Set up universal links for iOS
Deep linking allows an app user to launch an app with a URI. This URI contains scheme, host, and path, and opens the app to a specific screen.
A universal link, a type of deep link exclusive to iOS devices, uses only the http or https protocols.
To set up universal links, you need to own a web domain. As a temporary solution, consider using Firebase Hosting or GitHub Pages.
Once you've set up your deep links, you can validate them. To learn more, see Validate deep links.
Create or modify a Flutter app
#Write a Flutter app that can handle an incoming URL.
This example uses the go_router package to handle the routing. The Flutter team maintains the go_router package. It provides a simple API to handle complex routing scenarios.
To create a new application, type
flutter create <app-name>.flutter create deeplink_cookbookTo include the
go_routerpackage as a dependency, runflutter pub add:flutter pub add go_routerTo handle the routing, create a
GoRouterobject in themain.dartfile:main.dartdartimport 'package:flutter/material.dart'; import 'package:go_router/go_router.dart'; void main() => runApp(MaterialApp.router(routerConfig: router)); /// This handles '/' and '/details'. final router = GoRouter( routes: [ GoRoute( path: '/', builder: (_, __) => Scaffold( appBar: AppBar(title: const Text('Home Screen')), ), routes: [ GoRoute( path: 'details', builder: (_, __) => Scaffold( appBar: AppBar(title: const Text('Details Screen')), ), ), ], ), ], );
Adjust iOS build settings
#Launch Xcode.
Open the
ios/Runner.xcworkspacefile inside the Flutter project'siosfolder.
Add associated domains
#Launch Xcode if necessary.
Click the top-level Runner.
In the Editor, click the Runner target.
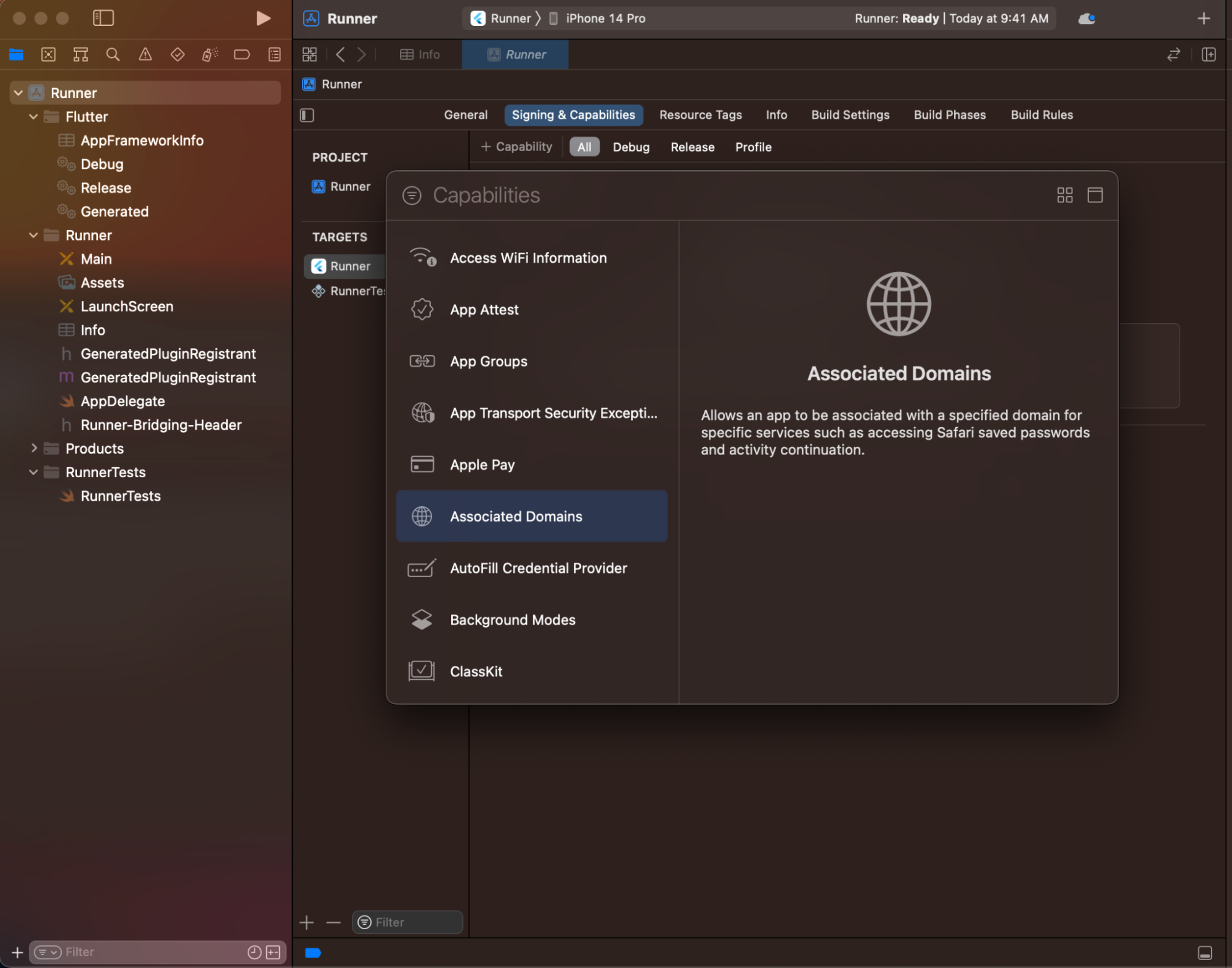
Click Signing & Capabilities.
To add a new domain, click + Capability under Signing & Capabilities.
Click Associated Domains.

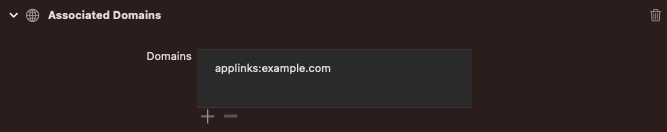
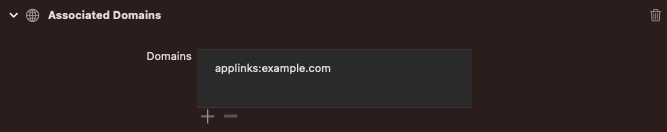
In the Associated Domains section, click +.
Enter
applinks:<web domain>. Replace<web domain>with your own domain name.
Open the
ios/Runner/Runner.entitlementsXML file in your preferred editor.Add an associated domain inside the
<dict>tag.xml<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>com.apple.developer.associated-domains</key> <array> <string>applinks:example.com</string> </array> </dict> </plist>Save the
ios/Runner/Runner.entitlementsfile.
To check that the associated domains you created are available, perform the following steps:
Launch Xcode if necessary.
Click the top-level Runner.
In the Editor, click the Runner target.
Click Signing & Capabilities. The domains should appear in the Associated Domains section.

You have finished configuring the application for deep linking.
Associate your app with your web domain
#You need to host an apple-app-site-association file in the web domain. This file tells the mobile browser which iOS application to open instead of the browser. To create the file, find the appID of the Flutter app you created in the previous section.
Locate components of the appID
#Apple formats the appID as <team id>.<bundle id>.
- Locate the bundle ID in the Xcode project.
- Locate the team ID in the developer account.
For example: Given a team ID of S8QB4VV633 and a bundle ID of com.example.deeplinkCookbook, you would enter an appID entry of S8QB4VV633.com.example.deeplinkCookbook.
Create and host apple-app-site-association JSON file
#This file uses the JSON format. Don't include the .json file extension when you save this file. Per Apple's documentation, this file should resemble the following content:
{
"applinks": {
"apps": [],
"details": [
{
"appIDs": [
"S8QB4VV633.com.example.deeplinkCookbook"
],
"paths": [
"*"
],
"components": [
{
"/": "/*"
}
]
}
]
},
"webcredentials": {
"apps": [
"S8QB4VV633.com.example.deeplinkCookbook"
]
}
}Set one value in the
appIDsarray to<team id>.<bundle id>.Set the
pathsarray to["*"]. Thepathsarray specifies the allowed universal links. Using the asterisk,*redirects every path to the Flutter app. If needed, change thepathsarray value to a setting more appropriate to your app.Host the file at a URL that resembles the following structure.
<webdomain>/.well-known/apple-app-site-associationVerify that your browser can access this file.
Test the universal link
#Test a universal link using a physical iOS device or the Simulator.
Before testing, install the Flutter app on the iOS device or Simulator, Use
flutter runon the desired device.
When complete, the Flutter app displays on the home screen of the iOS device or Simulator.
If you test using the Simulator, use the Xcode CLI:
xcrun simctl openurl booted https://<web domain>/detailsIf you test with a physical iOS device:
- Launch the Note app.
- Type the URL in the Note app.
- Click the resulting link.
If successful, the Flutter app launches and displays its details screen.

Find the source code
#You can find the source code for the deeplink_cookbook recipe in the GitHub repo.
Unless stated otherwise, the documentation on this site reflects the latest stable version of Flutter. Page last updated on 2025-02-06. View source or report an issue.