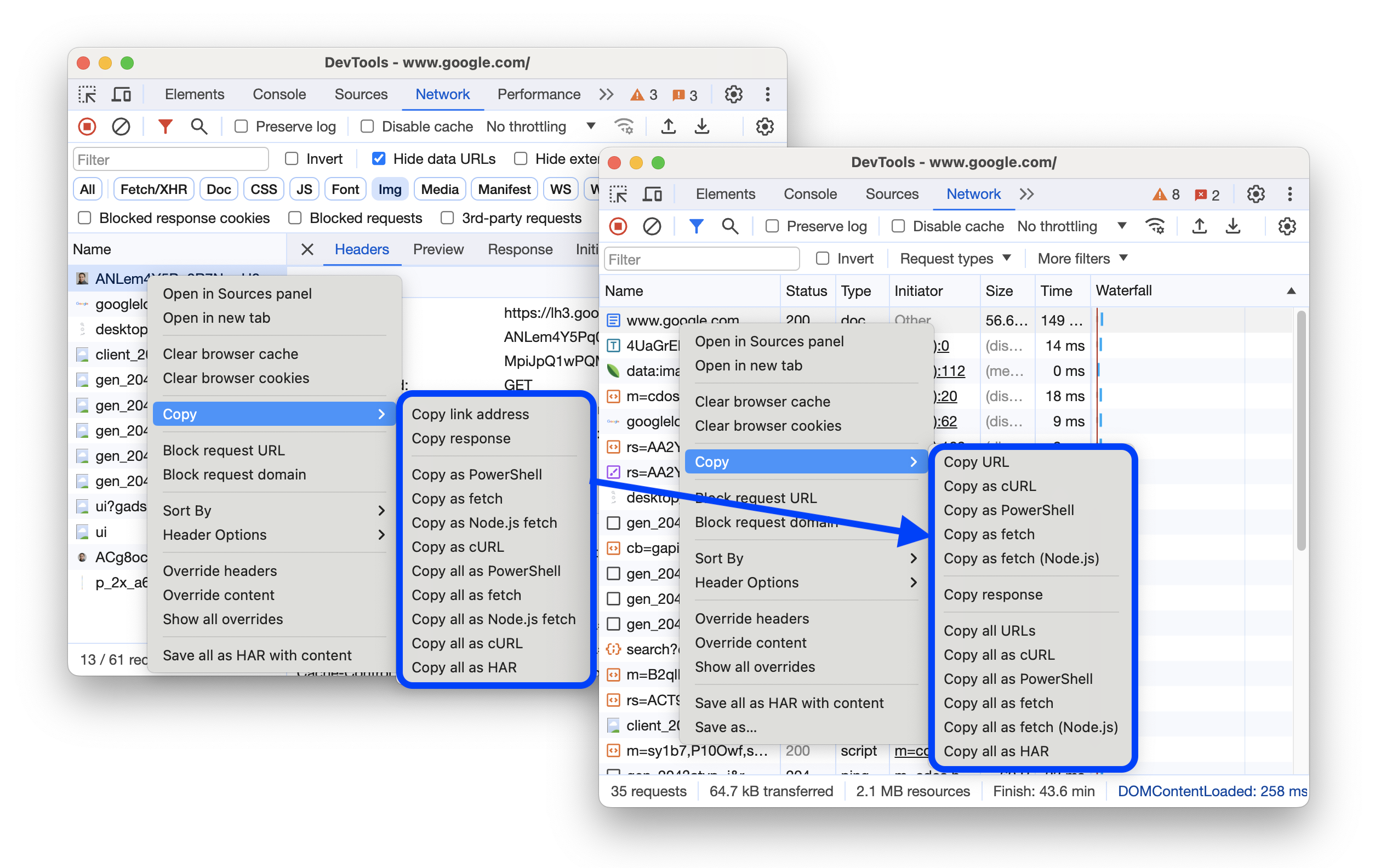
תפריט המשנה 'העתקה משופרת'
עכשיו תפריט המשנה העתקה של הבקשה מאורגן טוב יותר.

בנוסף, האפשרות העתקה כ-cURL מעתיקה עכשיו את הפקודה הנכונה ללוח ב-Windows.
בעיות ב-Chromium: 1267033, 1276452, 798498.
שיפורי ביצועים
בגרסה הזו בוצעו כמה שיפורים לחלונית ביצועים.
נתיבי ניווט בציר הזמן
עכשיו ציר הזמן בחלק העליון של החלונית ביצועים מאפשר להגדיר נתיבי ניווט ולדלג ביניהם.
כדי להגדיר נתיב ניווט, בוחרים טווח בציר הזמן, מעבירים מעליו את העכבר ולוחצים על הלחצן N אלפיות שנייה zoom_in. ניתן ליצור מספר נתיבי ניווט מקוננים ברצף. כדי לדלג בין רמות הזום, לוחצים על המיקום באתר המתאים בשרשרת שמעל ציר הזמן. בסרטון הבא אפשר לראות את מיקומים באתר בפעולה.
בעיות ב-Chromium: 1467739.
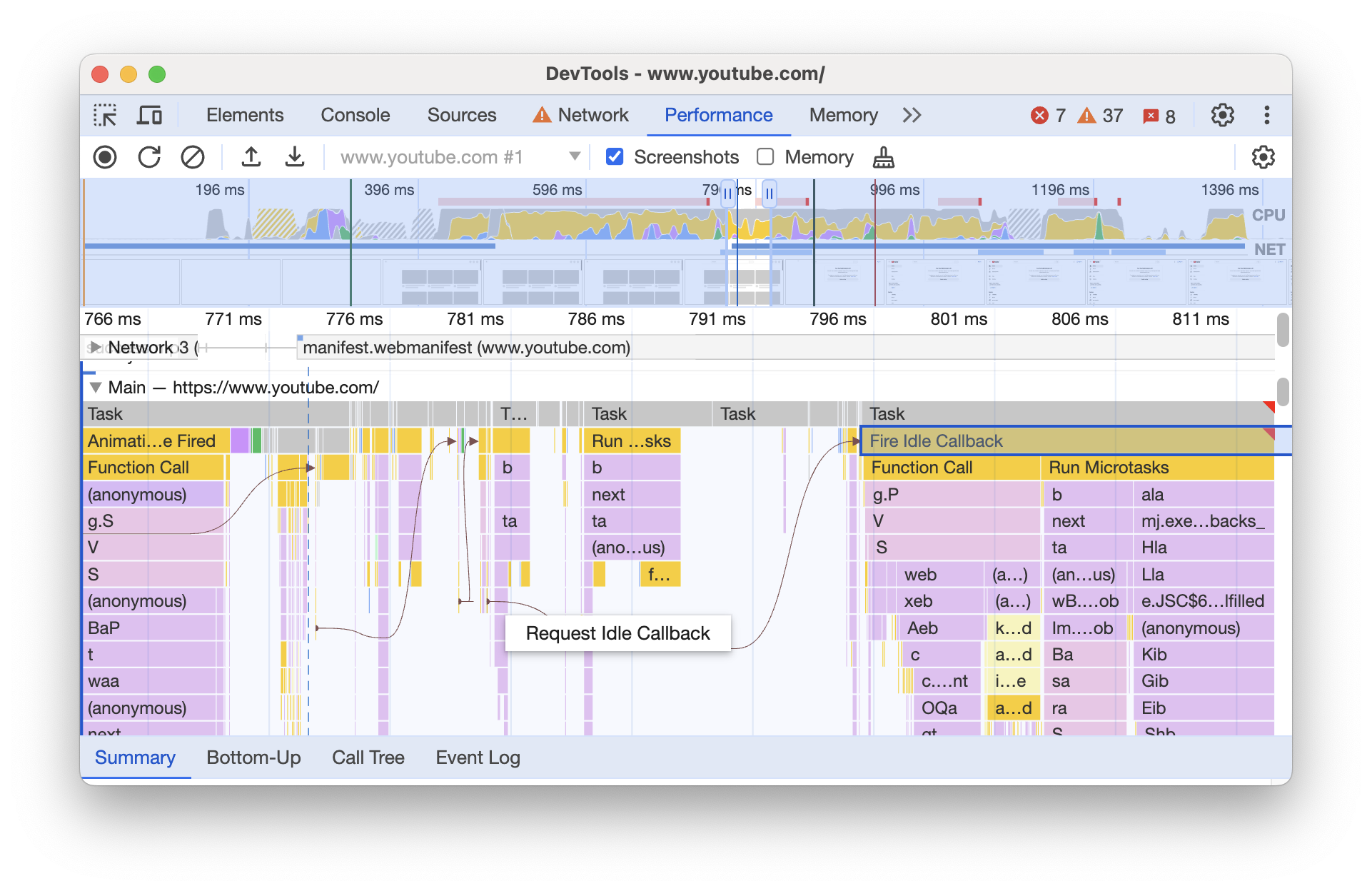
יוזמי אירועים במסלול הראשי
המדד ביצועים > הטראק הראשי כברירת מחדל מציג עכשיו חיצים שמחברים בין יוזמים ואת האירועים הבאים שהם גרמו להם.
- ביטול תוקף של סגנון או פריסה -> חישוב מחדש של סגנונות או פריסה
- בקשת מסגרת אנימציה -> הופעל פריים לאנימציה
- בקשה לקריאה חוזרת (callback) ללא פעילות -> הפעלת קריאה חוזרת (callback) ללא פעילות
- טיימר להתקנת -> הופעל הטיימר
- יצירת WebSocket -> שליחה... וקבלת לחיצת יד של WebSocket או Destroy WebSocket
כדי לראות את החיצים, צריך למצוא אירוע כזה במעקב וללחוץ עליו. בעבר, התכונה הזו הייתה ניסיונית.

בעיות ב-Chromium: 1434596.
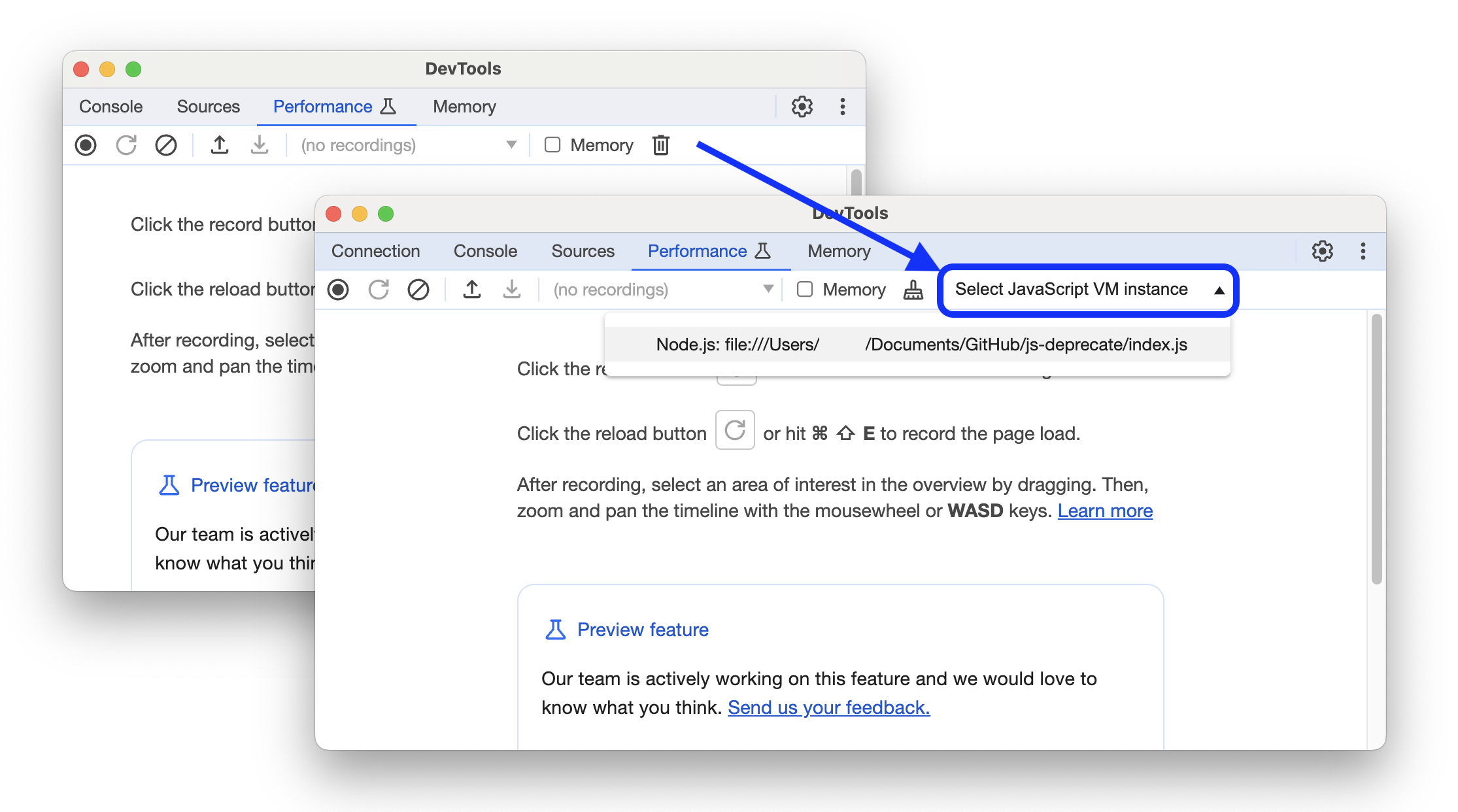
תפריט בורר של מופע VM של JavaScript לכלי הפיתוח של Node.js
בחלונית ביצועים ב-Node.js DevTools, עכשיו אפשר לבחור מופע VM של JavaScript מהתפריט הנפתח המתאים בסרגל הפעולות. תכונה דומה הייתה זמינה ב-בקרוב הוצאה משימוש ב-JavaScript Profiler.

בעיות ב-Chromium: 1511813.
שיפורים ברכיבים
בגרסה הזו בוצעו כמה שיפורים לחלונית Elements.
בנוסף לשתי התכונות הבאות, החלונית Elements זוכרת עכשיו את הכרטיסייה האחרונה שפתחתם, לדוגמה Computed או Properties (מאפיינים).
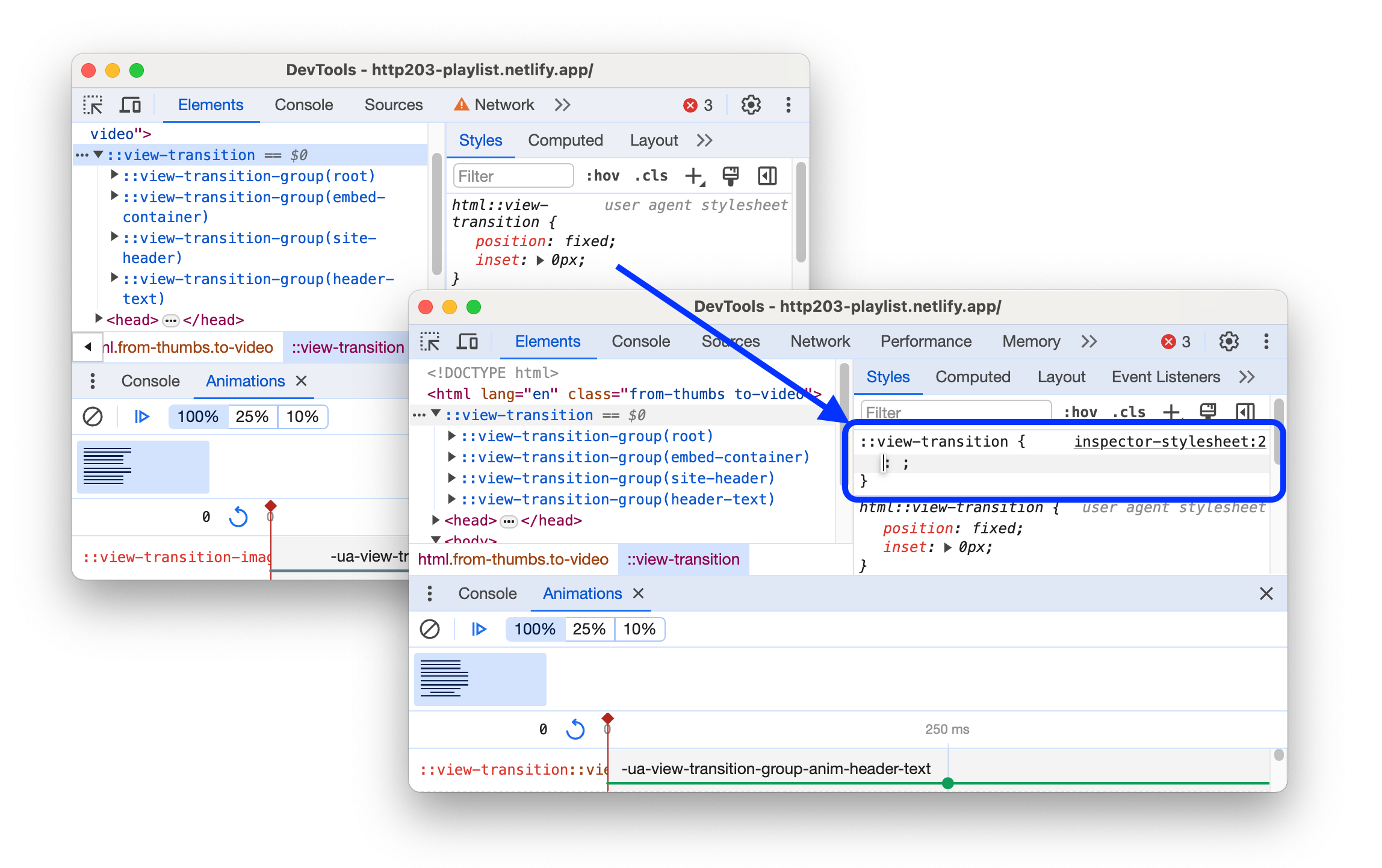
עכשיו ניתן לערוך את הרכיב המדומה ::view-transition ב'סגנונות'
עכשיו אפשר לערוך את ::view-transition פסאודו רכיבי ה-CSS בקטע סגנונות באמצעות גיליון הסגנונות של הכלי לבדיקת המרות.

מידע נוסף זמין במאמר מעברים פשוטים ופשוטים באמצעות View Transitions API.
בעיות ב-Chromium: 1511233.
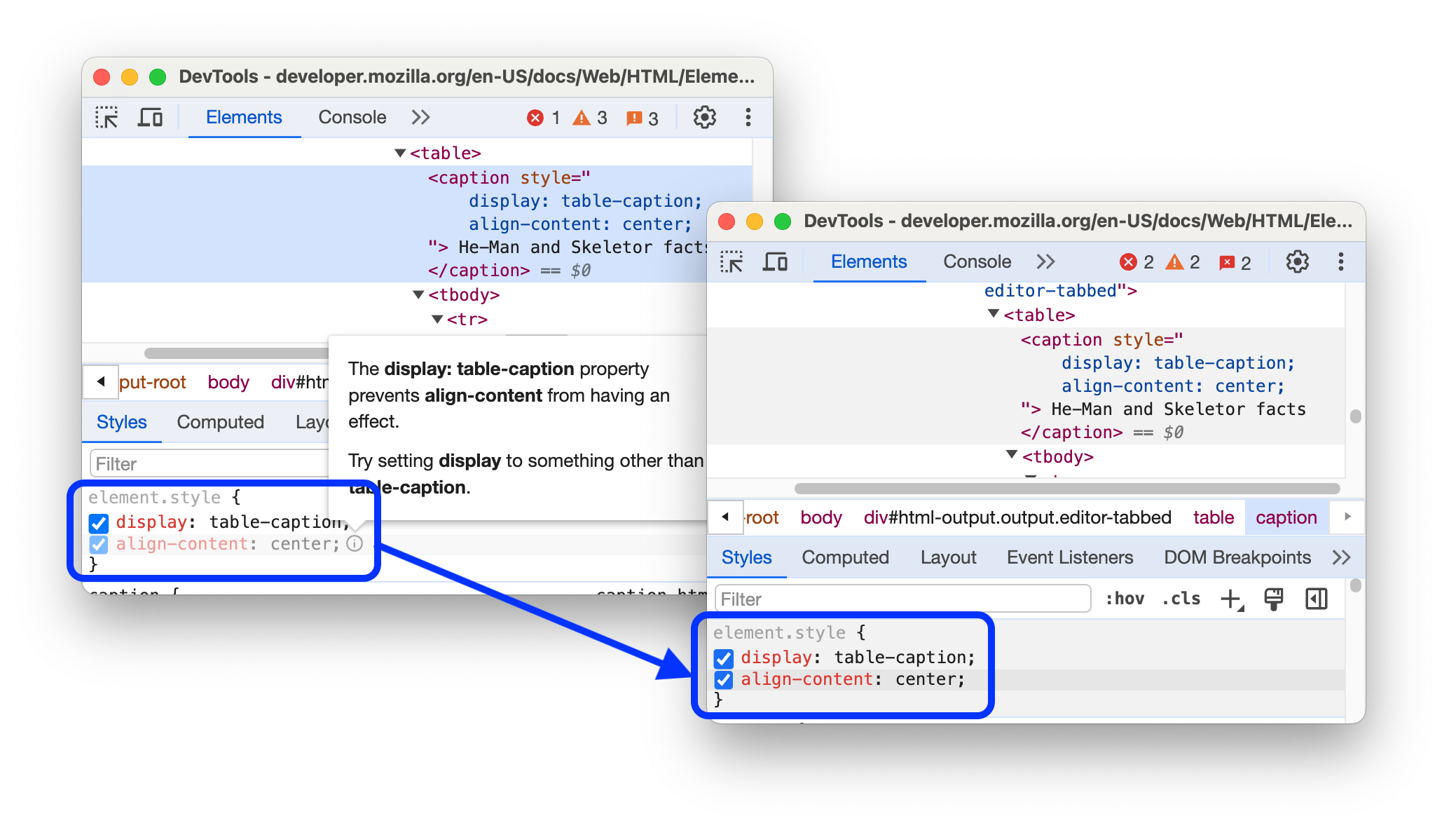
התמיכה של המאפיין align-content בקונטיינרים של חסימה
הנכס align-content פועל עכשיו עם כל מאגרי חסימה, כולל table-caption ו-table-cell. בעבר היא עבדה רק עם רשת וגמיש.

בעיות ב-Chromium: 1500511.
פקודה וקיצור דרך חדשים בקטע 'מקורות'
כדי ליצור נקודת יומן, אפשר עכשיו Cmd (Mac) / Ctrl (Win) + Shift + לחיצה על מספר שורה במקורות. מקש הקיצור הזה הוא תוספת לפריטים הקיימים Cmd (Mac) / Ctrl (Win) + לחיצה לנקודות עצירה מותנות.
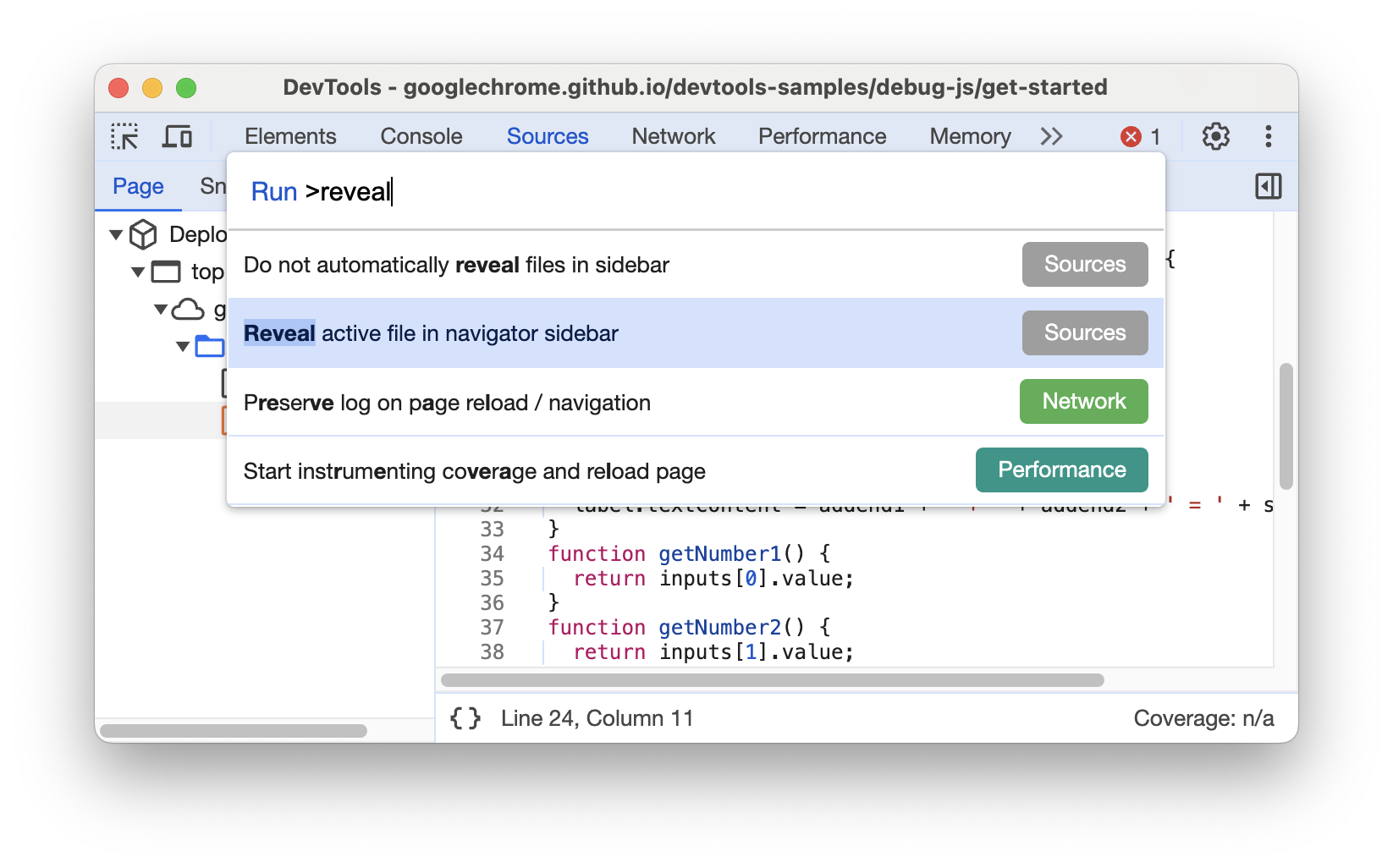
בתפריט הפקודה תופיע הפקודה החדשה הצגת הקובץ הפעיל בסרגל הצד של כלי הניווט, שמבצעת את אותה הפעולה כמו האפשרות המתאימה בתפריט הנפתח בעורך.

בעיות ב-Chromium: 1486933, 1467464.
תמיכה במצב אמולציה של מכשירים מתקפלים
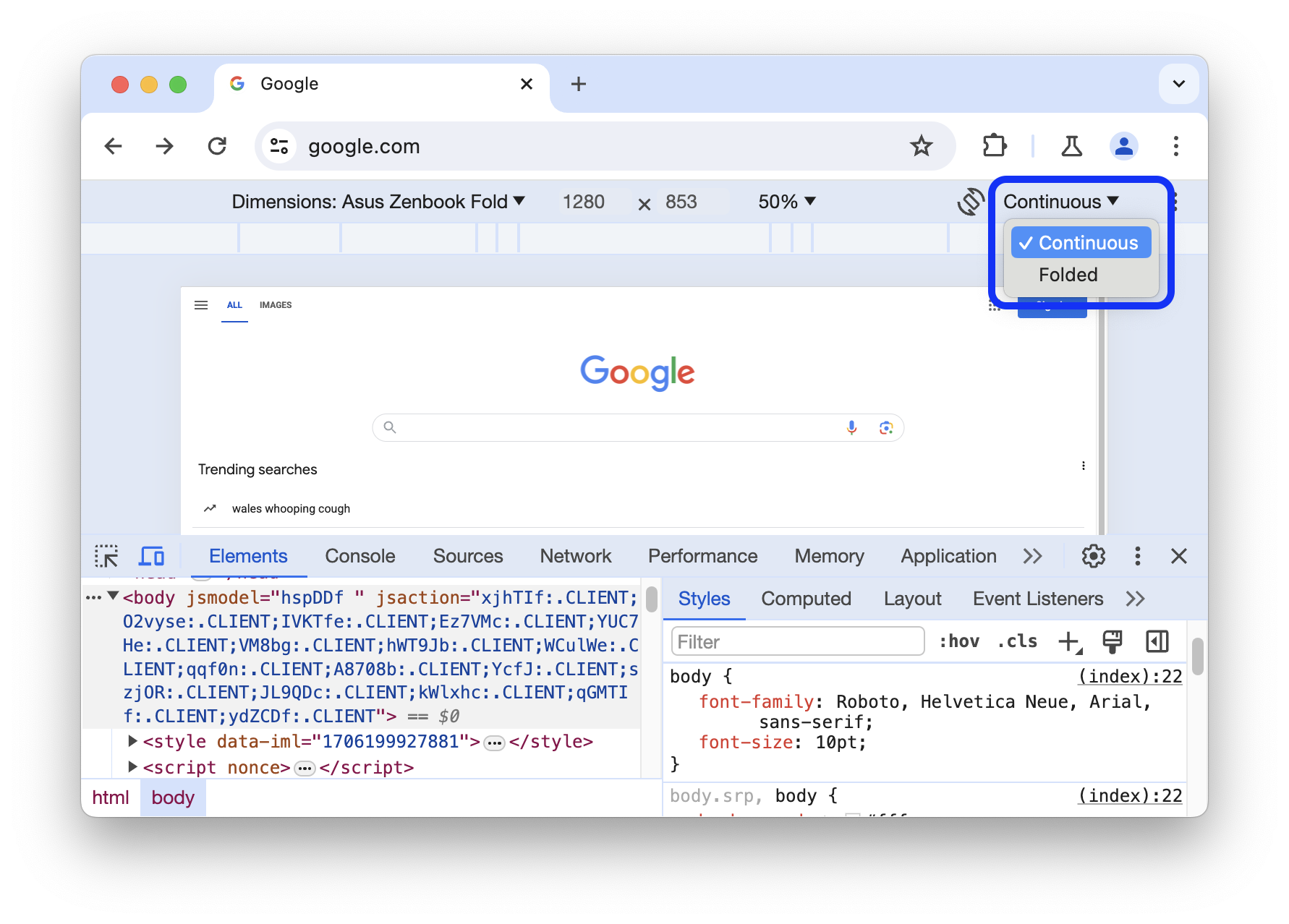
במצב המכשיר אפשר עכשיו להגדיר מצב מקום של מכשיר מתקפל אמולציה: רציף או מקופל. המצב הרציף מתייחס במצב 'מקופל' ויוצרים זווית בין קטעי המסך.

בנוסף, ברשימת המכשירים מופיעה אמולציה חדשה של מכשיר מתקפל: Asus Zenbook Fold.
בעיה ב-Chromium: 1066842.
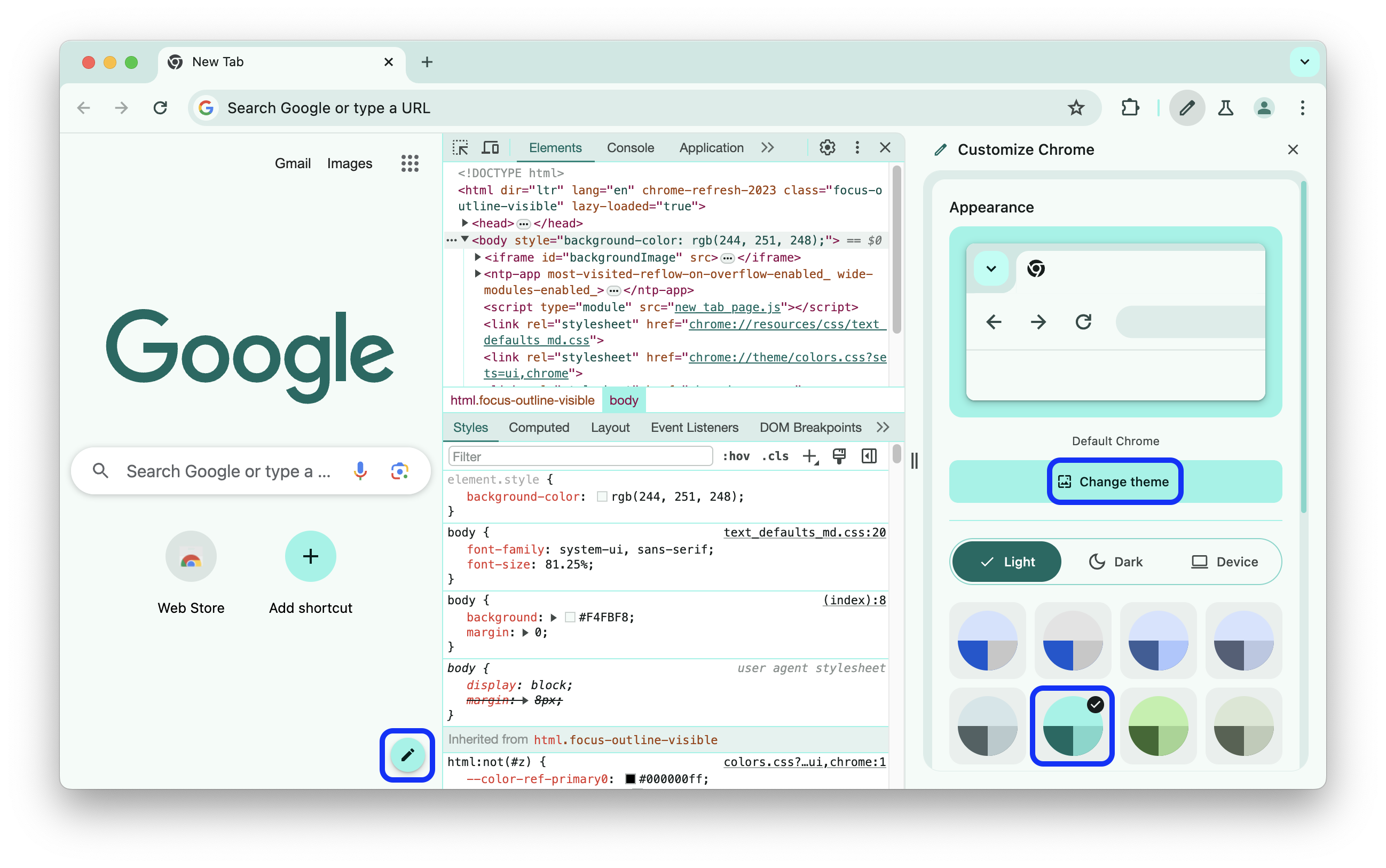
עיצוב דינמי
כלי הפיתוח תואמים עכשיו באופן אוטומטי לעיצוב הצבעים של Chrome. כדי להגדיר עיצוב:
- פותחים כרטיסייה חדשה ולוחצים על עריכה התאמה אישית של Chrome בפינה השמאלית התחתונה.
- במראה, בוחרים עיצוב באמצעות הטפט שינוי העיצוב או בוחרים לוח צבעים.

בעיות ב-Chromium: 1483276.
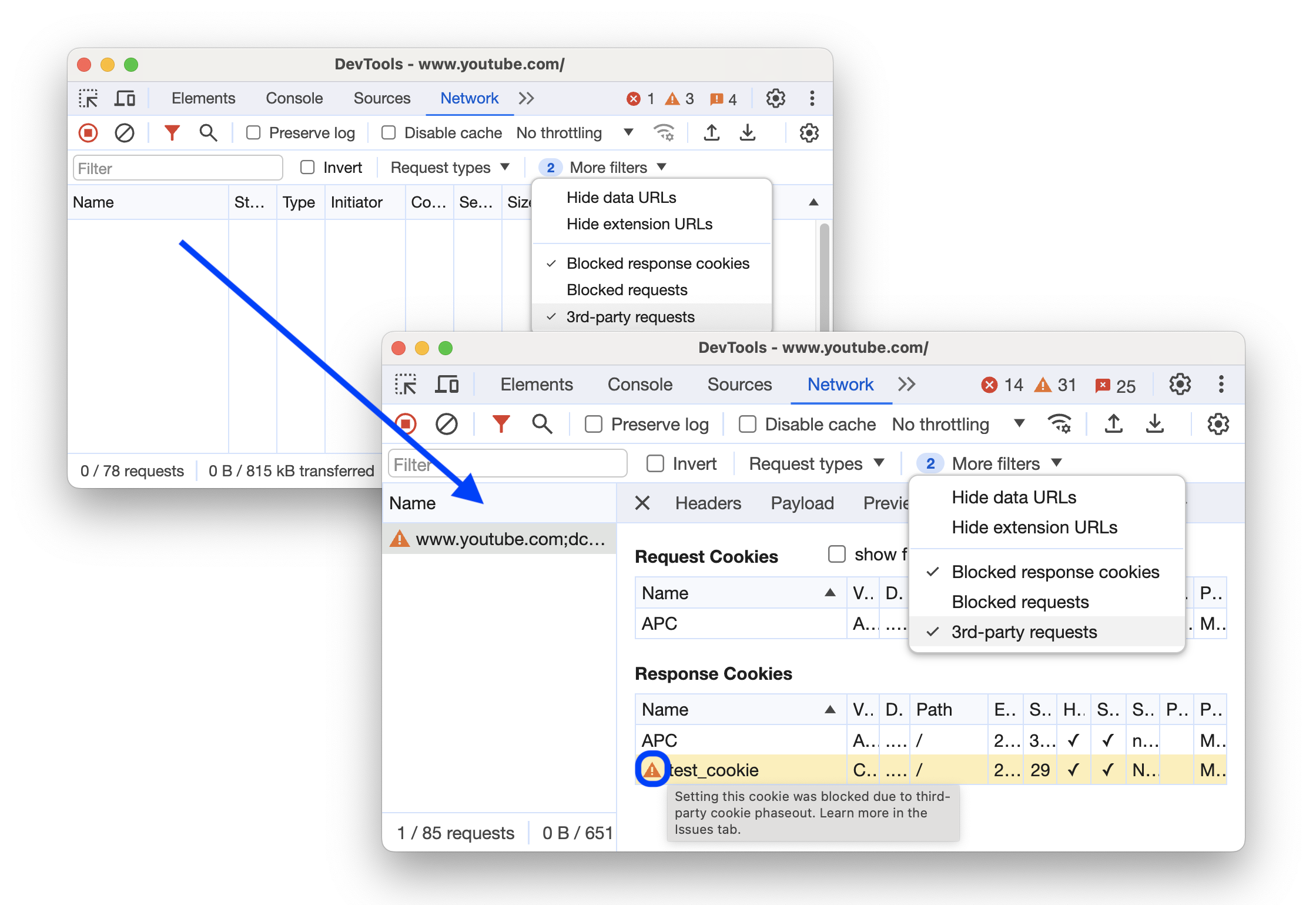
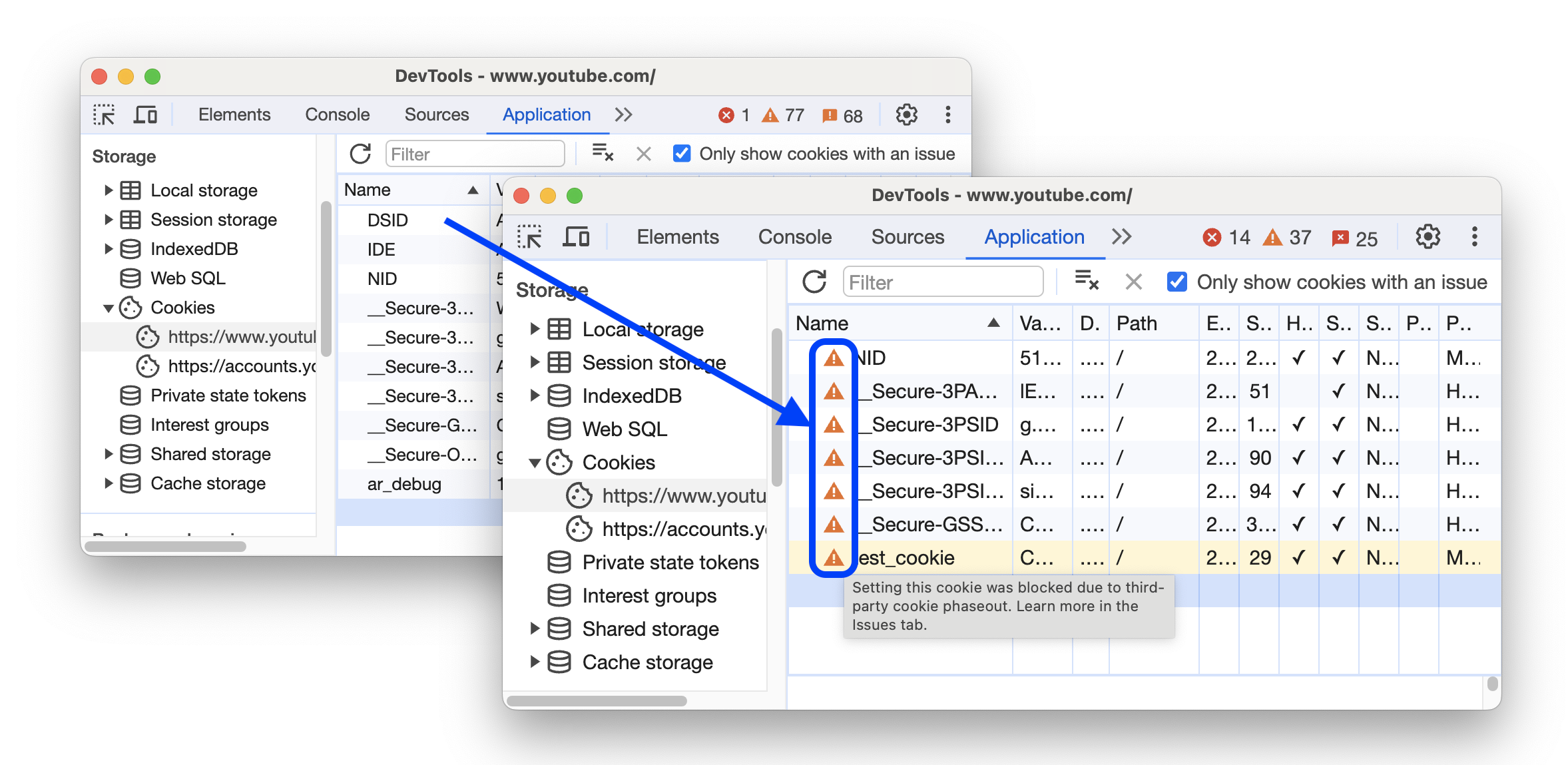
אזהרות הדרגתיות בנוגע לקובצי Cookie של צד שלישי בחלוניות 'רשת' ו'אפליקציות'
בחלוניות רשת ואפליקציה מודגשות עכשיו אזהרות לצד קובצי Cookie שהושפעו מהגבלות צד שלישי של חסימת מעקב ומוצגות בהם אזהרות.
ברשת, מחפשים בקשה עם סמל האזהרה אזהרה, לוחצים עליה ופותחים את הכרטיסייה קובצי Cookie.

ב-Application, עוברים אל Storage > קובצי Cookie ולוחצים על דומיין. קובצי cookie שמודגשים בצהוב לא נשמרים בדפדפן.

מעבירים את העכבר מעל סמל האזהרה כדי לראות הסבר קצר על הבעיות. אפשר ללחוץ על הסמל כדי לפתוח את הכרטיסייה בעיות ולקבל מידע נוסף.
בנוסף, קובצי ה-cookie שבטבלה ממוינים עכשיו לפי שם כברירת מחדל.
בעיות ב-Chromium: 1506225, 1503961.
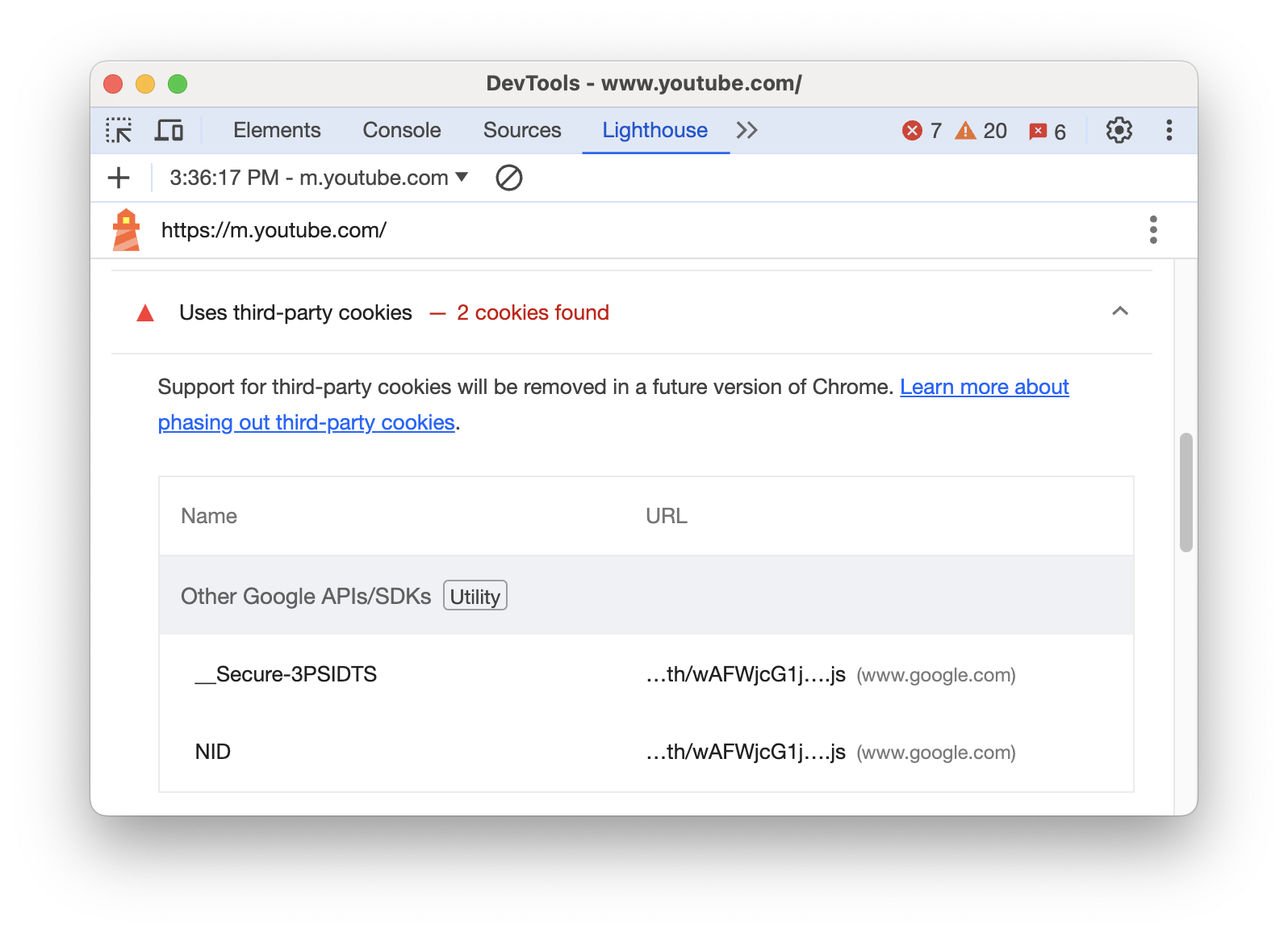
Lighthouse גרסה 11.4.0
בחלונית Lighthouse פועלת עכשיו Lighthouse גרסה 11.4.0. לרשימת השינויים המלאה הביקורת החדשה מאפשרת לזהות אם באתר שלך עדיין נעשה שימוש בקובצי cookie של צד שלישי, בין אחד מהשינויים הבולטים.

מידע בסיסי על השימוש בחלונית Lighthouse בכלי הפיתוח זמין במאמר Lighthouse: אופטימיזציה של מהירות האתר.
בעיה ב-Chromium: 772558.
נגישות
הגרסה הזו כוללת את שיפורי הנגישות הבאים:
- כשפותחים את ההגדרות הגדרות > ניסויים, התיבה חיפוש נמצאת עכשיו במוקד באופן אוטומטי.
- הלחצן ביטול ניקוי הקלט ברשת > עכשיו ניתן להתמקד במסנן.
- עץ הקבצים בקטע מקורות > דף מוצג עכשיו בצורה נכונה במצב ניגודיות גבוהה.
- עכשיו קוראי מסך מכריזים בצורה נכונה על הדברים הבאים:
- המצב של תיבות הסימון בקטע מקורות > נקודות עצירה.
- מידע על המיקום והאינדקס של רשימת הצעות.
- תוצאת פעולה בעת הוספה או מחיקה של מיקום בהגדרות הגדרות > מיקומים.
- קבוצות של כללי החרגה (כללי או מותאמים אישית) בהגדרות הגדרות > רשימת המתעלמים.
בעיות ב-Chromium: 1504938, 1499868, 1512161, 1515224, 1515418, 1516998, 1517015.
פרטים שונים
ריכזנו כאן כמה תיקונים ושיפורים חשובים בגרסה הזו:
- אנימציות:
- רשת:
- Application > (אפליקציה) IndexedDB: סידור מחדש של לחצנים בסרגל הפעולות לצורך עקביות עם הלוחות האחרים (1393800).
- חיישנים: תוקן באג שמיקום לא זמין שגוי להתקשרות חזרה (1486859).
- ביצועים:
הורדת הערוצים של התצוגה המקדימה
כדאי להשתמש ב-Chrome Canary, Dev או בטא כדפדפן הפיתוח שמוגדר כברירת מחדל. הערוצים לתצוגה מקדימה אלה מעניקים לך גישה לתכונות החדשות של כלי הפיתוח, בודקים ממשקי API מתקדמים של פלטפורמות אינטרנט ומוצאים בעיות באתר שלך לפני שהמשתמשים עושים זאת.
יצירת קשר עם הצוות של כלי הפיתוח ל-Chrome
אפשר להשתמש באפשרויות הבאות כדי לדון בתכונות ובשינויים החדשים בפוסט, או בכל נושא אחר שקשור לכלי פיתוח.
- אפשר לשלוח לנו הצעה או משוב דרך crbug.com.
- כדי לדווח על בעיה בכלי הפיתוח, לוחצים על אפשרויות נוספות
 > עזרה > דיווח על בעיות בכלי הפיתוח ב'כלי פיתוח'.
> עזרה > דיווח על בעיות בכלי הפיתוח ב'כלי פיתוח'. - שליחת ציוץ אל @ChromeDevTools.
- נשמח לשמוע מה חדש בסרטונים ב-YouTube של כלי הפיתוח או בסרטונים ב-YouTube שקשורים לכלי פיתוח.
מה חדש בכלי הפיתוח
רשימה של כל מה שדיברנו עליו בסדרה מה חדש בכלי הפיתוח.
- מכשיר ההקלטה תומך בייצוא אל Puppeteer ב-Firefox
- שיפורים בחלונית הביצועים
- תצפיות על מדדים בזמן אמת
- בקשות חיפוש במסלול הרשת
- הצגת דוחות קריסות של קריאות Performance.mark ו-Performance.measure
- איך משתמשים בנתוני כתובת לבדיקה בחלונית המילוי האוטומטי
- שיפורים בחלונית הרכיבים
- אילוץ מצבים נוספים של רכיבים ספציפיים
- רכיבים > מעכשיו, עיצובים מבצעים השלמה אוטומטית של מאפייני רשת נוספים
- Lighthouse 12.2.0
- דברים בולטים שונים
- תובנות מהמסוף של Gemini יהיו זמינות ברוב המדינות באירופה
- עדכונים בחלונית הביצועים
- Enhanced Network Track (מסלול ברשת משופרת)
- התאמה אישית של נתוני הביצועים באמצעות API להרחבה
- פרטים במסלול 'תזמונים'
- העתקת כל הבקשות המפורטות בחלונית הרשת
- תמונות מצב מהירות יותר של ערימה (heap snapshot) עם תגי HTML בעלי שם ופחות בלאגן
- פתיחה של חלונית האנימציות כדי לצלם אנימציות ולערוך @keyframes בשידור חי
- Lighthouse 12.1.0
- שיפורים בנגישות
- דברים בולטים שונים
- בדיקת המיקום של עוגן CSS בחלונית הרכיבים
- שיפורים בחלונית המקורות
- הגרסה המשופרת של 'אף פעם לא תשהו כאן'
- פונקציות חדשות מסוג event listener לגלילה ב-Snap
- שיפורים בחלונית הרשת
- הגדרות קבועות מראש לויסות נתונים (throttle) ברשת
- מידע על עובדי שירות בשדות מותאמים אישית של פורמט HAR
- שליחה וקבלה של אירועי WebSocket בחלונית הביצועים
- דברים בולטים שונים
- שיפורים בחלונית הביצועים
- העברה והסתרה של מסלולים באמצעות מצב ההגדרה המעודכן של המסלול
- התעלמות מסקריפטים בתרשים הלהבות
- ויסות נתונים (throttle) של המעבד 20 פעמים
- חלונית התובנות לגבי הביצועים תצא משימוש
- מוצאים שימוש מוגזם בזיכרון באמצעות מסננים חדשים בקובצי snapshot של ערימות (heap snapshot)
- בודקים את קטגוריות האחסון באפליקציה > נפח אחסון
- השבתת אזהרות XSS עצמי באמצעות דגל שורת פקודה
- Lighthouse 12.0.0
- דברים בולטים שונים
- איך להבין טוב יותר שגיאות ואזהרות במסוף Gemini
- @position-try rules support ב-Elements > עיצובים
- שיפורים בחלונית המקורות
- הגדרה אוטומטית של הדפסה יפה וסגירת סוגריים
- הבטחה שטופלו והבטחה שנדחו מזוהה כתועדה
- סיבות לשגיאות במסוף
- שיפורים בחלונית הרשת
- בדיקת כותרות של רמזים מוקדמים
- הסתרת העמודה 'מפל מים'
- שיפורים בחלונית הביצועים
- תיעוד נתונים סטטיסטיים של סלקטור ב-CSS
- שינוי הסדר והסתרת הטראקים
- התעלמות מריטיינרים בחלונית הזיכרון
- Lighthouse 11.7.1
- דברים בולטים שונים
- חלונית חדשה של מילוי אוטומטי
- ויסות רשת משופר ל-WebRTC
- תמיכה באנימציות שמונעות גלילה בחלונית 'אנימציות'
- תמיכה משופרת בקינון CSS ברכיבים > עיצובים
- חלונית הביצועים המשופרת
- הסתרת פונקציות והצאצאים שלהן בתרשים הלהבות
- חיצים ממשתתפים נבחרים לאירועים שהם יזמו
- Lighthouse 11.6.0
- טיפים לקטגוריות מיוחדות בזיכרון > תמונות מצב של ערימה (heap snapshot)
- אפליקציה > עדכוני אחסון
- בייטים שמשמשים לנפח אחסון משותף
- Web SQL הוצא משימוש
- שיפורים בחלונית הדפים הנכללים באינדקס
- יכול להיות שהחלונית 'שכבות' הוצאה משימוש
- הוצאה משימוש של הכלי לפרופיל JavaScript: שלב רביעי, סופי
- דברים בולטים שונים
- למצוא את ביצת הפסחא
- עדכונים בחלונית הרכיבים
- כדי ליצור הדמיה של דף במיקוד ב'רכיבים' > עיצובים
- בוחר צבעים, שעון זוויתי ועורך התאמה ב-
var()חלופות - הכלי של אורך ה-CSS הוצא משימוש
- חלון קופץ של תוצאת החיפוש שנבחרה בקטע 'ביצועים' > הטראק הראשי
- עדכונים של לוח הרשת
- הלחצן 'ניקוי' ומסנן החיפוש ב'רשת' > הכרטיסייה EventStream
- טיפים עם סיבות לפטור מקובצי cookie של צד שלישי ב'רשת' > קובצי cookie
- הפעלה והשבתה של כל נקודות העצירה (breakpoint) במקורות
- הצגת הסקריפטים שנטענו בכלי הפיתוח ל-Node.js
- Lighthouse 11.5.0
- שיפורים בנגישות
- דברים בולטים שונים
- האוסף הרשמי של התוספים למכשיר ההקלטה זמין עכשיו
- שיפורים ברשת
- הסיבה לכשל בעמודה 'סטטוס'
- תפריט המשנה משופר של 'העתקה'
- שיפורי ביצועים
- נתיבי ניווט בציר הזמן
- יוזמי אירועים במסלול הראשי
- תפריט בורר של מופע VM של JavaScript עבור כלי הפיתוח של Node.js
- פקודת וקיצור דרך חדשים בקטע 'מקורות'
- שיפורים ברכיבים
- עכשיו ניתן לערוך את המאפיין ::view-transition pseudo-element בסגנונות
- התמיכה במאפיין Match-content בשביל קונטיינרים של בלוקים
- תמיכה במצב היציבה של מכשירים מתקפלים באמולציה
- עיצוב דינמי
- אזהרות על הפסקה הדרגתית של שימוש בקובצי Cookie של צד שלישי בחלוניות הרשת והאפליקציות
- Lighthouse 11.4.0
- שיפורים בנגישות
- דברים בולטים שונים
- שיפורים ברכיבים
- סרגל סינון פשוט בחלונית 'רשת'
- התמיכה של
@font-palette-values - מקרה נתמך: נכס מותאם אישית כחלופה לנכס מותאם אישית אחר
- תמיכה משופרת במפת מקור
- שיפורים בחלונית הביצועים
- מסלול אינטראקציות משופרות
- סינון מתקדם בכרטיסיות 'למטה', 'עץ שיחות' ו'יומן אירועים'
- סמנים של כניסת פיסקה בחלונית 'מקורות'
- הסברים קצרים שימושיים על כותרות ותוכן שבוטלו בחלונית 'רשת'
- אפשרויות חדשות בתפריט הפקודה להוספה ולהסרה של דפוסים שחוסמים בקשות
- הניסוי לגבי הפרות של מדיניות CSP הוסר
- Lighthouse 11.3.0
- שיפורים בנגישות
- דברים בולטים שונים
- הפסקה הדרגתית של שימוש בקובצי Cookie של צד שלישי
- ניתוח קובצי ה-Cookie באתר באמצעות כלי הניתוח של 'ארגז החול לפרטיות'
- גרסה משופרת של התעלמות מכרטיסי מוצר
- דפוס ברירת המחדל של החרגה לצמתים של צמתים
- חריגות שנלמדו יפסיקו לפעול אם הן יזוהו או יעברו דרך קוד שלא יתעלמו ממנו
x_google_ignoreListשונה ל-ignoreListבמפות המקור- החלפת המצב של שיטת הקלט החדשה במהלך ניפוי באגים מרחוק
- בחלונית הרכיבים מוצגות עכשיו כתובות URL של #document צמתים
- מדיניות אפקטיבית של Content Security בחלונית האפליקציות
- ניפוי באגים משופר באנימציה
- 'האם הקוד הזה מהימן?' תיבת דו-שיח ב'מקורות' ואזהרת XSS עצמית במסוף
- נקודות עצירה של Event listener בעובדי אינטרנט וב-worklets
- תג המדיה החדש עבור
<audio>ו-<video> - השם של הטעינה מראש השתנה ל'טעינה ספקולטיבית'
- Lighthouse 11.2.0
- שיפורים בנגישות
- דברים בולטים שונים
- קטע @property משופר ב'רכיבים' > עיצובים
- כלל @property שניתן לערוך
- דווחו בעיות עם כללי @property לא חוקיים
- רשימה מעודכנת של מכשירים לאמולציה
- הדפסה יפה של JSON מוטבע בתגי סקריפטים במקורות
- השלמה אוטומטית של שדות פרטיים במסוף
- Lighthouse 11.1.0
- שיפורים בנגישות
- הוצאה משימוש של SQL באינטרנט
- אימות יחס גובה-רוחב של צילום מסך באפליקציה > מניפסט
- דברים בולטים שונים
- קטע חדש למאפיינים מותאמים אישית ב'רכיבים' > עיצובים
- שיפורים נוספים בשינויים מקומיים של נתונים מברירת המחדל
- חיפוש משופר
- חלונית המקורות המשופרים
- סביבת עבודה יעילה בחלונית 'מקורות'
- שינוי הסדר של החלוניות במקורות
- הדגשת תחביר והדפסה יפה של התחביר לסוגי סקריפטים נוספים
- הדמיה של תכונת מדיה עם שקיפות והעדפה לצמצום
- Lighthouse 11
- שיפורים בנגישות
- דברים בולטים שונים
- שיפורים בחלונית הרשת
- שינוי עוד יותר מהיר של תוכן מהאינטרנט באופן מקומי
- שינוי התוכן של XHR ובקשות אחזור
- הסתרת בקשות לתוספים ל-Chrome
- קודי סטטוס HTTP קריאים לאנשים
- הגדרות המקורות מופעלות כברירת מחדל: כיווץ קוד וחשיפת קבצים אוטומטית
- ניפוי באגים משופר בבעיות שקשורות לקובצי Cookie של צד שלישי
- צבעים חדשים
- Lighthouse 10.4.0
- ניפוי באגים בטעינה מראש בחלונית האפליקציה
- התוסף לניפוי באגים ב-C/C++ WebAssembly לכלי פיתוח זמין עכשיו בקוד פתוח
- דברים בולטים שונים
- (ניסיוני) אמולציית רינדור חדשה: preferences-reduced-transparency
- (ניסיוני) מוניטור פרוטוקול משופר
- ניפוי באגים משופר בגיליונות סגנונות חסרים
- תמיכה בתזמון לינארי ברכיבים > סגנונות > עריכה נוחה
- תמיכה בקטגוריות אחסון ותצוגת מטא-נתונים
- Lighthouse 10.3.0
- נגישות: פקודות במקלדת וקריאת מסך משופרת
- דברים בולטים שונים
- שיפורים ברכיבים
- תג רשת משנה חדש של CSS
- ספציפיות של הבורר בהסברים קצרים
- הערכים של מאפייני CSS מותאמים אישית בהסברים קצרים
- שיפורים במקורות
- הדגשת תחביר CSS
- קיצור דרך להגדרת נקודות עצירה מותנות
- אפליקציה > הקלות במעקב אחר עזיבה מהדף הראשון
- Lighthouse 10.2.0
- התעלמות מסקריפטים של תוכן כברירת מחדל
- רשת > שיפורי התשובות
- דברים בולטים שונים
- תמיכה בניפוי באגים ב-WebAssembly
- שיפור בהתנהגות הצעדות באפליקציות Wasm
- ניפוי באגים במילוי האוטומטי באמצעות חלונית הרכיבים והכרטיסייה 'בעיות'
- טענות לגבי מכשיר ההקלטה
- Lighthouse 10.1.1
- שיפורי ביצועים
- performance.mark() מציגה תזמון כשמעבירים את העכבר מעל לקטע 'ביצועים' > לוחות זמנים
- הפקודה profile() מאכלסת את הביצועים > ראשי
- אזהרה לגבי אינטראקציות איטיות של משתמשים
- עדכונים ב-Web Vitals
- הוצאה משימוש של הכלי לפרופיל JavaScript: שלב שלישי
- דברים בולטים שונים
- שינוי הכותרות של תגובת הרשת
- שיפורים בניפוי באגים ב-Nuxt, Vite ו-rollup
- שיפורים בשירות CSS ברכיבים > עיצובים
- מאפיינים וערכים לא חוקיים של CSS
- קישורים למסגרות מפתח בנכס האנימציה המקוצר
- הגדרה חדשה של המסוף: השלמה אוטומטית ב-Enter
- בתפריט הפקודה שמים דגש על קבצים שנכתבו על ידי מחברים
- הוצאה משימוש של הכלי לניתוח ביצועי JavaScript: שלב שני
- דברים בולטים שונים
- עדכונים למכשיר ההקלטה
- תוספים להפעלה חוזרת של מכשיר ההקלטה
- הקלטה עם סלקטורים של פירס
- ייצוא הקלטות כסקריפטים של Puppeteer באמצעות ניתוח Lighthouse
- הורדת תוספים למכשיר ההקלטה
- רכיבים > עדכוני סגנונות
- מסמכי תיעוד של CSS בחלונית 'סגנונות'
- תמיכה במיקום שירותי CSS
- סימון נקודות ביומן ונקודות עצירה מותנות במסוף
- התעלמות מסקריפטים לא רלוונטיים במהלך ניפוי הבאגים
- ההוצאה משימוש של הכלי לניתוח ביצועי JavaScript התחילה
- הדמיה של ניגודיות מופחתת
- Lighthouse 10
- דברים בולטים שונים
- ניפוי באגים בצבע HD באמצעות החלונית Styles
- חוויית משתמש משופרת בנקודת עצירה (breakpoint)
- מקשי קיצור מותאמים אישית למכשיר ההקלטה
- הדגשת תחביר טובה יותר ל-Agular
- ארגון מחדש של מטמון בחלונית האפליקציה
- דברים בולטים שונים
- ניקוי חלונית הביצועים בטעינה מחדש
- עדכונים למכשיר ההקלטה
- הצגה והדגשת הקוד של זרימת המשתמש במכשיר ההקלטה
- התאמה אישית של סוגי הסלקטורים של הקלטות
- עריכת תהליך העבודה של המשתמש בזמן ההקלטה
- הדפסה יפה במיקום אוטומטי
- הדגשת תחביר משופרת ותצוגה מקדימה בתוך השורה עבור Vue, SCSS ועוד
- השלמה אוטומטית ארגונומית ועקבית במסוף
- דברים בולטים שונים
- מכשיר הקלטה: העתקה כאפשרויות לשלבים, להפעלה חוזרת בתוך הדף, לתפריט ההקשר של השלב
- הצגת שמות הפונקציות בפועל בהקלטות של הביצועים
- מקשי קיצור חדשים במסוף ו- חלונית המקורות
- ניפוי באגים משופר ב-JavaScript
- דברים בולטים שונים
- [ניסיוני] שיפור בחוויית המשתמש בניהול נקודות עצירה (breakpoint)
- [ניסיוני] הדפסה יפה באופן אוטומטי במקום
- רמזים לגבי נכסי CSS לא פעילים
- זיהוי אוטומטי של סלקטורים ב-XPath ובטקסט בחלונית 'מכשיר הקלטה'
- שלב ביטויים שמופרדים בפסיקים
- שיפור ההגדרה של רשימת ההתעלמות
- דברים בולטים שונים
- התאמה אישית של מקשי הקיצור בכלי הפיתוח
- החלפת המצב של העיצוב הבהיר והעיצוב הכהה באמצעות מקשי קיצור
- הדגשת אובייקטים מסוג C/C++ ב'בודק הזיכרון'
- תמיכה בפרטים המלאים של יוזם ייבוא באמצעות HAR
- התחלת חיפוש DOM אחרי לחיצה על
Enter - הצגת הסמלים
startו-endבנכסיalign-contentFlexbox של CSS - דברים בולטים שונים
- קיבוץ קבצים לפי יוצרים או פרוסים בחלונית 'מקורות'
- דוחות קריסות מקושרים לפעולות אסינכרוניות
- התעלמות אוטומטית מסקריפטים מוכרים של צד שלישי
- מקבץ שיחות משופר במהלך ניפוי באגים
- הסתרה של מקורות ברשימת קטעי הקוד להתעלמות בחלונית 'מקורות'
- הסתרת קבצים שכלולים ברשימת קטעי הקוד להתעלמות בתפריט הפקודה
- טראק חדש 'אינטראקציות' בחלונית הביצועים
- פירוט של תזמוני LCP בחלונית התובנות לגבי הביצועים
- יצירה אוטומטית של שם ברירת מחדל להקלטות בחלונית 'מכשיר הקלטה'
- דברים בולטים שונים
- הפעלה חוזרת שלב אחר שלב במכשיר ההקלטה
- תמיכה באירוע העברת עכבר מעל חלונית מכשיר ההקלטה
- המהירות שבה נטען רכיב התוכן הכי גדול (LCP) בחלונית התובנות לגבי הביצועים
- זיהוי הבהובים של טקסט (FOIT, FOUT) כסיבות אפשריות לשינויים בפריסה
- רכיבי handler של פרוטוקולים בחלונית המניפסט
- תג השכבה העליונה בחלונית הרכיבים
- צירוף מידע על ניפוי באגים ב-Wasm בזמן ריצה
- תמיכה בעריכה בזמן אמת במהלך ניפוי באגים
- הצגה ועריכה של @scope בכללים בחלונית הסגנונות
- שיפורים במפת המקור
- דברים בולטים שונים
- הפעלה מחדש של המסגרת במהלך ניפוי באגים
- אפשרויות להפעלה חוזרת איטית בחלונית מכשיר ההקלטה
- יצירת תוסף לחלונית מכשיר ההקלטה
- קיבוץ קבצים לפי יוצרים או פרוסים בחלונית 'מקורות'
- המסלול החדש 'תזמוני משתמש' בחלונית התובנות לגבי הביצועים
- הצגת המיקום שהוקצה לרכיב
- סימולציה של בו-זמניות בחומרה של הקלטות ביצועים
- תצוגה מקדימה של ערך שאינו צבע בעת השלמה אוטומטית של משתני CSS
- זיהוי מסגרות חוסמות בחלונית 'מטמון לדף הקודם/הבא'
- הצעות משופרות של השלמה אוטומטית בשביל אובייקטי JavaScript
- שיפורים במפות המקור
- דברים בולטים שונים
- תיעוד אירועים מסוג לחיצה כפולה או לחיצה ימנית בחלונית של מכשיר ההקלטה
- מצב חדש של טווח זמן ותמונת מצב בחלונית Lighthouse
- בקרה משופרת על מרחק התצוגה בחלונית 'תובנות לגבי הביצועים'
- אישור מחיקה של הקלטת ביצועים
- סידור מחדש של חלוניות בחלונית הרכיבים
- בחירת צבע מחוץ לדפדפן
- תצוגה מקדימה משופרת של ערכים מוטבעים במהלך ניפוי באגים
- תמיכה ב-blobs גדולים במאמתים וירטואליים
- מקשי קיצור חדשים בחלונית 'מקורות'
- שיפורים במפות המקור
- תכונת תצוגה מקדימה: חלונית חדשה עם תובנות לגבי הביצועים
- קיצורי דרך חדשים לאמולציה של עיצובים בהירים כהים
- אבטחה משופרת בכרטיסייה 'תצוגה מקדימה של הרשת'
- טעינה משופרת מחדש בנקודת עצירה
- עדכונים במסוף
- ביטול של תיעוד הזרימה של המשתמש בהתחלה
- פסאודו אלמנטים שעברו בירושה לתצוגה בחלונית 'סגנונות'
- דברים בולטים שונים
- [ניסיוני] העתקת השינויים ב-CSS
- [ניסיוני] בחירת צבע מחוץ לדפדפן
- ייבוא וייצוא של תהליכים מוקלטים של משתמשים כקובץ JSON
- הצגת שכבות מדורגות בחלונית 'סגנונות'
- תמיכה בפונקציית הצבע
hwb() - שיפור התצוגה של נכסים פרטיים
- דברים בולטים שונים
- [ניסיוני] מצב חדש לטווח הזמן ותמונת מצב חדשים בחלונית Lighthouse
- הצגה ועריכה של @supports שבכללים בחלונית Styles
- תמיכה בבוררים נפוצים כברירת מחדל
- התאמה אישית של הבורר של ההקלטה
- שינוי שם של הקלטה
- תצוגה מקדימה של מאפייני מחלקה/פונקציה כשמעבירים את העכבר מעליהם
- פריימים שהוצגו באופן חלקי בחלונית הביצועים
- דברים בולטים שונים
- ויסות בקשות WebSocket
- חלונית חדשה של Reporting API בחלונית Application
- תמיכה בהמתנה עד שניתן לראות את הרכיב או ללחוץ עליו בחלונית מכשיר ההקלטה
- שיפור של עיצוב, עיצוב וסינון במסוף
- ניפוי באגים בתוסף ל-Chrome באמצעות קובצי מפת מקור
- עץ תיקיות מקור משופר בחלונית 'מקורות'
- הצגת קובצי מקור של עובדים בחלונית 'מקורות'
- עדכונים אוטומטיים לעיצוב כהה של Chrome
- בוחר צבעים וחלונית מפוצלת ידידותיות למגע
- דברים בולטים שונים
- תכונת תצוגה מקדימה: עץ נגישות בדף מלא
- שינויים מדויקים יותר בכרטיסייה 'שינויים'
- הגדרת זמן ארוך יותר לזמן קצוב לתיעוד זרימת המשתמשים
- מוודאים שאפשר לשמור את הדפים במטמון בכרטיסייה 'מטמון לדף הקודם/הבא'
- מסנן חדש של חלונית המאפיינים
- הדמיה של תכונת המדיה בצבעים מאולצים של CSS
- הצגת סרגלים בפקודה של העברת העכבר
- תמיכה ב-
row-reverseוב-column-reverseבעורך Flexbox - מקשי קיצור חדשים להפעלה מחדש של XHR ולהרחבת כל תוצאות החיפוש
- Lighthouse 9 בחלונית Lighthouse
- חלונית המקורות המשופרים
- דברים בולטים שונים
- [ניסיוני] נקודות קצה בחלונית Reporting API
- התכונה 'תצוגה מקדימה': לוח חדש במכשיר ההקלטה
- רענון רשימת המכשירים במצב מכשיר
- השלמה אוטומטית עם עריכה כ-HTML
- חוויה משופרת לניפוי באגים בקוד
- סנכרון ההגדרות של כלי הפיתוח בין מכשירים
- תכונת תצוגה מקדימה: חלונית סקירה כללית חדשה של CSS
- חוויה משופרת של עריכה והעתקה של אורך CSS
- הדמיה של תכונת המדיה 'העדפה לניגודיות' בשירות CSS
- הדמיה של תכונת העיצוב הכהה האוטומטי של Chrome
- העתקת הצהרות כ-JavaScript בחלונית הסגנונות
- הכרטיסייה החדשה 'מטען ייעודי (payload)' בחלונית 'רשת'
- שיפור התצוגה של הנכסים בחלונית 'מאפיינים'
- אפשרות להסתיר שגיאות CORS במסוף
- תצוגה מקדימה והערכה של אובייקטים מסוג
Intlבמסוף - דוחות קריסות אסינכרוניים עקביים
- שמירת סרגל הצד של המסוף
- חלונית מטמון של אפליקציה שהוצאה משימוש בחלונית Application
- [ניסיוני] חלונית חדשה של Reporting API בחלונית Application
- כלים חדשים ליצירת אורך CSS
- הסתרת הבעיות בכרטיסייה 'בעיות'
- שיפור הצגת הנכסים
- Lighthouse 8.4 בחלונית Lighthouse
- מיון קטעי הקוד בחלונית 'מקורות'
- קישורים חדשים לנתוני גרסה מתורגמים ולדיווח על באג בתרגום
- ממשק משתמש משופר לתפריט הפקודות של כלי הפיתוח
- משתמשים בכלי הפיתוח בשפה המועדפת
- מכשירי Nest Hub חדשים ברשימת המכשירים
- גרסאות מקור לניסיון בתצוגת הפרטים של המסגרת
- תג חדש של שאילתות מאגר תגים בשירות CSS
- תיבת סימון חדשה להיפוך מסנני הרשת
- בקרוב נוציא משימוש את סרגל הצד של מסוף
- הצגת כותרות גולמיות מסוג
Set-Cookiesבכרטיסייה 'בעיות' ובחלונית 'רשת' - מציגים מותאמים אישית שמוצגים באופן עקבי כנכסים שלכם במסוף
- מעקבי קריסות תקינים של סקריפטים מוטבעים עם #sourceURL
- שינוי פורמט הצבע בחלונית המחושבת
- החלפת הסברים קצרים בהתאמה אישית בהסברים קצרים מותאמים אישית ב-HTML
- [ניסיוני] הסתרת בעיות בכרטיסייה 'בעיות'
- שאילתות על מאגר תגים של CSS שניתנות לעריכה בחלונית 'סגנונות'
- תצוגה מקדימה של חבילת Web Bundle בחלונית 'רשת'
- ניפוי באגים ב-Attribution Reporting API
- טיפול טוב יותר במחרוזות במסוף
- ניפוי באגים משופר ב-CORS
- Lighthouse 8.1
- כתובת URL חדשה של הערה בחלונית המניפסט
- סלקטורים קבועים להתאמות של CSS
- הדפסה יפה של תגובות JSON בחלונית הרשת
- עורך רשת CSS
- תמיכה בהצהרות מחדש של
constבמסוף - צפייה בהזמנת מקור
- קיצור דרך חדש לצפייה בפרטי המסגרת
- תמיכה משופרת בניפוי באגים ב-CORS
- שינוי השם של תווית XHR ל-Fetch/XHR
- סינון לפי סוג משאב Wasm בחלונית 'רשת'
- טיפים ללקוח של סוכן משתמש למכשירים בכרטיסייה 'תנאי רשת'
- אפשר לדווח על בעיות במצב תאימות (quirks mode) בכרטיסייה 'בעיות'
- הכללת צמתים של Compute בחלונית הביצועים
- Lighthouse גרסה 7.5 בחלונית Lighthouse
- הוצא משימוש של 'מסגרת מחדש' תפריט ההקשר במקבץ השיחות
- [ניסיוני] מוניטור פרוטוקול
- [ניסיוני] מכשיר להקלטה בובות
- חלון קופץ עם מידע על Web Vitals
- הכלי החדש לבדיקת זיכרון
- המחשה חזותית של תמונת גלילה בשירות CSS
- חלונית הגדרות חדשה של התג
- תצוגה מקדימה משופרת של תמונות עם מידע על יחס גובה-רוחב
- לחצן חדש של תנאי רשת עם אפשרויות להגדרת
Content-Encoding - קיצור דרך להצגת הערך המחושב
- מילת מפתח אחת (
accent-color) - סיווג של בעיות לפי צבעים וסמלים
- מחיקת אסימוני אמון
- תכונות חסומות בתצוגת הפרטים של המסגרת
- סינון ניסויים בהגדרה 'ניסויים'
- עמודה חדשה מסוג
Vary Headerבחלונית 'אחסון המטמון' - תמיכה בבדיקת מותג פרטי ב-JavaScript
- תמיכה משופרת בניפוי באגים של נקודות עצירה (breakpoint)
- תצוגה מקדימה של תמיכה בהעברת העכבר עם הסימון
[] - מתאר משופר של קובצי HTML
- מעקבי קריסות תקינים לניפוי באגים ב-Wasm
- כלים חדשים לניפוי באגים של Flexbox ב-CSS
- שכבת-על חדשה של Core Web Vitals
- מספר הבעיות הועבר לשורת הסטטוס במסוף
- דיווח על בעיות בפעילות מהימנה באינטרנט
- עיצוב מחרוזות כליטרלים של מחרוזת JavaScript (תקינה) במסוף
- החלונית החדשה Trust Tokens בחלונית Application
- אמון את תכונת המדיה של סולם הצבעים של CSS
- כלים משופרים ב-Progressive Web Apps
- עמודה
Remote Address Spaceחדשה בחלונית 'רשת' - שיפורי ביצועים
- הצגה של תכונות מותרות או אסורות בתצוגת הפרטים של המסגרת
- עמודה
SamePartyחדשה בחלונית קובצי ה-cookie - תמיכה סטנדרטית במוצר
fn.displayNameשהוצא משימוש - הוצאה משימוש של
Don't show Chrome Data Saver warningבתפריט ההגדרות - [ניסיוני] דיווח אוטומטי על בעיות עם ניגודיות נמוכה בכרטיסייה 'בעיות'
- [ניסיוני] תצוגת עץ נגישות מלאה בחלונית הרכיבים
- תמיכה בניפוי באגים בהפרות של סוגים מהימנים
- צילום צילום מסך של צומת מעבר לאזור התצוגה
- הכרטיסייה החדשה Trust Tokens לבקשות רשת
- Lighthouse 7 בחלונית Lighthouse
- תמיכה באילוץ מצב
:targetשל שירות ה-CSS - קיצור דרך חדש לרכיב כפול
- בוחרי צבעים לנכסי CSS מותאמים אישית
- מקשי קיצור חדשים להעתקת מאפייני CSS
- אפשרות חדשה להציג קובצי cookie מפוענחים בעזרת כתובת URL
- ניקוי קובצי cookie הגלויים בלבד
- אפשרות חדשה לנקות קובצי Cookie של צד שלישי בחלונית 'אחסון'
- עריכת רמזים על לקוחות של סוכן משתמש למכשירים מותאמים אישית
- הקלטה של יומן רשת הגדרה
- הצגת חיבורי WebTransport בחלונית 'רשת'
- "אונליין" השם הקודם היה "ללא ויסות נתונים"
- אפשרויות העתקה חדשות במסוף, בחלונית 'מקורות' ובחלונית הסגנונות
- מידע חדש על Service Workers בתצוגת הפרטים של המסגרת
- מדידת המידע מהזיכרון בתצוגת הפרטים של המסגרת
- איך לשלוח משוב מהכרטיסייה 'בעיות'
- פריימים מושמטים בחלונית הביצועים
- שימוש במסך כפול ובמכשיר מתקפל במצב מכשיר
- [ניסיוני] אוטומציה של בדיקות הדפדפן באמצעות Puppeteer Recorder
- [ניסיוני] עורך הגופנים בחלונית 'סגנונות'
- [ניסיוני] כלים לניפוי באגים בקמפיין Flexbox של CSS
- [ניסיוני] הכרטיסייה החדשה 'הפרות של מדיניות CSP'
- [ניסיוני] חישוב חדש של ניגודיות צבעים – אלגוריתם מתקדם של ניגודיות תפיסתית (APCA)
- הפעלה מהירה יותר של כלי הפיתוח
- כלים חדשים להמחשה חזותית של זוויות CSS
- יצירת הדמיה של סוגי תמונות שלא נתמכים
- סימולציה של גודל מכסת האחסון בחלונית Storage
- נתיב חדש של Web Vitals בחלונית הביצועים
- דיווח על שגיאות CORS בחלונית הרשת
- מידע על בידוד ממקורות שונים בתצוגת הפרטים של המסגרת
- מידע חדש על Web Workers בתצוגת הפרטים של Frame
- הצגת הפרטים של מסגרת הפתיחה בחלונות פתוחים
- פתיחת החלונית 'רשת' מהחלונית Service Workers
- העתקת ערך הנכס
- העתקת דוח קריסות של מאתחל הרשת
- תצוגה מקדימה של ערך משתנה Wasm בעכבר עם העכבר
- הערכה של משתנה Wasm במסוף
- יחידות מידה עקביות לגדלים של קבצים או זיכרון
- הדגשת פסאודו אלמנטים בחלונית הרכיבים
- [ניסיוני] כלים לניפוי באגים ב-CSS Flexbox
- [ניסיוני] התאמה אישית של מקשי הקיצור של אקורדים
- כלים חדשים לניפוי באגים ברשת CSS
- כרטיסיית WebAuthn חדשה
- העברת כלים בין החלונית העליונה לחלונית התחתונה
- חלונית חדשה של סרגל הצד המחושב בחלונית 'סגנונות'
- קיבוץ מאפייני CSS בחלונית המחושבת
- Lighthouse גרסה 6.3 בחלונית Lighthouse
performance.mark()אירועים בקטע 'תזמונים'- מסננים חדשים מסוג
resource-typeו-urlבחלונית 'רשת' - עדכונים בתצוגת פרטי המסגרת
- הוצאה משימוש של
Settingsבתפריט 'כלים נוספים' - [ניסיוני] הצגה ותיקון של בעיות בניגודיות צבעים בחלונית הסקירה הכללית של CSS
- [ניסיוני] התאמה אישית של מקשי הקיצור בכלי הפיתוח
- חלונית מדיה חדשה
- יצירת צילומי מסך של צמתים באמצעות תפריט ההקשר של חלונית הרכיבים
- עדכונים בכרטיסייה 'בעיות'
- יצירת גופנים מקומיים חסרים
- הדמיה של משתמשים לא פעילים
- אמולציה של
prefers-reduced-data - תמיכה בתכונות JavaScript חדשות
- Lighthouse גרסה 6.2 בחלונית Lighthouse
- הוצאה משימוש של 'מקורות אחרים' הצגה בחלונית Service Workers
- הצגת סיכום הכיסוי של פריטים שסוננו
- תצוגת פרטי מסגרת חדשה בחלונית האפליקציה
- הצעת צבע זמינה בחלונית 'סגנונות'
- החזרת החלונית מאפיינים בחלונית הרכיבים
- ערכי כותרת
X-Client-Dataקריאים לאנשים בחלונית הרשת - השלמה אוטומטית של גופנים בהתאמה אישית בחלונית 'סגנונות'
- הצגה עקבית של סוג המשאב בחלונית הרשת
- לחצנים ברורים בחלוניות 'רכיבים' ו'רשת'
- עריכת סגנון ב-frameworks של CSS-in-JS
- Lighthouse 6 בחלונית Lighthouse
- ההוצאה משימוש של התכונה 'צבע משמעותי ראשון' (FMP)
- תמיכה בתכונות JavaScript חדשות
- אזהרות על קיצורי דרך חדשים של אפליקציות בחלונית המניפסט
- אירועים מסוג
respondWithשל Service Worker בכרטיסייה 'תזמון' - הצגה עקבית של החלונית המחושבת
- היסטים של בייטים (Bytecode) בקובצי WebAssembly
- העתקה וגזירה בחלונית המקורות
- עדכונים בהגדרות המסוף
- עדכונים בחלונית הביצועים
- סמלים חדשים של נקודות עצירה (breakpoint), נקודות עצירה מותנות ונקודות רישום (logpoints)
- פתרון בעיות באתר בכרטיסייה החדשה 'בעיות'
- הצגת מידע על נגישות בהסבר הקצר של מצב הבדיקה
- עדכונים בחלונית הביצועים
- מונחים מדויקים יותר של הבטחות במסוף
- עדכונים בחלונית הסגנונות
- הוצאה משימוש של החלונית מאפיינים בחלונית הרכיבים
- תמיכה בקיצורי דרך של אפליקציות בחלונית המניפסט
- הדמיה של ליקויי ראייה
- הדמיה של לוקאלים
- ניפוי באגים במדיניות של כלי הטמעה ממקורות שונים (COEP)
- סמלים חדשים של נקודות עצירה (breakpoint), נקודות עצירה מותנות ונקודות רישום (logpoints)
- הצגת בקשות רשת שמגדירות קובץ Cookie ספציפי
- יש להצמיד לשמאל מתפריט הפקודה
- האפשרות 'הגדרות' בתפריט הראשי הועברה
- חלונית הביקורת נקראת עכשיו Lighthouse
- מחיקה של כל השינויים המקומיים בתיקייה
- עדכון ממשק המשתמש של Tasks ארוך
- תמיכה בסמלי מסכה בחלונית המניפסט
- תמיכה ב-Moto G4 במצב מכשיר
- עדכונים שקשורים לקובצי Cookie
- סמלים מדויקים יותר של מניפסטים של אפליקציות אינטרנט
- מעבירים את העכבר מעל נכסי CSS עם הערך
contentכדי לראות ערכים שלא מסומנים בתו בריחה (escape) - שגיאות במפת המקור במסוף
- הגדרה של השבתת הגלילה אחרי סוף הקובץ
- תמיכה בהצהרות מחדש של
letו-classבמסוף - ניפוי באגים משופר ב-WebAssembly
- בקשת שרשראות מאתחלים בכרטיסייה 'יוזם'
- הדגשת בקשת הרשת שנבחרה בסקירה הכללית
- העמודות של כתובות URL ונתיב בחלונית Network
- מחרוזות של סוכן משתמש מעודכנות
- ממשק משתמש חדש להגדרת חלונית ביקורת
- מצבי כיסוי קוד לפי פונקציה או לפי בלוק
- כיסוי הקוד צריך להתחיל עכשיו על ידי טעינה מחדש של הדף
- ניפוי באגים לגבי הסיבה לחסימת קובץ cookie
- הצגת ערכים של קובצי Cookie
- הדמיה של ערכות צבעים עם העדפה לצבעים והעדפה להקטנה של תנועה
- עדכונים לגבי הכיסוי של הקוד
- ניפוי באגים בסיבה לבקשה למשאב רשת
- חלוניות המסוף ו'מקורות' פועלות שוב בהתאם להעדפות של כניסת הפיסקה
- מקשי קיצור חדשים לניווט עם הסמן
- תמיכה מרובה לקוחות בחלונית הביקורת
- ניפוי באגים ב-handler של תשלומים
- Lighthouse 5.2 בחלונית הביקורות
- המהירות שבה נטען רכיב התוכן הכי גדול (LCP) בחלונית הביצועים
- בעיות בכלי הפיתוח לקבצים בתפריט הראשי
- העתקת סגנונות רכיב
- המחשה חזותית של שינויי פריסה
- Lighthouse 5.1 בחלונית הביקורות
- סנכרון העיצוב של מערכת ההפעלה
- מקשי קיצור לפתיחת הכלי לעריכה של נקודת העצירה (breakpoint)
- אחזור מראש של המטמון בחלונית 'רשת'
- נכסים פרטיים כשמציגים אובייקטים
- התראות והודעות בדחיפה בחלונית האפליקציה
- השלמה אוטומטית עם ערכי CSS
- ממשק משתמש חדש להגדרות הרשת
- הודעות WebSocket בייצוא של HAR
- לחצנים לייבוא ולייצוא ב-HAR
- שימוש בזיכרון בזמן אמת
- מספרי יציאות של Service Worker
- בדיקת אירועים של אחזור וסנכרון ברקע
- Puppeteer ב-Firefox
- הגדרות קבועות מראש משמעותיות במהלך השלמה אוטומטית של פונקציות CSS
- ניקוי נתוני אתר מתפריט הפקודה
- הצגת כל מסדי הנתונים של IndexedDB
- הצגת הגודל הלא דחוס של משאב כשמעבירים את העכבר מעליו
- נקודות עצירה מוטבעות בחלונית של נקודות עצירה
- ספירת המשאבים של IndexedDB ושל Cache
- הגדרה להשבתה של ההסבר הקצר על הבדיקה
- הגדרה של החלפת כניסת הכרטיסייה ב-Editor
- הדגשת כל הצמתים שהושפעו מנכס CSS
- גרסה 4 של Lighthouse בחלונית הביקורות
- מציג הודעות בינאריות של WebSocket
- צילום מסך של האזור בתפריט הפקודה
- המסננים של Service Worker בחלונית Network
- עדכונים בחלונית הביצועים
- משימות ארוכות בהקלטות של חלונית הביצועים
- הצגת תמונה ראשונית בקטע 'תזמון'
- טיפ בונוס: קיצור דרך לצפייה בקודי צבעים של RGB ו-HSL (סרטון)
- נקודות לוגו
- הסברים קצרים מפורטים במצב בדיקה
- ייצוא נתוני הכיסוי של הקוד
- ניווט במסוף באמצעות מקלדת
- קו של יחס ניגודיות AAA בבוחר הצבעים
- שמירת שינויים בהתאמה אישית של מיקום גיאוגרפי
- כיווץ קוד
- השם של הכרטיסייה 'מסגרות' השתנה לכרטיסייה 'הודעות'
- טיפ בונוס: סינון חלונית רשת לפי נכס (סרטון)
- הצגה חזותית של מדדי ביצועים בחלונית הביצועים
- הדגשת צומתי טקסט בעץ ה-DOM
- מעתיקים את נתיב ה-JS לצומת DOM
- עדכונים לחלונית הביקורת, כולל ביקורת חדשה שמזהה ספריות JS ומילות מפתח חדשות כדי לגשת לחלונית הביקורת מתפריט הפקודה
- טיפ בונוס: כדאי להשתמש במצב המכשיר כדי לבדוק שאילתות מדיה (סרטון)
- מציבים את העכבר מעל תוצאה של Live Express כדי להדגיש צומת DOM
- אחסון צומתי DOM כמשתנים גלובליים
- הנתונים של יוזמים והעדיפות נמצאים עכשיו בייצוא ובייבוא של HAR
- גישה לתפריט הפקודות מהתפריט הראשי
- נקודות עצירה של תמונה בתוך תמונה
- טיפ בונוס: השתמש ב-
monitorEvents()כדי לרשום אירועים שהופעלו של צומת ב- מסוף (סרטון) - ביטויים בזמן אמת במסוף
- הדגשת צומתי DOM במהלך הערכה Eager
- אופטימיזציות של חלונית הביצועים
- ניפוי באגים אמין יותר
- הפעלת ויסות רשת (throttling) מתפריט הפקודה
- נקודות עצירה מותנות בהשלמה אוטומטית
- הפסקה באירועי AudioContext
- ניפוי באגים באפליקציות של Node.js באמצעות ndb
- טיפ בונוס: מדידת אינטראקציות של משתמשים בעולם האמיתי באמצעות User Timing API
- הערכה מעניינת
- רמזים לארגומנטים
- השלמה אוטומטית של פונקציות
- מילות מפתח ב-ES2017
- Lighthouse 3.0 בחלונית הביקורת
- תמיכה ב-BigInt
- הוספת נתיבי נכסים לחלונית הצפייה
- "הצגת חותמות זמן" הועבר ל'הגדרות'
- טיפ בונוס: שיטות מסוף פחות מוכרות (סרטון)
- חיפוש בכל הכותרות של הרשתות
- תצוגות מקדימות של ערכים של משתני CSS
- העתקה כשליפה
- ביקורות חדשות, אפשרויות הגדרה חדשות במחשב ומעקב אחרי צפייה
- עצירה של לולאות אינסופיות
- תזמון משתמש בכרטיסיות 'ביצועים'
- מכונות VM של JavaScript מופיעות בבירור בחלונית הזיכרון
- השם של הכרטיסייה 'רשת' השתנה ל'כרטיסיית הדף'
- עדכונים של עיצוב כהה
- מידע בנושא שקיפות לאישור בחלונית האבטחה
- תכונות לבידוד אתרים בחלונית הביצועים
- טיפ בונוס: החלונית 'שכבות' + 'כלי לבדיקת אנימציות' (סרטון)
- Blackboxing בחלונית Network
- התאמה אוטומטית של שינוי מרחק התצוגה במצב המכשיר
- הדפסה יפה בכרטיסיות 'תצוגה מקדימה' ו'תגובה'
- תצוגה מקדימה של תוכן HTML בכרטיסייה 'תצוגה מקדימה'
- תמיכה מקומית בשינויים של סגנונות בתוך HTML
- טיפ בונוס: סקריפטים של Blackbox framework כדי להפוך את Event Listener Breakpoints לשימושי יותר
- שינויים מקומיים
- כלי נגישות חדשים
- הכרטיסייה 'שינויים'
- בדיקות חדשות לאופטימיזציה למנועי חיפוש ולביצועים
- מספר הקלטות בחלונית הביצועים
- מעבר קוד אמין עם העובדים בקוד אסינכרוני
- טיפ בונוס: אוטומציה של פעולות בכלי פיתוח באמצעות Puppeteer (סרטון)
- מעקב אחר ביצועים
- סרגל הצד של המסוף
- קיבוץ הודעות במסוף דומות
- טיפ בונוס: החלפת המצב של העברת העכבר מעל פסאודו-סיווג (סרטון)
- תמיכה בניפוי באגים מרחוק בריבוי לקוחות
- סביבות עבודה 2.0
- 4 ביקורות חדשות
- סימולציה של התראות עם נתונים בהתאמה אישית
- הפעלת אירועי סנכרון ברקע באמצעות תגים בהתאמה אישית
- טיפ בונוס: נקודות עצירה להאזנה לאירועים (סרטון)
- משחקים ברמה העליונה במסוף
- תהליכי עבודה חדשים לצילום מסך
- הדגשת רשת CSS
- מסוף API חדש לשליחת שאילתות על אובייקטים
- המסננים החדשים במסוף
- ייבוא HAR בחלונית הרשת
- משאבים למטמון שאפשר להציג בתצוגה מקדימה
- עוד ניפוי באגים חזוי במטמון
- כיסוי הקוד ברמת הבלוק
- סימולציית ויסות נתונים (throttle) במכשירים ניידים
- הצגת נפח האחסון שבשימוש
- הצגת תגובות שנשמרו במטמון של Service Worker
- הפעלת מד ה-FPS מתפריט הפקודה
- הגדרת ההתנהגות של גלגל העכבר לשינוי מרחק התצוגה או גלילה
- תמיכה בניפוי באגים במודולים של ES6
- חלונית ביקורת חדשה
- תגים של צד שלישי
- תנועה חדשה לאפשרות 'המשך לכאן'
- כניסה למצב אסינכרוני
- תצוגות מקדימות אינפורמטיביות יותר של אובייקטים במסוף
- בחירת הקשר יותר אינפורמטיבי במסוף
- עדכונים בזמן אמת בכרטיסייה 'כיסוי'
- אפשרויות פשוטות יותר לויסות רשת
- מקבצים אסינכרוניים מופעלים כברירת מחדל
- כיסוי קוד CSS ו-JS
- צילומי מסך בדף מלא
- בקשות חסימה
- מעבר בין אסינכרוניות
- תפריט פקודות מאוחד


