Background
The ULS switcher is currently forced to always use the light theme. We would ideally like it to use a dark theme. This involves updating various colors to use Codex design tokens
User story
As a reader using dark mode I want all user interfaces in dark mode.
Design
- Add mockups and design requirements
Derived Requirement
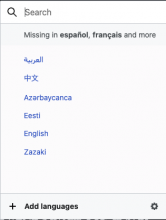
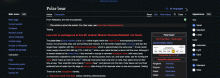
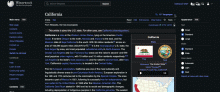
Ensure that the Universal Language Selector (ULS) supports a dark theme, updating colors to use Codex design tokens as necessary.
BDD
Feature: Dark Theme for ULS
Scenario: Enable dark theme in ULS
Given the user has enabled dark mode When the user opens the Universal Language Selector Then the ULS should display in a dark theme
Test Steps
Test Case 1: Ensure ULS displays in dark theme
Enable dark mode on the device.
Open the Universal Language Selector in the Minerva skin.
AC1: Confirm that the ULS displays in a dark theme.
Acceptance criteria
- Add acceptance criteria
Communication criteria - does this need an announcement or discussion?
- Add communication criteria
Rollback plan
- What is the rollback plan in production for this task if something goes wrong?
This task was created by Version 1.0.0 of the Web team task template using phabulous
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T366738#9905252 |
QA Results - PROD
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T366738#9987424 |