Adding iOS app extensions
- How do you add an app extension to your Flutter app?
- How do Flutter apps interact with App Extensions?
- Creating app extension UIs with Flutter
- Test extensions
- Tutorials
iOS app extensions allow you to expand functionality outside your app. Your app could appear as a home screen widget, or you can make portions of your app available within other apps.
To learn more about app extensions, check out Apple's documentation.
iOS 18 added support for customizing a device's Control Center, including creating multiple pages. You can also create new toggles for the Control Center using the ControlCenter API, to feature your app.
How do you add an app extension to your Flutter app?
#To add an app extension to your Flutter app, add the extension point target to your Xcode project.
Open the default Xcode workspace in your project by running
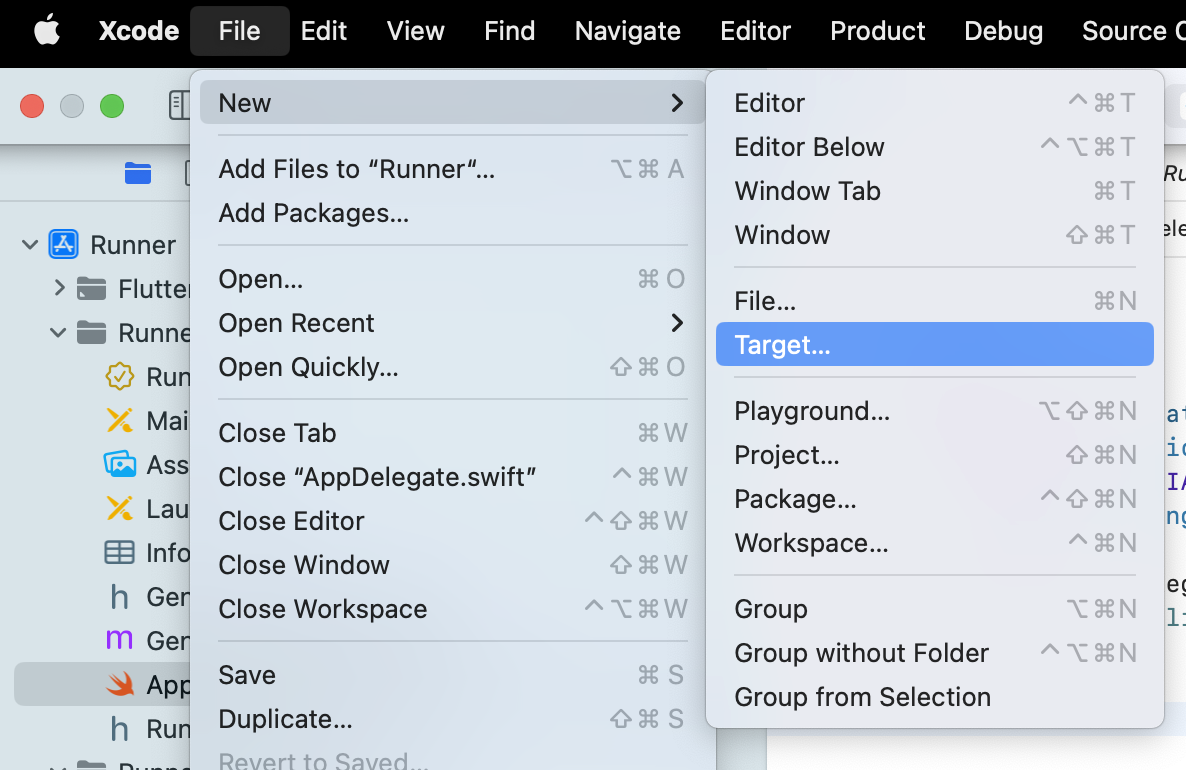
open ios/Runner.xcworkspacein a terminal window from your Flutter project directory.In Xcode, select File -> New -> Target from the menu bar.

Select the app extension you intend to add. This selection generates extension-specific code within a new folder in your project. To learn more about the generated code and the SDKs for each extension point, check out the resources in Apple's documentation.
To learn how to add a home screen widget to your iOS device, check out the Adding a Home Screen Widget to your Flutter app codelab.
How do Flutter apps interact with App Extensions?
#Flutter apps interact with app extensions using the same techniques as UIKit or SwiftUI apps. The containing app and the app extension don't communicate directly. The containing app might not be running while the device user interacts with the extension. The app and your extension can read and write to shared resources or use higher-level APIs to communicate with each other.
Using higher-level APIs
#Some extensions have APIs. For example, the Core Spotlight framework indexes your app, allowing users to search from Spotlight and Safari. The WidgetKit framework can trigger an update of your home screen widget.
To simplify how your app communicates with extensions, Flutter plugins wrap these APIs. To find plugins that wrap extension APIs, check out Leveraging Apple's System APIs and Frameworks or search pub.dev.
Sharing resources
#To share resources between your Flutter app and your app extension, put the Runner app target and the extension target in the same App Group.
To add a target to an App Group:
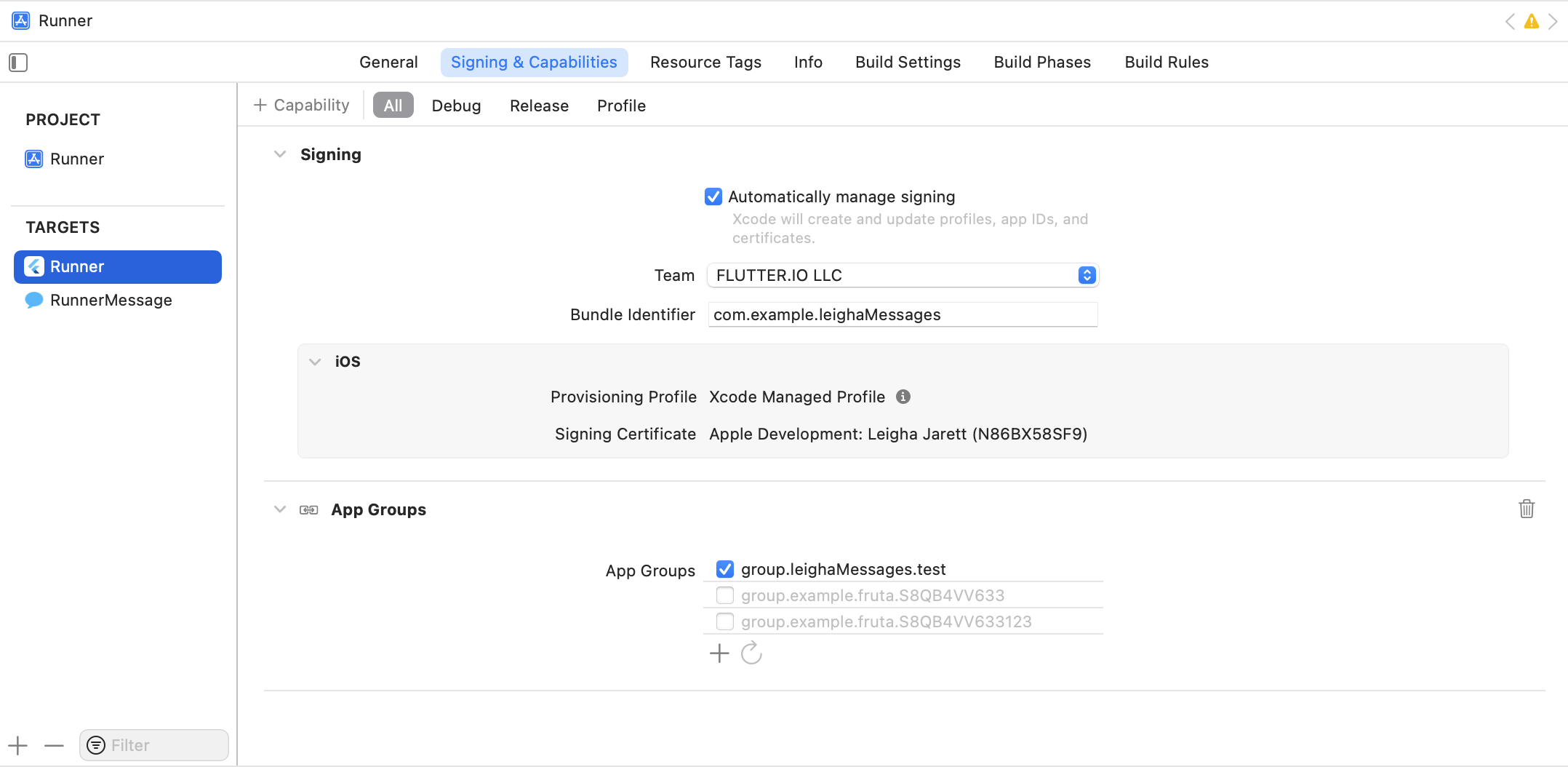
Open the target settings in Xcode.
Navigate to the Signing & Capabilities tab.
Select + Capability then App Groups.
Choose which App Group you want to add the target from one of two options:
- Select an App Group from the list.
- Click + to add a new App Group.

When two targets belong to the same App Group, they can read from and write to the same source. Choose one of the following sources for your data.
- Key/value: Use the
shared_preference_app_groupplugin to read or write toUserDefaultswithin the same App Group. - File: Use the App Group container path from the
path_providerplugin to read and write files. - Database: Use the App Group container path from the
path_providerplugin to create a database with thesqfliteplugin.
Background updates
#Background tasks provide a means to update your extension through code regardless of the status of your app.
To schedule background work from your Flutter app, use the workmanager plugin.
Deep linking
#You might want to direct users from an app extension to a specific page in your Flutter app. To open a specific route in your app, you can use Deep Linking.
Creating app extension UIs with Flutter
#Some app extensions display a user interface.
For example, share extensions allow users to conveniently share content with other apps, such as sharing a picture to create a new post on a social media app.

As of the 3.16 release, you can build Flutter UI for an app extension, though you must use an extension-safe Flutter.xcframework and embed the FlutterViewController as described in the following section.
Locate the extension-safe
Flutter.xcframeworkfile, at<path_to_flutter_sdk>/bin/cache/artifacts/engine/ios/extension_safe/Flutter.xcframework.- To build for release or profile modes, find the framework file under the
ios-releaseorios-profilefolder, respectively.
- To build for release or profile modes, find the framework file under the
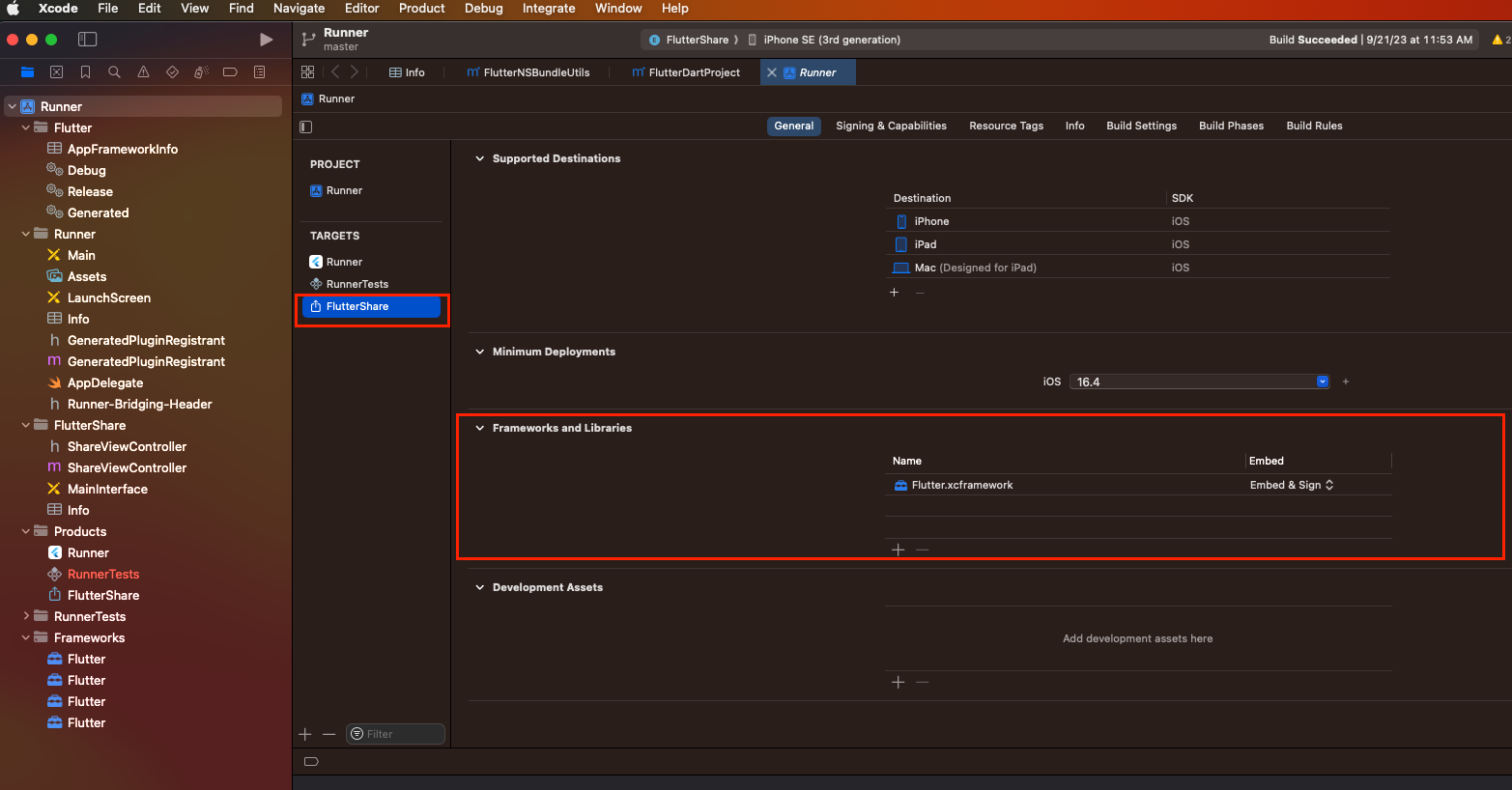
Drag and drop the
Flutter.xcframeworkfile into your share extension's frameworks and libraries list. Make sure the embed column says "Embed & Sign".
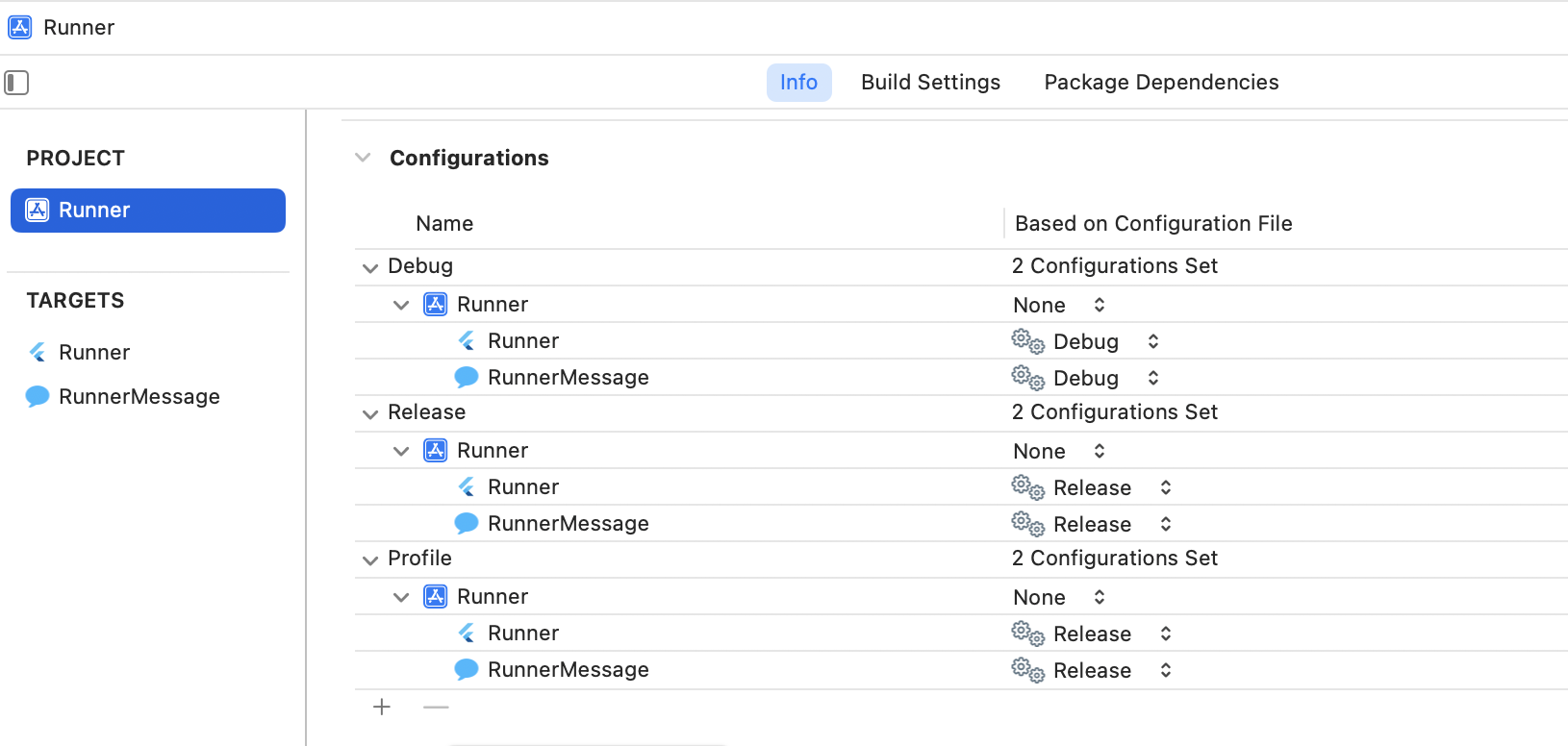
Open the Flutter app project settings in Xcode to share build configurations.
- Navigate to the Info tab.
- Expand the Configurations group.
- Expand the Debug, Profile, and Release entries.
- For each of these configurations, make sure the value in the Based on configuration file drop-down menu for your extension matches the one selected for the normal app target.

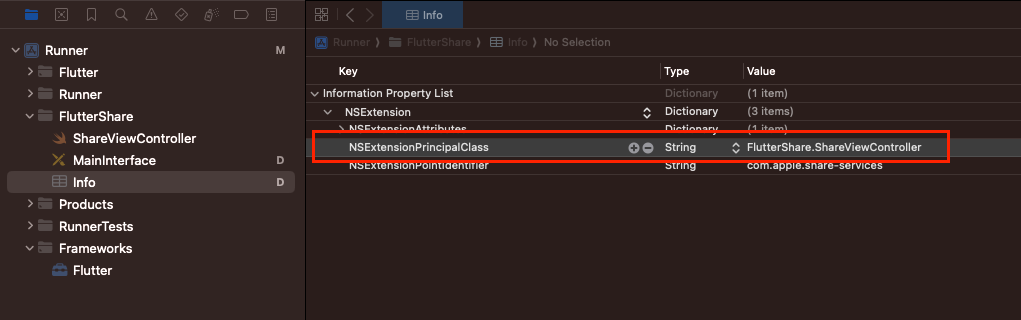
(Optional) Replace any storyboard files with an extension class, if needed.
- In the
Info.plistfile, delete the NSExtensionMainStoryboard property. - Add the NSExtensionPrincipalClass property.
- Set the value for this property to the entry point of the extension. For example, for share extensions, it's usually
<YourShareExtensionTargetName>.ShareViewController. If you use Objective-C to implement the extension, you should omit the<YourShareExtensionTargetName>.portion.

- In the
Embed the
FlutterViewControlleras described in Adding a Flutter Screen. For example, you can display a specific route in your Flutter app within a share extension.swiftimport UIKit import Flutter class ShareViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() showFlutter() } func showFlutter() { let flutterViewController = FlutterViewController(project: nil, nibName: nil, bundle: nil) addChild(flutterViewController) view.addSubview(flutterViewController.view) flutterViewController.view.frame = view.bounds } }
Test extensions
#Testing extensions on simulators and physical devices have slightly different procedures.
Test on a simulator
#- Build and run the main application target.
- After the app is launched on the simulator, press Cmd + Shift + H to minimize the app, which switches to the home screen.
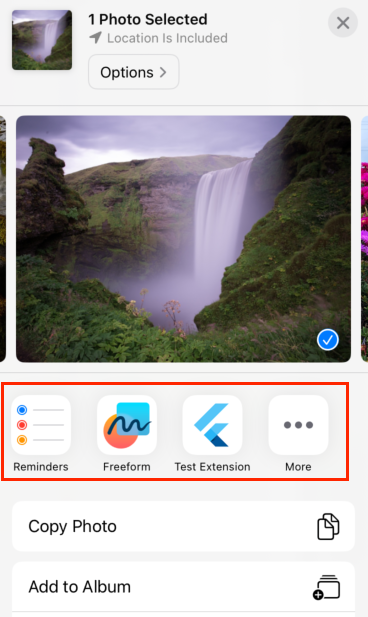
- Launch an app that supports the share extension, such as the Photos app.
- Select a photo, tap the share button, then tap on the share extension icon of your app.
Test on a physical device
#You can use the following procedure or the Testing on simulators instructions to test on physical devices.
- Launch the share extension target.
- In the popup window that says "Choose an app to run", select an app that can be used to test share extension, such as the Photos app.
- Select a photo, tap the share button, then tap on the share extension icon of your app.
Tutorials
#For step-by-step instruction for using app extensions with your Flutter iOS app, check out the Adding a Home Screen Widget to your Flutter app codelab.
Unless stated otherwise, the documentation on this site reflects the latest stable version of Flutter. Page last updated on 2024-09-18. View source or report an issue.