Chrome 68'deki Geliştirici Araçları'ndaki yenilikler:
- Eager Değerlendirme. İfadeleri yazarken Konsol, sonucu önizler.
- Bağımsız değişken ipuçları. Siz fonksiyonları yazarken Console size o fonksiyon için beklenen bağımsız değişkenleri gösterir işlevini kullanın.
- İşlev otomatik tamamlama.
document.querySelector('p')gibi bir işlev çağrısı yazdıktan sonra, Konsol, döndürülen değerin desteklediği işlevleri ve özellikleri gösterir. - Konsol'daki ES2017 anahtar kelimeleri.
awaitgibi anahtar kelimeler artık Console'un otomatik tamamlama kullanıcı arayüzünü açın. - Denetimler panelindeki Lighthouse 3.0. Daha hızlı ve tutarlı denetimler, yeni kullanıcı arayüzü ve yeni denetimler.
BigIntDestek Ekibi. Konsolda JavaScript'in yeni rastgele duyarlı tam sayısını deneyin.- İzleme bölmesine mülk yolları ekleme. Kapsam bölmesindeki özellikleri İzleme'ye ekleme bölmesini de kullanabilirsiniz.
- "Zaman damgalarını göster" Ayarlar'a taşındı.
Aşağıdaki sürüm notlarını okuyun veya video sürümünü izleyin.
Yardımcı Konsol
Chrome 68, otomatik tamamlama ve önizleme ile ilgili birkaç yeni Console özelliği içerir.
Eager Değerlendirme
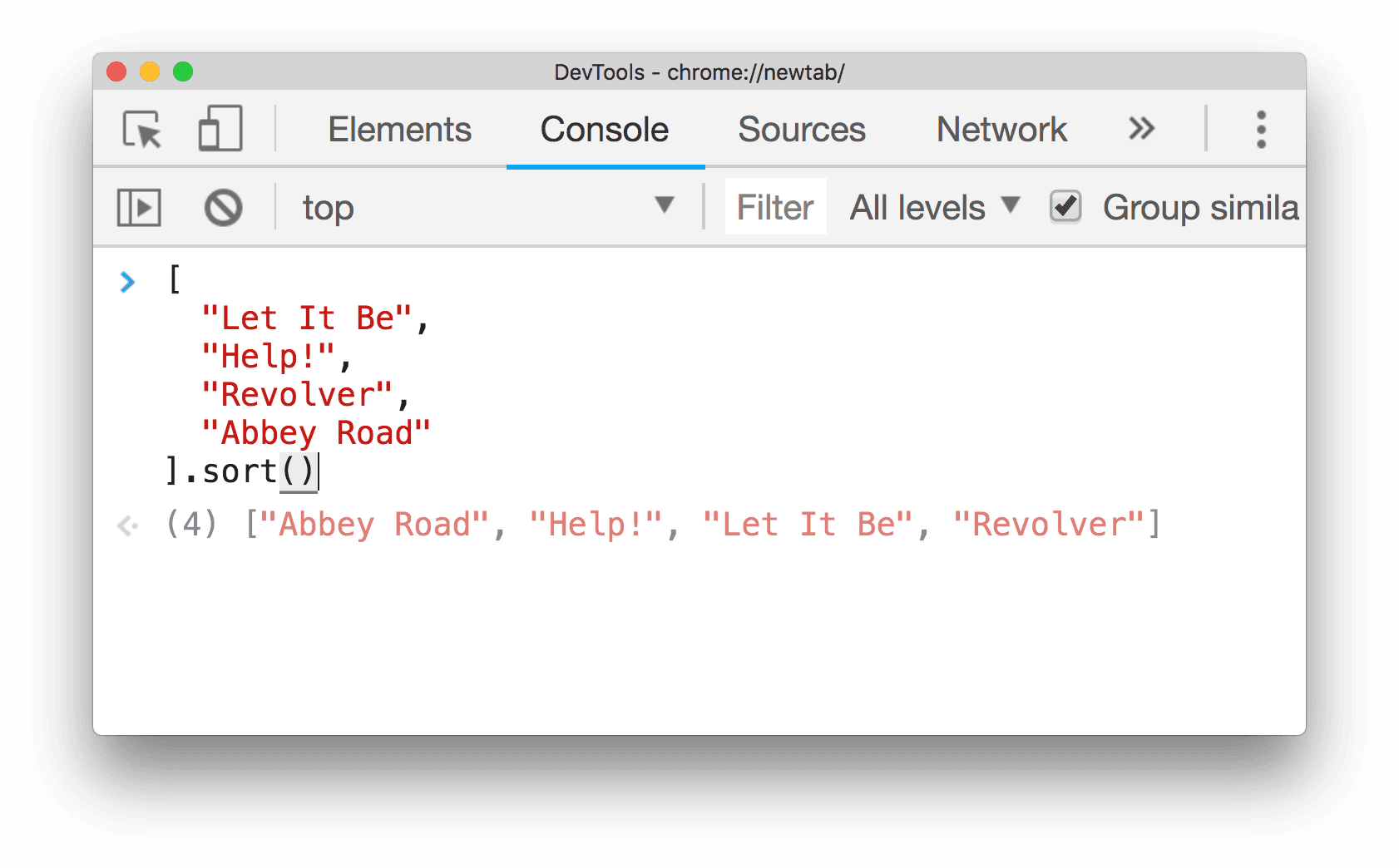
Console'a bir ifade yazdığınızda, Console artık o ifadenin sonucunun bir önizlemesini gösterebilir ifadesini tıklayın.

Şekil 1. Konsol, sort() işleminin sonucunu
açıkça yürütüldü
Eager Değerlendirme'yi etkinleştirmek için:
- Konsolu açın.
- Konsol Ayarları'nı açın.
 .
. - Eager değerlendirme onay kutusunu etkinleştirin.
Geliştirici Araçları, ifadenin yan etkilere neden olup olmadığını değerlendirmek için istekli değildir.
Bağımsız değişken ipuçları
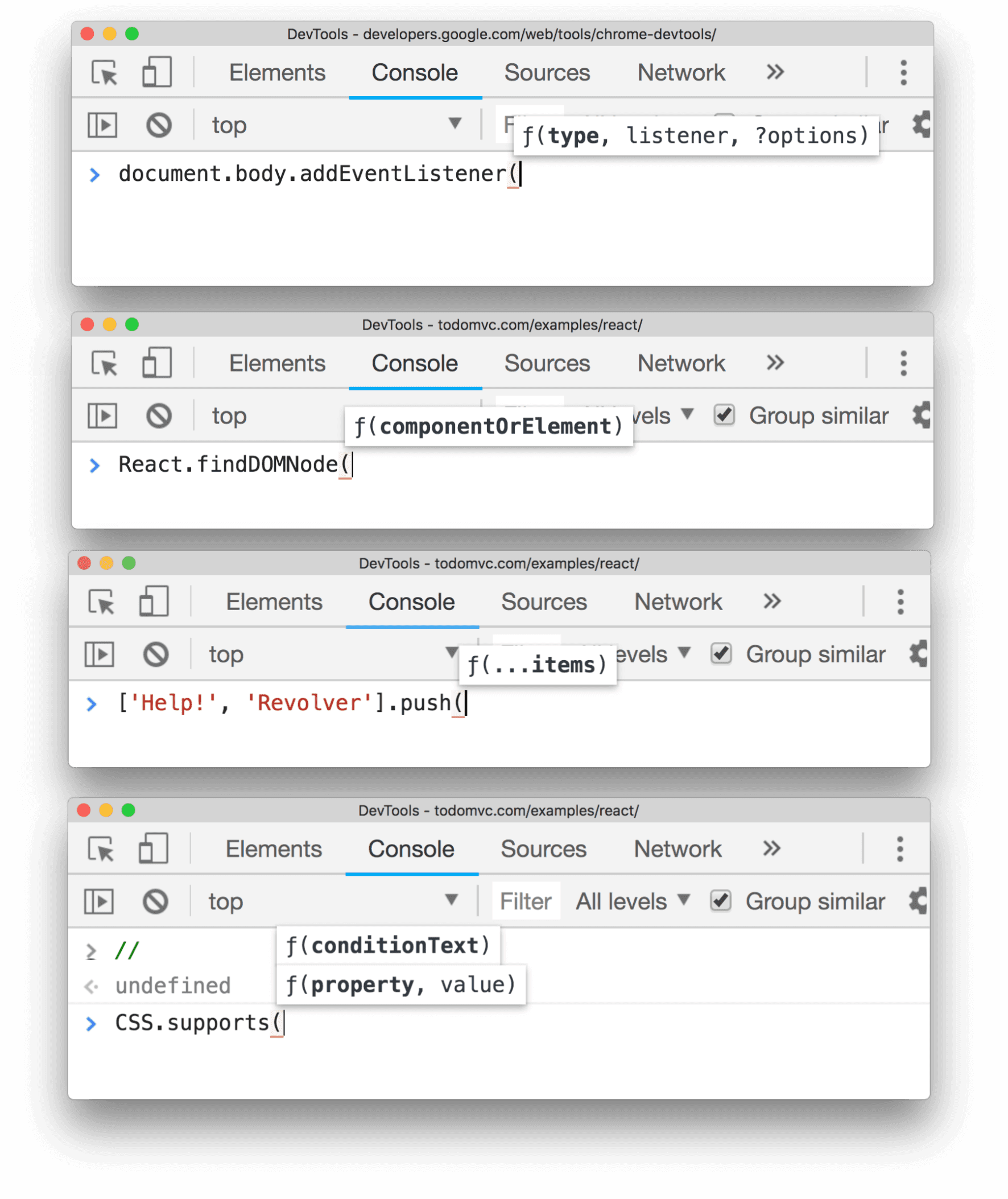
Siz işlevleri yazarken Console artık işlevin beklediği bağımsız değişkenleri göstermektedir.

2. Şekil. Console'daki bağımsız değişken ipuçları için çeşitli örnekler
Notlar:
- Bağımsız değişkenden önce gelen
?optionsgibi bir soru işareti, isteğe bağlı bağımsız değişkeni temsil eder. - Bağımsız değişkenden önce gelen üç nokta (ör.
...items), bir yaymayı temsil eder. CSS.supports()gibi bazı işlevler birden çok bağımsız değişken imzasını kabul eder.
İşlev yürütme işleminden sonra otomatik tamamlama
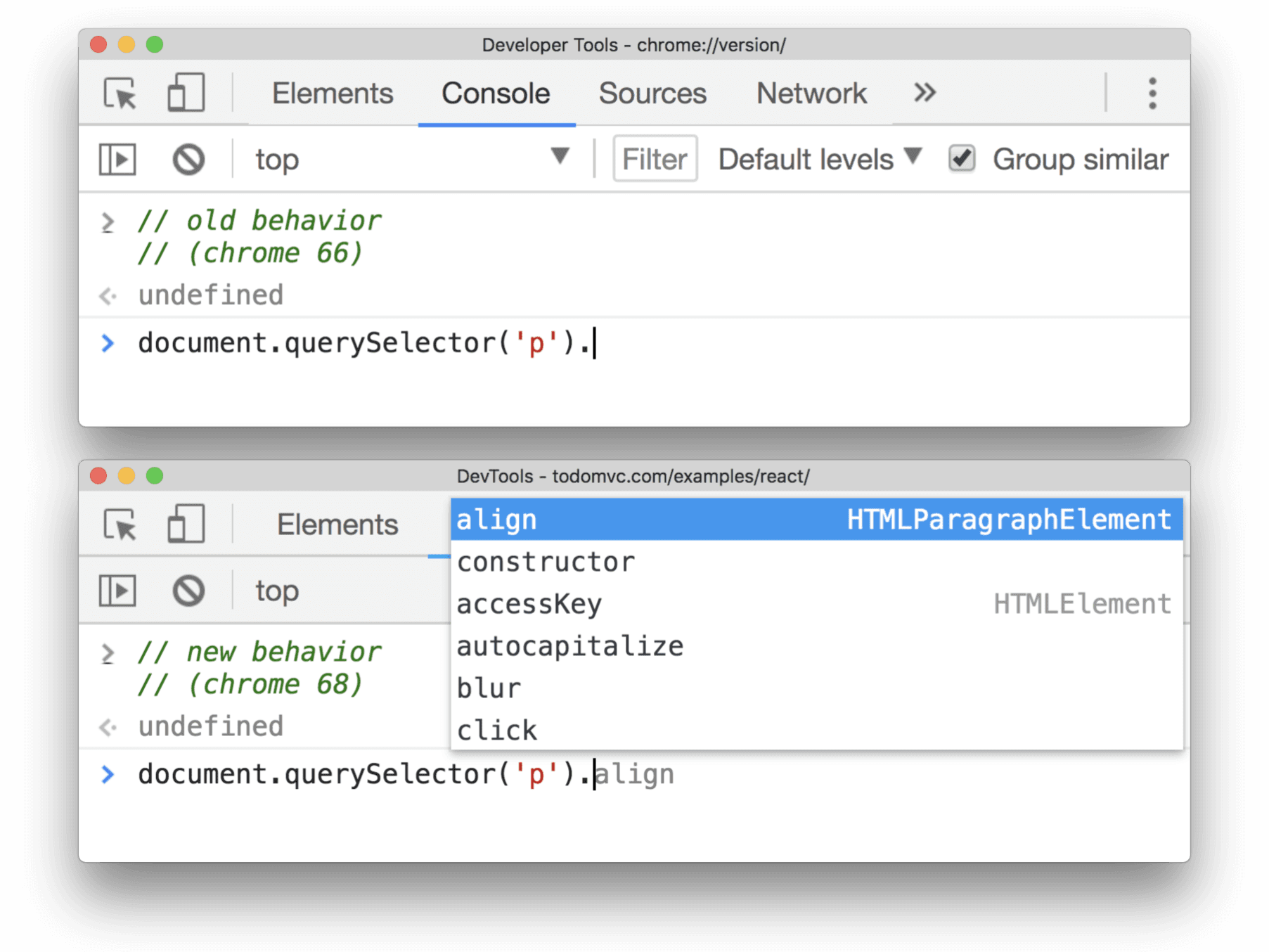
.Eager Değerlendirme etkinleştirildikten sonra Console artık size hangi özellik ve işlevlerin kullanılabilir hale gelir.

3. Şekil. Üstteki ekran görüntüsü eski davranışı, alttaki ekran görüntüsü ise eski davranışı temsil ediyor. işlev otomatik tamamlamayı destekleyen yeni davranış
Otomatik tamamlamada ES2017 anahtar kelimeleri
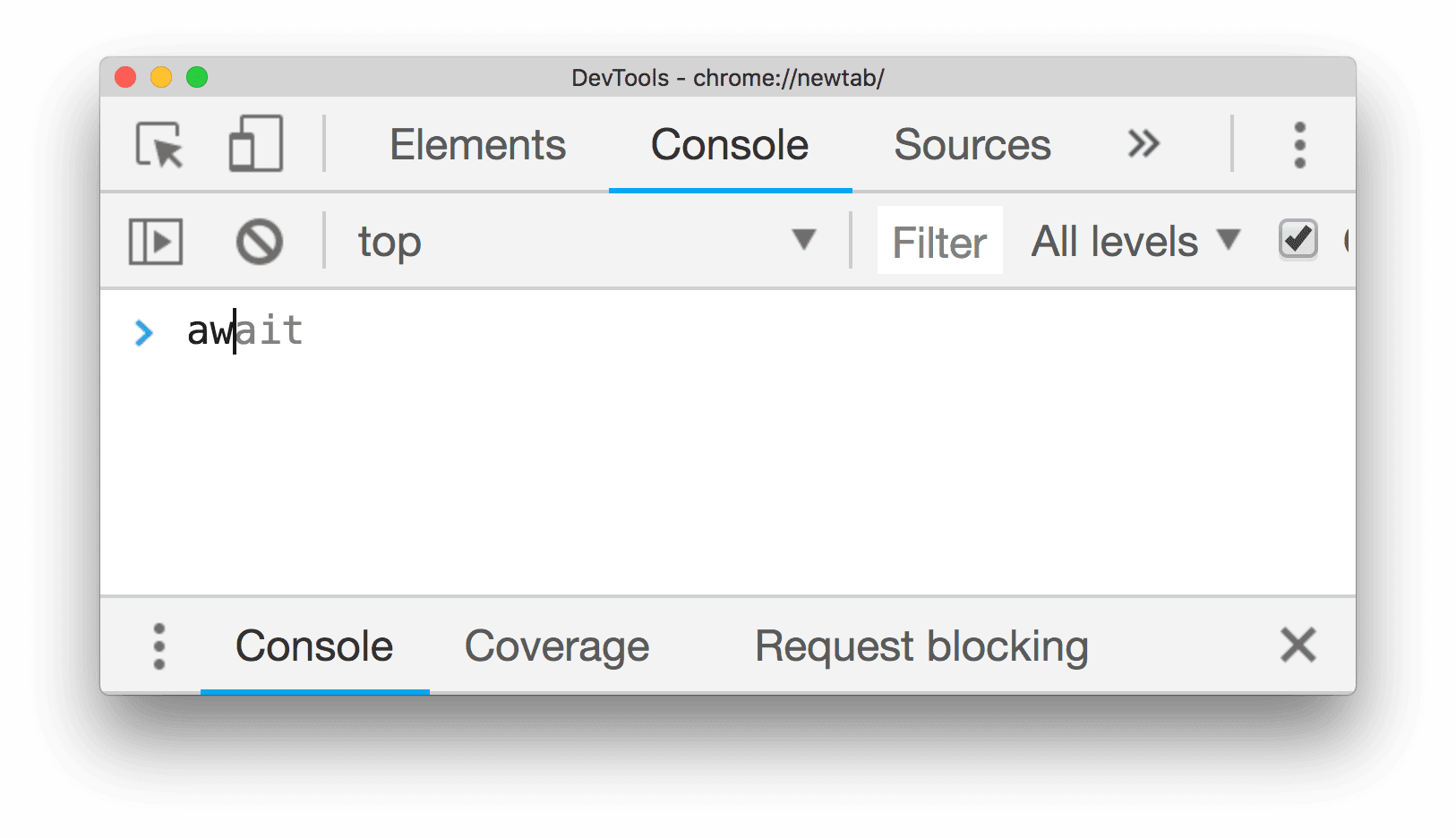
await gibi ES2017 anahtar kelimeleri artık Console'un otomatik tamamlama kullanıcı arayüzünde kullanılabilir.

4. Şekil. Console artık otomatik tamamlama kullanıcı arayüzünde await öneriyor
Daha hızlı ve güvenilir denetimler, yeni kullanıcı arayüzü ve yeni denetimler
Chrome 68, Lighthouse 3.0 ile birlikte sunulur. Sonraki bölümlerde en büyük değişikliklerden bazılarının özeti yer almaktadır. Yazının tamamı için Announcing Lighthouse 3.0 (Lighthouse 3.0 Duyurusu) bölümüne göz atın.
Daha hızlı ve güvenilir denetimler
Lighthouse 3.0, Lantern kodlu yeni bir dahili denetim motoruna sahiptir ve denetimlerinizi tamamlar. ve çalıştırmalar arasında daha az değişiklik yaşanır.
Yeni kullanıcı arayüzü
Lighthouse 3.0, Lighthouse ile Chrome kullanıcı deneyimi arasındaki ortak çalışma sayesinde yeni bir kullanıcı arayüzü de getiriyor (Araştırma ve Tasarım) ekiplerinden biriyim.

5. Şekil. Lighthouse 3.0'daki yeni rapor kullanıcı arayüzü
Yeni denetimler
Lighthouse 3.0 ayrıca 4 yeni denetim içerir:
- İlk Zengin İçerikli Boyama
- robots.txt geçerli değil
- Animasyonlu içerik için video biçimlerini kullanın
- Herhangi bir kalkış noktasına birden fazla, maliyetli gidiş dönüşten kaçının
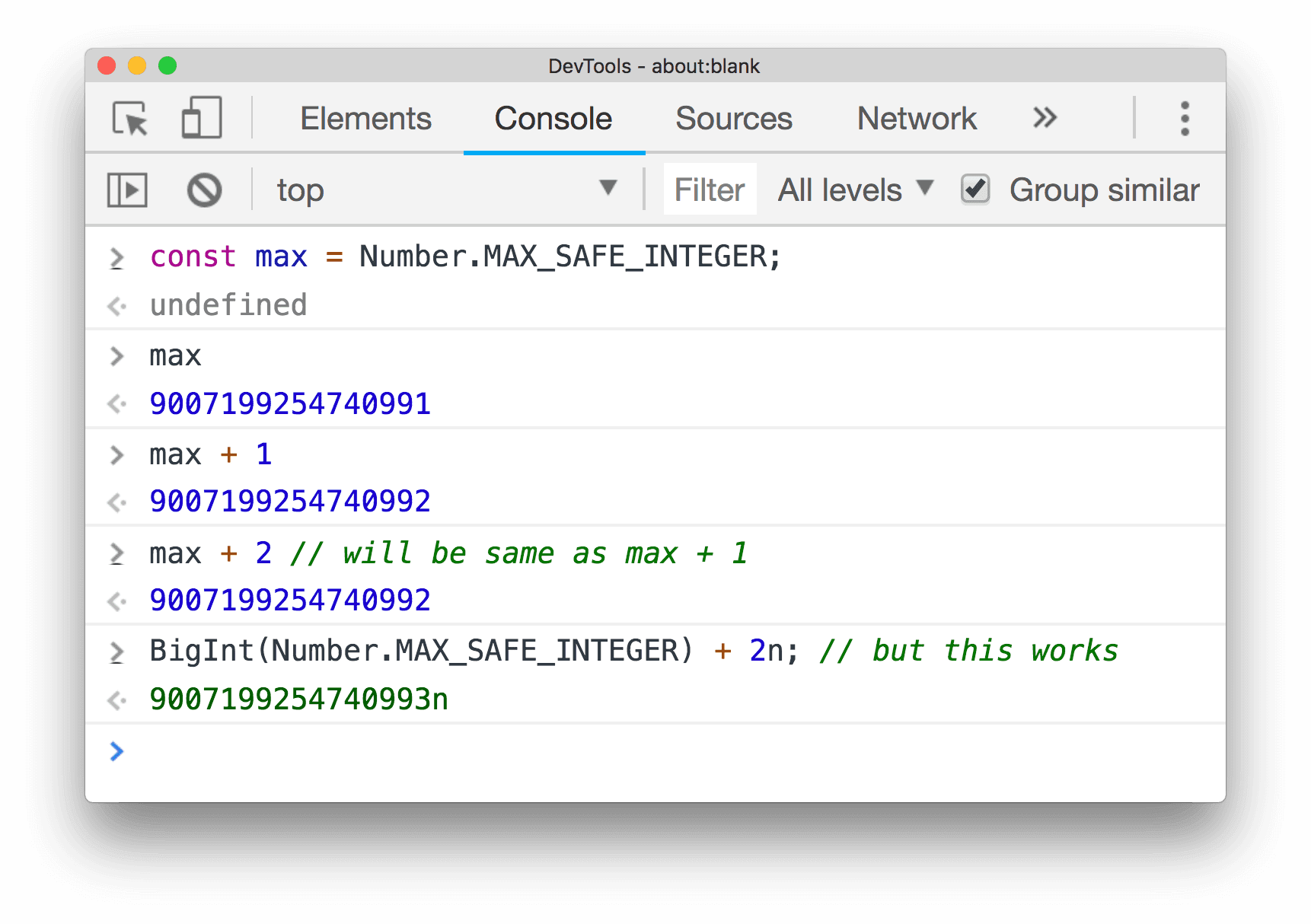
BigInt desteği
Chrome 68, BigInt adlı yeni bir sayısal temeli destekler. BigInt temsil etmenizi sağlar
rastgele kesinliğe sahip tam sayılar. Console'da deneyin:

6. Şekil. Console'da BigInt örneği
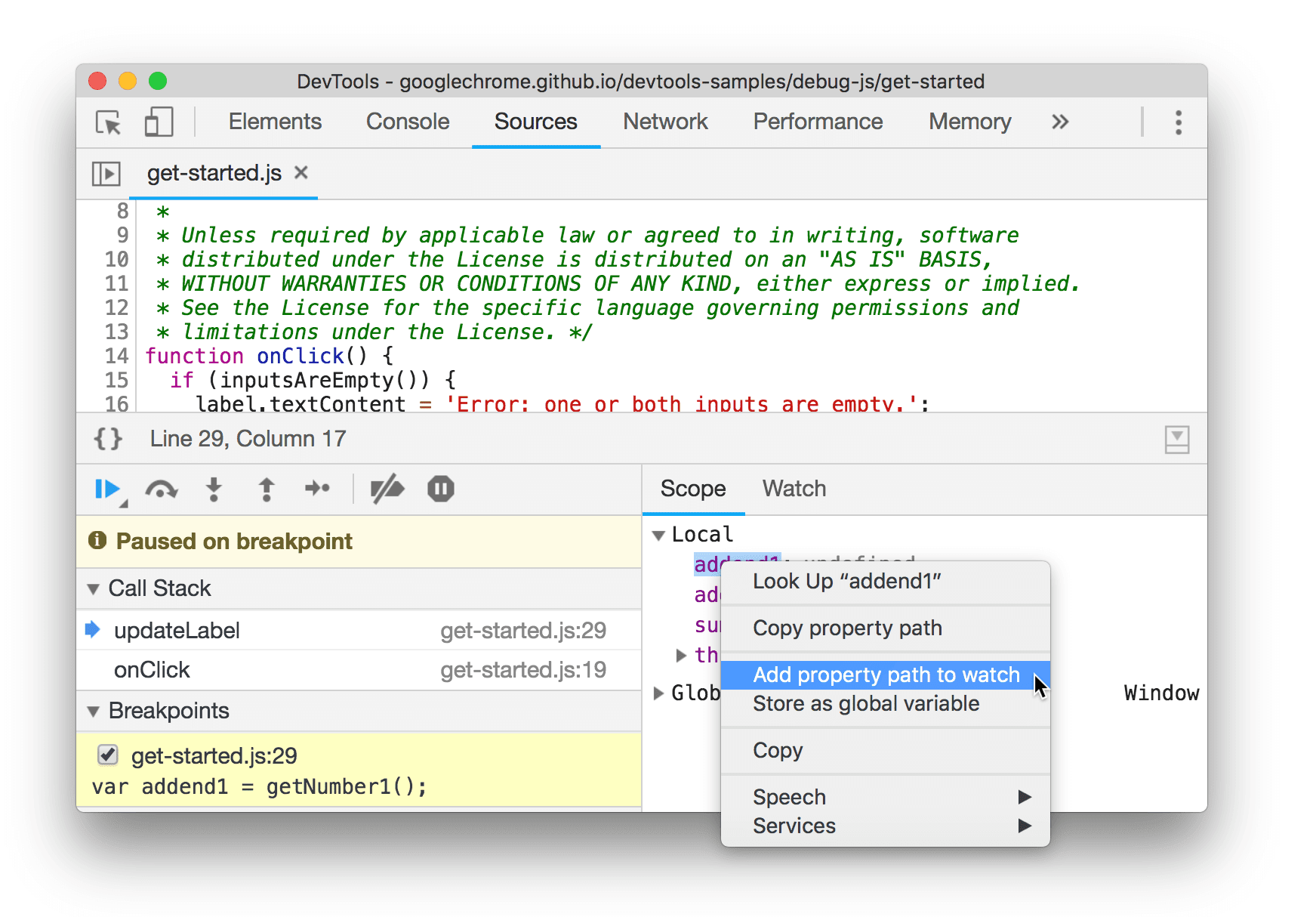
İzlenecek özellik yolu ekleyin
Bir ayrılma noktasında duraklatılmış durumdayken Kapsam bölmesinde bir özelliği sağ tıklayın ve Özellik ekle yolu izleme sayfasına gidin.

7. Şekil. İzlenecek mülk yolunu ekleyin örneği
"Zaman damgalarını göster" ayarlara taşındı
Daha önce Konsol Ayarları'nda bulunan Zaman damgalarını göster onay kutusu
![]() , Ayarlar'a taşındı.
, Ayarlar'a taşındı.
Önizleme kanallarını indirme
Varsayılan geliştirme tarayıcınız olarak Chrome Canary, Dev veya Beta'yı kullanabilirsiniz. Bu önizleme kanalları en yeni Geliştirici Araçları özelliklerine erişmenizi, son teknoloji ürünü web platformu API'lerini test etmenizi ve kullanıcılarınızdan önce sitenizdeki sorunları bulmanızı sağlar.
Chrome Geliştirici Araçları ekibiyle iletişim kurma
Yayındaki yeni özellikleri ve değişiklikleri ya da Geliştirici Araçları ile ilgili diğer her şeyi tartışmak için aşağıdaki seçenekleri kullanın.
- Öneri veya geri bildirimlerinizi crbug.com adresinden bize iletebilirsiniz.
- Geliştirici Araçları sorunlarını bildirmek için Diğer seçenekler'i
 > Yardım > Geliştirici Araçları'nda Geliştirici Araçları ile ilgili sorunları bildirin.
> Yardım > Geliştirici Araçları'nda Geliştirici Araçları ile ilgili sorunları bildirin. - @ChromeDevTools adresinden tweet atabilirsiniz.
- Geliştirici Araçları YouTube videoları veya Geliştirici Araçları ipuçları YouTube videolarına yorum yazın.
Geliştirici Araçları'ndaki yenilikler
Geliştirici Araçları'ndaki yenilikler serisinde ele alınan her şeyin listesi.
- Kaydedici, Firefox için Puppeteer'a aktarmayı destekler
- Performans paneli iyileştirmeleri
- Canlı metrik gözlemleri
- Ağ kanalında arama istekleri
- performance.mark ve Performance.measure çağrılarının yığın izlerini görme
- Otomatik doldurma panelinde test adresi verilerini kullanma
- Öğeler panelinde iyileştirmeler
- Belirli öğeler için daha fazla durumu zorunlu kıl
- Öğeler > Stiller artık daha fazla ızgara özelliğini otomatik tamamlıyor
- Lighthouse 12.2.0
- Öne çıkan çeşitli bilgiler
- Gemini'ın Console analizleri, çoğu Avrupa ülkesinde kullanıma sunuluyor
- Performans paneli güncellemeleri
- Geliştirilmiş ağ kanalı
- extensibility API ile performans verilerini özelleştirme
- Zamanlamalar kanalındaki ayrıntılar
- Ağ panelinde listelenen tüm istekleri kopyalama
- Adlandırılmış HTML etiketleriyle daha hızlı yığın anlık görüntüleri ve daha az karmaşıklık
- Animasyonlar çekmek ve @keyframes canlı yayınını düzenlemek için Animasyonlar panelini açın
- Lighthouse 12.1.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Öğeler panelinde CSS bağlantı konumunu inceleme
- Kaynaklar panelinde iyileştirmeler
- "Hiçbir Zaman Duraklatma" özelliği geliştirildi
- Yeni kaydırma anlık etkinliği işleyicileri
- Ağ paneli iyileştirmeleri
- Güncellenen ağ sınırlama hazır ayarları
- HAR biçiminin özel alanlarındaki hizmet çalışanı bilgileri
- Performans panelinde WebSocket etkinliklerini gönderme ve alma
- Öne çıkan çeşitli bilgiler
- Performans paneli iyileştirmeleri
- Güncellenmiş kanal yapılandırma moduyla kanalları taşıma ve gizleme
- flame grafiğindeki komut dosyalarını yoksayın
- CPU'yu 20 kez azaltın
- Performans analizleri panelinin desteği sonlandırılacak
- Yığın anlık görüntülerindeki yeni filtrelerle aşırı bellek kullanımını bulma
- Uygulama'da depolama paketlerini inceleyin > Depolama
- Kendi kendine XSS uyarılarını komut satırı işaretiyle devre dışı bırakma
- Lighthouse 12.0.0
- Öne çıkan çeşitli bilgiler
- Gemini ile Console'daki hataları ve uyarıları daha iyi anlayın
- Öğeler'de@position-try kuralları desteği > Stiller
- Kaynaklar panelinde iyileştirmeler
- Otomatik okunaklı yazdırmayı ve köşeli parantez kapatmayı yapılandırma
- Reddedilen vaatlerin yerine getirildiği kabul edilir
- Konsol'daki hata nedenleri
- Ağ paneli iyileştirmeleri
- İlk İpuçları başlıklarını inceleyin
- Şelale sütununu gizleme
- Performans paneli iyileştirmeleri
- CSS seçici istatistiklerini kaydetme
- Sıralamayı değiştirme ve parçaları gizleme
- Bellek panelinde tutucuları yoksayma
- Lighthouse 11.7.1
- Öne çıkan çeşitli bilgiler
- Yeni Otomatik Doldurma paneli
- WebRTC için gelişmiş ağ kısıtlama
- Animasyonlar panelinde kaydırmaya dayalı animasyonlar desteği
- Öğeler'de CSS iç içe yerleştirme desteği > Stiller
- Gelişmiş Performans paneli
- İşlevleri ve alt öğelerini flame grafiğinde gizleme
- Seçili başlatıcılardan başlattıkları etkinliklere uzanan oklar
- Lighthouse 11.6.0
- Bellek'teki özel kategoriler için ipuçları > Yığın anlık görüntüleri
- Uygulama > Depolama alanıyla ilgili güncellemeler
- Paylaşılan depolama alanı için kullanılan bayt
- Web SQL desteği tamamen sonlandırıldı
- Kapsam paneli iyileştirmeleri
- Katmanlar panelinin desteği sonlandırılmış olabilir
- JavaScript Profiler desteğinin sonlandırılması: Dördüncü aşama, son
- Öne çıkan çeşitli bilgiler
- Paskalya yumurtasını bulun
- Öğeler paneli güncellemeleri
- Öğeler > odaklanılan bir sayfayı simüle et Stiller
var()yedekte Renk Seçici, Açılı Saat ve Yumuşak Geçiş Düzenleyici- CSS uzunluk aracı kullanımdan kaldırıldı
- Seçilen arama sonucu için Performans > Ana parça
- Ağ paneli güncellemeleri
- Ağ'daki düğmeyi ve arama filtresini temizle > EventStream sekmesi
- Ağ'daki üçüncü taraf çerezleri için muafiyet nedenleriyle ilgili ipuçları > Çerezler
- Kaynaklardaki tüm kesme noktalarını etkinleştirme ve devre dışı bırakma
- Node.js için Geliştirici Araçları'nda yüklenen komut dosyalarını görüntüleme
- Lighthouse 11.5.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Kaydedici uzantılarının resmi koleksiyonu yayında
- Ağ iyileştirmeleri
- Durum sütunundaki hata nedeni
- İyileştirilmiş Kopyalama alt menüsü
- Performans iyileştirmeleri
- Zaman Çizelgesi'ndeki içerik haritaları
- Ana kanaldaki etkinlik başlatıcılar
- Node.js Geliştirici Araçları için JavaScript sanal makine örneği seçici menüsü
- Kaynaklar'da yeni kısayol ve komut
- Öğe iyileştirmeleri
- ::view-transition sözde öğesi artık Stiller'de düzenlenebilir
- Engelleme kapsayıcıları için uyumlu içerik özelliği desteği
- Emüle edilmiş katlanabilir cihazlar için duruş desteği
- Dinamik tema oluşturma
- Ağ ve Uygulama panellerindeki üçüncü taraf çerezlerinin aşamalı olarak kullanımdan kaldırılmasıyla ilgili uyarılar
- Lighthouse 11.4.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Öğe iyileştirmeleri
- Ağ panelindeki filtre çubuğu basitleştirilmiştir
@font-palette-valuesdesteği- Desteklenen durum: Başka bir özel mülkün yedeği olarak özel mülk
- İyileştirilmiş kaynak eşleme desteği
- Performans paneli iyileştirmeleri
- Geliştirilmiş Etkileşim kanalı
- Aşağıdan Yukarı, Arama Ağacı ve Etkinlik Günlüğü sekmelerinde gelişmiş filtreleme
- Kaynaklar panelindeki girinti işaretçileri
- Ağ panelinde geçersiz kılınan başlıklar ve içerikler için faydalı ipuçları
- İstek engelleme kalıpları eklemek ve kaldırmak için yeni Komut Menüsü seçenekleri
- İGP ihlalleri denemesi kaldırıldı
- Lighthouse 11.3.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Üçüncü taraf çerezlerini aşamalı olarak kullanımdan kaldırma
- Özel Korumalı Alan Analiz Aracı ile web sitenizin çerezlerini analiz etme
- Geliştirilmiş yoksayılan giriş
- Node_modules için varsayılan hariç tutma kalıbı
- Yakalanan istisnalar, yakalandığında veya yoksayılmamış koddan iletildiğinde artık yürütme işlemini durduruyor
x_google_ignoreList, kaynak eşlemelerdeignoreListolarak yeniden adlandırıldı- Uzaktan hata ayıklama sırasında yeni giriş modunu açma/kapatma
- Öğeler paneli artık #document düğümlerinin URL'lerini gösteriyor
- Uygulama panelindeki Geçerli İçerik Güvenliği Politikası
- İyileştirilmiş animasyon hata ayıklaması
- 'Bu koda güveniyor musunuz?' Kaynaklar'daki iletişim kutusu ve Console'daki kendi kendine XSS uyarısı
- Web çalışanlarında ve iş akışlarında etkinlik işleyici ayrılma noktaları
<audio>ve<video>için yeni medya rozeti- Önceden yükleme, Tahmine dayalı yükleme olarak yeniden adlandırıldı
- Lighthouse 11.2.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Öğeler > @mülk bölümü iyileştirildi Stiller
- Düzenlenebilir @property kuralı
- Geçersiz @property kurallarıyla ilgili sorunlar bildirilir
- emüle edilecek cihazların listesi güncellendi
- Kaynaklar'daki komut dosyası etiketlerinde satır içi JSON'u güzel bir şekilde yazdırma
- Console'da özel alanları otomatik tamamlama
- Lighthouse 11.1.0
- Erişilebilirlikle ilgili iyileştirmeler
- Web SQL'in kullanımdan kaldırılması
- Uygulama > Ekran görüntüsü en boy oranı doğrulaması Manifest dosyası
- Öne çıkan çeşitli bilgiler
- Öğeler'deki özel özellikler için yeni bölüm > Stiller
- Geçersiz kılma işlemleriyle ilgili daha fazla iyileştirme
- Gelişmiş arama
- İyileştirilmiş Kaynaklar paneli
- Kaynaklar panelindeki çalışma alanı kolaylaştırıldı
- Kaynaklar'daki bölmeleri yeniden sıralama
- Daha fazla komut dosyası türü için söz dizimi vurgulama ve güzel yazdırma
- Azaltılmış şeffaflık tercihine sahip medya özelliğini emüle etme
- Lighthouse 11
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Ağ paneli iyileştirmeleri
- Web içeriğini yerel olarak daha hızlı geçersiz kılma
- XHR ve getirme isteklerinin içeriğini geçersiz kılma
- Chrome uzantı isteklerini gizleme
- Kullanıcıların okuyabileceği HTTP durum kodları
Performans: Ağ etkinlikleri için getirme önceliğindeki değişiklikleri görün
- Kaynak ayarları varsayılan olarak etkin: Kod katlama ve otomatik dosyaları gösterme
- Üçüncü taraf çerezleriyle ilgili sorunlar için iyileştirilmiş hata ayıklama
- Yeni renkler
- Lighthouse 10.4.0
- Uygulama panelinde önceden yükleme hatalarını ayıklama
- DevAraçlar için C/C++ WebAssembly hata ayıklama uzantısı artık açık kaynak
- Öne çıkan çeşitli bilgiler
- (Deneysel) Yeni oluşturma emülasyonu: azaltılmış-şeffaflığı tercih eder
- (Deneysel) Gelişmiş Protokol izleyici
- Eksik stil sayfalarında iyileştirilmiş hata ayıklama
- Öğeler'de doğrusal zamanlama desteği > Stiller > Yumuşak Geçiş Düzenleyici
- Depolama paketleri desteği ve meta veri görünümü
- Lighthouse 10.3.0
- Erişilebilirlik: Klavye komutları ve iyileştirilmiş ekran okuma
- Öne çıkan çeşitli bilgiler
- Öğe iyileştirmeleri
- Yeni CSS alt ızgara rozeti
- İpuçlarında seçici belirliliği
- İpuçlarındaki özel CSS özelliklerinin değerleri
- Kaynaklarla ilgili iyileştirmeler
- CSS söz dizimi vurgulama
- Koşullu kesme noktalarını ayarlama kısayolu
- Uygulama > Hemen Çıkma Durumunu İzleme Çözümleri
- Lighthouse 10.2.0
- İçerik komut dosyalarını varsayılan olarak yoksay
- Ağ > Yanıt iyileştirmeleri
- Öne çıkan çeşitli bilgiler
- WebAssembly hata ayıklama desteği
- Wasm uygulamalarında daha iyi adım atma davranışı
- Öğe panelini ve Sorunlar sekmesini kullanarak Otomatik Doldurma hatalarını ayıklama
- Kaydedici'deki Onaylar
- Lighthouse 10.1.1
- Performans geliştirmeleri
- performance.mark(), fareyle üzerine gelindiğinde zamanlamayı Performans > Zamanlamalar
- profile() komutu performansı doldurur > Asıl
- Yavaş kullanıcı etkileşimleri için uyarı
- Web Verileri güncellemeleri
- JavaScript Profiler desteğinin sonlandırılması: Üçüncü aşama
- Öne çıkan çeşitli bilgiler
- Ağ yanıtı üstbilgilerini geçersiz kılma
- Nuxt, Vite ve Rollup hata ayıklama iyileştirmeleri
- Öğeler'deki CSS iyileştirmeleri > Stiller
- Geçersiz CSS özellikleri ve değerleri
- Animasyon kısaltması özelliğindeki animasyon karelerinin bağlantıları
- Yeni Konsol ayarı: Enter'a basıldığında otomatik tamamla
- Komut Menüsü, yazılan dosyaları vurgular
- JavaScript Profiler'ın kullanımdan kaldırılması: İkinci aşama
- Öne çıkan çeşitli bilgiler
- Kaydedici güncellemeleri
- Kaydedici tekrar oynatma uzantıları
- Pierce seçicilerle kayıt
- Lighthouse analizi ile kayıtları Puppeteer komut dosyaları olarak dışa aktarma
- Kaydedici için uzantıları alın
- Öğeler > Stil güncellemeleri
- Stiller bölmesindeki CSS dokümanları
- CSS iç içe yerleştirme desteği
- Console'da günlük noktalarını ve koşullu ayrılma noktalarını işaretleme
- Hata ayıklama sırasında alakasız komut dosyalarını yoksay
- JavaScript Profiler desteğinin sonlandırılması başladı
- Azaltılmış kontrast simüle edin
- Lighthouse 10
- Öne çıkan çeşitli bilgiler
- Stiller bölmesi ile HD rengi hata ayıklama
- Gelişmiş kesme noktası kullanıcı deneyimi
- Özelleştirilebilir Kaydedici kısayolları
- Angular için daha iyi söz dizimi vurgulama
- Uygulama panelinde önbellekleri yeniden düzenleme
- Öne çıkan çeşitli bilgiler
- Yeniden yüklemede Performans Paneli'ni temizleme
- Kaydedici güncellemeleri
- Kullanıcı işlemleri akışınızın kodunu Kaydedici'de görüntüleyin ve vurgulayın
- Kayıt seçici türlerini özelleştirme
- Kayıt sırasında kullanıcı akışını düzenleme
- Otomatik yerinde güzel baskı
- Vue, SCSS ve daha fazlası için daha iyi söz dizimi vurgulama ve satır içi önizleme
- Konsolda ergonomik ve tutarlı Otomatik Tamamlama
- Öne çıkan çeşitli bilgiler
- Kaydedici: Adımlar, sayfa içi tekrar oynatma, adımın içerik menüsü için seçenekler olarak kopyala
- Performans kayıtlarında gerçek işlev adlarını göster
- Console'daki yeni klavye kısayolları ve Kaynaklar paneli
- İyileştirilmiş JavaScript hata ayıklaması
- Öne çıkan çeşitli bilgiler
- [Deneysel] Kesme noktalarını yönetmede gelişmiş kullanıcı deneyimi
- [Deneysel] Otomatik, yerinde güzel baskı
- Etkin olmayan CSS mülkleri için ipuçları
- Kaydedici panelinde XPath'i ve metin seçicileri otomatik algıla
- Virgülle ayrılmış ifadelere göz atma
- İyileştirilmiş yoksayılanlar listesi ayarı
- Öne çıkan çeşitli bilgiler
- Geliştirici Araçları'nda klavye kısayollarını özelleştirme
- Klavye kısayoluyla açık ve koyu temaları açıp kapatın
- Bellek Denetleyicisi'nde C/C++ nesnelerini vurgulama
- HAR içe aktarma işlemi için tüm başlatıcı bilgilerini destekleme
Entertuşuna bastıktan sonra DOM aramasını başlatınalign-contentCSS flexbox özellikleri içinstartveendsimgelerini göster- Öne çıkan çeşitli bilgiler
- Kaynaklar panelinde dosyaları Yazılan / Dağıtılanlara göre gruplandırma
- Eşzamansız işlemler için bağlı yığın izlemeler
- Bilinen üçüncü taraf komut dosyalarını otomatik olarak yoksay
- Hata ayıklama sırasında iyileştirilmiş çağrı yığını
- Kaynaklar panelinde yoksayılanlar listesindeki kaynakları gizleme
- Komut menüsünde yoksayılanlar listesindeki dosyaları gizleme
- Performans panelinde yeni Etkileşim kanalı
- Performans Analizleri panelindeki LCP zamanlamaları dökümü
- Kaydedici panelinde kayıtlar için varsayılan adı otomatik olarak oluştur
- Öne çıkan çeşitli bilgiler
- Kaydedici'de adım adım tekrar oynatma
- Kaydedici panelinde fareyle etkinliğin üzerine gelmeyi destekleyin
- Performans analizleri panelindeki Largest Contentful Paint (LCP)
- Düzen kaymalarının olası temel nedenleri olarak metin hatalarını (FOIT, FOUT) tespit etme
- Manifest bölmesindeki protokol işleyicileri
- Öğeler panelindeki üst katman rozeti
- Çalışma zamanında Wasm hata ayıklama bilgilerini ekleyin
- Hata ayıklama sırasında canlı düzenlemeyi destekleme
- Stiller bölmesinde @scope kurallarındaki kuralları görüntüleme ve düzenleme
- Kaynak harita iyileştirmeleri
- Öne çıkan çeşitli bilgiler
- Hata ayıklama sırasında çerçeveyi yeniden başlatma
- Kaydedici panelindeki yavaş tekrar oynatma seçenekleri
- Kaydedici paneli için bir uzantı oluşturun
- Kaynaklar panelinde dosyaları Yazılan / Dağıtılanlara göre gruplandırma
- Performans analizleri panelindeki yeni Kullanıcı Zamanlamaları kanalı
- Bir öğenin atanan alanını gösterme
- Performans kayıtları için donanım eşzamanlılığını simüle edin
- CSS değişkenlerini otomatik tamamlarken renk olmayan değeri önizleme
- Geri-ileri önbellek bölmesindeki engelleyen kareleri tanımlama
- JavaScript nesneleri için iyileştirilmiş otomatik tamamlama önerileri
- Kaynak haritalarla ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
- Kaydedici panelinde çift tıklama ve sağ tıklama etkinliklerini yakalama
- Lighthouse panelindeki yeni zaman aralığı ve anlık görüntü modu
- Performans Analizleri panelinde geliştirilmiş yakınlaştırma kontrolü
- Performans kaydını silme işlemini onaylama
- Öğe panelindeki bölmeleri yeniden sıralama
- Tarayıcının dışında bir renk seçme
- Hata ayıklama sırasında iyileştirilmiş satır içi değer önizlemesi
- Sanal kimlik doğrulayıcılar için büyük blob'ları destekleme
- Kaynaklar panelindeki yeni klavye kısayolları
- Kaynak haritalarla ilgili iyileştirmeler
- Önizleme özelliği: Yeni Performans analizleri paneli
- Açık ve koyu temaları emüle etmek için yeni kısayollar
- Network Preview sekmesinde daha fazla güvenlik
- Kesme noktasında iyileştirilmiş yeniden yükleme
- Konsol güncellemeleri
- Kullanıcı işlemleri akışı kaydını başlangıçta iptal etme
- Stiller bölmesinde devralınan vurgulama sözde öğelerini görüntüleme
- Öne çıkan çeşitli bilgiler
- [Deneysel] CSS değişikliklerini kopyalama
- [Deneysel] Tarayıcı dışında renk seçme
- Kayıtlı kullanıcı akışlarını JSON dosyası olarak içe ve dışa aktarma
- Stiller bölmesinde kademeli katmanları görüntüleme
hwb()renk işlevi desteği- Özel mülklerin görünümü iyileştirildi
- Öne çıkan çeşitli bilgiler
- [Deneysel] Lighthouse panelindeki yeni zaman aralığı ve anlık görüntü modu
- Stiller bölmesinde @supports kurallarındaki kuralları görüntüleyin ve düzenleyin
- Varsayılan olarak ortak seçicileri destekler
- Kayıt seçiciyi özelleştirme
- Kaydı yeniden adlandırma
- Fareyle üzerine gelindiğinde sınıf/işlev özelliklerini önizleme
- Performans panelinde kısmen sunulan kareler
- Öne çıkan çeşitli bilgiler
- WebSocket isteklerini kısıtlama
- Uygulama panelindeki yeni Reporting API bölmesi
- Öğe, Kaydedici panelinde görünür olana/tıklanabilir hale gelene kadar bekleme desteği
- Daha iyi konsol stili, biçimlendirme ve filtreleme
- Kaynak eşleme dosyalarıyla Chrome uzantısındaki hataları ayıklama
- Kaynaklar panelindeki gelişmiş kaynak klasör ağacı
- Çalışan kaynak dosyalarını Kaynaklar panelinde görüntüleme
- Chrome'un Otomatik Koyu Tema güncellemeleri
- Dokunmaya uygun renk seçici ve bölünmüş ekran
- Öne çıkan çeşitli bilgiler
- Önizleme özelliği: Tam sayfa erişilebilirlik ağacı
- Değişiklikler sekmesinde daha hassas değişiklikler
- Kullanıcı işlemleri akışı kaydı için daha uzun zaman aşımı ayarlama
- Geri-ileri önbellek sekmesiyle sayfalarınızın önbelleğe alınabildiğinden emin olma
- Yeni Özellikler bölmesi filtresi
- CSS zorunlu renkler medya özelliğini emüle etme
- Fareyle üzerine gelindiğinde cetvelleri göster
- Flexbox düzenleyicisinde
row-reversevecolumn-reverseuygulamalarını destekleyin - XHR'yi tekrar oynatmak ve tüm arama sonuçlarını genişletmek için yeni klavye kısayolları
- Lighthouse panelindeki Lighthouse 9
- İyileştirilmiş Kaynaklar paneli
- Öne çıkan çeşitli bilgiler
- [Deneysel] Reporting API bölmesindeki uç noktalar
- Önizleme özelliği: Yeni Kaydedici paneli
- Cihaz Modu'nda cihaz listesini yenileme
- HTML olarak düzenle özelliğiyle otomatik tamamlama
- Kodda hata ayıklama deneyimi iyileştirildi
- Geliştirici Araçları ayarlarını cihazlar arasında senkronize etme
- Önizleme özelliği: Yeni CSS'ye Genel Bakış paneli
- CSS uzunluğu düzenlemesi ve kopyalama deneyimi geri yüklenip iyileştirildi
- CSS tercih edilir kontrast medya özelliğini emüle etme
- Chrome'un Otomatik Koyu Tema özelliğini simüle et
- Stiller bölmesinde bildirimleri JavaScript olarak kopyalama
- Network (Ağ) panelindeki yeni Yük sekmesi
- Özellikler bölmesinde özelliklerin görüntülenmesi iyileştirildi
- Konsolda CORS hatalarını gizleme seçeneği
- Play Console'da uygun
Intlnesne önizlemesi ve değerlendirmesi - Tutarlı eşzamansız yığın izlemeler
- Console kenar çubuğunu saklama
- Uygulama panelindeki kullanımdan kaldırılan Uygulama önbelleği bölmesi
- [Deneysel] Uygulama panelindeki yeni Reporting API bölmesi
- Yeni CSS uzunluğu yazma araçları
- Sorunlar sekmesinde sorunları gizleme
- Özelliklerin görünümü iyileştirildi
- Lighthouse panelindeki Lighthouse 8.4
- Kaynaklar panelindeki snippet'leri sıralama
- Çevrilmiş sürüm notlarına yönlendiren yeni bağlantılar ve çeviri hatası bildirme
- Geliştirici Araçları komut menüsü için iyileştirilmiş kullanıcı arayüzü
- Geliştirici Araçları'nı tercih ettiğiniz dilde kullanın
- Cihaz listesindeki yeni Nest Hub cihazları
- Çerçeve ayrıntıları görünümünde kaynak denemeleri
- Yeni CSS kapsayıcı sorguları rozeti
- Ağ filtrelerini tersine çevirmek için yeni onay kutusu
- Console kenar çubuğu yakında kullanımdan kaldırılacak
- Sorunlar sekmesinde ve Ağ panelinde ham
Set-Cookiesüstbilgilerini görüntüleyin - Console'da kendi mülkleri olarak tutarlı görüntülü reklam erişimcileri
- #sourceURL ile satır içi komut dosyaları için uygun hata yığını izlemeleri
- Hesaplanan bölmede renk biçimini değiştirme
- Özel ipuçlarını yerel HTML ipuçlarıyla değiştirme
- [Deneysel] Sorunlar sekmesindeki sorunları gizleme
- Stiller bölmesindeki düzenlenebilir CSS kapsayıcı sorguları
- Ağ panelindeki web paketi önizlemesi
- Attribution Reporting API hata ayıklama
- Console'da daha iyi dize işleme
- İyileştirilmiş CORS hata ayıklaması
- Lighthouse 8.1
- Manifest bölmesinde yeni not URL'si
- CSS eşleştirme seçicileri düzeltildi
- Ağ panelinde JSON yanıtlarını ilgi çekici şekilde yazdırma
- CSS ızgara düzenleyicisi
- Console'da
constbeyanı için destek - Kaynak sırası görüntüleyici
- Çerçeve ayrıntılarını görüntülemek için yeni kısayol
- Gelişmiş CORS hata ayıklama desteği
- XHR etiketinin adını Fetch/XHR olarak değiştirin
- Ağ panelinde Wasm kaynak türünü filtreleme
- Ağ koşulları sekmesindeki cihazlar için kullanıcı aracısı istemci ipuçları
- Sorunlar sekmesinde Quirks modu sorunlarını bildirme
- Performans paneline Compute Kesişimlerini dahil et
- Lighthouse panelindeki Lighthouse 7.5
- "Çerçeveyi yeniden başlat" özelliği kullanımdan kaldırıldı içerik menüsü
- [Deneysel] Protokol izleyici
- [Deneysel] Kukla Kaydedici
- Web Verileri bilgi pop-up'ı
- Yeni Bellek denetleyicisi
- CSS Scroll-snap'i görselleştirme
- Yeni rozet ayarları bölmesi
- En boy oranı bilgileriyle geliştirilmiş resim önizlemesi
Content-Encodingyapılandırma seçeneklerini içeren yeni ağ koşulları düğmesi- hesaplanan değeri görüntülemek için kısayol
accent-coloranahtar kelime- Sorun türlerini renk ve simgelerle kategorilere ayırma
- Güven jetonlarını silme
- Çerçeve ayrıntıları görünümünde engellenen özellikler
- Denemeler ayarında denemeleri filtreleme
- Önbellek depolama alanı bölmesinde yeni
Vary Headersütunu - JavaScript özel marka kontrolünü destekleme
- Kesme noktalarında hata ayıklama için gelişmiş destek
[]gösterimiyle fareyle üzerine gelme önizlemesini destekle- HTML dosyalarının ana hatları iyileştirildi
- Wasm hata ayıklaması için uygun hata yığın izlemeleri
- Yeni CSS flexbox hata ayıklama araçları
- Yeni Core Web Vitals yer paylaşımı
- Sorun sayısı Console durum çubuğuna taşındı
- Güvenilir Web Etkinliği sorunlarını bildirme
- Dizeleri Console'da (geçerli) JavaScript dizesi sabit değerleri olarak biçimlendirme
- Uygulama panelindeki yeni Güven Jetonları bölmesi
- CSS renk gamı medya özelliğini emüle etme
- İyileştirilmiş Progresif Web Uygulamaları araçları
- Ağ panelinde yeni
Remote Address Spacesütunu - Performans iyileştirmeleri
- Çerçeve ayrıntıları görünümünde izin verilen/izin verilmeyen özellikleri görüntüleme
- Çerezler bölmesinde yeni
SamePartysütunu - Kullanımdan kaldırılan standart olmayan
fn.displayNamedesteği - Ayarlar menüsündeki
Don't show Chrome Data Saver warningözelliğinin kullanımdan kaldırılması - [Deneysel] Sorunlar sekmesinde otomatik düşük kontrast sorunu bildirme
- [Deneysel] Öğeler panelindeki tam erişilebilirlik ağaç görünümü
- Güvenilir Türler ihlalleri için hata ayıklama desteği
- Görüntü alanının ötesinde düğüm ekran görüntüsü al
- Ağ istekleri için yeni Güven Jetonları sekmesi
- Lighthouse panelindeki Lighthouse 7
- CSS
:targetdurumunun zorunlu kılınmasıyla ilgili destek - Öğeyi kopyalamak için yeni kısayol
- Özel CSS özellikleri için renk seçiciler
- CSS özelliklerini kopyalamak için yeni kısayollar
- URL kodu çözülmüş çerezleri göstermeyle ilgili yeni seçenek
- Yalnızca görünür çerezleri temizle
- Depolama alanı bölmesinde üçüncü taraf çerezlerini temizlemek için yeni seçenek
- Özel cihazlar için Kullanıcı Aracısı İstemci İpuçlarını düzenleme
- "Ağ günlüğünü kaydet" olarak devam et ayar
- Ağ panelinde WebTransport bağlantılarını görüntüleme
- "Çevrimiçi" adı "Kısıtlama yok" olarak değiştirildi
- Konsol, Kaynaklar paneli ve Stiller bölmesinde yeni kopyalama seçenekleri
- Çerçeve ayrıntıları görünümünde yeni Hizmet Çalışanları bilgileri
- Çerçeve ayrıntıları görünümünde Bellek bilgilerini ölçme
- Sorunlar sekmesinden geri bildirim gönderme
- Performans panelinde atlanan kareler
- Cihaz Modu'nda katlanabilir ve çift ekran emülasyonu
- [Deneysel] Puppeteer Kaydedici ile tarayıcı testini otomatik hale getirme
- [Deneysel] Stiller bölmesinde yazı tipi düzenleyici
- [Deneysel] CSS flexbox hata ayıklama araçları
- [Deneysel] Yeni İGP İhlalleri sekmesi
- [Deneysel] Yeni renk kontrastı hesaplaması - Gelişmiş Algılanan Kontrast Algoritması (APCA)
- Geliştirici Araçları'nı daha hızlı başlatma
- Yeni CSS açısı görselleştirme araçları
- Desteklenmeyen resim türlerini emüle etme
- Depolama bölmesinde depolama alanı kotası boyutunu simüle etme
- Performans panelinde yeni Web Verileri şeridi
- Ağ panelindeki CORS hatalarını bildirme
- Çerçeve ayrıntıları görünümünde kaynaklar arası yalıtım bilgileri
- Çerçeve ayrıntıları görünümünde yeni web çalışanları bilgileri
- Açık pencereler için açıcı çerçeve ayrıntılarını görüntüleme
- Hizmet Çalışanları bölmesinden Ağ panelini açın
- Özellik değerini kopyala
- Ağı başlatan için yığın izlemeyi kopyala
- Fareyle üzerine gelindiğinde Wasm değişken değerini önizleme
- Console'da Wasm değişkenini değerlendirin
- Dosya/bellek boyutları için tutarlı ölçüm birimleri
- Öğeler panelindeki sözde öğeleri vurgulama
- [Deneysel] CSS Flexbox hata ayıklama araçları
- [Deneysel] Akort klavye kısayollarını özelleştirme
- Yeni CSS ızgarası hata ayıklama araçları
- Yeni WebAuthn sekmesi
- Araçları üst ve alt panel arasında taşıma
- Stiller bölmesindeki yeni Hesaplanan kenar çubuğu bölmesi
- Hesaplanan bölmede CSS özelliklerini gruplandırma
- Lighthouse panelindeki Lighthouse 6.3
- Zamanlamalar bölümünde
performance.mark()etkinlik - Ağ panelinde yeni
resource-typeveurlfiltreleri - Çerçeve ayrıntıları görünümü güncellemeleri
- Diğer araçlar menüsündeki
Settingsdesteğinin sonlandırılması - [Deneysel] CSS'ye Genel Bakış panelinde renk kontrastı sorunlarını görüntüleme ve düzeltme
- [Deneysel] Geliştirici Araçları'nda klavye kısayollarını özelleştirme
- Yeni Medya paneli
- Öğeler paneli içerik menüsünü kullanarak düğüm ekran görüntülerini alma
- Sorunlar sekmesi güncellemeleri
- Eksik yerel yazı tiplerini emüle etme
- Etkin olmayan kullanıcıları simüle etme
prefers-reduced-datasimüle edin- Yeni JavaScript özellikleri için destek
- Lighthouse panelindeki Lighthouse 6.2
- "Diğer kaynakların" kullanımdan kaldırılması ekleyebilirsiniz.
- Filtrelenen öğeler için kapsam özetini gösterme
- Uygulama panelinde yeni çerçeve ayrıntıları görünümü
- Stiller bölmesinde erişilebilir renk önerisi
- Öğe panelinde Özellikler bölmesini yeniden etkinleştirme
- Ağ panelindeki kullanıcılar tarafından okunabilen
X-Client-Databaşlık değerleri - Stiller bölmesinde özel yazı tiplerini otomatik tamamla
- Ağ panelinde kaynak türünü sürekli olarak görüntüleyin
- Öğeler ve Ağ panellerindeki düğmeleri netleştirme
- CSS-in-JS çerçeveleri için stil düzenleme
- Lighthouse panelindeki Lighthouse 6
- First Meaningful Paint (FMP) desteğinin sonlandırılması
- Yeni JavaScript özellikleri için destek
- Manifest bölmesinde yeni uygulama kısayolu uyarıları
- Zamanlama sekmesindeki Service Worker
respondWithetkinlikleri - Hesaplanan bölmenin tutarlı gösterimi
- WebAssembly dosyaları için bayt kodu ofsetleri
- Kaynaklar panelinde satır bazında kopyalama ve kesme
- Konsol ayarlarında güncellemeler
- Performans paneli güncellemeleri
- Ayrılma noktaları, koşullu ayrılma noktaları ve günlük noktaları için yeni simgeler
- Yeni Sorunlar sekmesiyle site sorunlarını düzeltin
- İnceleme Modu ipucunda erişilebilirlik bilgilerini görüntüleme
- Performans paneli güncellemeleri
- Console'da daha doğru vaat terminolojisi
- Stil bölmesi güncellemeleri
- Öğeler panelindeki Özellikler bölmesinin kullanımdan kaldırılması
- Manifest bölmesinde uygulama kısayolları desteği
- Görme bozukluklarını simüle edin
- Yerel ayarları emüle etme
- Kaynaklar Arası Yerleştirme Politikası (COEP) hata ayıklaması
- Ayrılma noktaları, koşullu ayrılma noktaları ve günlük noktaları için yeni simgeler
- Belirli bir çerezi ayarlayan ağ isteklerini görüntüleme
- Komut Menüsünden sola yerleştirme
- Ana Menüdeki Ayarlar seçeneği taşındı
- Denetimler paneli artık Lighthouse paneli oldu
- Bir klasördeki tüm Yerel Geçersiz Kılmaları silme
- Uzun Görevler kullanıcı arayüzü güncellendi
- Manifest bölmesinde maskelenebilir simge desteği
- Cihaz Modu'nda Moto G4 desteği
- Çerezlerle ilgili güncellemeler
- Daha doğru web uygulaması manifesti simgeleri
- Çıkışsız değerleri görmek için fareyle CSS
contentözelliklerinin üzerine gelin - Console'daki kaynak eşleme hataları
- Dosyanın sonundan sonra kaydırmayı devre dışı bırakma ayarı
- Console'da
letveclassyeniden beyanı için destek - İyileştirilmiş WebAssembly hata ayıklaması
- Başlatan sekmesindeki İstek Başlatıcı Zincirleri
- Seçilen ağ isteğini Genel Bakış'ta vurgulayın
- Ağ panelindeki URL ve yol sütunları
- Güncellenen Kullanıcı Aracısı dizeleri
- Yeni Denetimler paneli yapılandırma kullanıcı arayüzü
- İşlev başına veya blok başına kod kapsamı modları
- Kod kapsamı artık sayfanın yeniden yüklenmesiyle başlatılmalıdır
- Çerezlerin neden engellendiğiyle ilgili hata ayıklama
- Çerez değerlerini görüntüleme
- Farklı tercihler-renk şeması ve azaltılmış hareket tercihlerini simüle etme
- Kod kapsamı güncellemeleri
- Ağ kaynağının istenme nedeniyle ilgili hata ayıklama
- Konsol ve Kaynaklar panelleri, girinti tercihlerine tekrar uyar
- İmleçle gezinme için yeni kısayollar
- Denetimler panelinde çok müşterili destek
- Ödeme İşleyici'de hata ayıklama
- Denetimler panelindeki Lighthouse 5.2
- Performans panelindeki Largest Contentful Paint
- Ana menüden Geliştirici Araçları sorunlarını dosyalama
- Öğe stillerini kopyalama
- Düzen kaymalarını görselleştirme
- Denetimler panelinde Lighthouse 5.1
- İşletim sistemi teması senkronizasyonu
- Kırma noktası düzenleyicisini açmak için klavye kısayolu
- Ağ panelinde önbelleği önceden getirme
- Nesneleri görüntülerken özel mülkler
- Uygulama panelindeki bildirimler ve push mesajları
- CSS değerleriyle otomatik tamamlama
- Ağ ayarları için yeni kullanıcı arayüzü
- HAR dışa aktarma işlemlerinde WebSocket iletileri
- HAR içe ve dışa aktarma düğmeleri
- Gerçek zamanlı bellek kullanımı
- Service Worker kayıt bağlantı noktası numaraları
- Arka Planda Getirme ve Arka Plan Senkronizasyonu etkinliklerini inceleme
- Firefox için Puppeteer
- CSS işlevlerini otomatik olarak tamamlarken anlamlı hazır ayarlar
- Komut menüsünden site verilerini temizleme
- Tüm IndexedDB veritabanlarını görüntüle
- Fareyle üzerine gelindiğinde bir kaynağın sıkıştırılmamış boyutunu görüntüleme
- Ayrılma noktaları bölmesinde satır içi ayrılma noktaları
- IndexedDB ve Önbellek kaynak sayıları
- Ayrıntılı İnceleme ipucunu devre dışı bırakma ayarı
- Düzenleyicide sekme girintisini açma/kapatma ayarı
- CSS mülkünden etkilenen tüm düğümleri vurgulama
- Denetimler panelindeki Lighthouse 4 sürümü
- WebSocket ikili mesaj görüntüleyici
- Komut menüsünde alanın ekran görüntüsünü al
- Ağ panelindeki Service Worker filtreleri
- Performans paneli güncellemeleri
- Performans paneli kayıtlarında uzun görevler
- Zamanlama bölümündeki İlk Boyama
- Bonus ipucu: RGB ve HSL renk kodlarını görüntülemek için kısayol (video)
- Günlük noktaları
- İnceleme Modu'nda ayrıntılı ipuçları
- Kod kapsamı verilerini dışa aktarma
- Konsolda klavyeyle gezinme
- Renk seçicideki AAA kontrast oranı çizgisi
- Özel coğrafi konum geçersiz kılmalarını kaydetme
- Kod katlama
- Çerçeveler sekmesi Mesajlar sekmesi olarak yeniden adlandırıldı
- Bonus ipucu: Mülke göre ağ paneli filtreleme (video)
- Performans panelinde performans metriklerini görselleştirme
- DOM Ağacında metin düğümlerini vurgula
- JS yolunu kopyalayın.
- Yeni bir denetim de dahil olmak üzere denetim paneli güncellemeleri Komut Menüsünden Denetimler paneline erişmek için JS kitaplıklarını ve yeni anahtar kelimeleri algılayan
- Bonus ipucu: Medya sorgularını incelemek için Cihaz Modu'nu kullanın (video)
- Bir DOM düğümünü vurgulamak için fareyle bir Canlı İfade sonucunun üzerine gelin
- DOM düğümlerini global değişken olarak depolama
- HAR içe aktarma ve dışa aktarma işlemlerinde başlatıcı ve öncelik bilgileri
- Ana Menüden Komut Menüsüne erişme
- Pencere içinde pencere ayrılma noktaları
- Bonus ipucu: Bir düğümün tetiklenen etkinliklerini
monitorEvents()Konsol (video) - Konsolda Canlı İfadeler
- Eager Değerlendirme sırasında DOM düğümlerini vurgulama
- Performans paneli optimizasyonları
- Daha güvenilir hata ayıklama
- Komut menüsünden ağ sınırlamayı etkinleştirme
- Koşullu Ayrılma Noktalarını Otomatik Tamamlama
- AudioContext etkinliklerinde ara
- Node.js uygulamalarında ndb ile hata ayıklama
- Ek ipucu: User Timing API ile gerçek dünyadaki kullanıcı etkileşimlerini ölçün
- İstekli Değerlendirme
- Bağımsız değişken ipuçları
- İşlev otomatik tamamlama
- ES2017 anahtar kelimeleri
- Denetimler panelinde Lighthouse 3.0
- BigInt desteği
- İzleme bölmesine mülk yolları ekleme
- "Zaman damgalarını göster" Ayarlar'a taşındı
- Ek ipucu: Daha az bilinen Console yöntemleri (video)
- Tüm ağ üstbilgilerinde arama
- CSS değişken değeri önizlemeleri
- Getirme olarak kopyala
- Yeni denetimler, masaüstü yapılandırma seçenekleri ve görüntüleme izleri
- Sonsuz döngüleri durdurma
- Performans sekmelerindeki Kullanıcı Zamanlaması
- JavaScript sanal makine örnekleri, Bellek panelinde açıkça listelenmiş
- Ağ sekmesi, Sayfa sekmesi olarak yeniden adlandırıldı
- Koyu tema güncellemeleri
- Güvenlik panelindeki sertifika şeffaflığı bilgileri
- Performans panelindeki site izolasyonu özellikleri
- Bonus ipucu: Katman paneli + Animasyon Denetleyicisi (video)
- Ağ panelinde Blackboxing
- Cihaz Modu'nda yakınlaştırmayı otomatik olarak ayarlama
- Önizleme ve Yanıt sekmelerinde etkileyici yazdırma
- Önizleme sekmesinde HTML içeriğini önizleme
- HTML içindeki stiller için Yerel Geçersiz Kılma desteği
- Bonus ipucu: Etkinlik İşleyici Ayrılma Noktalarını daha kullanışlı hale getiren Blackbox çerçevesi komut dosyaları
- Yerel Geçersiz Kılmalar
- Yeni erişilebilirlik araçları
- Değişiklikler sekmesi
- Yeni SEO ve performans denetimleri
- Performans panelinde birden fazla kayıt
- Eşzamansız koddaki çalışanlarla güvenilir kod adımı oluşturma
- Bonus ipucu: Puppeteer ile Geliştirici Araçları işlemlerini otomatikleştirin (video)
- Performans İzleyicisi
- Konsol Kenar Çubuğu
- Benzer Console mesajlarını gruplandırma
- Bonus ipucu: Fareyle öğelerin üzerine gelerek yapılan sözde sınıfı aç/kapat (video)
- Çok istemcili uzaktan hata ayıklama desteği
- Çalışma Alanları 2.0
- 4 yeni denetim
- Özel verilerle push bildirimlerini simüle etme
- Özel etiketlerle arka plan senkronizasyon etkinliklerini tetikleme
- Bonus ipucu: Etkinlik işleyici ayrılma noktaları (video)
- Play Console'da üst düzey müşteriler sizi bekliyor
- Yeni ekran görüntüsü iş akışları
- CSS ızgarasını vurgulama
- Nesneleri sorgulamak için yeni bir Console API
- Yeni Console filtreleri
- Ağ panelinde HAR içe aktarma işlemleri
- Önizlenebilir önbellek kaynakları
- Daha tahmin edilebilir önbellek hata ayıklaması
- Blok düzeyinde kod kapsamı
- Mobil cihaz kısıtlama simülasyonu
- Depolama alanı kullanımını görüntüleme
- Hizmet çalışanı yanıtları önbelleğe aldığı zamanı görüntüleme
- Komut menüsünden FPS ölçeri etkinleştirme
- Yakınlaştırma veya kaydırma için fare tekerleği davranışını ayarlama
- ES6 modülleri için hata ayıklama desteği
- Yeni Denetimler paneli
- Üçüncü Taraf Rozetleri
- Buraya Devam Et için yeni hareket
- Eşzamansız deneyime geçiş
- Console'da daha bilgilendirici nesne önizlemeleri
- Console'da daha bilgilendirici bağlam seçimi
- Kapsam sekmesindeki anlık güncellemeler
- Daha basit ağ kısıtlama seçenekleri
- Eşzamansız yığınlar varsayılan olarak etkindir
- CSS ve JS kod kapsamı
- Tam sayfa ekran görüntüleri
- İstekleri engelleme
- Eşzamansız senkronizasyona geçiş sizi bekliyor
- Birleşik Komut Menüsü


