Ağ paneli iyileştirmeleri
Web içeriğini yerel olarak daha hızlı geçersiz kılın
Yerel geçersiz kılmalar özelliği artık daha kolay hale getirildi. Böylece, erişim başlıklarına erişmeden Ağ panelinden uzak kaynakların web içeriğiyle ve yanıt başlıklarını kolayca taklit edebilirsiniz.
Web içeriğini geçersiz kılmak için Ağ panelini açın, bir isteği sağ tıklayın ve İçeriği geçersiz kıl'ı seçin.

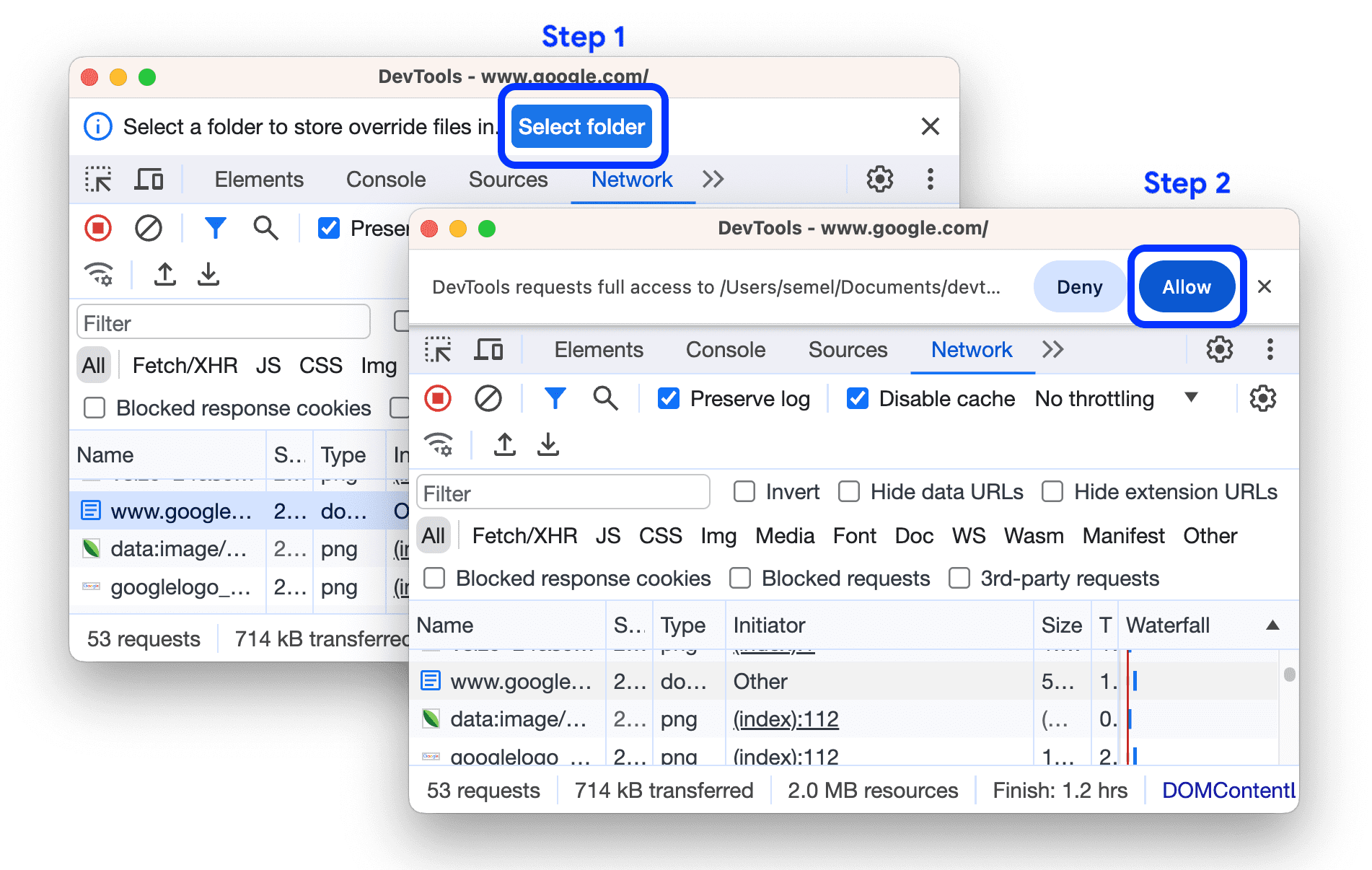
Yerel geçersiz kılmalar ayarlayıp devre dışı bıraktıysanız Geliştirici Araçları bunları etkinleştirir. Geliştirici Araçları'nı henüz ayarlamadıysanız üstteki işlem çubuğunda bir istem görüntülenir. Geçersiz kılmaların depolanacağı bir klasör seçin ve Geliştirici Araçları'nın bu klasöre erişmesine izin verin.

Geçersiz kılmalar ayarlandıktan sonra Geliştirici Araçları sizi Kaynaklar > Geçersiz kılmalar > Web içeriğini geçersiz kılmanıza olanak tanıyan Düzenleyici.
Geçersiz kılınan kaynakların Ağ panelinde ![]() ile belirtildiğini unutmayın. Hangi öğelerin geçersiz kılındığını görmek için fareyle simgenin üzerine gelin.
ile belirtildiğini unutmayın. Hangi öğelerin geçersiz kılındığını görmek için fareyle simgenin üzerine gelin.
![]()
Chromium sorunları: 1465785, 1470532, 1469359.
XHR ve getirme isteklerinin içeriğini geçersiz kıl
Artık yanıt başlıklarına ek olarak XHR ve getirme isteklerinin içeriğini geçersiz kılabilirsiniz. Bu tür geçersiz kılmalarla, arka ucunuz ve API'niz henüz hazır olmasa bile web sayfanızdaki hataları ayıklamak için API yanıtlarını taklit edebilirsiniz.
Geliştirici Araçları, şu anda şu istek türleri için içerik geçersiz kılma işlemlerini desteklemektedir: resimler (örneğin, avif, png), yazı tipleri, getirme ve XHR, komut dosyaları (css ve js) ve dokümanlar (html). Geliştirici Araçları, desteklenmeyen türler için İçeriği geçersiz kıl seçeneğini artık devre dışı bırakmaktadır.
Chromium sorunları: 792101, 1469776.
Chrome uzantı isteklerini gizle
Yazdığınız koda odaklanmanıza ve Chrome'da yüklemiş olabileceğiniz uzantılar tarafından gönderilen alakasız istekleri filtrelemenize yardımcı olmak için Ağ paneline yeni bir filtre eklendi.
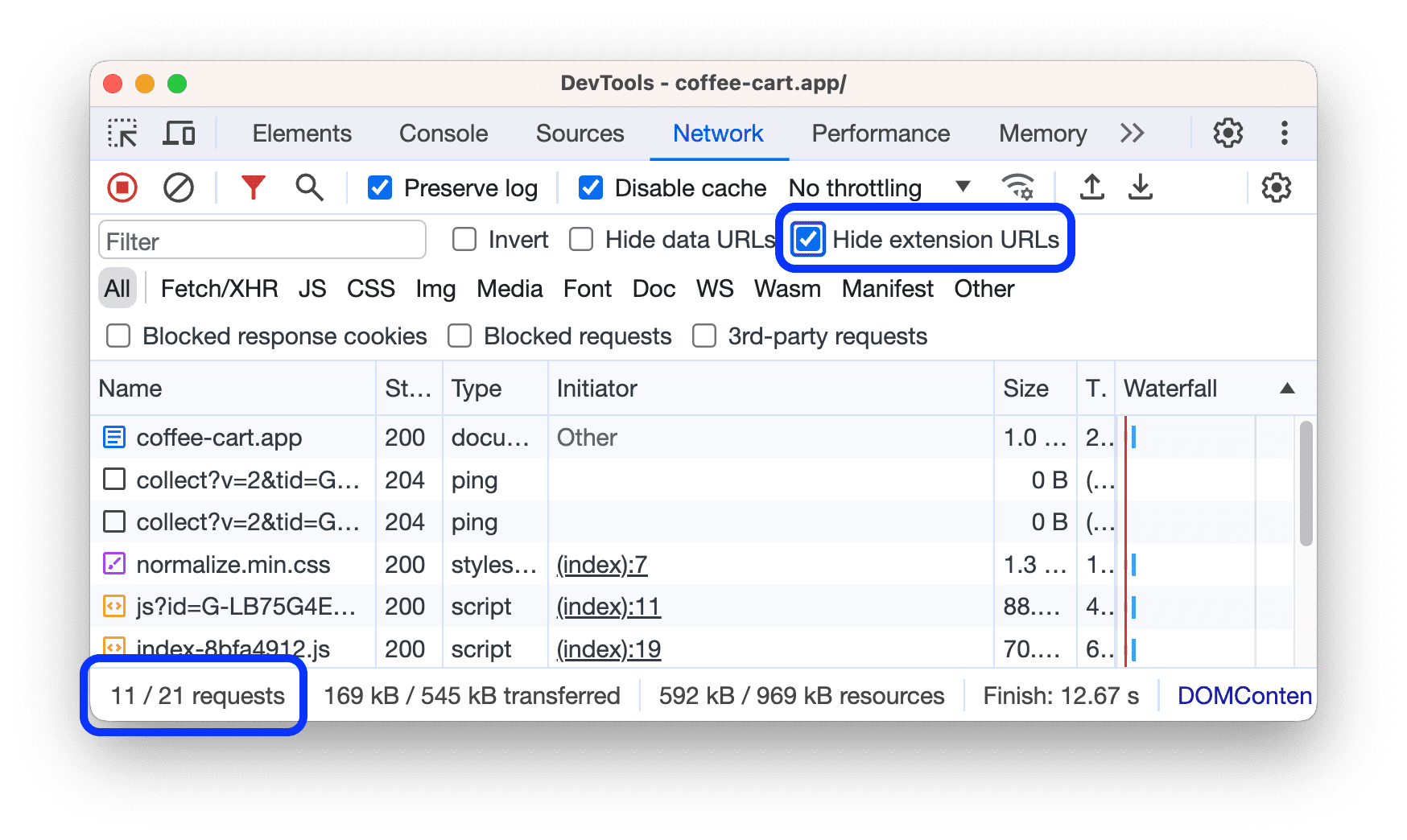
chrome-extension:// URL'ye gönderilen tüm istekleri filtrelemek için Uzantı URL'lerini gizle'yi işaretleyin.

Chromium sorunları: 1257885, 1458803.
Kullanıcıların okuyabileceği HTTP durum kodları
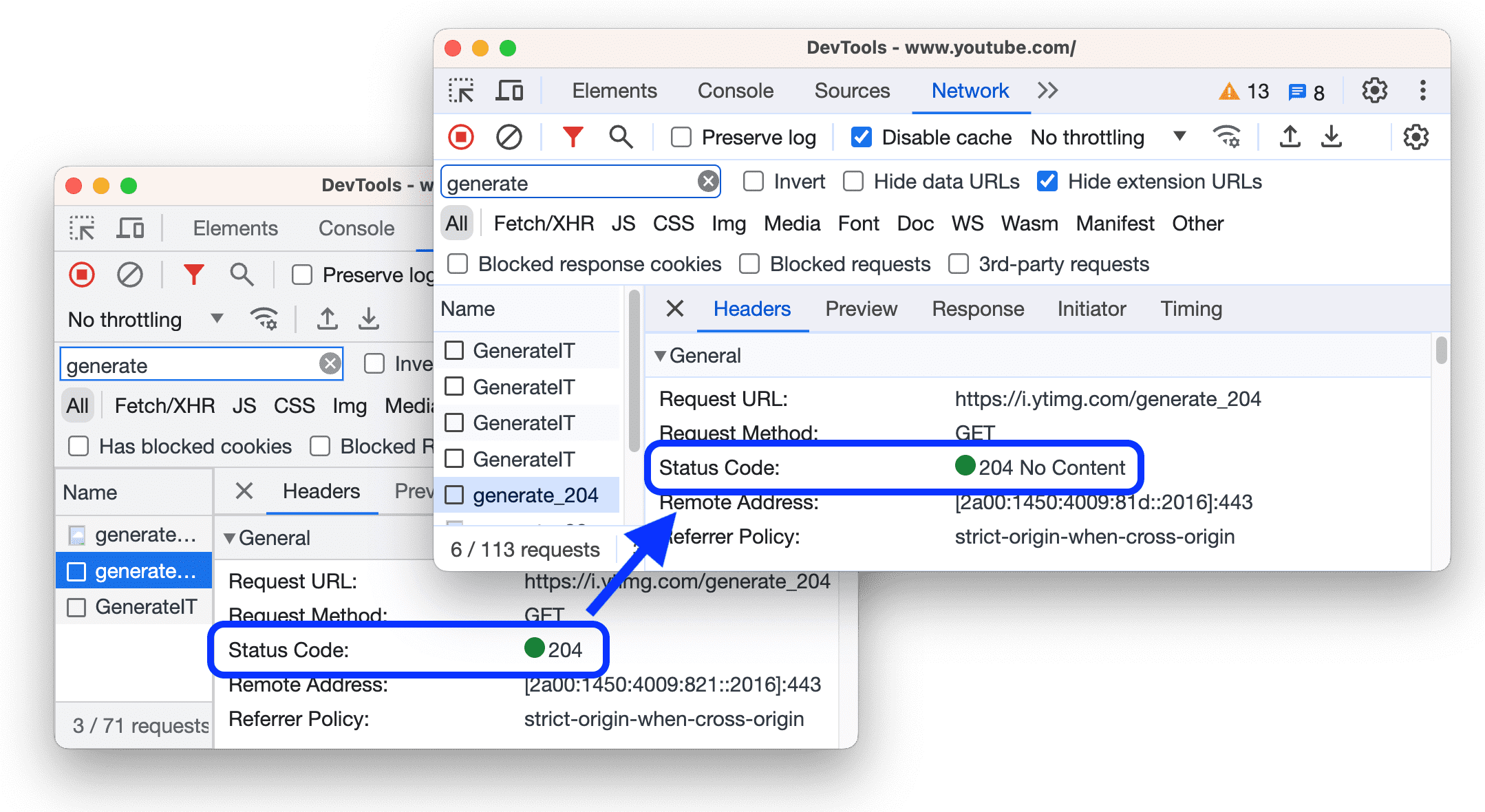
İsteğin başlığındaki Durum Kodu artık HTTP durum kodlarının yanında okunabilir bir metin gösteriyor. Böylece isteğe ne olduğunu daha hızlı bir şekilde anlayabilirsiniz.

Aynı metni görmek için istek tablosundaki durum kodunun üzerine de gelebilirsiniz.
Chromium sorunu: 1153956.
JSON alt türleri için yanıtları okunaklı hâle getirin
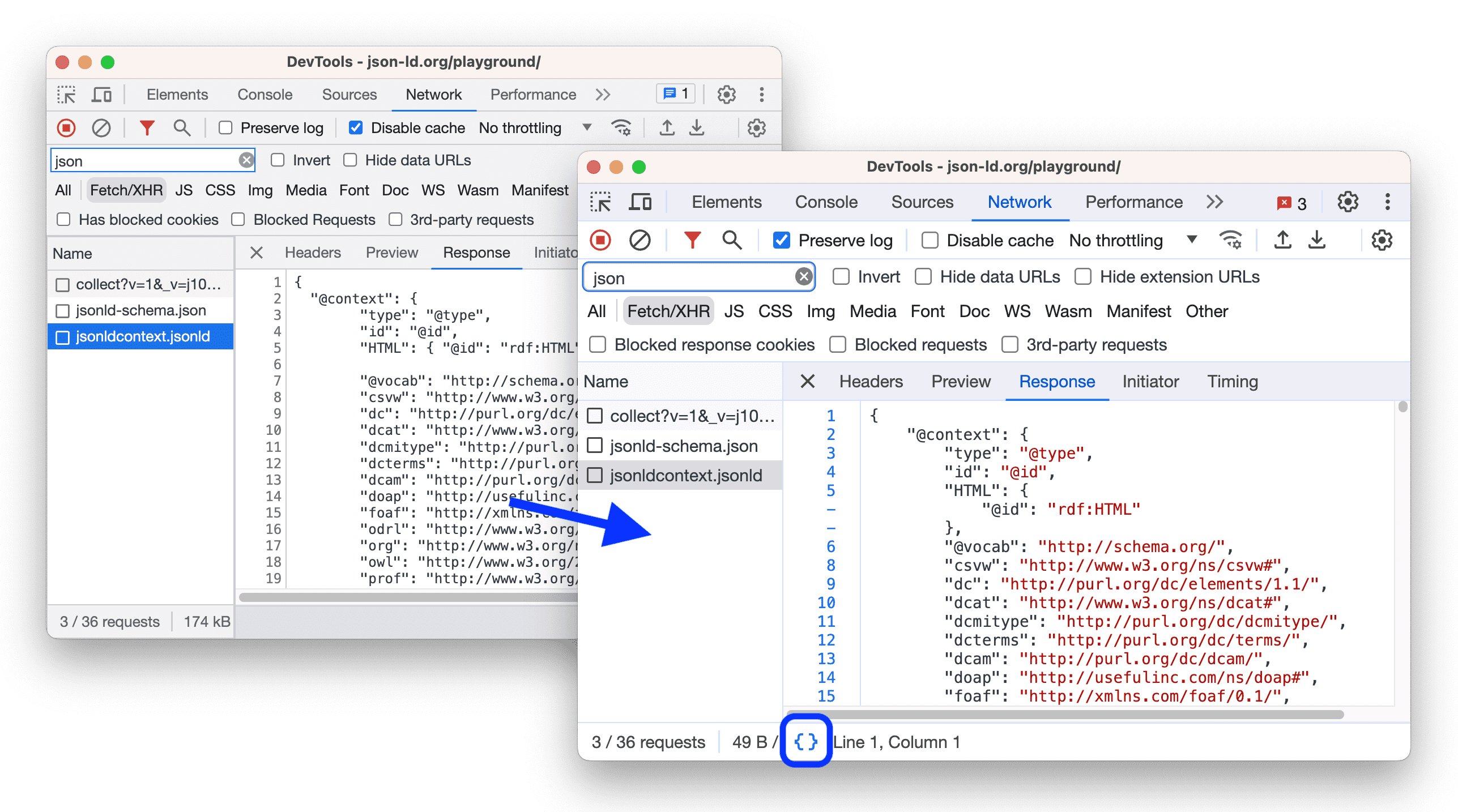
application/[subtype]+json MIME alt türüne (örneğin, ld+json, hal+json ve diğerleri) sahip bir isteğin Yanıt sekmesi artık yanıtı doğru şekilde ayrıştırıyor ve düzeltmenizi sağlıyor.

Chromium sorunu: 406900.
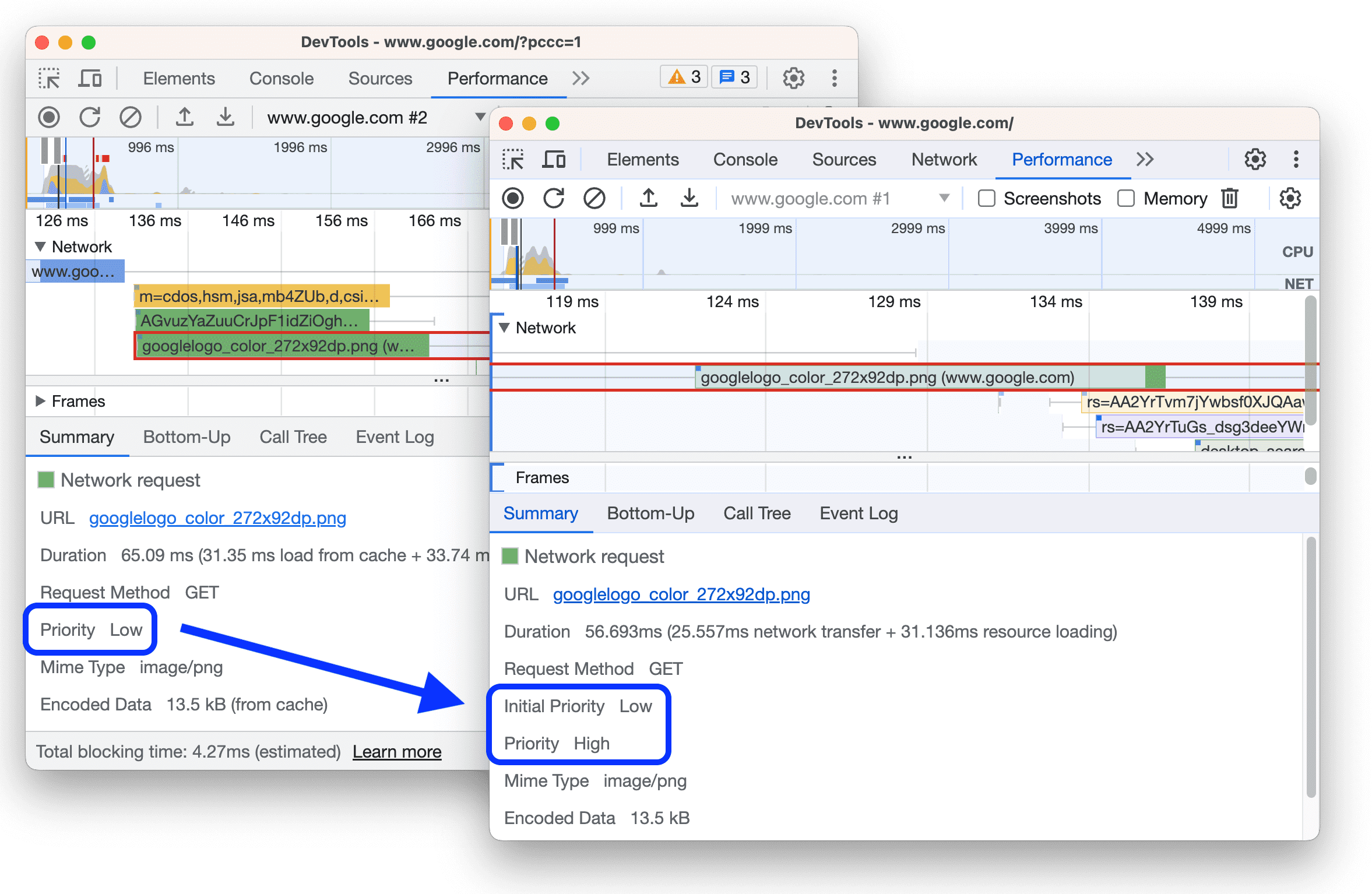
Performans: Ağ etkinliklerinin getirme önceliğindeki değişiklikleri görün
Performans paneli artık Ağ kanalındaki bir etkinliğin Özeti'nde iki öncelik alanı gösteriyor: İlk Öncelik ve (nihai) Öncelik. Yalnızca Öncelik. Bu ek alanla artık etkinliğin getirme önceliğinin değişip değişmediğini görebilir ve indirme işlemlerinin sırasını ayarlayabilirsiniz. Daha fazla bilgi için Fetch Priority API ile kaynak yüklemeyi optimize etme bölümüne bakın.

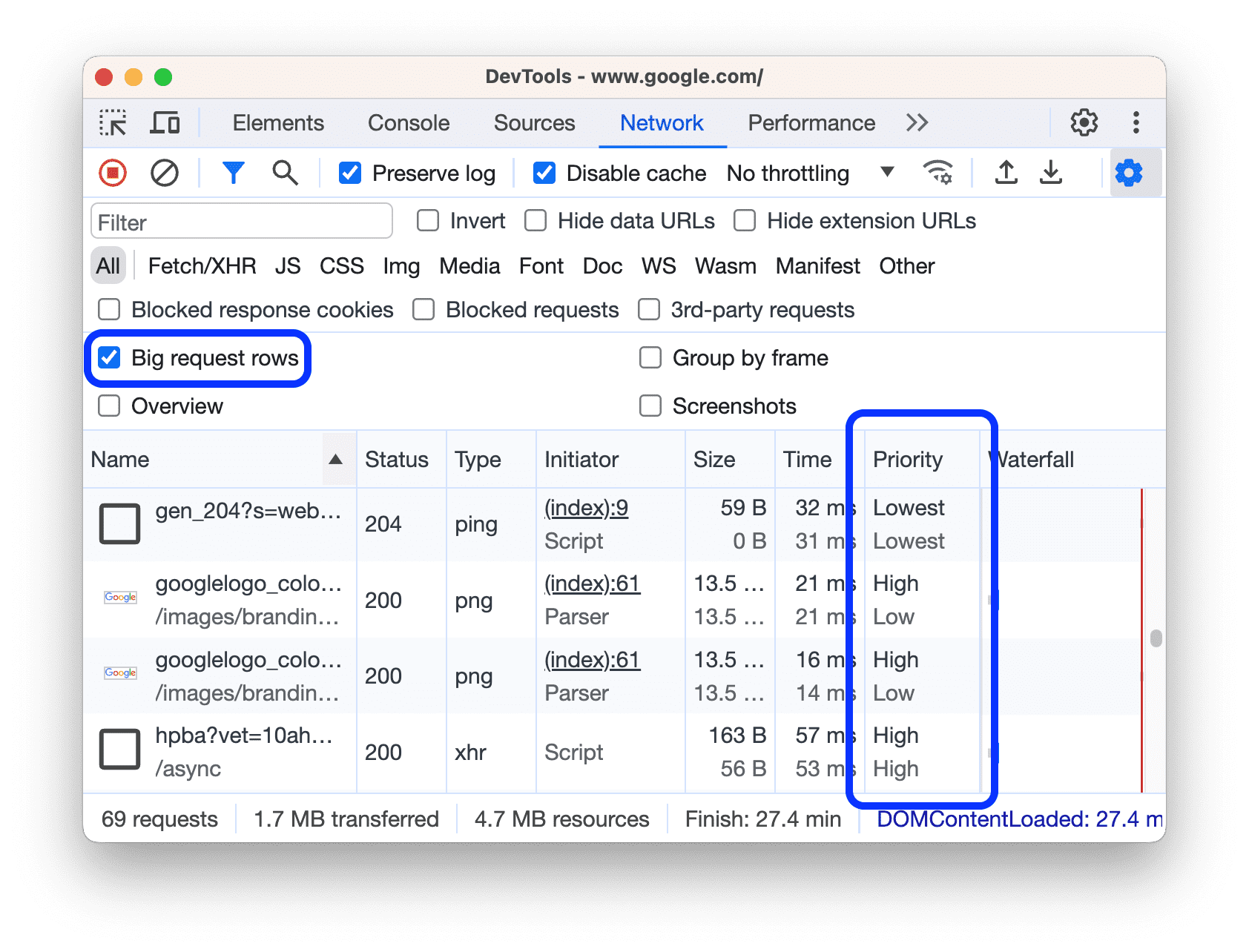
Ayrıca, aynı bilgileri Ağ panelinin Öncelik sütununda, Büyük istek satırları ayarı etkin halde bulabilirsiniz.

Chromium sorunları: 1463901, 1380964.
Kaynak ayarları varsayılan olarak etkin: Kod katlama ve otomatik dosya gösterme
Ayarlar > Tercihler >
Kod katlama seçeneği artık varsayılan olarak etkinleştirildi. Bu seçenek kod bloklarını katlamanıza olanak tanır.
Bir kod bloğunu katlamak için fareyle blokun başlangıcının yanındaki satır numarasının üzerine gelin ve daralt simgesini tıklayın. Bloğu tekrar genişletmek için
{...} işaretini tıklayın.
Ayrıca Ayarlar > Tercihler >
Kenar çubuğundaki dosyaları otomatik olarak göster özelliği artık varsayılan olarak etkin.
Bu ayar, Kaynaklar > Sayfa, sekmeler arasında geçiş yaptığınızda Düzenleyici'de açık olan geçerli dosyayı seçin.
Chromium sorunları: 1459193, 1336599.
Üçüncü taraf çerez sorunlarıyla ilgili gelişmiş hata ayıklama
Chrome, daha gizli bir web oluşturmaya yardımcı olmak ve buna paralel olarak diğer tarayıcılar tarafından yapılan güncellemelere paralel olarak Özel Korumalı Alan girişimini kullanıma sundu. Bu girişim, web'deki gizliliği temel olarak geliştiriyor ve üçüncü taraf çerezlerini geçersiz kılacak şekilde web'deki sağlıklı, reklam destekli web'i sürdürebilir. Özel Korumalı Alan, değişikliklere rahat bir şekilde uyum sağlamanızı sağlamak için kademeli bir aşamalı olarak kullanımdan kaldırma zaman çizelgesine sahiptir.
Üçüncü taraf çerezleri kullanımdan kaldırıldıktan sonra Chrome'un nasıl davrandığını zaten test edebilirsiniz. Bunu yapmak için Chrome'u komut satırından --test-third-party-cookies-phaseout işaretiyle çalıştırın. Bu işaretin ne işe yaradığını öğrenmek için Çerezlerde hata ayıklama bölümüne bakın.
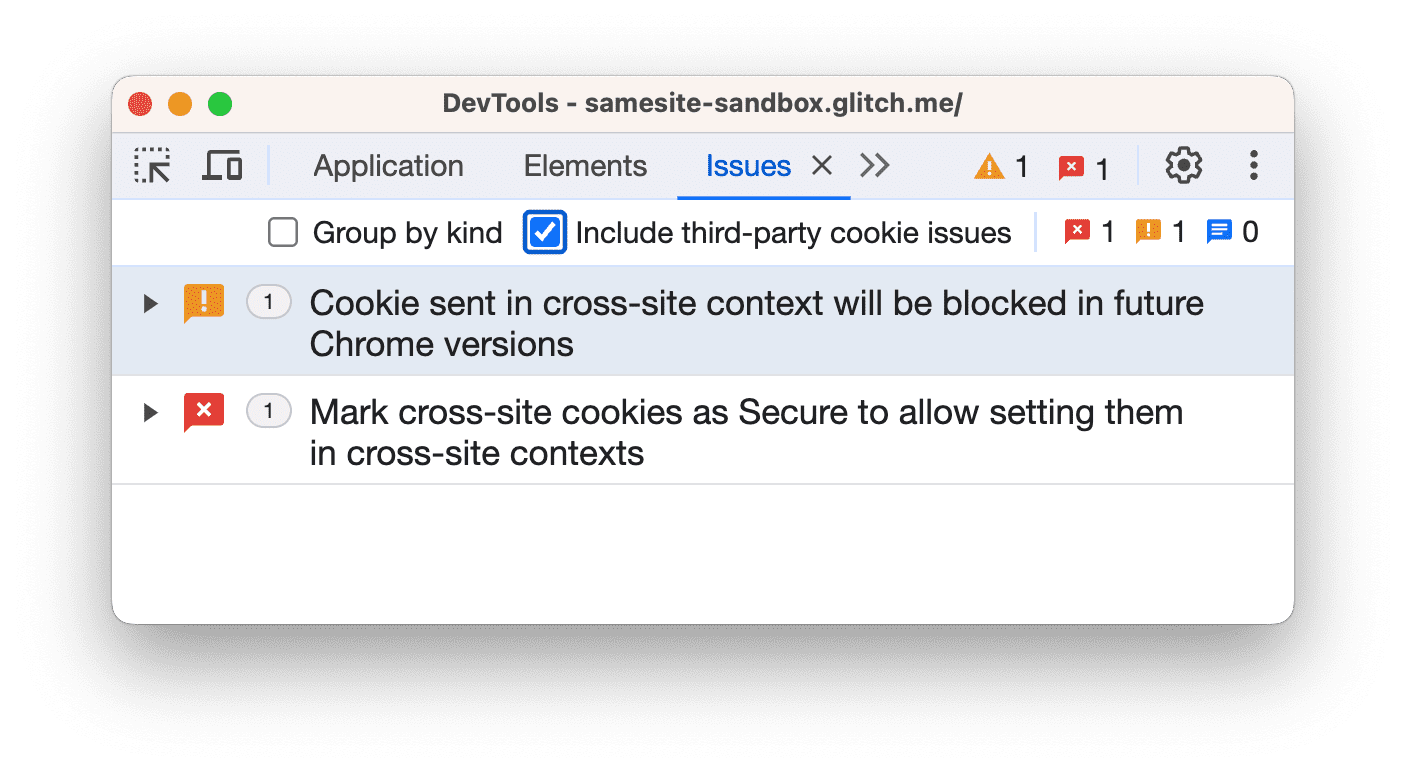
Chrome'u kullanma şeklinizden bağımsız olarak (bayrakla veya işaretsiz), Sorunlar sekmesinde artık tüm yeni Chrome kullanıcıları için Üçüncü taraf çerezleriyle ilgili sorunları dahil et onay kutusu varsayılan olarak etkin durumdadır ve sonuç olarak raporlar şu şekildedir:
- Yaklaşan aşamalı olarak kullanımdan kaldırma ile ilgili önemli değişiklik uyarısı.
- Üçüncü taraf çerezleriyle ilgili sorunlar.
Mevcut bir Chrome kullanıcısı olarak yakında kullanımdan kaldırılmasıyla ilgili çerez uyarılarını görmek istiyorsanız bu onay kutusunu işaretlediğinizden emin olun.
Bunu test etmek için bu demo sayfasındaki çerezleri inceleyin.

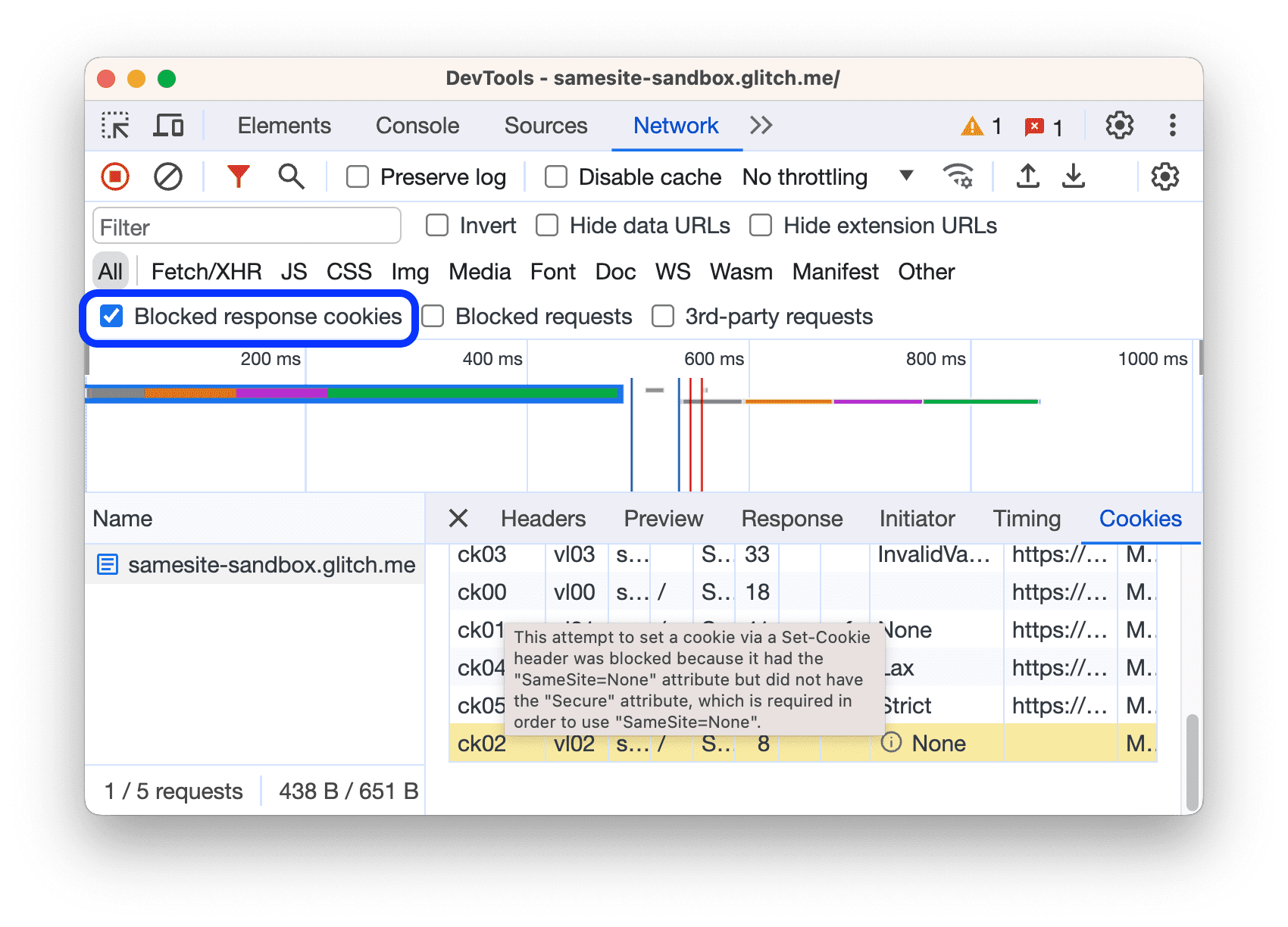
Ayrıca, Ağ panelindeki Engellenen yanıt çerezleri filtresi, yalnızca engellenen yanıt çerezlerini gösterdiğini netleştirmek için yeniden adlandırıldı.

Chromium sorunları: 1458839, 1462693, 1466310.
Uygulama panelinde önceden yükleme hatalarını ayıklama
Chrome ekibi, kullanıcının gitme ihtimali yüksek olan gelecekteki sayfaların tamamen önceden oluşturulmasını sağlıyor. Geliştirici Araçları, bu hatada hata ayıklayabilmeniz için Uygulama paneline Önceden Yükleme bölümünü ekler. Yeni önceden getirme ve önceden işleme (topluca "gezinme amaçlı önceden yükleme" olarak bilinir), bağlantı tabanlı kaynak ipuçları yerine Speculation Rules API'yi kullanır.
Bu demo sayfasında, Uygulama > Önceden yükleme bölümünde şunları inceleyebilirsiniz:
- Geçerli sayfada bulunan tüm kural gruplarını listeleyen Spekülasyon Kuralları.
- Kural kümelerindeki önceden getirilen ve önceden oluşturulmuş tüm URL'leri listeleyen önceden yüklemeler.
- Geçerli sayfanın önceden işlenmiş durumunu listeleyen bu sayfa.
Daha fazla bilgi edinmek için spekülasyon kuralları hata ayıklamasıyla ilgili özel gönderiyi inceleyebilirsiniz.
Chromium sorunu: 1410709.
Yeni renkler
Geliştirici Araçları'nın artık Chrome'la daha uyumlu, yenilenmiş bir görünümüne sahip olduğunu fark etmiş olabilirsiniz. Katkıda bulunan faktörlerden biri yeni renk şemasıdır.

Bu sürüm (117), bir dizi iyileştirilmiş kullanıcı arayüzü metni de dahil olmak üzere, hem sözü edilen hem de daha ayrıntılı bir şekilde listelenen Geliştirici Araçları'na daha fazla kullanıcı deneyimi iyileştirmesi sağlıyor.
Chromium sorunu: 1456677.
Lighthouse 10.4.0
Lighthouse paneli artık Lighthouse 10.4.0'ı çalıştırıyor. Bu sürümde en önemlisi, aşağıdakiler için yeni erişilebilirlik denetimleri eklenmiştir:
Örneğin:

Ayrıca değişikliklerin tam listesini de inceleyebilirsiniz. Geliştirici Araçları'nda Lighthouse panelini kullanmayla ilgili temel bilgileri öğrenmek için Lighthouse: Web sitesi hızını optimize etme konusuna bakın.
Chromium sorunu: 772558.
Geliştirici Araçları için C/C++ WebAssembly hata ayıklama uzantısı artık açık kaynak
DevAraçlar için C/C++ WebAssembly hata ayıklama uzantısı artık açık kaynak ve Geliştirici Araçları ön uç deposunda bulunuyor. Bu uzantı, WebAssembly'de derlenen C++ programları için Geliştirici Araçları'nda hata ayıklama özelliklerini etkinleştirir. Daha fazla bilgi için C/C++ WebAssembly hatalarını ayıklama bölümüne bakın.
Uzantıyı nasıl oluşturacağınızı, çalıştıracağınızı ve test edeceğinizi öğrenin ve katkıda bulunmaktan çekinmeyin.
Chromium sorunu: 1410709.
Çeşitli öne çıkan anlar
Bu sürümdeki önemli düzeltmeler ve iyileştirmelerden bazıları şunlardır:
- CSS iç içe yerleştirme: Öğeler panelinde artık iç içe yerleştirilmiş alt öğeler için seçici zincirinin tamamı (1172985) gösterilmektedir.
- Uygulama > Manifest'te artık manifest'te
display_overridedeğerinin olup olmadığını kontrol eden ve ilgili dokümanlara bağlantılar sağlayan bir Pencere Denetimleri Yer Paylaşımı bölümü bulunuyor. - Kaynaklar > Sayfa ağacı, (1442863) dahil ancak bunlarla sınırlı olmamak üzere artık aşağıdaki işlemleri gerçekleştirmektedir:
- Tüm içerikleri yoksayılanlar listesindeyse klasörleri devre dışı bırakır.
- Tüm içerikleri bir kaynak eşlemeden geliyorsa klasörler turuncu renkle gösterilir.
- Performans: Kayıt Ayarları artık kaydı başlattığınızda (1455498) otomatik olarak gizleniyor.
- Kaynaklar > Düzenleyici, Ctrl + Ctrl davranışını (Win) ve Ctrl + Ctrl (MacOs) (1468208) davranışını geri yükledi.
- Animasyonlar > Tümünü duraklat düğmesi artık sayfa yüklemelerinde durumunu koruyor (1446046).
- Uygulama > Depolama > Önbellek depolama alanı, Uygulama > Depolama > Önbellek bölümü (1462622).
- Bazı kullanıcı arayüzü metinleri ve ipuçları iyileştirildi: Donanım eşzamanlılığı ipucu, Ağ filtresi metinleri ve ana menü seçeneği, Uygulama ağaç görünümünde büyük harf kullanımı, Ağ > Başlık metinleri, Kaynaklar > Geçersiz kılmalar ve dosya sistemi metinleri.
Yeni deneysel özellikler
Yeni oluşturma emülasyonu: prefers-reduced-transparency
Web sitenizin kullanıcıları, şeffaf efektleri azaltmayı tercih ettiklerini belirtmek için cihazlarında yeni deneysel prefers-reduced-transparency CSS medya özelliğini etkinleştirmeye başlayabilir. Web sitenizin erişilebilirliğini artırmak için bu tercihi dikkate alabilirsiniz. Size yardımcı olmak için Oluşturma çekmecesi sekmesi artık prefers-reduced-transparency: reduce ayarını emüle edebilir. Böylece bir çözümün prototipini oluşturabilir ve bu durumda web sitenizin nasıl davrandığını test edebilirsiniz.
Chrome'da bu özelliği test etmek için chrome://flags ürününde Deneysel Web Platformu özelliklerini etkinleştirin.
Chromium sorunu: 1424879.
Gelişmiş Protokol izleyici
Chrome Geliştirici Araçları, Chrome Tarayıcıları izlemek, denetlemek, hata ayıklamak ve profil oluşturmak için Chrome Geliştirici Araçları Protokolü'nü (CDP) kullanır. Chromium veya Geliştirici Araçları geliştiricisiyseniz Protokol izleyici, Geliştirici Araçları tarafından gönderilen tüm CDP isteklerini ve yanıtlarını görüntüleyip CDP komutları göndermenize olanak tanır.
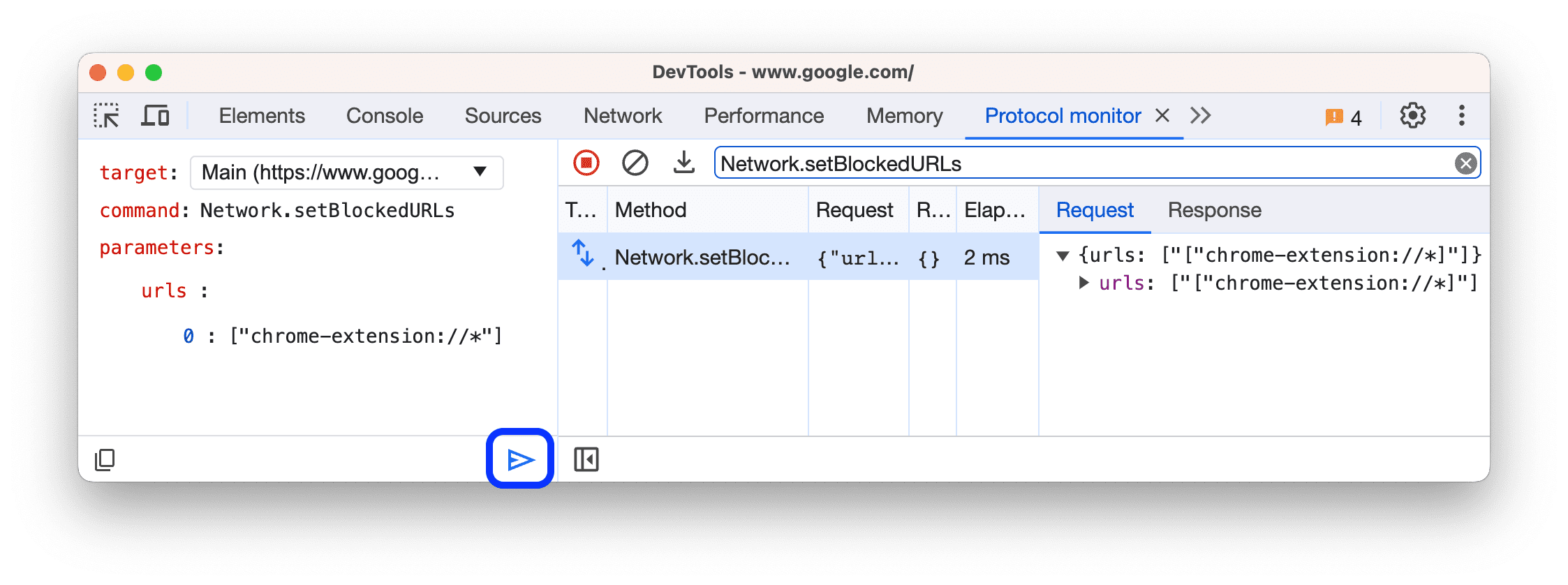
Protokol izleyici, CDP komutlarını daha kolay oluşturmanıza ve göndermenize olanak tanıyan yeni bir arayüze sahip. Artık belgelerde komutları ve parametrelerini aramanız gerekmiyor. Geliştirici Araçları, bunları size önerecektir.
Protokol izleme çekmecesinin sağ alt köşesinde CDP komut düzenleyicisini göster'i tıklayın, bir hedef seçin, bir komut yazmaya başlayın, gerekirse önerilenlerden birini seçin, parametre değerlerini belirtin ve
Komut gönder'i (Ctrl/Cmd + Enter) tıklayın.

Chromium sorunu: 1469345.
Önizleme kanallarını indirme
Varsayılan geliştirme tarayıcınız olarak Chrome Canary, Dev veya Beta'yı kullanabilirsiniz. Bu önizleme kanalları en yeni Geliştirici Araçları özelliklerine erişmenizi, son teknoloji ürünü web platformu API'lerini test etmenizi ve kullanıcılarınızdan önce sitenizdeki sorunları bulmanızı sağlar.
Chrome Geliştirici Araçları ekibiyle iletişim kurma
Yayındaki yeni özellikleri ve değişiklikleri ya da Geliştirici Araçları ile ilgili diğer her şeyi tartışmak için aşağıdaki seçenekleri kullanın.
- Öneri veya geri bildirimlerinizi crbug.com adresinden bize iletebilirsiniz.
- Geliştirici Araçları sorunlarını bildirmek için Diğer seçenekler'i
 > Yardım > Geliştirici Araçları'nda Geliştirici Araçları ile ilgili sorunları bildirin.
> Yardım > Geliştirici Araçları'nda Geliştirici Araçları ile ilgili sorunları bildirin. - @ChromeDevTools adresinden tweet atabilirsiniz.
- Geliştirici Araçları YouTube videoları veya Geliştirici Araçları ipuçları YouTube videolarına yorum yazın.
Geliştirici Araçları'ndaki yenilikler
Geliştirici Araçları'ndaki yenilikler serisinde ele alınan her şeyin listesi.
- Kaydedici, Firefox için Puppeteer'a aktarmayı destekler
- Performans paneli iyileştirmeleri
- Canlı metrik gözlemleri
- Ağ kanalında arama istekleri
- performance.mark ve Performance.measure çağrılarının yığın izlerini görme
- Otomatik doldurma panelinde test adresi verilerini kullanma
- Öğeler panelinde iyileştirmeler
- Belirli öğeler için daha fazla durumu zorunlu kıl
- Öğeler > Stiller artık daha fazla ızgara özelliğini otomatik tamamlıyor
- Lighthouse 12.2.0
- Öne çıkan çeşitli bilgiler
- Gemini'ın Console analizleri, çoğu Avrupa ülkesinde kullanıma sunuluyor
- Performans paneli güncellemeleri
- Geliştirilmiş ağ kanalı
- extensibility API ile performans verilerini özelleştirme
- Zamanlamalar kanalındaki ayrıntılar
- Ağ panelinde listelenen tüm istekleri kopyalama
- Adlandırılmış HTML etiketleriyle daha hızlı yığın anlık görüntüleri ve daha az karmaşıklık
- Animasyonlar çekmek ve @keyframes canlı yayınını düzenlemek için Animasyonlar panelini açın
- Lighthouse 12.1.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Öğeler panelinde CSS bağlantı konumunu inceleme
- Kaynaklar panelinde iyileştirmeler
- "Hiçbir Zaman Duraklatma" özelliği geliştirildi
- Yeni kaydırma anlık etkinliği işleyicileri
- Ağ paneli iyileştirmeleri
- Güncellenen ağ sınırlama hazır ayarları
- HAR biçiminin özel alanlarındaki hizmet çalışanı bilgileri
- Performans panelinde WebSocket etkinliklerini gönderme ve alma
- Öne çıkan çeşitli bilgiler
- Performans paneli iyileştirmeleri
- Güncellenmiş kanal yapılandırma moduyla kanalları taşıma ve gizleme
- flame grafiğindeki komut dosyalarını yoksayın
- CPU'yu 20 kez azaltın
- Performans analizleri panelinin desteği sonlandırılacak
- Yığın anlık görüntülerindeki yeni filtrelerle aşırı bellek kullanımını bulma
- Uygulama'da depolama paketlerini inceleyin > Depolama
- Kendi kendine XSS uyarılarını komut satırı işaretiyle devre dışı bırakma
- Lighthouse 12.0.0
- Öne çıkan çeşitli bilgiler
- Gemini ile Console'daki hataları ve uyarıları daha iyi anlayın
- Öğeler'de@position-try kuralları desteği > Stiller
- Kaynaklar panelinde iyileştirmeler
- Otomatik okunaklı yazdırmayı ve köşeli parantez kapatmayı yapılandırma
- Reddedilen vaatlerin yerine getirildiği kabul edilir
- Konsol'daki hata nedenleri
- Ağ paneli iyileştirmeleri
- İlk İpuçları başlıklarını inceleyin
- Şelale sütununu gizleme
- Performans paneli iyileştirmeleri
- CSS seçici istatistiklerini kaydetme
- Sıralamayı değiştirme ve parçaları gizleme
- Bellek panelinde tutucuları yoksayma
- Lighthouse 11.7.1
- Öne çıkan çeşitli bilgiler
- Yeni Otomatik Doldurma paneli
- WebRTC için gelişmiş ağ kısıtlama
- Animasyonlar panelinde kaydırmaya dayalı animasyonlar desteği
- Öğeler'de CSS iç içe yerleştirme desteği > Stiller
- Gelişmiş Performans paneli
- İşlevleri ve alt öğelerini flame grafiğinde gizleme
- Seçili başlatıcılardan başlattıkları etkinliklere uzanan oklar
- Lighthouse 11.6.0
- Bellek'teki özel kategoriler için ipuçları > Yığın anlık görüntüleri
- Uygulama > Depolama alanıyla ilgili güncellemeler
- Paylaşılan depolama alanı için kullanılan bayt
- Web SQL desteği tamamen sonlandırıldı
- Kapsam paneli iyileştirmeleri
- Katmanlar panelinin desteği sonlandırılmış olabilir
- JavaScript Profiler desteğinin sonlandırılması: Dördüncü aşama, son
- Öne çıkan çeşitli bilgiler
- Paskalya yumurtasını bulun
- Öğeler paneli güncellemeleri
- Öğeler > odaklanılan bir sayfayı simüle et Stiller
var()yedekte Renk Seçici, Açılı Saat ve Yumuşak Geçiş Düzenleyici- CSS uzunluk aracı kullanımdan kaldırıldı
- Seçilen arama sonucu için Performans > Ana parça
- Ağ paneli güncellemeleri
- Ağ'daki düğmeyi ve arama filtresini temizle > EventStream sekmesi
- Ağ'daki üçüncü taraf çerezleri için muafiyet nedenleriyle ilgili ipuçları > Çerezler
- Kaynaklardaki tüm kesme noktalarını etkinleştirme ve devre dışı bırakma
- Node.js için Geliştirici Araçları'nda yüklenen komut dosyalarını görüntüleme
- Lighthouse 11.5.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Kaydedici uzantılarının resmi koleksiyonu yayında
- Ağ iyileştirmeleri
- Durum sütunundaki hata nedeni
- İyileştirilmiş Kopyalama alt menüsü
- Performans iyileştirmeleri
- Zaman Çizelgesi'ndeki içerik haritaları
- Ana kanaldaki etkinlik başlatıcılar
- Node.js Geliştirici Araçları için JavaScript sanal makine örneği seçici menüsü
- Kaynaklar'da yeni kısayol ve komut
- Öğe iyileştirmeleri
- ::view-transition sözde öğesi artık Stiller'de düzenlenebilir
- Engelleme kapsayıcıları için uyumlu içerik özelliği desteği
- Emüle edilmiş katlanabilir cihazlar için duruş desteği
- Dinamik tema oluşturma
- Ağ ve Uygulama panellerindeki üçüncü taraf çerezlerinin aşamalı olarak kullanımdan kaldırılmasıyla ilgili uyarılar
- Lighthouse 11.4.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Öğe iyileştirmeleri
- Ağ panelindeki filtre çubuğu basitleştirilmiştir
@font-palette-valuesdesteği- Desteklenen durum: Başka bir özel mülkün yedeği olarak özel mülk
- İyileştirilmiş kaynak eşleme desteği
- Performans paneli iyileştirmeleri
- Geliştirilmiş Etkileşim kanalı
- Aşağıdan Yukarı, Arama Ağacı ve Etkinlik Günlüğü sekmelerinde gelişmiş filtreleme
- Kaynaklar panelindeki girinti işaretçileri
- Ağ panelinde geçersiz kılınan başlıklar ve içerikler için faydalı ipuçları
- İstek engelleme kalıpları eklemek ve kaldırmak için yeni Komut Menüsü seçenekleri
- İGP ihlalleri denemesi kaldırıldı
- Lighthouse 11.3.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Üçüncü taraf çerezlerini aşamalı olarak kullanımdan kaldırma
- Özel Korumalı Alan Analiz Aracı ile web sitenizin çerezlerini analiz etme
- Geliştirilmiş yoksayılan giriş
- Node_modules için varsayılan hariç tutma kalıbı
- Yakalanan istisnalar, yakalandığında veya yoksayılmamış koddan iletildiğinde artık yürütme işlemini durduruyor
x_google_ignoreList, kaynak eşlemelerdeignoreListolarak yeniden adlandırıldı- Uzaktan hata ayıklama sırasında yeni giriş modunu açma/kapatma
- Öğeler paneli artık #document düğümlerinin URL'lerini gösteriyor
- Uygulama panelindeki Geçerli İçerik Güvenliği Politikası
- İyileştirilmiş animasyon hata ayıklaması
- 'Bu koda güveniyor musunuz?' Kaynaklar'daki iletişim kutusu ve Console'daki kendi kendine XSS uyarısı
- Web çalışanlarında ve iş akışlarında etkinlik işleyici ayrılma noktaları
<audio>ve<video>için yeni medya rozeti- Önceden yükleme, Tahmine dayalı yükleme olarak yeniden adlandırıldı
- Lighthouse 11.2.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Öğeler > @mülk bölümü iyileştirildi Stiller
- Düzenlenebilir @property kuralı
- Geçersiz @property kurallarıyla ilgili sorunlar bildirilir
- emüle edilecek cihazların listesi güncellendi
- Kaynaklar'daki komut dosyası etiketlerinde satır içi JSON'u güzel bir şekilde yazdırma
- Console'da özel alanları otomatik tamamlama
- Lighthouse 11.1.0
- Erişilebilirlikle ilgili iyileştirmeler
- Web SQL'in kullanımdan kaldırılması
- Uygulama > Ekran görüntüsü en boy oranı doğrulaması Manifest dosyası
- Öne çıkan çeşitli bilgiler
- Öğeler'deki özel özellikler için yeni bölüm > Stiller
- Geçersiz kılma işlemleriyle ilgili daha fazla iyileştirme
- Gelişmiş arama
- İyileştirilmiş Kaynaklar paneli
- Kaynaklar panelindeki çalışma alanı kolaylaştırıldı
- Kaynaklar'daki bölmeleri yeniden sıralama
- Daha fazla komut dosyası türü için söz dizimi vurgulama ve güzel yazdırma
- Azaltılmış şeffaflık tercihine sahip medya özelliğini emüle etme
- Lighthouse 11
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Ağ paneli iyileştirmeleri
- Web içeriğini yerel olarak daha hızlı geçersiz kılma
- XHR ve getirme isteklerinin içeriğini geçersiz kılma
- Chrome uzantı isteklerini gizleme
- Kullanıcıların okuyabileceği HTTP durum kodları
Performans: Ağ etkinlikleri için getirme önceliğindeki değişiklikleri görün
- Kaynak ayarları varsayılan olarak etkin: Kod katlama ve otomatik dosyaları gösterme
- Üçüncü taraf çerezleriyle ilgili sorunlar için iyileştirilmiş hata ayıklama
- Yeni renkler
- Lighthouse 10.4.0
- Uygulama panelinde önceden yükleme hatalarını ayıklama
- DevAraçlar için C/C++ WebAssembly hata ayıklama uzantısı artık açık kaynak
- Öne çıkan çeşitli bilgiler
- (Deneysel) Yeni oluşturma emülasyonu: azaltılmış-şeffaflığı tercih eder
- (Deneysel) Gelişmiş Protokol izleyici
- Eksik stil sayfalarında iyileştirilmiş hata ayıklama
- Öğeler'de doğrusal zamanlama desteği > Stiller > Yumuşak Geçiş Düzenleyici
- Depolama paketleri desteği ve meta veri görünümü
- Lighthouse 10.3.0
- Erişilebilirlik: Klavye komutları ve iyileştirilmiş ekran okuma
- Öne çıkan çeşitli bilgiler
- Öğe iyileştirmeleri
- Yeni CSS alt ızgara rozeti
- İpuçlarında seçici belirliliği
- İpuçlarındaki özel CSS özelliklerinin değerleri
- Kaynaklarla ilgili iyileştirmeler
- CSS söz dizimi vurgulama
- Koşullu kesme noktalarını ayarlama kısayolu
- Uygulama > Hemen Çıkma Durumunu İzleme Çözümleri
- Lighthouse 10.2.0
- İçerik komut dosyalarını varsayılan olarak yoksay
- Ağ > Yanıt iyileştirmeleri
- Öne çıkan çeşitli bilgiler
- WebAssembly hata ayıklama desteği
- Wasm uygulamalarında daha iyi adım atma davranışı
- Öğe panelini ve Sorunlar sekmesini kullanarak Otomatik Doldurma hatalarını ayıklama
- Kaydedici'deki Onaylar
- Lighthouse 10.1.1
- Performans geliştirmeleri
- performance.mark(), fareyle üzerine gelindiğinde zamanlamayı Performans > Zamanlamalar
- profile() komutu performansı doldurur > Asıl
- Yavaş kullanıcı etkileşimleri için uyarı
- Web Verileri güncellemeleri
- JavaScript Profiler desteğinin sonlandırılması: Üçüncü aşama
- Öne çıkan çeşitli bilgiler
- Ağ yanıtı üstbilgilerini geçersiz kılma
- Nuxt, Vite ve Rollup hata ayıklama iyileştirmeleri
- Öğeler'deki CSS iyileştirmeleri > Stiller
- Geçersiz CSS özellikleri ve değerleri
- Animasyon kısaltması özelliğindeki animasyon karelerinin bağlantıları
- Yeni Konsol ayarı: Enter'a basıldığında otomatik tamamla
- Komut Menüsü, yazılan dosyaları vurgular
- JavaScript Profiler'ın kullanımdan kaldırılması: İkinci aşama
- Öne çıkan çeşitli bilgiler
- Kaydedici güncellemeleri
- Kaydedici tekrar oynatma uzantıları
- Pierce seçicilerle kayıt
- Lighthouse analizi ile kayıtları Puppeteer komut dosyaları olarak dışa aktarma
- Kaydedici için uzantıları alın
- Öğeler > Stil güncellemeleri
- Stiller bölmesindeki CSS dokümanları
- CSS iç içe yerleştirme desteği
- Console'da günlük noktalarını ve koşullu ayrılma noktalarını işaretleme
- Hata ayıklama sırasında alakasız komut dosyalarını yoksay
- JavaScript Profiler desteğinin sonlandırılması başladı
- Azaltılmış kontrast simüle edin
- Lighthouse 10
- Öne çıkan çeşitli bilgiler
- Stiller bölmesi ile HD rengi hata ayıklama
- Gelişmiş kesme noktası kullanıcı deneyimi
- Özelleştirilebilir Kaydedici kısayolları
- Angular için daha iyi söz dizimi vurgulama
- Uygulama panelinde önbellekleri yeniden düzenleme
- Öne çıkan çeşitli bilgiler
- Yeniden yüklemede Performans Paneli'ni temizleme
- Kaydedici güncellemeleri
- Kullanıcı işlemleri akışınızın kodunu Kaydedici'de görüntüleyin ve vurgulayın
- Kayıt seçici türlerini özelleştirme
- Kayıt sırasında kullanıcı akışını düzenleme
- Otomatik yerinde güzel baskı
- Vue, SCSS ve daha fazlası için daha iyi söz dizimi vurgulama ve satır içi önizleme
- Konsolda ergonomik ve tutarlı Otomatik Tamamlama
- Öne çıkan çeşitli bilgiler
- Kaydedici: Adımlar, sayfa içi tekrar oynatma, adımın içerik menüsü için seçenekler olarak kopyala
- Performans kayıtlarında gerçek işlev adlarını göster
- Console'daki yeni klavye kısayolları ve Kaynaklar paneli
- İyileştirilmiş JavaScript hata ayıklaması
- Öne çıkan çeşitli bilgiler
- [Deneysel] Kesme noktalarını yönetmede gelişmiş kullanıcı deneyimi
- [Deneysel] Otomatik, yerinde güzel baskı
- Etkin olmayan CSS mülkleri için ipuçları
- Kaydedici panelinde XPath'i ve metin seçicileri otomatik algıla
- Virgülle ayrılmış ifadelere göz atma
- İyileştirilmiş yoksayılanlar listesi ayarı
- Öne çıkan çeşitli bilgiler
- Geliştirici Araçları'nda klavye kısayollarını özelleştirme
- Klavye kısayoluyla açık ve koyu temaları açıp kapatın
- Bellek Denetleyicisi'nde C/C++ nesnelerini vurgulama
- HAR içe aktarma işlemi için tüm başlatıcı bilgilerini destekleme
Entertuşuna bastıktan sonra DOM aramasını başlatınalign-contentCSS flexbox özellikleri içinstartveendsimgelerini göster- Öne çıkan çeşitli bilgiler
- Kaynaklar panelinde dosyaları Yazılan / Dağıtılanlara göre gruplandırma
- Eşzamansız işlemler için bağlı yığın izlemeler
- Bilinen üçüncü taraf komut dosyalarını otomatik olarak yoksay
- Hata ayıklama sırasında iyileştirilmiş çağrı yığını
- Kaynaklar panelinde yoksayılanlar listesindeki kaynakları gizleme
- Komut menüsünde yoksayılanlar listesindeki dosyaları gizleme
- Performans panelinde yeni Etkileşim kanalı
- Performans Analizleri panelindeki LCP zamanlamaları dökümü
- Kaydedici panelinde kayıtlar için varsayılan adı otomatik olarak oluştur
- Öne çıkan çeşitli bilgiler
- Kaydedici'de adım adım tekrar oynatma
- Kaydedici panelinde fareyle etkinliğin üzerine gelmeyi destekleyin
- Performans analizleri panelindeki Largest Contentful Paint (LCP)
- Düzen kaymalarının olası temel nedenleri olarak metin hatalarını (FOIT, FOUT) tespit etme
- Manifest bölmesindeki protokol işleyicileri
- Öğeler panelindeki üst katman rozeti
- Çalışma zamanında Wasm hata ayıklama bilgilerini ekleyin
- Hata ayıklama sırasında canlı düzenlemeyi destekleme
- Stiller bölmesinde @scope kurallarındaki kuralları görüntüleme ve düzenleme
- Kaynak harita iyileştirmeleri
- Öne çıkan çeşitli bilgiler
- Hata ayıklama sırasında çerçeveyi yeniden başlatma
- Kaydedici panelindeki yavaş tekrar oynatma seçenekleri
- Kaydedici paneli için bir uzantı oluşturun
- Kaynaklar panelinde dosyaları Yazılan / Dağıtılanlara göre gruplandırma
- Performans analizleri panelindeki yeni Kullanıcı Zamanlamaları kanalı
- Bir öğenin atanan alanını gösterme
- Performans kayıtları için donanım eşzamanlılığını simüle edin
- CSS değişkenlerini otomatik tamamlarken renk olmayan değeri önizleme
- Geri-ileri önbellek bölmesindeki engelleyen kareleri tanımlama
- JavaScript nesneleri için iyileştirilmiş otomatik tamamlama önerileri
- Kaynak haritalarla ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Kaydedici panelinde çift tıklama ve sağ tıklama etkinliklerini yakalama
- Lighthouse panelindeki yeni zaman aralığı ve anlık görüntü modu
- Performans Analizleri panelinde geliştirilmiş yakınlaştırma kontrolü
- Performans kaydını silme işlemini onaylama
- Öğe panelindeki bölmeleri yeniden sıralama
- Tarayıcının dışında bir renk seçme
- Hata ayıklama sırasında iyileştirilmiş satır içi değer önizlemesi
- Sanal kimlik doğrulayıcılar için büyük blob'ları destekleme
- Kaynaklar panelindeki yeni klavye kısayolları
- Kaynak haritalarla ilgili iyileştirmeler
- Önizleme özelliği: Yeni Performans analizleri paneli
- Açık ve koyu temaları emüle etmek için yeni kısayollar
- Network Preview sekmesinde daha fazla güvenlik
- Kesme noktasında iyileştirilmiş yeniden yükleme
- Konsol güncellemeleri
- Kullanıcı işlemleri akışı kaydını başlangıçta iptal etme
- Stiller bölmesinde devralınan vurgulama sözde öğelerini görüntüleme
- Öne çıkan çeşitli bilgiler
- [Deneysel] CSS değişikliklerini kopyalama
- [Deneysel] Tarayıcı dışında renk seçme
- Kayıtlı kullanıcı akışlarını JSON dosyası olarak içe ve dışa aktarma
- Stiller bölmesinde kademeli katmanları görüntüleme
hwb()renk işlevi desteği- Özel mülklerin görünümü iyileştirildi
- Öne çıkan çeşitli bilgiler
- [Deneysel] Lighthouse panelindeki yeni zaman aralığı ve anlık görüntü modu
- Stiller bölmesinde @supports kurallarındaki kuralları görüntüleyin ve düzenleyin
- Varsayılan olarak ortak seçicileri destekler
- Kayıt seçiciyi özelleştirme
- Kaydı yeniden adlandırma
- Fareyle üzerine gelindiğinde sınıf/işlev özelliklerini önizleme
- Performans panelinde kısmen sunulan kareler
- Öne çıkan çeşitli bilgiler
- WebSocket isteklerini kısıtlama
- Uygulama panelindeki yeni Reporting API bölmesi
- Öğe, Kaydedici panelinde görünür olana/tıklanabilir hale gelene kadar bekleme desteği
- Daha iyi konsol stili, biçimlendirme ve filtreleme
- Kaynak eşleme dosyalarıyla Chrome uzantısındaki hataları ayıklama
- Kaynaklar panelindeki gelişmiş kaynak klasör ağacı
- Çalışan kaynak dosyalarını Kaynaklar panelinde görüntüleme
- Chrome'un Otomatik Koyu Tema güncellemeleri
- Dokunmaya uygun renk seçici ve bölünmüş ekran
- Öne çıkan çeşitli bilgiler
- Önizleme özelliği: Tam sayfa erişilebilirlik ağacı
- Değişiklikler sekmesinde daha hassas değişiklikler
- Kullanıcı işlemleri akışı kaydı için daha uzun zaman aşımı ayarlama
- Geri-ileri önbellek sekmesiyle sayfalarınızın önbelleğe alınabildiğinden emin olma
- Yeni Özellikler bölmesi filtresi
- CSS zorunlu renkler medya özelliğini emüle etme
- Fareyle üzerine gelindiğinde cetvelleri göster
- Flexbox düzenleyicisinde
row-reversevecolumn-reverseuygulamalarını destekleyin - XHR'yi tekrar oynatmak ve tüm arama sonuçlarını genişletmek için yeni klavye kısayolları
- Lighthouse panelindeki Lighthouse 9
- İyileştirilmiş Kaynaklar paneli
- Öne çıkan çeşitli bilgiler
- [Deneysel] Reporting API bölmesindeki uç noktalar
- Önizleme özelliği: Yeni Kaydedici paneli
- Cihaz Modu'nda cihaz listesini yenileme
- HTML olarak düzenle özelliğiyle otomatik tamamlama
- Kodda hata ayıklama deneyimi iyileştirildi
- Geliştirici Araçları ayarlarını cihazlar arasında senkronize etme
- Önizleme özelliği: Yeni CSS'ye Genel Bakış paneli
- CSS uzunluğu düzenlemesi ve kopyalama deneyimi geri yüklenip iyileştirildi
- CSS tercih edilir kontrast medya özelliğini emüle etme
- Chrome'un Otomatik Koyu Tema özelliğini simüle et
- Stiller bölmesinde bildirimleri JavaScript olarak kopyalama
- Network (Ağ) panelindeki yeni Yük sekmesi
- Özellikler bölmesinde özelliklerin görüntülenmesi iyileştirildi
- Konsolda CORS hatalarını gizleme seçeneği
- Play Console'da uygun
Intlnesne önizlemesi ve değerlendirmesi - Tutarlı eşzamansız yığın izlemeler
- Console kenar çubuğunu saklama
- Uygulama panelindeki kullanımdan kaldırılan Uygulama önbelleği bölmesi
- [Deneysel] Uygulama panelindeki yeni Reporting API bölmesi
- Yeni CSS uzunluğu yazma araçları
- Sorunlar sekmesinde sorunları gizleme
- Özelliklerin görünümü iyileştirildi
- Lighthouse panelindeki Lighthouse 8.4
- Kaynaklar panelindeki snippet'leri sıralama
- Çevrilmiş sürüm notlarına yönlendiren yeni bağlantılar ve çeviri hatası bildirme
- Geliştirici Araçları komut menüsü için iyileştirilmiş kullanıcı arayüzü
- Geliştirici Araçları'nı tercih ettiğiniz dilde kullanın
- Cihaz listesindeki yeni Nest Hub cihazları
- Çerçeve ayrıntıları görünümünde kaynak denemeleri
- Yeni CSS kapsayıcı sorguları rozeti
- Ağ filtrelerini tersine çevirmek için yeni onay kutusu
- Console kenar çubuğu yakında kullanımdan kaldırılacak
- Sorunlar sekmesinde ve Ağ panelinde ham
Set-Cookiesüstbilgilerini görüntüleyin - Console'da kendi mülkleri olarak tutarlı görüntülü reklam erişimcileri
- #sourceURL ile satır içi komut dosyaları için uygun hata yığını izlemeleri
- Hesaplanan bölmede renk biçimini değiştirme
- Özel ipuçlarını yerel HTML ipuçlarıyla değiştirme
- [Deneysel] Sorunlar sekmesindeki sorunları gizleme
- Stiller bölmesindeki düzenlenebilir CSS kapsayıcı sorguları
- Ağ panelindeki web paketi önizlemesi
- Attribution Reporting API hata ayıklama
- Console'da daha iyi dize işleme
- İyileştirilmiş CORS hata ayıklaması
- Lighthouse 8.1
- Manifest bölmesinde yeni not URL'si
- CSS eşleştirme seçicileri düzeltildi
- Ağ panelinde JSON yanıtlarını ilgi çekici şekilde yazdırma
- CSS ızgara düzenleyicisi
- Console'da
constbeyanı için destek - Kaynak sırası görüntüleyici
- Çerçeve ayrıntılarını görüntülemek için yeni kısayol
- Gelişmiş CORS hata ayıklama desteği
- XHR etiketinin adını Fetch/XHR olarak değiştirin
- Ağ panelinde Wasm kaynak türünü filtreleme
- Ağ koşulları sekmesindeki cihazlar için kullanıcı aracısı istemci ipuçları
- Sorunlar sekmesinde Quirks modu sorunlarını bildirme
- Performans paneline Compute Kesişimlerini dahil et
- Lighthouse panelindeki Lighthouse 7.5
- "Çerçeveyi yeniden başlat" özelliği kullanımdan kaldırıldı içerik menüsü
- [Deneysel] Protokol izleyici
- [Deneysel] Kukla Kaydedici
- Web Verileri bilgi pop-up'ı
- Yeni Bellek denetleyicisi
- CSS Scroll-snap'i görselleştirme
- Yeni rozet ayarları bölmesi
- En boy oranı bilgileriyle geliştirilmiş resim önizlemesi
Content-Encodingyapılandırma seçeneklerini içeren yeni ağ koşulları düğmesi- hesaplanan değeri görüntülemek için kısayol
accent-coloranahtar kelime- Sorun türlerini renk ve simgelerle kategorilere ayırma
- Güven jetonlarını silme
- Çerçeve ayrıntıları görünümünde engellenen özellikler
- Denemeler ayarında denemeleri filtreleme
- Önbellek depolama alanı bölmesinde yeni
Vary Headersütunu - JavaScript özel marka kontrolünü destekleme
- Kesme noktalarında hata ayıklama için gelişmiş destek
[]gösterimiyle fareyle üzerine gelme önizlemesini destekle- HTML dosyalarının ana hatları iyileştirildi
- Wasm hata ayıklaması için uygun hata yığın izlemeleri
- Yeni CSS flexbox hata ayıklama araçları
- Yeni Core Web Vitals yer paylaşımı
- Sorun sayısı Console durum çubuğuna taşındı
- Güvenilir Web Etkinliği sorunlarını bildirme
- Dizeleri Console'da (geçerli) JavaScript dizesi sabit değerleri olarak biçimlendirme
- Uygulama panelindeki yeni Güven Jetonları bölmesi
- CSS renk gamı medya özelliğini emüle etme
- İyileştirilmiş Progresif Web Uygulamaları araçları
- Ağ panelinde yeni
Remote Address Spacesütunu - Performans iyileştirmeleri
- Çerçeve ayrıntıları görünümünde izin verilen/izin verilmeyen özellikleri görüntüleme
- Çerezler bölmesinde yeni
SamePartysütunu - Kullanımdan kaldırılan standart olmayan
fn.displayNamedesteği - Ayarlar menüsündeki
Don't show Chrome Data Saver warningözelliğinin kullanımdan kaldırılması - [Deneysel] Sorunlar sekmesinde otomatik düşük kontrast sorunu bildirme
- [Deneysel] Öğeler panelindeki tam erişilebilirlik ağaç görünümü
- Güvenilir Türler ihlalleri için hata ayıklama desteği
- Görüntü alanının ötesinde düğüm ekran görüntüsü al
- Ağ istekleri için yeni Güven Jetonları sekmesi
- Lighthouse panelindeki Lighthouse 7
- CSS
:targetdurumunun zorunlu kılınmasıyla ilgili destek - Öğeyi kopyalamak için yeni kısayol
- Özel CSS özellikleri için renk seçiciler
- CSS özelliklerini kopyalamak için yeni kısayollar
- URL kodu çözülmüş çerezleri göstermeyle ilgili yeni seçenek
- Yalnızca görünür çerezleri temizle
- Depolama alanı bölmesinde üçüncü taraf çerezlerini temizlemek için yeni seçenek
- Özel cihazlar için Kullanıcı Aracısı İstemci İpuçlarını düzenleme
- "Ağ günlüğünü kaydet" olarak devam et ayar
- Ağ panelinde WebTransport bağlantılarını görüntüleme
- "Çevrimiçi" adı "Kısıtlama yok" olarak değiştirildi
- Konsol, Kaynaklar paneli ve Stiller bölmesinde yeni kopyalama seçenekleri
- Çerçeve ayrıntıları görünümünde yeni Hizmet Çalışanları bilgileri
- Çerçeve ayrıntıları görünümünde Bellek bilgilerini ölçme
- Sorunlar sekmesinden geri bildirim gönderme
- Performans panelinde atlanan kareler
- Cihaz Modu'nda katlanabilir ve çift ekran emülasyonu
- [Deneysel] Puppeteer Kaydedici ile tarayıcı testini otomatik hale getirme
- [Deneysel] Stiller bölmesinde yazı tipi düzenleyici
- [Deneysel] CSS flexbox hata ayıklama araçları
- [Deneysel] Yeni İGP İhlalleri sekmesi
- [Deneysel] Yeni renk kontrastı hesaplaması - Gelişmiş Algılanan Kontrast Algoritması (APCA)
- Geliştirici Araçları'nı daha hızlı başlatma
- Yeni CSS açısı görselleştirme araçları
- Desteklenmeyen resim türlerini emüle etme
- Depolama bölmesinde depolama alanı kotası boyutunu simüle etme
- Performans panelinde yeni Web Verileri şeridi
- Ağ panelindeki CORS hatalarını bildirme
- Çerçeve ayrıntıları görünümünde kaynaklar arası yalıtım bilgileri
- Çerçeve ayrıntıları görünümünde yeni web çalışanları bilgileri
- Açık pencereler için açıcı çerçeve ayrıntılarını görüntüleme
- Hizmet Çalışanları bölmesinden Ağ panelini açın
- Özellik değerini kopyala
- Ağı başlatan için yığın izlemeyi kopyala
- Fareyle üzerine gelindiğinde Wasm değişken değerini önizleme
- Console'da Wasm değişkenini değerlendirin
- Dosya/bellek boyutları için tutarlı ölçüm birimleri
- Öğeler panelindeki sözde öğeleri vurgulama
- [Deneysel] CSS Flexbox hata ayıklama araçları
- [Deneysel] Akort klavye kısayollarını özelleştirme
- Yeni CSS ızgarası hata ayıklama araçları
- Yeni WebAuthn sekmesi
- Araçları üst ve alt panel arasında taşıma
- Stiller bölmesindeki yeni Hesaplanan kenar çubuğu bölmesi
- Hesaplanan bölmede CSS özelliklerini gruplandırma
- Lighthouse panelindeki Lighthouse 6.3
- Zamanlamalar bölümünde
performance.mark()etkinlik - Ağ panelinde yeni
resource-typeveurlfiltreleri - Çerçeve ayrıntıları görünümü güncellemeleri
- Diğer araçlar menüsündeki
Settingsdesteğinin sonlandırılması - [Deneysel] CSS'ye Genel Bakış panelinde renk kontrastı sorunlarını görüntüleme ve düzeltme
- [Deneysel] Geliştirici Araçları'nda klavye kısayollarını özelleştirme
- Yeni Medya paneli
- Öğeler paneli içerik menüsünü kullanarak düğüm ekran görüntülerini alma
- Sorunlar sekmesi güncellemeleri
- Eksik yerel yazı tiplerini emüle etme
- Etkin olmayan kullanıcıları simüle etme
prefers-reduced-datasimüle edin- Yeni JavaScript özellikleri için destek
- Lighthouse panelindeki Lighthouse 6.2
- "Diğer kaynakların" kullanımdan kaldırılması ekleyebilirsiniz.
- Filtrelenen öğeler için kapsam özetini gösterme
- Uygulama panelinde yeni çerçeve ayrıntıları görünümü
- Stiller bölmesinde erişilebilir renk önerisi
- Öğe panelinde Özellikler bölmesini yeniden etkinleştirme
- Ağ panelindeki kullanıcılar tarafından okunabilen
X-Client-Databaşlık değerleri - Stiller bölmesinde özel yazı tiplerini otomatik tamamla
- Ağ panelinde kaynak türünü sürekli olarak görüntüleyin
- Öğeler ve Ağ panellerindeki düğmeleri netleştirme
- CSS-in-JS çerçeveleri için stil düzenleme
- Lighthouse panelindeki Lighthouse 6
- First Meaningful Paint (FMP) desteğinin sonlandırılması
- Yeni JavaScript özellikleri için destek
- Manifest bölmesinde yeni uygulama kısayolu uyarıları
- Zamanlama sekmesindeki Service Worker
respondWithetkinlikleri - Hesaplanan bölmenin tutarlı gösterimi
- WebAssembly dosyaları için bayt kodu ofsetleri
- Kaynaklar panelinde satır bazında kopyalama ve kesme
- Konsol ayarlarında güncellemeler
- Performans paneli güncellemeleri
- Ayrılma noktaları, koşullu ayrılma noktaları ve günlük noktaları için yeni simgeler
- Yeni Sorunlar sekmesiyle site sorunlarını düzeltin
- İnceleme Modu ipucunda erişilebilirlik bilgilerini görüntüleme
- Performans paneli güncellemeleri
- Console'da daha doğru vaat terminolojisi
- Stil bölmesi güncellemeleri
- Öğeler panelindeki Özellikler bölmesinin kullanımdan kaldırılması
- Manifest bölmesinde uygulama kısayolları desteği
- Görme bozukluklarını simüle edin
- Yerel ayarları emüle etme
- Kaynaklar Arası Yerleştirme Politikası (COEP) hata ayıklaması
- Ayrılma noktaları, koşullu ayrılma noktaları ve günlük noktaları için yeni simgeler
- Belirli bir çerezi ayarlayan ağ isteklerini görüntüleme
- Komut Menüsünden sola yerleştirme
- Ana Menüdeki Ayarlar seçeneği taşındı
- Denetimler paneli artık Lighthouse paneli oldu
- Bir klasördeki tüm Yerel Geçersiz Kılmaları silme
- Uzun Görevler kullanıcı arayüzü güncellendi
- Manifest bölmesinde maskelenebilir simge desteği
- Cihaz Modu'nda Moto G4 desteği
- Çerezlerle ilgili güncellemeler
- Daha doğru web uygulaması manifesti simgeleri
- Çıkışsız değerleri görmek için fareyle CSS
contentözelliklerinin üzerine gelin - Console'daki kaynak eşleme hataları
- Dosyanın sonundan sonra kaydırmayı devre dışı bırakma ayarı
- Console'da
letveclassyeniden beyanı için destek - İyileştirilmiş WebAssembly hata ayıklaması
- Başlatan sekmesindeki İstek Başlatıcı Zincirleri
- Seçilen ağ isteğini Genel Bakış'ta vurgulayın
- Ağ panelindeki URL ve yol sütunları
- Güncellenen Kullanıcı Aracısı dizeleri
- Yeni Denetimler paneli yapılandırma kullanıcı arayüzü
- İşlev başına veya blok başına kod kapsamı modları
- Kod kapsamı artık sayfanın yeniden yüklenmesiyle başlatılmalıdır
- Çerezlerin neden engellendiğiyle ilgili hata ayıklama
- Çerez değerlerini görüntüleme
- Farklı tercihler-renk şeması ve azaltılmış hareket tercihlerini simüle etme
- Kod kapsamı güncellemeleri
- Ağ kaynağının istenme nedeniyle ilgili hata ayıklama
- Konsol ve Kaynaklar panelleri, girinti tercihlerine tekrar uyar
- İmleçle gezinme için yeni kısayollar
- Denetimler panelinde çok müşterili destek
- Ödeme İşleyici'de hata ayıklama
- Denetimler panelindeki Lighthouse 5.2
- Performans panelindeki Largest Contentful Paint
- Ana menüden Geliştirici Araçları sorunlarını dosyalama
- Öğe stillerini kopyalama
- Düzen kaymalarını görselleştirme
- Denetimler panelinde Lighthouse 5.1
- İşletim sistemi teması senkronizasyonu
- Kırma noktası düzenleyicisini açmak için klavye kısayolu
- Ağ panelinde önbelleği önceden getirme
- Nesneleri görüntülerken özel mülkler
- Uygulama panelindeki bildirimler ve push mesajları
- CSS değerleriyle otomatik tamamlama
- Ağ ayarları için yeni kullanıcı arayüzü
- HAR dışa aktarma işlemlerinde WebSocket iletileri
- HAR içe ve dışa aktarma düğmeleri
- Gerçek zamanlı bellek kullanımı
- Service Worker kayıt bağlantı noktası numaraları
- Arka Planda Getirme ve Arka Plan Senkronizasyonu etkinliklerini inceleme
- Firefox için Puppeteer
- CSS işlevlerini otomatik olarak tamamlarken anlamlı hazır ayarlar
- Komut menüsünden site verilerini temizleme
- Tüm IndexedDB veritabanlarını görüntüle
- Fareyle üzerine gelindiğinde bir kaynağın sıkıştırılmamış boyutunu görüntüleme
- Ayrılma noktaları bölmesinde satır içi ayrılma noktaları
- IndexedDB ve Önbellek kaynak sayıları
- Ayrıntılı İnceleme ipucunu devre dışı bırakma ayarı
- Düzenleyicide sekme girintisini açma/kapatma ayarı
- CSS mülkünden etkilenen tüm düğümleri vurgulama
- Denetimler panelindeki Lighthouse 4 sürümü
- WebSocket ikili mesaj görüntüleyici
- Komut menüsünde alanın ekran görüntüsünü al
- Ağ panelindeki Service Worker filtreleri
- Performans paneli güncellemeleri
- Performans paneli kayıtlarında uzun görevler
- Zamanlama bölümündeki İlk Boyama
- Bonus ipucu: RGB ve HSL renk kodlarını görüntülemek için kısayol (video)
- Günlük noktaları
- İnceleme Modu'nda ayrıntılı ipuçları
- Kod kapsamı verilerini dışa aktarma
- Konsolda klavyeyle gezinme
- Renk seçicideki AAA kontrast oranı çizgisi
- Özel coğrafi konum geçersiz kılmalarını kaydetme
- Kod katlama
- Çerçeveler sekmesi Mesajlar sekmesi olarak yeniden adlandırıldı
- Bonus ipucu: Mülke göre ağ paneli filtreleme (video)
- Performans panelinde performans metriklerini görselleştirme
- DOM Ağacında metin düğümlerini vurgula
- JS yolunu kopyalayın.
- Yeni bir denetim de dahil olmak üzere denetim paneli güncellemeleri Komut Menüsünden Denetimler paneline erişmek için JS kitaplıklarını ve yeni anahtar kelimeleri algılayan
- Bonus ipucu: Medya sorgularını incelemek için Cihaz Modu'nu kullanın (video)
- Bir DOM düğümünü vurgulamak için fareyle bir Canlı İfade sonucunun üzerine gelin
- DOM düğümlerini global değişken olarak depolama
- HAR içe aktarma ve dışa aktarma işlemlerinde başlatıcı ve öncelik bilgileri
- Ana Menüden Komut Menüsüne erişme
- Pencere içinde pencere ayrılma noktaları
- Bonus ipucu: Bir düğümün tetiklenen etkinliklerini
monitorEvents()Konsol (video) - Konsolda Canlı İfadeler
- Eager Değerlendirme sırasında DOM düğümlerini vurgulama
- Performans paneli optimizasyonları
- Daha güvenilir hata ayıklama
- Komut menüsünden ağ sınırlamayı etkinleştirme
- Koşullu Ayrılma Noktalarını Otomatik Tamamlama
- AudioContext etkinliklerinde ara
- Node.js uygulamalarında ndb ile hata ayıklama
- Ek ipucu: User Timing API ile gerçek dünyadaki kullanıcı etkileşimlerini ölçün
- İstekli Değerlendirme
- Bağımsız değişken ipuçları
- İşlev otomatik tamamlama
- ES2017 anahtar kelimeleri
- Denetimler panelinde Lighthouse 3.0
- BigInt desteği
- İzleme bölmesine mülk yolları ekleme
- "Zaman damgalarını göster" Ayarlar'a taşındı
- Ek ipucu: Daha az bilinen Console yöntemleri (video)
- Tüm ağ üstbilgilerinde arama
- CSS değişken değeri önizlemeleri
- Getirme olarak kopyala
- Yeni denetimler, masaüstü yapılandırma seçenekleri ve görüntüleme izleri
- Sonsuz döngüleri durdurma
- Performans sekmelerindeki Kullanıcı Zamanlaması
- JavaScript sanal makine örnekleri, Bellek panelinde açıkça listelenmiş
- Ağ sekmesi, Sayfa sekmesi olarak yeniden adlandırıldı
- Koyu tema güncellemeleri
- Güvenlik panelindeki sertifika şeffaflığı bilgileri
- Performans panelindeki site izolasyonu özellikleri
- Bonus ipucu: Katman paneli + Animasyon Denetleyicisi (video)
- Ağ panelinde Blackboxing
- Cihaz Modu'nda yakınlaştırmayı otomatik olarak ayarlama
- Önizleme ve Yanıt sekmelerinde etkileyici yazdırma
- Önizleme sekmesinde HTML içeriğini önizleme
- HTML içindeki stiller için Yerel Geçersiz Kılma desteği
- Bonus ipucu: Etkinlik İşleyici Ayrılma Noktalarını daha kullanışlı hale getiren Blackbox çerçevesi komut dosyaları
- Yerel Geçersiz Kılmalar
- Yeni erişilebilirlik araçları
- Değişiklikler sekmesi
- Yeni SEO ve performans denetimleri
- Performans panelinde birden fazla kayıt
- Eşzamansız koddaki çalışanlarla güvenilir kod adımı oluşturma
- Bonus ipucu: Puppeteer ile Geliştirici Araçları işlemlerini otomatikleştirin (video)
- Performans İzleyicisi
- Konsol Kenar Çubuğu
- Benzer Console mesajlarını gruplandırma
- Bonus ipucu: Fareyle öğelerin üzerine gelerek yapılan sözde sınıfı aç/kapat (video)
- Çok istemcili uzaktan hata ayıklama desteği
- Çalışma Alanları 2.0
- 4 yeni denetim
- Özel verilerle push bildirimlerini simüle etme
- Özel etiketlerle arka plan senkronizasyon etkinliklerini tetikleme
- Bonus ipucu: Etkinlik işleyici ayrılma noktaları (video)
- Play Console'da üst düzey müşteriler sizi bekliyor
- Yeni ekran görüntüsü iş akışları
- CSS ızgarasını vurgulama
- Nesneleri sorgulamak için yeni bir Console API
- Yeni Console filtreleri
- Ağ panelinde HAR içe aktarma işlemleri
- Önizlenebilir önbellek kaynakları
- Daha tahmin edilebilir önbellek hata ayıklaması
- Blok düzeyinde kod kapsamı
- Mobil cihaz kısıtlama simülasyonu
- Depolama alanı kullanımını görüntüleme
- Hizmet çalışanı yanıtları önbelleğe aldığı zamanı görüntüleme
- Komut menüsünden FPS ölçeri etkinleştirme
- Yakınlaştırma veya kaydırma için fare tekerleği davranışını ayarlama
- ES6 modülleri için hata ayıklama desteği
- Yeni Denetimler paneli
- Üçüncü Taraf Rozetleri
- Buraya Devam Et için yeni hareket
- Eşzamansız deneyime geçiş
- Console'da daha bilgilendirici nesne önizlemeleri
- Console'da daha bilgilendirici bağlam seçimi
- Kapsam sekmesindeki anlık güncellemeler
- Daha basit ağ kısıtlama seçenekleri
- Eşzamansız yığınlar varsayılan olarak etkindir
- CSS ve JS kod kapsamı
- Tam sayfa ekran görüntüleri
- İstekleri engelleme
- Eşzamansız senkronizasyona geçiş sizi bekliyor
- Birleşik Komut Menüsü


